Bu sayfa, performans analiziyle ilgili Chrome Geliştirici Araçları özelliklerinin kapsamlı bir referansıdır.
Chrome Geliştirici Araçları'nı kullanarak bir sayfanın performansını nasıl analiz edeceğinizle ilgili rehberli bir eğitim için Çalışma zamanı performansını analiz etme başlıklı makaleyi inceleyin.
Canlı metrikler ekranı
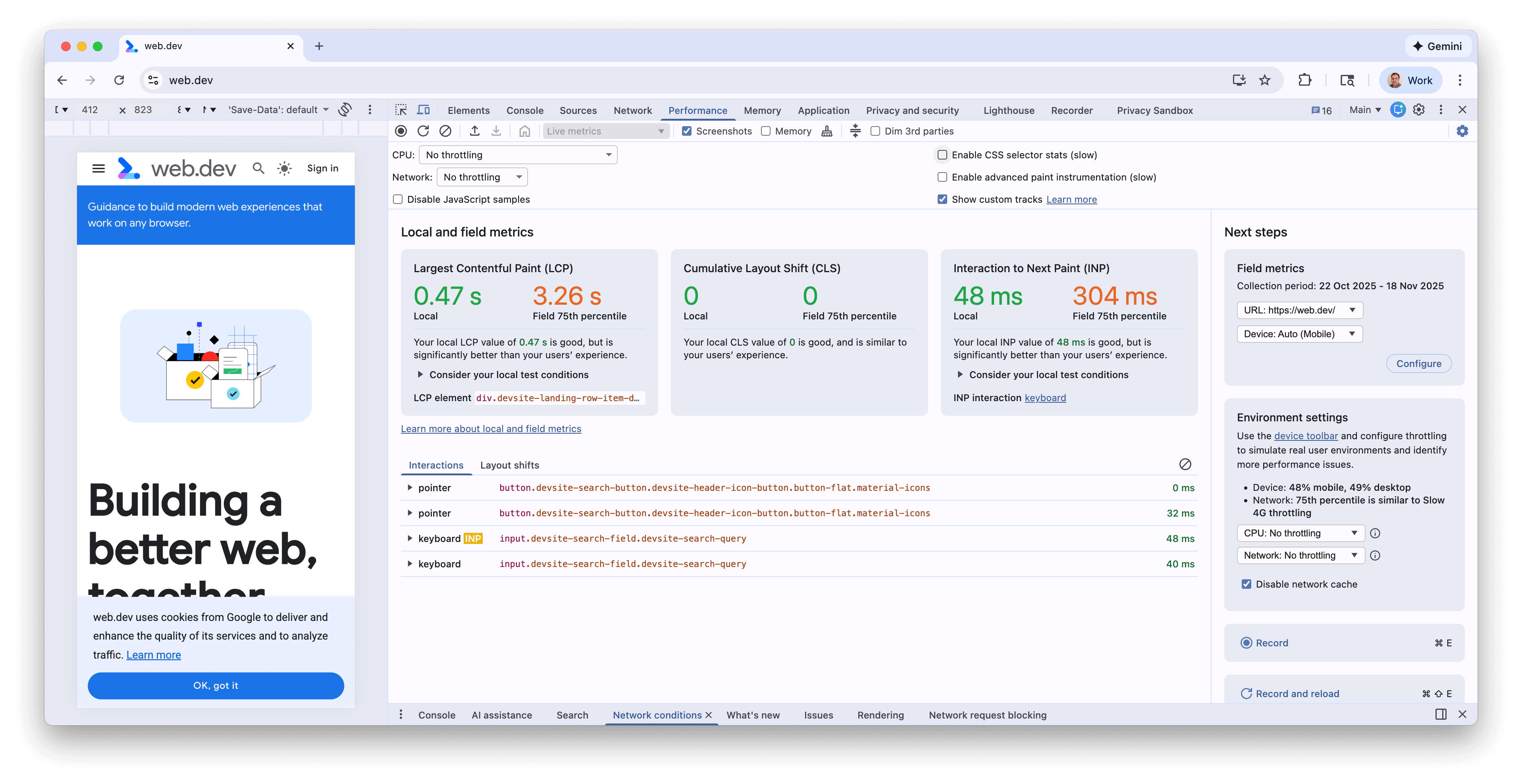
Performans panelini ilk açtığınızda, üç Core Web Vitals kullanılarak geçerli sayfanın anlık performans özetini veren Canlı Metrikler ekranı gösterilir.

Sayfayla etkileşimde bulundukça ve yeni sayfalara gittikçe metrikler güncellenir. Bu, performans sorunlarını (özellikle yalnızca belirli durumlarda ortaya çıkan INP ve CLS sorunlarını) belirlemek için iyi bir yöntemdir. Performans sorunu sürekli olarak tekrarlandığında, temel sorunu ayıklamak için daha fazla ayrıntı edinmek üzere izleme kaydı yapabilirsiniz.
Canlı metrik ekranı özellikleri
Canlı metrikler ekranında, metriklere ek olarak aşağıdaki özellikler bulunur:
- Alan metrikleri panelinde etkinleştirildiğinde CrUX'tan alınan alan metrikleri.
- Yerel metrikler ile alan metrikleri arasındaki önemli farkların özeti.
- LCP öğesi. Bu öğeyi sayfada vurgulamak için üzerine gelebilirsiniz.
- CLS kümesi ve INP türüyle ilgili ayrıntılar
- Metriklerin üzerine gelme hakkında daha fazla ayrıntı (ör. LCP ve INP alt bölümleri ve alan histogramları)
- Etkileşimlerin ve düzen kaymalarının geçmişini kaydeden bir Etkileşimler ve Düzen kaymaları paneli.
- CrUX verilerinin etkinleştirilebileceği, bu verilerin zaman aralığıyla ilgili ayrıntıların yer aldığı, (varsa) kaynak ve URL verileri arasında, masaüstü ve mobil veriler arasında geçiş yapma olanağı sunan bir Alan metrikleri paneli.
- CrUX verilerine göre hangi cihazın, CPU'nun ve ağ sınırlamanın kullanılacağıyla ilgili yönergelerin yer aldığı bir ortam ayarları paneli.
Daha fazla bilgi için Monitor your local and real-user Core Web Vitals performance in DevTools (Geliştirici Araçları'nda yerel ve gerçek kullanıcı Core Web Vitals performansınızı izleme) başlıklı blog yayınına bakın.
Performansı kaydetme
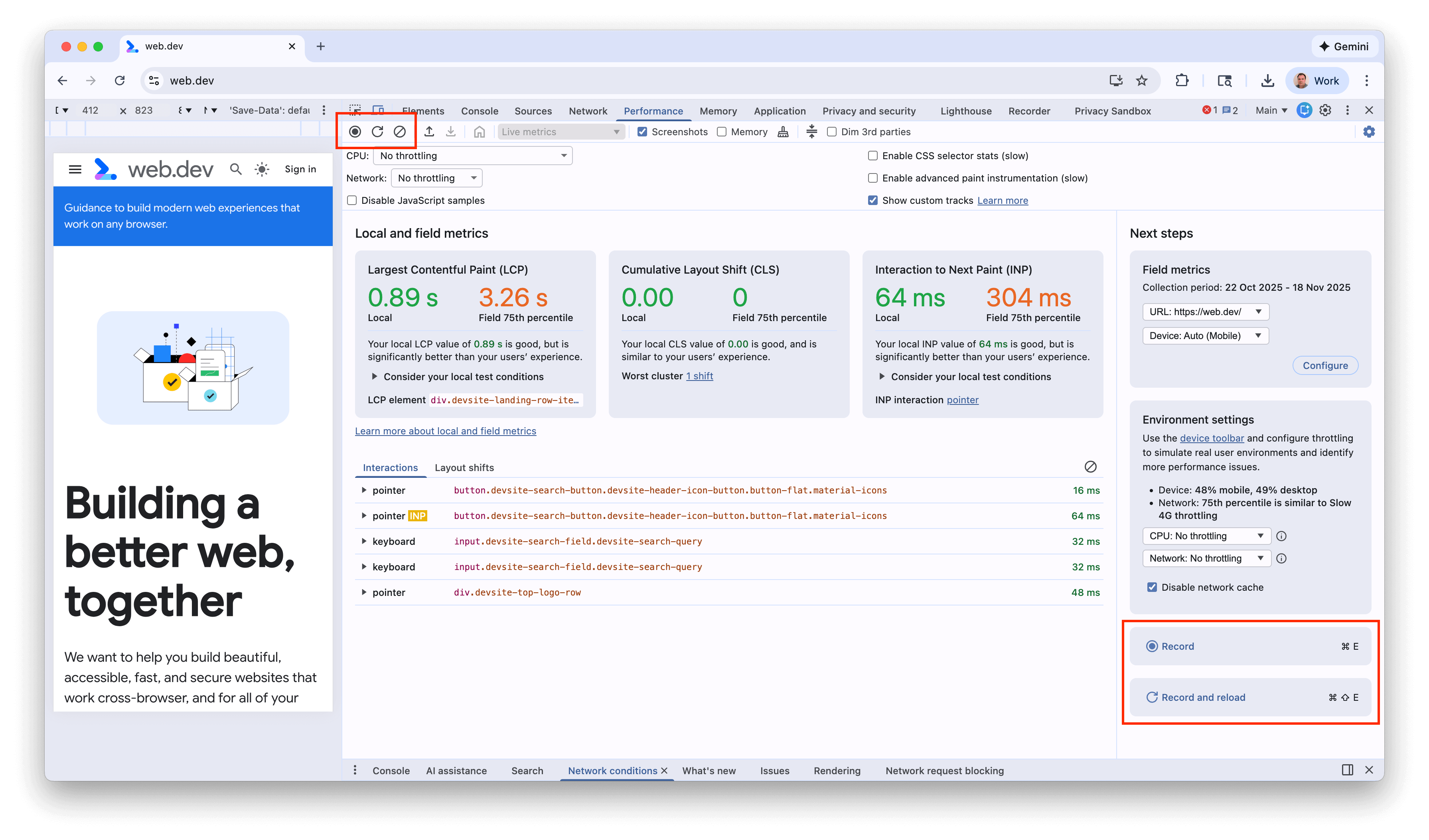
Ekranın sol üst veya sağ üst kısmındaki düğmeleri kullanarak çalışma zamanı ya da yükleme performansını kaydedebilirsiniz:

Çalışma zamanı performansını kaydetme
Bir sayfanın yüklenirken değil, çalışırken performansını analiz etmek istediğinizde çalışma zamanı performansını kaydedin.
- Analiz etmek istediğiniz sayfaya gidin.
- DevTools'da Performans sekmesini tıklayın.
- Kaydet'i
 tıklayın.
tıklayın. - Sayfayla etkileşimde bulunun. Geliştirici Araçları, etkileşimleriniz sonucunda gerçekleşen tüm sayfa etkinliklerini kaydeder.
- Kayda devam etmek için Kaydet'i tekrar tıklayın veya kaydı durdurmak için Durdur'u tıklayın.
Kayıt yükleme performansı
Bir sayfanın performansını çalışırken değil, yüklenirken analiz etmek istediğinizde yükleme performansını kaydedin.
- Analiz etmek istediğiniz sayfaya gidin.
- Geliştirici Araçları'nın Performans panelini açın.
- Kaydet ve yeniden yükle'yi tıklayın
 . DevTools, kalan ekran görüntülerini ve izleri temizlemek için önce
. DevTools, kalan ekran görüntülerini ve izleri temizlemek için önce about:blankadresine gider. Ardından, sayfa yeniden yüklenirken Geliştirici Araçları performans metriklerini kaydeder ve yükleme işlemi tamamlandıktan birkaç saniye sonra kaydı otomatik olarak durdurur.
Geliştirici Araçları, kaydın en çok etkinliğin gerçekleştiği bölümü otomatik olarak yakınlaştırır.

