Dowiedz się, jak udostępniać ścieżki użytkownika, edytować je i ich kroki, korzystając z pełnego opisu funkcji panelu Nagrywarka w Narzędziach deweloperskich w Chrome.
Podstawowe informacje o pracy z panelem Nagrywarka znajdziesz w artykule Rejestrowanie, odtwarzanie i mierzenie ścieżek użytkowników.
Poznawanie i dostosowywanie skrótów
Korzystaj ze skrótów, aby szybciej poruszać się po aplikacji Dyktafon. Listę domyślnych skrótów znajdziesz w artykule Skróty klawiszowe w panelu Recorder.
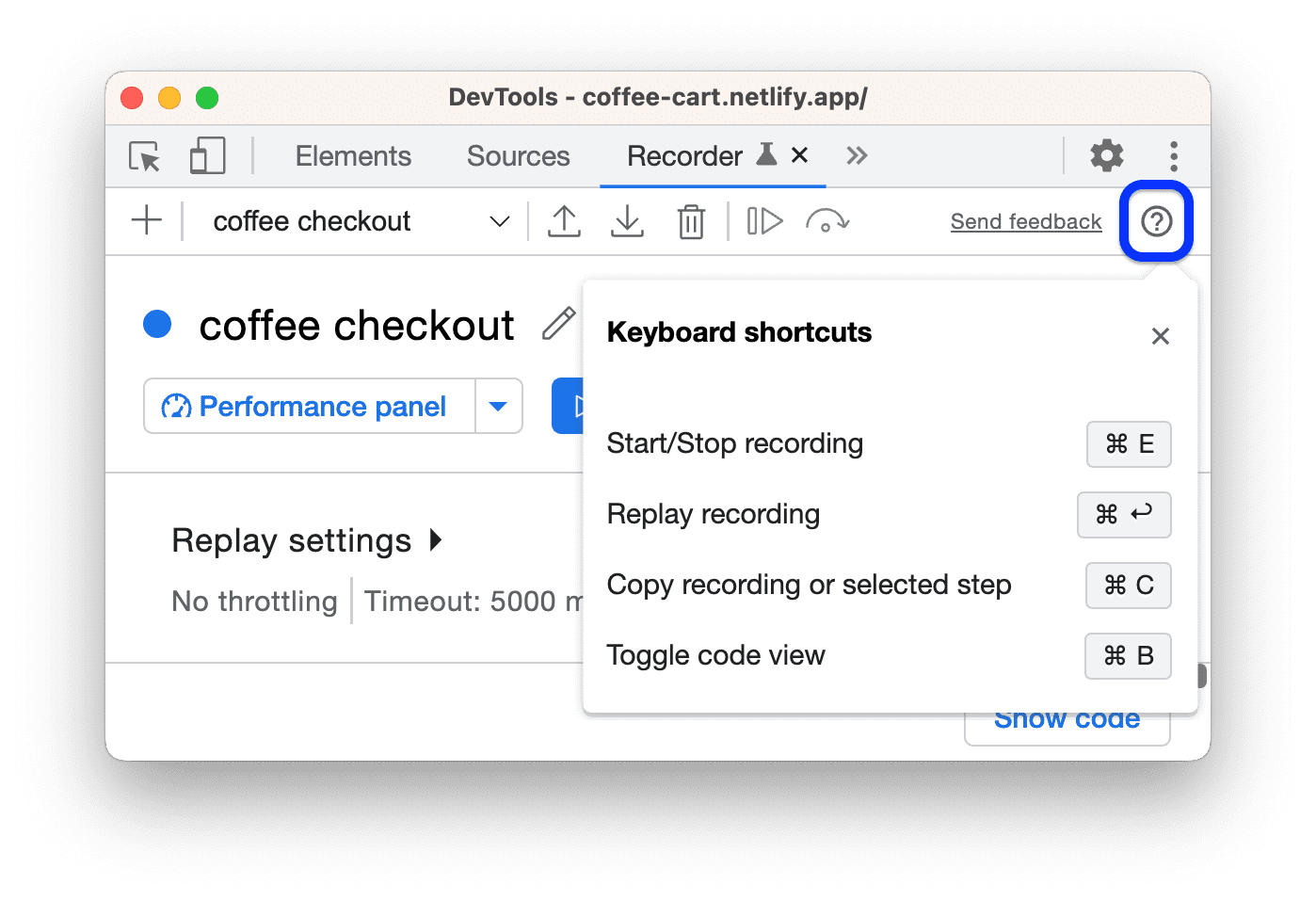
Aby otworzyć podpowiedź z listą wszystkich skrótów w Nagrywarce, w prawym górnym rogu kliknij Pokaż skróty.

Aby dostosować skróty Dyktafonu:
- Kliknij
Ustawienia > Skróty.
- Przewiń w dół do sekcji Nagrywarka.
- Wykonaj czynności opisane w artykule poświęconym dostosowywaniu skrótów.
Edytowanie schematów działań użytkowników

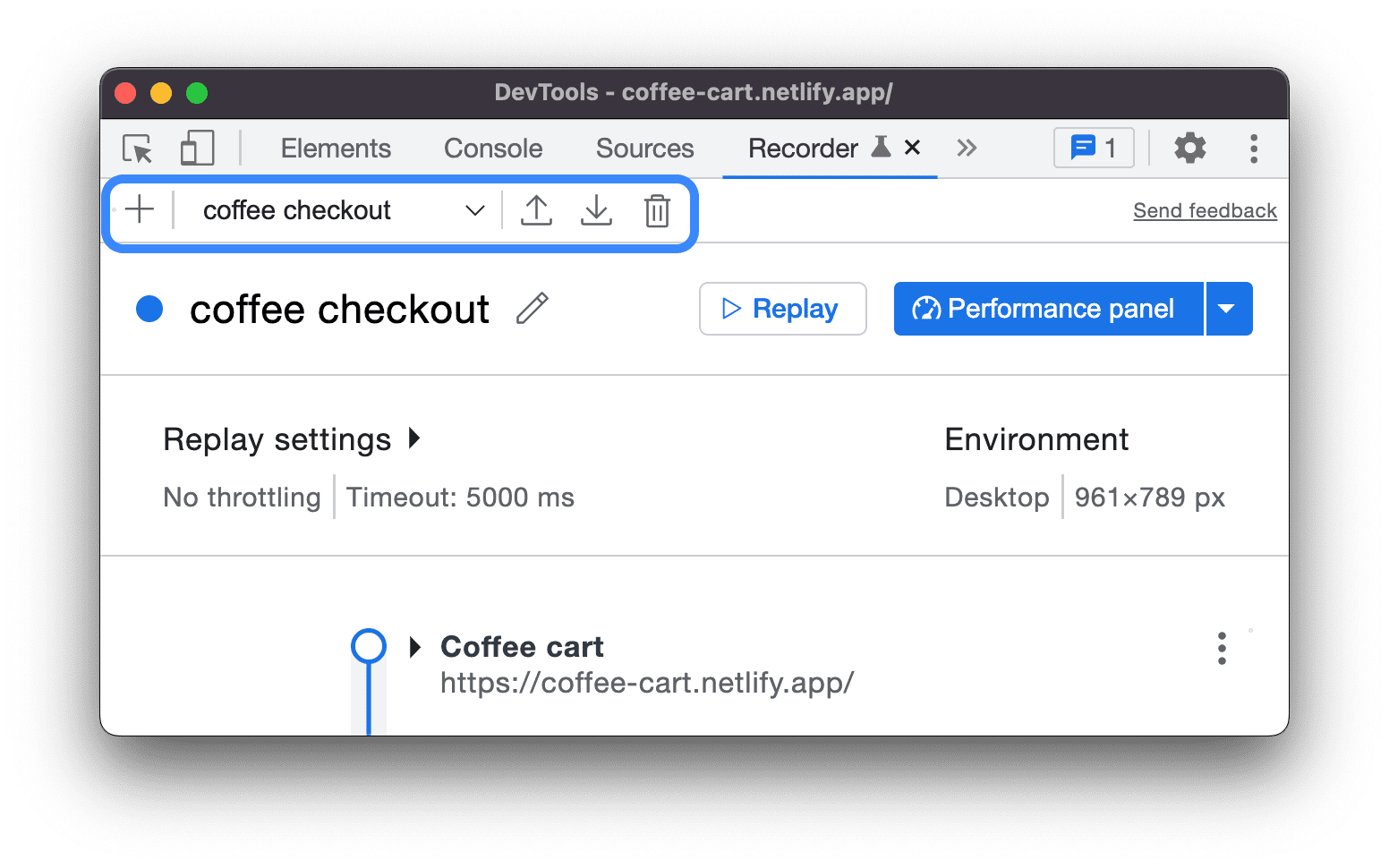
U góry panelu Nagrywarka dostępne są następujące opcje:
- Dodaj nowe nagranie
. Aby dodać nowe nagranie, kliknij ikonę +.
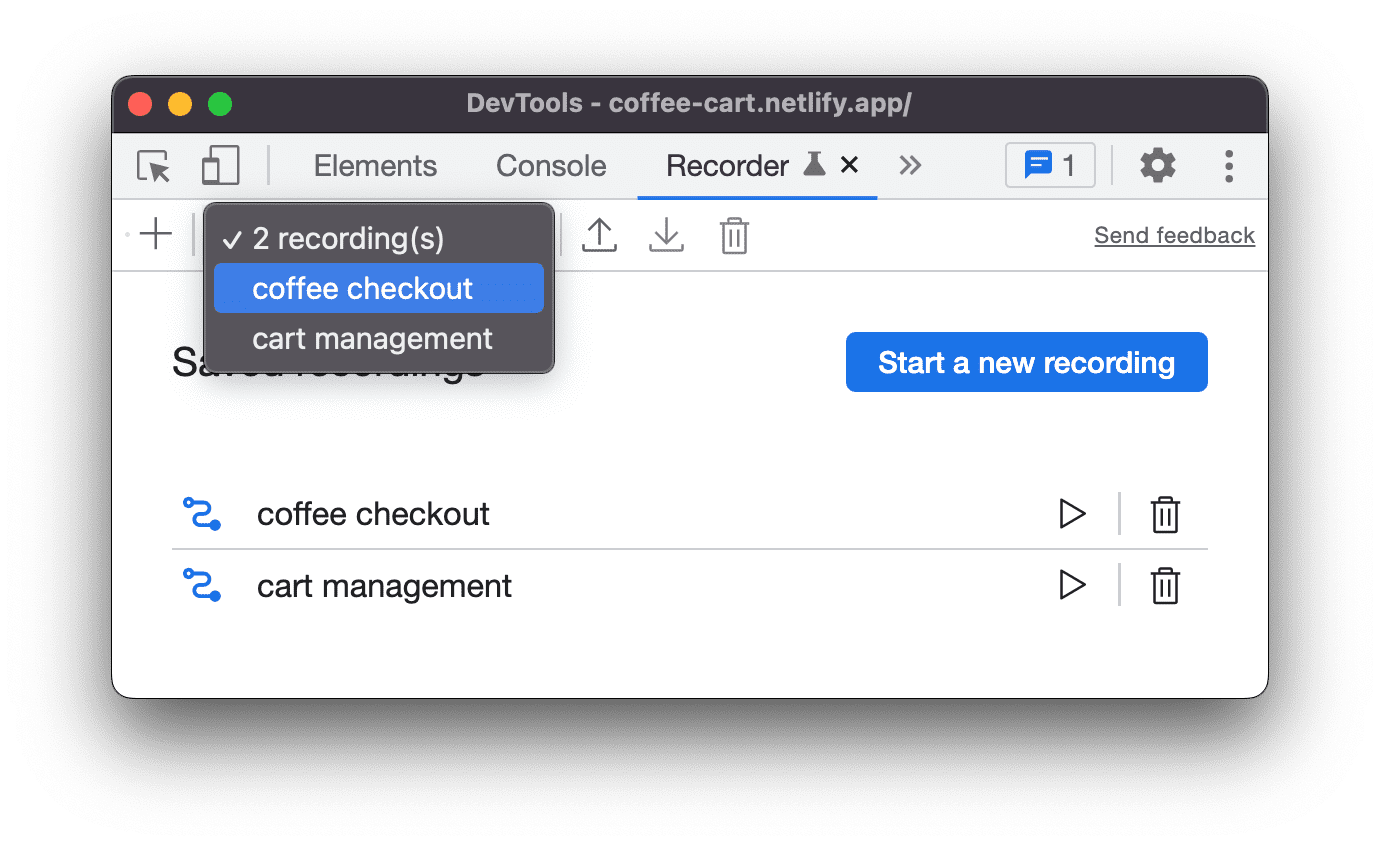
- Wyświetl wszystkie nagrania
. W menu pojawi się lista zapisanych nagrań. Kliknij N nagranie(-a), aby rozwinąć listę zapisanych nagrań i ją zarządzać.

