Scopri nuovi modi per analizzare il caricamento della tua pagina in questo riferimento completo delle funzionalità di analisi di rete di Chrome DevTools.
Registrare le richieste di rete
Per impostazione predefinita, DevTools registra tutte le richieste di rete nel riquadro Rete, a condizione che sia aperto.

Interrompi la registrazione delle richieste di rete
Per interrompere la registrazione delle richieste:
- Fai clic su Interrompi la registrazione dei log di rete
 nel riquadro Rete. Diventa grigio per indicare che DevTools non sta più registrando le richieste.
nel riquadro Rete. Diventa grigio per indicare che DevTools non sta più registrando le richieste. - Premi Comando> + E (Mac) o Ctrl + E (Windows, Linux) mentre il riquadro Rete è attivo.
Richieste chiare
Fai clic su Cancella
nel riquadro Rete per cancellare tutte le richieste dalla tabella Richieste.

Salvare le richieste tra i caricamenti di pagina
Per salvare le richieste durante i caricamenti delle pagine, seleziona la casella di controllo Conserva log nel riquadro Rete. DevTools salva tutte le richieste finché non disattivi l'opzione Conserva log.
Acquisisci screenshot durante il caricamento della pagina
Acquisisci gli screenshot per analizzare ciò che vedono gli utenti mentre aspettano il caricamento della pagina.
Per attivare gli screenshot, apri Impostazioni nel riquadro Rete e seleziona Acquisisci screenshot.
Ricarica la pagina mentre il riquadro Rete è attivo per acquisire gli screenshot.
Una volta acquisiti, puoi interagire con gli screenshot nei seguenti modi:
- Passa il mouse sopra uno screenshot per visualizzare il punto in cui è stato acquisito. Nella sequenza temporale Panoramica viene visualizzata una linea gialla.
- Fai clic sulla miniatura di uno screenshot per filtrare le richieste che si sono verificate dopo la sua acquisita.
- Fai doppio clic su una miniatura per aumentarne lo zoom.

Riproduci la richiesta XHR
Per riprodurre una richiesta XHR, esegui una delle seguenti operazioni nella tabella Richieste:
- Seleziona la richiesta e premi R.
- Fai clic con il tasto destro del mouse sulla richiesta e seleziona Riproduci XHR.

Modificare il comportamento di caricamento
Emulare un visitatore alla prima visita disattivando la cache del browser
Per emulare l'esperienza di un utente che visita il tuo sito per la prima volta, seleziona la casella di controllo Disattiva cache. DevTools disattiva la cache del browser. In questo modo viene emulata con maggiore precisione l'esperienza di un utente che visita il sito per la prima volta, poiché le richieste vengono inviate dalla cache del browser durante le visite ripetute.

Disattivare la cache del browser dal riquadro Condizioni di rete
Se vuoi disattivare la cache mentre lavori in altri riquadri di DevTools, utilizza il riquadro Condizioni di rete.
- Fai clic sull'icona
 per aprire il riquadro a scomparsa Condizioni di rete.
per aprire il riquadro a scomparsa Condizioni di rete. - Seleziona o deseleziona la casella di controllo Disattiva cache.
Svuotare manualmente la cache del browser
Per cancellare manualmente la cache del browser in qualsiasi momento, fai clic con il tasto destro del mouse in un punto qualsiasi della tabella Richieste e seleziona Svuota cache del browser.

Emulare offline
Esiste una nuova classe di app web, chiamate app web progressive, che possono funzionare offline con l'aiuto dei service worker. Quando sviluppi questo tipo di app, è utile poter simulare rapidamente un dispositivo senza connessione dati.
Per simulare un'esperienza di rete completamente offline, seleziona Offline dal menu a discesa Ritardo della rete accanto alla casella di controllo Disattiva cache.

DevTools mostra un'icona di avviso accanto alla scheda Rete per ricordarti che l'offline è attivo.
Emulare connessioni di rete lente
Per emulare 4G veloce, 4G lento o 3G, seleziona il preset corrispondente dal menu a discesa Ritardo nella barra delle azioni in alto.

DevTools mostra un'icona di accanto al riquadro Rete per ricordarti che il throttling è attivo.
Creare profili di throttling personalizzati
Oltre alle preimpostazioni, come 4G lento o veloce, puoi anche aggiungere i tuoi profili di throttling personalizzati:
- Apri il menu Ritardo e seleziona Personalizzata > Aggiungi.
- Configura un nuovo profilo di limitazione come descritto in Impostazioni > Limitazione.
Torna al riquadro Rete e seleziona il nuovo profilo dal menu a discesa Ritardo.

DevTools mostra un'icona di avviso accanto al riquadro Rete per ricordarti che il throttling è attivo.
Regolare la velocità delle connessioni WebSocket
Oltre alle richieste HTTP, DevTools limita le connessioni WebSocket dalla versione 99.
Per osservare la limitazione WebSocket:
- Avvia una nuova connessione, ad esempio utilizzando uno strumento di test.
- Nel riquadro Rete, seleziona Nessuna limitazione e invia un messaggio tramite la connessione.
- Crea un profilo di throttling personalizzato molto lento, ad esempio
10 kbit/s. Un profilo così lento ti aiuterà a notare la differenza. - Nel riquadro Rete, seleziona il profilo e invia un altro messaggio.
- Attiva/disattiva il filtro WS, fai clic sul nome della connessione, apri la scheda Messaggi e controlla la differenza di tempo tra i messaggi inviati e quelli con eco con e senza throttling. Ad esempio:

Emulare connessioni di rete lente dal riquadro Condizioni di rete
Se vuoi limitare la connessione di rete mentre lavori in altri riquadri di DevTools, utilizza il riquadro Condizioni di rete.
- Fai clic sull'icona
 per aprire il riquadro a scomparsa Condizioni di rete.
per aprire il riquadro a scomparsa Condizioni di rete. - Seleziona una velocità di connessione dal menu Limitazione della rete.
Cancellare manualmente i cookie del browser
Per cancellare manualmente i cookie del browser in qualsiasi momento, fai clic con il tasto destro del mouse in un punto qualsiasi della tabella Richieste e seleziona Cancella cookie del browser.

Sostituire le intestazioni della risposta HTTP
Consulta Ignorare file e intestazioni di risposta HTTP localmente.
Sostituire lo user agent
Per eseguire l'override manuale dello user-agent:
- Fai clic sull'icona
 per aprire il riquadro a scomparsa Condizioni di rete.
per aprire il riquadro a scomparsa Condizioni di rete. - Deseleziona Seleziona automaticamente.
- Scegli un'opzione di user agent dal menu o inseriscine una personalizzata nella casella.
Cerca richieste
Per eseguire ricerche nelle intestazioni, nei payload e nelle risposte delle richieste:
Premi la seguente scorciatoia per aprire la scheda Ricerca a destra:
- Su macOS, Comando + F.
- Su Windows o Linux, Ctrl + F.
Nella scheda Cerca, inserisci la query e premi Invio. Se vuoi, fai clic su o per attivare rispettivamente la sensibilità alle maiuscole o le espressioni regolari.
Fai clic su uno dei risultati di ricerca. Il riquadro Rete evidenzia in giallo la richiesta che corrisponde. Inoltre, il riquadro apre anche la scheda Intestazioni o Risposta e mette in evidenza la stringa corrispondente, se presente.

