Questa pagina è un riferimento completo delle funzionalità di Chrome DevTools relative all'analisi delle prestazioni.
Consulta Analizzare le prestazioni di runtime per un tutorial guidato su come analizzare le prestazioni di una pagina utilizzando Chrome DevTools.
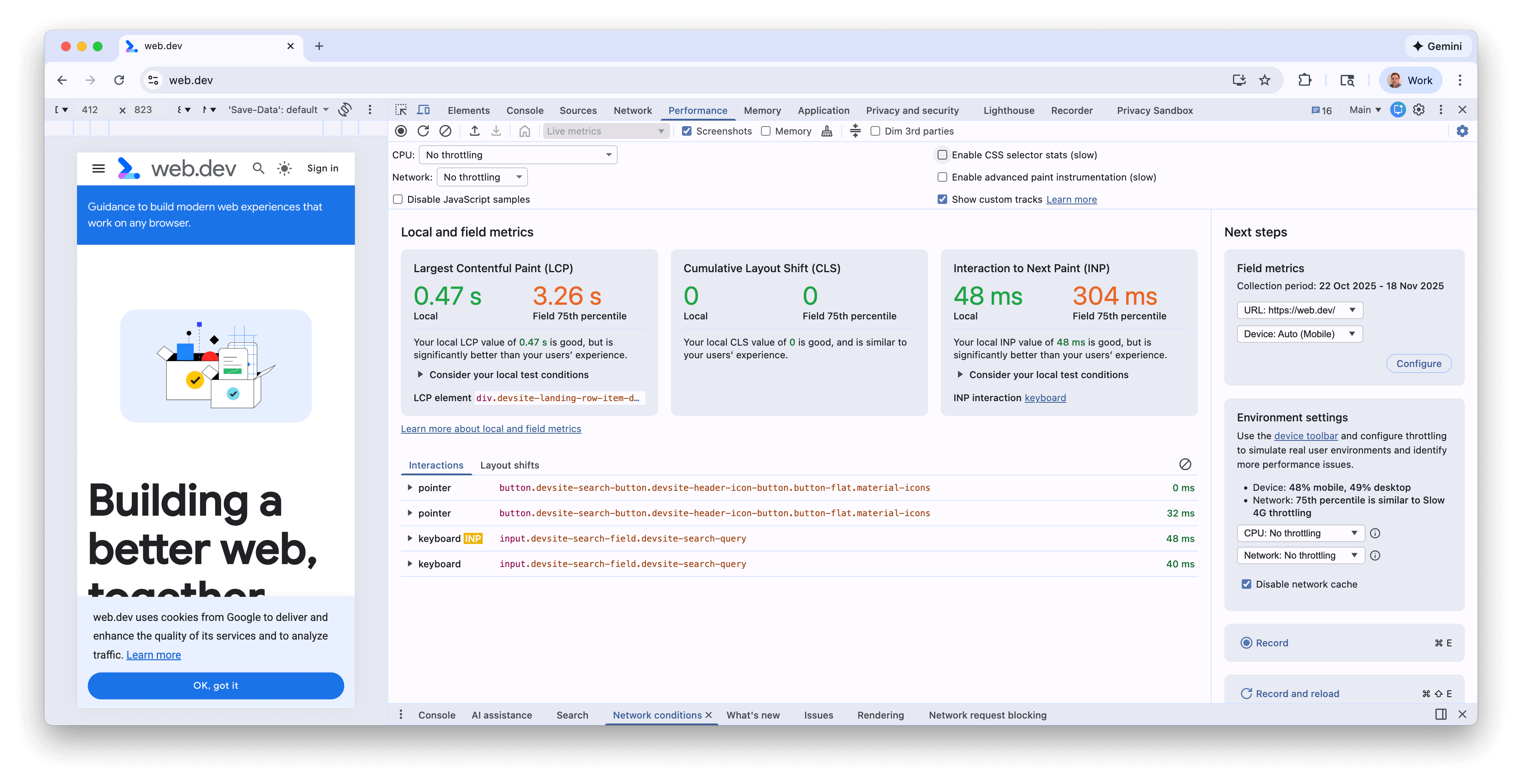
Schermata delle metriche in tempo reale
Quando apri per la prima volta il riquadro Rendimento, viene visualizzata la schermata Metriche in tempo reale, che fornisce un riepilogo immediato del rendimento della pagina corrente utilizzando le tre Core Web Vitals.

Le metriche verranno aggiornate man mano che interagisci con la pagina e navighi in nuove pagine. Questo è un buon modo per identificare i problemi di rendimento, in particolare per INP e CLS, se si verificano solo in determinate circostanze. Una volta che un problema di prestazioni si ripete costantemente, puoi registrare una traccia per ottenere maggiori dettagli per eseguire il debug del problema sottostante.
Funzionalità della schermata delle metriche in tempo reale
La schermata Metriche in tempo reale, oltre alle metriche, include le seguenti funzionalità:
- Metriche sul campo di CrUX, se abilitate nel riquadro Metriche sul campo.
- Un riepilogo delle differenze significative tra le metriche locali e sul campo.
- L'elemento LCP, su cui è possibile passare il mouse sopra per evidenziarlo nella pagina.
- Dettagli del cluster CLS e del tipo INP
- Maggiori dettagli sul passaggio del mouse sopra le metriche (ad esempio, le sezioni secondarie LCP e INP e gli istogrammi sul campo)
- I riquadri Interazioni e Variazioni del layout che registrano la cronologia delle interazioni e delle variazioni del layout.
- Un riquadro Metriche sul campo in cui è possibile attivare i dati CrUX, visualizzare i dettagli del periodo di tempo dei dati e passare dai dati di origine e URL (se disponibili) a quelli per computer e dispositivi mobili.
- Un riquadro Impostazioni ambiente con indicazioni su quale dispositivo, CPU e limitazione della rete utilizzare, in base ai dati CrUX.
Per maggiori dettagli, consulta il post del blog Monitorare il rendimento dei Core Web Vitals locali e degli utenti reali in DevTools.
Prestazioni del record
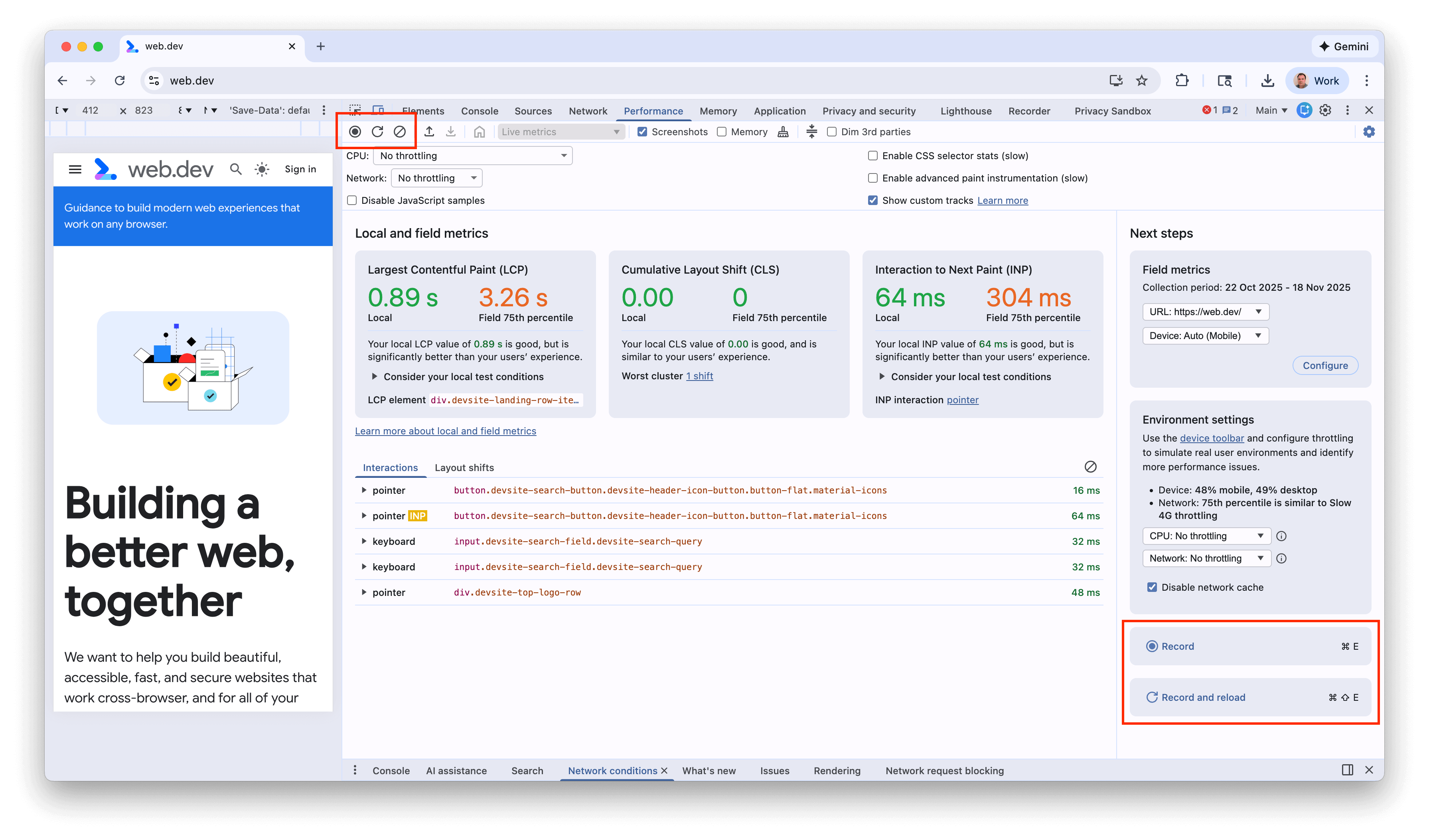
Puoi registrare le prestazioni di runtime o di caricamento utilizzando i pulsanti in alto a sinistra o a destra dello schermo:

Registra le prestazioni di runtime
Registra il rendimento in fase di runtime quando vuoi analizzare il rendimento di una pagina durante l'esecuzione, anziché durante il caricamento.
- Vai alla pagina che vuoi analizzare.
- Fai clic sulla scheda Prestazioni in DevTools.
- Fai clic su Registra
 .
. - Interagisci con la pagina. DevTools registra tutte le attività della pagina che si verificano in seguito alle tue interazioni.
- Fai di nuovo clic su Registra o su Interrompi per interrompere la registrazione.
Prestazioni di caricamento dei record
Registra il rendimento del caricamento quando vuoi analizzare il rendimento di una pagina durante il caricamento, anziché durante l'esecuzione.
- Vai alla pagina che vuoi analizzare.
- Apri il riquadro Prestazioni di DevTools.
- Fai clic su Registra e ricarica
 . DevTools passa prima a
. DevTools passa prima a about:blankper cancellare eventuali screenshot e tracce rimanenti. Poi DevTools registra le metriche delle prestazioni mentre la pagina si ricarica e interrompe automaticamente la registrazione un paio di secondi dopo il termine del caricamento.
DevTools esegue automaticamente lo zoom sulla parte della registrazione in cui si è verificata la maggior parte dell'attività.

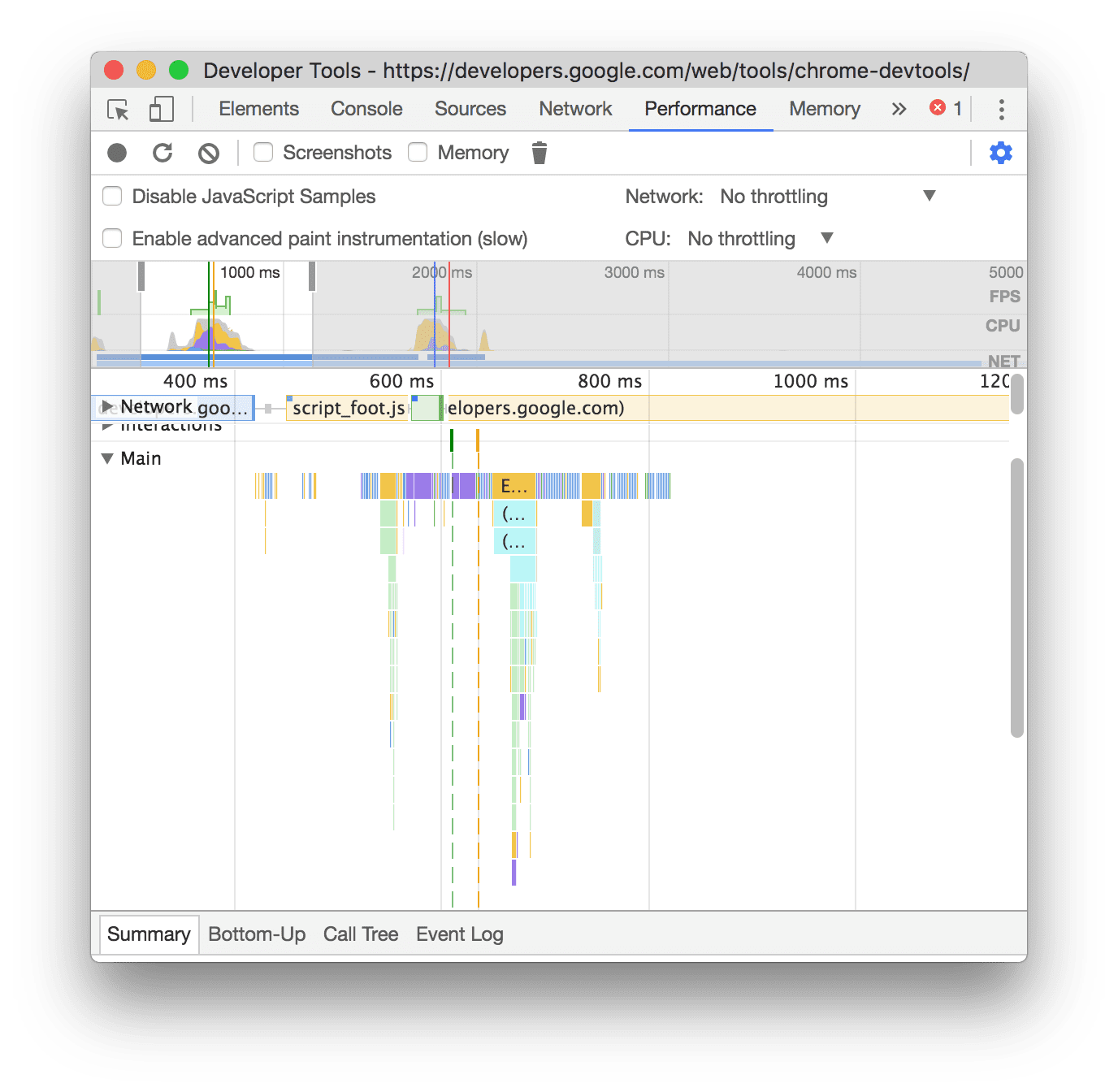
In questo esempio, il riquadro Prestazioni mostra l'attività durante il caricamento di una pagina.
Acquisire screenshot durante la registrazione
Seleziona la casella di controllo Screenshot per acquisire uno screenshot di ogni fotogramma durante la registrazione.
Consulta Visualizzare uno screenshot per scoprire come interagire con gli screenshot.
Forzare garbage collection durante la registrazione
Mentre registri una pagina, fai clic su Raccogli spazzatura per forzare la raccolta dei rifiuti.
Mostra impostazioni di registrazione
Fai clic su Impostazioni di acquisizione
![]() per
visualizzare altre impostazioni relative alla modalità di acquisizione delle registrazioni delle prestazioni da parte di DevTools.
per
visualizzare altre impostazioni relative alla modalità di acquisizione delle registrazioni delle prestazioni da parte di DevTools.