Eksportowanie nagrania
. Aby dalej dostosowywać skrypt lub udostępniać go w celu zgłaszania błędów, możesz wyeksportować przepływ danych w jednym z tych formatów:
- Plik JSON.
- Skrypt @puppeteer/replay.
- Skrypt Puppeteer.
- Skrypt Puppeteer (dla Firefoxa).
- Puppeteer (w tym analiza Lighthouse).
Więcej informacji o formatach znajdziesz w artykule Eksportowanie ścieżki użytkownika.
Importowanie nagrania
. Tylko w formacie JSON.
Usuwanie nagrania
. Usuń wybrane nagranie.
Możesz też edytować nazwę nagrania, klikając obok niej przycisk edycji .
Udostępnianie wzorów przeglądania
W rejestratorze możesz eksportować i importować ścieżki użytkownika. Jest to przydatne podczas zgłaszania błędów, ponieważ możesz udostępnić dokładny zapis kroków, które prowadzą do jego wystąpienia. Możesz też eksportować i odtwarzać je za pomocą zewnętrznych bibliotek.
Eksportowanie wzoru przeglądania
Aby wyeksportować wzorzec przeglądania:
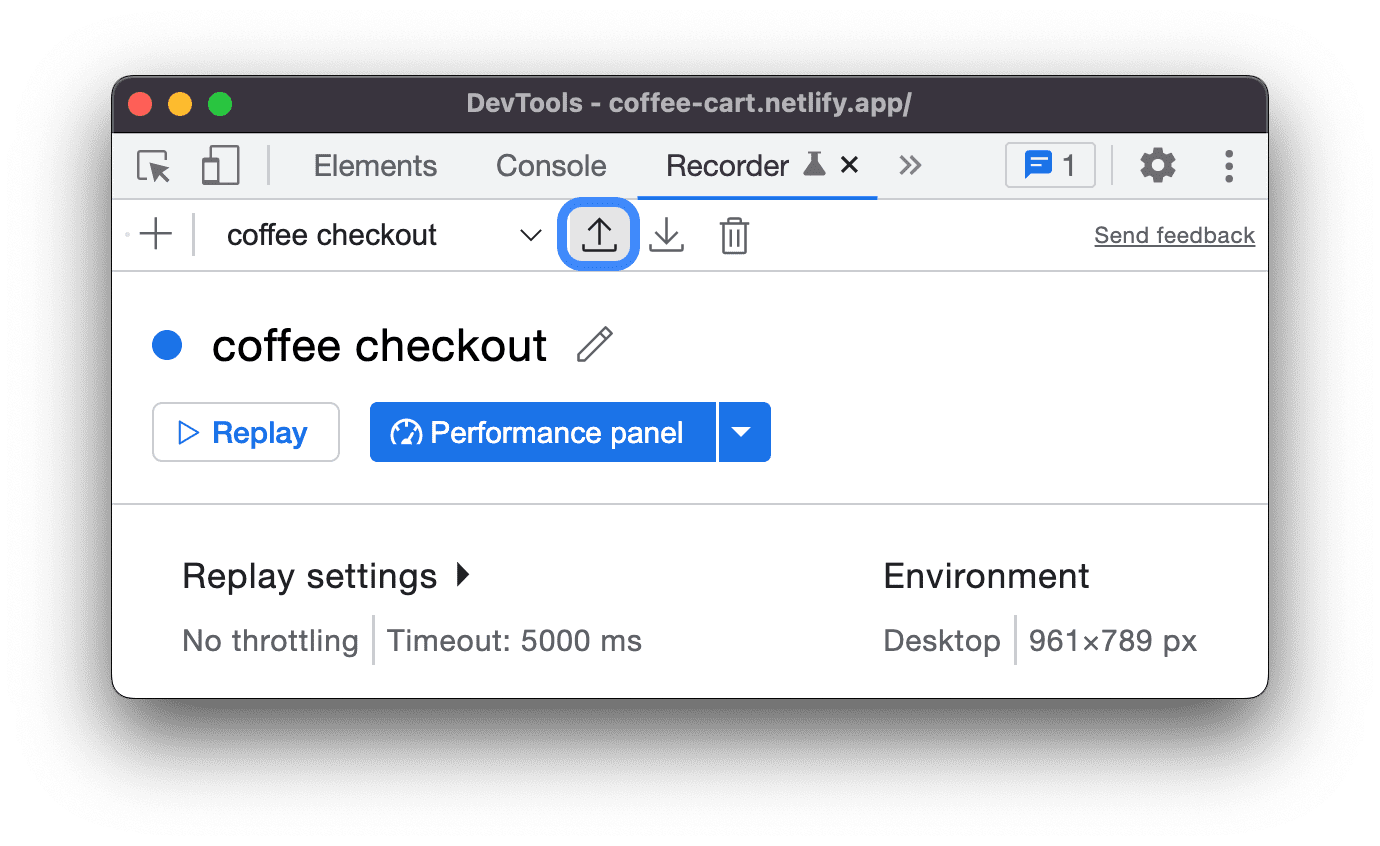
- Otwórz ścieżkę użytkownika, którą chcesz wyeksportować.
U góry panelu Nagrywarka kliknij Eksportuj.

