Temukan cara membagikan alur penggunaan, mengeditnya, dan langkah-langkahnya dalam referensi fitur komprehensif panel Perekam Chrome DevTools.
Untuk mempelajari dasar-dasar penggunaan panel Perekam, lihat Merekam, memutar ulang, dan mengukur alur penggunaan.
Mempelajari dan menyesuaikan pintasan
Gunakan pintasan untuk menavigasi Perekam Suara dengan lebih cepat. Untuk daftar pintasan default, lihat Pintasan keyboard panel Perekam.
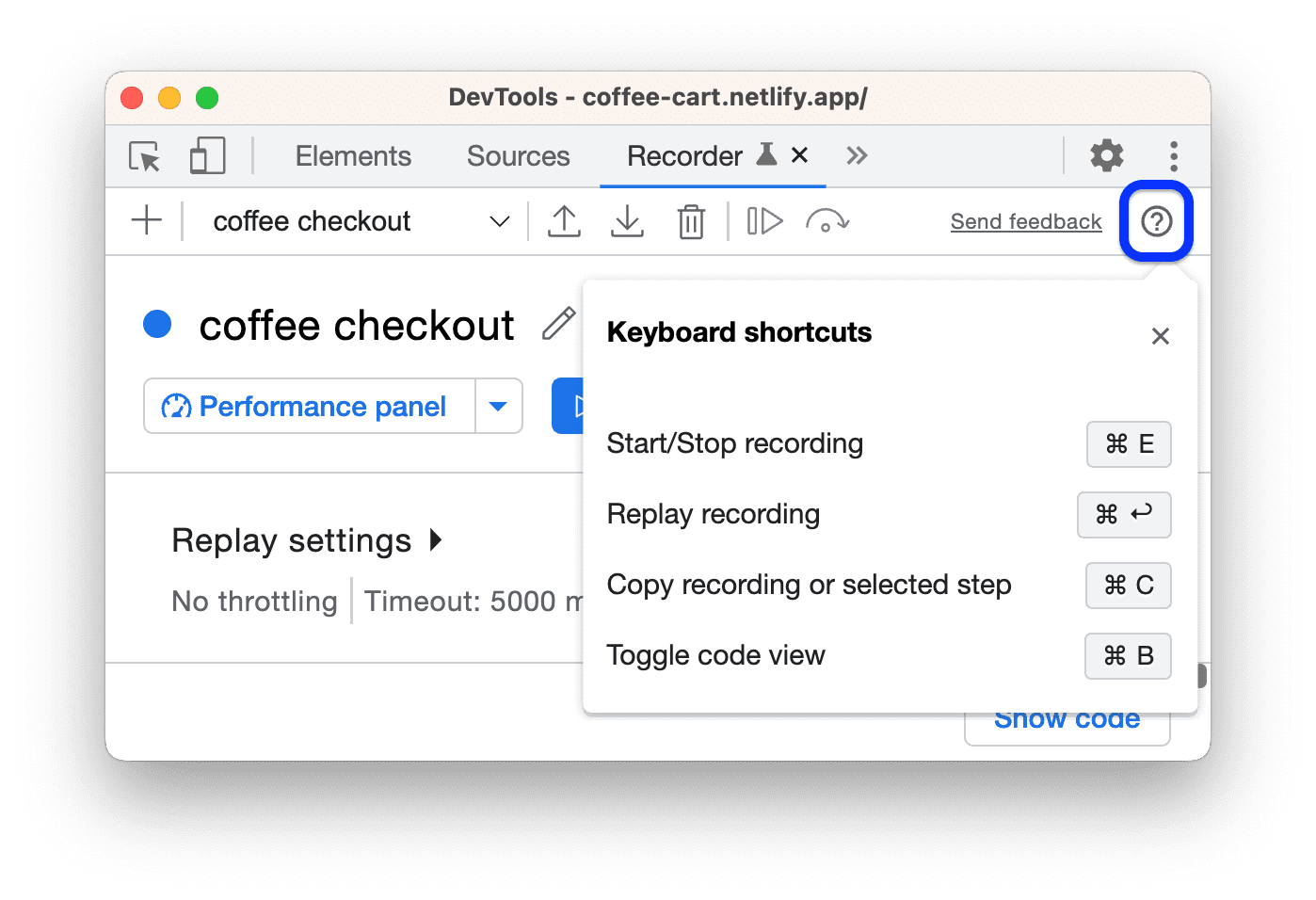
Untuk membuka petunjuk yang mencantumkan semua pintasan langsung di Perekam, klik Tampilkan pintasan di sudut kanan atas.

Untuk menyesuaikan pintasan Perekam Suara:
- Buka
Setelan > Pintasan.
- Scroll ke bawah ke bagian Perekam.
- Ikuti langkah-langkah di Menyesuaikan pintasan.
Mengedit alur penggunaan

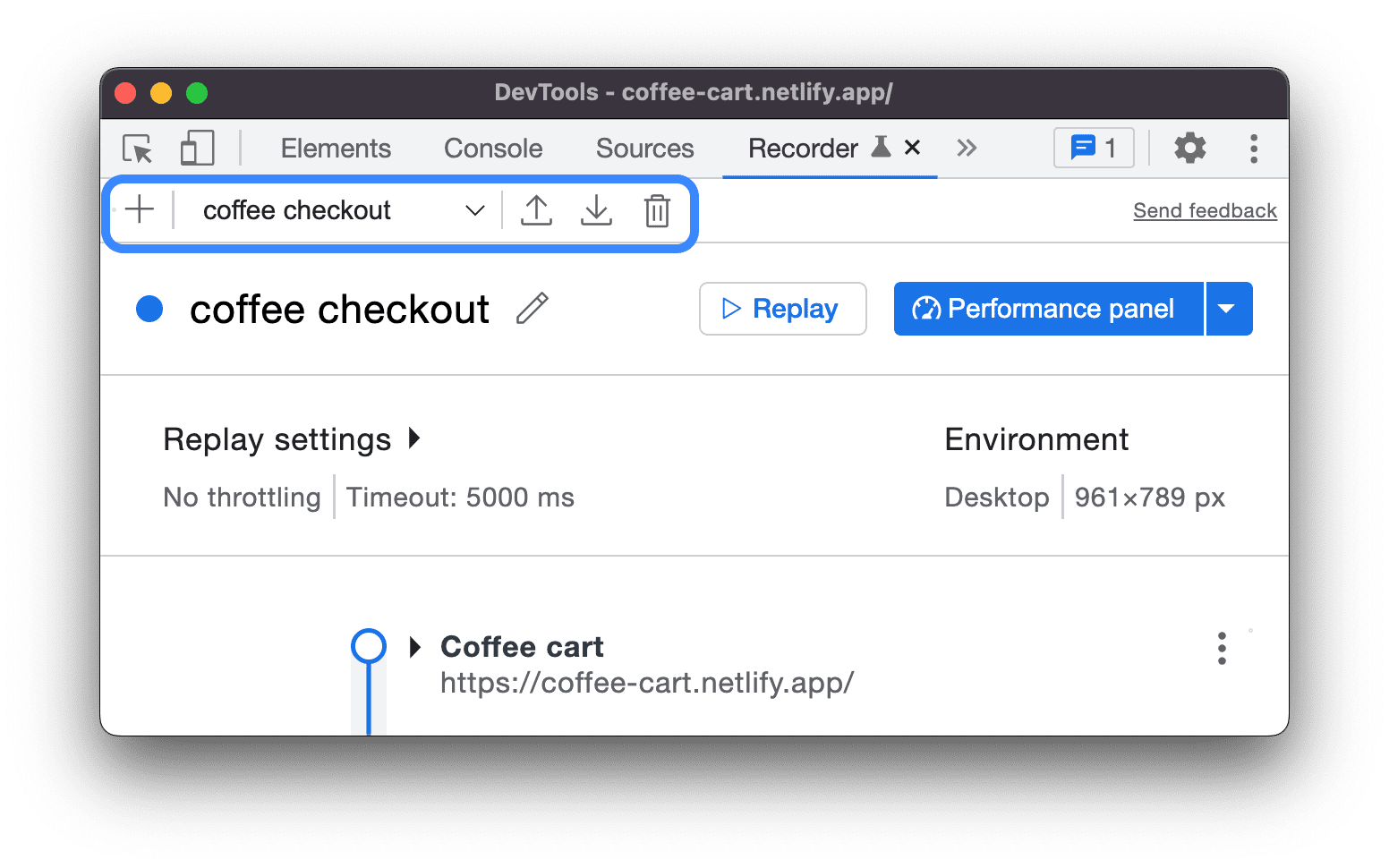
Di bagian atas panel Perekam, ada opsi untuk:
- Tambahkan rekaman baru
. Klik ikon + untuk menambahkan rekaman baru.
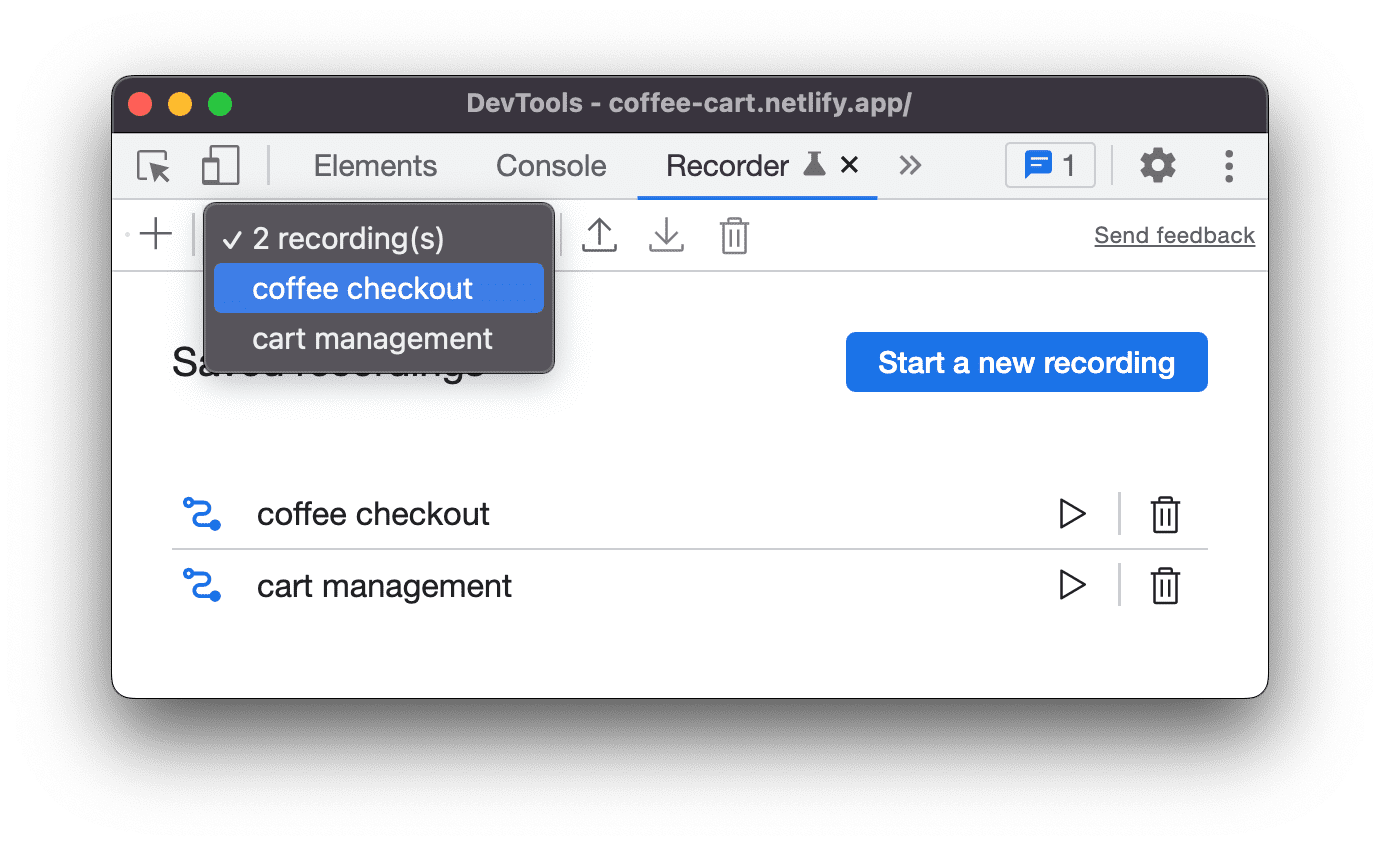
- Lihat semua rekaman
. Menu dropdown akan menampilkan daftar rekaman yang disimpan. Pilih opsi N rekaman untuk meluaskan dan mengelola daftar rekaman yang disimpan.