Per aggiornare i risultati di ricerca, fai clic su Aggiorna. Per cancellare i risultati, fai clic su Cancella.
Per ulteriori informazioni su tutti i modi in cui puoi eseguire ricerche in DevTools, consulta Ricerca: trova il testo in tutte le risorse caricate.
Richieste di filtro
Filtra le richieste per proprietà
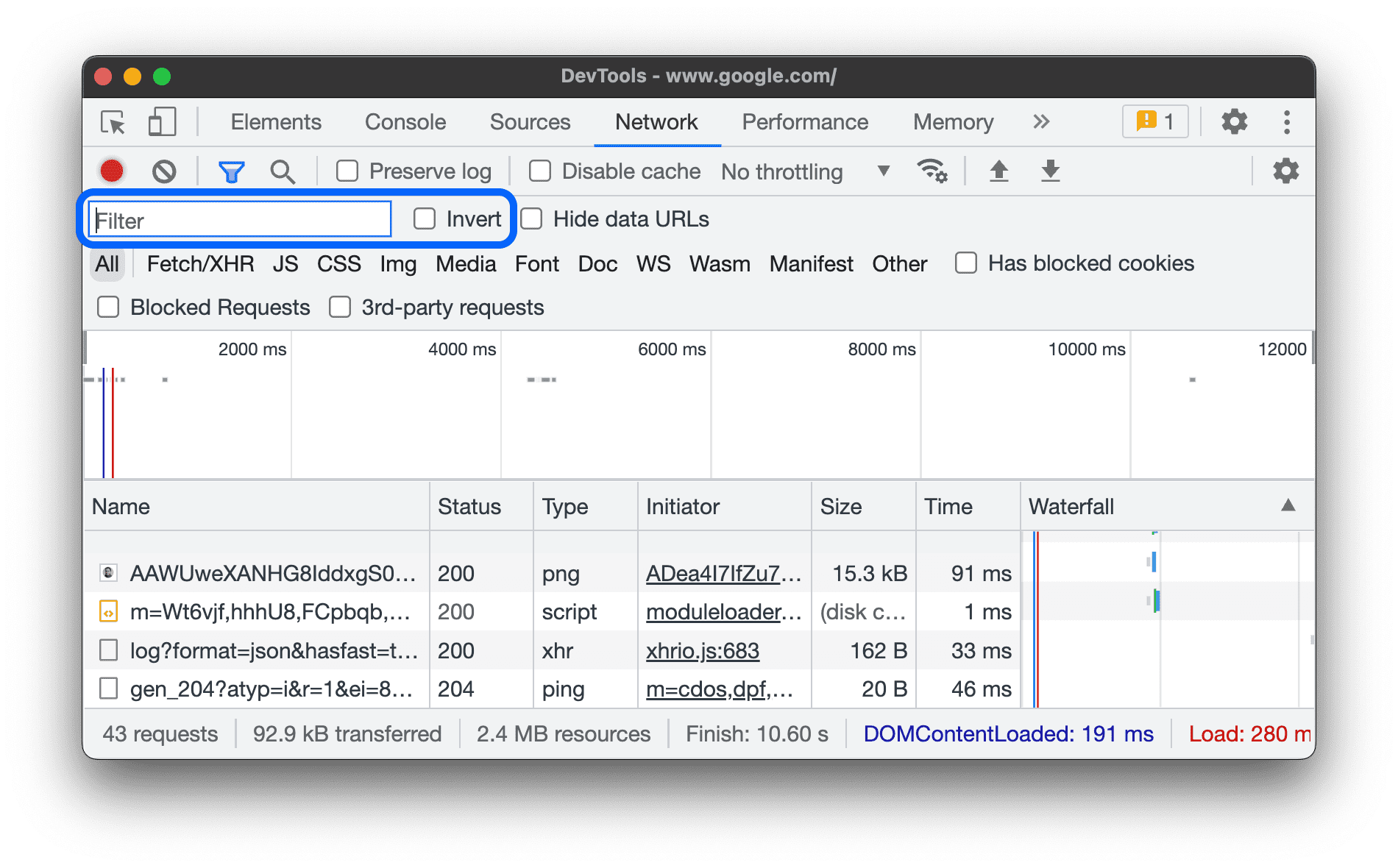
Utilizza la casella Filtra per filtrare le richieste in base alle proprietà, ad esempio il dominio o le dimensioni della richiesta.
Se non vedi la casella, è probabile che la barra Filtri sia nascosta. Vedi Nascondere la barra dei filtri.