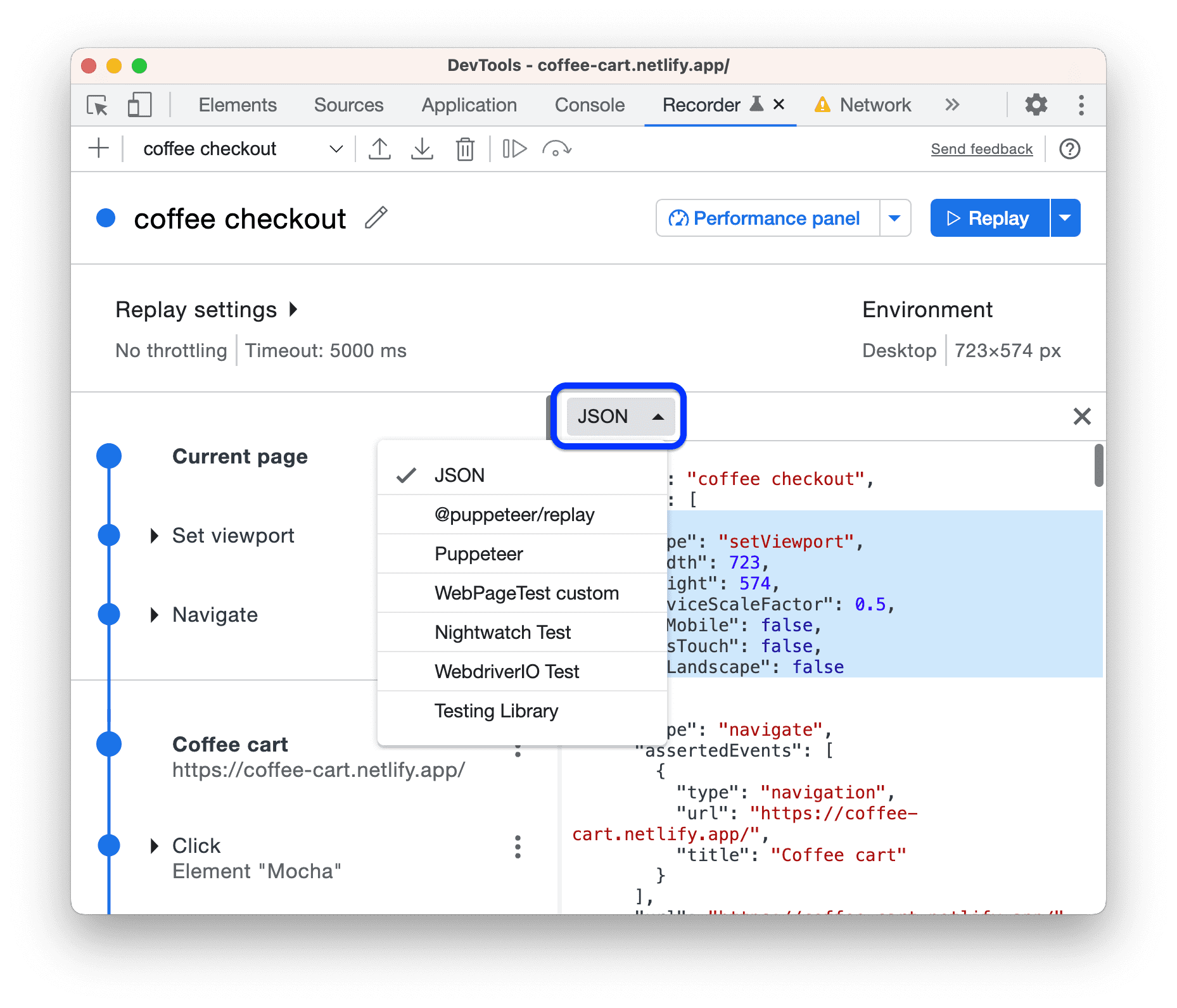
W menu wybierz jeden z tych formatów:
- plik JSON, Pobierz nagranie jako plik JSON.
- @puppeteer/replay. Pobierz nagranie jako skrypt Puppeteer Replay.
- Puppeteer. Pobierz nagranie jako skrypt Puppeteer.
- Puppeteer (w Firefoksie). Pobierz nagranie jako skrypt Puppeteer for Firefox.
- Puppeteer (w tym analiza Lighthouse). Pobierz nagranie jako skrypt Puppeteer z wbudowaną analizą Lighthouse.
- Co najmniej 1 opcja udostępniona przez rozszerzenia eksportu w nagrywarce.
Zapisz plik.
W przypadku każdej domyślnej opcji eksportu możesz wykonać te czynności:
- JSON. Zmień obiekt JSON w postaci zrozumiałej dla człowieka i import plik JSON z powrotem do nagrywarki.
- @puppeteer/replay. Odtwórz skrypt za pomocą biblioteki Puppeteer Replay. Podczas eksportowania jako skryptu @puppeteer/replay kroki pozostają obiektem JSON. Ta opcja jest idealna, jeśli chcesz zintegrować się z rurociągiem CI/CD, ale nadal masz możliwość edytowania kroków w formacie JSON, a następnie ich konwertowania i importowania z powrotem do nagrywarki.
- Skrypt Puppeteer. Odtwórz skrypt za pomocą Puppeteer. Ponieważ kroki są konwertowane na JavaScript, możesz je bardziej szczegółowo dostosowywać, np. tworzyć pętle. Nie można jednak zaimportować tego skryptu z powrotem do nagrywarki.
- Puppeteer (w Firefoksie). Dzięki obsłudze WebDriver BiDi możesz uruchomić ten skrypt Puppeteer w Chrome i Firefox.
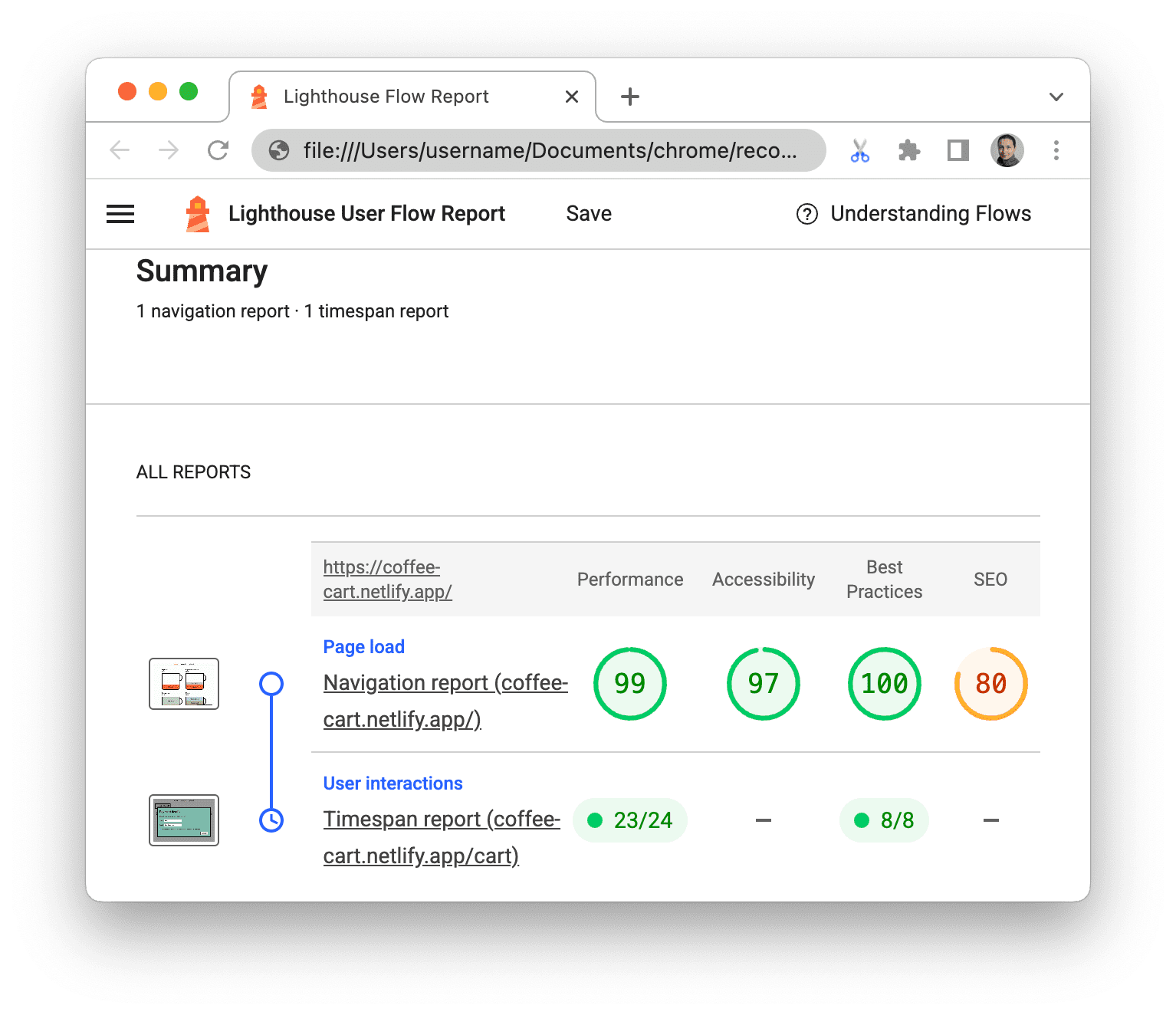
Puppeteer (w tym analiza Lighthouse). Ta opcja eksportu jest taka sama jak poprzednia, ale zawiera kod, który generuje analizę Lighthouse.
Uruchom skrypt i sprawdź dane wyjściowe w pliku
flow.report.html:# npm i puppeteer lighthouse node your_export.js
Eksportowanie w formacie niestandardowym przez zainstalowanie rozszerzenia
Zobacz Rozszerzenia Dyktafonu.
Importowanie wzoru przeglądania
Aby zaimportować wzorzec przeglądania:
- U góry panelu Nagrywarka kliknij przycisk Importuj
.