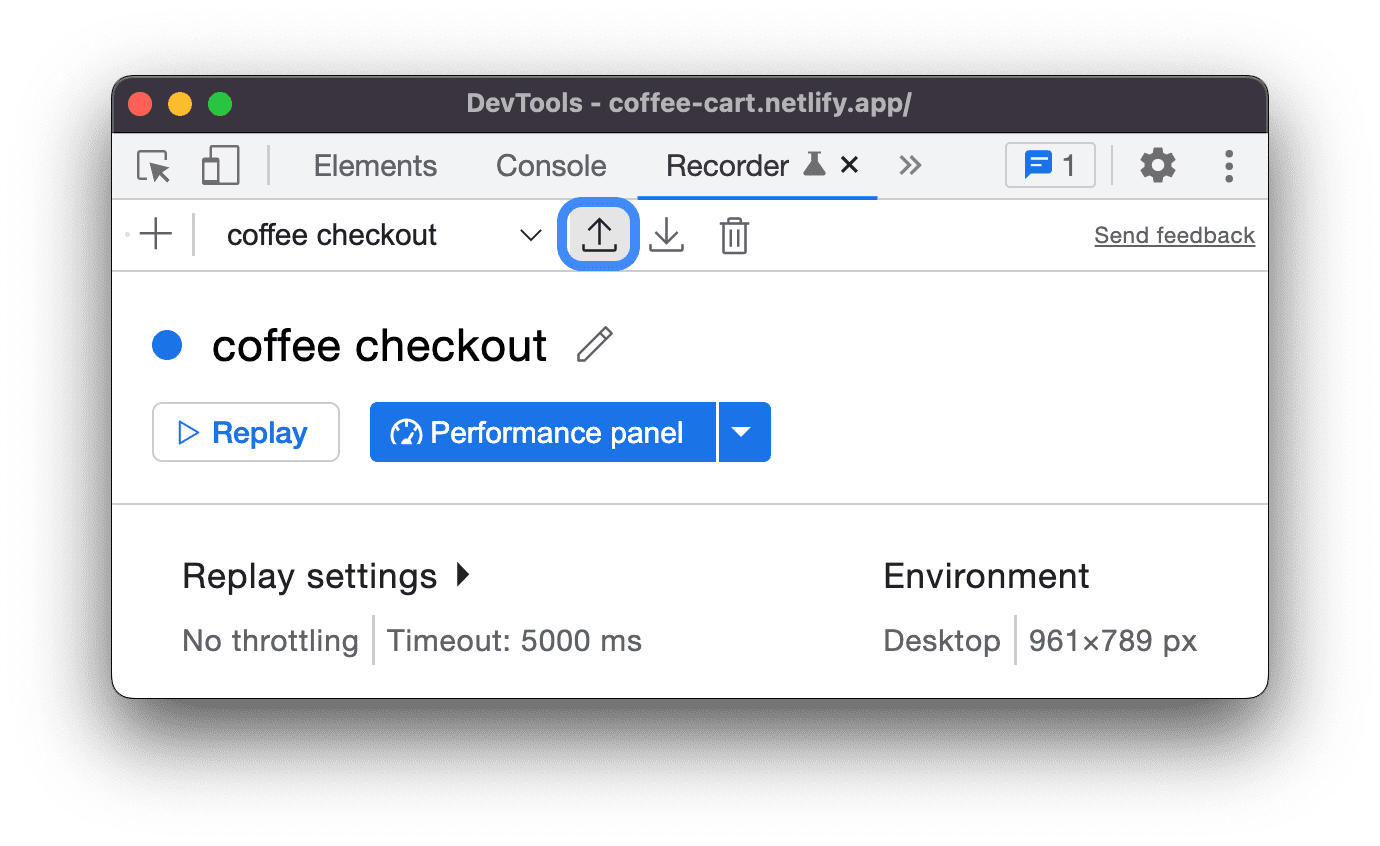
Mengekspor rekaman
. Untuk menyesuaikan skrip lebih lanjut atau membagikannya untuk tujuan pelaporan bug, Anda dapat mengekspor alur penggunaan dalam salah satu format berikut:
- File JSON.
- Skrip @puppeteer/replay.
- Skrip Puppeteer.
- Skrip Puppeteer (untuk Firefox).
- Puppeteer (termasuk analisis Lighthouse).
Untuk mengetahui informasi selengkapnya tentang format, lihat Mengekspor alur penggunaan.
Impor rekaman
. Hanya dalam format JSON.
Menghapus rekaman
. Hapus rekaman yang dipilih.
Anda juga dapat mengedit nama rekaman dengan mengklik tombol edit di sampingnya.
Membagikan alur penggunaan
Anda dapat mengekspor dan mengimpor alur penggunaan di Perekam. Hal ini berguna untuk pelaporan bug karena Anda dapat membagikan catatan yang tepat tentang langkah-langkah yang mereproduksi bug. Anda juga dapat mengekspor dan memutarnya dengan library eksternal.
Mengekspor alur penggunaan
Untuk mengekspor alur penggunaan:
- Buka alur penggunaan yang ingin diekspor.
Klik Ekspor di bagian atas panel Perekam.