Disattiva campioni di JavaScript
Per impostazione predefinita, la traccia Principale di una registrazione mostra stack di chiamate dettagliati delle funzioni JavaScript chiamate durante la registrazione. Per disattivare questi stack di chiamate:
- Apri il menu Impostazioni di acquisizione
. Consulta la sezione Mostrare le impostazioni di registrazione.
- Attiva la casella di controllo Disattiva campioni di JavaScript.
- Registra la pagina.
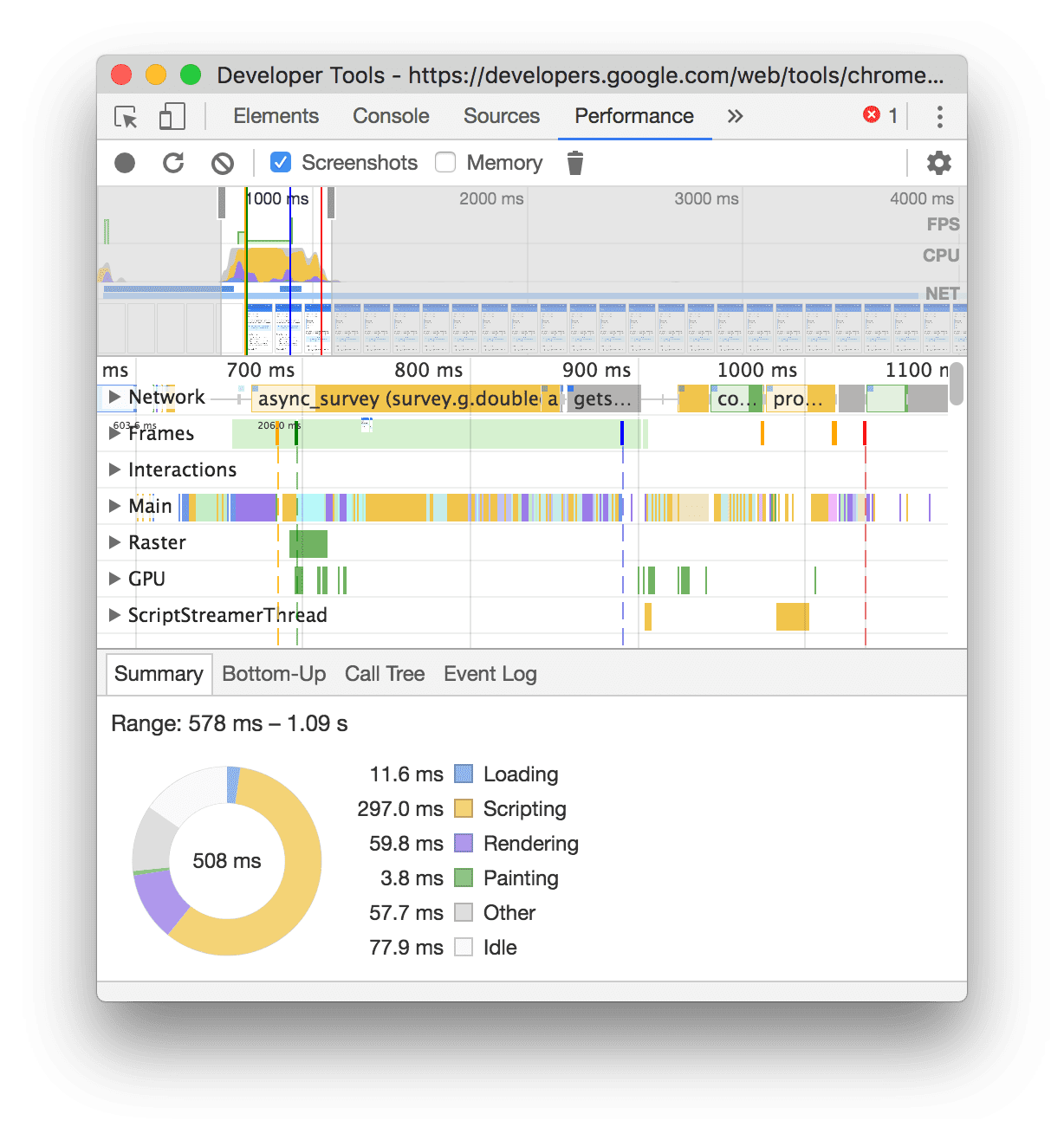
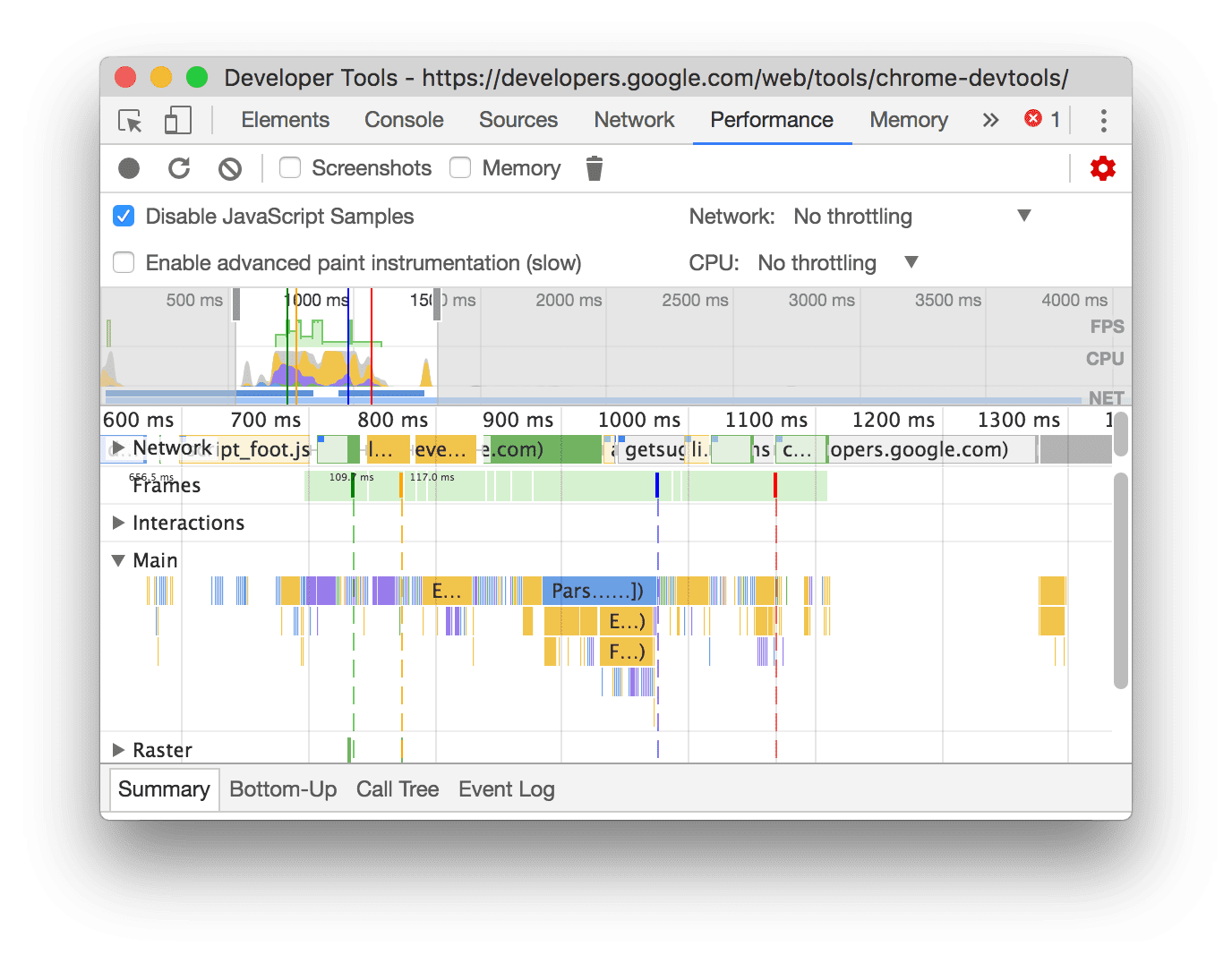
Gli screenshot seguenti mostrano la differenza tra la disattivazione e l'attivazione degli esempi JavaScript. La traccia Principale della registrazione è molto più breve quando il campionamento è disattivato, perché omette tutti gli stack di chiamate JavaScript.

Questo esempio mostra una registrazione con campioni JS disattivati.

Questo esempio mostra una registrazione con esempi JS abilitati.
Limitare la rete durante la registrazione
Per limitare la rete durante la registrazione:
- Apri il menu Impostazioni di acquisizione
. Consulta la sezione Mostrare le impostazioni di registrazione.
- Imposta Rete sul livello di limitazione scelto.
Nel menu a discesa, il riquadro Rendimento potrebbe anche consigliare un preset di limitazione predefinito o un preset che approssima l'esperienza dei tuoi utenti in base ai dati di campo.
Limitare la CPU durante la registrazione
Per limitare la CPU durante la registrazione:
- Apri il menu Impostazioni di acquisizione
. Consulta la sezione Mostrare le impostazioni di registrazione.
- Imposta CPU sul livello di limitazione scelto.
La limitazione è relativa alle funzionalità del computer. Ad esempio, l'opzione Rallentamento 2x fa funzionare la CPU a una velocità due volte inferiore rispetto alla sua capacità abituale. Gli strumenti di sviluppo non possono simulare veramente le CPU dei dispositivi mobili, perché l'architettura dei dispositivi mobili è molto diversa da quella di computer e laptop.
Nel menu a discesa, il riquadro Rendimento potrebbe anche consigliare un preset di limitazione predefinito o un preset che approssima l'esperienza dei tuoi utenti in base ai dati di campo.
Attiva le statistiche del selettore CSS
Per visualizzare le statistiche dei selettori delle regole CSS durante gli eventi Ricalcola stile di lunga durata:
- Apri il menu Impostazioni di acquisizione
. Consulta la sezione Mostrare le impostazioni di registrazione.
- Seleziona la casella di controllo Attiva le statistiche del selettore CSS.
Per maggiori dettagli, scopri come analizzare il rendimento dei selettori CSS durante gli eventi di ricalcolo dello stile.
Attiva la strumentazione di colorazione avanzata
Per visualizzare la strumentazione di verniciatura dettagliata:
- Apri il menu Impostazioni di acquisizione
. Consulta la sezione Mostrare le impostazioni di registrazione.
- Seleziona la casella di controllo Attiva la strumentazione di colorazione avanzata.
Per scoprire come interagire con le informazioni sulla verniciatura, consulta Visualizzare i livelli e Visualizzare il profiler della verniciatura.
Mostra canali personalizzati
Consente tracce personalizzate che possono essere ulteriormente personalizzate utilizzando l'API DevTools Extensibility.
Cancella la registrazione precedente
Dopo aver effettuato una registrazione, premi Cancella registrazione
![]() per cancellarla dal pannello Rendimento.
per cancellarla dal pannello Rendimento.
Analizzare una registrazione delle prestazioni
Dopo aver registrato le prestazioni di runtime o registrato le prestazioni di caricamento, il riquadro Rendimento fornisce molti dati per analizzare il rendimento di ciò che è appena accaduto.
Annotare una registrazione e condividerla
Consulta Annotare e condividere i risultati del rendimento.
Ottenere informazioni strategiche
Il riquadro Rendimento include approfondimenti sul rendimento visualizzati anche nei report Lighthouse. Questi approfondimenti possono suggerire modi per migliorare il rendimento e fornire un'analisi guidata dei seguenti problemi di rendimento, come le sezioni secondarie LCP e INP, i problemi di rilevamento delle richieste LCP, le terze parti, nonché le risorse JavaScript legacy e duplicate. Per un elenco completo, consulta la documentazione di Performance Insights.
Gli approfondimenti vengono superati quando non vengono rilevati problemi. La scheda Approfondimenti li elenca nella sezione compressa Approfondimenti superati in basso. Gli approfondimenti che non sono stati superati sono elencati in sezioni dedicate.
Per utilizzare gli approfondimenti:
- Eseguire una registrazione delle prestazioni.
- Nella barra laterale a sinistra del pannello Rendimento, apri la scheda Approfondimenti, espandi le diverse sezioni e passa il mouse sopra gli elementi e fai clic. Il riquadro Prestazioni evidenzia gli eventi corrispondenti nella traccia.
Navigare nella registrazione
Per facilitare la navigazione, quando passi il mouse sopra la traccia di rendimento, il riquadro Rendimento esegue le seguenti operazioni:
- Mostra un marcatore verticale che si estende per l'intera traccia delle prestazioni quando passi il mouse sopra la Panoramica della sequenza temporale.
- Evidenzia un intervallo nella Panoramica della sequenza temporale quando passi il mouse sopra gli elementi nella traccia Principale.
Per esaminare attentamente la registrazione del rendimento, puoi selezionare una parte di una registrazione, scorrere un lungo grafico a fiamme, aumentare e diminuire lo zoom e utilizzare le briciole per passare da un livello di zoom all'altro.
Usa le scorciatoie da tastiera per navigare
Per utilizzare le scorciatoie da tastiera per navigare rapidamente nella registrazione, scegli innanzitutto lo stile di navigazione da tastiera che preferisci.
Nell'angolo in alto a destra del riquadro, fai clic su Mostra scorciatoie e seleziona una delle seguenti opzioni:
- Classico: esegui lo zoom con la rotellina del mouse (touchpad in alto o in basso) e lo scorrimento verticale con Maiusc + rotellina del mouse.
- Moderna: scorrimento verticale con la rotellina del mouse, scorrimento orizzontale con Maiusc + rotellina del mouse e zoom con Command/Control + rotellina del mouse.
La finestra di dialogo delle scorciatoie fornisce anche un foglio riassuntivo delle scorciatoie disponibili.