- Wybierz plik JSON z zarejestrowanym wzorcem przeglądania.
- Kliknij przycisk
Odtwórz, aby uruchomić zaimportowany proces użytkownika.
Odtwarzanie z bibliotekami zewnętrznymi
Puppeteer Replay to biblioteka open source obsługiwana przez zespół Narzędzi deweloperskich w Chrome. Jest ona zbudowana na podstawie Puppeteer. To narzędzie wiersza poleceń, za pomocą którego możesz odtwarzać pliki JSON.
Poza tym możesz przekształcać i odtwarzać pliki JSON za pomocą tych bibliotek innych firm.
Przekształcanie wzorców przeglądania w plikach JSON w skrypty niestandardowe:
- Cypress Chrome Recorder. Możesz go używać do konwertowania plików JSON z przepływem użytkownika na skrypty testowe Cypress. Aby zobaczyć, jak to działa, obejrzyj ten film.
- Nightwatch Chrome Recorder. Możesz go używać do konwertowania plików JSON z przepływem użytkownika na skrypty testowe Nightwatch.
- CodeceptJS Chrome Recorder. Możesz go używać do konwertowania plików JSON z przepływem użytkownika na skrypty testowe CodeceptJS.
Odtwarzanie wzorców zachowań użytkowników w formacie JSON:
- Powtórz test za pomocą Testcafe. Za pomocą TestCafe możesz odtwarzać pliki JSON z danymi o ścieżce użytkownika i generować raporty testowe dotyczące tych nagrań.
- Powtórz test z Sauce Labs. Pliki JSON możesz odtwarzać w Sauce Labs za pomocą saucectl.
Debugowanie wzorców przeglądania
Podobnie jak w przypadku każdego kodu, czasami trzeba debugować zarejestrowane ścieżki użytkownika.
Aby ułatwić debugowanie, w panelu Nagrywacz możesz zwolnić prędkość odtwarzania, ustawić punkty kontrolne, przejść przez wykonanie krok po kroku oraz skontrolować kod w różnych formatach równolegle z krokowymi instrukcjami.
Zwolnij odtwarzanie
Domyślnie nagrywarka odtwarza przepływ użytkownika tak szybko, jak to możliwe. Aby lepiej zrozumieć, co dzieje się na nagraniu, możesz spowolnić prędkość odtwarzania:
- Otwórz menu
Powtórz.
- Wybierz jedną z opcji szybkości odtwarzania:
- Normalnie (domyślnie)
- Wolno
- Bardzo wolne
- Bardzo wolno

Sprawdzanie kodu
Aby sprawdzić kod ścieżki użytkownika w różnych formatach:
- Otwórz nagranie w panelu Dyktafon.
- W prawym górnym rogu listy kroków kliknij Pokaż kod.

- Rejestrator wyświetla kroki i ich kod obok siebie.

- Gdy najedziesz kursorem na krok, nagrywarka wyróżni odpowiedni kod w dowolnym formacie, w tym w formacie rozszerzeń.
Rozwiń listę formatów, aby wybrać format, którego używasz do eksportowania ścieżek użytkownika.

Może to być jeden z 3 domyślnych formatów (JSON, @puppeteer/replay, skrypt Puppeteer) lub format udostępniony przez rozszerzenie.
Przejdź do debugowania nagrania, edytując parametry i wartości kroków. Widok kodu nie jest edytowalny, ale aktualizuje się odpowiednio do zmian wprowadzanych w krokach po lewej stronie.
Ustawianie punktów przerwania i wykonywanie kroków
Aby ustawić punkt przerwania i wykonać kod krok po kroku:
- Najedź kursorem na kółko
obok dowolnego kroku w nagraniu. Okrąg zmienia się w ikonę punktu kontrolnego
.
- Kliknij ikonę punktu przerwania
i odtwórz nagranie. Wykonywanie zostaje wstrzymane w punkcie przerwania.

- Aby wykonać instrukcje krok po kroku, kliknij przycisk
 Wykonaj jeden krok na pasku czynności u góry panelu Nagrywarka.
Wykonaj jeden krok na pasku czynności u góry panelu Nagrywarka. - Aby zatrzymać odtwarzanie, kliknij
Anuluj odtwarzanie.
Edytowanie kroków
Możesz edytować dowolny krok w nagraniu, klikając obok niego przycisk , zarówno podczas nagrywania, jak i po jego zakończeniu.
Możesz też dodać brakujące kroki i usunąć te, które zostały nagrane przez przypadek.
Dodawanie kroków
Czasami trzeba ręcznie dodać kroki. Na przykład nagrywarka nie rejestruje automatycznie zdarzeń hover, ponieważ powoduje to zanieczyszczenie nagrania i nie wszystkie takie zdarzenia są przydatne. Jednak elementy interfejsu użytkownika, takie jak menu, mogą pojawiać się tylko na hover. Możesz ręcznie dodawać hover do przejść użytkowników, które zależą od takich elementów.
Aby ręcznie dodać krok:
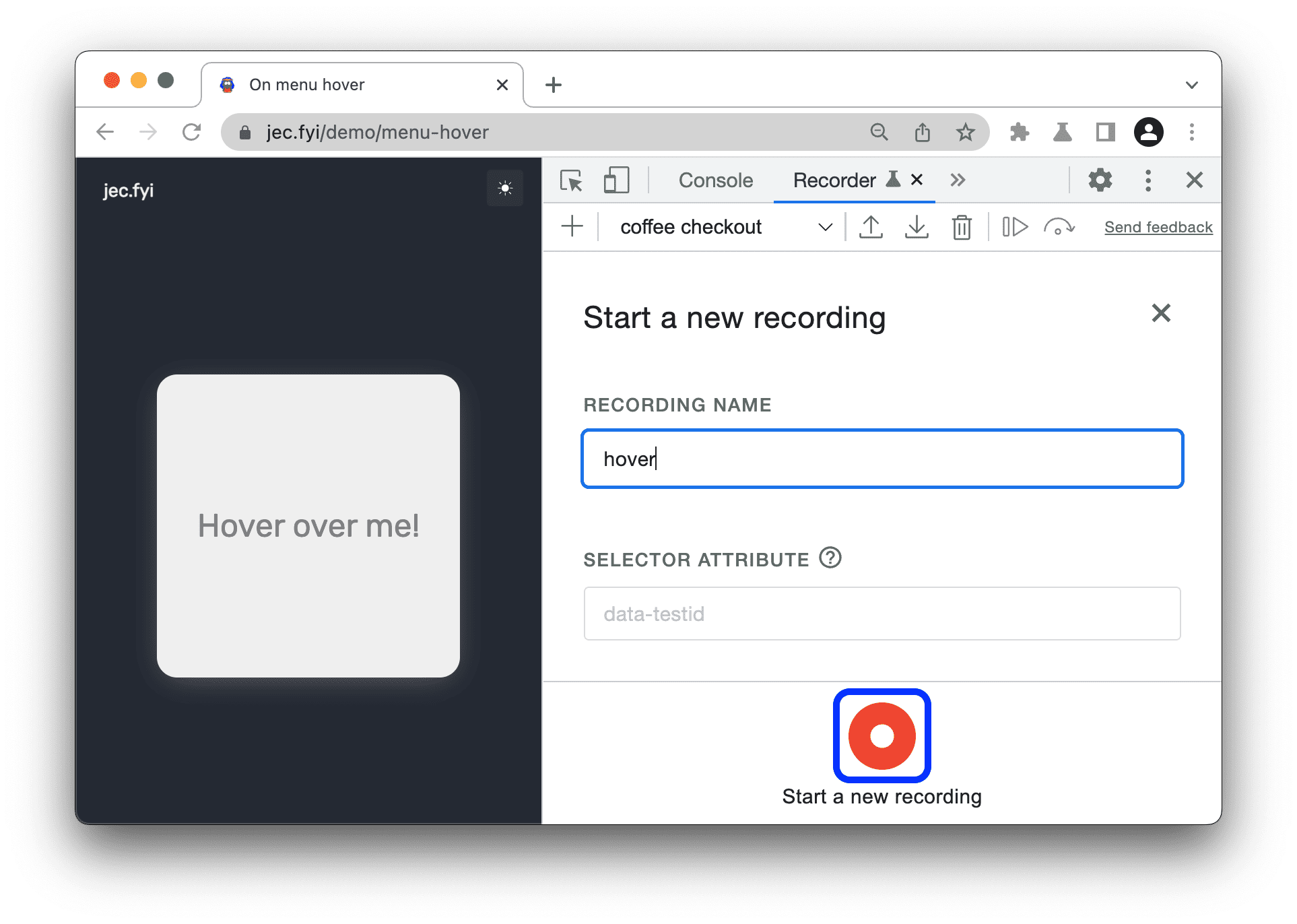
- Otwórz tę stronę demonstracyjną i rozpocznij nowe nagrywanie.

