หน้านี้เป็นข้อมูลอ้างอิงที่ครอบคลุมเกี่ยวกับฟีเจอร์ของเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ที่เกี่ยวข้องกับการวิเคราะห์ประสิทธิภาพ
ดูวิเคราะห์ประสิทธิภาพขณะรันไทม์เพื่อดูบทแนะนำแบบมีคำแนะนำเกี่ยวกับวิธีวิเคราะห์ประสิทธิภาพของหน้าเว็บโดยใช้เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
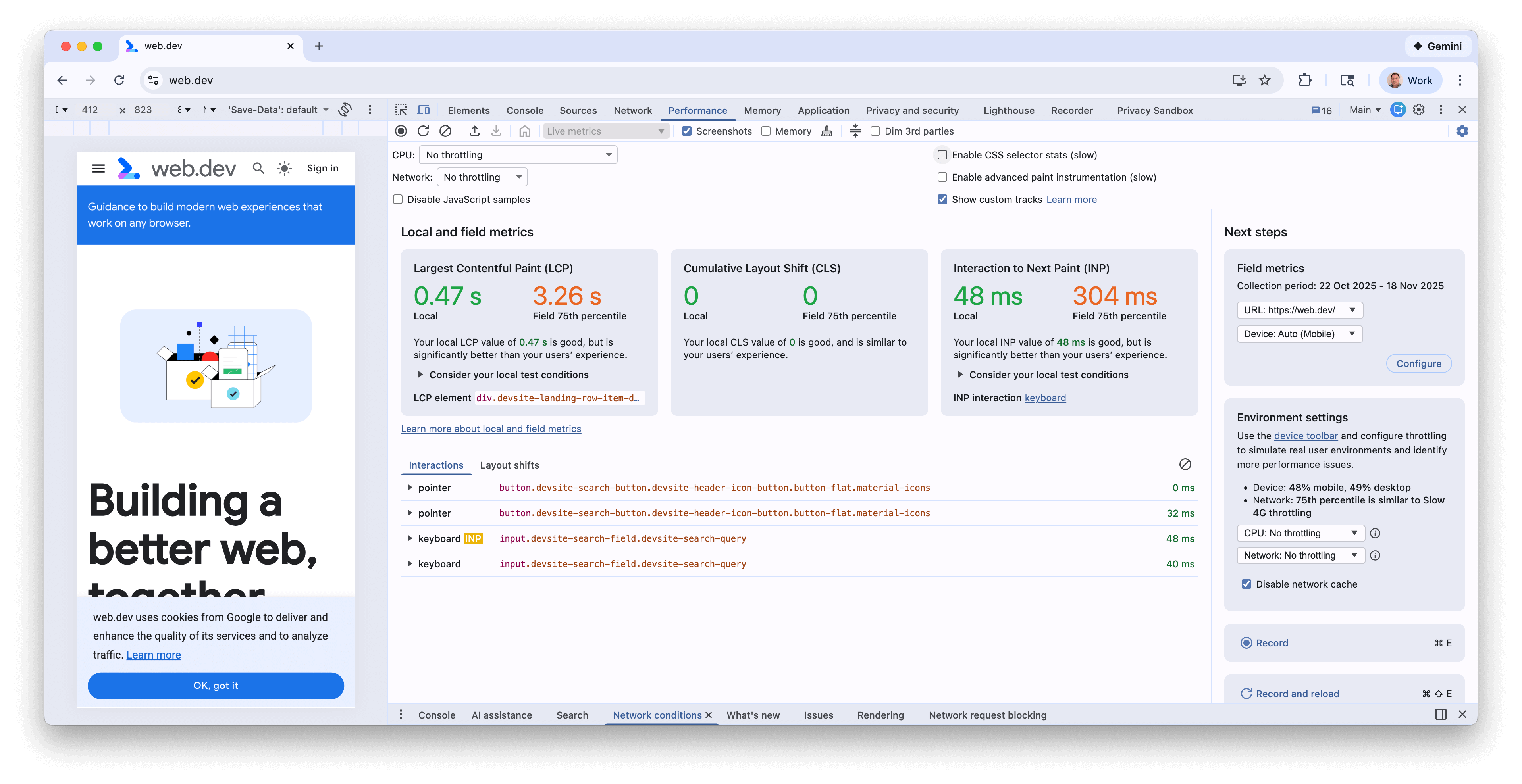
หน้าจอเมตริกแบบเรียลไทม์
เมื่อเปิดแผงประสิทธิภาพเป็นครั้งแรก คุณจะเห็นหน้าจอเมตริกแบบเรียลไทม์ ซึ่งจะแสดงสรุปประสิทธิภาพของหน้าเว็บปัจจุบันทันทีโดยใช้ Core Web Vitals ทั้ง 3 รายการ

เมตริกจะอัปเดตเมื่อคุณโต้ตอบกับหน้าเว็บและไปยังหน้าใหม่ ซึ่งเป็นวิธีที่ดีในการระบุปัญหาด้านประสิทธิภาพ โดยเฉพาะอย่างยิ่งสำหรับ INP และ CLS หากปรากฏในบางกรณีเท่านั้น เมื่อปัญหาด้านประสิทธิภาพเกิดขึ้นซ้ำๆ อย่างต่อเนื่อง คุณจะบันทึกการติดตามเพื่อดูรายละเอียดเพิ่มเติมในการแก้ไขข้อบกพร่องของปัญหาพื้นฐานได้
ฟีเจอร์หน้าจอเมตริกแบบเรียลไทม์
หน้าจอเมตริกแบบเรียลไทม์มีฟีเจอร์ต่อไปนี้ นอกเหนือจากเมตริก
- เมตริกภาคสนามจาก CrUX เมื่อเปิดใช้ในแผงเมตริกภาคสนาม
- สรุปความแตกต่างที่สำคัญระหว่างเมตริกในเครื่องและเมตริกจากข้อมูลภาคสนาม
- องค์ประกอบ LCP ซึ่งสามารถวางเมาส์เพื่อไฮไลต์องค์ประกอบนี้ในหน้าเว็บ
- รายละเอียดของคลัสเตอร์ CLS และประเภท INP
- รายละเอียดเพิ่มเติมเกี่ยวกับการวางเมาส์เหนือเมตริก (เช่น ส่วนย่อยของ LCP และ INP รวมถึงฮิสโทแกรมภาคสนาม)
- แผงการโต้ตอบและการเปลี่ยนแปลงเลย์เอาต์ที่บันทึกประวัติการโต้ตอบและการเปลี่ยนแปลงเลย์เอาต์
- แผงเมตริกภาคสนามที่เปิดใช้ข้อมูล CrUX ได้ รายละเอียดระยะเวลาของข้อมูลนั้น ความสามารถในการสลับระหว่างข้อมูลต้นทางและ URL (หากมี) และระหว่างข้อมูลเดสก์ท็อปและอุปกรณ์เคลื่อนที่
- แผงการตั้งค่าสภาพแวดล้อมพร้อมคำแนะนำเกี่ยวกับอุปกรณ์, CPU และการจำกัดแบนด์วิดท์ของเครือข่ายที่จะใช้ โดยอิงตามข้อมูล CrUX
ดูรายละเอียดเพิ่มเติมได้ที่บล็อกโพสต์ตรวจสอบประสิทธิภาพ Core Web Vitals ในเครื่องและของผู้ใช้จริงในเครื่องมือสำหรับนักพัฒนาเว็บ
บันทึกประสิทธิภาพ
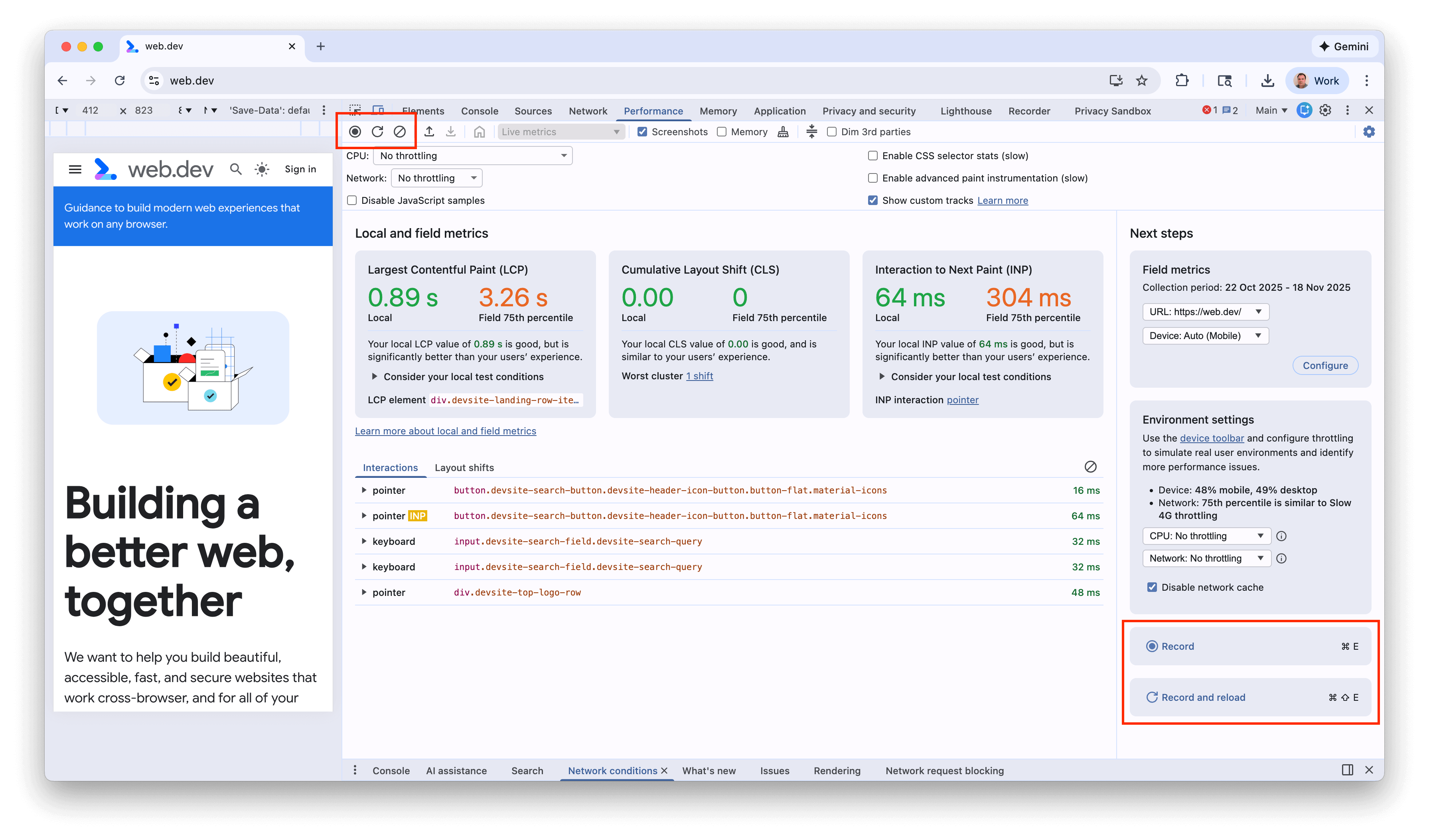
คุณบันทึกประสิทธิภาพรันไทม์หรือประสิทธิภาพการโหลดได้โดยใช้ปุ่มที่ด้านซ้ายบนหรือด้านขวาบนของหน้าจอ

