Découvrez comment partager, modifier et suivre les parcours utilisateur dans cette référence complète des fonctionnalités du panneau Enregistreur des Outils pour les développeurs Chrome.
Pour découvrir les principes de base de l'utilisation du panneau Enregistreur, consultez Enregistrer, revoir et évaluer les parcours utilisateur.
Découvrir et personnaliser les raccourcis
Utilisez des raccourcis pour naviguer plus rapidement dans l'Enregistreur. Pour obtenir la liste des raccourcis par défaut, consultez Raccourcis clavier du panneau Enregistreur.
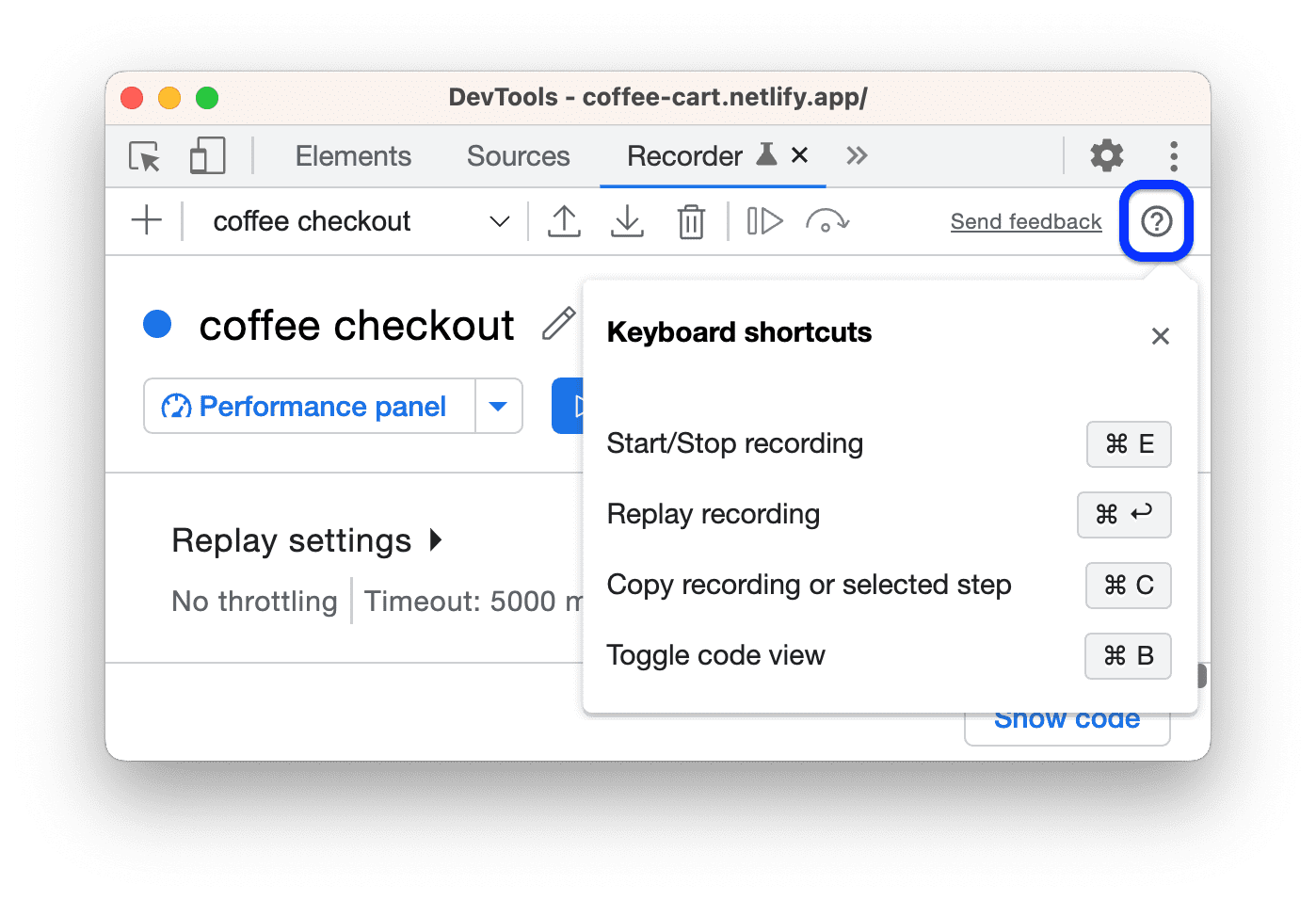
Pour ouvrir une astuce qui liste tous les raccourcis directement dans l'Enregistreur, cliquez sur Afficher les raccourcis en haut à droite.

Pour personnaliser les raccourcis de l'Enregistreur:
- Ouvrez
Paramètres > Raccourcis.
- Faites défiler la page jusqu'à la section Enregistreur.
- Suivez la procédure décrite dans Personnaliser les raccourcis.
Modifier des parcours utilisateur

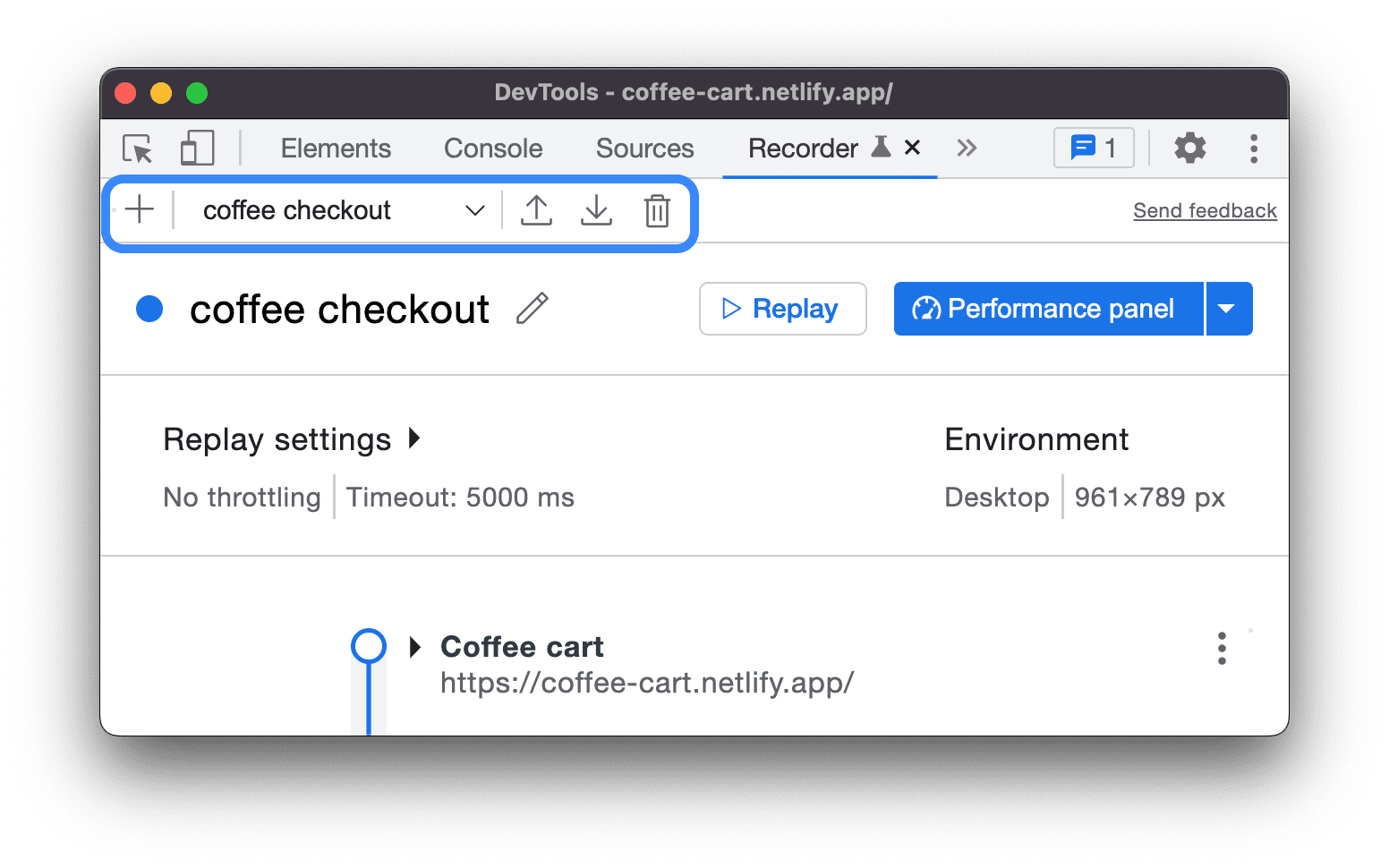
Le menu déroulant en haut du panneau Enregistreur vous offre plusieurs options:
- Ajouter un enregistrement
Cliquez sur l'icône + pour ajouter un enregistrement.
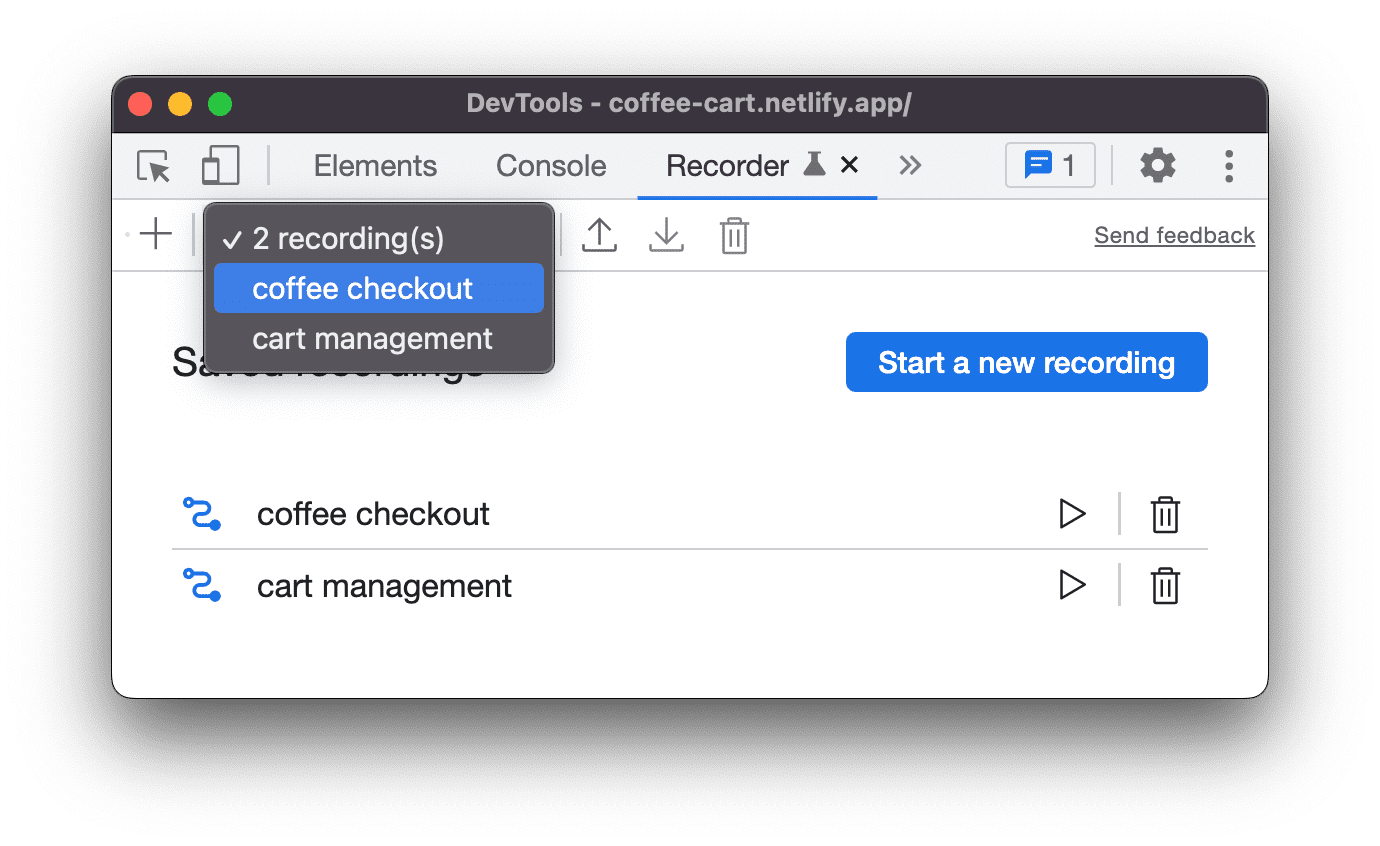
- Afficher tous les enregistrements
. Le menu déroulant affiche la liste des enregistrements sauvegardés. Sélectionnez l'option N enregistrement(s) pour développer et gérer cette liste.

