בדף הזה מפורטות כל התכונות של כלי הפיתוח ל-Chrome שקשורות לניתוח הביצועים.
במאמר ניתוח הביצועים בזמן ריצה יש הדרכה מפורטת על ניתוח הביצועים של דף באמצעות כלי הפיתוח ל-Chrome.
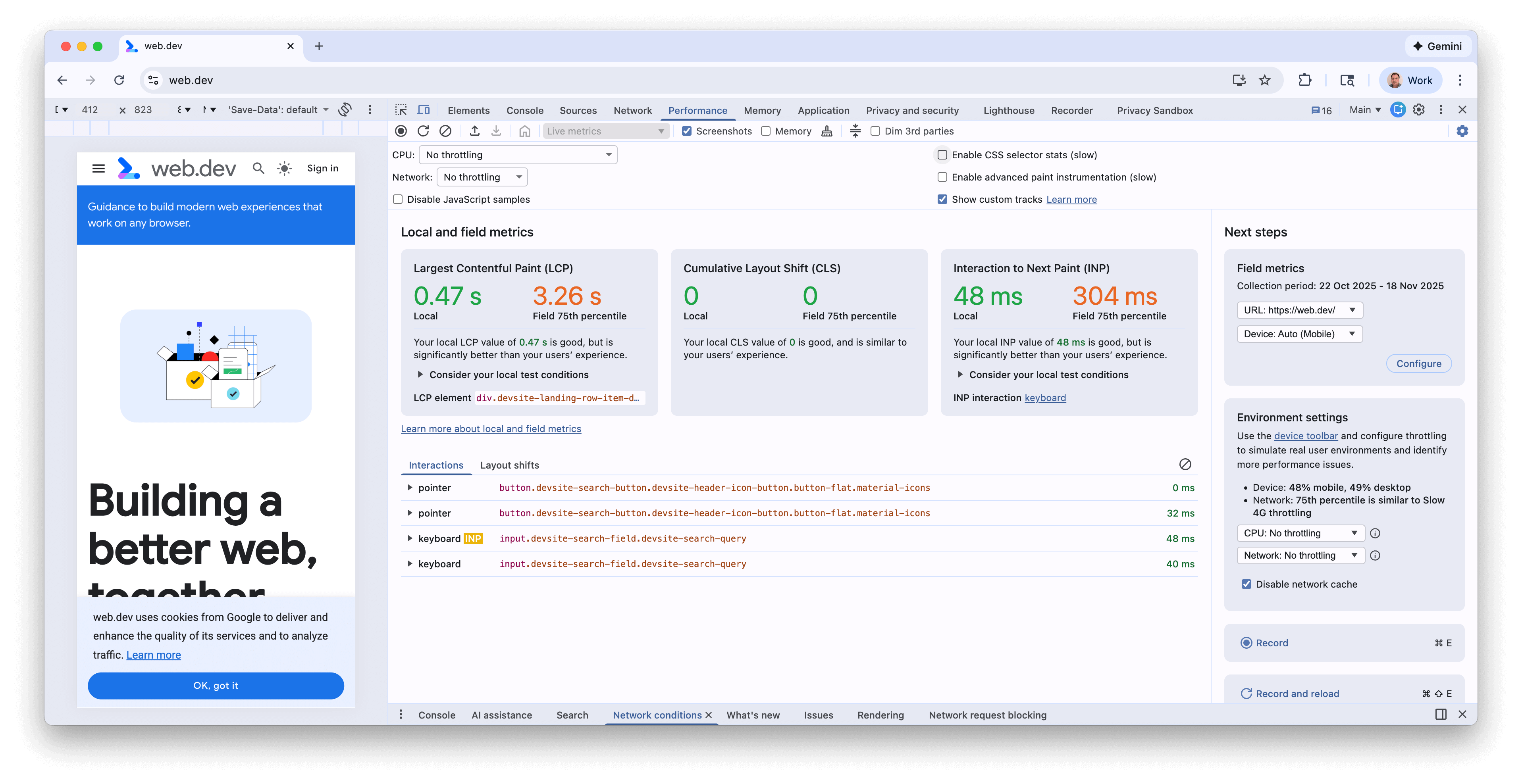
מסך המדדים בזמן אמת
כשפותחים את החלונית ביצועים בפעם הראשונה, מוצג המסך 'מדדים בזמן אמת', שבו מופיע סיכום מיידי של הביצועים של הדף הנוכחי באמצעות שלושת מדדי Core Web Vitals.

המדדים יתעדכנו כשתיצרו אינטראקציה עם הדף ותעברו לדפים חדשים. זו דרך טובה לזהות בעיות בביצועים – במיוחד לגבי INP ו-CLS אם הן מופיעות רק בנסיבות מסוימות. אם בעיית הביצועים חוזרת על עצמה באופן עקבי, אפשר לתעד את הבעיה כדי לקבל פרטים נוספים לניפוי הבאגים של הבעיה הבסיסית.
תכונות של מסך המדדים בזמן אמת
במסך מדדים בזמן אמת מוצגות התכונות הבאות, בנוסף למדדים:
- מדדים מהשטח מ-CrUX כשמופעלים בחלונית מדדים מהשטח.
- סיכום של הבדלים בולטים בין המדדים המקומיים למדדים בשטח.
- אלמנט ה-LCP, שאפשר להעביר מעליו את העכבר כדי להדגיש אותו בדף.
- פרטים על אשכול ה-CLS וסוג ה-INP
- פרטים נוספים על מדדים בהעברת העכבר מעליהם (לדוגמה, חלקי משנה של LCP ו-INP, והיסטוגרמות של נתונים מהשטח)
- חלוניות Interactions ו-Layout shifts שמתעדות את ההיסטוריה של האינטראקציות ושינויי הפריסה.
- חלונית מדדי שטח שבה אפשר להפעיל את נתוני CrUX, לראות פרטים על תקופת הזמן של הנתונים האלה, לעבור בין נתוני מקור ונתוני כתובת URL (אם יש כאלה) ובין נתוני מחשב ונתונים ניידים.
- חלונית הגדרות סביבה עם הנחיות לגבי המכשיר, המעבד והגבלת רוחב הפס שבהם כדאי להשתמש, על סמך נתוני CrUX.
לפרטים נוספים, אפשר לעיין בפוסט בבלוג מעקב אחר ביצועי מדדי הליבה לבדיקת חוויית המשתמש באתר (Core Web Vitals) של משתמשים מקומיים ומשתמשים אמיתיים בכלי הפיתוח.
תיעוד הביצועים
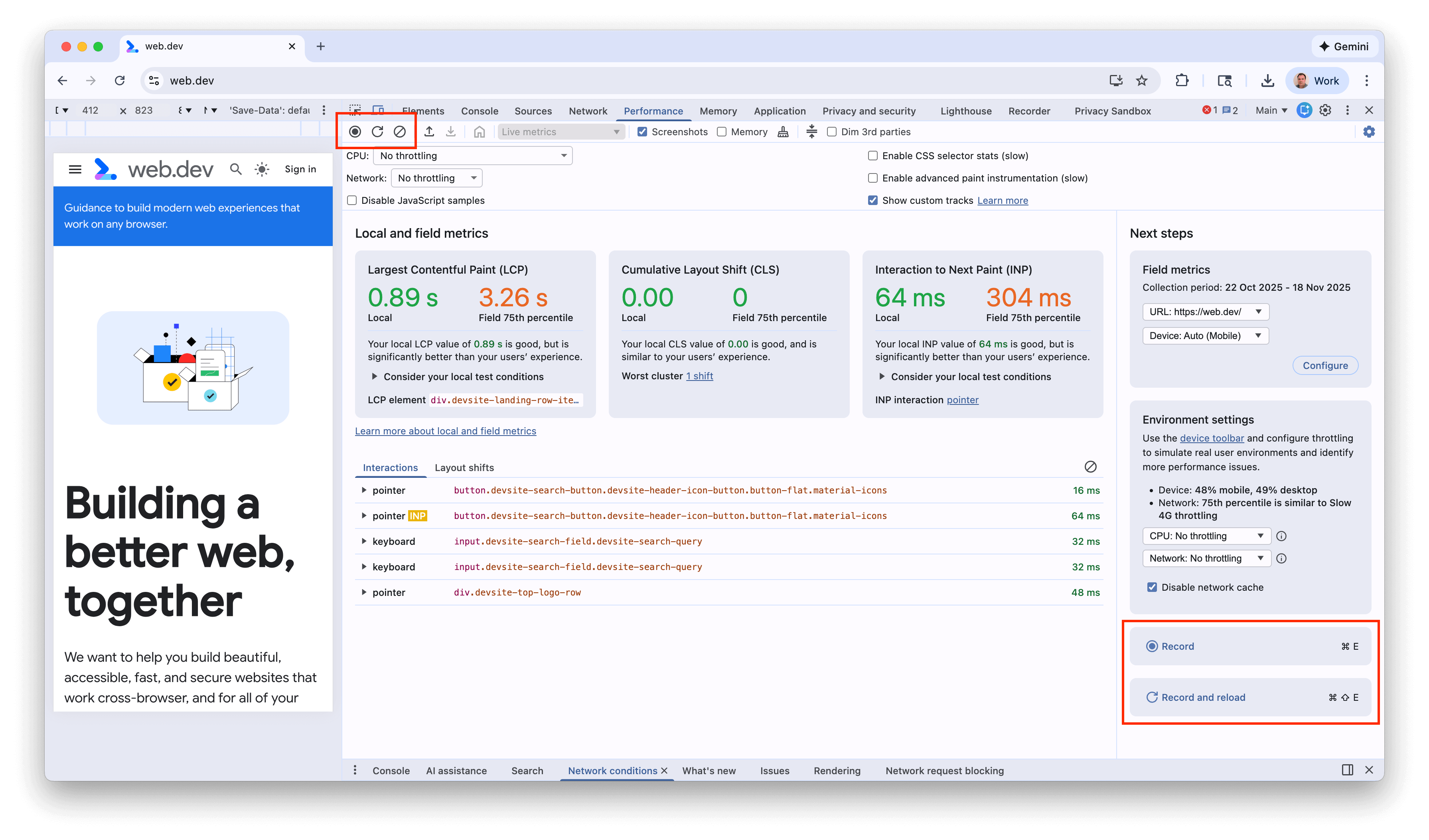
אפשר להקליט את זמן הריצה או את ביצועי הטעינה באמצעות הלחצנים שבפינה השמאלית העליונה או השמאלית התחתונה של המסך:

הקלטת ביצועים בזמן ריצה
כדאי לתעד את ביצועי זמן הריצה כשרוצים לנתח את הביצועים של דף בזמן שהוא פועל, ולא בזמן הטעינה.
- עוברים לדף שרוצים לנתח.
- לוחצים על הכרטיסייה Performance ב-DevTools.
- לוחצים על הקלטה
 .
. - מבצעים אינטראקציה עם הדף. כלי הפיתוח מתעדים את כל הפעילות בדף שמתרחשת כתוצאה מהאינטראקציות שלכם.
- לוחצים שוב על הקלטה או על הפסקה כדי להפסיק את ההקלטה.
תיעוד ביצועי הטעינה
כדאי להקליט את ביצועי הטעינה כשרוצים לנתח את הביצועים של דף בזמן הטעינה שלו, ולא בזמן ההפעלה.
- עוברים לדף שרוצים לנתח.
- פותחים את החלונית Performance של כלי הפיתוח.
- לוחצים על הקלטה וטעינה מחדש
 . כלי הפיתוח עובר קודם אל
. כלי הפיתוח עובר קודם אל about:blankכדי לנקות את כל צילומי המסך והעקבות שנותרו. לאחר מכן, כלי הפיתוח מקליטים מדדי ביצועים בזמן שהדף נטען מחדש, ואז מפסיקים את ההקלטה באופן אוטומטי כמה שניות אחרי שהטעינה מסתיימת.
כלי הפיתוח יבצע באופן אוטומטי זום אין על החלק בהקלטה שבו התרחשה רוב הפעילות.

בדוגמה הזו, בחלונית ביצועים מוצגת הפעילות במהלך טעינת הדף.
צילום מסך בזמן ההקלטה
מסמנים את תיבת הסימון צילומי מסך כדי לצלם צילום מסך של כל פריים בזמן ההקלטה.
במאמר איך צופים בצילום מסך מוסבר איך להשתמש בצילומי מסך.
אילוץ garbage collection במהלך הקלטה
במהלך הקלטת הדף, לוחצים על Collect garbage כדי להפעיל איסוף של נתונים מיותרים.
הצגת הגדרות ההקלטה
לוחצים על Capture settings (הגדרות של צילום)
![]() כדי
להציג הגדרות נוספות שקשורות לאופן שבו כלי הפיתוח מצלם הקלטות של ביצועים.
כדי
להציג הגדרות נוספות שקשורות לאופן שבו כלי הפיתוח מצלם הקלטות של ביצועים.

השבתה של דגימות JavaScript
כברירת מחדל, במסלול Main של הקלטה מוצגים נתוני call stack מפורטים של פונקציות JavaScript שהופעלו במהלך ההקלטה. כדי להשבית את מחסניות הקריאות האלה:
- פותחים את התפריט Capture settings (הגדרות הצילום)
. איך מציגים את הגדרות ההקלטה
- מסמנים את תיבת הסימון השבתה של דגימות JavaScript.
- מצלמים את הדף.
בצילומי המסך הבאים אפשר לראות את ההבדל בין השבתה של דגימות JavaScript לבין הפעלה שלהן. הטראק Main של ההקלטה קצר בהרבה כשהדגימה מושבתת, כי הוא לא כולל את כל ערימות הקריאות של JavaScript.

בדוגמה הזו מוצגת הקלטה עם דגימות JS מושבתות.

בדוגמה הזו מוצג תיעוד עם דוגמאות JS מופעלות.
ויסות נתונים ברשת בזמן ההקלטה
כדי לווסת את הנתונים ברשת במהלך הקלטה:
- פותחים את התפריט Capture settings (הגדרות הצילום)
. איך מציגים את הגדרות ההקלטה
- מגדירים את Network לרמת הוויסות הרצויה.
בתפריט הנפתח, בחלונית Performance (ביצועים), יכול להיות שיומלץ לכם להשתמש בהגדרת ברירת מחדל של הגבלת קצב הבקשות או בהגדרה שמשקפת את חוויית המשתמשים שלכם על סמך נתונים מהשטח.
ויסות נתונים במעבד בזמן ההקלטה
כדי לווסת את נתוני המעבד בזמן ההקלטה:
- פותחים את התפריט Capture settings (הגדרות הצילום)
. איך מציגים את הגדרות ההקלטה
- מגדירים את המעבד לרמת ההגבלה שנבחרה.
ההגבלה היא יחסית ליכולות של המחשב. לדוגמה, האפשרות האטה פי 2 גורמת למעבד לפעול לאט פי 2 מהיכולת הרגילה שלו. כלי הפיתוח לא יכולים לדמות באמת את המעבדים של מכשירים ניידים, כי הארכיטקטורה של מכשירים ניידים שונה מאוד מזו של מחשבים ניידים ושולחניים.
בתפריט הנפתח, בחלונית Performance (ביצועים), יכול להיות שיומלץ לכם להשתמש בהגדרת ברירת מחדל של הגבלת קצב הבקשות או בהגדרה שמשקפת את חוויית המשתמשים שלכם על סמך נתונים מהשטח.
הפעלת נתונים סטטיסטיים של סלקטור ב-CSS
כדי לראות את הנתונים הסטטיסטיים של סלקטורים של כללי CSS במהלך אירועים ארוכים של Recalculate Style:
- פותחים את התפריט Capture settings (הגדרות הצילום)
. איך מציגים את הגדרות ההקלטה
- מסמנים את תיבת הסימון Enable CSS selector stats (הפעלת נתונים סטטיסטיים של סלקטור ב-CSS).
לפרטים נוספים, ראו ניתוח הביצועים של סלקטורים ב-CSS במהלך אירועים של חישוב מחדש של סגנון.
הפעלת אינסטרומנטציה מתקדמת של צביעה
כדי לראות את הנתונים המפורטים של מדידת הביצועים של הציור:
- פותחים את התפריט Capture settings (הגדרות הצילום)
. איך מציגים את הגדרות ההקלטה
- מסמנים את תיבת הסימון הפעלת אינסטרומנטציה מתקדמת של צביעה.
מידע נוסף על אינטראקציה עם נתוני הצביעה זמין במאמרים הצגת שכבות והצגת פרופיל הצביעה.
הצגת מסלולים מותאמים אישית
האפשרות הזו מפעילה מסלולים מותאמים אישית שאפשר להתאים אותם עוד יותר באמצעות DevTools Extensibility API.
מחיקת ההקלטה הקודמת
אחרי שמקליטים, לוחצים על ניקוי ההקלטה
![]() כדי לנקות את ההקלטה מהחלונית ביצועים.
כדי לנקות את ההקלטה מהחלונית ביצועים.
ניתוח של הקלטת ביצועים
אחרי הקלטת ביצועים בזמן ריצה או הקלטת ביצועים בזמן טעינה, בחלונית Performance מוצגים הרבה נתונים לניתוח הביצועים של מה שקרה.
הוספת הערות להקלטה ושיתוף שלה
איך מוסיפים הערות לתוצאות הביצועים ומשתפים אותן
קבלת תובנות פרקטיות
החלונית ביצועים כוללת תובנות לגבי הביצועים שמוצגות גם בדוחות של Lighthouse. התובנות האלה יכולות להציע דרכים לשיפור הביצועים ולספק ניתוח מודרך של בעיות בביצועים, כמו חלקי משנה של LCP ו-INP, בעיות באיתור בקשות LCP, צדדים שלישיים ומשאבי JavaScript מדור קודם ומשוכפלים. הרשימה המלאה זמינה במאמרי העזרה של Performance Insights.
התובנות עוברות כשהמערכת לא מזהה בעיות. בכרטיסייה תובנות, התובנות האלה מופיעות בחלק התחתון בקטע המכווץ תובנות שעברו. התובנות שלא עברו את הבדיקה מפורטות בקטעים ייעודיים משלהן.
כדי להשתמש בתובנות:
- איך יוצרים הקלטה של ביצועים
- בסרגל הצד הימני של החלונית ביצועים, פותחים את הכרטיסייה תובנות, מרחיבים את הקטעים השונים ומעבירים את העכבר מעל הפריטים ולוחצים עליהם. בחלונית ביצועים יודגשו האירועים התואמים בנתוני המעקב.
ניווט בהקלטה
כדי לעזור לכם להתמצא, כשמעבירים את העכבר מעל מעקב הביצועים, בחלונית ביצועים מתבצעות הפעולות הבאות:
- כשמעבירים את העכבר מעל הסקירה הכללית של ציר הזמן, מוצג סמן אנכי שמשתרע על פני כל נתוני הביצועים.
- כשמעבירים את העכבר מעל פריטים בטראק הראשי, מודגש טווח בסקירה הכללית של ציר הזמן.
כדי לבדוק את הקלטת הביצועים, אפשר לבחור חלק מההקלטה, לגלול בתרשים ארוך, להגדיל או להקטין את התצוגה ולהשתמש בנתיב הניווט כדי לעבור בין רמות הזום.
שימוש במקשי קיצור לניווט
כדי להשתמש במקשי קיצור לניווט מהיר בהקלטה, קודם צריך לבחור את סגנון הניווט המועדף במקלדת.
בפינה השמאלית העליונה של החלונית, לוחצים על הצגת קיצורי דרך ובוחרים באחת מהאפשרויות הבאות:
- קלאסי: כדי לשנות את מרחק התצוגה, משתמשים בגלגל העכבר (או מחליקים למעלה או למטה בלוח המגע). כדי לגלול אנכית, משתמשים בגלגל העכבר עם Shift.
- מודרני: גלילה אנכית עם גלגל העכבר, גלילה אופקית עם Shift + גלגל העכבר, ושינוי גודל התצוגה עם Command/Control + גלגל העכבר.
בתיבת הדו-שיח של קיצורי הדרך יש גם דף עזר עם קיצורי הדרך הזמינים.