Per invertire il filtro, seleziona la casella di controllo Inverti accanto alla casella Filtro.
Puoi utilizzare più proprietà contemporaneamente separando ciascuna con uno spazio. Ad esempio, mime-type:image/gif larger-than:1K mostra tutte le GIF di dimensioni superiori a un kilobyte.
Questi filtri per più proprietà sono equivalenti alle operazioni AND. Le operazioni OR non sono supportate.
Di seguito è riportato un elenco completo delle proprietà supportate.
cookie-domain. Mostra le risorse che impostano un dominio cookie specifico.cookie-name. Mostra le risorse che impostano un nome del cookie specifico.cookie-path. Mostra le risorse che impostano un percorso del cookie specifico.cookie-value. Mostra le risorse che impostano un valore del cookie specifico.domain. Mostra solo le risorse del dominio specificato. Puoi utilizzare un carattere jolly (*) per includere più domini. Ad esempio,*.commostra le risorse di tutti i nomi di dominio che terminano con.com. DevTools mostra un menu a discesa di completamento automatico con tutti i domini che ha rilevato.has-overrides. Mostra le richieste che hanno sostituitocontent,headers, eventuali sostituzioni (yes) o nessuna sostituzione (no). Puoi aggiungere la colonna Ha sostituzioni corrispondente alla tabella delle richieste.has-response-header. Mostra le risorse che contengono l'intestazione di risposta HTTP specificata. DevTools compila il menu a discesa di completamento automatico con tutte le intestazioni di risposta che ha rilevato.is. Utilizzais:runningper trovare risorseWebSocket.larger-than. Mostra le risorse più grandi delle dimensioni specificate in byte. L'impostazione di un valore di1000è equivalente all'impostazione di un valore di1k.method. Mostra le risorse recuperate tramite un tipo di metodo HTTP specificato. DevTools compila il menu a discesa di completamento automatico con tutti i metodi HTTP che ha rilevato.mime-type. Mostra le risorse di un tipo MIME specificato. DevTools compila il menu a discesa di completamento automatico con tutti i tipi MIME rilevati.mixed-content. Mostra tutte le risorse con contenuti misti (mixed-content:all) o solo quelle visualizzate (mixed-content:displayed).priority. Mostra le risorse il cui livello di priorità corrisponde al valore specificato.resource-type. Mostra le risorse di un tipo di risorsa, ad esempio immagine. DevTools compila il menu a discesa di completamento automatico con tutti i tipi di risorse rilevati.response-header-set-cookie. Mostra le intestazioni Set-Cookie non elaborate nella scheda Problemi. I cookie con formato non corretto con intestazioniSet-Cookieerrate verranno segnalati nel riquadro Rete.scheme. Mostra le risorse recuperate tramite HTTP non protetto (scheme:http) o HTTPS protetto (scheme:https).set-cookie-domain. Mostra le risorse che hanno un'intestazioneSet-Cookiecon un attributoDomaincorrispondente al valore specificato. DevTools compila il completamento automatico con tutti i domini dei cookie che ha rilevato.set-cookie-name. Mostra le risorse con un'intestazioneSet-Cookiecon un nome che corrisponde al valore specificato. DevTools compila il completamento automatico con tutti i nomi dei cookie che ha rilevato.set-cookie-value. Mostra le risorse che hanno un'intestazioneSet-Cookiecon un valore corrispondente al valore specificato. DevTools compila il completamento automatico con tutti i valori dei cookie che ha rilevato.status-code. Mostra solo le risorse il cui codice di stato HTTP corrisponde a quello specificato. DevTools compila il menu a discesa di completamento automatico con tutti i codici di stato rilevati.url. Mostra le risorse con unurlcorrispondente al valore specificato.
Filtra le richieste per tipo
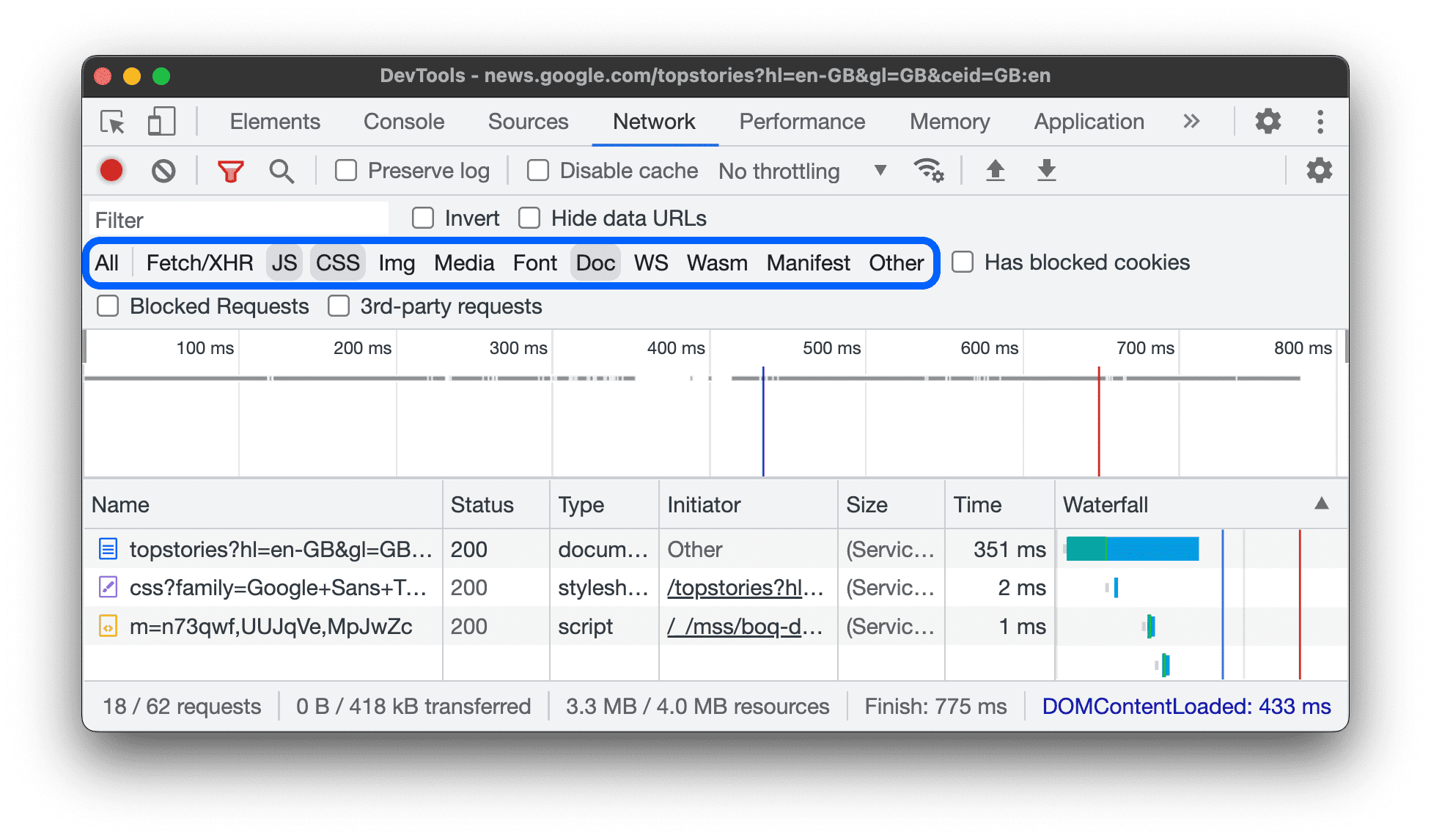
Per filtrare le richieste in base al tipo di risorsa, fai clic sui pulsanti Tutte, Fetch/XHR, JS, CSS, Immagini, Media, Font, Doc, WS (WebSocket), Wasm (WebAssembly), Manifest o Altro (qualsiasi altro tipo non elencato qui) nel riquadro Rete.
Se non vedi questi pulsanti, è probabile che la barra di azioni Filtri sia nascosta. Vedi Nascondere la barra dei filtri.
Per visualizzare contemporaneamente risorse di più tipi, tieni premuto Comando (Mac) o Ctrl (Windows, Linux) e poi fai clic su più filtri di tipo.