Exporter un enregistrement
Pour personnaliser davantage le script ou le partager à des fins de signalement de bugs, vous pouvez exporter le parcours utilisateur dans l'un des formats suivants:
- Fichier JSON.
- Script @puppeteer/replay.
- Script Puppeteer.
- Script Puppeteer (pour Firefox).
- Puppeteer (y compris l'analyse Lighthouse)
Pour en savoir plus sur les formats, consultez Exporter un parcours utilisateur.
Importer un enregistrement
au format JSON uniquement.
Supprimer un enregistrement
Supprimez l'enregistrement sélectionné.
Vous pouvez également modifier le nom d'un enregistrement en cliquant sur le bouton de modification à côté du nom concerné.
Partager les parcours utilisateur
Vous pouvez exporter et importer des parcours utilisateur dans l'Enregistreur. Cela est utile pour signaler un bug, car vous pouvez partager un enregistrement exact des étapes permettant de le reproduire. Vous pouvez également l'exporter et le lire avec des bibliothèques externes.
Exporter un parcours utilisateur
Pour exporter un parcours utilisateur:
- Ouvrez le parcours utilisateur que vous souhaitez exporter.
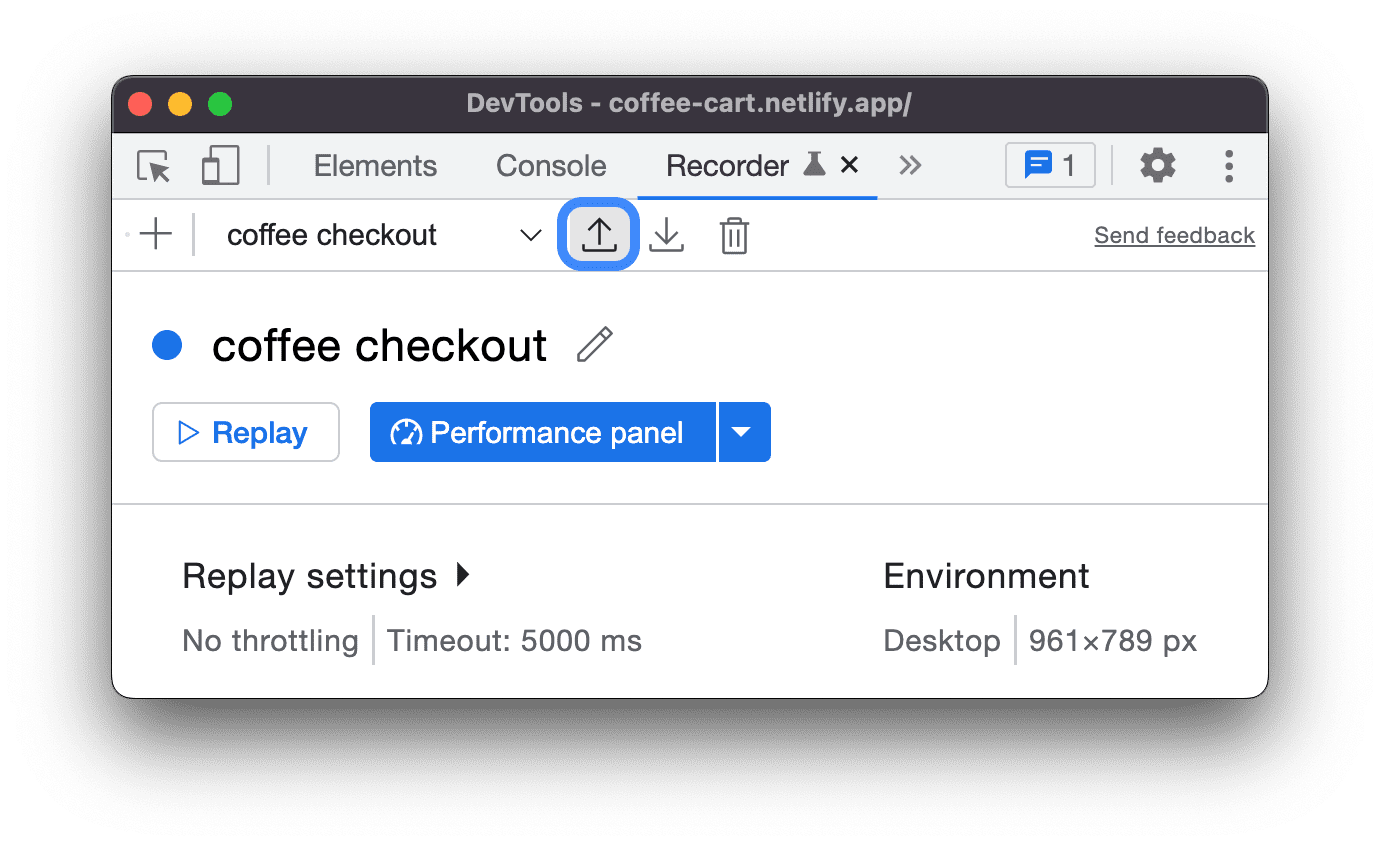
Cliquez sur Exporter en haut du panneau Enregistreur.