Selezionare una parte della registrazione
Sotto la barra delle azioni del riquadro Rendimento e nella parte superiore della registrazione, puoi vedere la sezione Panoramica della sequenza temporale con i grafici CPU e NET.

Per selezionare una parte di una registrazione, fai clic e tieni premuto, quindi trascina il cursore verso sinistra o destra nella Panoramica della sequenza temporale.
Per selezionare una porzione utilizzando la tastiera:
- Concentrati sulla traccia Principale o su una delle tracce adiacenti.
- Utilizza i tasti W, A, S e D per aumentare lo zoom, spostarti a sinistra, diminuire lo zoom e spostarti a destra, rispettivamente.
Per selezionare una parte utilizzando un trackpad:
- Passa il mouse sopra la sezione Panoramica della sequenza temporale o una delle tracce (Principale e le tracce adiacenti).
- Con due dita, scorri verso l'alto per diminuire lo zoom, scorri verso sinistra per spostarti a sinistra, scorri verso il basso per aumentare lo zoom e scorri verso destra per spostarti a destra.
Crea breadcrumb e passa da un livello di zoom all'altro
La panoramica della sequenza temporale ti consente di creare più breadcrumb nidificati in successione, aumentando i livelli di zoom, per poi passare liberamente da un livello di zoom all'altro.
Per creare e utilizzare le breadcrumb:
- In Panoramica della cronologia, seleziona una parte della registrazione.
- Passa il mouse sopra la selezione e fai clic sul pulsante N ms . La selezione si espande per riempire la Panoramica della sequenza temporale. Una catena di breadcrumb inizia a formarsi nella parte superiore della panoramica della sequenza temporale.
- Ripeti i due passaggi precedenti per creare un altro breadcrumb nidificato. Puoi continuare a nidificare le briciole di navigazione finché l'intervallo di selezione è superiore a 5 millisecondi.
- Per passare a un livello di zoom scelto, fai clic sul breadcrumb corrispondente nella catena nella parte superiore della Panoramica della sequenza temporale.
Per rimuovere i breadcrumb secondari, fai clic con il tasto destro del mouse sul breadcrumb principale e seleziona Rimuovi breadcrumb secondario.
Scorrere un grafico a fiamme lungo
Per scorrere un grafico a fiamme lungo nella traccia Principale o in una delle tracce adiacenti, fai clic e tieni premuto, quindi trascina in qualsiasi direzione finché non visualizzi ciò che stai cercando.
Ignorare gli script non pertinenti nel flame chart
Per concentrarti meglio sul codice, puoi aggiungere script non pertinenti all'elenco di elementi da ignorare.
Per ignorare gli script, esegui una delle seguenti operazioni:
- Fai clic su Mostra finestra di dialogo delle impostazioni dell'elenco di elementi da ignorare nella barra delle azioni in alto e digita un'espressione regolare nel campo di input. Il grafico a fiamma applicherà la nuova regola durante la digitazione.
- Fai clic con il tasto destro del mouse su uno script e seleziona Aggiungi script all'elenco di elementi da ignorare. Il riquadro Rendimento aggiunge questo script all'elenco in Mostra finestra di dialogo delle impostazioni dell'elenco di elementi da ignorare.
Il riquadro comprimerà automaticamente l'annidamento eccessivo per questi script e li contrassegnerà come On ignore list (REGULAR_EXPRESSION).
Nella finestra di dialogo Mostra finestra di dialogo delle impostazioni dell'elenco di elementi da ignorare, puoi attivare e disattivare le regole dell'elenco di elementi da ignorare.
Per rimuovere uno script dall'elenco Ignora, fai clic con il tasto destro del mouse sul grafico a fiamma e seleziona Rimuovi script dall'elenco Ignora oppure passa il mouse sopra lo script in Mostra finestra di dialogo delle impostazioni dell'elenco Ignora e fai clic su Rimuovi.
DevTools salva le regole dell'elenco Ignora che aggiungi in Impostazioni > Elenco Ignora.
Inoltre, per concentrarti solo sugli script proprietari, seleziona Attenua terze parti. Il riquadro Rendimento visualizzerà in grigio gli script di terze parti.
Attività di ricerca
Puoi eseguire ricerche tra le attività nella traccia Principale e le richieste nella traccia Rete.
Per aprire una casella di ricerca nella parte inferiore del riquadro Rendimento, premi:
- macOS: Comando+F
- Windows, Linux: Controllo+F

Questo esempio mostra un'espressione regolare nella casella di ricerca in basso che trova qualsiasi attività che inizia con E.
Per scorrere le attività che corrispondono alla tua query:
- Fai clic sui pulsanti Precedente o Avanti.
- Premi Maiusc+Invio per selezionare il precedente o Invio per selezionare il successivo.
Il riquadro Rendimento mostra una descrizione comando sopra l'attività selezionata nella casella di ricerca.
Per modificare le impostazioni della query:
- Fai clic su Corrispondenza maiuscole/minuscole per rendere la query sensibile alle maiuscole e minuscole.
- Fai clic su Espressione regolare per utilizzare un'espressione regolare nella query.
Per nascondere la casella di ricerca, fai clic su Annulla.
Modificare l'ordine delle tracce e nasconderle
Per fare ordine nella traccia delle prestazioni, puoi modificare l'ordine delle tracce e nascondere quelle irrilevanti nella modalità di configurazione delle tracce.
Per spostare e nascondere le tracce:
- Per attivare la modalità di configurazione, fai clic con il tasto destro del mouse sul nome di una traccia e seleziona Configura tracce.
- Fai clic sulla o sulla per spostare una traccia verso l'alto o verso il basso. Fai clic su per nasconderlo.
- Al termine, fai clic su Completa la configurazione delle tracce in basso per uscire dalla modalità di configurazione.
Guarda il video per vedere questo flusso di lavoro in azione.
Il riquadro Prestazioni salva la configurazione della traccia per le nuove tracce, ma non nelle sessioni DevTools successive.
Visualizzare l'attività del thread principale
Utilizza la traccia Principale per visualizzare l'attività che si è verificata nel thread principale della pagina.

Fai clic su un evento per visualizzare ulteriori informazioni nella scheda Riepilogo, tra cui, a titolo esemplificativo, durata (e durata personale), link alla riga corrispondente nello script di origine, URL di origine (con il nome di un'entità, se noto), stack trace, se presente, e suddivisione dei tempi in un grafico a torta.
Il riquadro Rendimento evidenzia l'evento selezionato in blu.

Questo esempio mostra ulteriori informazioni sull'evento di chiamata della funzione get nella scheda Riepilogo.
Distinguere tra eventi proprietari e di terze parti
L'eccessivo affidamento al codice di terze parti può influire negativamente sulle prestazioni di caricamento. Il riquadro Rendimento può aiutarti a distinguere visivamente gli eventi proprietari e di terze parti nella traccia, in modo da prendere una decisione più informata sulla riduzione o sul posticipo del caricamento del codice di terze parti per dare la priorità ai contenuti della pagina.
Per concentrarti solo sul rendimento del codice proprietario:
- Assicurati che non sia selezionato nulla nella traccia del rendimento o nella scheda Approfondimenti. Per farlo, fai clic su uno spazio vuoto nella traccia.
- Seleziona Attenua terze parti nella barra delle azioni in alto. Il riquadro Rendimento disattiva gli eventi correlati a terze parti dalla traccia del rendimento e lascia evidenziati solo quelli proprietari.