Filtra le richieste per ora
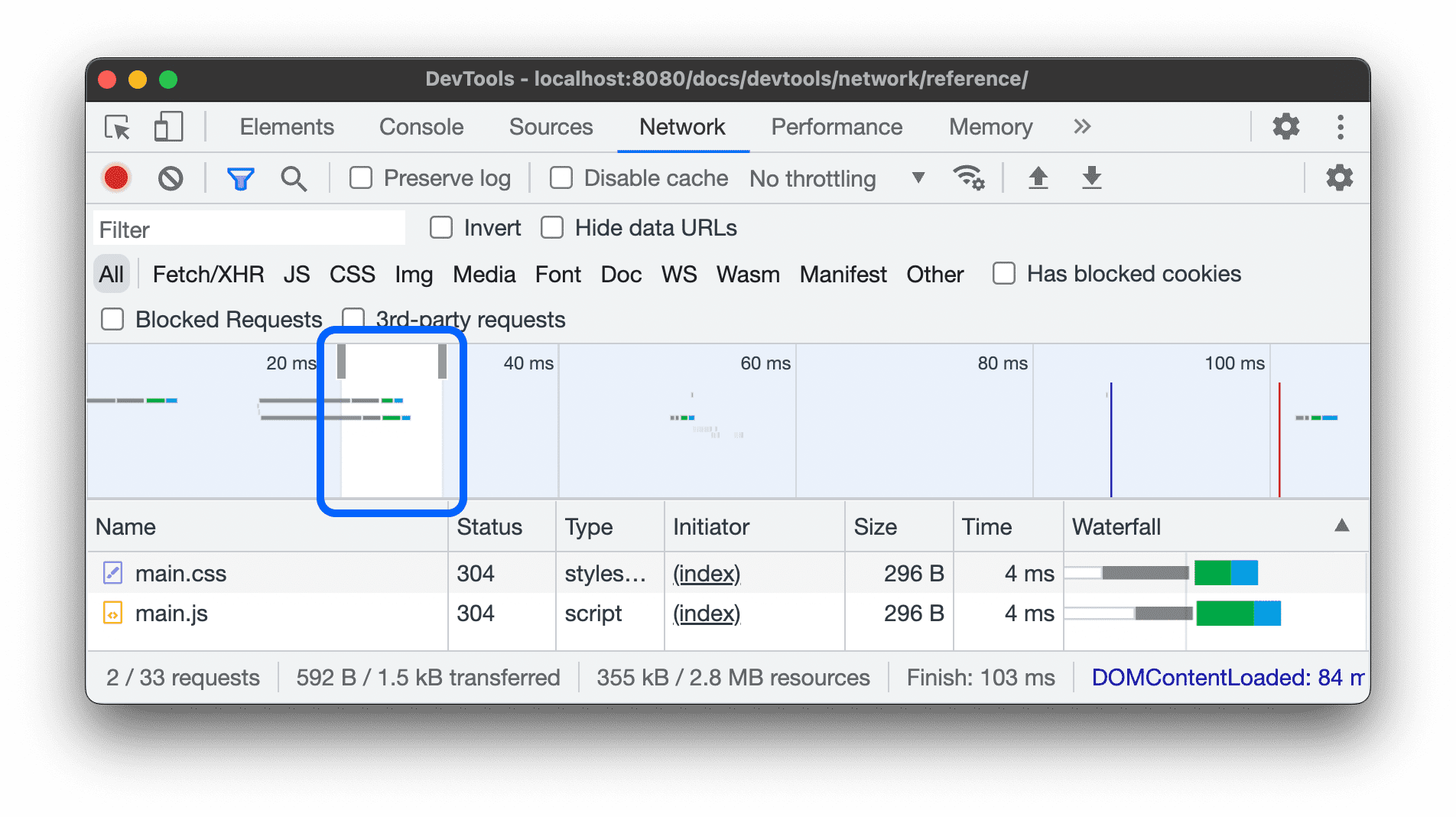
Trascina verso sinistra o verso destra nella cronologia Panoramica per visualizzare solo le richieste attive durante quel periodo di tempo. Il filtro è incluso. Viene visualizzata qualsiasi richiesta attiva durante il periodo di tempo evidenziato.

Nascondere gli URL dei dati
Gli URL di dati sono piccoli file incorporati in altri documenti. Qualsiasi richiesta visualizzata nella tabella Richieste che inizia con data: è un URL di dati.
Per nascondere queste richieste, nella barra di azioni Filtri, seleziona Altri filtri > Nascondi URL dei dati.

La barra di stato in basso mostra il numero di richieste mostrate rispetto al totale.
Nascondere gli URL delle estensioni
Per concentrarti sul codice che scrivi, puoi filtrare le richieste non pertinenti inviate dalle estensioni che potresti aver installato in Chrome. Le richieste di estensioni hanno URL che iniziano con chrome-extension://.
Per nascondere le richieste di estensione, nella barra di azioni Filtri, seleziona Altri filtri > Nascondi URL delle estensioni.

La barra di stato in basso mostra il numero di richieste mostrate rispetto al totale.
Mostra solo le richieste con cookie di risposta bloccati
Per filtrare tutto tranne le richieste con cookie di risposta bloccati per qualsiasi motivo, nella barra di azioni Filtri, seleziona Altri filtri > Cookie di risposta bloccati. Prova questa pagina demo.

La barra di stato in basso mostra il numero di richieste mostrate rispetto al totale.
Per scoprire il motivo per cui un cookie di risposta è stato bloccato, seleziona la richiesta, apri la scheda Cookie e passa il mouse sopra l'icona informativa .
Inoltre, il riquadro Rete mostra un'icona di accanto a una richiesta con cookie bloccati a causa di flag o configurazione di Chrome. Passa il mouse sopra l'icona per visualizzare una descrizione comando con un indizio e fai clic sull'icona per accedere al riquadro Problemi per ulteriori informazioni.

Mostra solo le richieste bloccate
Per filtrare tutto tranne le richieste bloccate, nella barra di azioni Filtri, seleziona Altri filtri > Richieste bloccate. Per testarlo, puoi utilizzare la scheda Blocco richieste di rete nel riquadro laterale.

La tabella Richieste evidenzia in rosso le richieste bloccate. La barra di stato in basso mostra il numero di richieste mostrate rispetto al totale.
Mostra solo le richieste di terze parti
Per filtrare tutto tranne le richieste con origine diversa dall'origine della pagina, nella barra di azioni Filtri, seleziona Altri filtri > Richieste di terze parti. Prova questa pagina demo.

La barra di stato in basso mostra il numero di richieste mostrate rispetto al totale.
Ordinare le richieste
Per impostazione predefinita, le richieste nella tabella Richieste sono ordinate in base all'ora di inizio, ma puoi ordinare la tabella utilizzando altri criteri.
Ordina per colonna
Fai clic sull'intestazione di una colonna della tabella Richieste per ordinare le richieste in base a quella colonna.
Ordina per fase dell'attività
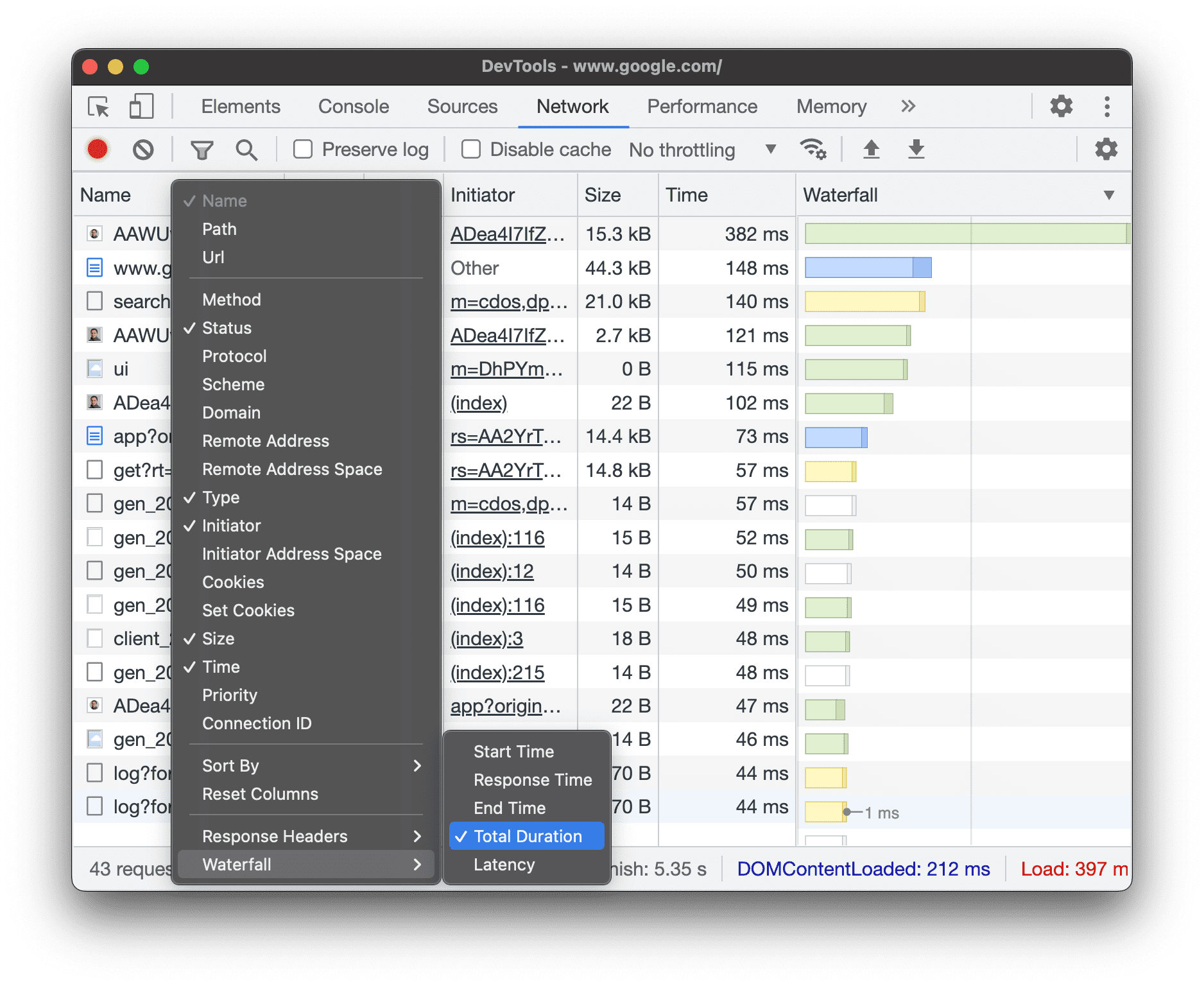
Per modificare il modo in cui Flusso sequenziale ordina le richieste, fai clic con il tasto destro del mouse sull'intestazione della tabella Richieste, passa il mouse sopra Flusso sequenziale e seleziona una delle seguenti opzioni:
- Ora di inizio. La prima richiesta avviata è in alto.
- Tempo di risposta. La prima richiesta che ha avviato il download si trova in alto.
- Ora di fine. La prima richiesta completata è in alto.
- Durata totale. La richiesta con la configurazione della connessione e la richiesta / risposta più brevi si trova in cima.
- Latenza. La richiesta che ha aspettato meno tempo per una risposta è in alto.
Queste descrizioni presuppongono che ogni rispettiva opzione sia classificata dal più breve al più lungo. Se fai clic sull'intestazione della colonna A cascata, l'ordine viene invertito.
In questo esempio, la cascata è ordinata in base alla durata totale. La parte più chiara di ogni barra indica il tempo impiegato in attesa. La parte più scura indica il tempo impiegato per scaricare i byte.