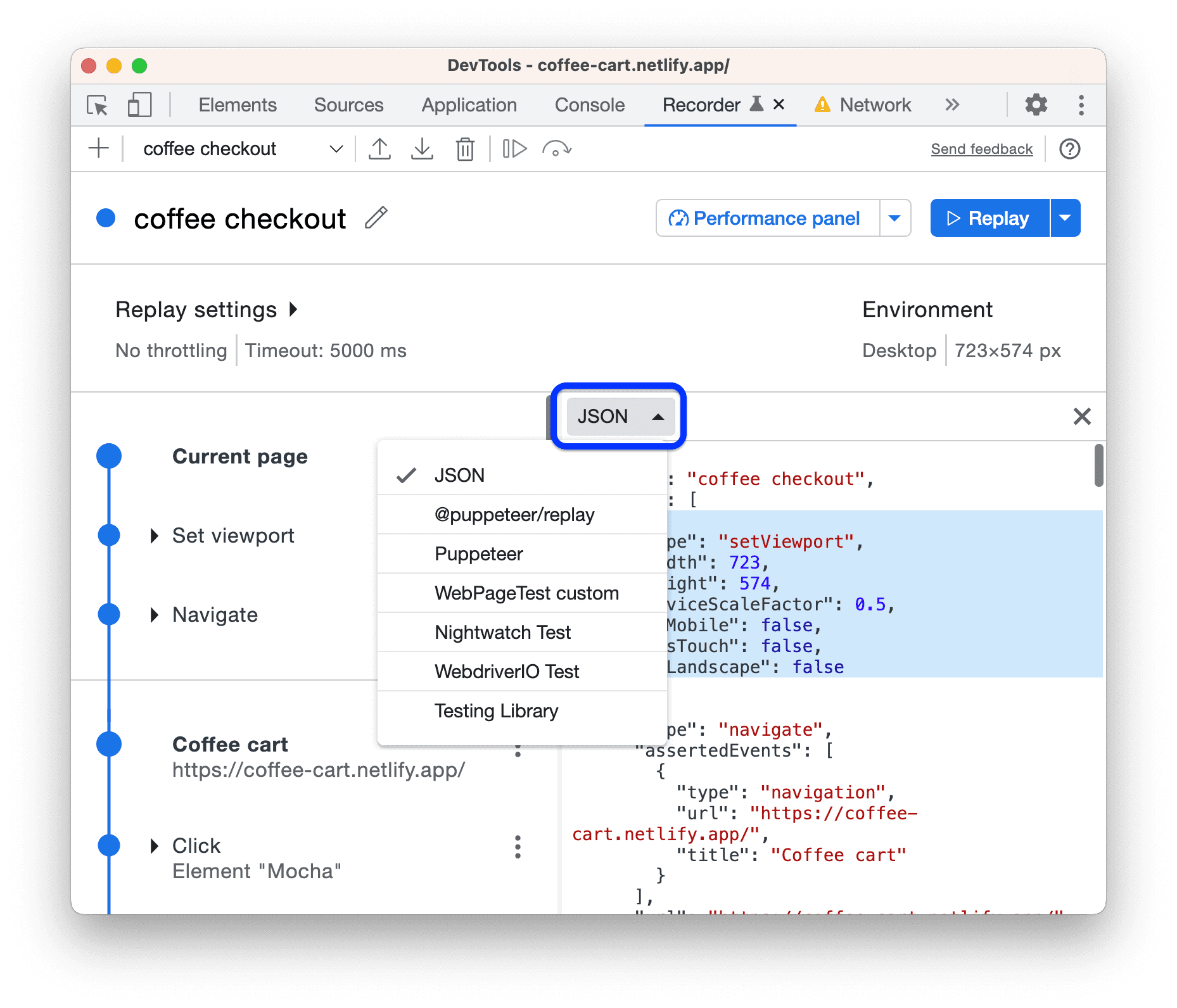
Sélectionnez l'un des formats suivants dans la liste déroulante:
- Fichier JSON. Téléchargez l'enregistrement au format JSON.
- @puppeteer/replay. Téléchargez l'enregistrement sous la forme d'un script Puppeteer Replay.
- Puppeteer Téléchargez l'enregistrement sous la forme d'un script Puppeteer.
- Puppeteer (pour Firefox) Téléchargez l'enregistrement sous la forme d'un script Puppeteer pour Firefox.
- Puppeteer (y compris l'analyse Lighthouse) Téléchargez l'enregistrement sous la forme d'un script Puppeteer avec une analyse Lighthouse intégrée.
- Une ou plusieurs options fournies par les extensions d'exportation de l'Enregistreur.
Enregistrez le fichier.
Vous pouvez effectuer les opérations suivantes avec chaque option d'exportation par défaut:
- JSON. Modifiez l'objet JSON lisible par l'humain, puis import à nouveau le fichier JSON dans l'enregistreur.
- @puppeteer/replay. Réexécutez le script avec la bibliothèque Puppeteer Replay. Lors de l'exportation en tant que script @puppeteer/replay, les étapes restent un objet JSON. Cette option est parfaite si vous souhaitez intégrer votre pipeline CI/CD, tout en ayant la possibilité de modifier les étapes au format JSON, puis de les convertir et de les réimporter dans l'Enregistreur.
- Script Puppeteer Réexécutez le script avec Puppeteer. Étant donné que les étapes sont converties en JavaScript, vous pouvez personnaliser plus précisément les étapes, par exemple en les faisant boucler. Attention : vous ne pouvez pas réimporter ce script dans l'Enregistreur.
- Puppeteer (pour Firefox) Grâce à la compatibilité avec WebDriver BiDi, vous pouvez exécuter ce script Puppeteer à la fois dans Chrome et Firefox.
Puppeteer (y compris l'analyse Lighthouse) Cette option d'exportation est identique à la précédente, mais elle inclut du code qui génère une analyse Lighthouse.
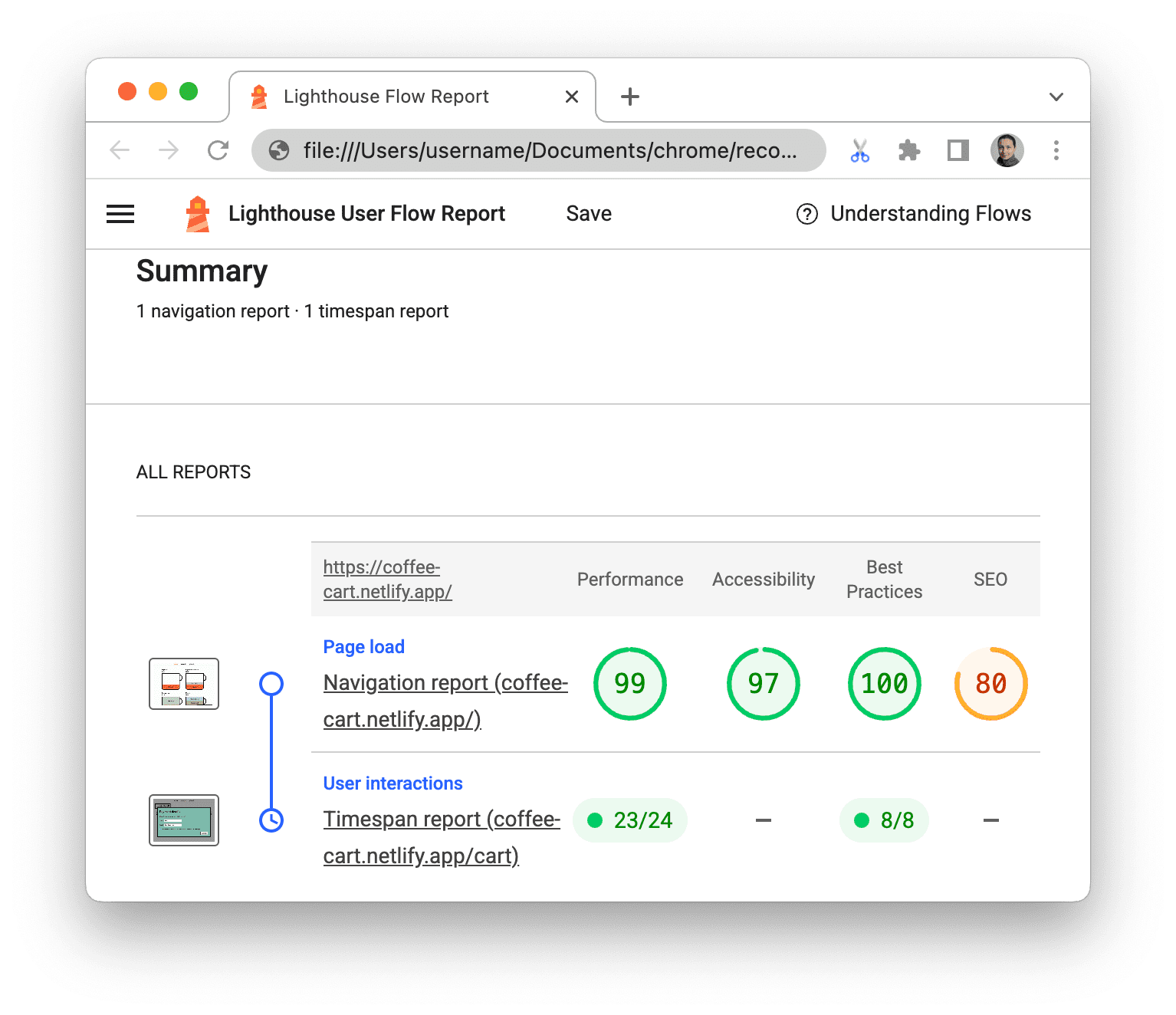
Exécutez le script et examinez la sortie dans un fichier
flow.report.html:# npm i puppeteer lighthouse node your_export.js
Exporter au format personnalisé en installant une extension
Consultez la section Extensions de l'Enregistreur.
Importer un parcours utilisateur
Pour importer un parcours utilisateur:
- Cliquez sur le bouton Importer
en haut du panneau Enregistreur.