บันทึกประสิทธิภาพรันไทม์
บันทึกประสิทธิภาพขณะรันไทม์เมื่อต้องการวิเคราะห์ประสิทธิภาพของหน้าเว็บขณะที่ทำงานอยู่ ไม่ใช่ขณะโหลด
- ไปที่หน้าที่ต้องการวิเคราะห์
- คลิกแท็บประสิทธิภาพในเครื่องมือสำหรับนักพัฒนาเว็บ
- คลิกบันทึก

- โต้ตอบกับหน้าเว็บ เครื่องมือสำหรับนักพัฒนาเว็บจะบันทึกกิจกรรมทั้งหมดในหน้าที่เกิดขึ้นจากการโต้ตอบของคุณ
- คลิกบันทึกอีกครั้งหรือคลิกหยุดเพื่อหยุดบันทึก
บันทึกประสิทธิภาพการโหลด
บันทึกประสิทธิภาพการโหลดเมื่อต้องการวิเคราะห์ประสิทธิภาพของหน้าเว็บขณะโหลด ไม่ใช่ขณะทำงาน
- ไปที่หน้าที่ต้องการวิเคราะห์
- เปิดแผงประสิทธิภาพของเครื่องมือสำหรับนักพัฒนาเว็บ
- คลิกบันทึกและโหลดซ้ำ
 DevTools จะไปที่
DevTools จะไปที่ about:blankก่อนเพื่อล้างภาพหน้าจอและร่องรอยที่เหลือ จากนั้นเครื่องมือสำหรับนักพัฒนาเว็บ จะบันทึกเมตริกประสิทธิภาพขณะที่หน้าเว็บโหลดซ้ำ แล้วหยุดบันทึกโดยอัตโนมัติ หลังจากโหลดเสร็จสิ้น 2-3 วินาที
เครื่องมือสำหรับนักพัฒนาเว็บจะซูมเข้าส่วนของการบันทึกที่มีกิจกรรมส่วนใหญ่อัตโนมัติ

ในตัวอย่างนี้ แผงประสิทธิภาพจะแสดงกิจกรรมในระหว่างการโหลดหน้าเว็บ
จับภาพหน้าจอขณะบันทึก
เลือกช่องทำเครื่องหมายภาพหน้าจอเพื่อจับภาพหน้าจอของทุกเฟรมขณะบันทึก
ดูดูภาพหน้าจอเพื่อดูวิธีโต้ตอบกับภาพหน้าจอ
บังคับให้ระบบจัดการหน่วยความจำที่ไม่ใช้แล้วขณะบันทึก
ขณะบันทึกหน้าเว็บ ให้คลิกเก็บขยะ เพื่อบังคับการเก็บขยะ
แสดงการตั้งค่าการบันทึก
คลิกการตั้งค่าการบันทึก
![]() เพื่อ
แสดงการตั้งค่าเพิ่มเติมที่เกี่ยวข้องกับวิธีที่ DevTools บันทึกการบันทึกประสิทธิภาพ
เพื่อ
แสดงการตั้งค่าเพิ่มเติมที่เกี่ยวข้องกับวิธีที่ DevTools บันทึกการบันทึกประสิทธิภาพ

ปิดใช้ตัวอย่าง JavaScript
โดยค่าเริ่มต้น แทร็กหลักของการบันทึกจะแสดงรายละเอียดสแต็กการเรียกของฟังก์ชัน JavaScript ที่เรียกใช้ระหว่างการบันทึก วิธีปิดใช้สแต็กการเรียกเหล่านี้
- เปิดเมนูการตั้งค่าการจับภาพ
ดูแสดงการตั้งค่าการบันทึก
- เลือกช่องทำเครื่องหมายปิดใช้ตัวอย่าง JavaScript
- บันทึกหน้าเว็บ
ภาพหน้าจอต่อไปนี้แสดงความแตกต่างระหว่างการปิดใช้และการเปิดใช้ตัวอย่าง JavaScript แทร็กหลักของการบันทึกจะสั้นลงมากเมื่อปิดใช้การสุ่มตัวอย่าง เนื่องจากจะละเว้นสแต็กการเรียกใช้ JavaScript ทั้งหมด

ตัวอย่างนี้แสดงการบันทึกที่มีตัวอย่าง JS ที่ปิดใช้

ตัวอย่างนี้แสดงการบันทึกที่มีตัวอย่าง JS ที่เปิดใช้
จำกัดแบนด์วิดท์เครือข่ายขณะบันทึก
วิธีจำกัดแบนด์วิดท์ของเครือข่ายขณะบันทึก
- เปิดเมนูการตั้งค่าการจับภาพ
ดูแสดงการตั้งค่าการบันทึก
- ตั้งค่าเครือข่ายเป็นการควบคุมปริมาณการใช้ที่เลือกระดับไว้
ในเมนูแบบเลื่อนลง แผงประสิทธิภาพอาจแนะนําค่าที่ตั้งล่วงหน้าของการควบคุมเริ่มต้นหรือค่าที่ตั้งล่วงหน้าที่ประมาณประสบการณ์ของผู้ใช้ตามข้อมูลภาคสนาม
ควบคุม CPU ขณะบันทึก
วิธีควบคุม CPU ขณะบันทึก
- เปิดเมนูการตั้งค่าการจับภาพ
ดูแสดงการตั้งค่าการบันทึก
- ตั้งค่า CPU เป็นระดับการควบคุมที่เลือก
การจำกัดจะขึ้นอยู่กับความสามารถของคอมพิวเตอร์ เช่น ตัวเลือกช้าลง 2 เท่า จะทำให้ CPU ทำงานช้าลง 2 เท่าจากความสามารถปกติ DevTools ไม่สามารถจำลอง CPU ของอุปกรณ์เคลื่อนที่ได้อย่างแท้จริง เนื่องจากสถาปัตยกรรมของอุปกรณ์เคลื่อนที่แตกต่างจากสถาปัตยกรรมของเดสก์ท็อปและแล็ปท็อปเป็นอย่างมาก
ในเมนูแบบเลื่อนลง แผงประสิทธิภาพอาจแนะนําค่าที่ตั้งล่วงหน้าของการควบคุมเริ่มต้นหรือค่าที่ตั้งล่วงหน้าที่ประมาณประสบการณ์ของผู้ใช้ตามข้อมูลภาคสนาม
เปิดใช้สถิติตัวเลือก CSS
วิธีดูสถิติของตัวเลือกกฎ CSS ระหว่างเหตุการณ์คำนวณรูปแบบใหม่ที่ทำงานเป็นเวลานาน
- เปิดเมนูการตั้งค่าการจับภาพ
ดูแสดงการตั้งค่าการบันทึก
- เลือกช่องทำเครื่องหมายเปิดใช้สถิติตัวเลือก CSS
ดูรายละเอียดเพิ่มเติมได้ที่วิธีวิเคราะห์ประสิทธิภาพของตัวเลือก CSS ระหว่างเหตุการณ์ "คำนวณรูปแบบใหม่"
เปิดใช้การวัดคุมการแสดงผลขั้นสูง
วิธีดูการวัดประสิทธิภาพการระบายสีโดยละเอียด
- เปิดเมนูการตั้งค่าการจับภาพ
ดูแสดงการตั้งค่าการบันทึก
- เลือกช่องทําเครื่องหมายเปิดใช้การวัดคุมการแสดงผลขั้นสูง
หากต้องการดูวิธีโต้ตอบกับข้อมูลการระบายสี โปรดดูดูเลเยอร์และดูโปรไฟล์เลอร์การระบายสี
แสดงแทร็กที่กำหนดเอง
เปิดใช้แทร็กที่กำหนดเองซึ่งปรับแต่งเพิ่มเติมได้โดยใช้ DevTools Extensibility API
ล้างไฟล์บันทึกเสียงก่อนหน้า
หลังจากบันทึกแล้ว ให้กดล้างการบันทึก
![]() เพื่อล้างการบันทึกนั้นออกจากแผงประสิทธิภาพ
เพื่อล้างการบันทึกนั้นออกจากแผงประสิทธิภาพ
วิเคราะห์การบันทึกประสิทธิภาพ
หลังจากบันทึกประสิทธิภาพขณะรันไทม์หรือบันทึกประสิทธิภาพการโหลดแล้ว แผงประสิทธิภาพ จะให้ข้อมูลมากมายสําหรับการวิเคราะห์ประสิทธิภาพของสิ่งที่เพิ่งเกิดขึ้น
ใส่คำอธิบายประกอบในไฟล์บันทึกและแชร์
ดูใส่คำอธิบายประกอบและแชร์ข้อมูลเชิงลึกเกี่ยวกับประสิทธิภาพ
รับข้อมูลเชิงลึกที่นำไปใช้ได้จริง
แผงประสิทธิภาพประกอบด้วยข้อมูลเชิงลึกด้านประสิทธิภาพที่แสดงในรายงาน Lighthouse ด้วย ข้อมูลเชิงลึกเหล่านี้สามารถแนะนำวิธีปรับปรุงประสิทธิภาพและให้การวิเคราะห์แบบมีคำแนะนำเกี่ยวกับปัญหาด้านประสิทธิภาพต่อไปนี้ เช่น ส่วนย่อยของ LCP และ INP, ปัญหาการค้นพบคำขอ LCP, บุคคลที่สาม รวมถึงทรัพยากร JavaScript เดิมและที่ซ้ำกัน ดูรายการทั้งหมดได้ในเอกสารประกอบข้อมูลเชิงลึกด้านประสิทธิภาพ
ข้อมูลเชิงลึกจะผ่านเมื่อไม่มีปัญหาที่ตรวจพบ แท็บข้อมูลเชิงลึกจะแสดงข้อมูลดังกล่าวในส่วนข้อมูลเชิงลึกที่ส่งผ่านที่ยุบไว้ที่ด้านล่าง ข้อมูลเชิงลึกที่ไม่ผ่านจะแสดงอยู่ในส่วนเฉพาะของข้อมูลเชิงลึกนั้นๆ
วิธีใช้ประโยชน์จากข้อมูลเชิงลึก
- บันทึกการแสดง
- ในแถบด้านข้างซ้ายของแผงประสิทธิภาพ ให้เปิดแท็บข้อมูลเชิงลึก ขยายส่วนต่างๆ แล้ววางเมาส์เหนือรายการและคลิก แผงประสิทธิภาพจะไฮไลต์เหตุการณ์ที่เกี่ยวข้องในร่องรอย
ไปยังส่วนต่างๆ ของไฟล์บันทึก
แผงประสิทธิภาพจะทําสิ่งต่อไปนี้เมื่อคุณวางเมาส์เหนือการติดตามประสิทธิภาพ เพื่อช่วยให้คุณไปยังส่วนต่างๆ ได้
- แสดงเครื่องหมายแนวตั้งที่ครอบคลุมการติดตามประสิทธิภาพทั้งหมดเมื่อวางเมาส์เหนือภาพรวมไทม์ไลน์
- ไฮไลต์ช่วงในภาพรวมไทม์ไลน์เมื่อวางเมาส์เหนือรายการในแทร็กหลัก
หากต้องการตรวจสอบการบันทึกประสิทธิภาพอย่างละเอียด คุณสามารถเลือกส่วนหนึ่งของการบันทึก เลื่อนแผนภูมิเปลวไฟแบบยาว ซูมเข้าและออก รวมถึงใช้เบรดครัมบ์เพื่อข้ามไปมาระหว่างระดับการซูม
ใช้แป้นพิมพ์ลัดเพื่อไปยังส่วนต่างๆ
หากต้องการใช้แป้นพิมพ์ลัดเพื่อไปยังส่วนต่างๆ ของการบันทึกอย่างรวดเร็ว ให้เลือกรูปแบบการไปยังส่วนต่างๆ ด้วยแป้นพิมพ์ที่ต้องการก่อน
ที่มุมขวาบนของแผง ให้คลิก แสดงแป้นพิมพ์ลัด แล้วเลือกรายการใดรายการหนึ่งต่อไปนี้
- คลาสสิก: ซูมด้วยล้อเลื่อนของเมาส์ (ทัชแพดขึ้นหรือลง) และเลื่อนแนวตั้งด้วย Shift + ล้อเลื่อนของเมาส์
- สมัยใหม่: เลื่อนแนวตั้งด้วยล้อเมาส์ เลื่อนแนวนอนด้วย Shift + ล้อเมาส์ และซูมด้วย Command/Control + ล้อเมาส์
กล่องโต้ตอบแป้นพิมพ์ลัดยังมีชีตสรุปแป้นพิมพ์ลัดที่พร้อมใช้งานให้คุณด้วย