Bu örnekte, Performans panelinde sayfa yükleme sırasındaki etkinlik gösterilmektedir.
Kayıt sırasında ekran görüntüsü alma
Kayıt sırasında her karenin ekran görüntüsünü almak için Ekran görüntüleri onay kutusunu etkinleştirin.
Ekran görüntüleriyle nasıl etkileşim kuracağınızı öğrenmek için Ekran görüntüsünü görüntüleme başlıklı makaleyi inceleyin.
Kayıt sırasında atık toplamayı zorunlu tutma
Bir sayfayı kaydederken çöp toplama işlemini zorlamak için Çöp topla'yı tıklayın.
Kayıt ayarlarını göster
Capture settings (Kaydetme ayarları) ![]() seçeneğini tıklayarak DevTools'un performans kayıtlarını nasıl yakaladığıyla ilgili daha fazla ayarı gösterin.
seçeneğini tıklayarak DevTools'un performans kayıtlarını nasıl yakaladığıyla ilgili daha fazla ayarı gösterin.

JavaScript örneklerini devre dışı bırakma
Varsayılan olarak, kaydın Ana izinde, kayıt sırasında çağrılan JavaScript işlevlerinin ayrıntılı çağrı yığınları gösterilir. Bu çağrı yığınlarını devre dışı bırakmak için:
- Çekim ayarları
menüsünü açın. Kayıt ayarlarını gösterme başlıklı makaleyi inceleyin.
- JavaScript örneklerini devre dışı bırak onay kutusunu etkinleştirin.
- Sayfanın kaydını alın.
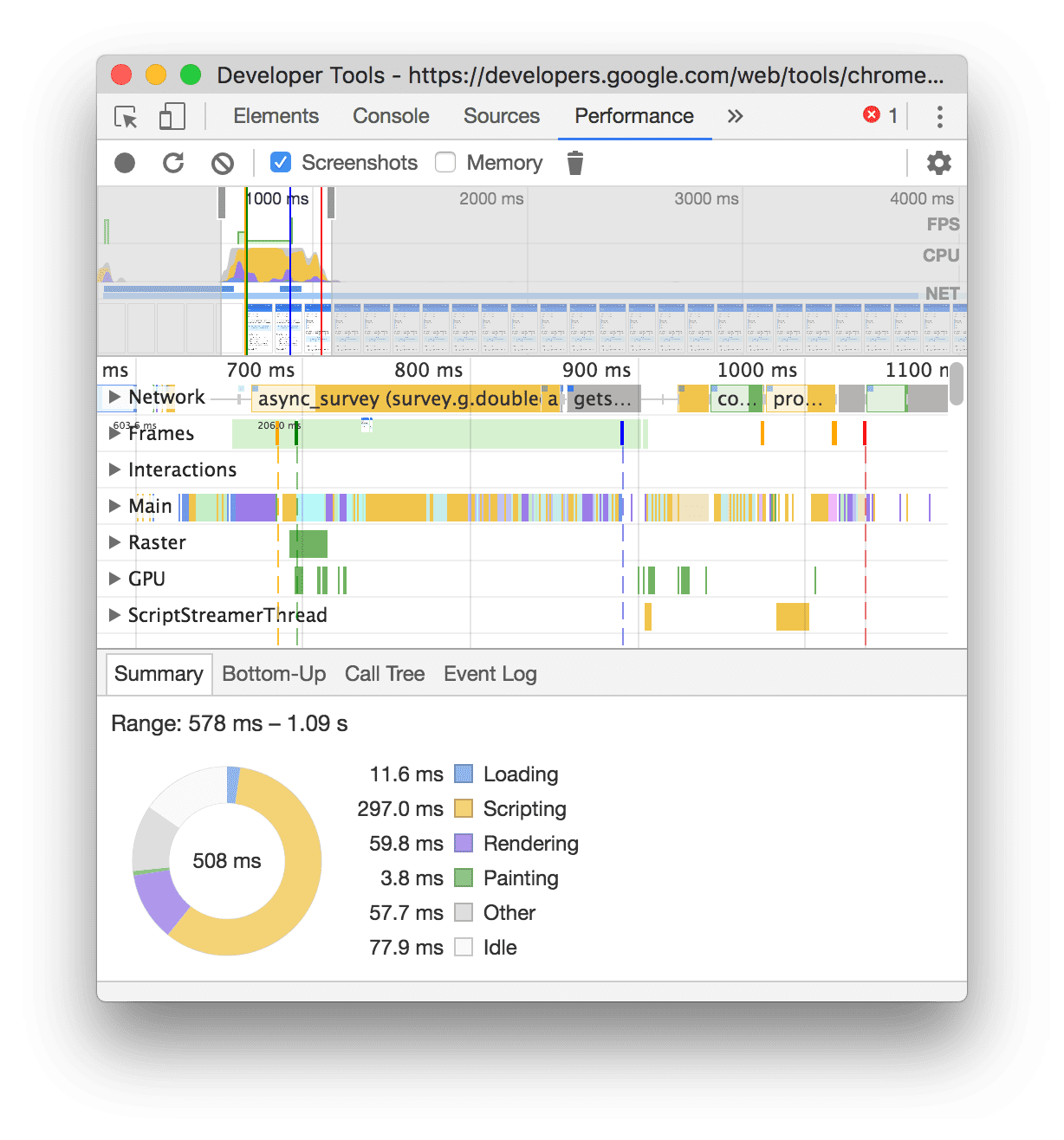
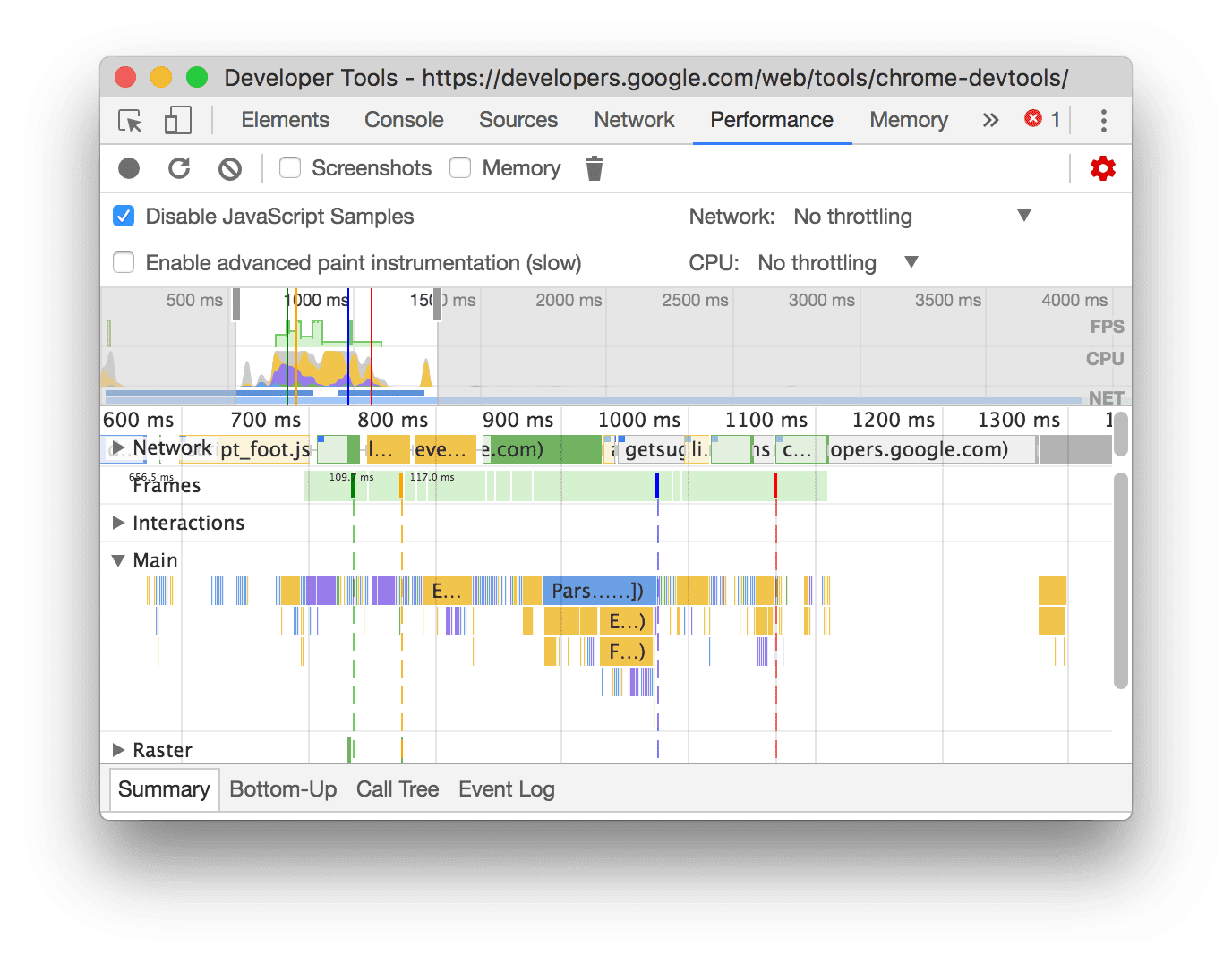
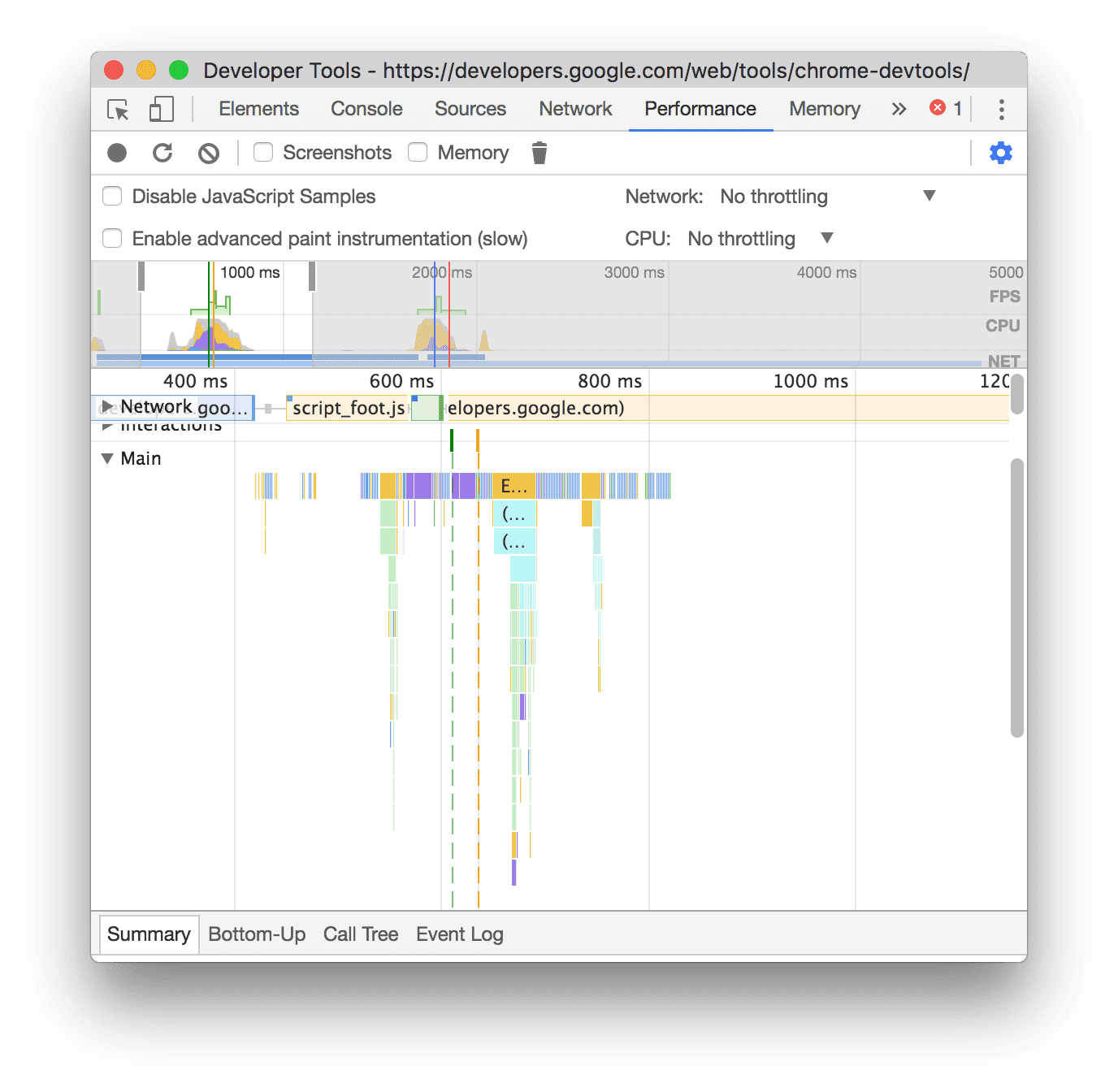
Aşağıdaki ekran görüntülerinde, JavaScript örneklerinin devre dışı bırakılması ve etkinleştirilmesi arasındaki fark gösterilmektedir. Örnekleme devre dışı bırakıldığında, kaydın ana parçası çok daha kısa olur. Bunun nedeni, JavaScript çağrı yığınlarının tamamının atlanmasıdır.