- Najedź kursorem na element w widocznym obszarze. Pojawi się menu czynności.

- Wybierz czynność z menu i zakończ nagrywanie. Rejestrator rejestruje tylko zdarzenie kliknięcia.

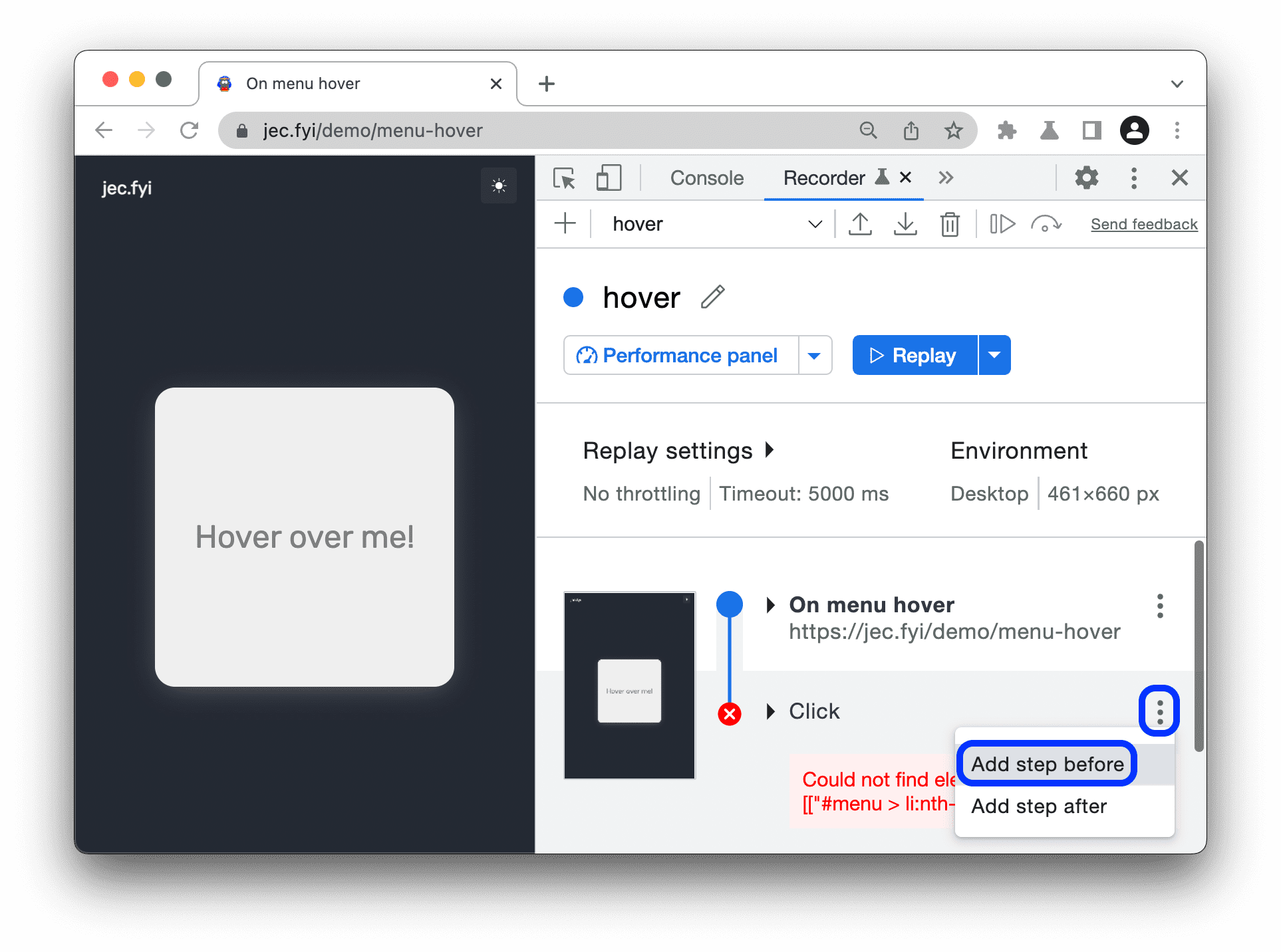
- Spróbuj odtworzyć nagranie, klikając
Odtwórz. Odtwarzanie kończy się niepowodzeniem po upływie limitu czasu, ponieważ nagrywarka nie może uzyskać dostępu do elementu w menu.

- Kliknij przycisk
z 3 kropkami obok kroku Kliknij i wybierz Dodaj krok przed.

- Rozwiń nowy krok. Domyślnie ma typ
waitForElement. Kliknij wartość oboktypei wybierzhover.
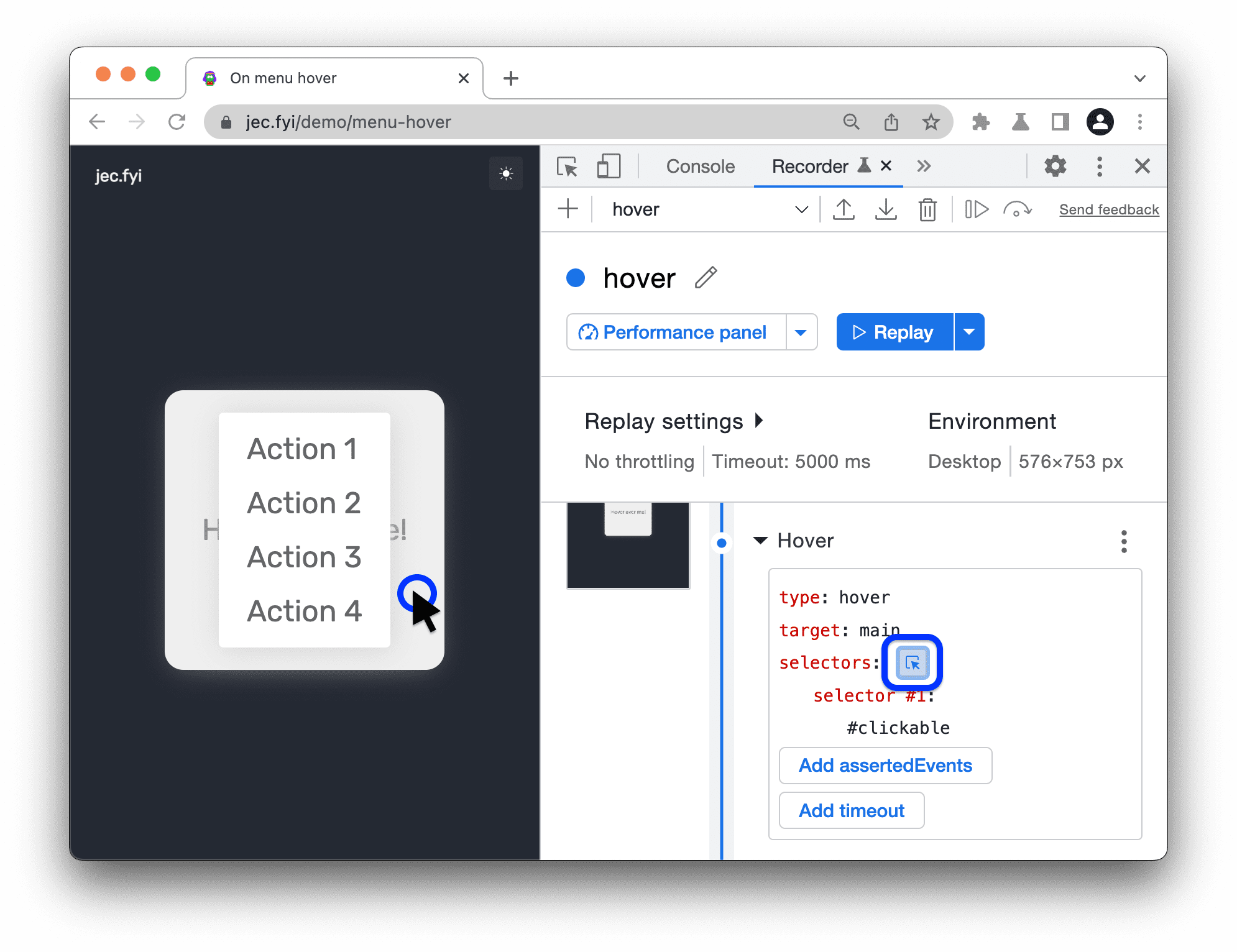
- Następnie ustaw odpowiedni selektor dla nowego kroku. Kliknij
Wybierz, a potem kliknij obszar elementu
Hover over me!, który znajduje się poza menu. Selektor jest ustawiony na#clickable.
- Spróbuj odtworzyć nagranie jeszcze raz. Po dodaniu kroku najechania kursorem Rejestrator odtwarza przepływ.