Analizza le richieste
Finché DevTools è aperto, vengono registrate tutte le richieste nel riquadro Rete. Utilizza il riquadro Rete per analizzare le richieste.
Visualizzare un log delle richieste
Utilizza la tabella Richieste per visualizzare un log di tutte le richieste effettuate mentre DevTools è aperto. Se fai clic o passi il mouse sopra le richieste, vengono visualizzate ulteriori informazioni.

Per impostazione predefinita, la tabella Richieste mostra le seguenti colonne:
- Nome. Il nome del file o un identificatore della risorsa.
Stato. Questa colonna può mostrare i seguenti valori:

- Codice di stato HTTP, ad esempio
200o404. CORS errorper le richieste non andate a buon fine a causa della condivisione delle risorse tra origini (CORS).(blocked:origin)per le richieste con intestazioni configurate in modo errato. Passa il mouse sopra questo valore di stato per visualizzare una descrizione comando con un suggerimento su cosa non va.(failed)seguito dal messaggio di errore.
- Codice di stato HTTP, ad esempio
Tipo. Il tipo MIME della risorsa richiesta.
Autore. I seguenti oggetti o processi possono avviare richieste:
- Parser. Il parser HTML di Chrome.
- Reindirizzamento. Un reindirizzamento HTTP.
- Script. Una funzione JavaScript.
- Altro. Qualche altra procedura o azione, ad esempio andare a una pagina utilizzando un link o inserire un URL nella barra degli indirizzi.
Dimensioni. Le dimensioni combinate delle intestazioni della risposta più il corpo della risposta, come inviate dal server.
Ora. La durata totale, dall'inizio della richiesta alla ricezione dell'ultimo byte nella risposta.
Cascata. Una suddivisione visiva dell'attività di ogni richiesta.
Aggiunta o rimozione di colonne
Fai clic con il tasto destro del mouse sull'intestazione della tabella Richieste e seleziona un'opzione per nasconderla o mostrarla. Le opzioni visualizzate sono contrassegnate da un segno di spunta.

Puoi aggiungere o rimuovere le seguenti colonne aggiuntive: Percorso, URL, Metodo, Protocollo, Schema, Dominio, Indirizzo remoto, Spazio indirizzi remoto, Spazio indirizzi dell'iniziatore, Cookie, Imposta cookie, Priorità, ID connessione, Ha sostituzioni e Cascata.
Aggiungere colonne personalizzate
Per aggiungere una colonna personalizzata alla tabella Richieste:
- Fai clic con il tasto destro del mouse sull'intestazione della tabella Richieste e seleziona Intestazioni di risposta > Gestisci colonne intestazione.
- Nella finestra di dialogo, fai clic su Aggiungi intestazione personalizzata, inserisci il nome e fai clic su Aggiungi.

Raggruppa le richieste per frame in linea
Se gli frame in linea di una pagina avviano molte richieste, puoi rendere più intuitivo il log delle richieste raggruppandoli.
Per raggruppare le richieste per iframe, apri Impostazioni nel riquadro Rete e seleziona Raggruppa per frame.

Per visualizzare una richiesta avviata da un frame in linea, espandila nel log delle richieste.
Visualizza la tempistica delle richieste in relazione l'una all'altra
Utilizza la struttura a cascata per visualizzare la tempistica delle richieste in relazione l'una all'altra. Per impostazione predefinita, la cascata è organizzata in base all'ora di inizio delle richieste. Pertanto, le richieste più a sinistra sono iniziate prima di quelle più a destra.
Consulta Ordina per fase dell'attività per scoprire i diversi modi in cui puoi ordinare la cascata.

Analizzare i messaggi di una connessione WebSocket
Per visualizzare i messaggi di una connessione WebSocket:
- Nella colonna Nome della tabella Richieste, fai clic sull'URL della connessione WebSocket.
- Fai clic sulla scheda Messaggi. La tabella mostra gli ultimi 100 messaggi.
Per aggiornare la tabella, fai di nuovo clic sul nome della connessione WebSocket nella colonna Nome della tabella Richieste.

La tabella contiene tre colonne:
- Dati. Il payload del messaggio. Se il messaggio è in testo normale, viene visualizzato qui. Per gli opcode in formato binario, questa colonna mostra il nome e il codice dell'opcode. Sono supportati i seguenti opcode: Continuation Frame, Binary Frame, Connection Close Frame, Ping Frame e Pong Frame.
- Lunghezza. La lunghezza del payload del messaggio in byte.
- Ora. L'ora in cui il messaggio è stato ricevuto o inviato.
I messaggi sono codificati per colore in base al tipo:
- I messaggi in uscita sono di colore verde chiaro.
- I messaggi in arrivo sono bianchi.
- I codici operazione WebSocket sono di colore giallo chiaro.
- Gli errori sono di colore rosso chiaro.
Analizzare gli eventi in uno stream
Per visualizzare gli eventi trasmessi in streaming dai server tramite l'API Fetch, l'API EventSource e XHR:
- Registra le richieste di rete in una pagina che trasmette in streaming gli eventi. Ad esempio, apri questa pagina di dimostrazione e fai clic su uno dei tre pulsanti.
- In Network, seleziona una richiesta e apri la scheda EventStream.