Pilih salah satu format berikut dari menu drop-down:
- File JSON. Download rekaman sebagai file JSON.
- @puppeteer/replay. Download rekaman sebagai skrip Puppeteer Replay.
- Puppeteer. Download rekaman sebagai skrip Puppeteer.
- Puppeteer (untuk Firefox). Download rekaman sebagai skrip Puppeteer untuk Firefox.
- Puppeteer (termasuk analisis Lighthouse). Download rekaman sebagai skrip Puppeteer dengan analisis Lighthouse tersemat.
- Satu atau beberapa opsi yang disediakan oleh Ekspor ekstensi Perekam.
Simpan file.
Anda dapat melakukan hal berikut dengan setiap opsi ekspor default:
- JSON. Edit objek JSON yang dapat dibaca manusia dan import file JSON kembali ke Perekam.
- @puppeteer/replay. Putar ulang skrip dengan library Puppeteer Replay. Saat diekspor sebagai skrip @puppeteer/replay, langkah-langkahnya tetap berupa objek JSON. Opsi ini sangat cocok jika Anda ingin berintegrasi dengan pipeline CI/CD, tetapi tetap memiliki fleksibilitas untuk mengedit langkah-langkah sebagai JSON, lalu mengonversi dan mengimpornya kembali ke Perekam.
- Skrip Puppeteer. Putar ulang skrip dengan Puppeteer. Karena langkah-langkah dikonversi menjadi JavaScript, Anda dapat memiliki penyesuaian yang lebih terperinci, misalnya, membuat loop langkah-langkah. Satu peringatan, Anda tidak dapat mengimpor skrip ini kembali ke Perekam.
- Puppeteer (untuk Firefox). Sebagai bagian dari dukungan WebDriver BiDi, Anda dapat menjalankan skrip Puppeteer ini di Chrome dan Firefox.
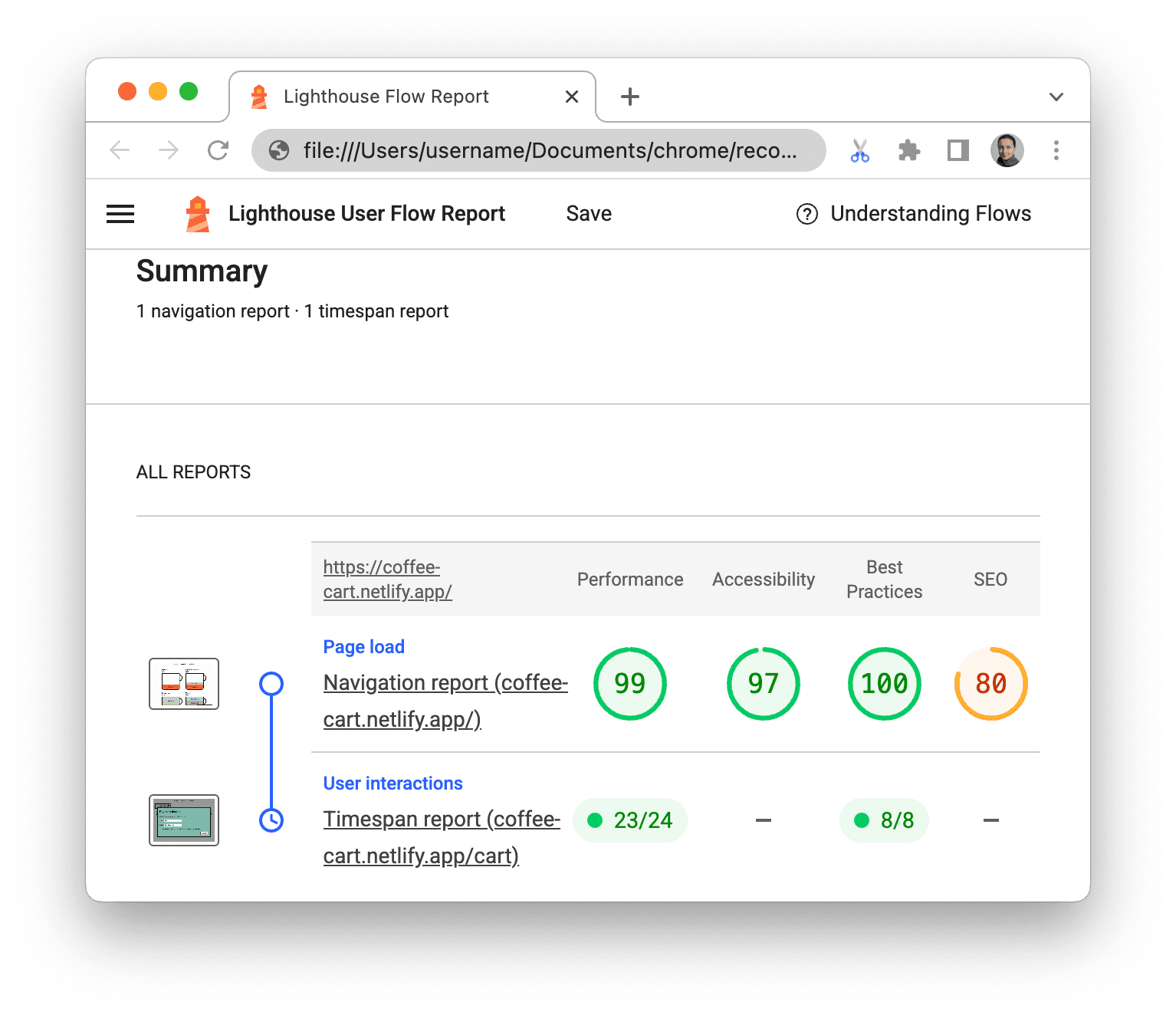
Puppeteer (termasuk analisis Lighthouse). Opsi ekspor ini sama dengan opsi sebelumnya, tetapi menyertakan kode yang menghasilkan analisis Lighthouse.
Jalankan skrip dan lihat output dalam file
flow.report.html:# npm i puppeteer lighthouse node your_export.js
Mengekspor dalam format kustom dengan menginstal ekstensi
Lihat Ekstensi perekam.
Mengimpor alur penggunaan
Untuk mengimpor alur penggunaan:
- Klik tombol Impor
di bagian atas panel Perekam.

- Pilih file JSON dengan alur penggunaan yang direkam.
- Klik tombol
Putar ulang untuk menjalankan alur penggunaan yang diimpor.
Memutar ulang dengan library eksternal
Puppeteer Replay adalah library open source yang dikelola oleh tim Chrome DevTools. Library ini dibuat berdasarkan Puppeteer. Ini adalah alat command line, Anda dapat memutar ulang file JSON dengan alat ini.
Selain itu, Anda dapat mengubah dan memutar ulang file JSON dengan library pihak ketiga berikut.
Mengubah alur penggunaan JSON menjadi skrip kustom:
- Cypress Chrome Recorder. Anda dapat menggunakannya untuk mengonversi file JSON alur penggunaan menjadi skrip pengujian Cypress. Tonton demo ini untuk melihat cara kerjanya.
- Nightwatch Chrome Recorder. Anda dapat menggunakannya untuk mengonversi file JSON alur penggunaan menjadi skrip pengujian Nightwatch.
- CodeceptJS Chrome Recorder. Anda dapat menggunakannya untuk mengonversi file JSON alur penggunaan menjadi skrip pengujian CodeceptJS.
Memutar ulang alur penggunaan JSON:
- Putar ulang dengan Testcafe. Anda dapat menggunakan TestCafe untuk memutar ulang file JSON alur penggunaan dan membuat laporan pengujian untuk rekaman ini.
- Putar ulang dengan Sauce Labs. Anda dapat memutar ulang file JSON di Sauce Labs menggunakan saucectl.
Men-debug alur penggunaan
Seperti kode lainnya, terkadang Anda harus men-debug alur penggunaan yang direkam.
Untuk membantu Anda men-debug, panel Perekam memungkinkan Anda memperlambat pemutaran ulang, menyetel titik henti sementara, melangkahi eksekusi, dan memeriksa kode dalam berbagai format secara paralel dengan langkah-langkah.
Memperlambat pemutaran ulang
Secara default, Perekam memutar ulang alur penggunaan secepat mungkin. Untuk memahami apa yang terjadi dalam rekaman, Anda dapat memperlambat kecepatan pemutaran ulang:
- Buka menu drop-down
Putar ulang.
- Pilih salah satu opsi kecepatan pemutaran ulang:
- Normal (Default)
- Lambat
- Sangat lambat
- Sangat lambat