Evidenziare gli eventi con la tabella "Proprietario / Terze parti"
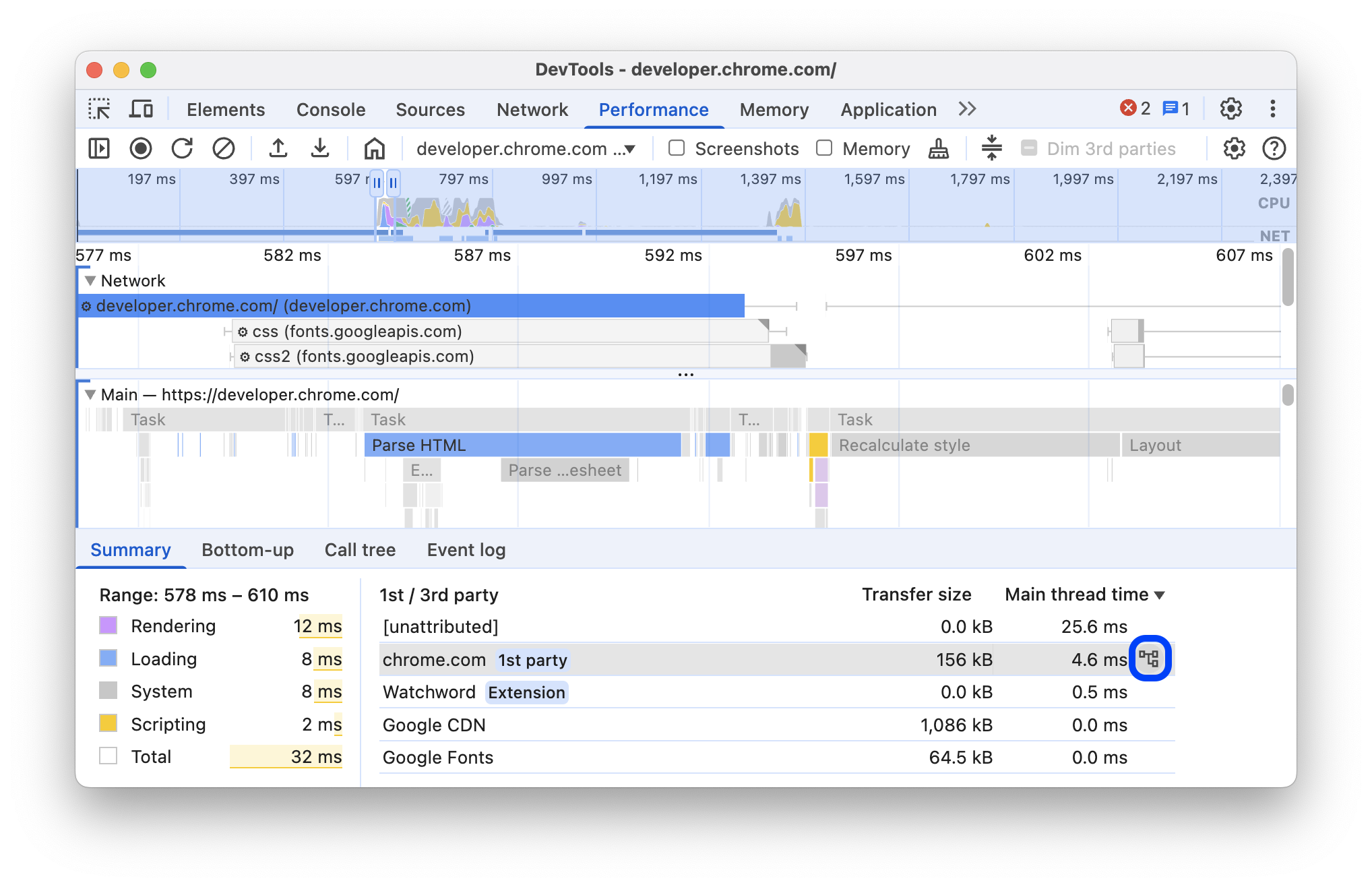
All'interno di un intervallo selezionato nella panoramica della sequenza temporale e quando nessuno degli eventi è selezionato, la scheda Riepilogo mostra una tabella di prima e terza parte che elenca le rispettive dimensioni del trasferimento e i tempi del thread principale di:
- Entità proprietaria contrassegnata con un badge
1st party. - Tutte le entità di terze parti rilevate nell'intervallo selezionato, non contrassegnate.
- Estensioni contrassegnate da badge
Extension. - Altre entità
[unattributed].
Per visualizzare gli eventi correlati evidenziati nella traccia e il resto in grigio, passa il mouse sopra le entità nella tabella. Per lasciare evidenziati gli eventi di un'entità, selezionala nella tabella. Per rimuovere l'evidenziazione, fai clic su uno spazio vuoto nella traccia.
Per aprire le attività raggruppate in base a questa entità nella scheda Dal basso, passa il mouse sopra l'entità nella tabella e fai clic su Dal basso accanto.

Leggere il flame chart
Il riquadro Prestazioni mostra l'attività del thread principale in un flame chart. L'asse x rappresenta la registrazione nel tempo. L'asse y rappresenta lo stack di chiamate. Gli eventi in alto causano gli eventi sottostanti.

Questo esempio mostra un grafico a fiamma nella traccia Principale. Un evento click ha causato una chiamata di funzione anonima. Questa funzione, a sua volta, ha chiamato onEndpointClick_, che ha chiamato handleClick_ e così via.
Il riquadro Rendimento assegna colori casuali agli script per suddividere il grafico a fiamma e renderlo più leggibile. Nell'esempio precedente, le chiamate di funzione di uno script sono colorate di azzurro chiaro. Le chiamate da un altro copione sono colorate di rosa chiaro. Il giallo più scuro rappresenta l'attività di scripting, mentre l'evento viola rappresenta l'attività di rendering. Questi eventi di colore giallo e viola più scuro sono coerenti in tutte le registrazioni.
Anche le attività lunghe vengono evidenziate con un triangolo rosso e la parte superiore a 50 millisecondi ombreggiata in rosso:

In questo esempio, l'attività ha richiesto più di 400 millisecondi, quindi la parte che rappresenta gli ultimi 350 millisecondi è ombreggiata in rosso, mentre i primi 50 millisecondi non lo sono.
Inoltre, la traccia Principale mostra informazioni sui profili CPU avviati e interrotti con le funzioni della console profile() e profileEnd().
Per nascondere il grafico a fiamme dettagliato delle chiamate JavaScript, consulta Disattiva campioni di JavaScript. Quando i campioni JS sono disattivati, vengono visualizzati solo gli eventi di alto livello come Event (click) e Function Call.
Monitorare gli iniziatori di eventi
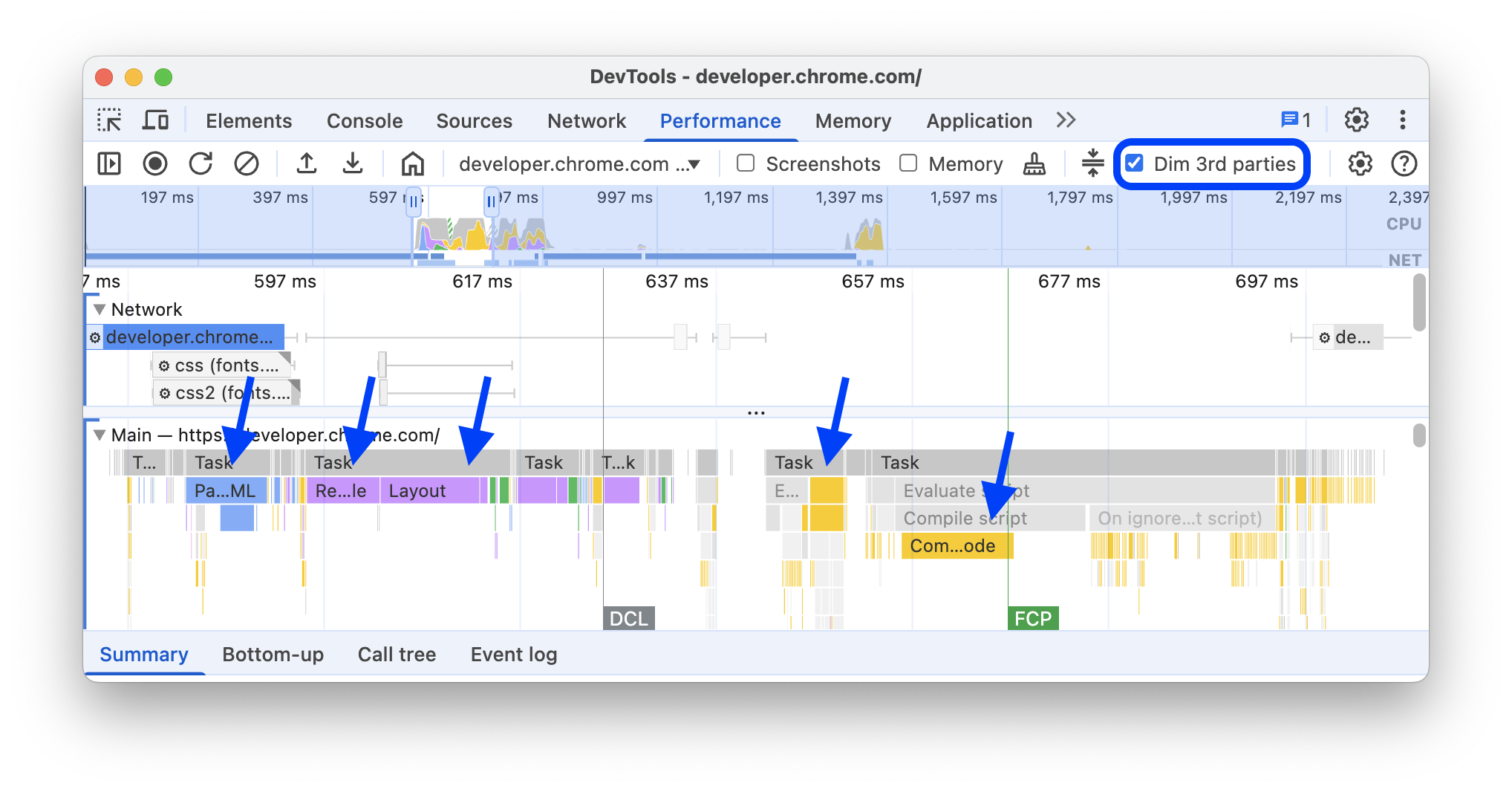
La traccia Principale può mostrare frecce che collegano i seguenti iniziatori e gli eventi che hanno causato:
- Invalidazione di stile o layout -> Ricalcola stili o Layout
- Richiedi frame dell'animazione -> Frame dell'animazione attivato
- Request Idle Callback -> Fire Idle Callback
- Installa timer -> Timer attivato
- Crea WebSocket -> Invia… e Ricevi l'handshake di WebSocket o Elimina WebSocket
- Pianifica postTask -> Avvia postTask o Interrompi postTask
Per visualizzare le frecce, individua un iniziatore o l'evento che ha causato nel grafico a fiamma e selezionalo.