Dodawanie asercji
Podczas nagrywania możesz sprawdzać np. atrybuty HTML i właściwości JavaScript. Aby dodać asercję:
- Rozpocznij nagrywanie, na przykład na tej stronie demonstracyjnej.
Kliknij Dodaj twierdzenie.

Nagrywarka tworzy konfigurowalny krok
waitForElement.W tym kroku określ selektory.
Skonfiguruj krok, ale nie zmieniaj jego typu
waitForElement. Możesz na przykład określić:- Atrybut HTML. Kliknij Dodaj atrybuty i wpisz nazwę oraz wartość atrybutu, którego używają elementy na tej stronie. Na przykład:
data-test: <value>. - Właściwość JavaScript. Kliknij Dodaj właściwości i wpisz nazwę oraz wartość właściwości w formacie JSON. Na przykład:
{".innerText":"<text>"}. - Inne właściwości kroku. Na przykład:
visible: true.
- Atrybut HTML. Kliknij Dodaj atrybuty i wpisz nazwę oraz wartość atrybutu, którego używają elementy na tej stronie. Na przykład:
Kontynuuj nagrywanie pozostałej części procesu użytkownika, a potem go zatrzymaj.
Kliknij
Powtórz. Jeśli asercja się nie powiedzie, nagrywarka wyświetli błąd po przekroczeniu limitu czasu.
Aby zobaczyć, jak to działa, obejrzyj ten film.
Kopiowanie kroków
Zamiast eksportować cały przepływ użytkownika, możesz skopiować pojedynczy krok do schowka:
- Kliknij prawym przyciskiem myszy krok, który chcesz skopiować, lub kliknij
ikonę z 3 kropkami obok niego.
- W menu kliknij jedną z opcji Kopiuj jako….

Możesz kopiować kroki w różnych formatach: JSON, Puppeteer, @puppeteer/replay oraz te udostępniane przez rozszerzenia.
Usuwanie kroków
Aby usunąć przypadkowo nagrany krok, kliknij go prawym przyciskiem myszy lub kliknij ikonę z 3 kropkami obok tego kroku i wybierz Usuń krok.

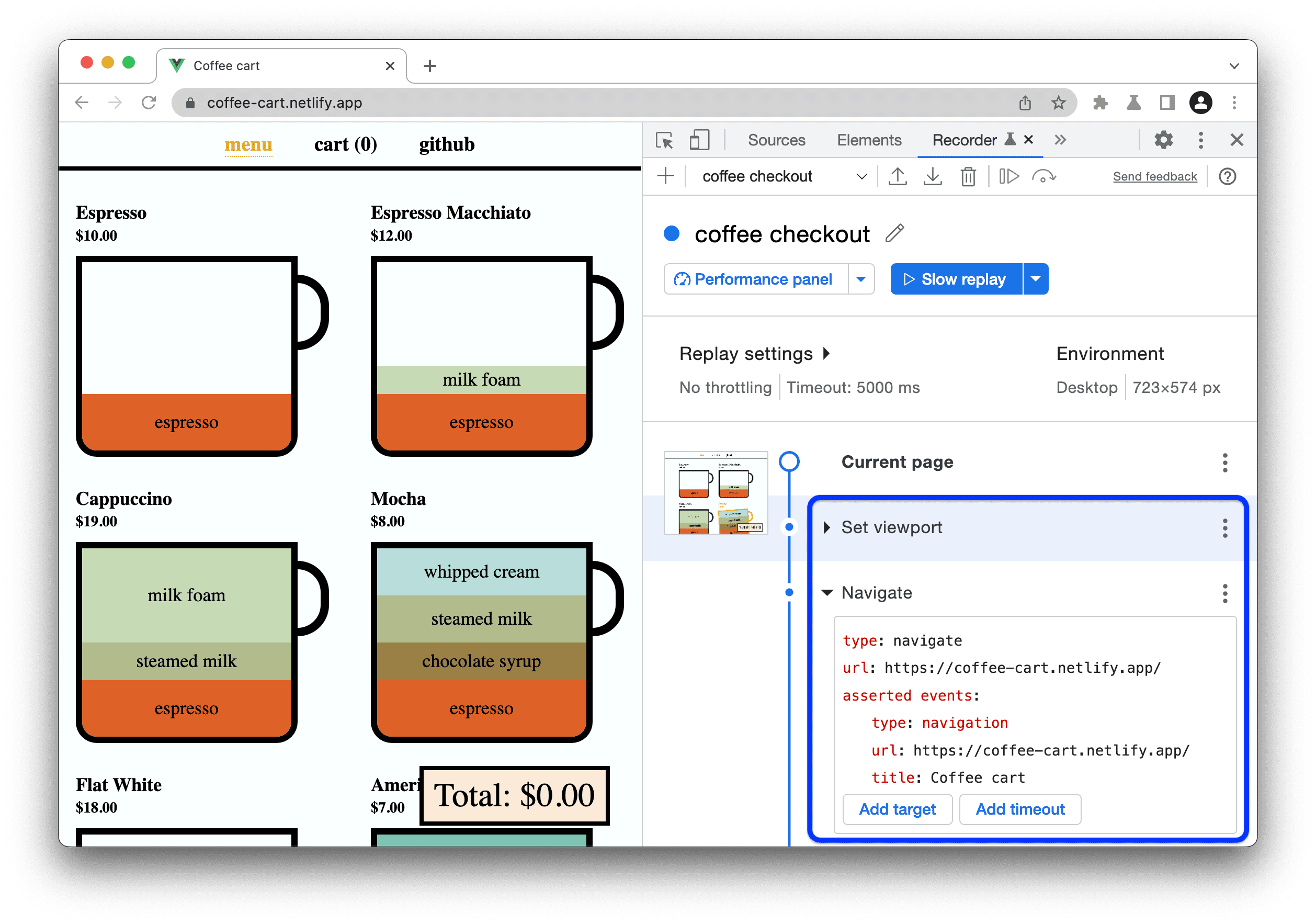
Dodatkowo Dyktafon automatycznie dodaje do początku każdego nagrania 2 osobne kroki:

- Ustaw widoczny obszar. Umożliwia kontrolowanie wymiarów, skalowania i innych właściwości widocznego obszaru.
- Nawigacja. Ustawia adres URL i automatycznie odświeża stronę przy każdym odtwarzaniu.
Aby wykonać automatyzację na stronie bez ponownego ładowania strony, usuń krok nawigacji w sposób opisany powyżej.
Kroki konfiguracji
Aby skonfigurować krok:
Określ jego typ:
click,doubleClick,hover, (input)change,keyUp,keyDown,scroll,close,navigate(do strony),waitForElement,waitForExpressionlubsetViewport.Inne właściwości zależą od wartości
type.Poniżej elementu
typeokreśl wymagane właściwości.
Aby dodać opcjonalne właściwości związane z typem i je określić, kliknij odpowiednie przyciski.
Listę dostępnych właściwości znajdziesz w sekcji Właściwości kroku.
Aby usunąć opcjonalną właściwość, kliknij obok niej przycisk Usuń.
Aby dodać element do właściwości tablicy lub go z niej usunąć, kliknij obok niego przycisk + lub -.
Właściwości kroku
Każdy krok może mieć te opcjonalne właściwości:
target– URL docelowy w protokole narzędzi deweloperskich w Chrome (CDP). Domyślne słowo kluczowemainodnosi się do bieżącej strony.assertedEvents, które może być tylko pojedynczym zdarzeniemnavigation.
Inne typowe właściwości dostępne w przypadku większości typów kroków:
frame– tablica indeksów zliczanych od zera, które identyfikują iframe, który może być zagnieżdżony. Możesz na przykład zidentyfikować pierwszy (0) element iframe wewnątrz drugiego (1) elementu iframe głównego celu jako[1, 0].timeout– liczba milisekund oczekiwania przed wykonaniem kroku. Więcej informacji znajdziesz w sekcji Dostosowywanie limitów czasu czynności.selectors– tablica selektorów. Więcej informacji znajdziesz w artykule Omówienie selektorów.
Właściwości związane z typem:
| Typ | Właściwość | Wymagane | Opis |
clickdoubleClick |
offsetXoffsetY |
Względem lewego górnego rogu pola treści elementu (w pikselach) | |
clickdoubleClick |
button |
Przycisk wskaźnika: podstawowy | pomocniczy | drugi | wstecz | do przodu | |
change |
value |
Wartość końcowa | |
keyDownkeyUp |
key |
Nazwa klucza | |
scroll |
xy |
Bezwzględne pozycje X i Y w pikselach (domyślnie 0). | |
navigate |
url |
Docelowy adres URL | |
waitForElement |
operator |
>= (domyślnie) | == | <= | |
waitForElement |
count |
Liczba elementów zidentyfikowanych przez selektor | |
waitForElement |
attributes |
Atrybut HTML i jego wartość | |
waitForElement |
properties |
Właściwość JavaScript i jej wartość w formacie JSON | |
waitForElement |
visible |
Wartość logiczna. Prawda, jeśli element jest w DOM i widoczny (nie ma atrybutu display: none ani visibility: hidden). |
|
waitForElementwaitForExpression |
asserted events |
Obecnie tylko type: navigation, ale możesz podać tytuł i adres URL |
|
waitForElementwaitForExpression |
timeout |
Maksymalny czas oczekiwania w milisekundach | |
waitForExpression |
expression |
wyrażenie JavaScriptu, które zwraca wartość logiczną „prawda”; | |
setViewport |
widthheight |
Szerokość i wysokość widocznego obszaru w pikselach | |
setViewport |
deviceScaleFactor |
Podobnie jak współczynnik pikseli urządzenia (DPR), domyślnie 1 | |
setViewport |
isMobilehasTouchisLandscape |
Flagi wartości logicznej, które określają, czy: |
Istnieją 2 właściwości, które powodują wstrzymanie odtwarzania:
Właściwość
waitForElementpowoduje, że krok czeka na obecność (lub brak) określonej liczby elementów zidentyfikowanych przez selektor. Na przykład w tym kroku oczekujemy, aż na stronie będzie mniej niż 3 elementy pasujące do selektora.my-class."type": "waitForElement", "selectors": [".my-class"], "operator": "<=", "count": 2,Właściwość
waitForExpressionpowoduje, że krok czeka, aż wyrażenie JavaScript zostanie ocenione jako prawda. Na przykład ten krok powoduje wstrzymanie na 2 sekundy, a potem zwraca wartość true, co pozwala na kontynuowanie odtwarzania."type": "waitForExpression", "expression": "new Promise(resolve => setTimeout(() => resolve(true), 2000))",
Dostosowywanie limitów czasu kroków
Jeśli Twoja strona zawiera powolne żądania sieciowe lub długie animacje, odtwarzanie może się nie udać w przypadku kroków, które przekraczają domyślny limit czasu 5000 ms.
Aby uniknąć tego problemu, możesz dostosować domyślny limit czasu dla każdego kroku naraz lub ustawić osobne limity czasu dla poszczególnych kroków. Limity czasu dla poszczególnych kroków zastępują domyślne.
Aby dostosować domyślny limit czasu dla każdego kroku jednocześnie:
Kliknij Ustawienia powtarzania, aby umożliwić edytowanie pola Limit czasu.