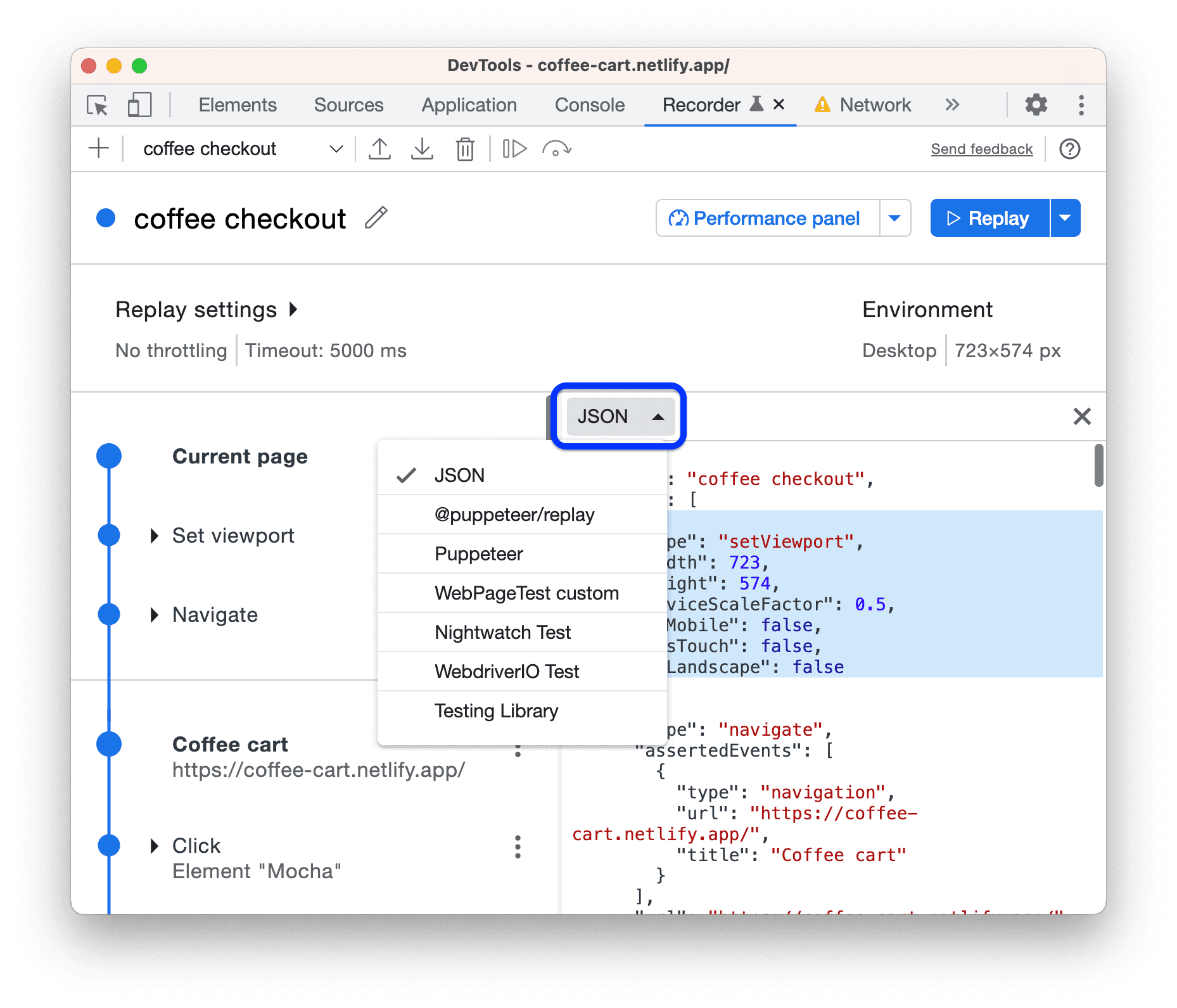
Memeriksa kode
Untuk memeriksa kode alur penggunaan dalam berbagai format:
- Buka rekaman di panel Perekam.
- Klik Tampilkan kode di pojok kanan atas daftar langkah.

- Perekam menampilkan tampilan langkah-langkah dan kodenya secara berdampingan.

- Saat Anda mengarahkan kursor ke langkah, Perekam akan menandai kodenya dalam format apa pun, termasuk yang disediakan oleh ekstensi.
Luaskan menu drop-down format untuk memilih format yang Anda gunakan untuk mengekspor alur penggunaan.

Format ini dapat berupa salah satu dari tiga format default (JSON, @puppeteer/replay, Puppeteer script, atau format yang disediakan oleh ekstensi.
Lanjutkan untuk men-debug rekaman dengan mengedit parameter dan nilai langkah. Tampilan kode tidak dapat diedit, tetapi akan diperbarui sesuai saat Anda membuat perubahan pada langkah-langkah di sebelah kiri.
Menetapkan titik henti sementara dan menjalankan langkah demi langkah
Untuk menetapkan titik henti sementara dan menjalankan langkah demi langkah:
- Arahkan kursor ke lingkaran
di samping langkah apa pun dalam rekaman. Lingkaran berubah menjadi ikon titik henti sementara
.
- Klik ikon titik henti sementara
dan putar ulang rekaman. Eksekusi dijeda pada titik henti sementara.