เลือกส่วนของการบันทึก
ในแถบการทำงานของแผงประสิทธิภาพและที่ด้านบนของการบันทึก คุณจะเห็นส่วนภาพรวมไทม์ไลน์พร้อมแผนภูมิCPU และ NET

หากต้องการเลือกส่วนหนึ่งของไฟล์บันทึกเสียง ให้คลิกค้างไว้ แล้วลากไปทางซ้ายหรือขวาในภาพรวมไทม์ไลน์
วิธีเลือกส่วนโดยใช้แป้นพิมพ์
- โฟกัสแทร็กหลักหรือแทร็กที่อยู่ข้างเคียง
- ใช้แป้น W, A, S, D เพื่อซูมเข้า เลื่อนไปทางซ้าย ซูมออก และเลื่อนไปทางขวา ตามลำดับ
วิธีเลือกส่วนโดยใช้แทร็กแพด
- วางเมาส์เหนือส่วนภาพรวมไทม์ไลน์หรือแทร็กใดก็ได้ (หลักและแทร็กข้างเคียง)
- ใช้ 2 นิ้วปัดขึ้นเพื่อซูมออก ปัดไปทางซ้ายเพื่อเลื่อนไปทางซ้าย ปัดลงเพื่อซูมเข้า และปัดไปทางขวาเพื่อเลื่อนไปทางขวา
สร้าง Breadcrumb และสลับระหว่างระดับการซูม
ภาพรวมไทม์ไลน์ช่วยให้คุณสร้างเบรดครัมบ์ที่ซ้อนกันหลายรายการติดต่อกัน เพิ่มระดับการซูม แล้วข้ามไปมาระหว่างระดับการซูมได้อย่างอิสระ
วิธีสร้างและใช้ Breadcrumb
- ในภาพรวมไทม์ไลน์ ให้เลือกส่วนของวิดีโอที่บันทึก
- วางเมาส์เหนือส่วนที่เลือก แล้วคลิกปุ่ม N มส. การเลือกจะขยายออกเพื่อเติมภาพรวมไทม์ไลน์ ระบบจะเริ่มสร้างเส้นทางแบบ Breadcrumb ที่ด้านบนของภาพรวมไทม์ไลน์
- ทำ 2 ขั้นตอนก่อนหน้าซ้ำเพื่อสร้าง Breadcrumb แบบซ้อนอีกรายการ คุณสามารถซ้อนเส้นทางได้ต่อไปตราบใดที่ช่วงการเลือกมากกว่า 5 มิลลิวินาที
- หากต้องการข้ามไปยังระดับการซูมที่เลือก ให้คลิก Breadcrumb ที่เกี่ยวข้องในเชนที่ด้านบนของภาพรวมไทม์ไลน์
หากต้องการนำเบรดครัมบ์ย่อยออก ให้คลิกขวาที่เบรดครัมบ์หลัก แล้วเลือกนำเบรดครัมบ์ย่อยออก
เลื่อนแผนภูมิ Flame Chart ที่ยาว
หากต้องการเลื่อนแผนภูมิเปลวไฟยาวในแทร็กหลักหรือแทร็กใดก็ตามที่อยู่ข้างๆ ให้คลิกค้างไว้ แล้วลากไปในทิศทางใดก็ได้จนกว่าจะเห็นสิ่งที่ต้องการ
ไม่สนใจสคริปต์ที่ไม่เกี่ยวข้องในแผนภูมิ Flame Chart
คุณสามารถเพิ่มสคริปต์ที่ไม่เกี่ยวข้องลงในรายการละเว้นเพื่อให้โฟกัสที่โค้ดได้ดีขึ้น
หากต้องการไม่สนใจสคริปต์ ให้ทำอย่างใดอย่างหนึ่งต่อไปนี้
- คลิก แสดงกล่องโต้ตอบการตั้งค่ารายการละเว้นในแถบการดำเนินการด้านบน แล้วพิมพ์นิพจน์ทั่วไปในช่องป้อนข้อมูล แผนภูมิเปลวไฟจะใช้กฎใหม่ขณะที่คุณพิมพ์
- คลิกขวาที่สคริปต์แล้วเลือกเพิ่มสคริปต์ลงในรายการละเว้น แผงประสิทธิภาพจะเพิ่มสคริปต์นี้ลงในรายการใน แสดงกล่องโต้ตอบการตั้งค่ารายการละเว้น
แผงจะยุบการซ้อนกันมากเกินไปสำหรับสคริปต์ดังกล่าวโดยอัตโนมัติและทำเครื่องหมายเป็น On ignore list (REGULAR_EXPRESSION)
ใน กล่องโต้ตอบแสดงการตั้งค่ารายการละเว้น คุณสามารถเปิดและปิดกฎรายการละเว้นได้
หากต้องการนำสคริปต์ออกจากรายการที่ละเว้น ให้คลิกขวาที่สคริปต์ในแผนภูมิเปลวไฟ แล้วเลือกนำสคริปต์ออกจากรายการที่ละเว้น หรือวางเมาส์เหนือสคริปต์ใน แสดงกล่องโต้ตอบการตั้งค่ารายการที่ละเว้น แล้วคลิก นำออก
DevTools จะบันทึกกฎรายการที่ต้องละเว้นที่คุณเพิ่มไว้ใน การตั้งค่า > รายการที่ต้องละเว้น
นอกจากนี้ หากต้องการมุ่งเน้นเฉพาะสคริปต์ของบุคคลที่หนึ่ง ให้เลือก ลดความสำคัญของบุคคลที่สาม แผงประสิทธิภาพจะทำให้สคริปต์ของบุคคลที่สามเป็นสีเทา
กิจกรรมการค้นหา
คุณค้นหากิจกรรมในแทร็กหลักและคำขอในแทร็กเครือข่ายได้
หากต้องการเปิดช่องค้นหาที่ด้านล่างของแผงประสิทธิภาพ ให้กด
- macOS: Command+F
- Windows, Linux: Control+F