Bu örnekte, devre dışı bırakılmış JS örnekleri içeren bir kayıt gösterilmektedir.

Bu örnekte, etkinleştirilmiş JS örneklerinin bulunduğu bir kayıt gösterilmektedir.
Kayıt sırasında ağın bant genişliğini sınırlama
Kayıt sırasında ağın bant genişliğini sınırlamak için:
- Çekim ayarları
menüsünü açın. Kayıt ayarlarını gösterme başlıklı makaleyi inceleyin.
- Ağ'ı, seçilen daraltma düzeyine ayarlayın.
Açılır menüdeki Performans paneli, alan verilerine dayalı olarak varsayılan bir sınırlama hazır ayarı veya kullanıcılarınızın deneyimini yaklaşık olarak yansıtan bir hazır ayar da önerebilir.
Kayıt sırasında CPU'yu kısıtlama
Kayıt sırasında CPU'yu kısıtlamak için:
- Çekim ayarları
menüsünü açın. Kayıt ayarlarını gösterme başlıklı makaleyi inceleyin.
- CPU'yu seçilen sınırlama düzeyine ayarlayın.
Sınırlama, bilgisayarınızın özelliklerine göre değişir. Örneğin, 2 kat yavaşlatma seçeneği, CPU'nuzun normal kapasitesinden 2 kat daha yavaş çalışmasını sağlar. Mobil cihazların mimarisi masaüstü ve dizüstü bilgisayarlardan çok farklı olduğundan DevTools, mobil cihazların CPU'larını tam olarak simüle edemez.
Açılır menüdeki Performans paneli, alan verilerine dayalı olarak varsayılan bir sınırlama hazır ayarı veya kullanıcılarınızın deneyimini yaklaşık olarak yansıtan bir hazır ayar da önerebilir.
CSS seçici istatistiklerini etkinleştirme
Uzun süren Stili Yeniden Hesapla etkinlikleri sırasında CSS kuralı seçicilerinizin istatistiklerini görüntülemek için:
- Çekim ayarları
menüsünü açın. Kayıt ayarlarını gösterme başlıklı makaleyi inceleyin.
- CSS seçici istatistiklerini etkinleştir onay kutusunu işaretleyin.
Daha fazla bilgi için Stili Yeniden Hesaplama etkinlikleri sırasında CSS seçici performansını analiz etme başlıklı makaleyi inceleyin.
Gelişmiş boyama enstrümantasyonunu etkinleştirme
Ayrıntılı boyama enstrümanlarını görüntülemek için:
- Çekim ayarları
menüsünü açın. Kayıt ayarlarını gösterme başlıklı makaleyi inceleyin.
- Gelişmiş boyama enstrümantasyonunu etkinleştir onay kutusunu işaretleyin.
Boya bilgileriyle nasıl etkileşim kuracağınızı öğrenmek için Katmanları görüntüleme ve Boya profili oluşturucuyu görüntüleme başlıklı makaleleri inceleyin.
Özel Kanalları Gösterme
DevTools Extensibility API kullanılarak daha da özelleştirilebilen özel izleri etkinleştirir.
Önceki kaydı temizleyin
Kayıt yaptıktan sonra Performans panelinden bu kaydı temizlemek için Kaydı temizle'ye
![]() basın.
basın.
Performans kaydını analiz etme
Çalışma zamanı performansını kaydettikten veya yükleme performansını kaydettikten sonra Performans paneli, az önce olanların performansını analiz etmek için birçok veri sağlar.
Kayda not ekleme ve kaydı paylaşma
Performans bulgularınıza açıklama ekleme ve bunları paylaşma başlıklı makaleyi inceleyin.
Harekete geçirici analizler elde edin
Performans panelinde, Lighthouse raporlarında da gösterilen performans analizleri yer alır. Bu analizler, performansı artırmanın yollarını önerebilir ve LCP ile INP alt bölümleri, LCP isteği keşif sorunları, üçüncü taraflar, eski ve yinelenen JavaScript kaynakları gibi performans sorunları hakkında rehberli analizler sunabilir. Tam liste için Performans Analizleri dokümanlarına bakın.
Sorun algılanmadığında analizler başarılı olur. Analizler sekmesinde bunlar, alt kısımdaki daraltılmış Geçirilen analizler bölümünde listelenir. Geçmeyen analizler kendi bölümlerinde listelenir.
Analizlerden yararlanmak için:
- Performans kaydı yapma
- Performans panelinin sol kenar çubuğunda Analizler sekmesini açın, farklı bölümleri genişletin, öğelerin üzerine gelin ve öğeleri tıklayın. Performans paneli, izdeki ilgili etkinlikleri vurgular.
Kaydı gezinme
İmleçle performans izinin üzerine geldiğinizde Performans paneli, gezinmenize yardımcı olmak için aşağıdakileri yapar:
- Zaman çizelgesi genel bakışı üzerine geldiğinizde, performans izinin tamamını kapsayan dikey bir işaretçi gösterir.
- Ana parçadaki öğelerin üzerine geldiğinizde Zaman Çizelgesi'ne genel bakış bölümünde bir aralığı vurgular.
Performans kaydınızı yakından incelemek için kaydın bir bölümünü seçebilir, uzun bir alev grafiğini kaydırabilir, yakınlaştırıp uzaklaştırabilir ve yakınlaştırma düzeyleri arasında geçiş yapmak için izleme kaydını kullanabilirsiniz.
Gezinmek için klavye kısayollarını kullanma
Kayıtta hızlıca gezinmek için klavye kısayollarını kullanmak istiyorsanız önce tercih ettiğiniz klavye gezinme stilini seçin.
Panelin sağ üst köşesinde Kısayolları göster'i tıklayın ve aşağıdakilerden birini seçin:
- Klasik: Fare tekerleğiyle (dokunmatik alan yukarı veya aşağı) yakınlaştırın ve üst karakter + fare tekerleğiyle dikey olarak kaydırın.
- Modern: Fare tekerleğiyle dikey kaydırma, üst karakter + fare tekerleğiyle yatay kaydırma ve Command/Control + fare tekerleğiyle yakınlaştırma.
Kısayollar iletişim kutusunda, kullanılabilir kısayolların özetini de bulabilirsiniz.

Kaydın bir bölümünü seçin
Performans panelinin işlem çubuğunun altında ve kaydın üst kısmında, CPU ve NET grafiklerinin yer aldığı Zaman çizelgesine genel bakış bölümünü görebilirsiniz.