- Sélectionnez le fichier JSON contenant le parcours utilisateur enregistré.
- Cliquez sur le bouton
Rejouer pour exécuter le parcours utilisateur importé.
Replay avec des bibliothèques externes
Puppeteer Replay est une bibliothèque Open Source gérée par l'équipe Chrome DevTools. Il repose sur Puppeteer. Il s'agit d'un outil de ligne de commande qui vous permet de lire des fichiers JSON.
En outre, vous pouvez transformer et lire des fichiers JSON avec les bibliothèques tierces suivantes.
Transformer les flux utilisateur JSON en scripts personnalisés:
- Enregistreur Chrome Cypress Vous pouvez l'utiliser pour convertir des fichiers JSON de parcours utilisateur en scripts de test Cypress. Regardez cette démonstration pour voir comment elle fonctionne.
- Enregistreur Chrome Nightwatch Vous pouvez l'utiliser pour convertir des fichiers JSON de parcours utilisateur en scripts de test Nightwatch.
- Enregistreur Chrome CodeceptJS Vous pouvez l'utiliser pour convertir des fichiers JSON de parcours utilisateur en scripts de test CodeceptJS.
Replay des parcours utilisateur JSON:
- Rejouez avec Testcafe. Vous pouvez utiliser TestCafe pour lire les fichiers JSON de parcours utilisateur et générer des rapports de test pour ces enregistrements.
- Rejouez avec Sauce Labs. Vous pouvez lire à nouveau les fichiers JSON sur Sauce Labs à l'aide de saucectl.
Déboguer les parcours utilisateur
Comme pour tout code, vous devez parfois déboguer les flux utilisateur enregistrés.
Pour vous aider à déboguer, le panneau Enregistreur vous permet de ralentir les rediffusions, de définir des points d'arrêt, d'exécuter des étapes et d'inspecter le code dans différents formats en parallèle des étapes.
Ralentir la nouvelle lecture
Par défaut, l'Enregistreur lit le parcours utilisateur aussi vite que possible. Pour comprendre ce qui se passe dans l'enregistrement, vous pouvez ralentir la vitesse de la lecture:
- Ouvrez le menu déroulant
Replay (Répétition).
- Choisissez l'une des options de vitesse de lecture :
- Normale (par défaut)
- Lente
- Très lente
- Extrêmement lente

Inspecter le code
Pour inspecter le code d'un parcours utilisateur dans différents formats:
- Ouvrez un enregistrement dans le panneau Enregistreur.
- Cliquez sur Afficher le code en haut à droite de la liste des étapes.

- L'enregistreur affiche les étapes et leur code côte à côte.

- Lorsque vous pointez sur une étape, l'enregistreur met en surbrillance son code respectif dans n'importe quel format, y compris ceux fournis par les extensions.
Développez la liste déroulante des formats pour sélectionner celui que vous utilisez pour exporter les parcours utilisateur.

Il peut s'agir de l'un des trois formats par défaut (JSON, @puppeteer/replay, script Puppeteer ou format fourni par une extension).
Pour déboguer votre enregistrement, modifiez les paramètres et les valeurs des étapes. La vue Code n'est pas modifiable, mais elle se met à jour en conséquence lorsque vous modifiez les étapes à gauche.
Définir des points d'arrêt et exécuter le code par étapes
Pour définir un point d'arrêt et exécuter une application étape par étape:
- Pointez sur le cercle
à côté d'une étape d'un enregistrement. Le cercle se transforme en icône de point d'arrêt
.
- Cliquez sur l'icône de point d'arrêt
, puis rejouez l'enregistrement. L'exécution est suspendue au niveau du point d'arrêt.

- Pour suivre l'exécution, cliquez sur le bouton
 Exécuter une étape dans la barre d'action en haut du panneau Enregistreur.
Exécuter une étape dans la barre d'action en haut du panneau Enregistreur. - Pour arrêter la lecture, cliquez sur
Ne pas relire.
Modifier les étapes
Vous pouvez modifier n'importe quelle étape de l'enregistrement en cliquant sur le bouton à côté de celle-ci, pendant ou après l'enregistrement.
Vous pouvez également ajouter des étapes manquantes et supprimer celles enregistrées par accident.
Ajouter des étapes
Vous devrez parfois ajouter des étapes manuellement. Par exemple, l'Enregistreur ne capture pas automatiquement les événements hover, car cela pollue l'enregistrement et tous ces événements ne sont pas utiles. Toutefois, les éléments d'interface utilisateur tels que les menus déroulants ne peuvent apparaître que sur hover. Vous pouvez ajouter manuellement des étapes hover aux parcours utilisateur qui dépendent de ces éléments.
Pour ajouter manuellement une étape:
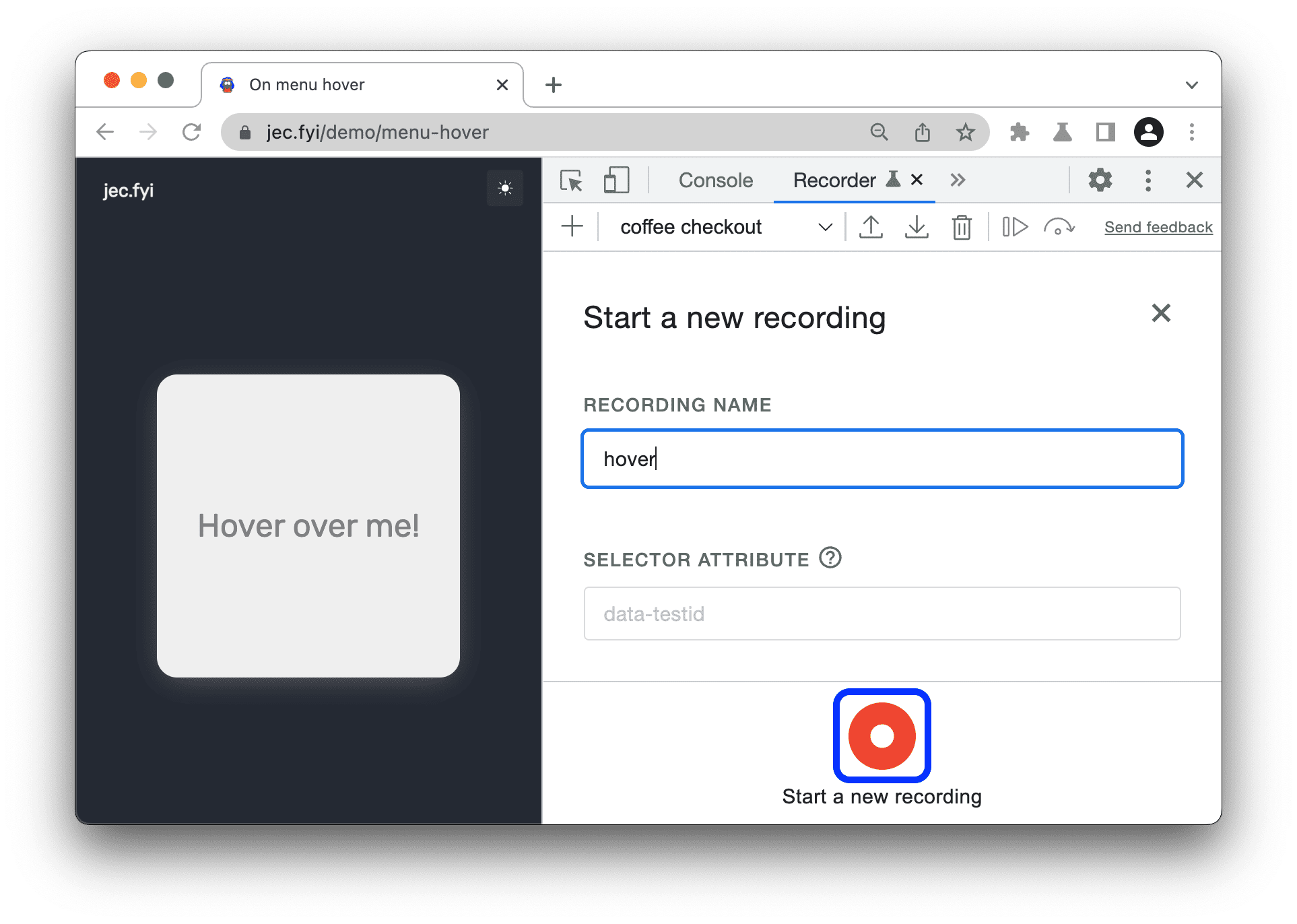
- Ouvrez cette page de démonstration et commencez un nouvel enregistrement.