ตัวอย่างนี้แสดงนิพจน์ทั่วไปในช่องค้นหาที่ด้านล่าง ซึ่งจะค้นหากิจกรรมที่ขึ้นต้นด้วย E
วิธีเลื่อนดูกิจกรรมที่ตรงกับคำค้นหา
- คลิกปุ่ม ก่อนหน้าหรือ ถัดไป
- กด Shift+Enter เพื่อเลือกรายการก่อนหน้า หรือกด Enter เพื่อเลือกรายการถัดไป
แผงประสิทธิภาพจะแสดงเคล็ดลับเครื่องมือเหนือกิจกรรมที่เลือกในช่องค้นหา
วิธีแก้ไขการตั้งค่าการค้นหา
- คลิก ตรงตามตัวพิมพ์ใหญ่-เล็กเพื่อให้การค้นหาตรงตามตัวพิมพ์ใหญ่-เล็ก
- คลิก นิพจน์ทั่วไปเพื่อใช้นิพจน์ทั่วไปในคำค้นหา
หากต้องการซ่อนช่องค้นหา ให้คลิกยกเลิก
เปลี่ยนลำดับของแทร็กและซ่อนแทร็ก
หากต้องการจัดระเบียบการติดตามประสิทธิภาพ คุณสามารถเปลี่ยนลำดับของแทร็กและซ่อนแทร็กที่ไม่เกี่ยวข้องในโหมดการกำหนดค่าแทร็ก
วิธีย้ายและซ่อนแทร็ก
- หากต้องการเข้าสู่โหมดการกำหนดค่า ให้คลิกขวาที่ชื่อแทร็ก แล้วเลือกกำหนดค่าแทร็ก
- คลิก ขึ้นหรือ ลงเพื่อเลื่อนแทร็กขึ้นหรือลง คลิก เพื่อซ่อน
- เมื่อเสร็จแล้ว ให้คลิกกำหนดค่าแทร็กให้เสร็จสิ้นที่ด้านล่างเพื่อออกจากโหมดการกำหนดค่า
ดูวิดีโอเพื่อดูเวิร์กโฟลว์นี้ในการทำงาน
แผงประสิทธิภาพจะบันทึกการกำหนดค่าแทร็กสำหรับการติดตามใหม่ แต่จะไม่บันทึกในเซสชันเครื่องมือสำหรับนักพัฒนาเว็บครั้งถัดไป
ดูกิจกรรมของเทรดหลัก
ใช้แทร็กหลักเพื่อดูกิจกรรมที่เกิดขึ้นในเทรดหลักของหน้า

คลิกเหตุการณ์เพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับเหตุการณ์นั้นในแท็บสรุป ซึ่งรวมถึงแต่ไม่จำกัดเพียงระยะเวลา (และระยะเวลาของตัวเอง) ลิงก์ไปยังบรรทัดที่เกี่ยวข้องในสคริปต์ต้นฉบับ, URL ต้นทาง (พร้อมชื่อเอนทิตี หากทราบ) สแต็กเทรซ (หากมี) และรายละเอียดเวลาในแผนภูมิวงกลม
แผงประสิทธิภาพจะแสดงเหตุการณ์ที่เลือกเป็นสีน้ำเงิน

ตัวอย่างนี้แสดงข้อมูลเพิ่มเติมเกี่ยวกับgetเหตุการณ์การเรียกใช้ฟังก์ชันในแท็บสรุป
แยกความแตกต่างระหว่างเหตุการณ์จากบุคคลที่หนึ่งและเหตุการณ์จากบุคคลที่สาม
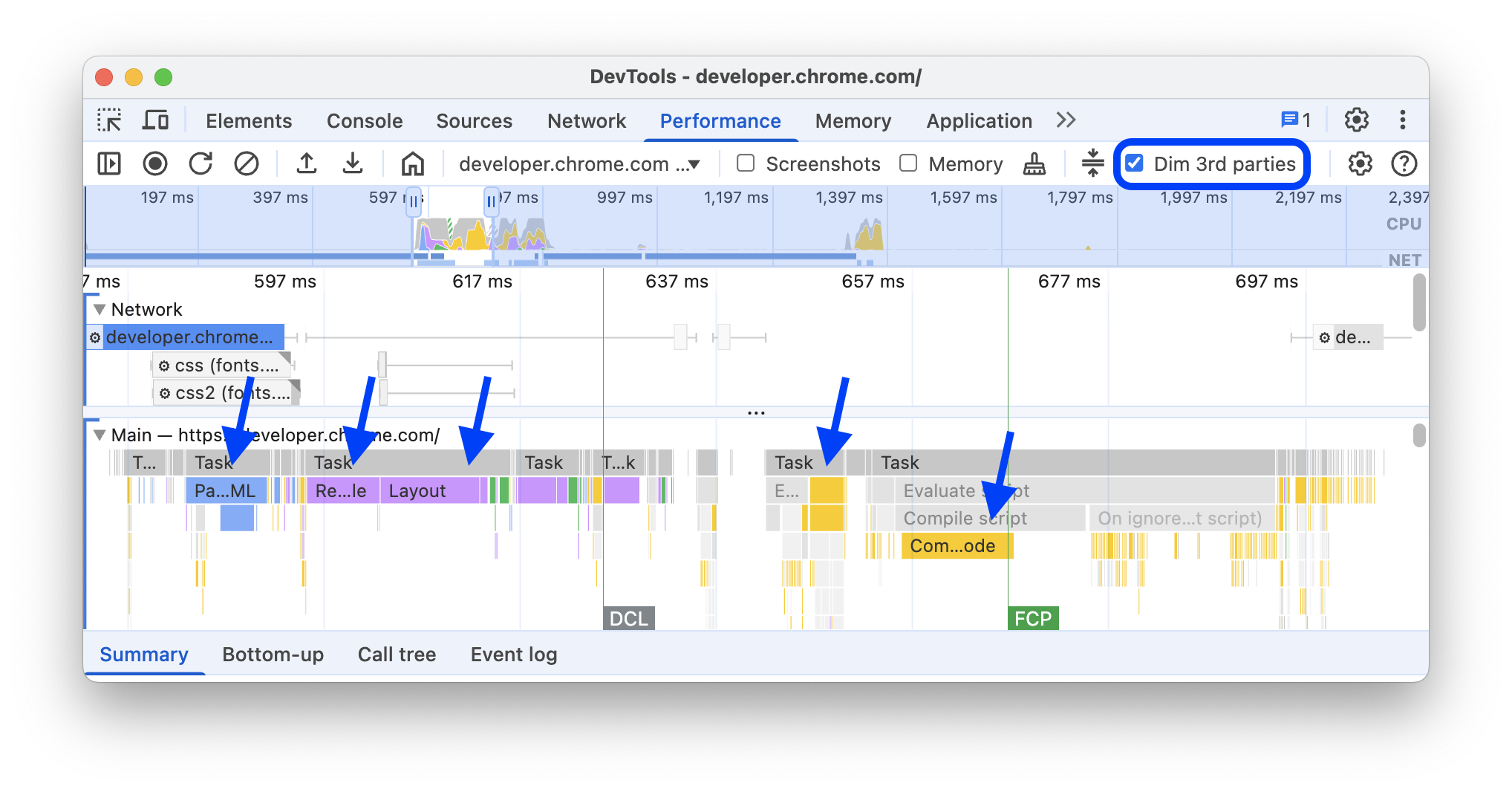
การพึ่งพาโค้ดของบุคคลที่สามมากเกินไปอาจส่งผลเสียต่อประสิทธิภาพการโหลด แผงประสิทธิภาพช่วยให้คุณแยกความแตกต่างระหว่างเหตุการณ์ของบุคคลที่หนึ่งและบุคคลที่สามในร่องรอยได้ด้วยภาพ คุณจึงตัดสินใจลดหรือเลื่อนการโหลดโค้ดของบุคคลที่สามออกไปเพื่อจัดลำดับความสำคัญของเนื้อหาในหน้าเว็บได้อย่างมีข้อมูลมากขึ้น
หากต้องการมุ่งเน้นเฉพาะประสิทธิภาพของโค้ดของบุคคลที่หนึ่ง ให้ทำดังนี้
- ตรวจสอบว่าไม่ได้เลือกอะไรในการติดตามประสิทธิภาพหรือในแท็บข้อมูลเชิงลึก โดยคลิกพื้นที่ว่างในร่องรอย
- เลือก Dim 3rd parties ในแถบการดำเนินการที่ด้านบน แผงประสิทธิภาพจะทำให้เหตุการณ์ที่เกี่ยวข้องกับบุคคลที่สามจากร่องรอยประสิทธิภาพเป็นสีเทา และไฮไลต์เฉพาะเหตุการณ์ของบุคคลที่หนึ่ง