Kaydın bir bölümünü seçmek için tıklayıp basılı tutun, ardından Zaman çizelgesi genel görünümü'nde sola veya sağa sürükleyin.
Klavyeyi kullanarak bir bölüm seçmek için:
- Ana parçaya veya komşu parçalardan birine odaklanın.
- Yakınlaştırmak, sola gitmek, uzaklaştırmak ve sağa gitmek için sırasıyla W, A, S, D tuşlarını kullanın.
Dokunmatik yüzeyi kullanarak bir bölüm seçmek için:
- Fare imlecini Zaman çizelgesine genel bakış bölümünün veya parçalardan birinin (Ana ve komşuları) üzerine getirin.
- İki parmağınızı kullanarak uzaklaştırmak için yukarı, sola gitmek için sola, yakınlaştırmak için aşağı, sağa gitmek için ise sağa kaydırın.
İçerik haritası oluşturma ve yakınlaştırma düzeyleri arasında geçiş yapma
Zaman çizelgesi genel bakışı, art arda birden fazla iç içe yerleştirilmiş iz oluşturmanıza, yakınlaştırma düzeylerini artırmanıza ve ardından yakınlaştırma düzeyleri arasında serbestçe geçiş yapmanıza olanak tanır.
Ekmek kırıntıları oluşturmak ve kullanmak için:
- Zaman çizelgesine genel bakış bölümünde kaydın bir bölümünü seçin.
- Fareyle seçimin üzerine gelip N ms düğmesini tıklayın. Seçim, Zaman çizelgesine genel bakış bölümünü dolduracak şekilde genişler. Zaman çizelgesine genel bakış bölümünün üst kısmında bir izleme yolu oluşturulmaya başlanır.
- Başka bir iç içe yerleştirilmiş ekmek kırıntısı oluşturmak için önceki iki adımı tekrarlayın. Seçim aralığı 5 milisaniyeden büyük olduğu sürece ekmek kırıntılarını iç içe yerleştirmeye devam edebilirsiniz.
- Seçilen bir yakınlaştırma düzeyine gitmek için Zaman çizelgesine genel bakış bölümünün üst kısmındaki zincirde ilgili ekmek kırıntısını tıklayın.
Bir içerik haritasının alt öğelerini kaldırmak için üst içerik haritasını sağ tıklayın ve Alt içerik haritalarını kaldır'ı seçin.
Uzun bir flame grafiğini kaydırma
Ana parçadaki veya komşularından herhangi birindeki uzun bir alev grafiğini kaydırmak için tıklayıp basılı tutun, ardından aradığınız öğe görünene kadar herhangi bir yöne sürükleyin.
Flame grafiğindeki alakasız komut dosyalarını yoksayma
Kodunuza daha iyi odaklanmak için alakasız komut dosyalarını yoksayılanlar listesine ekleyebilirsiniz.
Komut dosyalarını yoksaymak için aşağıdakilerden birini yapın:
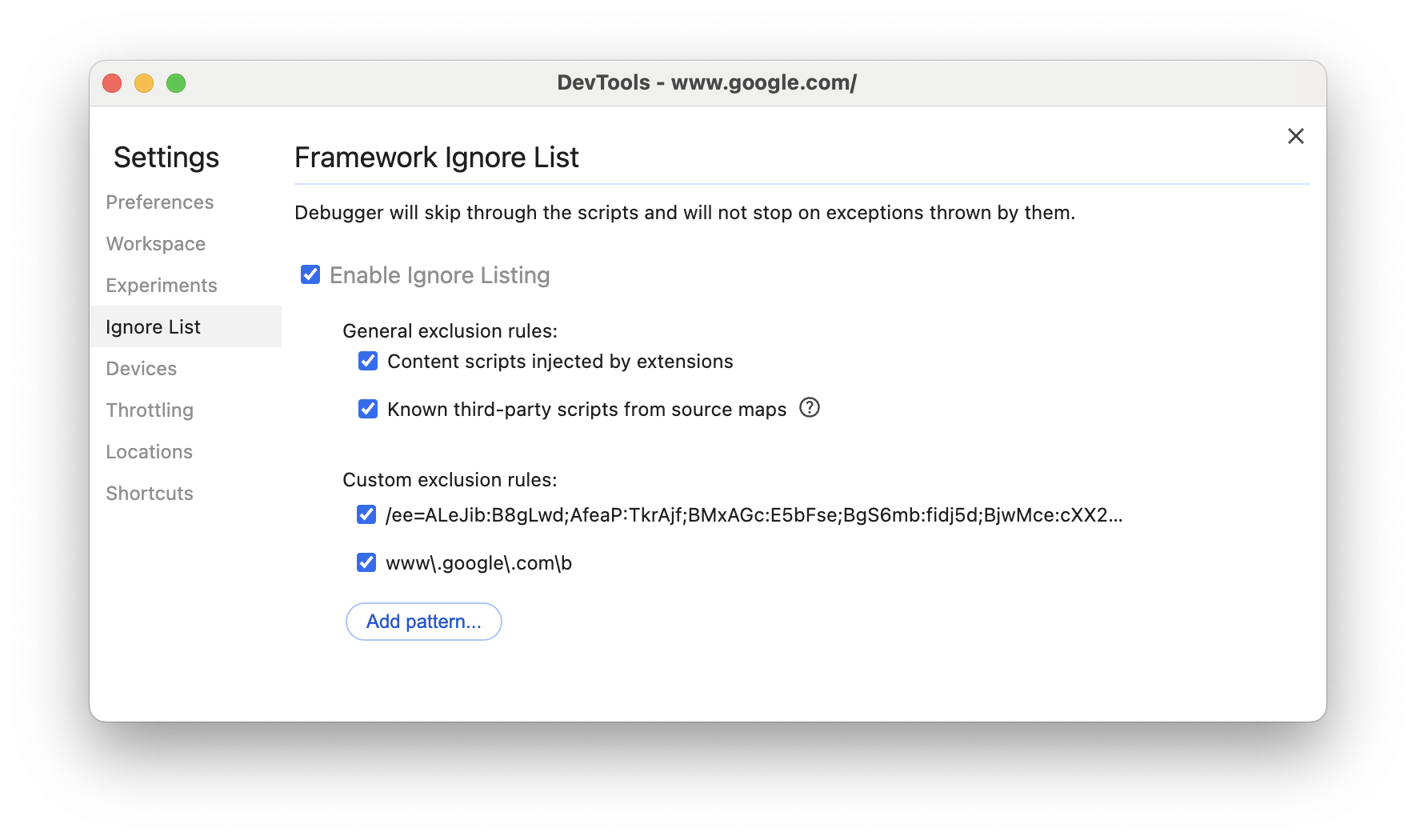
- Üst işlem çubuğunda Yoksayılanlar listesi ayarları iletişim kutusunu göster'i tıklayın ve giriş alanına normal bir ifade yazın. Alev grafiği, siz yazarken yeni kuralı uygular.
- Bir komut dosyasını sağ tıklayıp Komut dosyasını yoksayılanlar listesine ekle'yi seçin. Performans paneli, bu komut dosyasını Yoksayılanlar listesi ayarları iletişim kutusunu göster bölümündeki listeye ekler.
Panel, bu tür komut dosyaları için aşırı iç içe yerleştirmeyi otomatik olarak daraltır ve bunları On ignore list (REGULAR_EXPRESSION) olarak işaretler.
Yoksayılanlar listesi ayarları iletişim kutusunu göster bölümünde, yoksayılanlar listesi kurallarını etkinleştirebilir ve devre dışı bırakabilirsiniz.
Bir komut dosyasını yoksayma listesinden kaldırmak için alev grafiğinde komut dosyasını sağ tıklayın ve Komut dosyasını yoksayma listesinden kaldır'ı seçin veya Yoksayma listesi ayarları iletişim kutusunu göster bölümünde komut dosyasının üzerine gelin ve Kaldır'ı tıklayın.
DevTools, Ayarlar > Yoksayma listesi bölümüne eklediğiniz yoksayma listesi kurallarını kaydeder.
Ayrıca, yalnızca birinci taraf komut dosyalarına odaklanmak için Üçüncü tarafları soluklaştır'ı işaretleyin. Performans panelinde üçüncü taraf komut dosyaları gri renkte gösterilir.
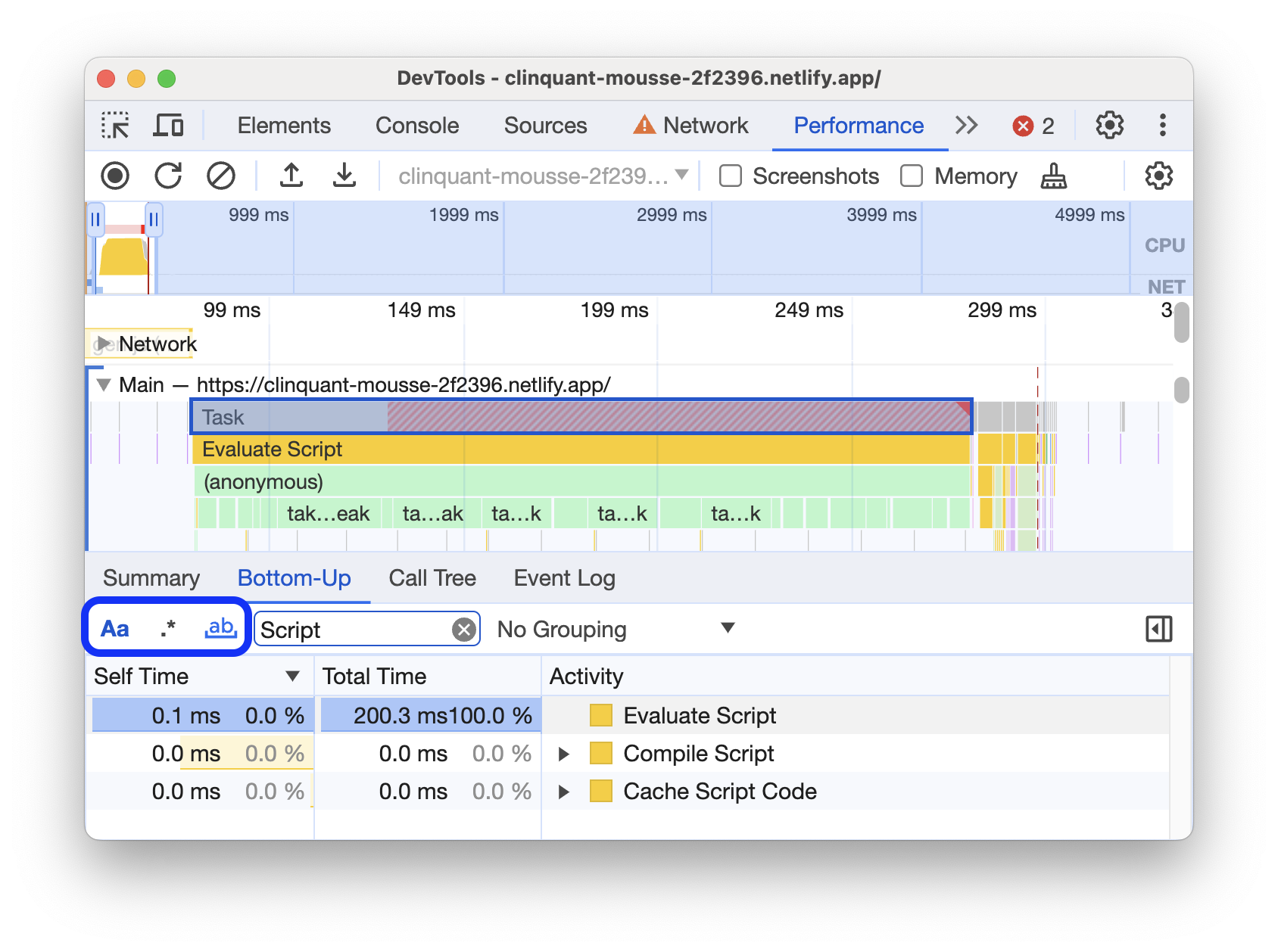
Arama etkinlikleri
Ana izdeki etkinlikler ve Ağ izindeki istekler arasında arama yapabilirsiniz.
Performans panelinin alt kısmında bir arama kutusu açmak için şunlara basın:
- macOS: Command+F
- Windows, Linux: Control+F