- Pointez sur l'élément dans la fenêtre d'affichage. Un menu d'actions s'affiche.

- Sélectionnez une action dans le menu et arrêtez l'enregistrement. L'enregistreur ne capture que l'événement de clic.

- Essayez de lire l'enregistrement en cliquant sur
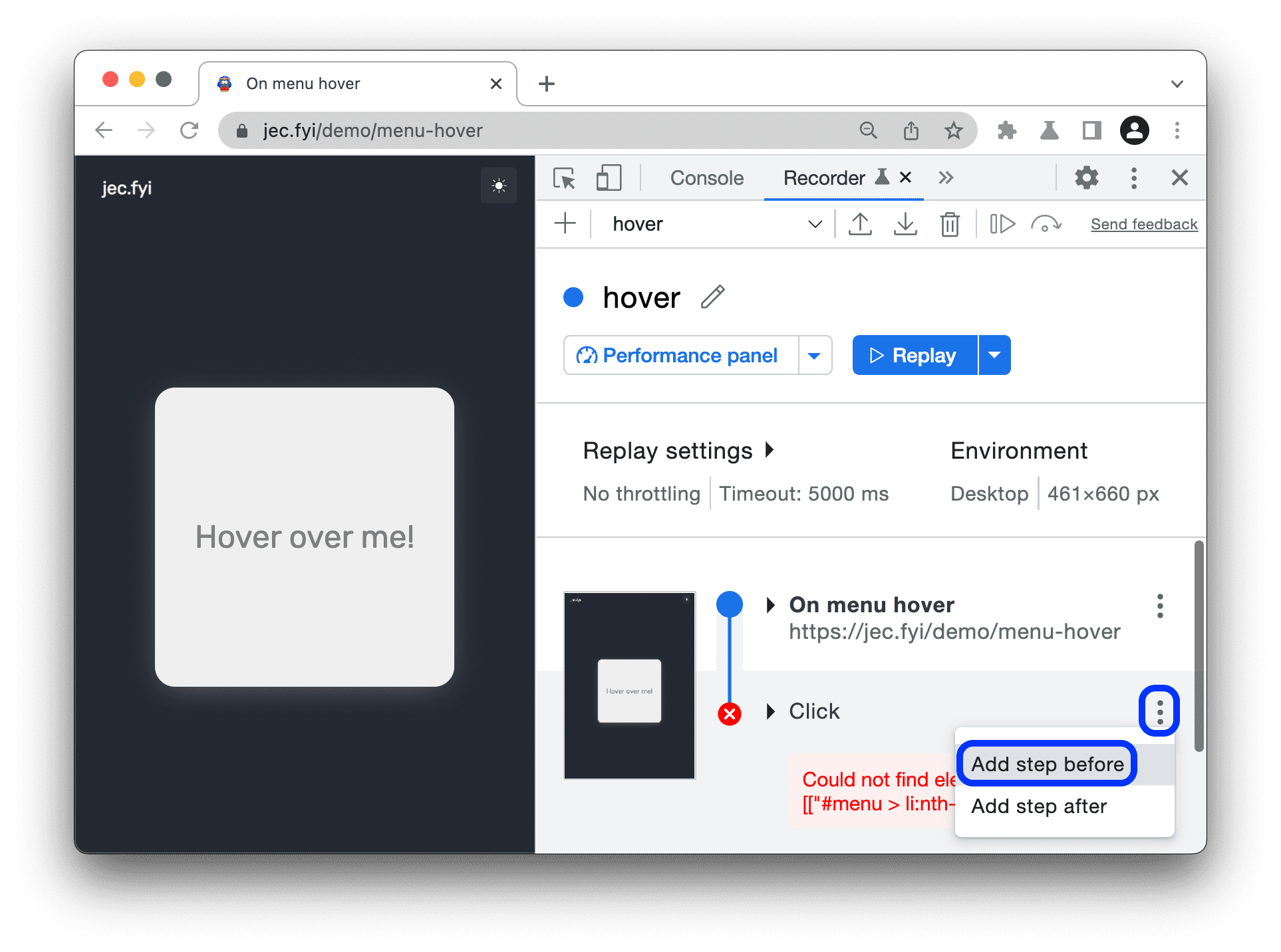
Replay (Répéter). La lecture échoue après un délai avant expiration, car l'enregistreur ne peut pas accéder à l'élément dans le menu.

- Cliquez sur le bouton à trois points
à côté de l'étape Cliquer, puis sélectionnez Ajouter une étape avant.

- Développez la nouvelle étape. Par défaut, il a le type
waitForElement. Cliquez sur la valeur à côté detype, puis sélectionnezhover.
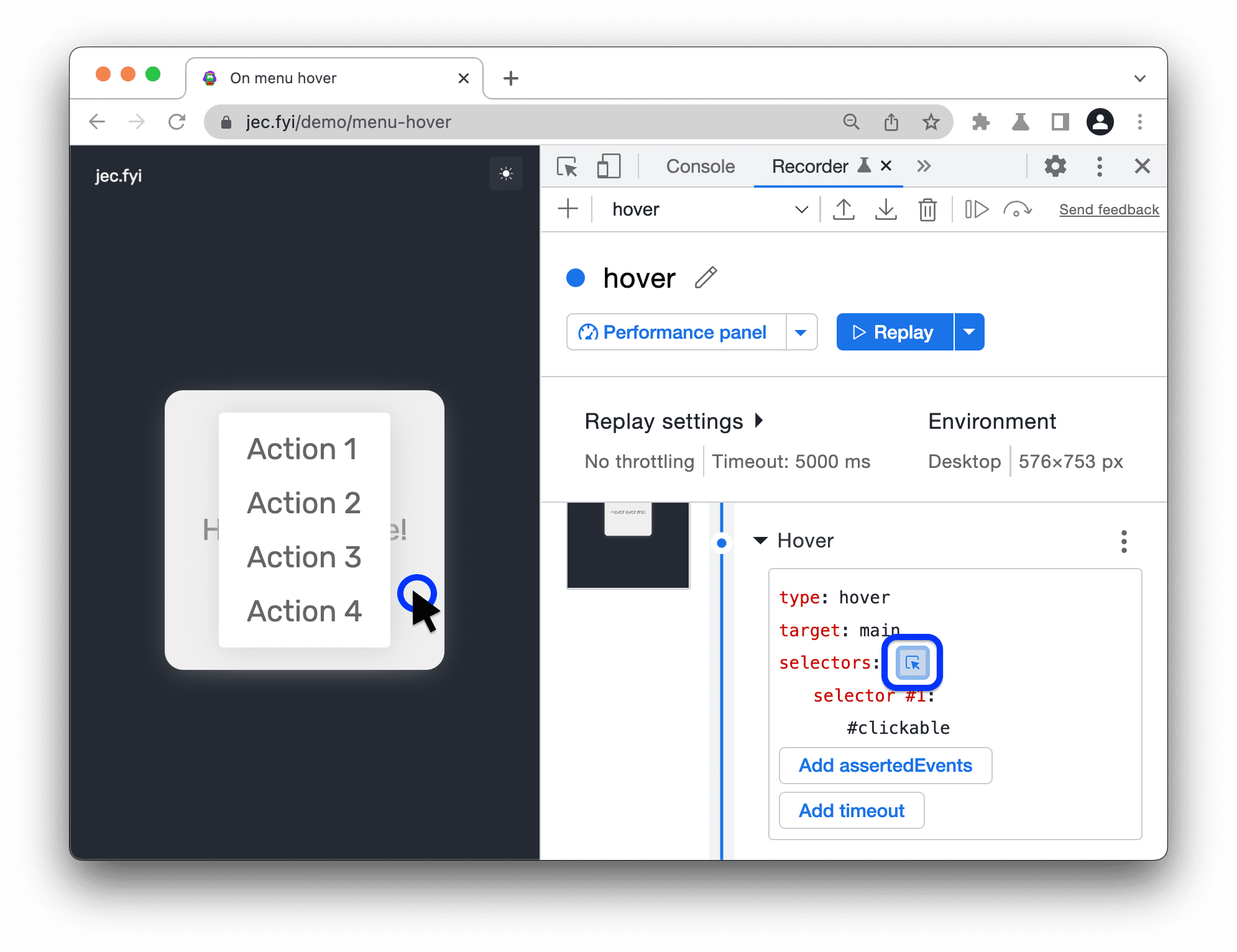
- Définissez ensuite un sélecteur approprié pour la nouvelle étape. Cliquez sur
Sélectionner, puis sur une zone de l'élément
Hover over me!située en dehors du menu contextuel. Le sélecteur est défini sur#clickable.
- Essayez de lire l'enregistrement à nouveau. Avec l'étape de survol ajoutée, l'enregistreur lit correctement le flux.