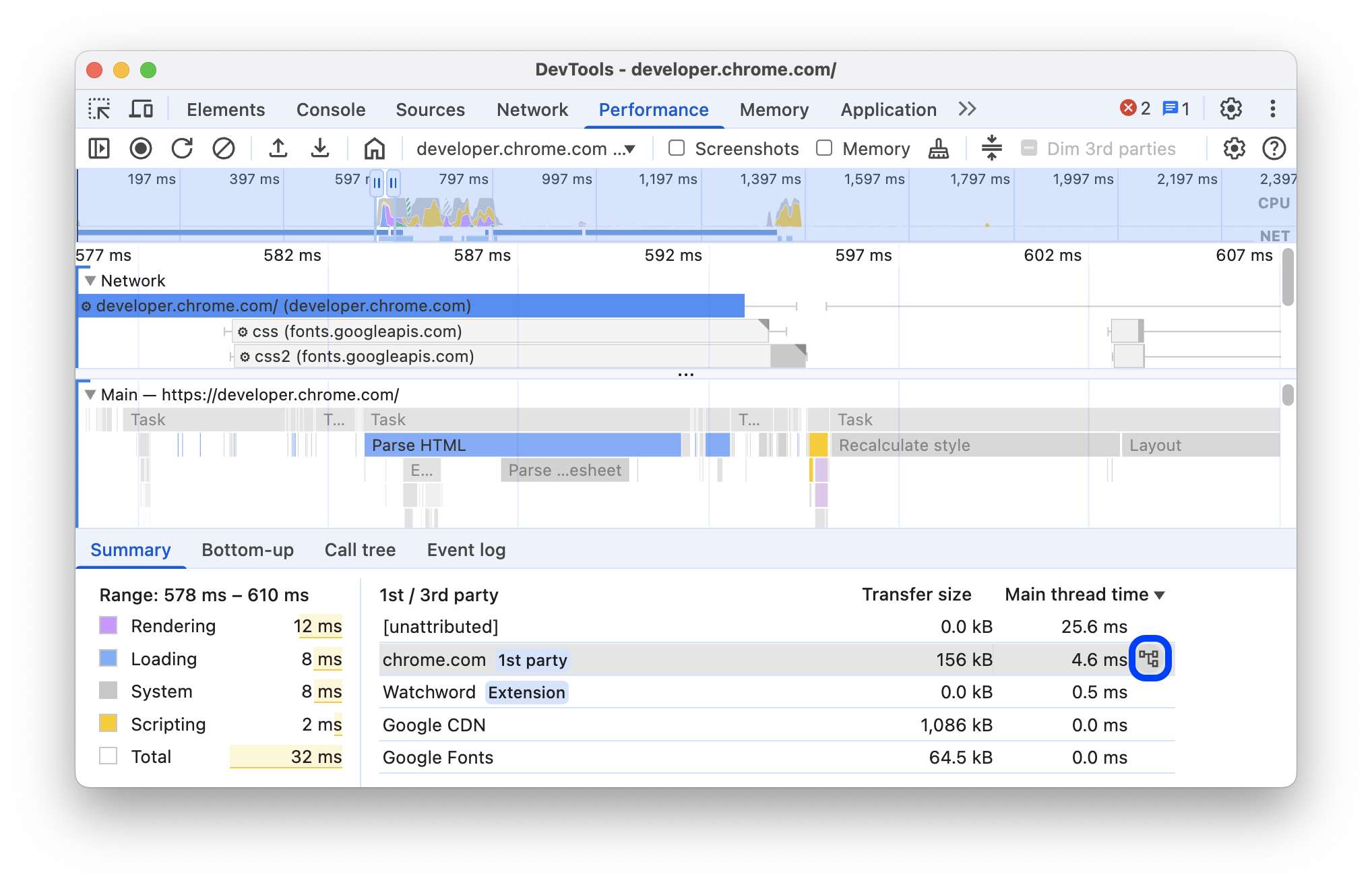
ไฮไลต์เหตุการณ์ด้วยตาราง "บุคคลที่หนึ่ง / บุคคลที่สาม"
ภายในช่วงที่เลือกในภาพรวมไทม์ไลน์ และเมื่อไม่ได้เลือกเหตุการณ์ใดๆ แท็บสรุปจะแสดงตารางบุคคลที่หนึ่ง / บุคคลที่สามซึ่งแสดงขนาดการโอนและเวลาของเทรดหลักที่เกี่ยวข้องของรายการต่อไปนี้
- เอนทิตีบุคคลที่หนึ่งที่มีป้าย
1st party - เอนทิตีบุคคลที่สามทั้งหมดที่ตรวจพบในช่วงที่เลือก ซึ่งไม่ได้ทำเครื่องหมาย
- ส่วนขยายที่มีป้าย
Extensionกำกับ - เอนทิตีอื่นๆ
[unattributed]
หากต้องการดูกิจกรรมที่เกี่ยวข้องซึ่งไฮไลต์ในร่องรอยและส่วนที่เหลือเป็นสีเทา ให้วางเมาส์เหนือเอนทิตีในตาราง หากต้องการให้ระบบไฮไลต์เหตุการณ์ของเอนทิตีไว้ ให้เลือกเอนทิตีในตาราง หากต้องการนำการไฮไลต์ออก ให้คลิกพื้นที่ว่างในร่องรอย
หากต้องการเปิดกิจกรรมที่จัดกลุ่มตามเอนทิตีนี้ในแท็บจากล่างขึ้นบน ให้วางเมาส์เหนือเอนทิตีในตาราง แล้วคลิก จากล่างขึ้นบนข้างเอนทิตี

อ่านแผนภูมิ Flame Chart
แผงประสิทธิภาพแสดงกิจกรรมของเทรดหลักในแผนภูมิเปลวไฟ แกน X แสดงการบันทึกตามช่วงเวลา แกน Y แสดงสแต็กการเรียก เหตุการณ์ที่อยู่ด้านบนจะทำให้เกิดเหตุการณ์ที่อยู่ด้านล่าง

ตัวอย่างนี้แสดงแผนภูมิเปลวไฟในแทร็กหลัก เหตุการณ์ click ทำให้เกิดการเรียกฟังก์ชันที่ไม่ระบุชื่อ จากนั้นฟังก์ชันนี้จะเรียกใช้ onEndpointClick_ ซึ่งเรียกใช้ handleClick_ และอื่นๆ
แผงประสิทธิภาพจะกำหนดสีแบบสุ่มให้กับสคริปต์เพื่อแบ่งแผนภูมิเปลวไฟและทำให้อ่านได้ง่ายขึ้น ในตัวอย่างก่อนหน้า การเรียกฟังก์ชันจากสคริปต์หนึ่งจะมีสีฟ้าอ่อน การเรียกใช้จากสคริปต์อื่นจะมีสีชมพูอ่อน สีเหลืองเข้มแสดงกิจกรรมการเขียนสคริปต์ และเหตุการณ์สีม่วงแสดงกิจกรรมการแสดงผล เหตุการณ์สีเหลืองและสีม่วงเข้มขึ้นเหล่านี้จะสอดคล้องกันในการบันทึกทั้งหมด
ระบบจะไฮไลต์งานที่ใช้เวลานานด้วยสามเหลี่ยมสีแดง และจะแรเงาส่วนที่ใช้เวลาเกิน 50 มิลลิวินาทีเป็นสีแดง

ในตัวอย่างนี้ งานใช้เวลามากกว่า 400 มิลลิวินาที ดังนั้นส่วนที่แสดงถึง 350 มิลลิวินาทีสุดท้ายจึงเป็นสีแดง ในขณะที่ 50 มิลลิวินาทีแรกไม่ได้เป็นสีแดง
นอกจากนี้ แทร็กหลักยังแสดงข้อมูลเกี่ยวกับโปรไฟล์ CPU ที่เริ่มต้นและหยุดด้วยฟังก์ชันคอนโซล profile() และ profileEnd()
หากต้องการซ่อนแผนภูมิเปลวไฟโดยละเอียดของการเรียก JavaScript โปรดดูปิดใช้ตัวอย่าง JavaScript เมื่อปิดใช้ตัวอย่าง JS คุณจะเห็นเฉพาะเหตุการณ์ระดับสูง เช่น Event (click) และ Function Call
ติดตามผู้เริ่มเหตุการณ์
แทร็กหลักสามารถแสดงลูกศรที่เชื่อมต่อผู้เริ่มต่อไปนี้กับเหตุการณ์ที่ผู้เริ่มก่อให้เกิด
- การลบล้างรูปแบบหรือเลย์เอาต์ -> คำนวณรูปแบบใหม่หรือเลย์เอาต์
- ส่งคำขอเฟรมภาพเคลื่อนไหว -> เฟรมของภาพเคลื่อนไหวทำงาน
- ขอ Callback ที่ไม่มีการใช้งาน -> เริ่มใช้ Callback ที่ไม่มีการใช้งาน
- ติดตั้งตัวจับเวลา -> ตัวจับเวลาเริ่มทำงาน
- สร้าง WebSocket -> ส่ง... และรับแฮนด์เชค WebSocket หรือทำลาย WebSocket
- กำหนดเวลา postTask -> เริ่มทำงาน postTask หรือ ยกเลิก postTask
หากต้องการดูลูกศร ให้ค้นหาผู้เริ่มต้นหรือเหตุการณ์ที่ทำให้เกิดลูกศรในแผนภูมิเปลวไฟ แล้วเลือก

เมื่อเลือกแล้ว แท็บสรุปจะแสดงลิงก์ผู้เริ่มต้นสำหรับผู้เริ่มต้น และลิงก์เริ่มต้นโดยสำหรับเหตุการณ์ที่ผู้เริ่มต้นทำให้เกิด คลิกเพื่อข้ามไปมาระหว่างเหตุการณ์ที่เกี่ยวข้อง

ซ่อนฟังก์ชันและฟังก์ชันย่อยในแผนภูมิ Flame Chart
หากต้องการจัดระเบียบแผนภูมิ Flame Chart ในเธรดหลัก คุณสามารถซ่อนฟังก์ชันที่เลือกหรือฟังก์ชันย่อยได้โดยทำดังนี้
ในแทร็กหลัก ให้คลิกขวาที่ฟังก์ชัน แล้วเลือกตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้ หรือกดแป้นลัดที่เกี่ยวข้อง
- ฟังก์ชันซ่อน (
H) - ซ่อนรายการย่อย (
C) - ซ่อนรายการย่อยที่ซ้ำ (
R) - รีเซ็ตรายการย่อย (
U) - รีเซ็ตการติดตาม (
T) - เพิ่มสคริปต์ลงในรายการละเว้น (
I)

ปุ่มเมนูแบบเลื่อนลง จะปรากฏข้างชื่อฟังก์ชันที่มีรายการย่อยที่ซ่อนอยู่
- ฟังก์ชันซ่อน (
หากต้องการดูจำนวนรายการย่อยที่ซ่อนอยู่ ให้วางเมาส์เหนือปุ่มแบบเลื่อนลง

หากต้องการรีเซ็ตฟังก์ชันที่มีฟังก์ชันย่อยที่ซ่อนอยู่หรือทั้ง Flame Chart ให้เลือกฟังก์ชันแล้วกด
Uหรือคลิกขวาที่ฟังก์ชันใดก็ได้ แล้วเลือกรีเซ็ตการติดตามตามลำดับ
ละเว้นสคริปต์ในแผนภูมิ Flame Chart
หากต้องการเพิ่มสคริปต์ลงในรายการละเว้น ให้คลิกขวาสคริปต์ในแผนภูมิ แล้วเลือกเพิ่มสคริปต์ลงในรายการละเว้น

แผนภูมิจะยุบสคริปต์ที่ถูกละเว้น ทำเครื่องหมายเป็นในรายการละเว้น และเพิ่มลงในกฎการยกเว้นที่กำหนดเองใน การตั้งค่า > รายการละเว้น ระบบจะบันทึกสคริปต์ที่ละเว้นไว้จนกว่าคุณจะนำออกจากร่องรอยหรือจากกฎการยกเว้นที่กำหนดเอง

ดูกิจกรรมในตาราง
หลังจากบันทึกหน้าเว็บแล้ว คุณไม่จำเป็นต้องพึ่งพาแทร็กหลักเพียงอย่างเดียวในการวิเคราะห์กิจกรรม นอกจากนี้ เครื่องมือสำหรับนักพัฒนาเว็บยังมีมุมมองแบบตาราง 3 แบบสำหรับการวิเคราะห์กิจกรรมด้วย มุมมองแต่ละรายการจะให้มุมมองที่แตกต่างกันเกี่ยวกับกิจกรรม ดังนี้
- หากต้องการดูกิจกรรมรูทที่ทำให้เกิดงานมากที่สุด ให้ใช้แท็บแผนภูมิการเรียก
- หากต้องการดูกิจกรรมที่ใช้เวลาโดยตรงมากที่สุด ให้ใช้แท็บจากล่างขึ้นบน
- หากต้องการดูกิจกรรมตามลำดับที่เกิดขึ้นระหว่างการบันทึก ให้ใช้แท็บบันทึกเหตุการณ์
คุณสามารถคลิกรายการในตารางใดก็ได้จาก 3 ตาราง (และในตารางบุคคลที่หนึ่ง / บุคคลที่สามในแท็บสรุป) เพื่อไฮไลต์เหตุการณ์ที่เกี่ยวข้องในร่องรอยและลดความสว่างของส่วนที่เหลือขณะที่คุณเรียกดูร่องรอยประสิทธิภาพ
แท็บทั้ง 3 แท็บมีปุ่มสำหรับการกรองขั้นสูงอยู่ข้างแถบตัวกรองเพื่อช่วยให้คุณค้นหาสิ่งที่ต้องการได้เร็วขึ้น
- ให้ตัวพิมพ์เล็ก/พิมพ์ใหญ่ตรงกัน
- นิพจน์ทั่วไป
- ตรงกันทั้งคำ