Bu örnekte, alttaki arama kutusunda E ile başlayan tüm etkinlikleri bulan bir normal ifade gösterilmektedir.
Sorgunuzla eşleşen etkinlikler arasında geçiş yapmak için:
- Önceki veya Sonraki düğmelerini tıklayın.
- Öncekini seçmek için Üst Karakter+Enter, sonrakini seçmek için Enter tuşuna basın.
Performans panelinde, arama kutusunda seçilen etkinliğin üzerinde bir ipucu gösterilir.
Sorgu ayarlarını değiştirmek için:
- Sorguyu büyük/küçük harfe duyarlı hale getirmek için Büyük/küçük harfe duyarlı eşleşme seçeneğini tıklayın.
- Sorgunuzda normal ifade kullanmak için Normal ifade'yi tıklayın.
Arama kutusunu gizlemek için İptal'i tıklayın.
Parçaların sırasını değiştirme ve parçaları gizleme
Performans izini daha düzenli hale getirmek için izlerin sırasını değiştirebilir ve iz yapılandırma modunda alakasız olanları gizleyebilirsiniz.
Parçaları taşımak ve gizlemek için:
- Yapılandırma moduna girmek için bir kanal adını sağ tıklayın ve Kanalları yapılandır'ı seçin.
- Bir parçayı yukarı veya aşağı taşımak için yukarı veya aşağı simgesini tıklayın. Gizlemek için simgesini tıklayın.
- İşiniz bittiğinde yapılandırma modundan çıkmak için en alttaki Kanalları yapılandırmayı tamamla'yı tıklayın.
Bu iş akışının nasıl çalıştığını görmek için videoyu izleyin.
Performans paneli, yeni izlemeler için parça yapılandırmasını kaydeder ancak sonraki Geliştirici Araçları oturumlarında kaydetmez.
Ana ileti dizisi etkinliğini görüntüleme
Sayfanın ana iş parçacığında gerçekleşen etkinliği görüntülemek için Ana izi kullanın.

Özet sekmesinde bir etkinlik hakkında daha fazla bilgi görüntülemek için etkinliği tıklayın. Bu bilgiler arasında şunlar yer alır: süre (ve kendi süresi), kaynak komut dosyasındaki ilgili satırın bağlantısı, kaynak URL (biliniyorsa öğe adıyla birlikte), varsa yığın izleme ve pasta grafikteki zamanlamaların dökümü.
Performans paneli, seçilen etkinliği mavi renkle vurgular.

Bu örnekte, Özet sekmesindeki get işlev çağrısı etkinliği hakkında daha fazla bilgi gösterilmektedir.
Birinci taraf ve üçüncü taraf etkinliklerini ayırt etme
Üçüncü taraf koduna aşırı derecede güvenmek, yükleme performansını olumsuz etkileyebilir. Performans paneli, izlemedeki birinci ve üçüncü taraf etkinlikleri arasında görsel olarak ayrım yapmanıza yardımcı olabilir. Böylece, sayfanızın içeriğine öncelik vermek için üçüncü taraf kodunun yüklenmesini azaltma veya erteleme konusunda daha bilinçli bir karar verebilirsiniz.
Yalnızca birinci taraf kodunun performansına odaklanmak için:
- Performans izinde veya Analizler sekmesinde hiçbir şeyin seçilmediğinden emin olun. Bunu yapmak için izdeki boş bir alanı tıklayın.
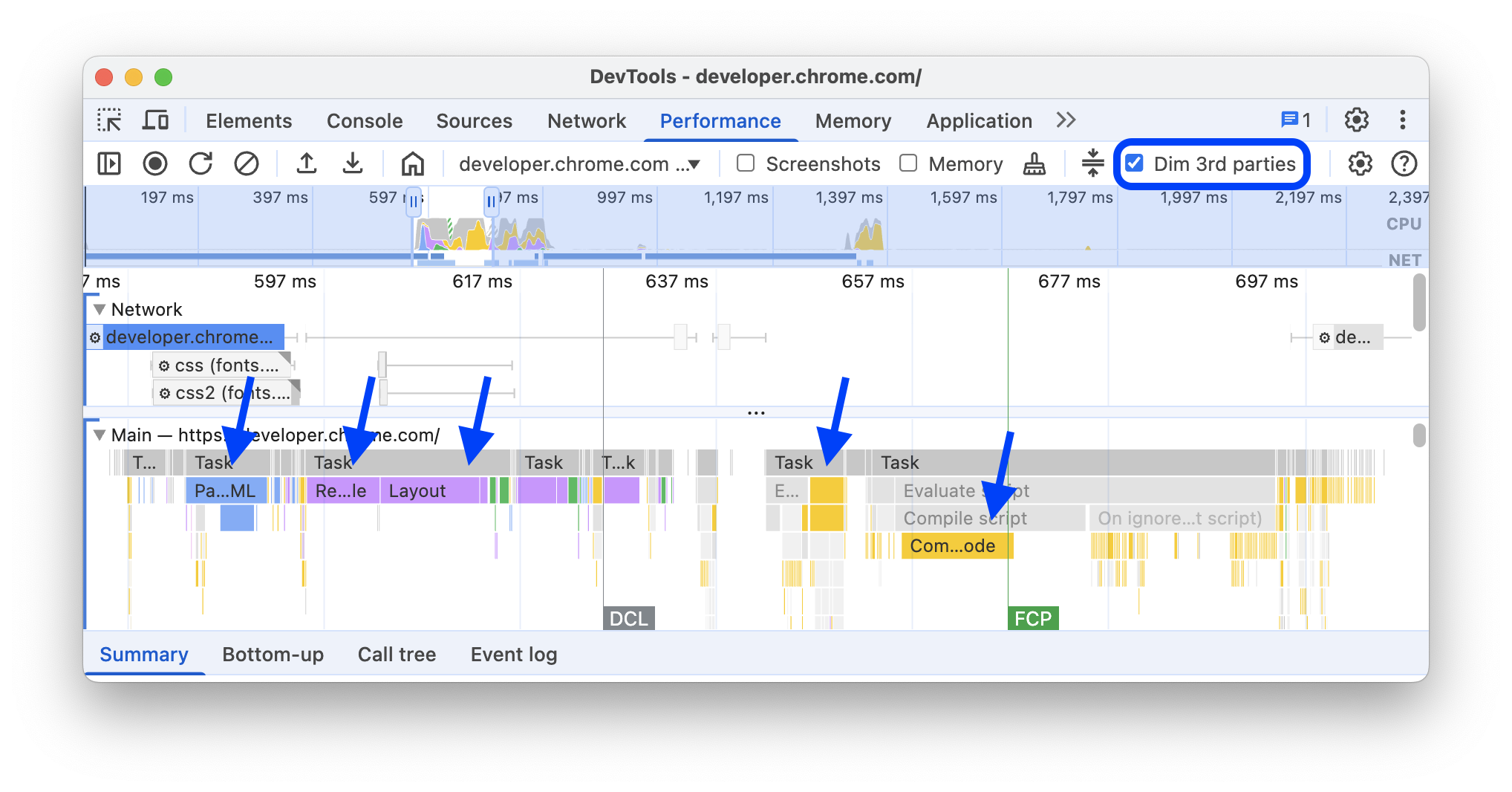
- Üstteki işlem çubuğunda Üçüncü tarafları karart'ı işaretleyin. Performans paneli, performans izindeki üçüncü tarafla ilgili etkinlikleri grileştirir ve yalnızca birinci taraf etkinliklerini vurgulanmış olarak bırakır.

"1. taraf / 3. taraf" tablosuyla etkinlikleri vurgulama
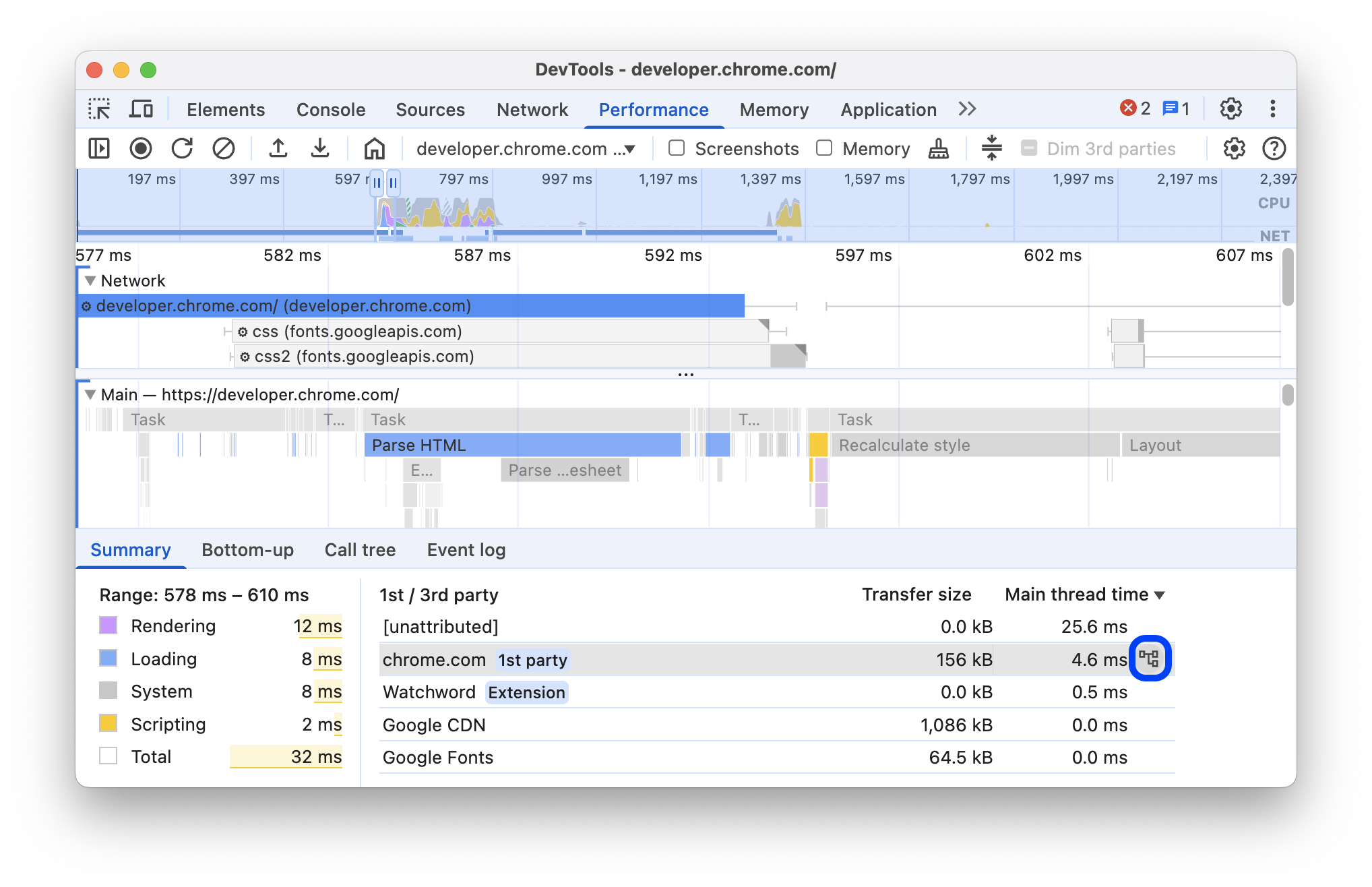
Zaman Çizelgesi'ne genel bakış bölümünde seçilen bir aralıkta ve etkinliklerin hiçbiri seçilmediğinde Özet sekmesinde, aşağıdakilerin ilgili aktarım boyutlarını ve ana iş parçacığı sürelerini listeleyen bir 1. taraf / 3. taraf tablosu gösterilir:
1st partyrozetiyle işaretlenmiş birinci taraf öğesi.- Seçilen aralıkta algılanan tüm üçüncü taraf öğelerinin işareti kaldırılır.
Extensionrozetleriyle işaretlenmiş uzantılar.- Diğer
[unattributed]varlıkları.
İzde vurgulanan ilgili etkinlikleri ve geri kalanını gri renkte görmek için imleci tablodaki öğelerin üzerine getirin. Bir varlığın etkinliklerinin vurgulanmasını kaldırmak için tablodan ilgili varlığı seçin. Vurgulamayı kaldırmak için izdeki boş bir alanı tıklayın.
Bu öğeye göre gruplandırılmış etkinlikleri Aşağıdan yukarıya sekmesinde açmak için tablodaki öğenin üzerine gelin ve yanındaki Aşağıdan yukarıya'yı tıklayın.