בחירת חלק מההקלטה
מתחת לסרגל הפעולות של החלונית ביצועים ובחלק העליון של ההקלטה, אפשר לראות את הקטע סקירה כללית של ציר הזמן עם התרשימים CPU ו-NET.

כדי לבחור חלק מההקלטה, לוחצים לחיצה ארוכה על סקירת ציר הזמן וגוררים ימינה או שמאלה.
כדי לבחור חלק באמצעות המקלדת:
- התמקדות בטראק Main או בכל אחד מהטראקים הסמוכים לו.
- משתמשים במקשים W, A, S ו-D כדי להגדיל את התצוגה, לזוז שמאלה, להקטין את התצוגה ולזוז ימינה, בהתאמה.
כדי לבחור חלק באמצעות משטח מגע:
- מעבירים את העכבר מעל הקטע סקירה כללית של ציר הזמן או מעל אחד מהטראקים (הראשי והטראקים הסמוכים).
- מחליקים עם שתי אצבעות למעלה כדי להקטין את התצוגה, שמאלה כדי לעבור שמאלה, למטה כדי להגדיל את התצוגה וימינה כדי לעבור ימינה.
יצירת נתיב ניווט ומעבר בין רמות זום
סקירת ציר הזמן מאפשרת ליצור כמה נתיבי מיקום מוטמעים ברצף, להגדיל את רמות הזום ואז לעבור בחופשיות בין רמות הזום.
כדי ליצור פירורי לחם ולהשתמש בהם:
- בסקירה כללית של ציר הזמן, בוחרים חלק מההקלטה.
- מעבירים את העכבר מעל האזור שנבחר ולוחצים על הלחצן N ms . הבחירה מתרחבת כדי למלא את התקציר של ציר הזמן. שרשרת של נתיבי ניווט מתחילה להיווצר בחלק העליון של סקירת ציר הזמן.
- חוזרים על שני השלבים הקודמים כדי ליצור עוד נתיב ניווט מקונן. אפשר להמשיך להוסיף רכיבי Breadcrumb כל עוד טווח הבחירה גדול מ-5 אלפיות השנייה.
- כדי לעבור לרמת זום מסוימת, לוחצים על רכיב הניווט המתאים בשרשרת בחלק העליון של סקירת ציר הזמן.
כדי להסיר את נתיבי הניווט של הצאצא, לוחצים לחיצה ימנית על נתיב הניווט של ההורה ובוחרים באפשרות הסרת נתיבי הניווט של הצאצא.
גלילה בתרשים להבות ארוך
כדי לגלול בתרשים להבה ארוך בטראק Main או בכל אחד מהטראקים הסמוכים, לוחצים לחיצה ארוכה וגוררים לכל כיוון עד שמה שמחפשים מופיע בתצוגה.
התעלמות מסקריפטים לא רלוונטיים בתרשים הלהבות
כדי להתמקד טוב יותר בקוד, אפשר להוסיף סקריפטים לא רלוונטיים לרשימת הפריטים להתעלמות.
כדי להתעלם מסקריפטים, מבצעים אחת מהפעולות הבאות:
- לוחצים על הצגת תיבת הדו-שיח של הגדרת רשימת קטעי הקוד להתעלמות בסרגל הפעולות העליון ומקלידים ביטוי רגולרי בשדה הקלט. תרשים הלהבות יחיל את הכלל החדש בזמן ההקלדה.
- לוחצים לחיצה ימנית על סקריפט ובוחרים באפשרות הוספה של סקריפט לרשימת הפריטים להתעלמות. בחלונית ביצועים, הסקריפט הזה מתווסף לרשימה ב הצגת תיבת הדו-שיח של הגדרות רשימת קטעי הקוד להתעלמות.
החלונית תקפל אוטומטית קינון מוגזם בסקריפטים כאלה ותסמן אותם כ-On ignore list (REGULAR_EXPRESSION).
בתיבת הדו-שיח Show ignore list settings dialog (דחיסה) אפשר להפעיל או להשבית את הכללים של רשימת קטעי הקוד להתעלמות.
כדי להסיר סקריפט מרשימת קטעי הקוד להתעלמות, לוחצים עליו לחיצה ימנית בתרשים הלהבות ובוחרים באפשרות הסרת הסקריפט מרשימת קטעי הקוד להתעלמות, או מעבירים את העכבר מעליו ב הצגת תיבת הדו-שיח של הגדרות רשימת קטעי הקוד להתעלמות ולוחצים על הסרה.
כלי DevTools שומר את הכללים של רשימת ההתעלמות שמוסיפים ב הגדרות > רשימת התעלמות.
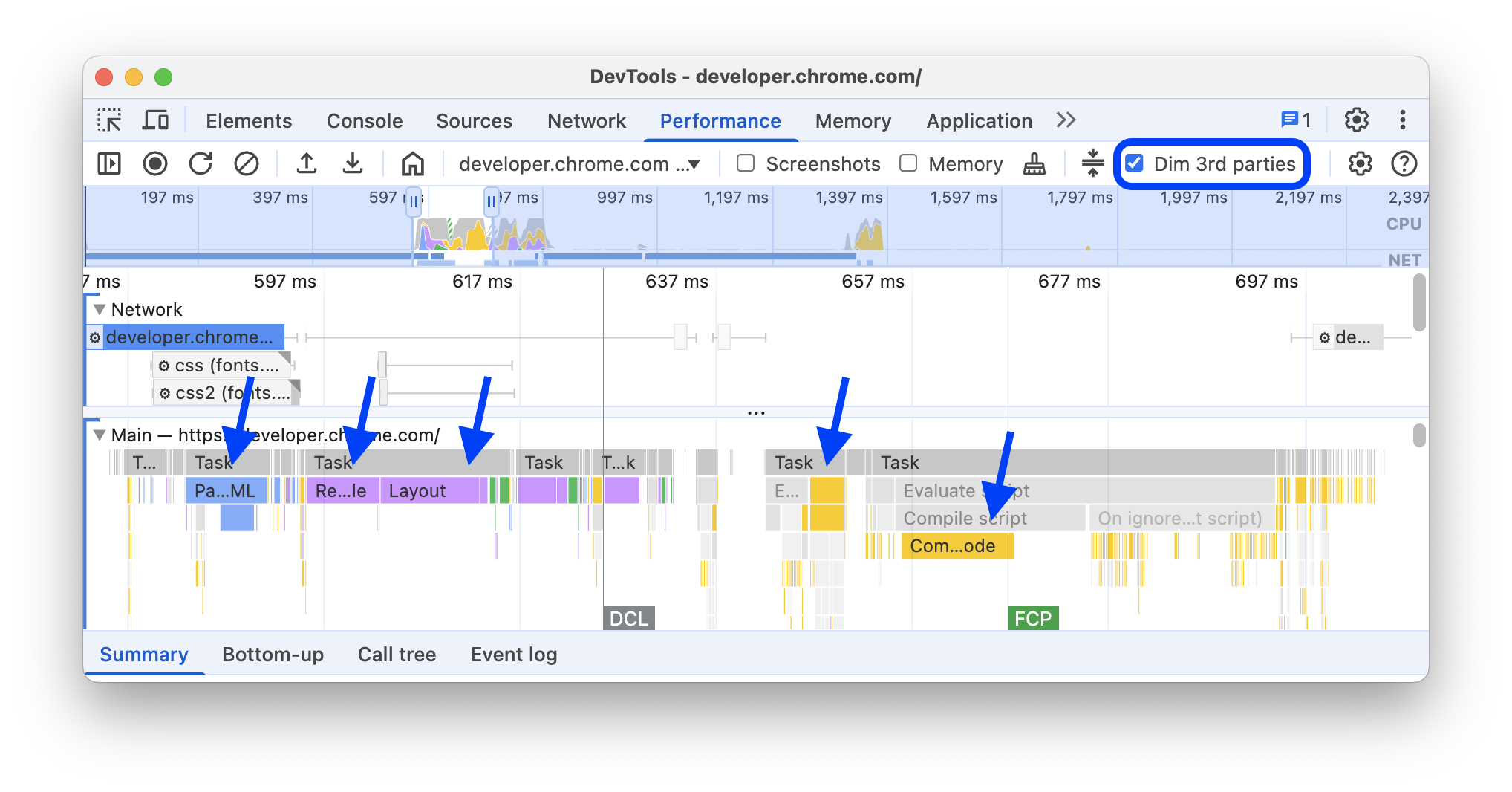
בנוסף, כדי להתמקד רק בסקריפטים של צד ראשון, מסמנים את התיבה החלשת צדדים שלישיים. החלונית ביצועים תציג סקריפטים של צד שלישי באפור.
חיפוש פעילויות
אפשר לחפש פעילויות במסלול Main ובקשות במסלול Network.
כדי לפתוח תיבת חיפוש בתחתית החלונית ביצועים, מקישים על:
- macOS: Command+F
- Windows, Linux: Control+F