มุมมองแบบตารางแต่ละมุมมองในแผงประสิทธิภาพจะแสดงลิงก์สำหรับกิจกรรมต่างๆ เช่น การเรียกฟังก์ชัน เครื่องมือสำหรับนักพัฒนาเว็บจะค้นหาการประกาศฟังก์ชันที่เกี่ยวข้องในไฟล์ต้นฉบับเพื่อช่วยคุณแก้ไขข้อบกพร่อง นอกจากนี้ หากมีการแมปแหล่งที่มาที่เหมาะสมและเปิดใช้ไว้ เครื่องมือสำหรับนักพัฒนาเว็บจะค้นหาไฟล์ต้นฉบับโดยอัตโนมัติ
คลิกลิงก์เพื่อเปิดไฟล์ต้นฉบับในแผงแหล่งที่มา

กิจกรรมที่รูท
คำอธิบายแนวคิดกิจกรรมรูทที่กล่าวถึงในแท็บแผนผังการเรียก แท็บจากล่างขึ้นบน และส่วนบันทึกเหตุการณ์มีดังนี้
กิจกรรมรูทคือกิจกรรมที่ทำให้เบราว์เซอร์ต้องทำงานบางอย่าง ตัวอย่างเช่น เมื่อคุณคลิกหน้าเว็บ เบราว์เซอร์จะเรียกใช้Eventกิจกรรมเป็นกิจกรรมรูท จากนั้น Event อาจทำให้ตัวแฮนเดิล
ทำงาน
ในแผนภูมิเปลวไฟของแทร็กหลัก กิจกรรมรูทจะอยู่ด้านบนของแผนภูมิ ในแท็บแผนภูมิการเรียกและบันทึกเหตุการณ์ กิจกรรมรูทคือรายการระดับบนสุด
ดูตัวอย่างกิจกรรมรูทได้ที่แท็บแผนผังการเรียก
แท็บแผนผังการเรียกใช้
ใช้แท็บแผนภูมิการเรียกเพื่อดูว่ากิจกรรมรูทใดที่ทำให้เกิดงานมากที่สุด
แท็บแผนภูมิการเรียกจะแสดงเฉพาะกิจกรรมในช่วงที่เลือกของไฟล์บันทึก ดูวิธีเลือกบางส่วนได้ที่หัวข้อเลือกบางส่วนของไฟล์บันทึก

ในตัวอย่างนี้ รายการระดับบนสุดในคอลัมน์กิจกรรม เช่น Event, Paint และ Composite Layers คือกิจกรรมรูท การซ้อนกันแสดงถึงสแต็กการเรียกใช้ ใน
ตัวอย่างนี้ Event ทำให้เกิด Function Call ซึ่งทำให้เกิด button.addEventListener ซึ่งทำให้เกิด b
และอื่นๆ
เวลาของตัวเองแสดงถึงเวลาที่ใช้ในกิจกรรมนั้นโดยตรง เวลาทั้งหมดแสดงถึง เวลาที่ใช้ในกิจกรรมนั้นหรือกิจกรรมย่อย
คลิกเวลาของตัวเอง เวลารวม หรือกิจกรรมเพื่อจัดเรียงตารางตามคอลัมน์นั้น
ใช้ช่องตัวกรองเพื่อกรองเหตุการณ์ตามชื่อกิจกรรม
โดยค่าเริ่มต้น เมนูการจัดกลุ่มจะตั้งค่าเป็นไม่มีการจัดกลุ่ม ใช้เมนูการจัดกลุ่มเพื่อจัดเรียงตารางกิจกรรมตามเกณฑ์ต่างๆ
แท็บ "จากล่างขึ้นบน"
ใช้แท็บจากล่างขึ้นบนเพื่อดูกิจกรรมที่ใช้เวลารวมมากที่สุดโดยตรง
แท็บจากล่างขึ้นบนจะแสดงเฉพาะกิจกรรมในช่วงที่เลือกของการบันทึก ดูวิธีเลือกบางส่วนได้ที่หัวข้อเลือกบางส่วนของไฟล์บันทึก

ในแผนภูมิเปลวไฟของแทร็กหลักของตัวอย่างนี้ คุณจะเห็นว่าเวลาเกือบทั้งหมด
ใช้ไปกับการเรียกใช้ 3 ครั้งไปยัง wait() ดังนั้น กิจกรรมยอดนิยมในแท็บจากล่างขึ้นบนจึงเป็น wait ในแผนภูมิเปลวไฟ สีเหลืองด้านล่าง
การเรียกใช้ wait คือการเรียกใช้ Minor GC หลายพันครั้ง ดังนั้น คุณจะเห็นว่าในแท็บจากล่างขึ้นบน กิจกรรมที่มีค่าใช้จ่ายสูงรองลงมาคือ Minor GC
คอลัมน์เวลาของตัวเองแสดงเวลาโดยรวมที่ใช้ในกิจกรรมนั้นโดยตรงในทุกอินสแตนซ์ของกิจกรรม
คอลัมน์เวลาทั้งหมดแสดงเวลาโดยรวมที่ใช้ในกิจกรรมนั้นหรือกิจกรรมย่อย
ตารางสแต็กที่ใช้เวลาดำเนินการสูงสุด
ที่ด้านขวาของแท็บแผนภูมิการเรียกหรือจากล่างขึ้นบน ให้คลิก แสดงสแต็กที่หนักที่สุดเพื่อแสดงตารางสแต็กที่หนักที่สุด
ตารางนี้จะแสดงกิจกรรมย่อยของกิจกรรมที่เลือกซึ่งใช้เวลานานที่สุดในการดำเนินการ วางเมาส์เหนือรายการในตารางเพื่อดูเหตุการณ์ที่เกี่ยวข้องซึ่งไฮไลต์ในแทร็กหลักและส่วนที่เหลือจะจางลง
วิธีนี้จะช่วยให้คุณเห็นกิจกรรมที่ซ้อนกันจาก Call Stack ซึ่งใช้เวลานานที่สุดใน Performance Trace
แท็บบันทึกเหตุการณ์
ใช้แท็บบันทึกเหตุการณ์เพื่อดูกิจกรรมตามลำดับที่เกิดขึ้นระหว่างการ บันทึก
แท็บบันทึกเหตุการณ์จะแสดงเฉพาะกิจกรรมในช่วงที่เลือกของไฟล์บันทึก ดูวิธีเลือกบางส่วนได้ที่หัวข้อเลือกบางส่วนของไฟล์บันทึก

คอลัมน์เวลาเริ่มต้นแสดงจุดที่กิจกรรมนั้นเริ่มต้นเมื่อเทียบกับจุดเริ่มต้น
ของการบันทึก เวลาเริ่มต้นของ 1573.0 ms สำหรับรายการที่เลือกในตัวอย่างนี้
หมายความว่ากิจกรรมเริ่มขึ้น 1,573 มิลลิวินาทีหลังจากที่การบันทึกเริ่มขึ้น
คอลัมน์เวลาของตัวเองแสดงเวลาที่ใช้ในกิจกรรมนั้นโดยตรง
คอลัมน์เวลาทั้งหมดแสดงเวลาที่ใช้ในกิจกรรมนั้นโดยตรงหรือในกิจกรรมย่อย
คลิกเวลาเริ่มต้น เวลาของตัวเอง หรือเวลารวมเพื่อจัดเรียงตารางตามคอลัมน์นั้น
ใช้ช่องตัวกรองเพื่อกรองกิจกรรมตามชื่อ
ใช้เมนูระยะเวลาเพื่อกรองกิจกรรมที่ใช้เวลาน้อยกว่า 1 มิลลิวินาทีหรือ 15 มิลลิวินาทีออก โดยค่าเริ่มต้น เมนูระยะเวลาจะตั้งค่าเป็นทั้งหมด ซึ่งหมายความว่าจะแสดงกิจกรรมทั้งหมด
ปิดช่องทำเครื่องหมายการโหลด การเขียนสคริปต์ การแสดงผล หรือการวาดเพื่อกรองกิจกรรมทั้งหมด จากหมวดหมู่เหล่านั้น
ดูเครื่องหมายประสิทธิภาพ
ในภาพซ้อนทับที่มีเส้นแนวตั้งทั่วทั้งการติดตามประสิทธิภาพ คุณจะเห็นเครื่องหมายประสิทธิภาพที่สำคัญ เช่น
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- เหตุการณ์ DOMContentLoaded (DCL)
- เหตุการณ์ Onload (L)

วางเมาส์เหนือชื่อเครื่องหมายที่ด้านล่างของการติดตามเพื่อดูการประทับเวลา
ดูเวลาที่กำหนดเอง
ในแทร็กการจับเวลา ให้ดูเครื่องหมายประสิทธิภาพที่กำหนดเอง เช่น
performance.mark()สาย เครื่องหมายแต่ละรายการพร้อมเคล็ดลับเครื่องมือจะแสดงที่ด้านล่างที่ 813.44 มิลลิวินาที โดยมีป้ายกำกับว่าเริ่มเรียกใช้ JavaScriptperformance.measure()สาย ช่วงสีเหลืองจะแสดงที่ด้านล่าง โดยมีป้ายกำกับว่าการโต้ตอบช้า