Se selezionata, la scheda Riepilogo mostra i link Iniziatore per per gli iniziatori e i link Iniziato da per gli eventi che hanno causato. Fai clic per passare da un evento all'altro.

Nascondere le funzioni e i relativi elementi secondari nel grafico a fiamma
Per fare ordine nel grafico a fiamma nel thread Principale, puoi nascondere le funzioni selezionate o i relativi elementi secondari:
Nella traccia Principale, fai clic con il tasto destro del mouse su una funzione e scegli una delle seguenti opzioni o premi la scorciatoia corrispondente:
- Nascondi funzione (
H) - Nascondi elementi secondari (
C) - Nascondi gli elementi secondari che si ripetono (
R) - Reimposta elementi secondari (
U) - Reimposta traccia (
T) - Aggiungi script all'elenco di elementi da ignorare (
I)

Accanto al nome della funzione viene visualizzato un pulsante a discesa con gli elementi secondari nascosti.
- Nascondi funzione (
Per visualizzare il numero di elementi secondari nascosti, passa il mouse sopra il pulsante del menu a discesa .

Per reimpostare una funzione con elementi secondari nascosti o l'intero grafico a fiamme, seleziona la funzione e premi
Uo fai clic con il tasto destro del mouse su una funzione e seleziona Reimposta traccia.
Ignora gli script nel grafico a fiamme
Per aggiungere uno script all'elenco di elementi da ignorare, fai clic con il tasto destro del mouse su uno script nel grafico e seleziona Aggiungi script all'elenco di elementi da ignorare.

Il grafico comprime gli script ignorati, li contrassegna come Nell'elenco di elementi da ignorare e li aggiunge alle regole di esclusione personalizzata nelle Impostazioni > Elenco di elementi da ignorare. Gli script ignorati vengono salvati finché non li rimuovi dalla traccia o dalle regole di esclusione personalizzate.

Visualizzare le attività in una tabella
Dopo aver registrato una pagina, non devi fare affidamento solo alla traccia Principale per analizzare le attività. DevTools fornisce anche tre visualizzazioni tabellari per analizzare le attività. Ogni visualizzazione offre una prospettiva diversa sulle attività:
- Se vuoi visualizzare le attività principali che causano il maggior lavoro, utilizza la scheda Albero delle chiamate.
- Se vuoi visualizzare le attività in cui è stato trascorso più tempo, utilizza la scheda Dal basso.
- Se vuoi visualizzare le attività nell'ordine in cui si sono verificate durante la registrazione, utilizza la scheda Log eventi.
Puoi fare clic su un elemento in una delle tre tabelle (e nella tabella di prima / terza parte nella scheda Riepilogo) per mantenere evidenziati gli eventi corrispondenti nella traccia e oscurare il resto mentre navighi nella traccia del rendimento.
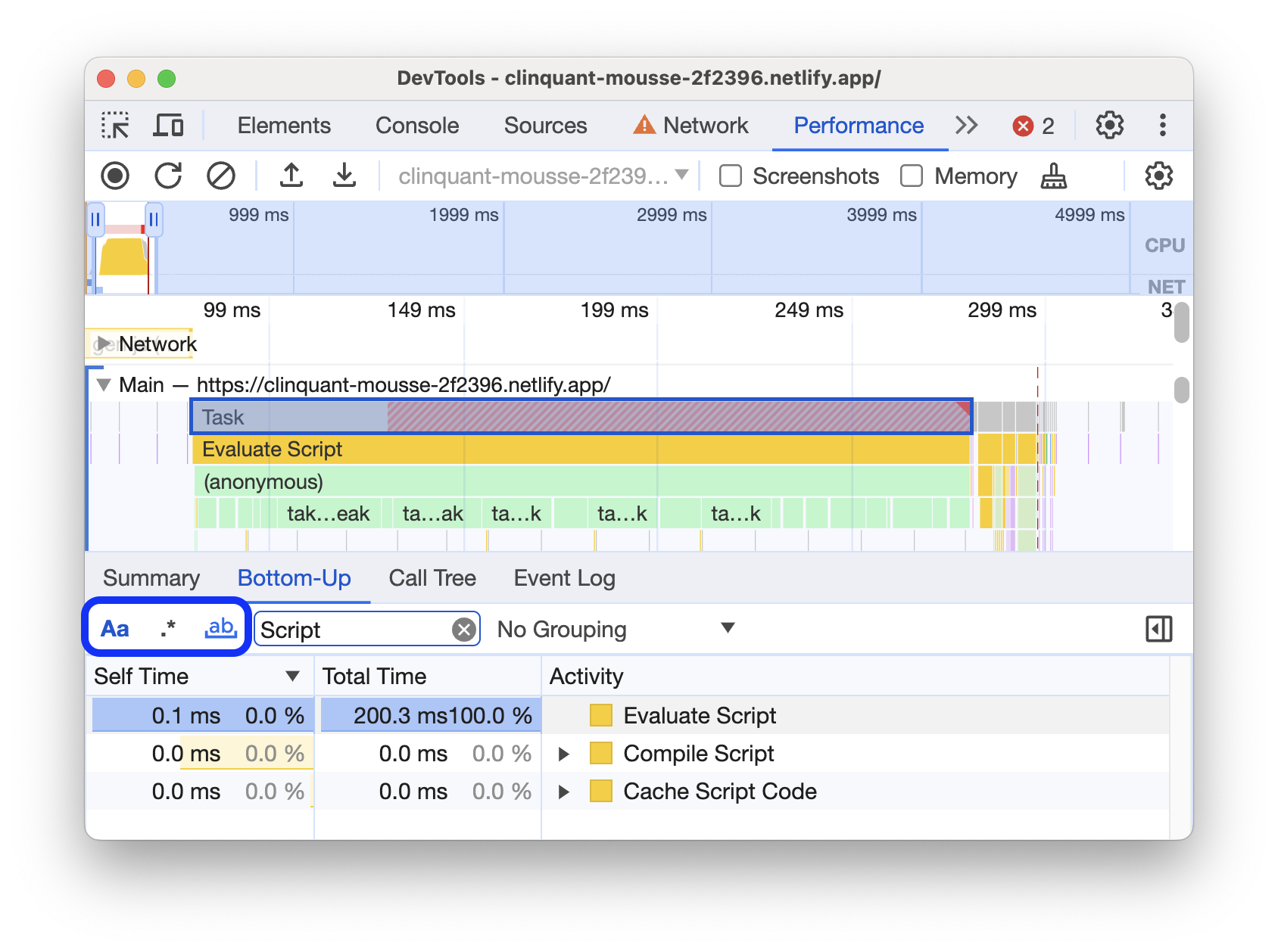
Per aiutarti a trovare più rapidamente ciò che cerchi, tutte e tre le schede hanno pulsanti per il filtraggio avanzato accanto alla barra Filtra:
- Maiuscole/minuscole.
- Espressione regolare.
- Trova parola intera.

Ogni visualizzazione tabellare nel riquadro Rendimento mostra i link per le attività come le chiamate di funzioni. Per aiutarti a eseguire il debug, DevTools trova le dichiarazioni di funzione corrispondenti nei file di origine. Inoltre, se sono presenti e attivate le mappe di origine appropriate, DevTools trova automaticamente i file originali.
Fai clic su un link per aprire un file sorgente nel riquadro Origini.

Attività di root
Ecco una spiegazione del concetto di attività radice menzionato nella scheda Albero delle chiamate, nella scheda Dal basso verso l'alto e nelle sezioni Log eventi.
Le attività principali sono quelle che causano l'esecuzione di alcune operazioni da parte del browser. Ad esempio, quando fai clic su una
pagina, il browser attiva un'attività Event come attività principale. Questo Event potrebbe quindi causare l'esecuzione di un gestore.
Nel grafico a fiamma della traccia Principale, le attività principali si trovano nella parte superiore del grafico. Nelle schede Albero chiamate e Log eventi, le attività principali sono gli elementi di primo livello.
Per un esempio di attività principali, consulta la scheda Albero delle chiamate.
Scheda Albero delle chiamate
Utilizza la scheda Albero delle chiamate per visualizzare quali attività principali causano il maggior lavoro.
La scheda Struttura della chiamata mostra solo le attività durante la parte selezionata della registrazione. Consulta Selezionare una parte di una registrazione per scoprire come selezionare le parti.

In questo esempio, il livello superiore degli elementi nella colonna Attività, come Event, Paint e
Composite Layers, sono attività principali. L'annidamento rappresenta lo stack di chiamate. In
questo esempio, Event ha causato Function Call, che ha causato button.addEventListener, che ha causato b,
e così via.
Tempo autonomo rappresenta il tempo trascorso direttamente in quell'attività. Tempo totale rappresenta il tempo trascorso in quell'attività o in una delle sue attività secondarie.
Fai clic su Tempo personale, Tempo totale o Attività per ordinare la tabella in base a quella colonna.
Utilizza la casella Filtro per filtrare gli eventi in base al nome dell'attività.
Per impostazione predefinita, il menu Raggruppamento è impostato su Nessun raggruppamento. Utilizza il menu Raggruppamento per ordinare la tabella delle attività in base a vari criteri.
Scheda Dal basso verso l'alto
Utilizza la scheda Dal basso per visualizzare le attività che hanno richiesto più tempo in totale.
La scheda Dal basso mostra solo le attività durante la parte selezionata della registrazione. Consulta Selezionare una parte di una registrazione per scoprire come selezionare le parti.