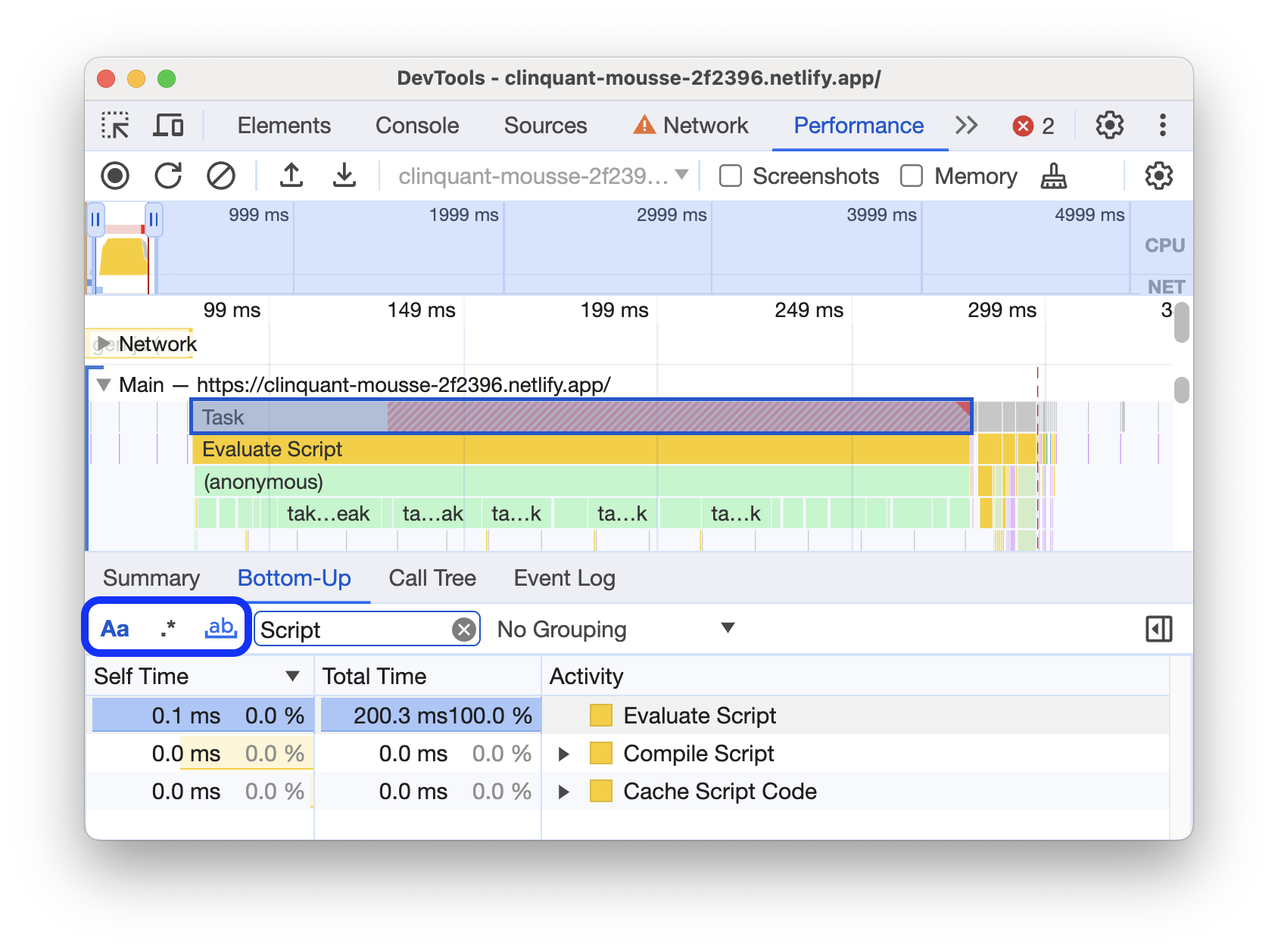
בדוגמה הזו מוצג ביטוי רגולרי בתיבת החיפוש למטה, שמוצא כל פעילות שמתחילה ב-E.
כדי לעבור בין פעילויות שתואמות לשאילתה:
- לוחצים על הלחצן הקודם או על הלחצן הבא.
- מקישים על Shift+Enter כדי לבחור את הקודם או על Enter כדי לבחור את הבא.
בחלונית ביצועים מוצג תיאור קצר של הפעילות שנבחרה בתיבת החיפוש.
כדי לשנות את הגדרות השאילתה:
- כדי שהשאילתה תהיה תלוית אותיות רישיות, לוחצים על התאמה לאותיות רישיות.
- כדי להשתמש בביטוי רגולרי בשאילתה, לוחצים על Regular expression.
כדי להסתיר את תיבת החיפוש, לוחצים על ביטול.
שינוי הסדר של הרצועות והסתרתן
כדי לצמצם את כמות המידע בנתוני הביצועים, אפשר לשנות את הסדר של הרצועות ולהסתיר את הרצועות שלא רלוונטיות במצב הגדרת הרצועות.
כדי להזיז ולהסתיר טראקים:
- כדי להיכנס למצב ההגדרה, לוחצים לחיצה ימנית על שם הטראק ובוחרים באפשרות הגדרת טראקים.
- לוחצים על למעלה או על למטה כדי להעביר את הרצועה למעלה או למטה. כדי להסתיר אותו, לוחצים על הסמל .
- כשמסיימים, לוחצים על סיום הגדרת המסלולים בתחתית כדי לצאת ממצב ההגדרה.
כדאי לצפות בסרטון כדי לראות את תהליך העבודה הזה בפעולה.
החלונית ביצועים שומרת את הגדרות המעקב עבור עקבות חדשים, אבל לא עבור סשנים הבאים של כלי הפיתוח.
הצגת הפעילות בשרשור הראשי
משתמשים בטראק Main כדי לראות את הפעילות שהתרחשה בשרשור הראשי של הדף.

לוחצים על אירוע כדי לראות מידע נוסף עליו בכרטיסייה סיכום, כולל, בין היתר: משך (ומשך עצמי), קישור לשורה המתאימה בסקריפט המקור, כתובת URL של המקור (עם שם ישות, אם ידוע), מעקב אחר מחסנית (stack trace), אם יש, ופירוט של התזמונים בתרשים עוגה.
האירוע שנבחר מודגש בכחול בחלונית ביצועים.

בדוגמה הזו מוצג מידע נוסף על אירוע הקריאה לפונקציה get בכרטיסייה סיכום.
הבחנה בין אירועים מאינטראקציה ישירה לבין אירועים של צד שלישי
הסתמכות מוגזמת על קוד של צד שלישי עלולה לפגוע בביצועי הטעינה. החלונית ביצועים יכולה לעזור לכם להבחין חזותית בין אירועים בדומיין של המפרסם לבין אירועים של צד שלישי בנתוני המעקב, כדי שתוכלו לקבל החלטה מושכלת יותר לגבי צמצום או דחייה של טעינת קוד של צד שלישי, וכך לתעדף את תוכן הדף.
כדי להתמקד רק בביצועים של קוד מאינטראקציה ישירה (First-Party):
- מוודאים שלא נבחר שום דבר בנתוני הביצועים או בכרטיסייה תובנות. כדי לעשות את זה, לוחצים על מקום ריק בנתוני המעקב.
- מסמנים את התיבה החלשת ההדגשה של צדדים שלישיים בסרגל הפעולות בחלק העליון. בחלונית ביצועים, אירועים שקשורים לצד שלישי מוצגים באפור בנתוני מעקב הביצועים, ורק האירועים שקשורים לצד ראשון מסומנים.