เลือกเครื่องหมายเพื่อดูรายละเอียดเพิ่มเติมในแท็บสรุป ซึ่งรวมถึงการประทับเวลา เวลาทั้งหมด เวลาของตัวเอง และออบเจ็กต์ detail สำหรับการเรียก performance.mark() และ performance.measure() แท็บจะแสดง Stack Trace ด้วย
ดูการโต้ตอบ
ดูการโต้ตอบของผู้ใช้ในแทร็กการโต้ตอบเพื่อติดตามปัญหาการตอบสนองที่อาจเกิดขึ้น
วิธีดูการโต้ตอบ
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บ เช่น ในหน้าเดโมนี้
- เปิดแผงประสิทธิภาพ แล้วเริ่มการบันทึก
- คลิกองค์ประกอบ (กาแฟ) แล้วหยุดการบันทึก
- ค้นหาแทร็กการโต้ตอบในไทม์ไลน์

ในตัวอย่างนี้ แทร็กการโต้ตอบจะแสดงการโต้ตอบเคอร์เซอร์ การโต้ตอบมีหนวดที่บ่งบอกถึงความล่าช้าในการป้อนข้อมูลและการนำเสนอที่ขอบเขตเวลาในการประมวลผล วางเมาส์เหนือการโต้ตอบเพื่อดูเคล็ดลับเครื่องมือที่มีความล่าช้าของอินพุต เวลาในการประมวลผล และความล่าช้าในการนำเสนอ
แท็บการโต้ตอบยังแสดงคำเตือน Interaction to Next Paint (INP) สำหรับการโต้ตอบที่นานกว่า 200 มิลลิวินาทีในแท็บสรุปและในเคล็ดลับเครื่องมือเมื่อวางเมาส์

แทร็กการโต้ตอบจะทำเครื่องหมายการโต้ตอบที่นานกว่า 200 มิลลิวินาทีด้วยสามเหลี่ยมสีแดงที่มุมขวาบน
ดูการเปลี่ยนแปลงเลย์เอาต์
ดูการเปลี่ยนเลย์เอาต์ในแทร็กการเปลี่ยนเลย์เอาต์ กะจะแสดงเป็นสี่เหลี่ยมข้าวหลามตัดสีม่วงและจัดกลุ่มในคลัสเตอร์ (เส้นสีม่วง) ตามความใกล้เคียงบนไทม์ไลน์

หากต้องการไฮไลต์องค์ประกอบที่ทำให้เกิดการเปลี่ยนเลย์เอาต์ในวิวพอร์ต ให้วางเมาส์เหนือสี่เหลี่ยมข้าวหลามตัดที่เกี่ยวข้อง
หากต้องการดูข้อมูลเพิ่มเติมเกี่ยวกับการเปลี่ยนแปลงเลย์เอาต์หรือการเปลี่ยนแปลงในแท็บสรุปพร้อมเวลา คะแนน องค์ประกอบ และสาเหตุที่อาจเกิดขึ้น ให้คลิกสี่เหลี่ยมข้าวหลามตัดหรือกลุ่มที่เกี่ยวข้อง
ดูข้อมูลเพิ่มเติมได้ที่ Cumulative Layout Shift (CLS)
ดูภาพเคลื่อนไหว
ดูภาพเคลื่อนไหวในแทร็กภาพเคลื่อนไหว ภาพเคลื่อนไหวจะตั้งชื่อตามพร็อพเพอร์ตี้หรือองค์ประกอบ CSS ที่เกี่ยวข้อง (หากมี) เช่น transform หรือ my-element ภาพเคลื่อนไหวที่ไม่ใช่การคอมโพสิตจะมีเครื่องหมายสามเหลี่ยมสีแดงที่มุมขวาบน

เลือกภาพเคลื่อนไหวเพื่อดูรายละเอียดเพิ่มเติมในแท็บสรุป ซึ่งรวมถึงสาเหตุที่การคอมโพสล้มเหลว
ดูกิจกรรมของ GPU
ดูกิจกรรมของ GPU ในส่วน GPU
ดูกิจกรรมแรสเตอร์
ดูกิจกรรมแรสเตอร์ในส่วนพูลเธรด

วิเคราะห์เฟรมต่อวินาที (FPS)
DevTools มีวิธีมากมายในการวิเคราะห์เฟรมต่อวินาที ดังนี้
- ใช้ส่วนเฟรมเพื่อดูว่าเฟรมหนึ่งๆ ใช้เวลานานเท่าใด
- ใช้มิเตอร์ FPS เพื่อประมาณค่า FPS แบบเรียลไทม์ขณะที่หน้าเว็บทํางาน ดูดูเฟรมต่อวินาที แบบเรียลไทม์ด้วยเครื่องวัด FPS
ส่วนเฟรม
ส่วนเฟรมจะบอกระยะเวลาที่ใช้สำหรับเฟรมหนึ่งๆ อย่างชัดเจน
วางเมาส์เหนือเฟรมเพื่อดูเคล็ดลับเครื่องมือที่มีข้อมูลเพิ่มเติมเกี่ยวกับเฟรมนั้น

ตัวอย่างนี้แสดงเคล็ดลับเครื่องมือเมื่อวางเมาส์เหนือเฟรม
ส่วนเฟรมจะแสดงเฟรมได้ 4 ประเภท ได้แก่
- เฟรมที่ไม่มีการใช้งาน (สีขาว) ไม่มีการเปลี่ยนแปลง
- กรอบ (สีเขียว) แสดงผลตามที่คาดไว้และตรงเวลา
- เฟรมที่แสดงบางส่วน (สีเหลืองที่มีรูปแบบเส้นประแบบกว้างแบบกระจัดกระจาย) Chrome พยายามอย่างเต็มที่เพื่อแสดงการอัปเดตภาพอย่างน้อยบางส่วนให้ทันเวลา เช่น ในกรณีที่งานของเทรดหลักของกระบวนการแสดงผล (ภาพเคลื่อนไหว Canvas) ล่าช้า แต่เทรด Compositor (การเลื่อน) ทำงานได้ทันเวลา
- เฟรมที่ลดน้อยลง (สีแดงที่มีรูปแบบเส้นทึบหนาแน่น) Chrome แสดงผลเฟรมไม่ได้ภายในระยะเวลาอันควร

ตัวอย่างนี้แสดงเคล็ดลับเครื่องมือเมื่อคุณวางเมาส์เหนือเฟรมที่แสดงบางส่วน
คลิกเฟรมเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับเฟรมในแท็บสรุป เครื่องมือสำหรับนักพัฒนาเว็บ จะร่างกรอบที่เลือกเป็นสีน้ำเงิน

ดูคำขอเครือข่าย
ขยายส่วนเครือข่ายเพื่อดูคำขอเครือข่ายแบบลำดับขั้นที่เกิดขึ้นระหว่างการบันทึกประสิทธิภาพ

ข้างชื่อแทร็กเครือข่ายจะมีคำอธิบายประเภทคำขอที่กำหนดรหัสสี
คำขอที่บล็อกการแสดงผลจะมีเครื่องหมายสามเหลี่ยมสีแดงที่มุมขวาบน
วางเมาส์เหนือคำขอเพื่อดูเคล็ดลับเครื่องมือที่มีข้อมูลต่อไปนี้
- URL ของคำขอและเวลาทั้งหมดที่ใช้ในการดำเนินการ
- ลำดับความสำคัญหรือการเปลี่ยนแปลงลำดับความสำคัญ เช่น
Medium -> High - คำขอเป็น
Render blockingหรือไม่ - รายละเอียดการกำหนดเวลาคำขอ ซึ่งจะอธิบายในภายหลัง
เมื่อคลิกคำขอ แทร็กเครือข่ายจะวาดลูกศรจากผู้เริ่มไปยังคำขอ
นอกจากนี้ แผงประสิทธิภาพยังแสดงแท็บสรุปพร้อมข้อมูลเพิ่มเติมเกี่ยวกับคำขอ ซึ่งรวมถึงแต่ไม่จำกัดเพียงช่องลำดับความสำคัญเริ่มต้นและลำดับความสำคัญ (สุดท้าย) หากค่าแตกต่างกัน แสดงว่าลำดับความสำคัญในการดึงข้อมูลของคำขอมีการเปลี่ยนแปลงในระหว่างการบันทึก ดูข้อมูลเพิ่มเติมได้ที่การเพิ่มประสิทธิภาพการโหลดทรัพยากรด้วย Fetch Priority API
แท็บสรุปยังแสดงรายละเอียดเวลาของคำขอด้วย