Nel grafico a fiamma della traccia Principale di questo esempio, puoi notare che quasi tutto il tempo è stato impiegato per eseguire le tre chiamate a wait(). Di conseguenza, l'attività principale nella scheda
Dal basso è wait. Nel grafico a fiamma, la parte gialla sotto le
chiamate a wait corrisponde in realtà a migliaia di chiamate a Minor GC. Di conseguenza, puoi notare che nella scheda
Dal basso, l'attività più costosa successiva è Minor GC.
La colonna Tempo personale rappresenta il tempo aggregato trascorso direttamente in quell'attività, in tutte le sue occorrenze.
La colonna Tempo totale rappresenta il tempo aggregato trascorso in quell'attività o in una delle sue attività secondarie.
Tabella Stack più pesante
Sul lato destro delle schede Albero delle chiamate o Dal basso verso l'alto, fai clic su Mostra stack più pesante per visualizzare la tabella Stack più pesante.
Questa tabella mostra quali figli dell'attività selezionata hanno impiegato più tempo per essere eseguiti. Passa il mouse sopra un elemento della tabella per visualizzare l'evento corrispondente evidenziato nella traccia Principale e il resto oscurato.
In questo modo, puoi trovare visivamente nella traccia del rendimento le attività nidificate dello stack di chiamate che richiedono più tempo.
Scheda Log eventi
Utilizza la scheda Log eventi per visualizzare le attività nell'ordine in cui si sono verificate durante la registrazione.
La scheda Log eventi mostra solo le attività durante la parte selezionata della registrazione. Consulta Selezionare una parte di una registrazione per scoprire come selezionare le parti.

La colonna Ora di inizio rappresenta il punto in cui è iniziata l'attività, rispetto all'inizio
della registrazione. L'ora di inizio di 1573.0 ms per l'elemento selezionato in questo esempio
significa che l'attività è iniziata 1573 ms dopo l'inizio della registrazione.
La colonna Tempo autonomo rappresenta il tempo trascorso direttamente in quell'attività.
Le colonne Tempo totale rappresentano il tempo trascorso direttamente in quell'attività o in una delle sue attività secondarie.
Fai clic su Ora di inizio, Tempo autonomo o Tempo totale per ordinare la tabella in base a quella colonna.
Utilizza la casella Filtro per filtrare le attività per nome.
Utilizza il menu Durata per filtrare le attività che hanno richiesto meno di 1 ms o 15 ms. Per impostazione predefinita, il menu Durata è impostato su Tutte, il che significa che vengono visualizzate tutte le attività.
Disattiva le caselle di controllo Caricamento, Scripting, Rendering o Disegno per filtrare tutte le attività di queste categorie.
Visualizzare i marcatori di rendimento
In una sovrapposizione con linee verticali nella traccia del rendimento, puoi visualizzare indicatori di rendimento importanti, ad esempio:
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- Evento DOMContentLoaded (DCL)
- Evento di caricamento (L)

Passa il mouse sopra i nomi dei marcatori nella parte inferiore della traccia per visualizzarne il timestamp.
Visualizza tempistiche personalizzate
Nella traccia Tempi, visualizza i tuoi indicatori di rendimento personalizzati, ad esempio:
- Chiamate a
performance.mark(). Di seguito viene mostrato un singolo indicatore con descrizione comando a 813,44 ms, etichettato Starting to run JavaScript (Inizio esecuzione di JavaScript). - Chiamate a
performance.measure(). Di seguito viene mostrato un intervallo giallo con l'etichetta Interazione lenta.

Seleziona un indicatore per visualizzare maggiori dettagli nella scheda Riepilogo, inclusi timestamp, tempo totale, tempo proprio e l'oggetto detail. Per le chiamate performance.mark() e performance.measure(), la scheda mostra anche le analisi dello stack.
Visualizzare le interazioni
Visualizza le interazioni utente nella traccia Interazioni per individuare potenziali problemi di reattività.
Per visualizzare le interazioni:
- Apri DevTools, ad esempio in questa pagina dimostrativa.
- Apri il riquadro Rendimento e avvia una registrazione.
- Fai clic su un elemento (caffè) e interrompi la registrazione.
- Trova la traccia Interazioni nella sequenza temporale.

In questo esempio, la traccia Interazioni mostra l'interazione Puntatore. Le interazioni hanno baffi che indicano ritardi di input e presentazione ai limiti del tempo di elaborazione. Passa il mouse sopra l'interazione per visualizzare una descrizione comando con ritardo di input, tempo di elaborazione e ritardo di presentazione.
La traccia Interazioni mostra anche gli avvisi Interaction to Next Paint (INP) per le interazioni più lunghe di 200 millisecondi nella scheda Riepilogo e in una descrizione comando al passaggio del mouse:

La traccia Interazioni indica le interazioni superiori a 200 millisecondi con un triangolo rosso nell'angolo in alto a destra.
Visualizzare le variazioni del layout
Visualizza gli spostamenti del layout nella traccia Spostamenti del layout. Gli spostamenti vengono visualizzati come rombi viola e sono raggruppati in cluster (linee viola) in base alla loro vicinanza nella sequenza temporale.

Per evidenziare un elemento che ha causato uno spostamento del layout nel viewport, passa il mouse sopra il rombo corrispondente.
Per visualizzare ulteriori informazioni su uno o più spostamenti del layout nella scheda Riepilogo con tempistiche, punteggi, elementi e potenziali responsabili, fai clic sul diamante o sul cluster corrispondente.
Per saperne di più, consulta la sezione Cumulative Layout Shift (CLS).
Visualizzare le animazioni
Visualizza le animazioni nella traccia Animazioni. Le animazioni vengono denominate come le proprietà o gli elementi CSS corrispondenti, se presenti, ad esempio transform o my-element. Le animazioni non di composizione sono contrassegnate da triangoli rossi nell'angolo in alto a destra.

Seleziona un'animazione per visualizzare ulteriori dettagli nella scheda Riepilogo, inclusi i motivi degli errori di composizione.
Visualizzare l'attività della GPU
Visualizza l'attività della GPU nella sezione GPU.
Visualizza l'attività raster
Visualizza l'attività raster nella sezione Pool di thread.

Analizzare i frame al secondo (FPS)
DevTools offre numerosi modi per analizzare i fotogrammi al secondo:
- Utilizza la sezione Frame per visualizzare la durata di un determinato frame.
- Utilizza il misuratore di FPS per una stima in tempo reale degli FPS durante l'esecuzione della pagina. Consulta Visualizzare i frame al secondo in tempo reale con il misuratore di FPS.
Sezione Cornici
La sezione Frame indica esattamente la durata di un determinato frame.
Passa il mouse sopra un frame per visualizzare una descrizione comando con maggiori informazioni.

Questo esempio mostra una descrizione comando quando passi il mouse sopra un frame.
La sezione Frame può mostrare quattro tipi di frame:
- Frame inattivo (bianco). Nessuna modifica.
- Frame (verde). Eseguito il rendering come previsto e in tempo.
- Frame parziale (giallo con un pattern di linea tratteggiata larga e rada). Chrome ha fatto del suo meglio per eseguire il rendering di almeno alcuni aggiornamenti visivi in tempo. Ad esempio, nel caso in cui il lavoro del thread principale del processo di rendering (animazione canvas) sia in ritardo, ma il thread del compositore (scorrimento) sia in tempo.
- Frame interrotto (rosso con un motivo a linee continue dense). Chrome non riesce a eseguire il rendering del frame in un tempo ragionevole.

Questo esempio mostra una descrizione comando quando passi il mouse sopra un frame presentato parzialmente.
Fai clic su un fotogramma per visualizzare ulteriori informazioni nella scheda Riepilogo. DevTools evidenzia in blu il frame selezionato.

Visualizzare le richieste di rete
Espandi la sezione Rete per visualizzare una cascata di richieste di rete che si sono verificate durante la registrazione del rendimento.