Ajouter des assertions
Lors de l'enregistrement, vous pouvez affirmer, par exemple, des attributs HTML et des propriétés JavaScript. Pour ajouter une assertion:
- Démarrez un enregistrement, par exemple sur cette page de démonstration.
Cliquez sur Add assertion (Ajouter une assertion).

L'enregistreur crée une étape
waitForElementconfigurable.Spécifiez des sélecteurs pour cette étape.
Configurez l'étape, mais ne modifiez pas son type
waitForElement. Par exemple, vous pouvez spécifier:- Attribut HTML Cliquez sur Ajouter des attributs, puis saisissez le nom et la valeur de l'attribut utilisé par les éléments de cette page. Par exemple,
data-test: <value>. - Propriété JavaScript Cliquez sur Ajouter des propriétés, puis saisissez le nom et la valeur de la propriété au format JSON. Par exemple,
{".innerText":"<text>"}. - Autres propriétés de l'étape Exemple :
visible: true
- Attribut HTML Cliquez sur Ajouter des attributs, puis saisissez le nom et la valeur de l'attribut utilisé par les éléments de cette page. Par exemple,
Enregistrez le reste du parcours utilisateur, puis arrêtez l'enregistrement.
Cliquez sur
Replay (Répétition). Si une assertion échoue, l'enregistreur affiche une erreur après un dépassement du délai.
Regardez la vidéo suivante pour voir ce workflow en action.
Copier les étapes
Au lieu d'exporter l'intégralité du parcours utilisateur, vous pouvez copier une seule étape dans le presse-papiers:
- Effectuez un clic droit sur l'étape que vous souhaitez copier ou cliquez sur l'icône à trois points
à côté d'elle.
- Dans le menu déroulant, sélectionnez l'une des options Copier en tant que.

Vous pouvez copier des étapes dans différents formats: JSON, Puppeteer, @puppeteer/replay et ceux fournis par les extensions.
Supprimer des étapes
Pour supprimer une étape enregistrée par erreur, effectuez un clic droit dessus ou cliquez sur l'icône à trois points à côté d'elle, puis sélectionnez Supprimer l'étape.

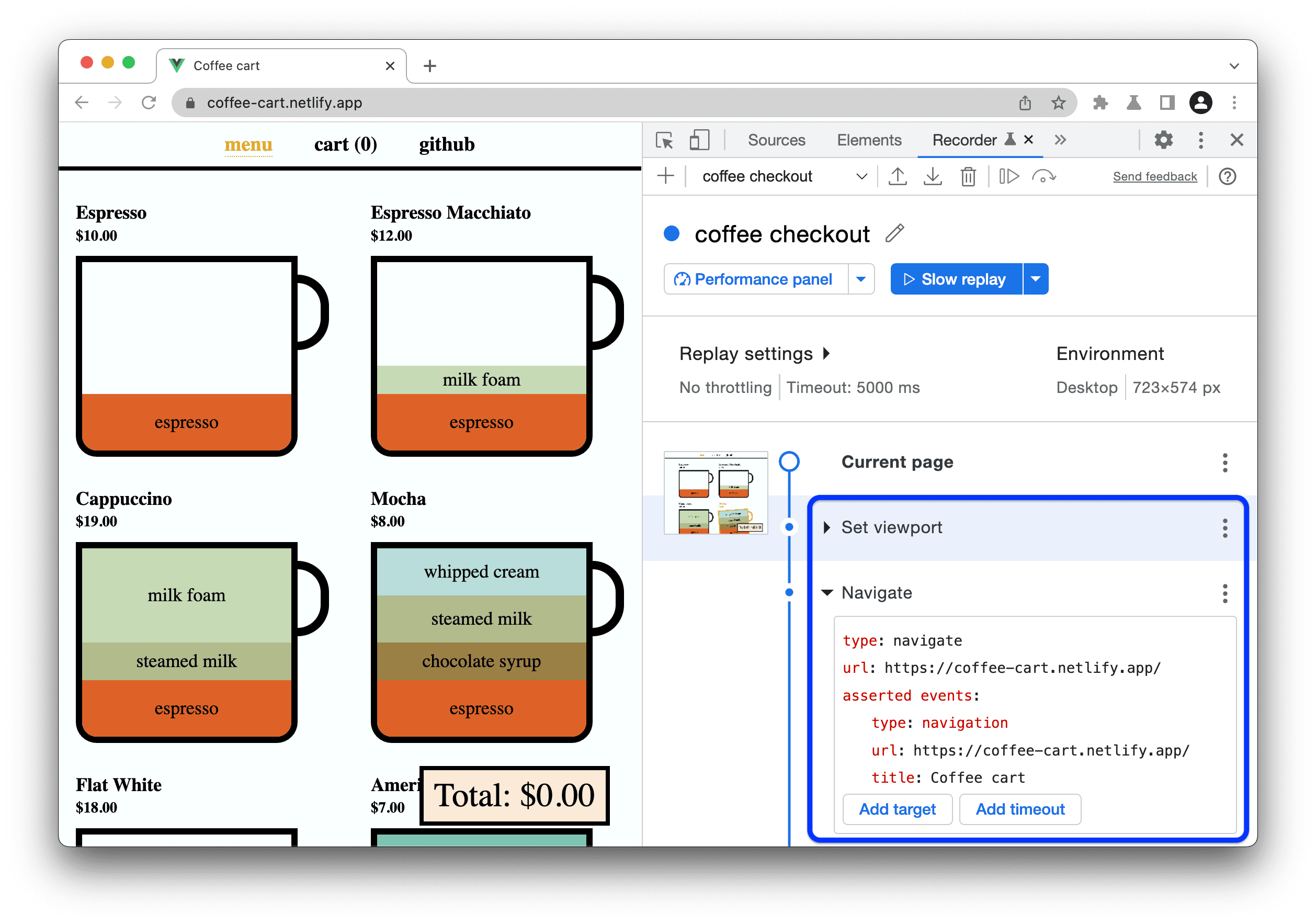
De plus, l'Enregistreur ajoute automatiquement deux étapes distinctes au début de chaque enregistrement:

- Définir la fenêtre d'affichage Permet de contrôler les dimensions, le scaling et d'autres propriétés de la fenêtre d'affichage.
- Parcourir Définit l'URL et actualise automatiquement la page à chaque relecture.
Pour effectuer une automatisation sur la page sans recharger la page, supprimez l'étape de navigation comme décrit ci-dessus.
Procédure de configuration
Pour configurer une étape:
Spécifiez son type:
click,doubleClick,hover, (entrée)change,keyUp,keyDown,scroll,close,navigate(vers une page),waitForElement,waitForExpressionousetViewport.Les autres propriétés dépendent de la valeur
type.Spécifiez les propriétés requises sous
type.
Cliquez sur les boutons correspondants pour ajouter des propriétés facultatives spécifiques au type et les spécifier.
Pour obtenir la liste des propriétés disponibles, consultez la section Propriétés de l'étape.
Pour supprimer une propriété facultative, cliquez sur le bouton Supprimer à côté d'elle.
Pour ajouter ou supprimer un élément d'une propriété de tableau, cliquez sur les boutons + ou - à côté de l'élément.
Propriétés de l'étape
Chaque étape peut comporter les propriétés facultatives suivantes:
target: URL de la cible du protocole CDP (Chrome DevTools Protocol). Le mot clémainpar défaut fait référence à la page actuelle.assertedEventsqui ne peut être qu'un seul événementnavigation.
Voici d'autres propriétés courantes disponibles pour la plupart des types d'étapes:
frame: tableau d'indices basés sur zéro qui identifient une iFrame pouvant être imbriquée. Par exemple, vous pouvez identifier la première (0) iFrame dans une deuxième (1) iFrame de la cible principale comme[1, 0].timeout: nombre de millisecondes à attendre avant d'exécuter une étape. Pour en savoir plus, consultez Ajuster les délais avant expiration des étapes.selectors: tableau de sélecteurs. Pour en savoir plus, consultez la page Comprendre les sélecteurs.
Les propriétés spécifiques au type sont les suivantes:
| Type | Propriété | Requis | Description |
clickdoubleClick |
offsetXoffsetY |
Par rapport à l'angle supérieur gauche de la zone de contenu de l'élément, en pixels | |
clickdoubleClick |
button |
Bouton du pointeur: principal | auxiliaire | secondaire | arrière | avant | |
change |
value |
Valeur finale | |
keyDownkeyUp |
key |
Nom de la clé | |
scroll |
xy |
Positions X et Y de défilement absolues en pixels, par défaut 0 | |
navigate |
url |
URL cible | |
waitForElement |
operator |
>= (par défaut) | == | <= | |
waitForElement |
count |
Nombre d'éléments identifiés par un sélecteur | |
waitForElement |
attributes |
Attribut HTML et sa valeur | |
waitForElement |
properties |
Propriété JavaScript et sa valeur au format JSON | |
waitForElement |
visible |
Valeur booléenne. "True" si l'élément se trouve dans le DOM et est visible (il ne comporte pas display: none ou visibility: hidden) |
|
waitForElementwaitForExpression |
asserted events |
Pour le moment, uniquement type: navigation, mais vous pouvez spécifier le titre et l'URL |
|
waitForElementwaitForExpression |
timeout |
Durée d'attente maximale en millisecondes | |
waitForExpression |
expression |
Expression JavaScript qui résout à "true" | |
setViewport |
widthheight |
Largeur et hauteur de la fenêtre d'affichage en pixels | |
setViewport |
deviceScaleFactor |
Semblable au rapport de pixels de l'appareil (DPR), par défaut 1 | |
setViewport |
isMobilehasTouchisLandscape |
Options booléennes qui indiquent si: |
Deux propriétés permettent de mettre en pause la lecture:
La propriété
waitForElementfait attendre l'étape la présence (ou l'absence) d'un certain nombre d'éléments identifiés par un sélecteur. Par exemple, l'étape suivante attend que moins de trois éléments correspondant au sélecteur.my-classsoient présents sur la page."type": "waitForElement", "selectors": [".my-class"], "operator": "<=", "count": 2,La propriété
waitForExpressionfait en sorte que l'étape attende qu'une expression JavaScript renvoie la valeur "true". Par exemple, l'étape suivante est mise en pause pendant deux secondes, puis renvoie la valeur "true", ce qui permet à la lecture de continuer."type": "waitForExpression", "expression": "new Promise(resolve => setTimeout(() => resolve(true), 2000))",
Ajuster les délais avant expiration des étapes
Si votre page comporte des requêtes réseau lentes ou des animations longues, la lecture peut échouer pour les étapes qui dépassent le délai par défaut de 5000 millisecondes.
Pour éviter ce problème, vous pouvez ajuster le délai par défaut pour chaque étape en même temps ou définir des délais distincts pour des étapes spécifiques. Les délais d'inactivité pour des étapes spécifiques remplacent la valeur par défaut.
Pour ajuster le délai avant expiration par défaut pour chaque étape à la fois:
Cliquez sur Paramètres de la relecture pour rendre la zone Délai avant expiration modifiable.