Flame grafiğini okuma
Performans paneli, ana iş parçacığı etkinliğini alev grafiğinde gösterir. X ekseni, zaman içindeki kaydı gösterir. Y ekseni, çağrı yığınını temsil eder. Üstteki etkinlikler, alttaki etkinliklere neden olur.

Bu örnekte, Ana izdeki bir alev grafiği gösterilmektedir. Bir click etkinliği, anonim bir işlev çağrısına neden oldu. Bu işlev de onEndpointClick_ işlevini, onEndpointClick_ işlevi de handleClick_ işlevini çağırıyordu.
Performans paneli, alev grafiğini bölmek ve daha okunabilir hale getirmek için komut dosyalarına rastgele renkler atar. Önceki örnekte, bir komut dosyasındaki işlev çağrıları açık mavi renkte gösterilmiştir. Başka bir senaryodan gelen aramalar açık pembe renkte gösterilir. Koyu sarı, komut dosyası etkinliğini; mor etkinlik ise oluşturma etkinliğini temsil eder. Daha koyu sarı ve mor renkteki bu etkinlikler, tüm kayıtlarda tutarlıdır.
Uzun görevler de kırmızı üçgenle vurgulanır ve 50 milisaniyeden uzun olan kısım kırmızı renkte gölgelendirilir:

Bu örnekte görev 400 milisaniyeden uzun sürdüğü için son 350 milisaniyeyi temsil eden kısım kırmızı renkte gölgelendirilirken ilk 50 milisaniye gölgelendirilmez.
Ayrıca, Ana izde profile() ve profileEnd() konsol işlevleriyle başlatılan ve durdurulan CPU profilleriyle ilgili bilgiler gösterilir.
JavaScript çağrılarının ayrıntılı alev grafiğini gizlemek için JavaScript örneklerini devre dışı bırakma başlıklı makaleye bakın. JS örnekleri devre dışı bırakıldığında yalnızca Event (click) ve Function Call gibi üst düzey etkinlikleri görürsünüz.
Etkinlik başlatıcıları izleme
Ana iz, aşağıdaki başlatıcıları ve neden oldukları etkinlikleri bağlayan oklar gösterebilir:
- Stil veya düzen geçersiz kılma -> Stilleri yeniden hesapla veya Düzen
- Animasyon Karesi İste -> Animasyon Karesi Tetiklendi
- Boşta Geri Çağırma İste -> Boşta Geri Çağırmayı Tetikle
- Zamanlayıcı Yüklendi -> Zamanlayıcı Tetiklendi
- WebSocket oluştur -> Gönder... ve WebSocket el sıkışması al veya WebSocket'i kaldır
- postTask planlayın -> postTask'ı tetikleyin veya postTask'ı iptal edin
Okları görmek için alev grafiğinde bir başlatıcıyı veya neden olduğu etkinliği bulup seçin.

Bu seçenek belirlendiğinde Özet sekmesinde, başlatıcılar için Başlatan bağlantıları ve neden oldukları etkinlikler için Başlatıldı bağlantıları gösterilir. İlgili etkinlikler arasında geçiş yapmak için bunları tıklayın.

Flame grafikte işlevleri ve alt öğelerini gizleme
Ana iş parçacığındaki alev grafiğini düzenlemek için seçili işlevleri veya bunların alt öğelerini gizleyebilirsiniz:
Ana parçada bir işlevi sağ tıklayın ve aşağıdaki seçeneklerden birini belirleyin veya ilgili kısayola basın:
- Gizleme işlevi (
H) - Alt öğeleri gizle (
C) - Yinelenen alt öğeleri gizle (
R) - Alt öğeleri sıfırlama (
U) - İzi sıfırla (
T) - Komut dosyasını yoksayılanlar listesine ekleme (
I)

Gizli alt öğeleri olan işlev adının yanında bir açılır düğmesi görünür.
- Gizleme işlevi (
Gizli alt öğelerin sayısını görmek için açılır liste düğmesinin üzerine gelin.

Gizli alt öğeleri olan bir işlevi veya tüm alev grafiğini sıfırlamak için işlevi seçip
Utuşuna basın ya da herhangi bir işlevi sağ tıklayıp İzlemeyi sıfırla'yı seçin.
Flame grafiğindeki komut dosyalarını yoksayma
Yoksayılanlar listesine bir komut dosyası eklemek için grafikteki bir komut dosyasını sağ tıklayın ve Komut dosyasını yoksayılanlar listesine ekle'yi seçin.

Grafikte, yoksayılan komut dosyaları daraltılır, Yoksayılanlar listesinde olarak işaretlenir ve Ayarlar > Yoksayılanlar listesi bölümündeki Özel hariç tutma kurallarına eklenir. Yoksayılan komut dosyaları, izlemeden veya Özel hariç tutma kuralları'ndan kaldırılana kadar kaydedilir.

Etkinlikleri tabloda görüntüleme
Bir sayfayı kaydettikten sonra etkinlikleri analiz etmek için yalnızca Ana parçaya güvenmeniz gerekmez. Geliştirici Araçları, etkinlikleri analiz etmek için üç tablo görünümü de sunar. Her görünüm, etkinliklere farklı bir bakış açısı sunar:
- En çok işe neden olan temel etkinlikleri görüntülemek istediğinizde Çağrı ağacı sekmesini kullanın.
- En fazla zamanın doğrudan harcandığı etkinlikleri görüntülemek istediğinizde Aşağıdan yukarıya sekmesini kullanın.
- Etkinlikleri, kayıt sırasında gerçekleşme sırasına göre görüntülemek istediğinizde Olay günlüğü sekmesini kullanın.
Performans izlemesine göz atarken ilgili etkinliklerin izlemede vurgulanmasını ve geri kalanların soluklaştırılmasını sağlamak için üç tablodan herhangi birindeki (ve Özet sekmesindeki 1. taraf / 3. taraf tablosu) bir öğeyi tıklayabilirsiniz.
Aradığınızı daha hızlı bulmanıza yardımcı olmak için üç sekmenin tümünde Filtre çubuğunun yanında gelişmiş filtreleme düğmeleri bulunur:
- Büyük/küçük harf eşleştir.
- Normal ifade.
- Tüm kelimeyi eşleştir.

Performans panelindeki her tablo görünümünde, işlev çağrıları gibi etkinliklerin bağlantıları gösterilir. Geliştirici Araçları, hata ayıklamanıza yardımcı olmak için kaynak dosyalarındaki ilgili işlev bildirimlerini bulur. Ayrıca, uygun kaynak eşlemeleri varsa ve etkinleştirilmişse Geliştirici Araçları orijinal dosyaları otomatik olarak bulur.
Bir kaynak dosyasını Kaynaklar panelinde açmak için bağlantıyı tıklayın.

Root etkinlikleri
Çağrı ağacı sekmesi, Aşağıdan yukarıya sekmesi ve Olay günlüğü bölümlerinde bahsedilen kök etkinlikler kavramı açıklanmaktadır.
Kök etkinlikler, tarayıcının bazı işlemleri yapmasına neden olan etkinliklerdir. Örneğin, bir sayfayı tıkladığınızda tarayıcı, kök etkinlik olarak bir Event etkinliği başlatır. Bu Event, işleyicinin yürütülmesine neden olabilir.
Ana izleme şeridinin alev grafiğinde, kök etkinlikler grafiğin en üstünde yer alır. Çağrı Ağacı ve Etkinlik günlüğü sekmelerinde, kök etkinlikler en üst düzeydeki öğelerdir.
Kök etkinlik örneği için Çağrı Ağacı sekmesi'ne bakın.
Çağrı ağacı sekmesi
En çok işe neden olan kök etkinlikleri görüntülemek için Çağrı ağacı sekmesini kullanın.
Arama ağacı sekmesinde yalnızca kaydın seçilen bölümündeki etkinlikler gösterilir. Bölümleri nasıl seçeceğinizi öğrenmek için Kaydın bir bölümünü seçme başlıklı makaleyi inceleyin.

Bu örnekte, Etkinlik sütunundaki öğelerin üst düzeyi (ör. Event, Paint ve Composite Layers) kök etkinliklerdir. İç içe yerleştirme, çağrı yığınını temsil eder. Bu örnekte, Event, Function Call'ye, Function Call, button.addEventListener'ye, button.addEventListener, b'e neden olmuştur.
Kendi süresi, doğrudan bu etkinlikte geçirilen süreyi gösterir. Toplam süre, söz konusu etkinlikte veya alt etkinliklerinden herhangi birinde harcanan süreyi gösterir.
Tabloyu ilgili sütuna göre sıralamak için Kendi Süreniz, Toplam Süre veya Etkinlik'i tıklayın.
Etkinlikleri etkinlik adına göre filtrelemek için Filtre kutusunu kullanın.
Gruplandırma menüsü varsayılan olarak Gruplandırma Yok şeklinde ayarlanır. Etkinlik tablosunu çeşitli ölçütlere göre sıralamak için Gruplandırma menüsünü kullanın.
Aşağıdan yukarıya sekmesi
Hangi etkinliklerin toplu olarak en çok zamanı aldığını görmek için Aşağıdan yukarıya sekmesini kullanın.
Aşağıdan yukarıya sekmesinde yalnızca kaydın seçilen bölümündeki etkinlikler gösterilir. Bölümleri nasıl seçeceğinizi öğrenmek için Kaydın bir bölümünü seçme başlıklı makaleyi inceleyin.