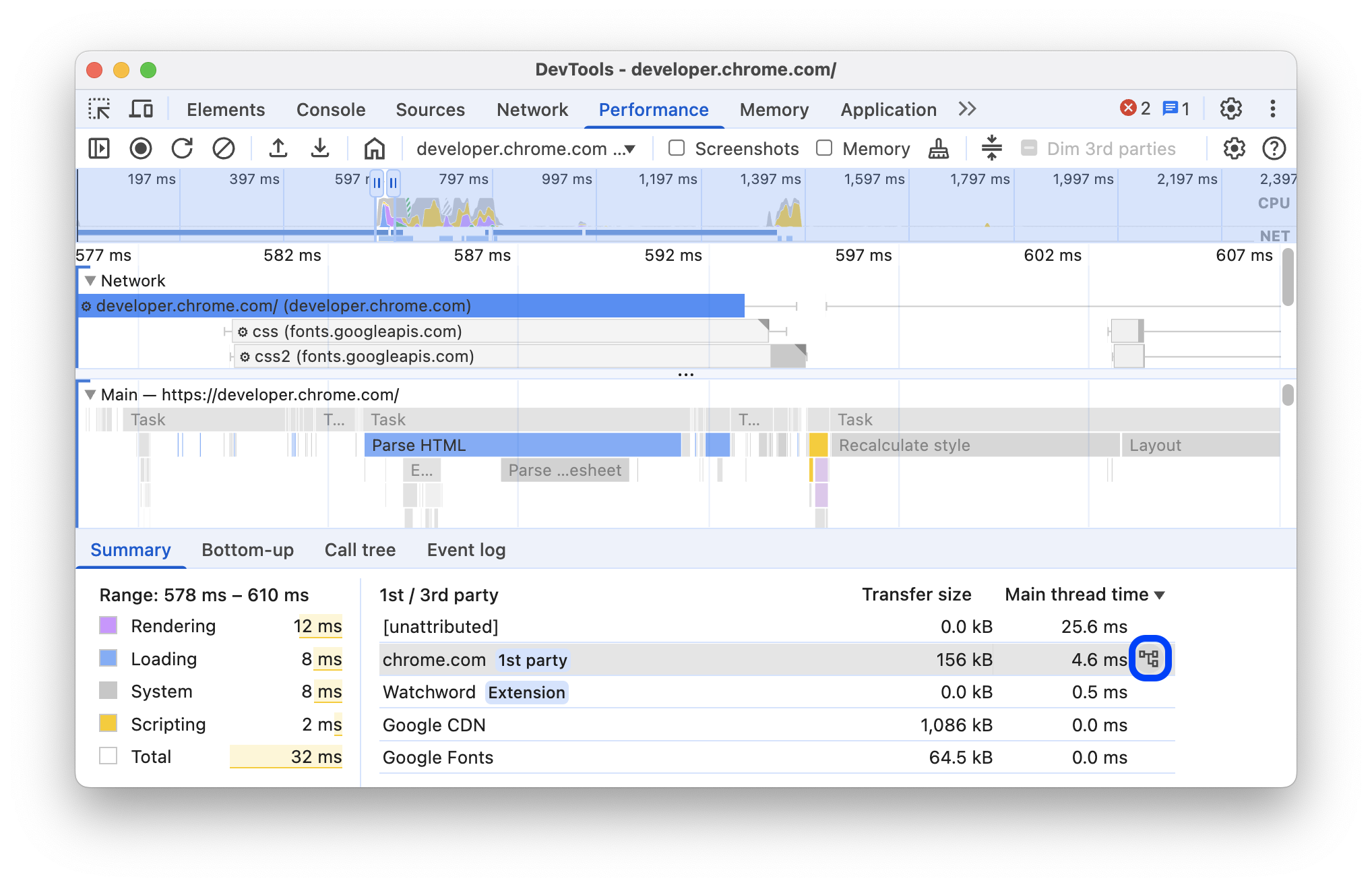
הדגשת אירועים באמצעות הטבלה 'צד ראשון / צד שלישי'
בטווח שנבחר בסקירה הכללית של ציר הזמן, אם לא נבחרו אירועים, בכרטיסייה סיכום מוצגת טבלה של צד ראשון / צד שלישי עם רשימה של גדלי ההעברה וזמני השרשור הראשי של הרכיבים הבאים:
- ישות מאינטראקציה ישירה שמסומנת בתג
1st party. - כל ישויות הצד השלישי שזוהו בטווח שנבחר, לא מסומנות.
- תוספים שמסומנים בתגי
Extension. [unattributed]ישויות אחרות.
כדי לראות את האירועים שקשורים לישות מסוימת מודגשים ב-Trace ואת שאר האירועים באפור, מעבירים את העכבר מעל הישויות בטבלה. כדי להשאיר את האירועים של ישות מסוימת מודגשים, בוחרים אותה בטבלה. כדי להסיר את ההדגשה, לוחצים על שטח ריק כלשהו בנתוני המעקב.
כדי לפתוח פעילויות שמקובצות לפי הישות הזו בכרטיסייה מלמטה למעלה, מעבירים את העכבר מעל הישות בטבלה ולוחצים על מלמטה למעלה לצדה.

קריאת תרשים הלהבות
החלונית ביצועים מייצגת את הפעילות בשרשור הראשי בתרשים להבה. ציר ה-X מייצג את ההקלטה לאורך זמן. ציר ה-Y מייצג את מחסנית הקריאות. האירועים שמופיעים למעלה גורמים לאירועים שמופיעים מתחתיהם.

בדוגמה הזו מוצג תרשים להבה בטראק Main. אירוע click גרם לקריאה לפונקציה אנונימית. הפונקציה הזו, בתורה, קראה לפונקציה onEndpointClick_, שקראה לפונקציה handleClick_, וכן הלאה.
בחלונית ביצועים, לסקריפטים מוקצים צבעים אקראיים כדי לחלק את תרשים הלהבות ולהפוך אותו לקריא יותר. בדוגמה הקודמת, קריאות לפונקציות מסקריפט אחד צבועות בכחול בהיר. שיחות מסקריפט אחר צבועות בוורוד בהיר. הצהוב הכהה מייצג פעילות של סקריפטים, והאירוע הסגול מייצג פעילות של עיבוד. האירועים האלה בצבעים צהוב וסגול כהים מופיעים באופן עקבי בכל ההקלטות.
משימות ארוכות מודגשות גם הן במשולש אדום, והחלק מעל 50 אלפיות השנייה מוצלל באדום:

בדוגמה הזו, המשימה נמשכה יותר מ-400 אלפיות השנייה, ולכן החלק שמייצג את 350 אלפיות השנייה האחרונות מוצלל באדום, בעוד ש-50 אלפיות השנייה הראשונות לא מוצללות.
בנוסף, במסלול Main מוצג מידע על פרופילי CPU שהופעלו והופסקו באמצעות פונקציות המסוף profile() ו-profileEnd().
כדי להסתיר את תרשים הלהבות המפורט של קריאות JavaScript, אפשר לעיין במאמר בנושא השבתה של דגימות JavaScript. כשדוגמאות ה-JS מושבתות, רואים רק את האירועים ברמה הגבוהה, כמו Event (click) ו-Function Call.
מעקב אחר יוזמי אירועים
ב-track Main יכולים להופיע חצים שמקשרים בין הגורמים הבאים לבין האירועים שהם גרמו להם:
- ביטול תוקף של סגנון או פריסה -> חישוב מחדש של סגנונות או פריסה
- Request Animation Frame -> Animation Frame Fired
- Request Idle Callback -> Fire Idle Callback
- התקנת טיימר -> הופעל הטיימר
- Create WebSocket (יצירת WebSocket) -> Send... (שליחה...) ו-Receive WebSocket Handshake (קבלת לחיצת יד של WebSocket) או Destroy WebSocket (כיבוי סופי של WebSocket)
- Schedule postTask -> Fire postTask או Abort postTask
כדי לראות את החיצים, מאתרים בתרשים הלהבות את האירוע שגרם להפעלת הפונקציה או את הפונקציה עצמה, ובוחרים אותם.

כשבוחרים באפשרות הזו, בכרטיסייה 'סיכום' מוצגים קישורים מסוג Initiator for עבור יוזמים וקישורים מסוג Initiated by עבור האירועים שהם גרמו להם. לוחצים עליהם כדי לעבור בין האירועים התואמים.