Per filtrare gli eventi, specifica un'espressione regolare nella barra dei filtri nella parte superiore della scheda EventStream.
Per cancellare l'elenco degli eventi acquisiti, fai clic su Cancella.
Visualizzare un'anteprima del corpo di una risposta
Per visualizzare l'anteprima del corpo di una risposta:
- Fai clic sull'URL della richiesta nella colonna Nome della tabella Richieste.
- Fai clic sulla scheda Anteprima.
Questa scheda è utile soprattutto per visualizzare le immagini.

Visualizzare il testo di una risposta
Per visualizzare il corpo della risposta a una richiesta:
- Fai clic sull'URL della richiesta nella colonna Nome della tabella Richieste.
- Fai clic sulla scheda Risposta.

Visualizzare le intestazioni HTTP
Per visualizzare i dati dell'intestazione HTTP di una richiesta:
- Fai clic su una richiesta nella tabella Richieste.
- Apri la scheda Intestazioni e scorri verso il basso fino alle sezioni Generali, Intestazioni di risposta, Intestazioni di richiesta e, facoltativamente, Intestazioni di suggerimenti iniziali.

Nella sezione Generale, DevTools mostra un messaggio di stato leggibile accanto al codice di stato HTTP ricevuto.
Nella sezione Intestazioni di risposta, puoi passare il mouse sopra un valore dell'intestazione e fare clic sul pulsante Modifica per sostituire l'intestazione di risposta localmente.
Visualizza l'origine dell'intestazione HTTP
Per impostazione predefinita, la scheda Intestazioni mostra i nomi delle intestazioni in ordine alfabetico. Per visualizzare i nomi delle intestazioni HTTP nell'ordine in cui sono stati ricevuti:
- Apri la scheda Intestazioni per la richiesta che ti interessa. Consulta la sezione Visualizzare le intestazioni HTTP.
- Fai clic su Visualizza sorgente accanto alla sezione Intestazione richiesta o Intestazione risposta.
Avviso relativo alle intestazioni provvisorie
A volte nella scheda Intestazioni viene visualizzato il messaggio di avviso Provisional headers are shown.... Le cause potrebbero essere:
La richiesta non è stata inviata tramite rete, ma è stata fornita da una cache locale, in cui non sono archiviate le intestazioni della richiesta originali. In questo caso, puoi disattivare la memorizzazione nella cache per visualizzare le intestazioni complete della richiesta.

La risorsa di rete non è valida. Ad esempio, esegui
fetch("https://jec.fish.com/unknown-url/")nella console.
Per motivi di sicurezza, DevTools può anche mostrare solo intestazioni provvisorie.
Visualizza il payload della richiesta
Per visualizzare il payload della richiesta, ovvero i parametri della stringa di query e i dati del modulo, seleziona una richiesta dalla tabella Richieste e apri la scheda Payload.

Visualizza l'origine del payload
Per impostazione predefinita, DevTools mostra il payload in un formato leggibile.
Per visualizzare le origini dei parametri della stringa di query e dei dati del modulo, nella scheda Payload fai clic su Visualizza origine accanto alle sezioni Parametri della stringa di query o Dati del modulo.

Visualizza gli argomenti decodificati dell'URL dei parametri della stringa di query
Per attivare/disattivare la codifica URL per gli argomenti, nella scheda Payload fai clic su Visualizza decodificato o Visualizza con codifica URL.

Visualizza cookie
Per visualizzare i cookie inviati nell'intestazione HTTP di una richiesta:
- Fai clic sull'URL della richiesta nella colonna Nome della tabella Richieste.
- Fai clic sulla scheda Cookie.

Per una descrizione di ciascuna colonna, consulta Campi.
Per modificare i cookie, consulta Visualizzare, modificare ed eliminare i cookie.
Visualizzare la suddivisione dei tempi di una richiesta
Per visualizzare la suddivisione dei tempi di una richiesta:
- Fai clic sull'URL della richiesta nella colonna Nome della tabella Richieste.
- Fai clic sulla scheda Tempi.
Per un modo più rapido per accedere a questi dati, consulta Visualizzare l'anteprima di un'analisi dettagliata dei tempi.

Per ulteriori informazioni su ciascuna delle fasi che potresti visualizzare nella scheda Tempi, consulta la sezione Spiegazione delle fasi di suddivisione in base ai tempi.
Visualizzare l'anteprima di una suddivisione dei tempi
Per visualizzare un'anteprima della suddivisione in base ai tempi di una richiesta, passa il mouse sopra la voce corrispondente nella colonna Flusso della tabella Richieste.
Consulta Visualizzare la suddivisione in base ai tempi di una richiesta per scoprire un modo per accedere a questi dati senza dover eseguire il passaggio del mouse.

Spiegazione delle fasi di suddivisione in base al tempo
Di seguito sono riportate ulteriori informazioni su ciascuna delle fasi che potresti visualizzare nella scheda Tempi:
- Coda. Il browser mette in coda le richieste prima dell'inizio della connessione e quando:
- Esistono richieste con priorità più elevata. La priorità della richiesta è determinata da fattori quali il tipo di risorsa e la relativa posizione all'interno del documento. Per ulteriori informazioni, leggi la sezione sulla priorità delle risorse della guida
fetchpriority. - Esistono già sei connessioni TCP aperte per questa origine, che è il limite. (Si applica solo a HTTP/1.0 e HTTP/1.1).
- Il browser sta allocando brevemente spazio nella cache del disco.
- Esistono richieste con priorità più elevata. La priorità della richiesta è determinata da fattori quali il tipo di risorsa e la relativa posizione all'interno del documento. Per ulteriori informazioni, leggi la sezione sulla priorità delle risorse della guida
- Inutilizzata. La richiesta potrebbe essere in stallo dopo l'avvio della connessione per uno dei motivi descritti in Coda.
- Ricerca DNS. Il browser sta risolvendo l'indirizzo IP della richiesta.
- Connessione iniziale. Il browser sta stabilendo una connessione, inclusi handshake o tentativi di TCP e la negoziazione di un protocollo SSL.
- Negoziazione del proxy. Il browser sta negoziando la richiesta con un server proxy.
- Richiesta inviata. La richiesta è in fase di invio.
- Preparazione di ServiceWorker. Il browser sta avviando il service worker.
- Richiesta a ServiceWorker. La richiesta viene inviata al service worker.
- In attesa (TTFB). Il browser è in attesa del primo byte di una risposta. TTFB sta per Time to First Byte. Questo tempo include 1 round trip di latenza e il tempo impiegato dal server per preparare la risposta.
- Download di contenuti. Il browser riceve la risposta direttamente dalla rete o da un service worker. Questo valore corrisponde al tempo totale impiegato per leggere il corpo della risposta. Valori superiori a quelli previsti potrebbero indicare una rete lenta o che il browser è impegnato a svolgere altri lavori che ritardano la lettura della risposta.
Visualizza gli iniziatori e le dipendenze
Per visualizzare gli iniziatori e le dipendenze di una richiesta, tieni premuto Maiusc e passa il mouse sopra la richiesta nella tabella Richieste. DevTools colora gli iniziatori in verde e le dipendenze in rosso.