Accanto al nome della traccia Rete, è presente una legenda con i tipi di richieste codificati per colore.
Le richieste di blocco del rendering sono contrassegnate da un triangolo rosso nell'angolo in alto a destra.
Passa il mouse sopra una richiesta per visualizzare una descrizione comando con:
- L'URL della richiesta e il tempo totale impiegato per eseguirla.
- Priorità o modifica della priorità, ad esempio
Medium -> High. - Indica se la richiesta è
Render blockingo meno. - Una suddivisione delle tempistiche delle richieste, descritta in seguito.
Quando fai clic su una richiesta, la traccia Rete disegna una freccia dall'iniziatore alla richiesta.
Inoltre, il riquadro Rendimento mostra la scheda Riepilogo con ulteriori informazioni sulla richiesta, inclusi, a titolo esemplificativo, i campi Priorità iniziale e Priorità (finale). Se i valori sono diversi, la priorità di recupero della richiesta è cambiata durante la registrazione. Per saperne di più, consulta Ottimizzare il caricamento delle risorse con l'API Fetch Priority.
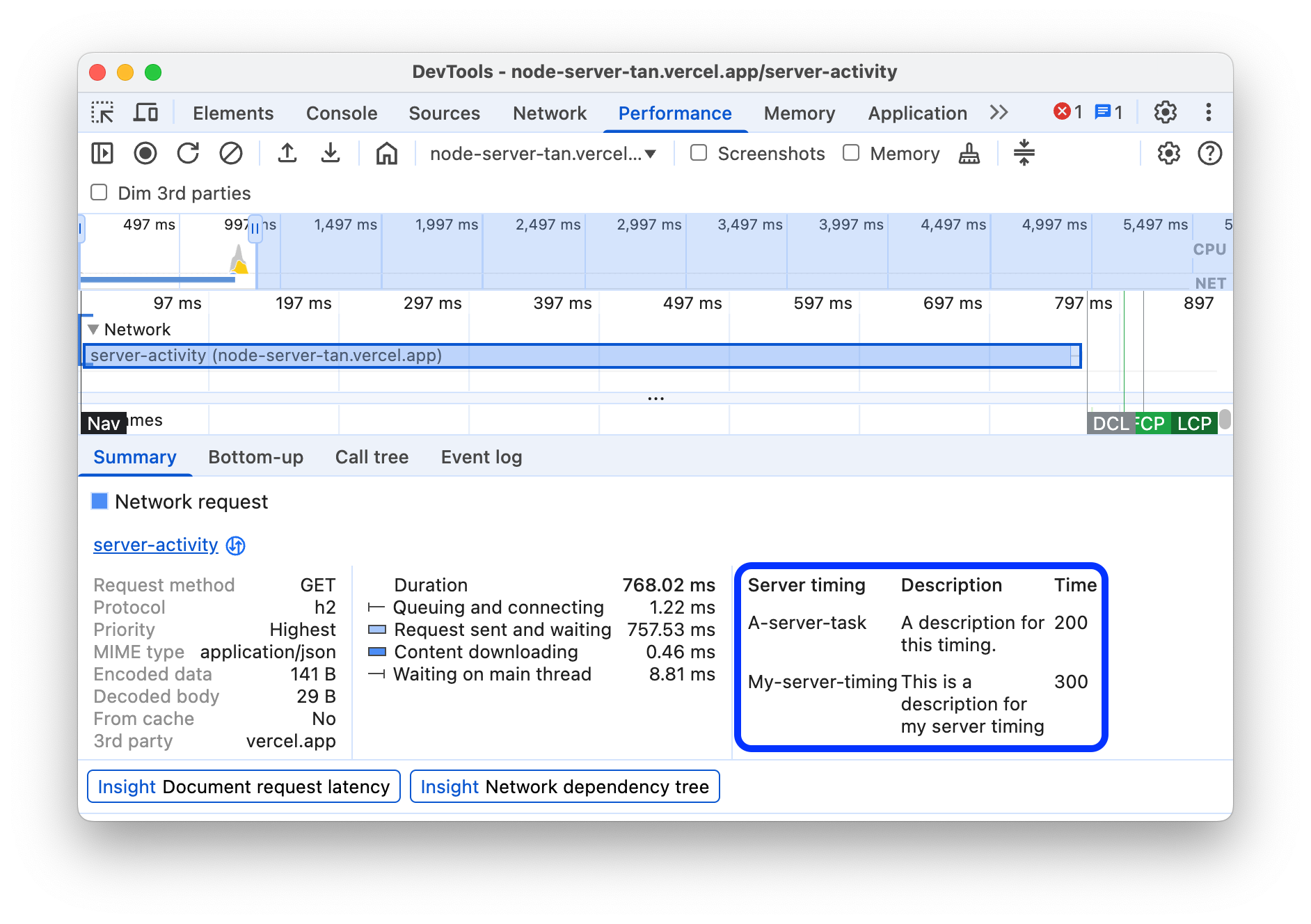
La scheda Riepilogo mostra anche una suddivisione delle tempistiche della richiesta.

In questo esempio, la richiesta di www.google.com è rappresentata da una linea a sinistra (|–), una barra al centro con una parte scura e una chiara e una linea a destra (–|).
Se presente, la scheda Riepilogo mostra anche una suddivisione dei tempi del server per le richieste di rete che implementano tecnologie di rendering lato server. Per queste richieste, il riquadro Rendimento prende i dati dall'intestazione della risposta Server-Timing.

Puoi trovare un'altra suddivisione dei tempi nella scheda Rete. Fai clic con il tasto destro del mouse sulla richiesta nella traccia Rete o sul relativo URL nella scheda Riepilogo e fai clic su Mostra nel riquadro Rete. DevTools ti reindirizza al riquadro Rete e seleziona la richiesta corrispondente. Apri la scheda Tempistica.

Ecco come vengono mappate queste due suddivisioni:
- La linea a sinistra (
|–) include tutti gli eventi fino al gruppoConnection startincluso. In altre parole, tutto ciò che precedeRequest Sent. - La parte chiara della barra è
Request senteWaiting for server response. - La parte scura della barra è
Content download. - La linea a destra (
–|) indica il tempo trascorso in attesa del thread principale. La scheda Rete > Tempistica non lo mostra.
Visualizzare le metriche di memoria
Seleziona la casella di controllo Memoria per visualizzare le metriche della memoria dell'ultima registrazione.
DevTools mostra un nuovo grafico Memoria sopra la scheda Riepilogo. Sotto il grafico NET è presente anche un nuovo grafico chiamato HEAP. Il grafico HEAP fornisce le stesse informazioni della linea Heap JS nel grafico Memoria.

Questo esempio mostra le metriche di memoria sopra la scheda Riepilogo.
Le linee colorate sul grafico corrispondono alle caselle di controllo colorate sopra il grafico. Deseleziona una casella di controllo per nascondere la categoria dal grafico.
Il grafico mostra solo la regione della registrazione selezionata. Nell'esempio precedente, il grafico Memoria mostra solo l'utilizzo della memoria per l'inizio della registrazione, fino a circa il segno di 1000 ms.
Visualizzare la durata di una parte di una registrazione
Quando analizzi una sezione come Rete o Principale, a volte hai bisogno di una stima più precisa di quanto tempo hanno richiesto determinati eventi. Tieni premuto Maiusc, fai clic e trascina verso sinistra o destra per selezionare una parte della registrazione. Nella parte inferiore della selezione, DevTools mostra la durata di quella porzione.

In questo esempio, il timestamp 488.53ms nella parte inferiore della porzione selezionata indica la durata
di questa porzione.
Visualizzare uno screenshot
Consulta la sezione Acquisire screenshot durante la registrazione per scoprire come attivare gli screenshot.
Passa il mouse sopra la Panoramica della sequenza temporale per visualizzare uno screenshot dell'aspetto della pagina durante quel momento della registrazione. La Panoramica della sequenza temporale è la sezione che contiene i grafici CPU, FPS e NET.

Puoi anche visualizzare gli screenshot facendo clic su un fotogramma nella sezione Fotogrammi. DevTools mostra una versione ridotta dello screenshot nella scheda Riepilogo.

Questo esempio mostra lo screenshot del frame 195.5ms nella scheda Riepilogo quando fai clic nella sezione Frame.
Fai clic sulla miniatura nella scheda Riepilogo per ingrandire lo screenshot.

Questo esempio mostra uno screenshot ingrandito dopo aver fatto clic sulla relativa miniatura nella scheda Riepilogo.
Visualizzare le informazioni sui livelli
Per visualizzare informazioni sui livelli avanzati di un frame:
- Attiva la strumentazione di colorazione avanzata.
- Seleziona un frame nella sezione Frame. DevTools mostra informazioni sui suoi livelli nella nuova scheda Livelli, accanto alla scheda Log eventi.

Passa il mouse sopra un livello per evidenziarlo nel diagramma.

Questo esempio mostra il livello #39 evidenziato quando passi il mouse sopra.
Per spostare il diagramma:
- Fai clic su Modalità panoramica
 per spostarti lungo gli assi X e Y.
per spostarti lungo gli assi X e Y. - Fai clic su Modalità rotazione
 per ruotare
lungo l'asse Z.
per ruotare
lungo l'asse Z. - Fai clic su Reimposta trasformazione
 per ripristinare la posizione originale del diagramma.
per ripristinare la posizione originale del diagramma.
Guarda l'analisi dei livelli in azione:
Visualizzare il profiler colorazione
Per visualizzare informazioni avanzate su un evento di pittura:
- Attiva la strumentazione di colorazione avanzata.
- Seleziona un evento Paint nella traccia Principale.

Analizzare il rendimento del rendering con la scheda Rendering
Utilizza le funzionalità della scheda Rendering per visualizzare meglio il rendimento del rendering della pagina.
Visualizzare i frame al secondo in tempo reale con il misuratore di FPS
Statistiche rendering frame è una sovrapposizione che viene visualizzata nell'angolo in alto a destra della finestra. Fornisce una stima in tempo reale degli FPS durante l'esecuzione della pagina.
Consulta Statistiche di rendering del frame.
Visualizzare gli eventi di pittura in tempo reale con Paint Flashing
Utilizza Lampeggio della verniciatura per visualizzare in tempo reale tutti gli eventi di verniciatura sulla pagina.
Vedi Aree da colorare lampeggianti.
Visualizzare una sovrapposizione di livelli con Mostra i bordi del livello
Utilizza Bordi dei livelli per visualizzare una sovrapposizione di bordi e riquadri dei livelli sopra la pagina.
Consulta la sezione Bordi del livello.
Trovare problemi di prestazioni di scorrimento in tempo reale
Utilizza Problemi di prestazioni dello scorrimento per identificare gli elementi della pagina che hanno listener di eventi correlati allo scorrimento che potrebbero compromettere le prestazioni della pagina. DevTools evidenzia in verde acqua gli elementi potenzialmente problematici.