Dans le champ Timeout (Délai avant expiration), définissez la valeur du délai avant expiration en millisecondes.
Cliquez sur
Replay (Répéter) pour voir le délai avant expiration par défaut ajusté en action.
Pour remplacer le délai avant expiration par défaut d'une étape spécifique:
Développez l'étape, puis cliquez sur Ajouter un délai.

Cliquez sur
timeout: <value>, puis définissez la valeur en millisecondes.
Cliquez sur
Replay (Répéter) pour voir l'étape avec le délai avant expiration en action.
Pour supprimer un forçage de délai avant expiration sur une étape, cliquez sur le bouton Supprimer à côté de celle-ci.
Comprendre les sélecteurs
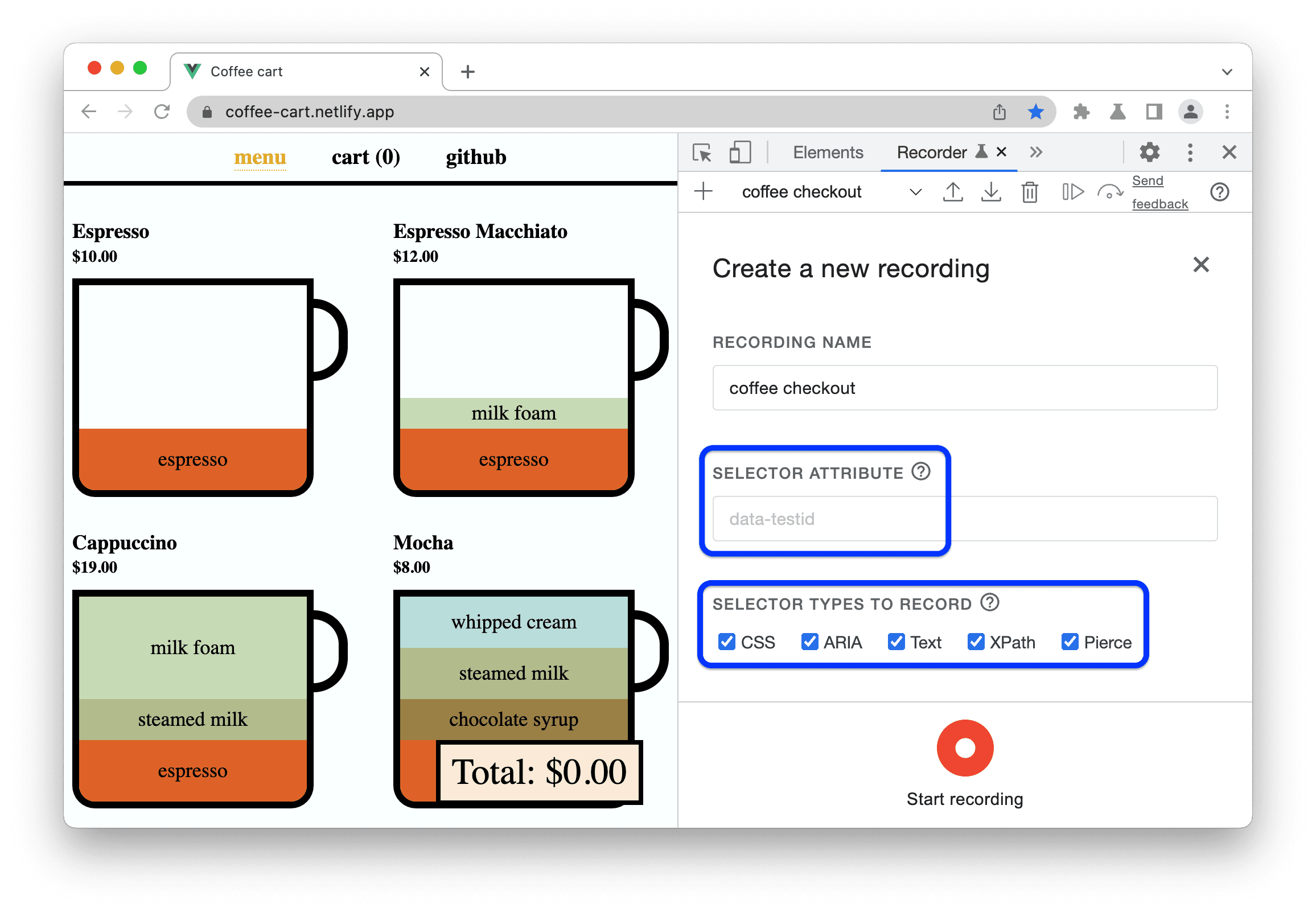
Lorsque vous démarrez un enregistrement, vous pouvez configurer les éléments suivants:

- Dans la zone de texte Attribut du sélecteur, saisissez un attribut de test personnalisé. L'enregistreur utilisera cet attribut pour détecter les sélecteurs au lieu d'une liste d'attributs de test courants.
Dans l'ensemble de cases à cocher Types de sélecteurs à enregistrer, choisissez les types de sélecteurs à détecter automatiquement:
CSS. Sélecteurs syntaxiques.
ARIA. Sélecteurs sémantiques
Texte. Sélecteurs avec le texte unique le plus court, le cas échéant.
XPath. Sélecteurs qui utilisent le XML Path Language (Langage de chemin XML).
Pierce. Sélecteurs semblables à ceux du CSS, mais qui peuvent percer le DOM en mode "shadow".
Sélecteurs de test courants
Pour les pages Web simples, les attributs id et les attributs CSS class suffisent pour que l'enregistreur détecte les sélecteurs. Toutefois, ce n'est pas toujours le cas:
- Vos pages Web peuvent utiliser des classes ou des ID dynamiques qui changent.
- Vos sélecteurs peuvent se briser en raison de modifications apportées au code ou au framework.
Par exemple, les valeurs CSS class peuvent être générées automatiquement pour les applications développées avec des frameworks JavaScript modernes (React, Angular, Vue, par exemple) et des frameworks CSS.