Quando la tabella Richieste è ordinata cronologicamente, la prima richiesta verde sopra la richiesta su cui hai il mouse è l'iniziatore della dipendenza. Se sopra c'è un'altra richiesta verde, questa è l'iniziatore dell'iniziatore. e così via.
Visualizza gli eventi di caricamento
DevTools mostra la temporizzazione degli eventi DOMContentLoaded e load in più punti del riquadro Rete. L'evento DOMContentLoaded è blu e l'evento load è rosso.

Visualizzare il numero totale di richieste
Il numero totale di richieste è indicato nella barra di stato nella parte inferiore del riquadro Rete.

Visualizza la dimensione totale delle risorse trasferite e caricate
DevTools elenca le dimensioni totali delle risorse trasferite e caricate (non compresse) nella barra di stato nella parte inferiore del riquadro Network (Rete).

Consulta Visualizzare le dimensioni non compresse di una risorsa per scoprire le dimensioni delle risorse dopo la decompressione da parte del browser.
Visualizza l'analisi dello stack che ha causato una richiesta
Quando un'istruzione JavaScript causa la richiesta di una risorsa, passa il mouse sopra la colonna Initiator per visualizzare la traccia dello stack che precede la richiesta.

Visualizzare le dimensioni non compresse di una risorsa
Seleziona Impostazioni > Righe di richieste di grandi dimensioni e poi controlla il valore inferiore della colonna Dimensioni.

In questo esempio, le dimensioni compresse del documento www.google.com inviato tramite la rete erano
43.8 KB, mentre quelle non compresse erano 136 KB.
Esportare i dati delle richieste
Puoi esportare o copiare l'elenco delle richieste, con i filtri applicati, in diversi modi, come descritto di seguito.
Salvare tutte le richieste di rete in un file HAR
HAR (archivio HTTP) è un formato file utilizzato da vari strumenti di sessioni HTTP per esportare i dati acquisiti. Il formato è un oggetto JSON con un determinato insieme di campi.
Per ridurre le probabilità di fughe accidentali di informazioni sensibili, per impostazione predefinita puoi esportare il log di rete "convalidato come corretto" in formato HAR che esclude informazioni sensibili come le intestazioni Cookie, Set-Cookie e Authorization. Se necessario, puoi anche esportare il log con dati sensibili.
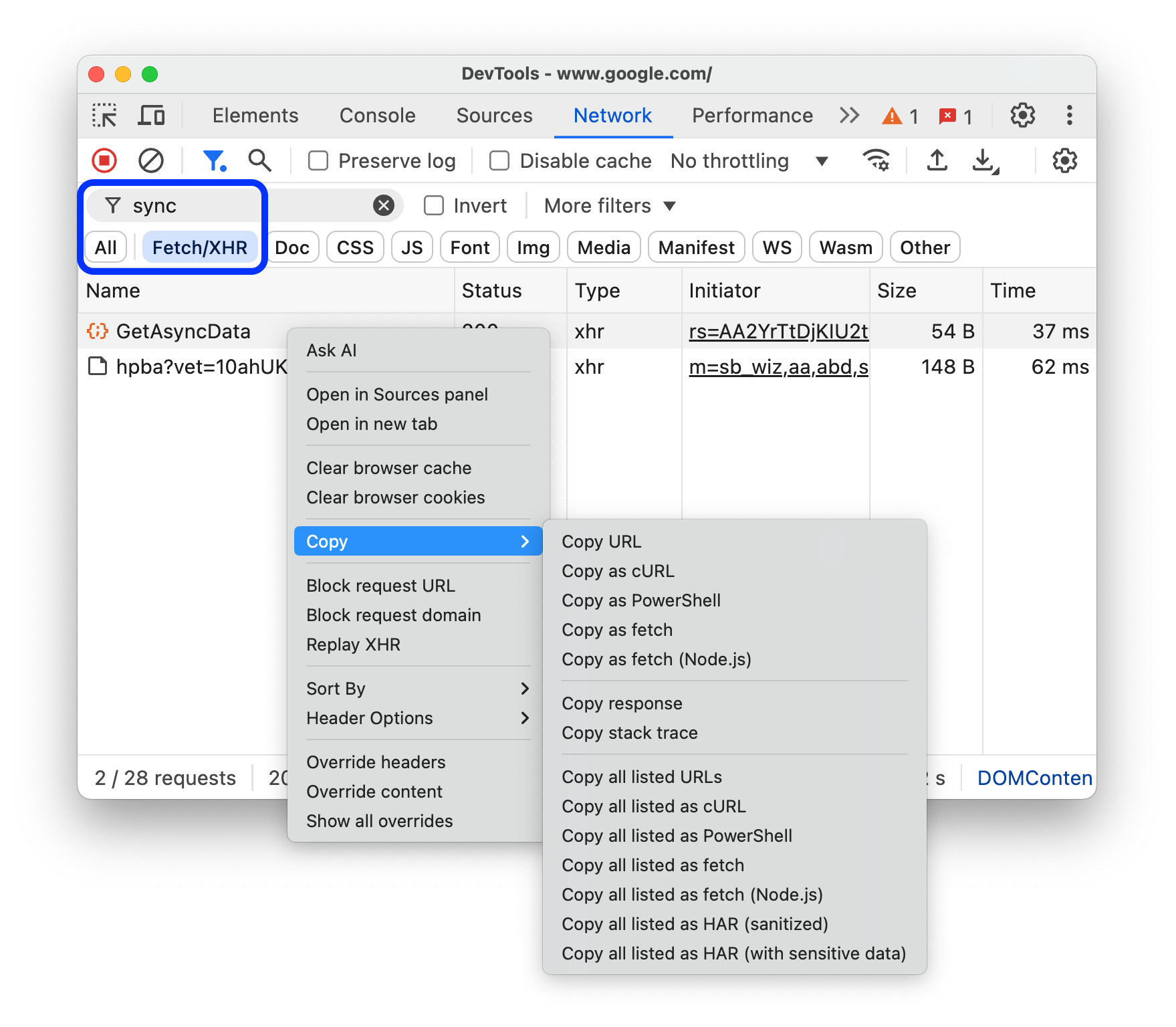
Per salvare tutte le richieste di rete in un file HAR, scegli uno dei due modi:
Fai clic con il tasto destro del mouse su una richiesta nella tabella Richieste e seleziona Copia > Salva tutto [elencato] come HAR (sanificato) o Salva tutto [elencato] come HAR (con dati sensibili).

Fai clic su Esporta HAR (sanificato) nella barra delle azioni nella parte superiore del riquadro Rete.
Per esportare i dati sensibili, attiva prima Impostazioni > Preferenze > Rete > Consenti di generare log HAR con dati sensibili, poi fai clic sul pulsante Esporta e seleziona Esporta log HAR (con dati sensibili) dal menu a discesa.