W polu Limit czasu ustaw wartość limitu czasu w milisekundach.
Aby zobaczyć, jak działa domyślny czas oczekiwania po zmianie, kliknij
Powtórz.
Aby zastąpić domyślny limit czasu w konkretnym kroku:
Rozwiń krok i kliknij Dodaj limit czasu.

Kliknij
timeout: <value>i ustaw wartość w milisekundach.
Aby zobaczyć działanie kroku z czasem oczekiwania, kliknij
Powtórz.
Aby usunąć zastąpienie limitu czasu w kroku, kliknij obok niego przycisk Usuń.
Selektory
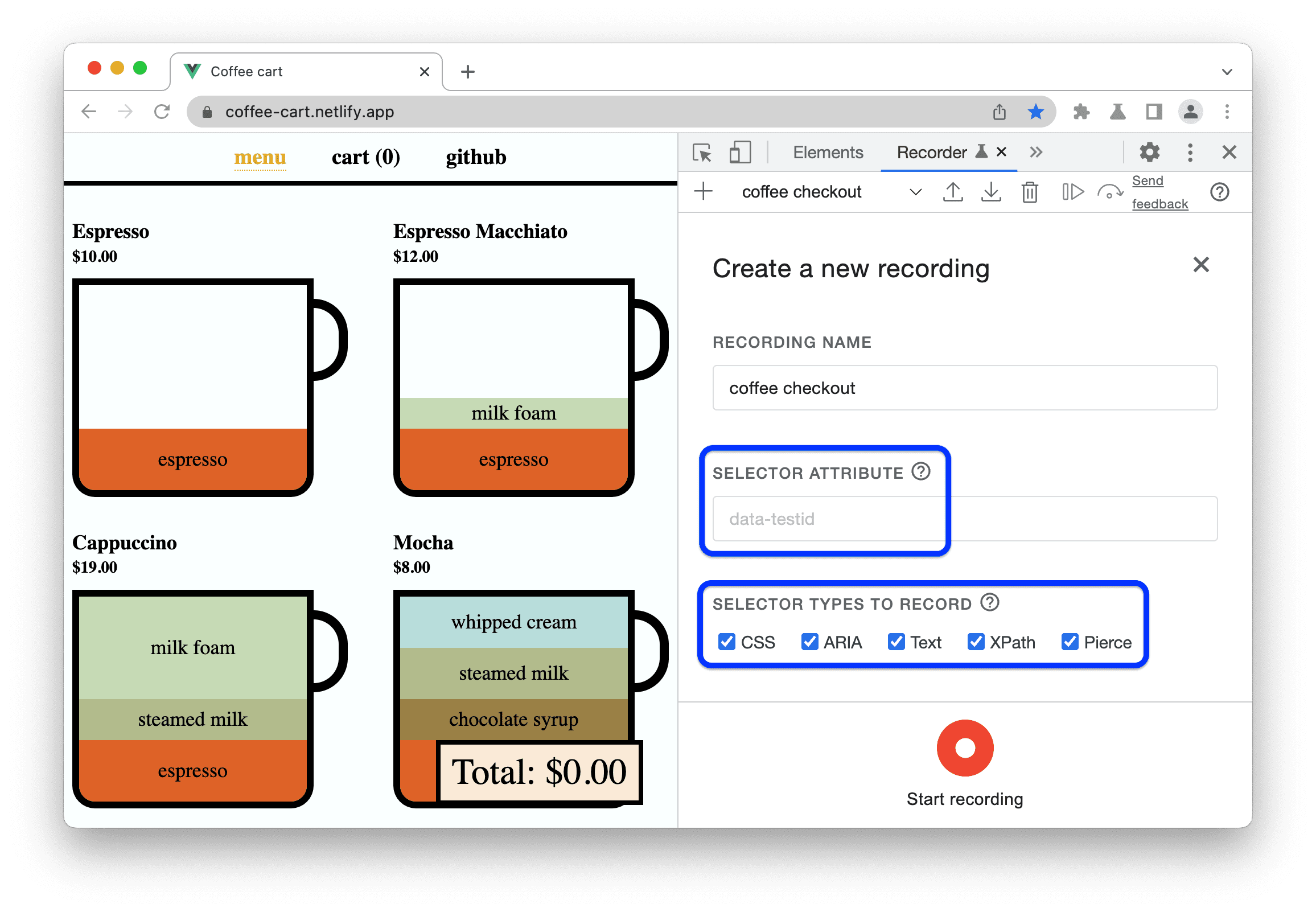
Podczas uruchamiania nowego nagrywania możesz skonfigurować te opcje:

- W polu tekstowym Atrybut selektora wpisz niestandardowy atrybut testowy. Nagrywarka użyje tego atrybutu do wykrywania selektorów zamiast listy typowych atrybutów testowych.
W zestawie pól wyboru Typy selektorów do nagrywania wybierz typy selektorów do automatycznego wykrywania:
CSS. selektory składniowe.
ARIA. Selektory semantyczne.
Tekst. selektory z najkrótszym unikalnym tekstem (jeśli jest dostępny).
XPath. selektory, które używają języka ścieżki XML;
Pierce. Selektory podobne do selektorów CSS, ale mogą przeniknąć przez shadow DOM.
Selektory testów wspólnych
W przypadku prostych stron internetowych wystarczające są atrybuty id i class, aby nagrywarka mogła wykryć selektory. Nie zawsze tak jest, ponieważ:
- Twoje strony internetowe mogą używać dynamicznych klas lub identyfikatorów, które się zmieniają.
- Selektory mogą przestać działać z powodu zmian w kodzie lub ramach.
Wartości CSS class mogą być na przykład generowane automatycznie w przypadku aplikacji opracowanych za pomocą nowoczesnych frameworków JavaScript (np. React, Angular, Vue) i frameworków CSS.