Dans ce cas, vous pouvez utiliser des attributs data-* pour créer des tests plus résilients. Les développeurs utilisent déjà certains sélecteurs data-* courants pour l'automatisation. L'Enregistreur les prend également en charge.
Si vous avez défini les sélecteurs de test courants suivants sur votre site Web, l'enregistreur les détecte et les utilise automatiquement en premier:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
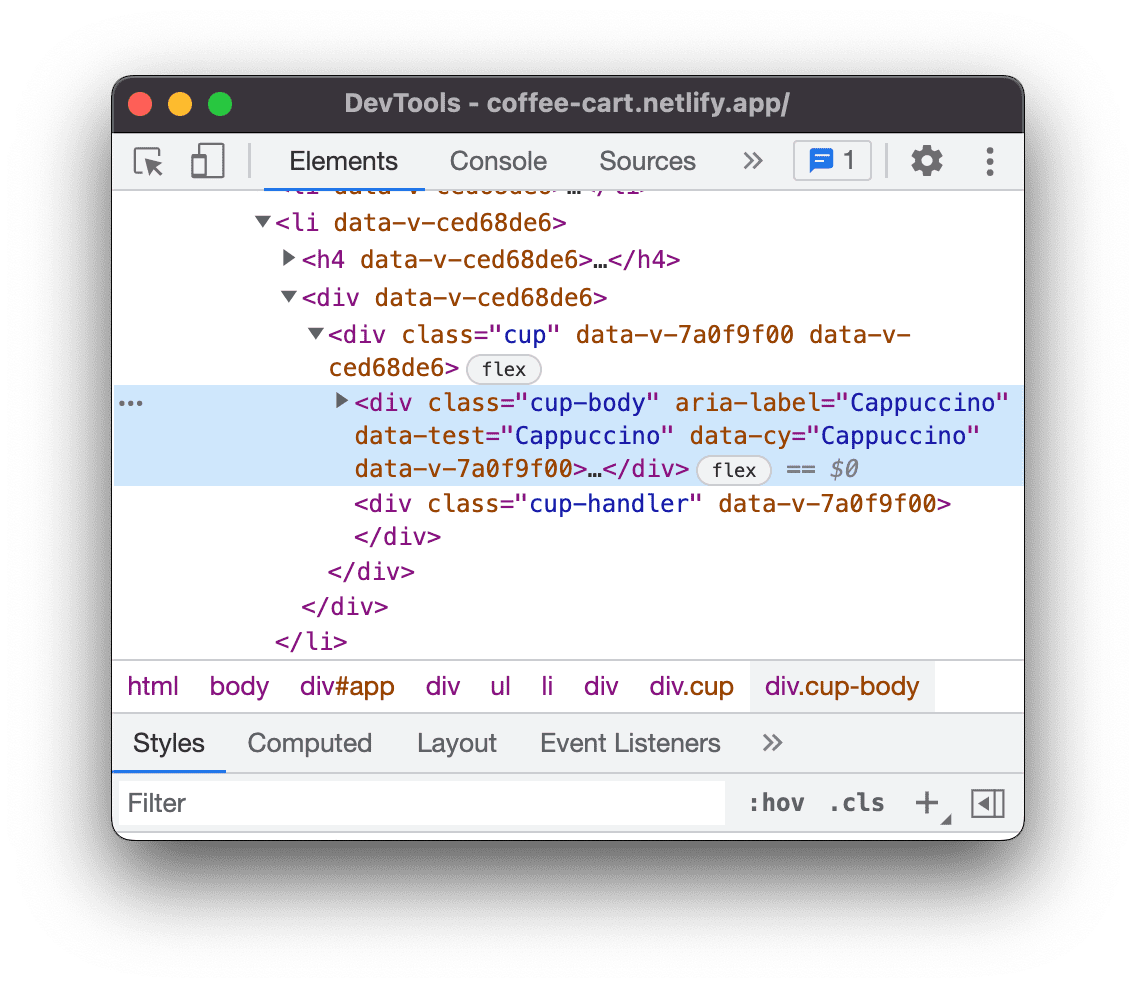
Par exemple, inspectez l'élément "Cappuccino" sur cette page de démonstration et consultez les attributs de test:

Enregistrez un clic sur "Cappuccino", développez l'étape correspondante de l'enregistrement et vérifiez les sélecteurs détectés:

Personnaliser le sélecteur de l'enregistrement
Vous pouvez personnaliser le sélecteur d'un enregistrement si les sélecteurs de test courants ne vous conviennent pas.
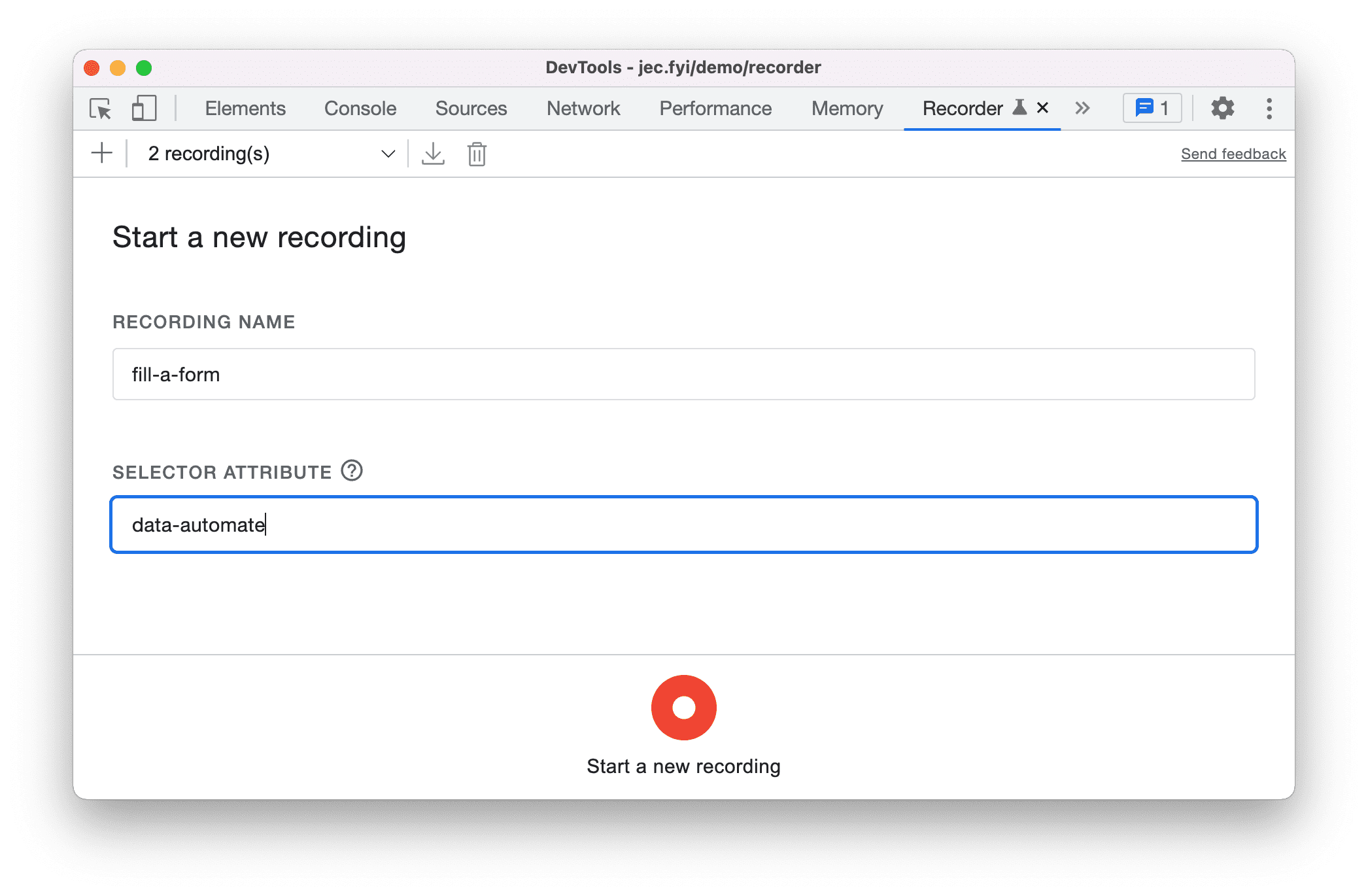
Par exemple, cette page de démonstration utilise l'attribut data-automate comme sélecteur. Démarrez un nouvel enregistrement et saisissez data-automate comme attribut de sélecteur.

Saisissez une adresse e-mail et observez la valeur du sélecteur ([data-automate=email-address]).

Priorité du sélecteur
L'enregistreur recherche les sélecteurs dans l'ordre suivant, selon que vous avez spécifié un attribut sélecteur CSS personnalisé:
- Si spécifié :
- Sélecteur CSS avec votre attribut CSS personnalisé.
- Sélecteurs XPath
- Sélecteur ARIA, le cas échéant.
- Sélecteur avec le texte unique le plus court, le cas échéant.
- Si aucune valeur n'est spécifiée :
- Sélecteur ARIA, le cas échéant.
- Sélecteurs CSS avec la priorité suivante :
- Attributs les plus courants utilisés pour les tests :
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
- Attributs d'ID, par exemple
<div id="some_ID">. - Sélecteurs CSS standards.
- Attributs les plus courants utilisés pour les tests :
- Sélecteurs XPath
- Sélecteurs de perçage.
- Sélecteur avec le texte unique le plus court, le cas échéant.
Il peut exister plusieurs sélecteurs CSS, XPath et Pierce standards. L'Enregistreur enregistre les éléments suivants:
- Sélecteurs CSS et XPath standards à chaque niveau racine, c'est-à-dire hôtes fantômes imbriqués, le cas échéant.
- Sélecteurs de perçage uniques parmi tous les éléments dans toutes les racines d'ombre.