הסתרת פונקציות והצאצאים שלהן בתרשים הלהבות
כדי לצמצם את העומס בתרשים הלהבות בשרשור Main, אפשר להסתיר פונקציות נבחרות או את הפונקציות שנגזרות מהן:
בקטע Main, לוחצים לחיצה ימנית על פונקציה ובוחרים באחת מהאפשרויות הבאות או מקישים על מקש הקיצור המתאים:
- הסתרת הפונקציה (
H) - הסתרת הצאצאים (
C) - הסתרת הצאצאים החוזרים (
R) - איפוס החשבונות של הילדים (
U) - איפוס התיעוד (
T) - הוספה של סקריפט לרשימת הפריטים להתעלמות (
I)

לחצן התפריט הנפתח מופיע לצד שם הפונקציה עם תת-פריטים מוסתרים.
- הסתרת הפונקציה (
כדי לראות את מספר הצאצאים המוסתרים, מעבירים את העכבר מעל לחצן התפריט הנפתח .

כדי לאפס פונקציה עם צאצאים מוסתרים או את כל תרשים הלהבות, בוחרים את הפונקציה ומקישים על
Uאו לוחצים לחיצה ימנית על פונקציה כלשהי ובוחרים באפשרות איפוס המעקב.
התעלמות מסקריפטים בתרשים הלהבות
כדי להוסיף סקריפט לרשימת הפריטים להתעלמות, לוחצים לחיצה ימנית על סקריפט בתרשים ובוחרים באפשרות הוספה של סקריפט לרשימת הפריטים להתעלמות.

התרשים מכווץ את הסקריפטים שהמערכת מתעלמת מהם, מסמן אותם כברשימת ההתעלמות ומוסיף אותם לכללי החרגה בהתאמה אישית ב הגדרות > רשימת ההתעלמות. סקריפטים שהמערכת מתעלמת מהם נשמרים עד שמסירים אותם מהמעקב או מכללי ההחרגה המותאמים אישית.

הצגת הפעילויות בטבלה
אחרי שמקליטים דף, לא צריך להסתמך רק על המסלול הראשי כדי לנתח את הפעילויות. כלי הפיתוח מספקים גם שלוש תצוגות טבלאיות לניתוח פעילויות. כל תצוגה מספקת לכם נקודת מבט שונה על הפעילויות:
- כדי לראות את פעילויות הבסיס שגורמות להכי הרבה עבודה, משתמשים בכרטיסייה Call tree.
- כדי לראות את הפעילויות שבהן הושקע הכי הרבה זמן באופן ישיר, משתמשים בכרטיסייה Bottom-up.
- כדי לראות את הפעילויות לפי הסדר שבו הן התרחשו במהלך ההקלטה, משתמשים בכרטיסייה יומן האירועים.
אפשר ללחוץ על פריט בכל אחת משלוש הטבלאות (וגם בטבלה של צד ראשון / צד שלישי בכרטיסייה סיכום) כדי להשאיר את האירועים התואמים מודגשים בנתוני המעקב, ולהחליש את שאר האירועים בזמן שמעיינים בנתוני המעקב של הביצועים.
כדי לעזור לכם למצוא את מה שאתם מחפשים מהר יותר, בכל שלושת הכרטיסיות יש לחצנים לסינון מתקדם לצד סרגל הסינון:
- התאמה לאותיות רישיות.
- ביטוי רגולרי.
- התאמת מילה שלמה.

בכל תצוגת טבלה בחלונית ביצועים מוצגים קישורים לפעילויות כמו קריאות לפונקציות. כדי לעזור לכם לנפות באגים, כלי הפיתוח מוצא את הצהרות הפונקציות התואמות בקובצי המקור. בנוסף, אם מפות המקור המתאימות קיימות ומופעלות, כלי הפיתוח מוצאים באופן אוטומטי את הקבצים המקוריים.
לוחצים על קישור כדי לפתוח קובץ מקור בחלונית מקורות.

פעילויות ברמת הבסיס
הנה הסבר על המושג פעילויות בסיסיות שמוזכר בכרטיסייה Call tree, בכרטיסייה Bottom-up ובקטעים Event log.
פעילויות בסיסיות הן פעילויות שגורמות לדפדפן לבצע עבודה מסוימת. לדוגמה, כשלוחצים על דף, הדפדפן מפעיל פעילות Event כפעילות הבסיסית. לאחר מכן, יכול להיות ש-Event יגרום להפעלה של handler.
בתרשים הלהבות של המסלול Main, פעילויות הבסיס מופיעות בחלק העליון של התרשים. בכרטיסיות Call Tree וEvent log, פעילויות הבסיס הן הפריטים ברמה העליונה.
דוגמה לפעילויות ברמת הבסיס מופיעה בקטע הכרטיסייה Call Tree.
הכרטיסייה 'עץ הקריאות'
בכרטיסייה Call tree (עץ השיחות) אפשר לראות אילו פעילויות בסיסיות גורמות לעומס העבודה הגדול ביותר.
בכרטיסייה Call tree מוצגת רק הפעילות במהלך החלק שנבחר בהקלטה. במאמר איך בוחרים חלק מההקלטה מוסבר איך בוחרים חלקים.

בדוגמה הזו, הפריטים ברמה העליונה בעמודה פעילות, כמו Event, Paint ו-Composite Layers, הם פעילויות בסיס. הקינון מייצג את ה-call stack. בדוגמה הזו, Event גרם ל-Function Call, שגרם ל-button.addEventListener, שגרם ל-b וכן הלאה.
זמן עצמי מייצג את הזמן שהושקע ישירות בפעילות הזו. הערך Total Time מייצג את הזמן שהוקדש לפעילות הזו או לכל אחת מהפעילויות המשניות שלה.
לוחצים על Self Time (זמן עצמי), Total Time (זמן כולל) או Activity (פעילות) כדי למיין את הטבלה לפי העמודה הזו.
משתמשים בתיבה Filter כדי לסנן אירועים לפי שם הפעילות.
כברירת מחדל, התפריט Grouping מוגדר לאפשרות No Grouping. בתפריט קיבוץ אפשר למיין את טבלת הפעילות לפי קריטריונים שונים.
הכרטיסייה 'מלמטה למעלה'
בכרטיסייה מלמטה למעלה אפשר לראות אילו פעילויות צרכו הכי הרבה זמן באופן ישיר.
בכרטיסייה מלמטה למעלה מוצגות רק פעילויות במהלך החלק הנבחר של ההקלטה. במאמר איך בוחרים חלק מההקלטה מוסבר איך בוחרים חלקים.

בתרשים הלהבות של המסלול Main בדוגמה הזו, אפשר לראות שכמעט כל הזמן הוקדש להפעלת שלוש הקריאות ל-wait(). לכן, הפעילות העליונה בכרטיסייה מלמטה למעלה היא wait. בתרשים הלהבה, הצבע הצהוב מתחת לקריאות ל-wait מייצג אלפי קריאות ל-Minor GC. לכן, בכרטיסייה Bottom-up אפשר לראות שהפעילות הבאה הכי יקרה היא Minor GC.
העמודה Self Time מייצגת את הזמן המצטבר שהושקע ישירות בפעילות הזו, בכל המקרים שבהם היא התרחשה.
העמודה Total Time מייצגת את הזמן המצטבר שהוקדש לפעילות הזו או לכל אחת מהפעילויות המשניות שלה.
טבלת ה-Call stack הכבד ביותר
בצד שמאל של הכרטיסיות Call tree או Bottom-up, לוחצים על Show heaviest stack כדי להציג את הטבלה Heaviest stack.
בטבלה הזו אפשר לראות אילו ילדים מתוך הפעילות שנבחרה לקחו הכי הרבה זמן לביצוע. כדי לראות את האירוע התואם מודגש בטראק הראשי ואת שאר האירועים מוצגים בצבע עמום, מעבירים את העכבר מעל פריט בטבלה.
כך תוכלו לראות בבירור את הפעילויות המקוננות ממחסנית הקריאות שדורשות הכי הרבה זמן.
הכרטיסייה 'יומן אירועים'
בכרטיסייה יומן האירועים אפשר לראות את הפעילויות בסדר שבו הן התרחשו במהלך ההקלטה.
בכרטיסייה יומן אירועים מוצגת רק הפעילות במהלך החלק שנבחר בהקלטה. במאמר איך בוחרים חלק מההקלטה מוסבר איך בוחרים חלקים.

העמודה שעת התחלה מייצגת את הנקודה שבה הפעילות הזו התחילה, ביחס לתחילת ההקלטה. שעת ההתחלה 1573.0 ms של הפריט שנבחר בדוגמה הזו
מציינת שהפעילות התחילה 1,573 מילי-שניות אחרי שההקלטה התחילה.
העמודה Self Time מייצגת את הזמן שהושקע ישירות בפעילות הזו.
העמודות Total Time מייצגות את הזמן שהוקדש ישירות לפעילות הזו או לכל אחת מהפעילויות המשניות שלה.
לוחצים על זמן התחלה, זמן עצמי או זמן כולל כדי למיין את הטבלה לפי העמודה הזו.
משתמשים בתיבת סינון כדי לסנן פעילויות לפי שם.
משתמשים בתפריט משך הזמן כדי לסנן פעילויות שנמשכו פחות מ-1 אלפית השנייה או 15 אלפיות השנייה. הגדרת ברירת המחדל של התפריט משך הזמן היא הכול, כלומר כל הפעילויות מוצגות.
כדי לסנן את כל הפעילויות מהקטגוריות האלה, משביתים את תיבות הסימון טעינה, סקריפטים, עיבוד או ציור.
צפייה בסמני ביצועים
בשכבת-על עם קווים אנכיים לאורך נתוני הביצועים, אפשר לראות סמני ביצועים חשובים, כמו:
- הצגת תוכן ראשוני (FCP)
- המהירות שבה נטען רכיב התוכן הכי גדול (LCP)
- אירוע DOMContentLoaded (DCL)
- אירוע Onload (L)

כדי לראות את חותמת הזמן של סמן מסוים, מעבירים את העכבר מעל שם הסמן בתחתית הדף.
צפייה בתזמונים בהתאמה אישית
בקטע Timings (תזמונים), אפשר לראות את סמני הביצועים המותאמים אישית, כמו:
performance.mark()שיחות. סימן בודד עם תיאור מופיע למטה ב-813.44 אלפיות השנייה, עם התווית Starting to run JavaScript.performance.measure()שיחות. מתחתיו מוצג טווח צהוב עם התווית אינטראקציה איטית.