Una volta ottenuto un file HAR, puoi importarlo di nuovo in DevTools per l'analisi in due modi:
- Trascina il file HAR nella tabella Richieste.
- Fai clic su Importa HAR nella barra delle azioni nella parte superiore del riquadro Rete.
Copiare una richiesta, un insieme filtrato di richieste o tutte le richieste negli appunti
Nella colonna Nome della tabella Richieste, fai clic con il tasto destro del mouse su una richiesta, passa il mouse sopra Copia e seleziona una delle seguenti opzioni.
Per copiare una singola richiesta, la relativa risposta o la traccia dello stack:
- Copia URL. Copia l'URL della richiesta negli appunti.
- Copia come cURL. Copia la richiesta come comando cURL.
- Copia come PowerShell. Copia la richiesta come comando PowerShell.
- Copia come recupero. Copia la richiesta come chiamata di recupero.
- Copia come recupero (Node.js). Copia la richiesta come chiamata fetch di Node.js.
- Copia risposta. Copia il corpo della risposta negli appunti.
- Copia analisi dello stack. Copia la traccia dello stack della richiesta negli appunti.
Per copiare tutte le richieste:
- Copia tutti gli URL. Copia gli URL di tutte le richieste negli appunti.
- Copia tutto come cURL. Copia tutte le richieste come una catena di comandi cURL.
- Copia tutto come PowerShell. Copia tutte le richieste come una catena di comandi PowerShell.
- Copia tutto come recupero. Copia tutte le richieste come una catena di chiamate fetch.
- Copia tutto come recupero (Node.js). Copia tutte le richieste come una catena di chiamate di recupero Node.js.
- Copia tutto come HAR (convalidato come corretto). Copia tutte le richieste come dati HAR senza dati sensibili come le intestazioni
Cookie,Set-CookieeAuthorization. - Copia tutto come HAR (con dati sensibili). Copia tutte le richieste come dati HAR con dati sensibili.

Per copiare un insieme filtrato di richieste, applica un filtro al log di rete, fai clic con il tasto destro del mouse su una richiesta e seleziona:
- Copia tutti gli URL elencati. Copia gli URL di tutte le richieste filtrate negli appunti.
- Copia tutti i comandi elencati come cURL. Copia tutte le richieste filtrate come una catena di comandi cURL.
- Copia tutti i comandi elencati come PowerShell. Copia tutte le richieste filtrate come una catena di comandi PowerShell.
- Copia tutti i comandi elencati come recupero. Copia tutte le richieste filtrate come una catena di chiamate di recupero.
- Copia tutti i comandi elencati come fetch (Node.js). Copia tutte le richieste filtrate come una catena di chiamate di recupero Node.js.
- Copia tutto come HAR (convalidato come corretto). Copia tutte le richieste filtrate come dati HAR senza dati sensibili come gli header
Cookie,Set-CookieeAuthorization. - Copia tutti i dati elencati come HAR (con dati sensibili). Copia tutte le richieste filtrate come dati HAR con dati sensibili.

Modificare il layout del riquadro Rete
Espandi o comprimi le sezioni dell'interfaccia utente del riquadro Rete per concentrarti su ciò che è importante per te.
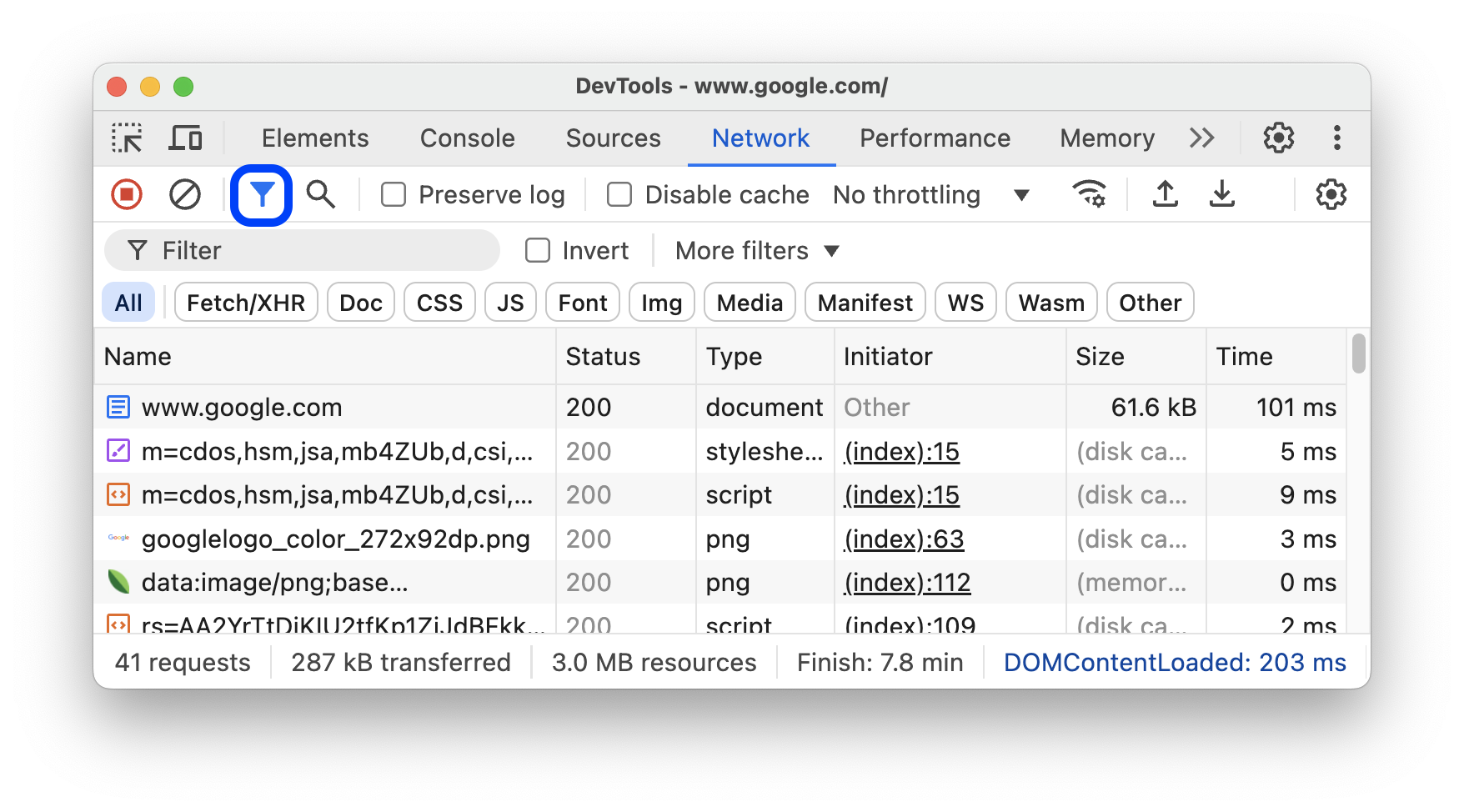
Nascondere la barra di azioni Filtri
Per impostazione predefinita, DevTools mostra la barra dei filtri nella parte superiore del riquadro Rete. Fai clic su Filtro per nasconderlo.

Utilizza righe di richiesta grandi
Utilizza righe grandi quando vuoi più spazi vuoti nella tabella delle richieste di rete. Alcune colonne forniscono inoltre un po' più di informazioni quando si utilizzano righe di grandi dimensioni. Ad esempio, il valore inferiore della colonna Dimensioni corrisponde alle dimensioni non compresse di una richiesta e la colonna Priorità mostra sia la priorità di recupero iniziale (valore inferiore) sia quella finale (valore superiore).
Apri Impostazioni e fai clic su Righe di richieste di grandi dimensioni per visualizzarle.

Nascondere il canale Panoramica
Per impostazione predefinita, DevTools mostra il canale Panoramica. Apri Impostazioni e deseleziona la casella di controllo Mostra panoramica per nasconderla.