W takich przypadkach możesz użyć atrybutów data-*, aby tworzyć bardziej odporne testy. Deweloperzy używają już niektórych typowych selektorów data-* do automatyzacji. Dyktafon również je obsługuje.
Jeśli w swojej witrynie masz zdefiniowane te selektory testów, nagrywarka automatycznie je wykrywa i najpierw z nich korzysta:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
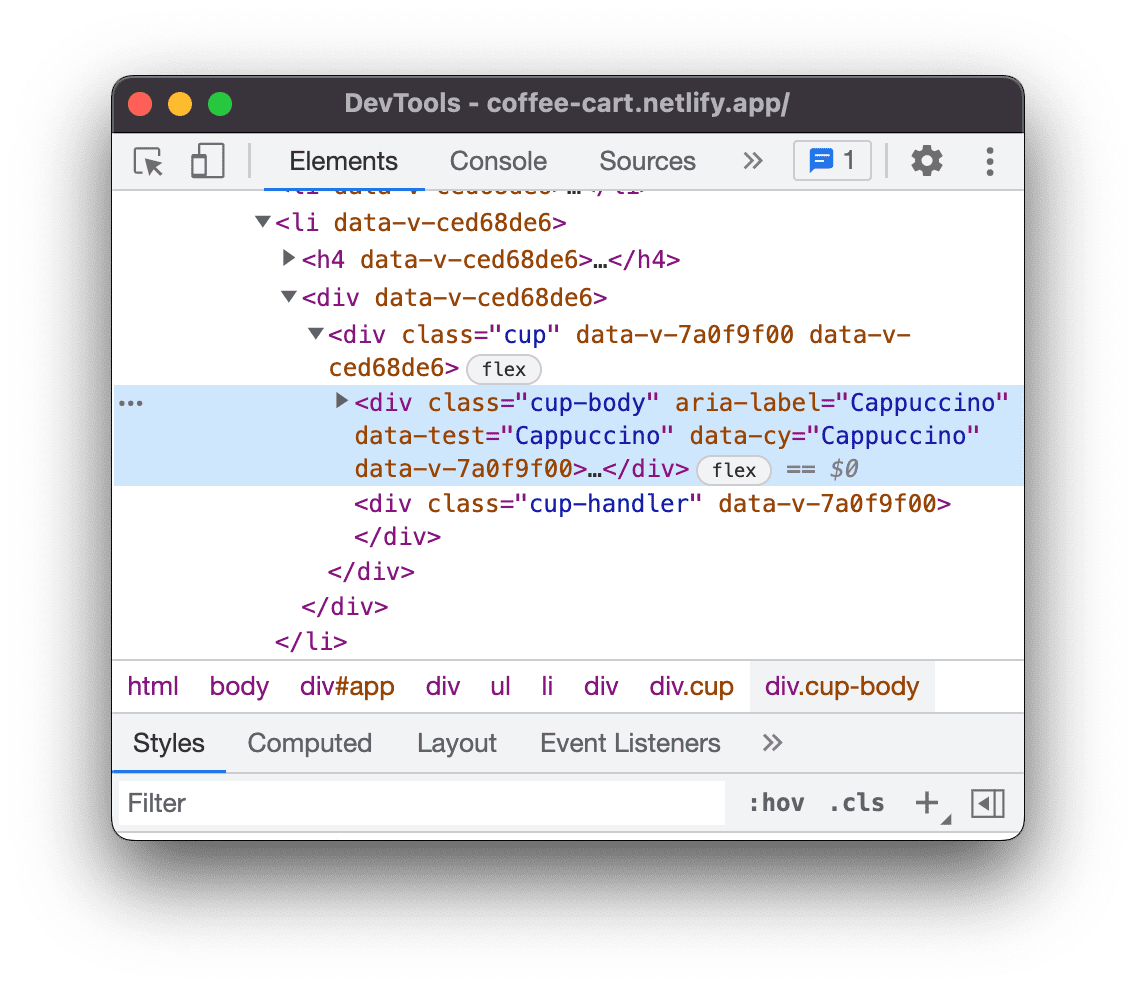
Na przykład sprawdź element „Cappuccino” na tej stronie demonstracyjnej i zwróć uwagę na atrybuty testowe:

Nagraj kliknięcie „Cappuccino”, rozwiń odpowiedni krok w nagraniu i sprawdź wykryte selektory:

Dostosowywanie selektora nagrania
Jeśli standardowe selektory testów nie działają prawidłowo, możesz dostosować selektor nagrania.
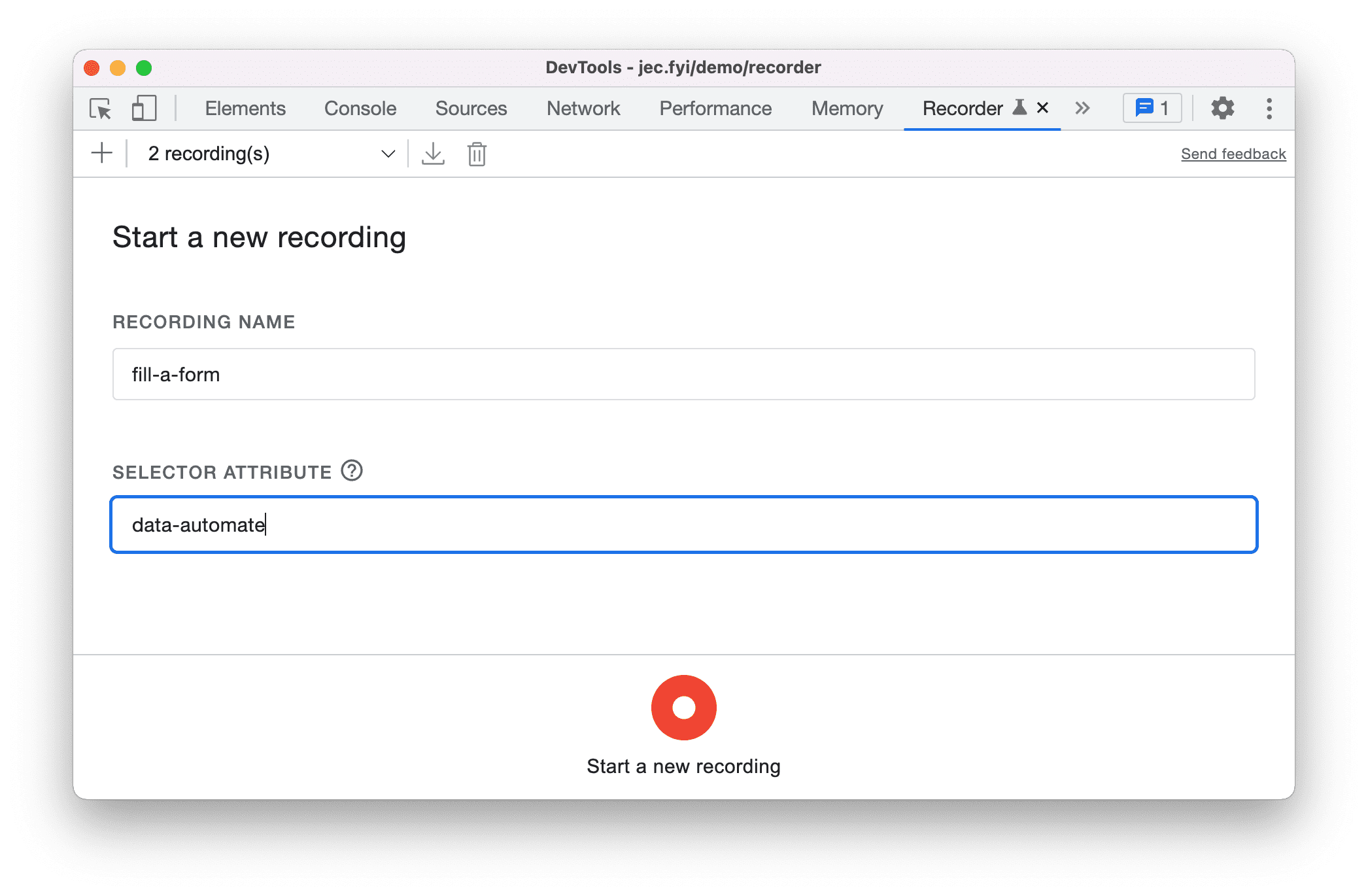
Na przykład ta strona demonstracyjna używa atrybutu data-automate jako selektora. Rozpocznij nowe nagrywanie i jako atrybut selektora wpisz data-automate.

Wpisz adres e-mail i obserwuj wartość selektora ([data-automate=email-address]).

Priorytet selektora
Nagrywarka wyszukuje selektory w takim porządku, w zależności od tego, czy podano atrybut niestandardowy selektor arkusza CSS:
- Jeśli jest to określone:
- Selektor CSS z niestandardowym atrybutem CSS.
- selektory XPath.
- Selektor ARIA, jeśli został znaleziony.
- Selektor z najkrótszym unikalnym tekstem, jeśli został znaleziony.
- Jeśli nie określono inaczej:
- Selektor ARIA, jeśli został znaleziony.
- Selektory arkusza CSS o tym priorytecie:
- Najczęściej używane atrybuty do testowania:
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
- atrybuty identyfikatora, np.
<div id="some_ID">; - Selektory arkusza CSS.
- Najczęściej używane atrybuty do testowania:
- selektory XPath.
- Selektory przebijania.
- Selektor z najkrótszym unikalnym tekstem, jeśli został znaleziony.
Możesz użyć wielu zwykłych selektorów CSS, XPath i Pierce. Dyktafon rejestruje:
- zwykłe selektory CSS i XPath na każdym poziomie głównym, czyli zagnieżdżone hosty cienia (jeśli występują).
- Selektywne elementy, które są niepowtarzalne wśród wszystkich elementów w obrębie wszystkich źródeł cieni.