Bu örnekteki Main izi alev grafiğinde, zamanın neredeyse tamamının wait() için üç çağrıyı yürütmekle geçirildiğini görebilirsiniz. Bu nedenle, Aşağıdan yukarıya sekmesindeki en üstteki etkinlik wait olur. Alev grafiğinde, wait çağrıları altındaki sarı renk aslında binlerce Minor GC çağrısını gösterir. Buna göre, Aşağıdan yukarıya sekmesinde en pahalı ikinci etkinliğin Minor GC olduğunu görebilirsiniz.
Kendi Süresi sütunu, bu etkinlikte doğrudan harcanan ve tüm oluşumları kapsayan toplam süreyi gösterir.
Toplam süre sütunu, söz konusu etkinlikte veya alt etkinliklerinden herhangi birinde harcanan toplam süreyi gösterir.
En ağır yığın tablosu
Çağrı ağacı veya Aşağıdan yukarıya sekmelerinin sağ tarafında, En ağır yığını göster'i tıklayarak En ağır yığın tablosunu gösterin.
Bu tabloda, seçilen etkinliğin en uzun sürede tamamlandığı çocuk gösterilir. Tablodaki bir öğenin üzerine gelerek ilgili etkinliğin Ana parçada vurgulanmasını ve diğerlerinin soluklaştırılmasını sağlayabilirsiniz.
Bu sayede, performans izinde en çok zaman alan iç içe yerleştirilmiş etkinlikleri görsel olarak bulabilirsiniz.
Olay günlüğü sekmesi
Kayıt sırasında gerçekleşen etkinlikleri oluşma sırasına göre görüntülemek için Etkinlik günlüğü sekmesini kullanın.
Etkinlik günlüğü sekmesinde yalnızca kaydın seçilen bölümündeki etkinlikler gösterilir. Bölümleri nasıl seçeceğinizi öğrenmek için Kaydın bir bölümünü seçme başlıklı makaleyi inceleyin.

Başlangıç Zamanı sütunu, kaydın başlangıcına göre söz konusu etkinliğin başladığı noktayı gösterir. Bu örnekte seçilen öğe için 1573.0 ms başlangıç zamanı, etkinliğin kayıttan 1.573 ms sonra başladığı anlamına gelir.
Kendi Süresi sütunu, doğrudan bu etkinlikte harcanan süreyi gösterir.
Toplam süre sütunları, doğrudan bu etkinlikte veya alt öğelerinde harcanan süreyi gösterir.
Tabloyu ilgili sütuna göre sıralamak için Başlangıç Zamanı, Kendi Zamanı veya Toplam Süre'yi tıklayın.
Etkinlikleri ada göre filtrelemek için Filtre kutusunu kullanın.
1 ms veya 15 ms'den kısa süren etkinlikleri filtrelemek için Süre menüsünü kullanın. Süre menüsü varsayılan olarak Tümü olarak ayarlanır. Bu da tüm etkinliklerin gösterildiği anlamına gelir.
Bu kategorilerdeki tüm etkinlikleri filtrelemek için Yükleme, Komut dosyası oluşturma, Oluşturma veya Çizme onay kutularını devre dışı bırakın.
Performans işaretçilerini görüntüleme
Performans izleme boyunca dikey çizgiler içeren bir yer paylaşımında aşağıdaki gibi önemli performans işaretlerini görebilirsiniz:
- İlk Zengin İçerikli Boyama (FCP)
- Largest Contentful Paint (LCP)
- DOMContentLoaded etkinliği (DCL)
- Onload Event (L)

İşaretçilerin zaman damgasını görmek için izlemenin alt kısmındaki işaretçi adlarının üzerine gelin.
Özel zamanlamaları görüntüleme
Zamanlamalar parçasında aşağıdaki gibi özel performans işaretlerinizi görüntüleyin:
performance.mark()aramalar. Aşağıda 813, 44 ms'de ipucu içeren bir işaret gösterilmektedir.Bu işaret JavaScript'i çalıştırmaya başlama olarak etiketlenmiştir.performance.measure()aramalar. Aşağıda Yavaş Etkileşim etiketli sarı bir aralık gösterilir.

Özet sekmesinde, zaman damgası, toplam süre, kendi süresi ve detail nesnesi dahil olmak üzere daha fazla ayrıntı görmek için bir işaretçi seçin. performance.mark() ve performance.measure() çağrıları için sekmede yığın izleri de gösterilir.
Etkileşimleri görüntüleme
Olası yanıt verme sorunlarını tespit etmek için Etkileşimler parçasındaki kullanıcı etkileşimlerini görüntüleyin.
Etkileşimleri görüntülemek için:
- Örneğin, bu demo sayfasında Geliştirici Araçları'nı açın.
- Performans panelini açıp kayıt başlatın.
- Bir öğeyi (kahve) tıklayın ve kaydı durdurun.
- Zaman çizelgesinde Etkileşimler izini bulun.

Bu örnekte, Etkileşimler parçasında İşaretçi etkileşimi gösterilmektedir. Etkileşimlerde, işleme süresi sınırlarında giriş ve sunum gecikmelerini gösteren bıyıklar bulunur. Giriş gecikmesi, işleme süresi ve sunum gecikmesiyle ilgili bir ipucu görmek için etkileşimin üzerine gelin.
Etkileşimler izinde, Özet sekmesinde ve fareyle üzerine gelindiğinde gösterilen ipucunda 200 milisaniyeden uzun etkileşimler için Interaction to Next Paint (INP) uyarıları da gösterilir:

Etkileşimler parçası, 200 milisaniyeden uzun etkileşimleri sağ üst köşede kırmızı bir üçgenle işaretler.
Düzen kaymalarını görüntüleme
Düzen kaymaları izinde düzen kaymalarını görüntüleyin. Vardiyalar mor elmaslar olarak gösterilir ve zaman çizelgesindeki yakınlıklarına göre kümeler (mor çizgiler) halinde gruplandırılır.

Görüntü alanında düzen kaymasına neden olan bir öğeyi vurgulamak için ilgili elmasın üzerine gelin.
Zamanlamalar, puanlar, öğeler ve olası nedenlerle birlikte Özet sekmesindeki bir düzen kayması veya kaymaları hakkında daha fazla bilgi görmek için ilgili elması ya da grubu tıklayın.
Daha fazla bilgi için Cumulative Layout Shift (CLS) başlıklı makaleyi inceleyin.
Animasyonları görüntüleme
Animasyonlar parçasındaki animasyonları görüntüleyin. Animasyonlar, varsa ilgili CSS özellikleri veya öğeleri olarak adlandırılır. Örneğin, transform veya my-element. Birleştirilmeyen animasyonlar, sağ üst köşede kırmızı üçgenlerle işaretlenir.

Birleştirme hatalarının nedenleri de dahil olmak üzere Özet sekmesinde daha fazla ayrıntı görmek için bir animasyon seçin.
GPU etkinliğini görüntüleme
GPU bölümünde GPU etkinliğini görüntüleyin.
Rastgele etkinlikleri görüntüleme
İş parçacığı havuzu bölümünde raster etkinliğini görüntüleyin.

Saniyedeki kare sayısını (FPS) analiz etme
DevTools, saniyedeki kare sayısını analiz etmek için çeşitli yöntemler sunar:
- Belirli bir karenin ne kadar sürdüğünü görmek için Kareler bölümünü kullanın.
- Sayfa çalışırken FPS'yi gerçek zamanlı olarak tahmin etmek için FPS ölçer'i kullanın. FPS sayacıyla saniyedeki kare sayısını anlık olarak görüntüleme başlıklı makaleyi inceleyin.
Çerçeveler bölümü
Kareler bölümünde, belirli bir karenin ne kadar sürdüğü tam olarak belirtilir.
Bir kare hakkında daha fazla bilgi içeren ipucunu görüntülemek için fareyle karenin üzerine gelin.

Bu örnekte, bir çerçevenin üzerine geldiğinizde ipucu gösteriliyor.
Kareler bölümünde dört tür kare gösterilebilir:
- Boşta kalan çerçeve (beyaz). Değişiklik yok.
- Çerçeve (yeşil). Beklendiği gibi ve zamanında oluşturuldu.
- Kısmen gösterilen kare (seyrek geniş tireli desenli sarı). Chrome, en azından bazı görsel güncellemeleri zamanında oluşturmak için elinden geleni yaptı. Örneğin, oluşturma işlemi sürecinin ana iş parçacığının çalışması (tuval animasyonu) geç kalırsa ancak birleştirme iş parçacığı (kaydırma) zamanında tamamlanırsa.
- Atlanan çerçeve (yoğun, düz çizgi desenli kırmızı). Chrome, çerçeveyi makul bir sürede oluşturamıyor.

Bu örnekte, kısmen sunulan bir karenin üzerine geldiğinizde ipucu gösterilmektedir.
Özet sekmesinde kare hakkında daha fazla bilgi görüntülemek için kareyi tıklayın. Geliştirici Araçları, seçili çerçeveyi mavi renkle vurgular.

Ağ isteklerini görüntüleme
Performans kaydı sırasında gerçekleşen ağ isteklerinin şelalesini görüntülemek için Ağ bölümünü genişletin.

Ağ izleme adının yanında, renk kodlu istek türlerini içeren bir açıklama bulunur.
Oluşturmayı engelleyen istekler, sağ üst köşede kırmızı bir üçgenle işaretlenir.
İsteğin üzerine gelerek aşağıdaki bilgileri içeren bir ipucu görebilirsiniz:
- İsteğin URL'si ve yürütülmesinin toplam süresi.
- Öncelik veya öncelik değişikliği (ör.
Medium -> High). - İsteğin
Render blockingolup olmadığı. - İstek zamanlamalarının dökümü (daha sonra açıklanmıştır).
Bir isteği tıkladığınızda Ağ izi, isteği başlatan öğeden isteğe doğru bir ok çizer.
Ayrıca, Performans panelinde, İlk Öncelik ve (son) Öncelik alanları dahil ancak bunlarla sınırlı olmamak üzere istekle ilgili daha fazla bilgi içeren Özet sekmesi gösterilir. Değerleri farklıysa isteğin getirme önceliği kayıt sırasında değişmiştir. Daha fazla bilgi için Fetch Priority API ile kaynak yüklemeyi optimize etme başlıklı makaleyi inceleyin.
Özet sekmesinde, isteğin zamanlamalarının dökümü de gösterilir.