בוחרים סמן כדי לראות פרטים נוספים בכרטיסייה Summary (סיכום), כולל חותמת הזמן, הזמן הכולל, הזמן העצמי והאובייקט detail. בשיחות performance.mark() ו-performance.measure(), בכרטיסייה מוצגים גם עקבות מחסנית.
צפייה באינטראקציות
כדי לאתר בעיות פוטנציאליות ברספונסיביות, אפשר לעיין באינטראקציות של המשתמשים במסלול Interactions.
כדי לראות את האינטראקציות:
- פותחים את כלי הפיתוח, למשל בדף ההדגמה הזה.
- פותחים את החלונית ביצועים ומתחילים הקלטה.
- לוחצים על רכיב (קפה) ומפסיקים את ההקלטה.
- מחפשים את רצועת האינטראקציות בציר הזמן.

בדוגמה הזו, בטראק Interactions מוצגת האינטראקציה Pointer. לאינטראקציות יש שפמים שמציינים עיכובים בקלט ובהצגה בגבולות של זמן העיבוד. כדי לראות הסבר קצר עם השהיית הקלט, זמן העיבוד והשהיית ההצגה, מעבירים את העכבר מעל האינטראקציה.
בכרטיסייה Summary ובתיבת הסבר שמופיעה כשמעבירים את העכבר מעל Interactions, מוצגות גם אזהרות לגבי מהירות התגובה לאינטראקציה באתר (INP) לאינטראקציות שנמשכות יותר מ-200 מילי-שניות:

האינטראקציות עם המודעות מסומנות במשולש אדום בפינה השמאלית העליונה של ציר הזמן Interactions, אם הן נמשכות יותר מ-200 מילי-שניות.
הצגת שינויי הפריסה
אפשר לראות את שינויי הפריסה במסלול שינויי פריסה. השינויים מוצגים כמעוינים סגולים ומקובצים באשכולות (קווים סגולים) על סמך הקרבה שלהם בציר הזמן.

כדי להדגיש רכיב שגרם לשינוי פריסה באזור התצוגה, מעבירים את העכבר מעל היהלום המתאים.
כדי לראות מידע נוסף על שינוי פריסה או שינויים בכרטיסייה סיכום עם תזמונים, ציונים, אלמנטים וגורמים פוטנציאליים, לוחצים על היהלום או על האשכול המתאימים.
מידע נוסף זמין במאמר בנושא מדד יציבות חזותית (CLS).
צפייה באנימציות
אפשר לראות את האנימציות בטראק Animations. האנימציות מקבלות שם של מאפייני CSS או אלמנטים תואמים, אם יש כאלה, למשל transform או my-element. אנימציות ללא קומפוזיציה מסומנות במשולשים אדומים בפינה השמאלית העליונה.

בוחרים אנימציה כדי לראות פרטים נוספים בכרטיסייה סיכום, כולל הסיבות לכשלים בהרכבה.
הצגת פעילות ה-GPU
אפשר לראות את פעילות ה-GPU בקטע GPU.
הצגת פעילות רסטר
הפעילות של רסטר מוצגת בקטע Thread Pool.

ניתוח של פריימים לשנייה (FPS)
יש ב-DevTools הרבה דרכים לנתח פריימים לשנייה:
- בקטע Frames אפשר לראות כמה זמן לקח לטעון פריים מסוים.
- אפשר להשתמש במדד FPS כדי לקבל הערכה בזמן אמת של FPS בזמן שהדף פועל. איך רואים את קצב הפריימים לשנייה בזמן אמת באמצעות מד ה-FPS
הקטע 'מסגרות'
בקטע Frames (פריימים) מפורט בדיוק כמה זמן לקח לפרים מסוים.
מעבירים את העכבר מעל פריים כדי לראות הסבר קצר עם מידע נוסף עליו.

בדוגמה הזו מוצג הסבר קצר כשמעבירים את העכבר מעל מסגרת.
בקטע Frames (מסגרות) יכולים להופיע ארבעה סוגים של מסגרות:
- מסגרת ללא פעילות (לבנה). אין שינויים.
- מסגרת (ירוקה). התצוגה שלהם הייתה כמצופה ובזמן.
- מסגרת שמוצגת באופן חלקי (צהובה עם דפוס של קו מקווקו רחב ומרווח). Chrome עשה כמיטב יכולתו כדי להציג לפחות חלק מהעדכונים החזותיים בזמן. לדוגמה, אם העבודה של השרשור הראשי בתהליך הרינדור (אנימציה של Canvas) מתבצעת באיחור, אבל השרשור של מנהל הקומפוזיציה (גלילה) מתבצע בזמן.
- מסגרת חסרה (אדום עם דפוס צפוף של קו אחיד). Chrome לא יכול לעבד את המסגרת בזמן סביר.

בדוגמה הזו מוצג הסבר קצר כשמעבירים את העכבר מעל מסגרת שמוצגת באופן חלקי.
לוחצים על מסגרת כדי לראות מידע נוסף על המסגרת בכרטיסייה סיכום. כלי הפיתוח מתווים את המסגרת שנבחרה בכחול.

הצגת בקשות רשת
מרחיבים את הקטע Network כדי לראות את ה-Waterfall של בקשות הרשת שהתרחשו במהלך הקלטת הביצועים.

ליד שם הערוץ Network, יש מקרא עם סוגי בקשות שמסומנים בצבעים.
בקשות שחוסמות את העיבוד מסומנות במשולש אדום בפינה השמאלית העליונה.
מעבירים את העכבר מעל בקשה כדי לראות את ההסבר הקצר הבא:
- כתובת ה-URL של הבקשה והזמן הכולל שנדרש לביצוע שלה.
- עדיפות או שינוי בעדיפות, לדוגמה,
Medium -> High. - האם הבקשה היא
Render blockingאו לא. - פירוט של תזמוני הבקשות, שמתואר בהמשך.
כשלוחצים על בקשה, במסלול Network מצויר חץ מהיוזם שלה אל הבקשה.
בנוסף, בחלונית Performance מוצג הכרטיסייה Summary עם מידע נוסף על הבקשה, כולל, בין היתר, השדות Initial Priority ו-Priority (הסופי). אם הערכים שונים, סימן שסדר העדיפות של האחזור של הבקשה השתנה במהלך התיעוד. מידע נוסף זמין במאמר בנושא אופטימיזציה של טעינת משאבים באמצעות Fetch Priority API.
בכרטיסייה סיכום מוצג גם פירוט של התזמונים של הבקשה.