- Untuk menjalankan langkah demi langkah, klik tombol
 Jalankan satu langkah di panel tindakan di bagian atas panel Perekam.
Jalankan satu langkah di panel tindakan di bagian atas panel Perekam. - Untuk menghentikan pemutaran ulang, klik
Batalkan pemutaran ulang.
Mengedit langkah
Anda dapat mengedit langkah apa pun dalam rekaman dengan mengklik tombol di sampingnya, baik selama perekaman maupun setelahnya.
Anda juga dapat menambahkan langkah yang tidak ada dan menghapus langkah yang tidak sengaja direkam.
Menambahkan langkah
Terkadang, Anda mungkin perlu menambahkan langkah secara manual. Misalnya, Perekam tidak otomatis merekam peristiwa hover karena hal ini akan mengotori rekaman dan tidak semua peristiwa tersebut berguna. Namun, elemen UI seperti menu drop-down hanya dapat muncul di hover. Anda dapat menambahkan langkah hover secara manual ke alur penggunaan yang bergantung pada elemen tersebut.
Untuk menambahkan langkah secara manual:
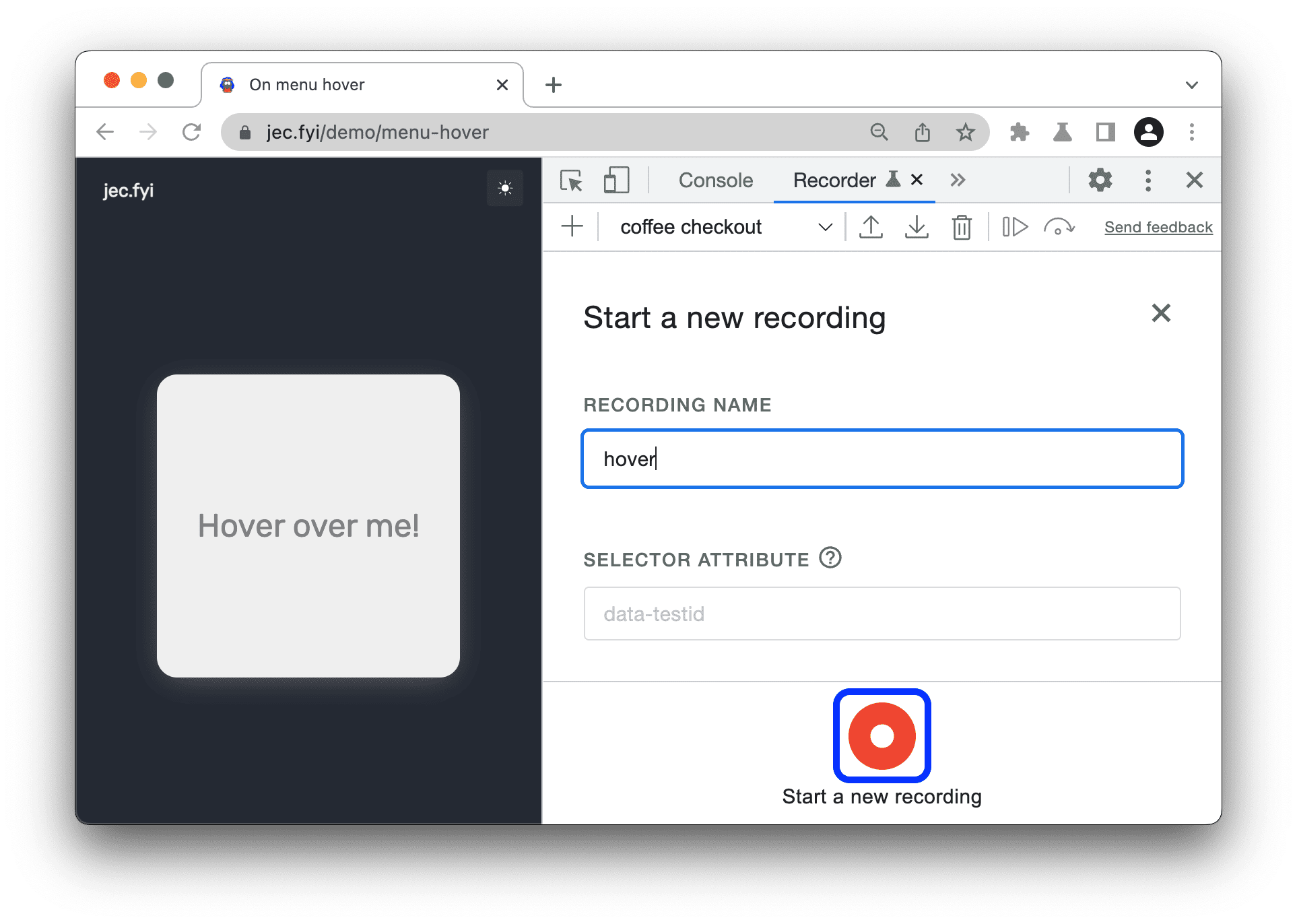
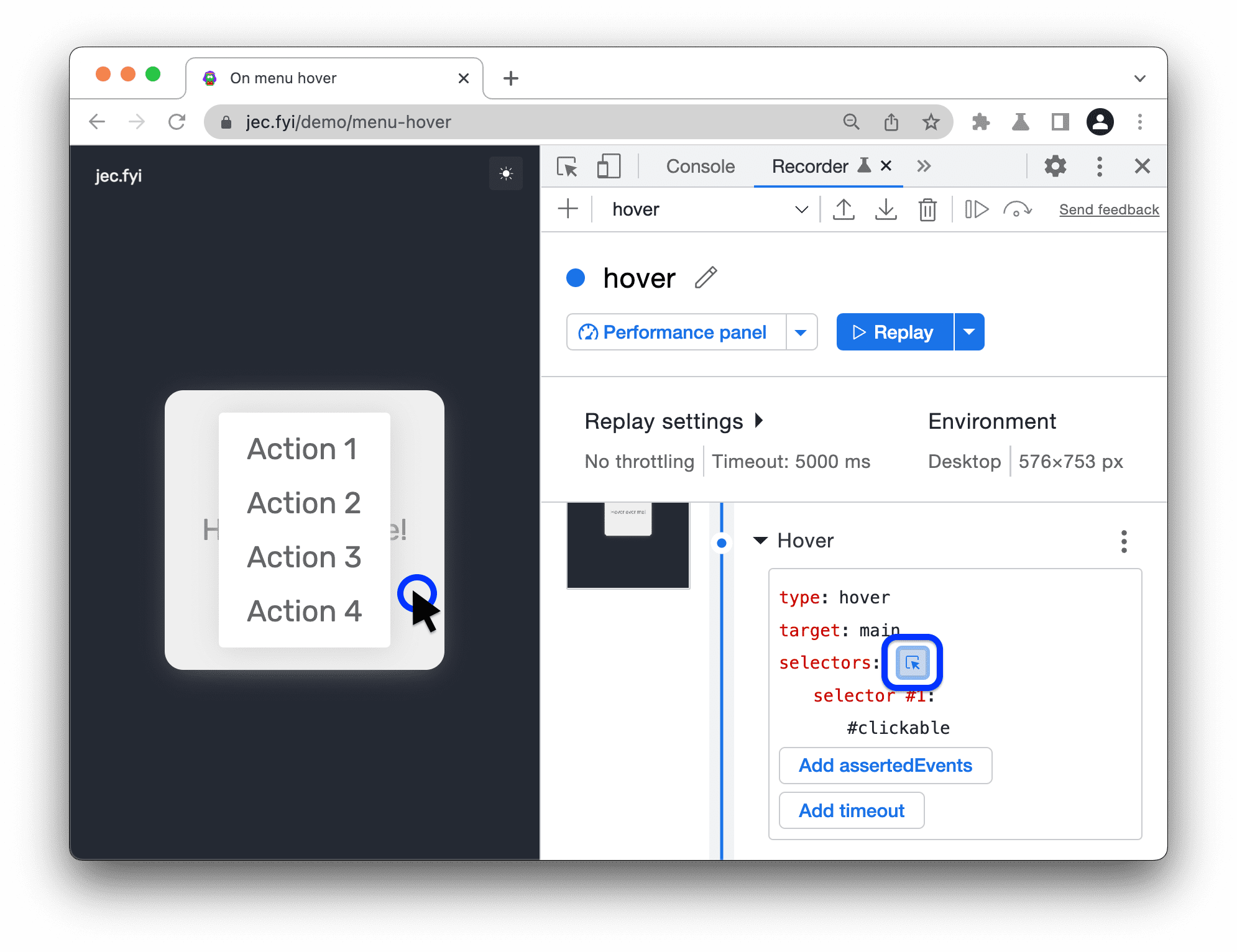
- Buka halaman demo ini dan mulai perekaman baru.

- Arahkan kursor ke elemen di area tampilan. Menu tindakan akan muncul.

- Pilih tindakan dari menu dan akhiri perekaman. Perekam hanya merekam peristiwa klik.

- Coba putar ulang rekaman dengan mengklik
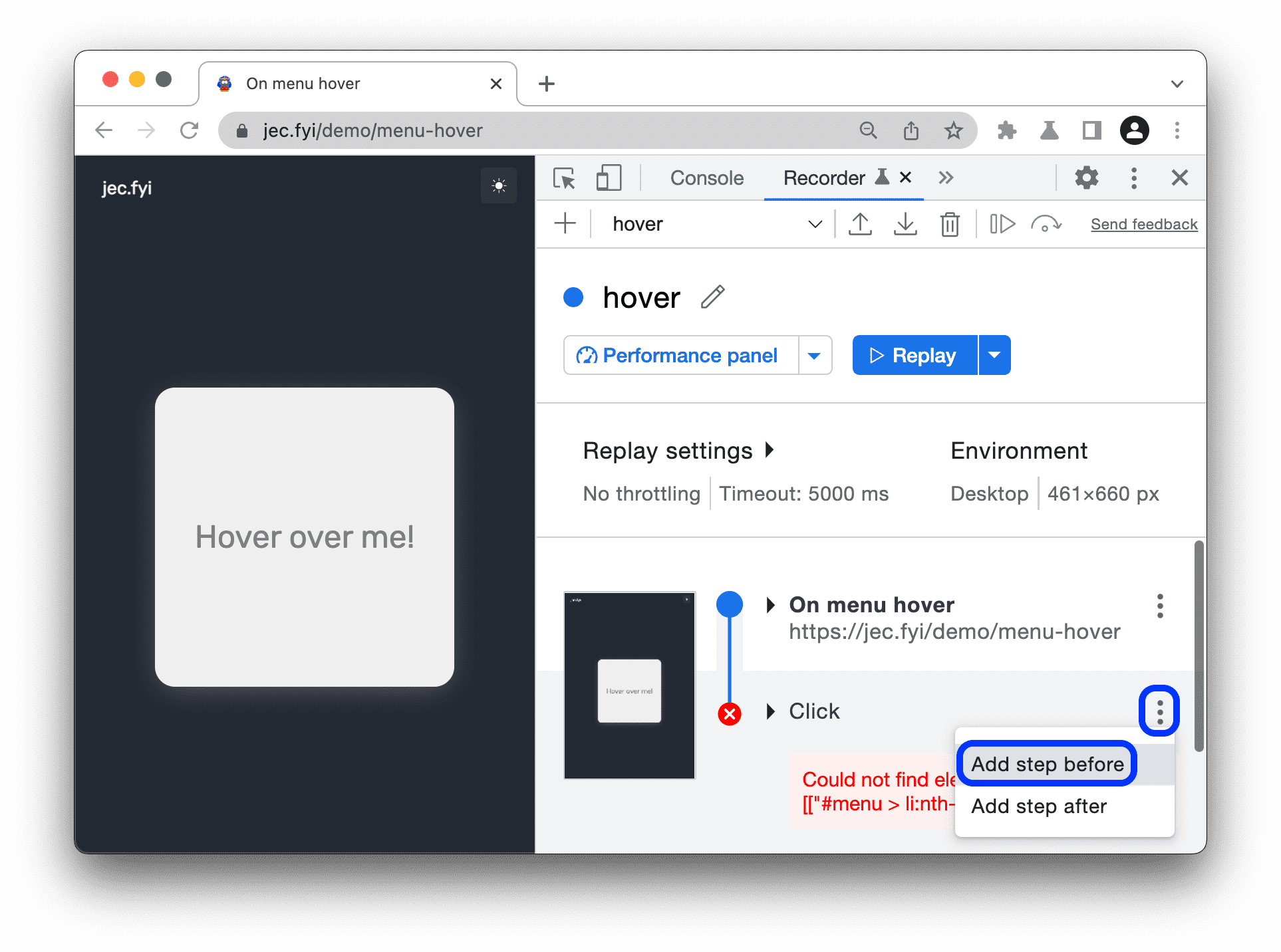
Putar ulang. Pemutaran ulang gagal setelah waktu tunggu habis karena Perekam tidak dapat mengakses elemen di menu.

- Klik tombol tiga titik
di samping langkah Klik, lalu pilih Tambahkan langkah sebelumnya.