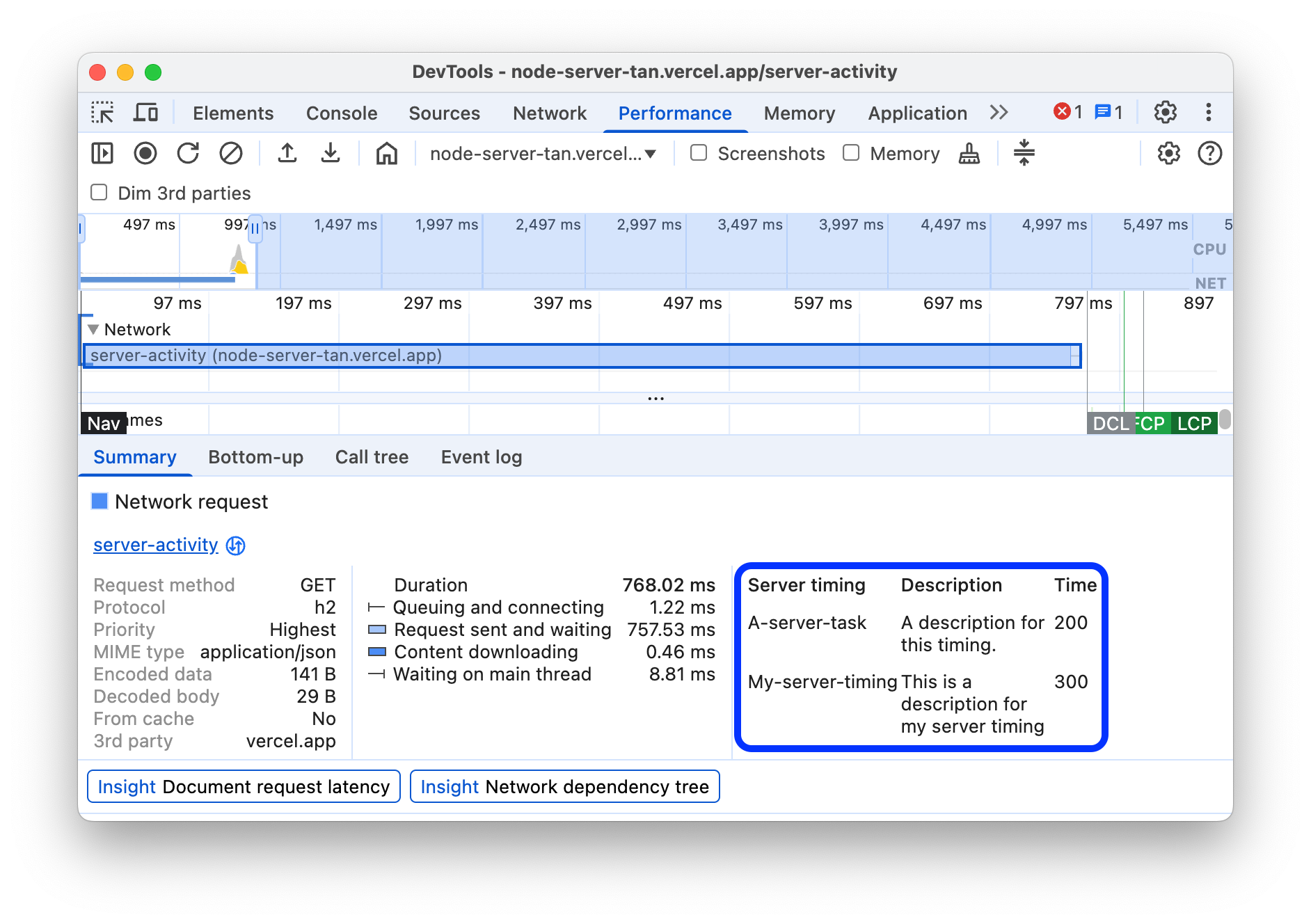
ในตัวอย่างนี้ คำขอสำหรับ www.google.com แสดงด้วยเส้นทางด้านซ้าย (|–) แถบตรงกลางที่มีส่วนสีเข้มและส่วนสีอ่อน และเส้นทางด้านขวา (–|)
หากมี แท็บสรุปจะแสดงรายละเอียดการจับเวลาฝั่งเซิร์ฟเวอร์สำหรับคำขอเครือข่ายที่ใช้เทคโนโลยีการแสดงผลฝั่งเซิร์ฟเวอร์ด้วย สำหรับคำขอเหล่านี้ แผงประสิทธิภาพจะใช้ข้อมูลจากส่วนหัวของการตอบกลับ Server-Timing

คุณดูรายละเอียดเวลาอื่นๆ ได้ในแท็บเครือข่าย คลิกขวาที่คำขอในแท็บเครือข่ายหรือ URL ของคำขอในแท็บสรุป แล้วคลิกแสดงในแผงเครือข่าย เครื่องมือสำหรับนักพัฒนาเว็บจะนำคุณไปยังแผงเครือข่ายและเลือกคำขอที่เกี่ยวข้อง เปิดแท็บเวลา

การแบ่งกลุ่ม 2 แบบนี้เชื่อมโยงกันดังนี้
- เส้นทางด้านซ้าย (
|–) คือทุกอย่างจนถึงกลุ่มเหตุการณ์Connection startซึ่งรวมถึงเหตุการณ์นั้นด้วย กล่าวคือ ทุกอย่างก่อนRequest Sent - ส่วนสว่างของแถบคือ
Request sentและWaiting for server response - ส่วนสีเข้มของแถบคือ
Content download - เส้นทางขวา (
–|) คือเวลาที่ใช้ในการรอชุดข้อความหลัก แท็บเครือข่าย > เวลาไม่แสดง
ดูเมตริกหน่วยความจำ
เลือกช่องทำเครื่องหมายความทรงจำเพื่อดูเมตริกความทรงจำจากการบันทึกครั้งล่าสุด
DevTools จะแสดงแผนภูมิหน่วยความจำใหม่เหนือแท็บสรุป นอกจากนี้ยังมีแผนภูมิใหม่ด้านล่าง แผนภูมิ NET ซึ่งเรียกว่า HEAP แผนภูมิ HEAP จะแสดงข้อมูลเดียวกันกับบรรทัด JS Heap ในแผนภูมิหน่วยความจำ

ตัวอย่างนี้แสดงเมตริกหน่วยความจำเหนือแท็บสรุป
เส้นสีในแผนภูมิจะสอดคล้องกับช่องทําเครื่องหมายสีด้านบนแผนภูมิ ปิดใช้ช่องทำเครื่องหมายเพื่อ ซ่อนหมวดหมู่นั้นจากแผนภูมิ
แผนภูมิจะแสดงเฉพาะภูมิภาคของไฟล์บันทึกเสียงที่เลือก ในตัวอย่างก่อนหน้า แผนภูมิหน่วยความจำจะแสดงเฉพาะการใช้งานหน่วยความจำในช่วงเริ่มต้นของการบันทึกจนถึงประมาณเครื่องหมาย 1,000 มิลลิวินาที
ดูระยะเวลาของส่วนหนึ่งของการบันทึก
เมื่อวิเคราะห์ส่วนต่างๆ เช่น เครือข่ายหรือหลัก บางครั้งคุณอาจต้องประมาณระยะเวลาที่เหตุการณ์หนึ่งๆ ใช้ไปอย่างแม่นยำมากขึ้น กด Shift ค้างไว้ คลิกค้างไว้ แล้วลากไปทางซ้ายหรือขวาเพื่อเลือกส่วนหนึ่ง ของการบันทึก ที่ด้านล่างของส่วนที่เลือก เครื่องมือสำหรับนักพัฒนาเว็บจะแสดงระยะเวลาที่ส่วนนั้นใช้

ในตัวอย่างนี้ 488.53ms การประทับเวลาที่ด้านล่างของส่วนที่เลือกจะระบุระยะเวลาของส่วนนั้น
ดูภาพหน้าจอ
ดูวิธีเปิดใช้ภาพหน้าจอได้ที่จับภาพหน้าจอขณะบันทึก
วางเมาส์เหนือภาพรวมไทม์ไลน์เพื่อดูภาพหน้าจอของลักษณะหน้าเว็บในขณะที่ บันทึก ภาพรวมไทม์ไลน์คือส่วนที่มีแผนภูมิ CPU, FPS และ NET

นอกจากนี้ คุณยังดูภาพหน้าจอได้โดยคลิกเฟรมในส่วนเฟรม DevTools จะแสดงภาพหน้าจอเวอร์ชัน ขนาดเล็กในแท็บสรุป

ตัวอย่างนี้แสดงภาพหน้าจอของเฟรม 195.5ms ในแท็บสรุป เมื่อคุณคลิกในส่วนเฟรม
คลิกภาพขนาดย่อในแท็บสรุปเพื่อซูมภาพหน้าจอ

ตัวอย่างนี้แสดงภาพหน้าจอที่ซูมเข้าหลังจากที่คุณคลิกภาพขนาดย่อในแท็บสรุป
ดูข้อมูลเลเยอร์
วิธีดูข้อมูลเลเยอร์ขั้นสูงเกี่ยวกับเฟรม
- เปิดใช้การวัดคุมการแสดงผลขั้นสูง
- เลือกเฟรมในส่วนเฟรม DevTools จะแสดงข้อมูลเกี่ยวกับเลเยอร์ในแท็บเลเยอร์ใหม่ข้างแท็บบันทึกเหตุการณ์

วางเมาส์เหนือเลเยอร์เพื่อไฮไลต์ในไดอะแกรม

ตัวอย่างนี้แสดงเลเยอร์ #39 ที่ไฮไลต์เมื่อคุณวางเมาส์เหนือเลเยอร์
วิธีย้ายไดอะแกรม
- คลิกโหมดเลื่อน
 เพื่อเลื่อนไปตามแกน X และ Y
เพื่อเลื่อนไปตามแกน X และ Y - คลิกโหมดหมุน
 เพื่อหมุน
ตามแกน Z
เพื่อหมุน
ตามแกน Z - คลิกรีเซ็ตการเปลี่ยนรูป
 เพื่อรีเซ็ตไดอะแกรมกลับไปที่ตำแหน่งเดิม
เพื่อรีเซ็ตไดอะแกรมกลับไปที่ตำแหน่งเดิม
ดูการวิเคราะห์เลเยอร์ในการใช้งานจริง
ดูเครื่องมือสร้างโปรไฟล์การแสดงผล
วิธีดูข้อมูลขั้นสูงเกี่ยวกับเหตุการณ์การระบายสี
- เปิดใช้การวัดคุมการแสดงผลขั้นสูง
- เลือกเหตุการณ์ Paint ในแทร็กหลัก

วิเคราะห์ประสิทธิภาพการแสดงผลด้วยแท็บการแสดงผล
ใช้ฟีเจอร์ของแท็บการแสดงผลเพื่อช่วยให้เห็นภาพประสิทธิภาพการแสดงผลของหน้าเว็บ
ดูเฟรมต่อวินาทีแบบเรียลไทม์ด้วยเครื่องวัด FPS
สถิติการแสดงเฟรมคือการซ้อนทับที่ปรากฏที่มุมขวาบนของวิวพอร์ต โดยจะแสดงค่าประมาณ FPS แบบเรียลไทม์ขณะที่หน้าเว็บทำงาน
ดูเหตุการณ์การแสดงผลแบบเรียลไทม์ด้วยการกะพริบในการแสดงผล
ใช้การไฮไลต์การแสดงผลเพื่อดูเหตุการณ์การแสดงผลทั้งหมดในหน้าแบบเรียลไทม์
ดูการวางซ้อนของเลเยอร์ที่มีเส้นขอบของเลเยอร์
ใช้เส้นขอบเลเยอร์เพื่อดูภาพซ้อนทับของเส้นขอบเลเยอร์และไทล์ที่ด้านบนของหน้า
ค้นหาปัญหาด้านประสิทธิภาพการเลื่อนแบบเรียลไทม์
ใช้ปัญหาด้านประสิทธิภาพการเลื่อนเพื่อระบุองค์ประกอบของหน้าที่มีเครื่องมือฟังเหตุการณ์ที่เกี่ยวข้องกับการเลื่อนซึ่งอาจส่งผลเสียต่อประสิทธิภาพของหน้า เครื่องมือสำหรับนักพัฒนาเว็บจะระบุองค์ประกอบที่ อาจมีปัญหาเป็นสีเขียวอมฟ้า