Bu örnekte, www.google.com isteği solda bir çizgi (|–), ortada koyu ve açık kısımları olan bir çubuk ve sağda bir çizgi (–|) ile gösterilmektedir.
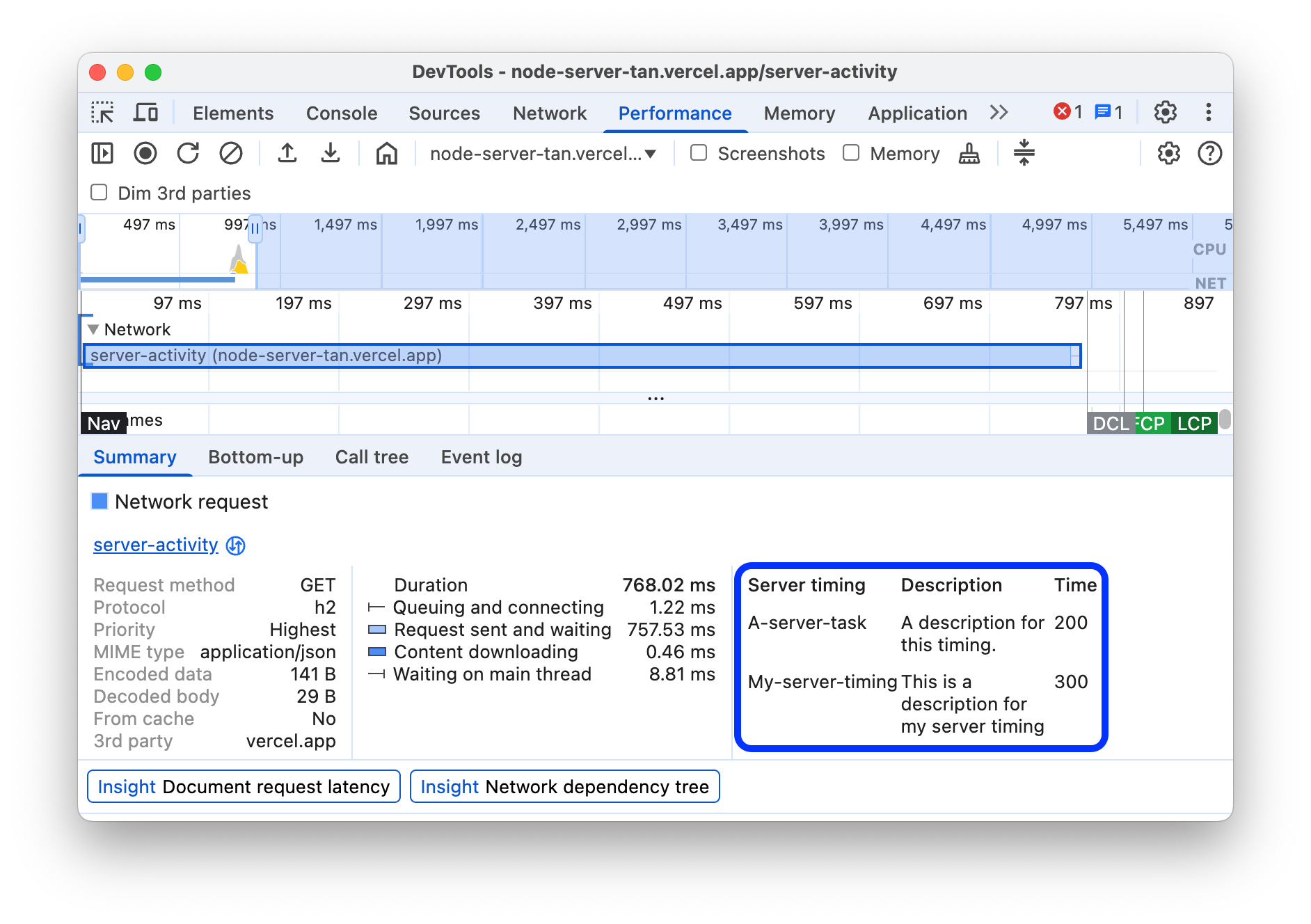
Varsa Özet sekmesinde, sunucu tarafı oluşturma teknolojilerini uygulayan ağ isteklerinin sunucu zamanlamalarıyla ilgili bir döküm de gösterilir. Bu istekler için Performans paneli, verileri Server-Timing yanıt başlığından alır.

Diğer zamanlama dökümünü Ağ sekmesinde bulabilirsiniz. Ağ izindeki isteği veya Özet sekmesindeki URL'sini sağ tıklayın ve Ağ panelinde göster'i tıklayın. Geliştirici Araçları sizi Ağ paneline yönlendirir ve ilgili isteği seçer. Zamanlama sekmesini açın.

Bu iki dökümün birbirleriyle nasıl eşlendiği aşağıda açıklanmıştır:
- Soldaki çizgi (
|–),Connection startetkinlik grubuna kadar olan her şeyi (bu grup dahil) gösterir. Başka bir deyişle,Request Sentişaretinden önceki her şeydir. - Çubuğun açık renkli kısmı
Request sentveWaiting for server response'dir. - Çubuğun koyu kısmı
Content download. - Sağdaki çizgi (
–|), ana iş parçacığını beklerken geçen süreyi gösterir. Ağ > Zamanlama sekmesinde gösterilmez.
Bellek metriklerini görüntüleme
Son kayıttaki hafıza metriklerini görüntülemek için Hafıza onay kutusunu işaretleyin.
DevTools, Özet sekmesinin üzerinde yeni bir Bellek grafiği gösterir. Ayrıca NET grafiğinin altında HEAP adlı yeni bir grafik de bulunur. HEAP grafiği, Bellek grafiğindeki JS Heap çizgisiyle aynı bilgileri sağlar.

Bu örnekte, Özet sekmesinin üzerindeki bellek metrikleri gösterilmektedir.
Grafikteki renkli çizgiler, grafiğin üzerindeki renkli onay kutularıyla eşleşir. Bir kategoriyi grafikten gizlemek için ilgili onay kutusunu devre dışı bırakın.
Grafikte yalnızca kaydın seçilen bölgesi gösterilir. Önceki örnekte, Bellek grafiğinde yalnızca kaydın başlangıcındaki bellek kullanımı (yaklaşık 1.000 ms'ye kadar) gösteriliyor.
Kaydın bir bölümünün süresini görüntüleme
Ağ veya Ana gibi bir bölümü analiz ederken bazen belirli etkinliklerin ne kadar sürdüğüne dair daha kesin bir tahmine ihtiyacınız olur. Kaydın bir bölümünü seçmek için Üst Karakter tuşunu basılı tutun, tıklayıp basılı tutun ve sola veya sağa sürükleyin. Geliştirici Araçları, seçtiğiniz bölümün en altında bu kısmın ne kadar sürdüğünü gösterir.

Bu örnekte, seçilen bölümün alt kısmındaki 488.53ms zaman damgası, bu bölümün ne kadar sürdüğünü gösterir.
Ekran görüntüsünü görüntüleme
Ekran görüntüsü almayı nasıl etkinleştireceğinizi öğrenmek için Kayıt sırasında ekran görüntüsü alma başlıklı makaleyi inceleyin.
Kaydın o anında sayfanın nasıl göründüğünün ekran görüntüsünü görüntülemek için fareyle Zaman çizelgesine genel bakış'ın üzerine gelin. Zaman çizelgesine genel bakış, CPU, FPS ve NET grafiklerini içeren bölümdür.

Kareler bölümünde bir kareyi tıklayarak da ekran görüntülerini inceleyebilirsiniz. Geliştirici Araçları, ekran görüntüsünün küçük bir sürümünü Özet sekmesinde gösterir.

Bu örnekte, Kareler bölümünde tıkladığınızda Özet sekmesindeki 195.5ms karesinin ekran görüntüsü gösterilmektedir.
Ekran görüntüsünü yakınlaştırmak için Özet sekmesindeki küçük resmi tıklayın.

Bu örnekte, Özet sekmesinde küçük resmini tıkladıktan sonra yakınlaştırılmış bir ekran görüntüsü gösterilmektedir.
Katman bilgilerini görüntüleme
Bir kareyle ilgili gelişmiş katman bilgilerini görüntülemek için:
- Gelişmiş boyama enstrümantasyonunu etkinleştirin.
- Çerçeveler bölümünde bir çerçeve seçin. DevTools, katmanlarıyla ilgili bilgileri Etkinlik günlüğü sekmesinin yanındaki yeni Katmanlar sekmesinde gösterir.

Bir katmanın üzerine gelerek diyagramda vurgulayın.

Bu örnekte, üzerine geldiğinizde #39 katmanının vurgulandığı gösterilmektedir.
Şemayı taşımak için:
- X ve Y eksenleri boyunca hareket etmek için Kaydırma Modu'nu
 tıklayın.
tıklayın. - Z ekseni boyunca döndürmek için Döndürme Modu'nu
 tıklayın.
tıklayın. - Şemayı orijinal konumuna sıfırlamak için Dönüşümü Sıfırla'yı
 tıklayın.
tıklayın.
Katman analizinin nasıl çalıştığını görün:
Boya profil aracını görüntüleme
Bir boyama etkinliğiyle ilgili gelişmiş bilgileri görüntülemek için:
- Gelişmiş boyama enstrümantasyonunu etkinleştirin.
- Ana parçada bir Boyama etkinliği seçin.

Oluşturma sekmesiyle oluşturma performansını analiz etme
Sayfanızın oluşturma performansını görselleştirmek için Oluşturma sekmesindeki özellikleri kullanın.
FPS sayacıyla saniyedeki kare sayısını gerçek zamanlı olarak görüntüleme
Kare oluşturma istatistikleri, görüntü alanınızın sağ üst köşesinde görünen bir yer paylaşımıdır. Sayfa çalışırken FPS'nin gerçek zamanlı tahminini sağlar.
Çerçeve oluşturma istatistikleri başlıklı makaleyi inceleyin.
Boyama vurgulama ile boyama etkinliklerini gerçek zamanlı olarak görüntüleme
Sayfadaki tüm boyama etkinliklerinin anlık görünümünü elde etmek için Paint Flashing'i kullanın.
Boyama vurgulama başlıklı makaleye göz atın.
Katman sınırlarıyla katmanların yer paylaşımını görüntüleme
Sayfanın üst kısmında katman kenarlıklarının ve döşemelerinin yer paylaşımını görüntülemek için Katman Kenarlıkları'nı kullanın.
Katman sınırları başlıklı makaleyi inceleyin.
Kaydırma performansıyla ilgili sorunları anında tespit etme
Sayfanın performansına zarar verebilecek, kaydırmayla ilgili etkinlik dinleyicileri olan sayfa öğelerini belirlemek için Kaydırma Performansıyla İlgili Sorunlar'ı kullanın. DevTools, olası sorunlu öğeleri turkuaz renkte özetler.
Kaydırma performansı sorunları başlıklı makaleye bakın.