- Luaskan langkah baru. Secara default, jenisnya adalah
waitForElement. Klik nilai di sampingtype, lalu pilihhover.
- Selanjutnya, tetapkan pemilih yang sesuai untuk langkah baru. Klik
Select, lalu klik area pada elemen
Hover over me!yang berada di luar menu pop-up. Pemilih disetel ke#clickable.
- Coba putar ulang rekaman lagi. Dengan langkah pengarahan kursor yang ditambahkan, Perekam berhasil memutar ulang alur.

Menambahkan pernyataan
Selama perekaman, Anda dapat menyatakan, misalnya, atribut HTML dan properti JavaScript. Untuk menambahkan pernyataan:
- Mulai perekaman, misalnya, di halaman demo ini.
Klik Tambahkan pernyataan.

Perekam membuat langkah
waitForElementyang dapat dikonfigurasi.Tentukan pemilih untuk langkah ini.
Konfigurasikan langkah, tetapi jangan ubah jenis
waitForElement-nya. Misalnya, Anda dapat menentukan:- Atribut HTML. Klik Tambahkan atribut, lalu ketik nama dan nilai atribut yang digunakan elemen di halaman ini. Misalnya,
data-test: <value>. - Properti JavaScript. Klik Tambahkan properti, lalu ketik nama dan nilai properti dalam format JSON. Misalnya,
{".innerText":"<text>"}. - Properti langkah lainnya. Misalnya,
visible: true.
- Atribut HTML. Klik Tambahkan atribut, lalu ketik nama dan nilai atribut yang digunakan elemen di halaman ini. Misalnya,
Lanjutkan untuk merekam alur penggunaan lainnya, lalu hentikan perekaman.
Klik
Putar ulang. Jika pernyataan gagal, Perekam akan menampilkan error setelah waktu tunggu habis.
Tonton video berikut untuk melihat cara kerja alur kerja ini.
Menyalin langkah
Daripada mengekspor seluruh alur penggunaan, Anda dapat menyalin satu langkah ke papan klip:
- Klik kanan langkah yang ingin disalin atau klik ikon tiga titik
di sampingnya.
- Di menu drop-down, pilih salah satu opsi Salin sebagai ....

Anda dapat menyalin langkah dalam berbagai format: JSON, Puppeteer, @puppeteer/replay, dan yang disediakan oleh ekstensi.
Menghapus langkah
Untuk menghapus langkah yang tidak sengaja direkam, klik kanan langkah tersebut atau klik ikon tiga titik di sampingnya, lalu pilih Hapus langkah.

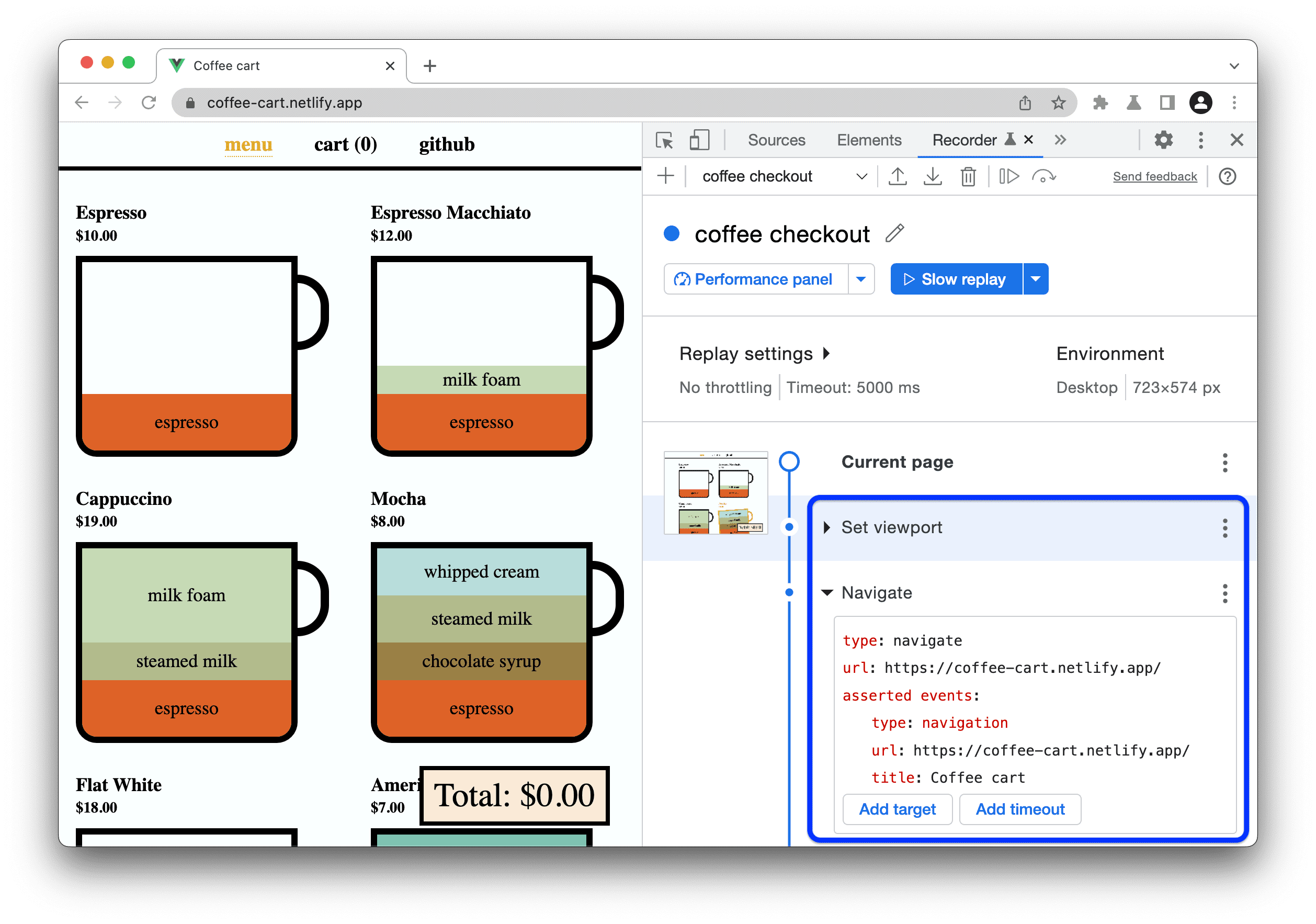
Selain itu, Perekam Suara akan otomatis menambahkan dua langkah terpisah ke awal setiap perekaman:

- Setel area pandang. Memungkinkan Anda mengontrol dimensi, penskalaan, dan properti lainnya dari area pandang.
- Navigasi. Menetapkan URL dan otomatis memuat ulang halaman untuk setiap pemutaran ulang.
Untuk melakukan otomatisasi dalam halaman tanpa memuat ulang halaman, hapus langkah navigasi seperti yang dijelaskan di atas.
Mengonfigurasi langkah
Untuk mengonfigurasi langkah:
Tentukan jenisnya:
click,doubleClick,hover, (input)change,keyUp,keyDown,scroll,close,navigate(ke halaman),waitForElement,waitForExpression, atausetViewport.Properti lainnya bergantung pada nilai
type.Tentukan properti yang diperlukan di bawah
type.
Klik tombol yang sesuai untuk menambahkan properti spesifik per jenis opsional dan menentukannya.
Untuk mengetahui daftar properti yang tersedia, lihat Properti langkah.
Untuk menghapus properti opsional, klik tombol Hapus di sampingnya.
Untuk menambahkan atau menghapus elemen ke atau dari properti array, klik tombol + atau - di samping elemen.
Properti langkah
Setiap langkah dapat memiliki properti opsional berikut:
target—URL untuk target Chrome DevTools Protocol (CDP), kata kuncimaindefault merujuk ke halaman saat ini.assertedEventsyang hanya dapat berupa satu peristiwanavigation.
Properti umum lainnya yang tersedia untuk sebagian besar jenis langkah adalah:
frame—array indeks berbasis nol yang mengidentifikasi iframe yang dapat disusun bertingkat. Misalnya, Anda dapat mengidentifikasi iframe pertama (0) di dalam iframe kedua (1) dari target utama sebagai[1, 0].timeout—jumlah milidetik yang akan ditunggu sebelum menjalankan langkah. Untuk mengetahui informasi selengkapnya, lihat Menyesuaikan waktu tunggu untuk langkah.selectors—array pemilih. Untuk informasi selengkapnya, lihat Memahami pemilih.
Properti spesifik per jenis adalah:
| Jenis | Properti | Wajib | Deskripsi |
clickdoubleClick |
offsetXoffsetY |
Relatif terhadap kiri atas kotak konten elemen, dalam piksel | |
clickdoubleClick |
button |
Tombol pointer: utama | tambahan | kedua | kembali | maju | |
change |
value |
Nilai akhir | |
keyDownkeyUp |
key |
Nama kunci | |
scroll |
xy |
Posisi x dan y scroll absolut dalam piksel, default 0 | |
navigate |
url |
URL Target | |
waitForElement |
operator |
>= (default) | == | <= | |
waitForElement |
count |
Jumlah elemen yang diidentifikasi oleh pemilih | |
waitForElement |
attributes |
Atribut HTML dan nilainya | |
waitForElement |
properties |
Properti JavaScript dan nilainya dalam JSON | |
waitForElement |
visible |
Boolean. Benar jika elemen berada di DOM dan terlihat (tidak memiliki display: none atau visibility: hidden) |
|
waitForElementwaitForExpression |
asserted events |
Saat ini, hanya type: navigation, tetapi Anda dapat menentukan judul dan URL |
|
waitForElementwaitForExpression |
timeout |
Waktu maksimum untuk menunggu dalam milidetik | |
waitForExpression |
expression |
Ekspresi JavaScript yang me-resolve ke true | |
setViewport |
widthheight |
Lebar dan tinggi area pandang dalam piksel | |
setViewport |
deviceScaleFactor |
Serupa dengan Rasio Piksel Perangkat (DPR), default 1 | |
setViewport |
isMobilehasTouchisLandscape |
Flag Boolean yang menentukan apakah akan: |
Ada dua properti yang membuat replay dijeda:
Properti
waitForElementmembuat langkah menunggu kehadiran (atau ketidakhadiran) sejumlah elemen yang diidentifikasi oleh pemilih. Misalnya, langkah berikut menunggu kurang dari tiga elemen di halaman yang cocok dengan pemilih.my-class."type": "waitForElement", "selectors": [".my-class"], "operator": "<=", "count": 2,Properti
waitForExpressionmembuat langkah menunggu ekspresi JavaScript di-resolve ke benar. Misalnya, langkah berikut dijeda selama dua detik, lalu di-resolve menjadi true sehingga replay dapat dilanjutkan."type": "waitForExpression", "expression": "new Promise(resolve => setTimeout(() => resolve(true), 2000))",
Menyesuaikan waktu tunggu untuk langkah
Jika halaman Anda memiliki permintaan jaringan yang lambat atau animasi yang panjang, pemutaran ulang dapat gagal pada langkah yang melebihi waktu tunggu default 5000 milidetik.
Untuk menghindari masalah ini, Anda dapat menyesuaikan waktu tunggu default untuk setiap langkah sekaligus atau menetapkan waktu tunggu terpisah untuk langkah tertentu. Waktu tunggu pada langkah tertentu akan menimpa default.
Untuk menyesuaikan waktu tunggu default untuk setiap langkah sekaligus:
Klik Setelan replay agar kotak Waktu tunggu dapat diedit.