בדוגמה הזו, הבקשה ל-www.google.com מיוצגת על ידי קו בצד שמאל (|–), עמודה באמצע עם חלק כהה וחלק בהיר, וקו בצד ימין (–|).
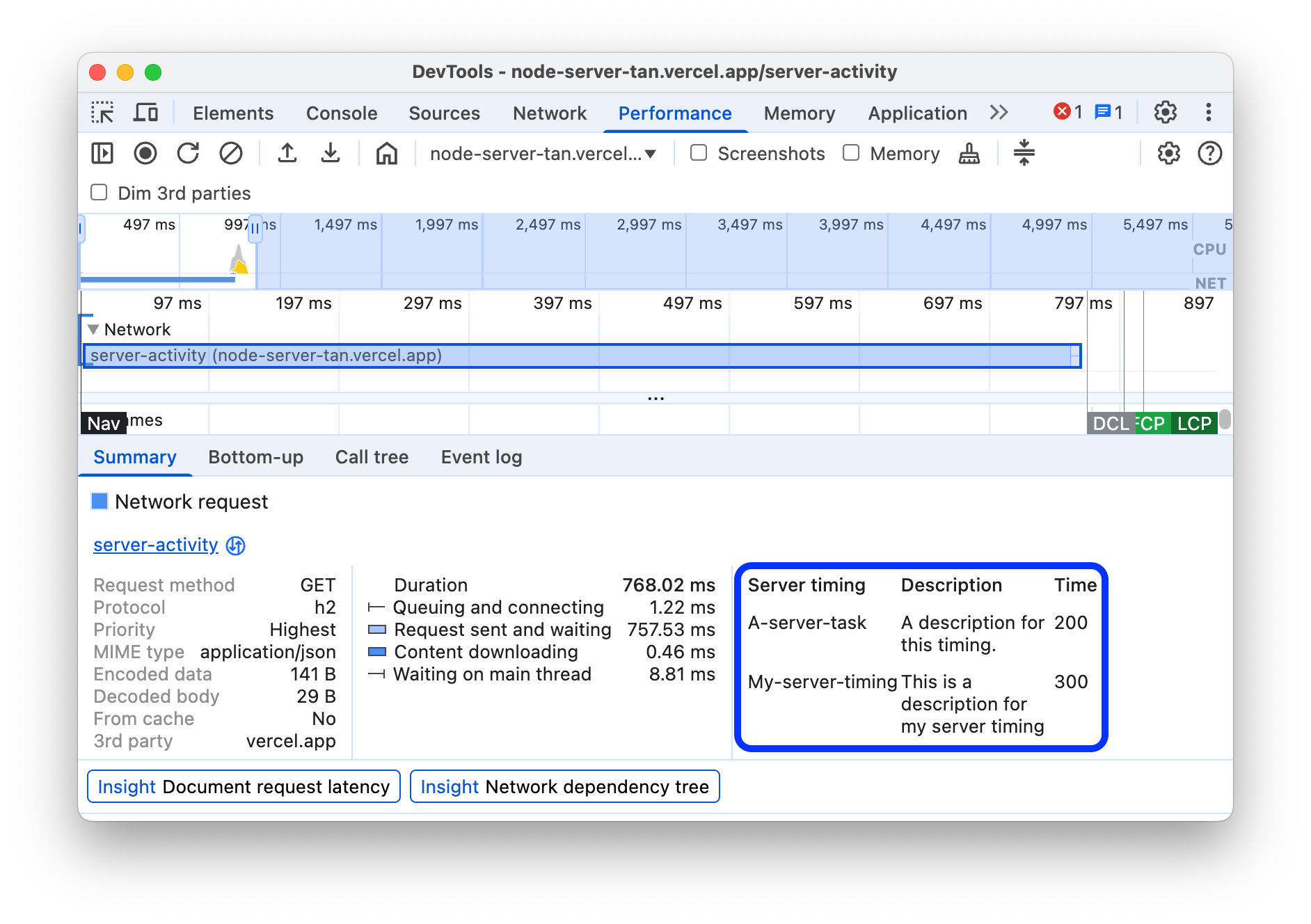
אם היא קיימת, בכרטיסייה סיכום מוצג גם פירוט של תזמוני השרת לבקשות רשת שמיישמות טכנולוגיות של עיבוד בצד השרת. בבקשות האלה, החלונית ביצועים מקבלת את הנתונים מכותרת התגובה Server-Timing.

פירוט נוסף של התזמונים מופיע בכרטיסייה Network. לוחצים לחיצה ימנית על הבקשה בטראק רשת או על כתובת ה-URL שלה בכרטיסייה סיכום ולוחצים על הצגה בחלונית 'רשת'. כלי DevTools מעבירים אתכם לחלונית Network ובוחרים את הבקשה המתאימה. פותחים את הכרטיסייה תזמון.

כך מתבצעת המיפוי בין שני סוגי הפירוטים:
- השורה השמאלית (
|–) כוללת את כל האירועים עד לקבוצת האירועיםConnection start. במילים אחרות, כל מה שמופיע לפניRequest Sent. - החלק הבהיר של הסרגל הוא
Request sentו-Waiting for server response. - החלק הכהה של הסרגל הוא
Content download. - הקו הימני (
–|) מייצג את משך הזמן שהוקדש להמתנה לפרוטוקול Thread הראשי. הוא לא מוצג בכרטיסייה רשת > תזמון.
הצגת מדדי הזיכרון
מסמנים את תיבת הסימון זיכרון כדי לראות את מדדי הזיכרון מההקלטה האחרונה.
בכלי הפיתוח מוצג תרשים Memory חדש, מעל הכרטיסייה Summary. מתחת לתרשים NET יש גם תרשים חדש בשם HEAP. תרשים HEAP מספק את אותו מידע כמו הקו JS Heap בתרשים Memory.

בדוגמה הזו מוצגים מדדי זיכרון מעל הכרטיסייה סיכום.
הקווים הצבעוניים בתרשים תואמים לתיבות הסימון הצבעוניות שמעל התרשים. כדי להסתיר קטגוריה מהתרשים, משביתים את תיבת הסימון שלה.
בתרשים מוצג רק האזור בהקלטה שנבחר. בדוגמה הקודמת, בתרשים Memory מוצג רק השימוש בזיכרון מתחילת ההקלטה, עד לסימן של 1,000ms בערך.
איך רואים את משך הזמן של חלק מההקלטה
כשמנתחים קטע כמו Network או Main, לפעמים צריך הערכה מדויקת יותר של משך הזמן של אירועים מסוימים. מחזיקים את מקש Shift, לוחצים לחיצה ארוכה וגוררים ימינה או שמאלה כדי לבחור חלק מההקלטה. בתחתית הבחירה, DevTools מציג את משך הזמן של החלק הזה.

בדוגמה הזו, חותמת הזמן 488.53ms בתחתית החלק שנבחר מציינת את משך הזמן של החלק הזה.
צפייה בצילום מסך
במאמר צילום מסך בזמן הקלטה מוסבר איך להפעיל את האפשרות לצילום מסך.
מעבירים את העכבר מעל סקירה כללית של ציר הזמן כדי לראות צילום מסך של מראה הדף באותו רגע במהלך ההקלטה. בקטע Timeline overview מוצגים התרשימים CPU, FPS ו-NET.

אפשר גם ללחוץ על פריים בקטע פריים כדי לראות צילומי מסך. בכרטיסייה סיכום בכלי הפיתוח מוצגת גרסה קטנה של צילום המסך.

בדוגמה הזו מוצג צילום המסך של המסגרת 195.5ms בכרטיסייה סיכום אחרי שלוחצים עליה בקטע מסגרות.
לוחצים על התמונה הממוזערת בכרטיסייה סיכום כדי להגדיל את צילום המסך.

בדוגמה הזו מוצג צילום מסך מוגדל אחרי שלוחצים על התמונה הממוזערת שלו בכרטיסייה סיכום.
הצגת פרטי השכבות
כדי להציג מידע על שכבות מתקדמות לגבי פריים:
- הפעלת אינסטרומנטציה מתקדמת של צביעה
- בוחרים פריים בקטע Frames (פריימים). מידע על השכבות מוצג בכרטיסייה החדשה Layers ב-DevTools, לצד הכרטיסייה Event log.

מעבירים את העכבר מעל שכבה כדי להדגיש אותה בתרשים.

בדוגמה הזו, השכבה #39 מודגשת כשמעבירים מעליה את סמן העכבר.
כדי להזיז את הדיאגרמה:
- לוחצים על מצב הזזה
 כדי להזיז לאורך ציר X וציר Y.
כדי להזיז לאורך ציר X וציר Y. - לוחצים על מצב סיבוב
 כדי לסובב
לאורך ציר Z.
כדי לסובב
לאורך ציר Z. - לוחצים על איפוס השינוי
 כדי לאפס את הדיאגרמה למיקום המקורי שלה.
כדי לאפס את הדיאגרמה למיקום המקורי שלה.
כך נראה ניתוח השכבות בפעולה:
הצגת הכלי לניתוח צבעים
כדי לראות מידע מתקדם על אירוע ציור:
- הפעלת אינסטרומנטציה מתקדמת של צביעה
- בוחרים אירוע Paint (ציור) במסלול Main (ראשי).

ניתוח ביצועי העיבוד באמצעות הכרטיסייה Rendering (עיבוד)
אפשר להשתמש בתכונות שבכרטיסייה Rendering כדי לקבל תצוגה חזותית של ביצועי העיבוד של הדף.
פותחים את הכרטיסייה Rendering.
צפייה בפריימים לשנייה בזמן אמת באמצעות מד ה-FPS
הנתונים הסטטיסטיים של עיבוד הפריימים הם שכבת-על שמופיעה בפינה השמאלית העליונה של אזור התצוגה. הכלי מספק אומדן של FPS בזמן אמת בזמן שהדף פועל.
למידע על נתונים סטטיסטיים של רינדור פריימים
הצגת אירועים של ציור בזמן אמת באמצעות Paint Flashing
אפשר להשתמש בהדגשה של צביעה כדי לקבל תצוגה בזמן אמת של כל אירועי הצביעה בדף.
מידע נוסף על הבהוב של האזורים לצביעה
הצגת שכבת-על של שכבות באמצעות 'גבולות הפריסה'
אפשר להשתמש בגבולות שכבות כדי להציג שכבת-על של גבולות ומשבצות של שכבות בחלק העליון של הדף.
איתור בעיות בביצועי הגלילה בזמן אמת
אפשר להשתמש בבעיות בביצועי הגלילה כדי לזהות אלמנטים בדף שיש להם מאזיני אירועים שקשורים לגלילה, ועלולים לפגוע בביצועים של הדף. כלי הפיתוח משרטטים את המתאר של האלמנטים שעלולים לגרום לבעיות בצבע כחול-ירוק.