Di kotak Timeout, tetapkan nilai waktu tunggu dalam milidetik.
Klik
Putar ulang untuk melihat waktu tunggu default yang disesuaikan.
Untuk menimpa waktu tunggu default pada langkah tertentu:
Luaskan langkah, lalu klik Tambahkan waktu tunggu.

Klik
timeout: <value>dan tetapkan nilai dalam milidetik.
Klik
Putar ulang untuk melihat langkah dengan waktu tunggu yang sedang berjalan.
Untuk menghapus penggantian waktu tunggu di langkah, klik tombol Hapus di sampingnya.
Memahami pemilih
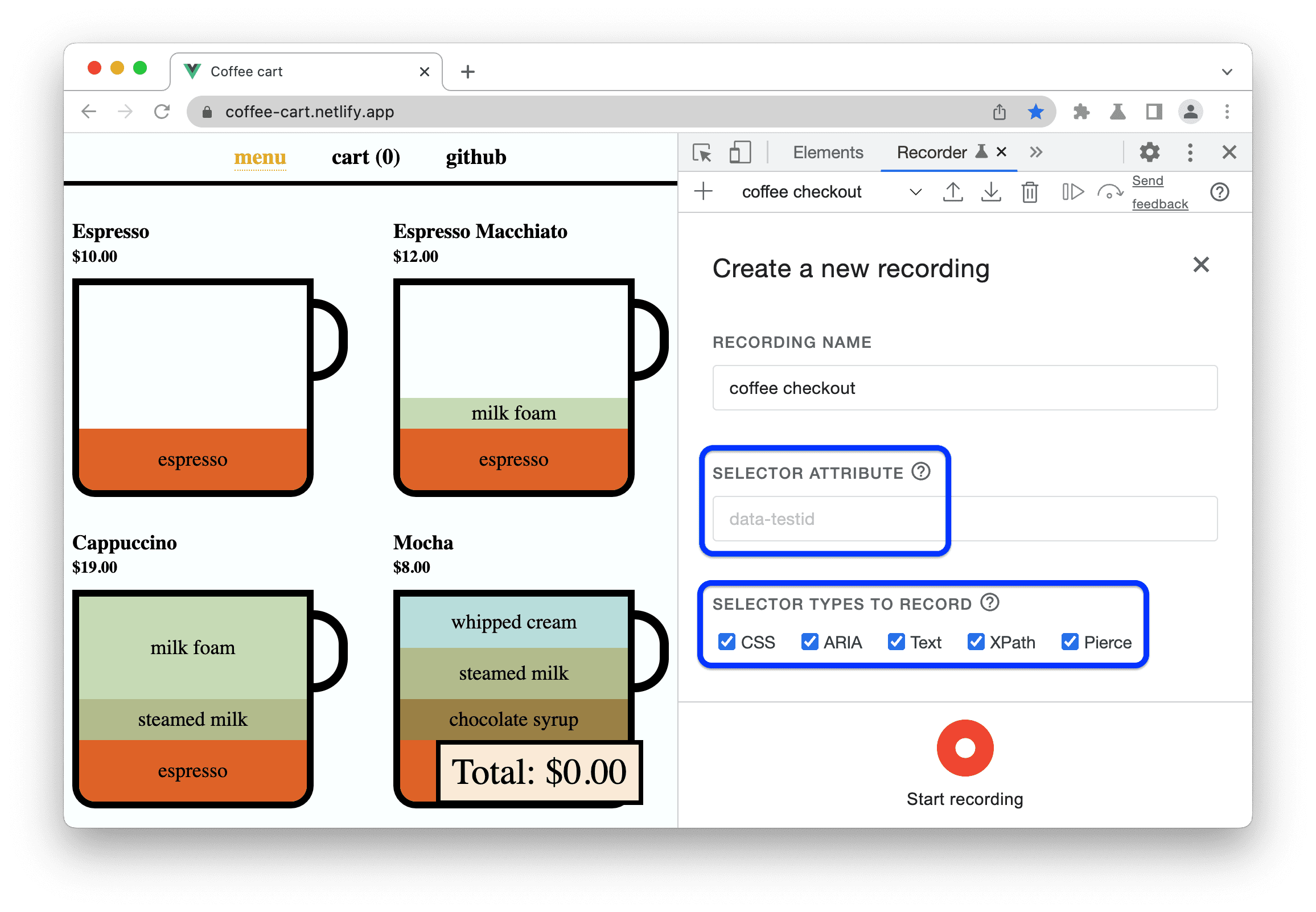
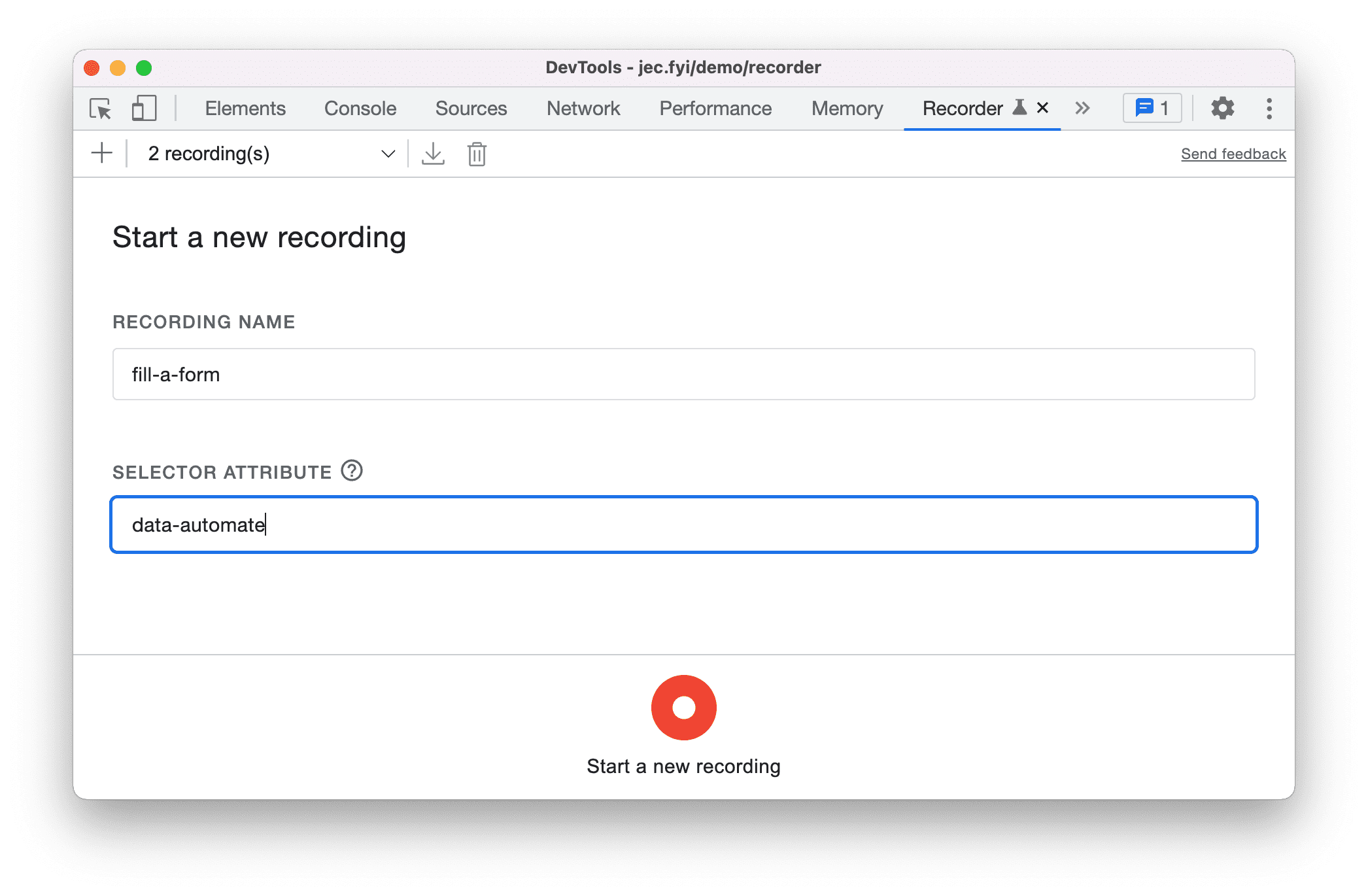
Saat memulai perekaman baru, Anda dapat mengonfigurasi hal berikut:

- Di kotak teks Atribut pemilih, masukkan atribut pengujian kustom. Perekam akan menggunakan atribut ini untuk mendeteksi pemilih, bukan daftar atribut pengujian umum.
Di kumpulan kotak centang Jenis pemilih untuk direkam, pilih jenis pemilih yang akan dideteksi secara otomatis:
CSS. Pemilih sintaksis.
ARIA. Pemilih semantik.
Teks. Pemilih dengan teks unik terpendek jika tersedia.
XPath. Pemilih yang menggunakan XML Path Language.
Pierce. Pemilih yang mirip dengan pemilih CSS, tetapi dapat menembus DOM bayangan.
Pemilih pengujian umum
Untuk halaman web sederhana, atribut id dan atribut class CSS sudah cukup bagi Perekam untuk mendeteksi pemilih. Namun, hal ini mungkin tidak selalu terjadi karena:
- Halaman web Anda mungkin menggunakan class atau ID dinamis yang berubah.
- Pemilih Anda dapat rusak karena perubahan kode atau framework.
Misalnya, nilai class CSS mungkin dibuat secara otomatis untuk aplikasi yang dikembangkan dengan framework JavaScript modern (misalnya, React, Angular, Vue) dan framework CSS.

Dalam hal ini, Anda dapat menggunakan atribut data-* untuk membuat pengujian yang lebih tangguh. Sudah ada beberapa pemilih data-* umum yang digunakan developer untuk otomatisasi. Perekam juga mendukungnya.
Jika Anda memiliki pemilih pengujian umum berikut yang ditentukan di situs, Perekam akan otomatis mendeteksi dan menggunakannya terlebih dahulu:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
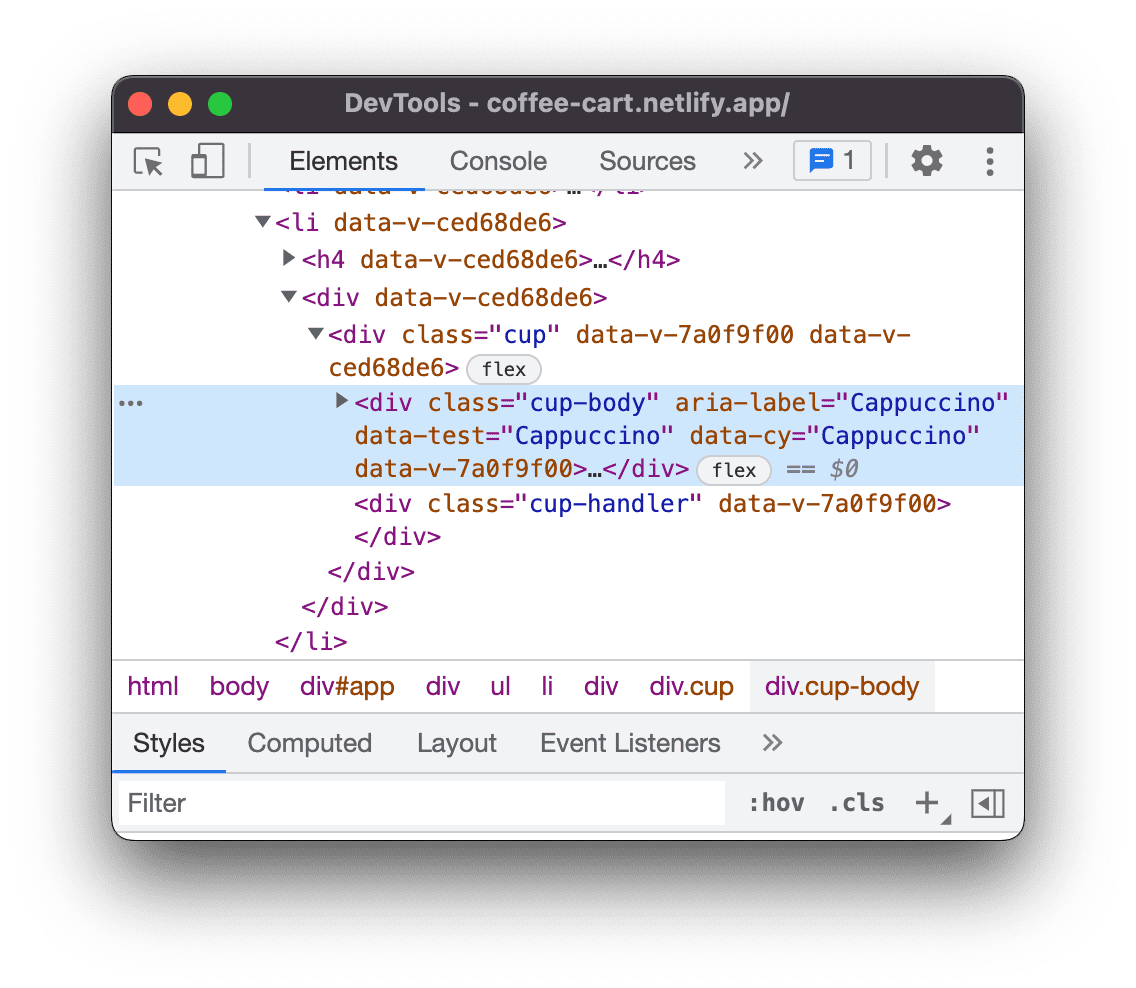
Misalnya, periksa elemen "Cappuccino" di halaman demo ini dan lihat atribut pengujian:

Rekam klik pada "Cappuccino", luaskan langkah yang sesuai dalam rekaman, dan periksa pemilih yang terdeteksi:

Menyesuaikan pemilih rekaman
Anda dapat menyesuaikan pemilih rekaman jika pemilih pengujian umum tidak berfungsi untuk Anda.
Misalnya, halaman demo ini menggunakan atribut data-automate sebagai pemilih. Mulai rekaman baru dan masukkan data-automate sebagai atribut pemilih.

Isi alamat email dan amati nilai pemilih ([data-automate=email-address]).

Prioritas pemilih
Perekam mencari pemilih dalam urutan berikut, bergantung pada apakah Anda menentukan atribut pemilih CSS kustom:
- Jika ditentukan:
- Pemilih CSS dengan atribut CSS kustom Anda.
- Pemilih XPath.
- Pemilih ARIA jika ditemukan.
- Pemilih dengan teks unik terpendek jika ditemukan.
- Jika tidak ditentukan:
- Pemilih ARIA jika ditemukan.
- Pemilih CSS dengan prioritas berikut:
- Atribut paling umum yang digunakan untuk pengujian:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
- Atribut ID, misalnya,
<div id="some_ID">. - Pemilih CSS reguler.
- Atribut paling umum yang digunakan untuk pengujian:
- Pemilih XPath.
- Pemilih pierce.
- Pemilih dengan teks unik terpendek jika ditemukan.
Dapat ada beberapa pemilih CSS, XPath, dan Pierce reguler. Perekam Suara merekam:
- Pemilih CSS dan XPath reguler di setiap tingkat root, yaitu host bayangan bertingkat, jika ada.
- Pemilih Pierce yang unik di antara semua elemen dalam semua root bayangan.



