В этом руководстве показано, как использовать Chrome DevTools для просмотра, редактирования и удаления пар «ключ-значение» localStorage . Локальное хранилище сохраняет данные между сеансами браузера.
Просмотр ключей и значений localStorage
Откройте DevTools на веб-сайте, который вы хотите проверить.
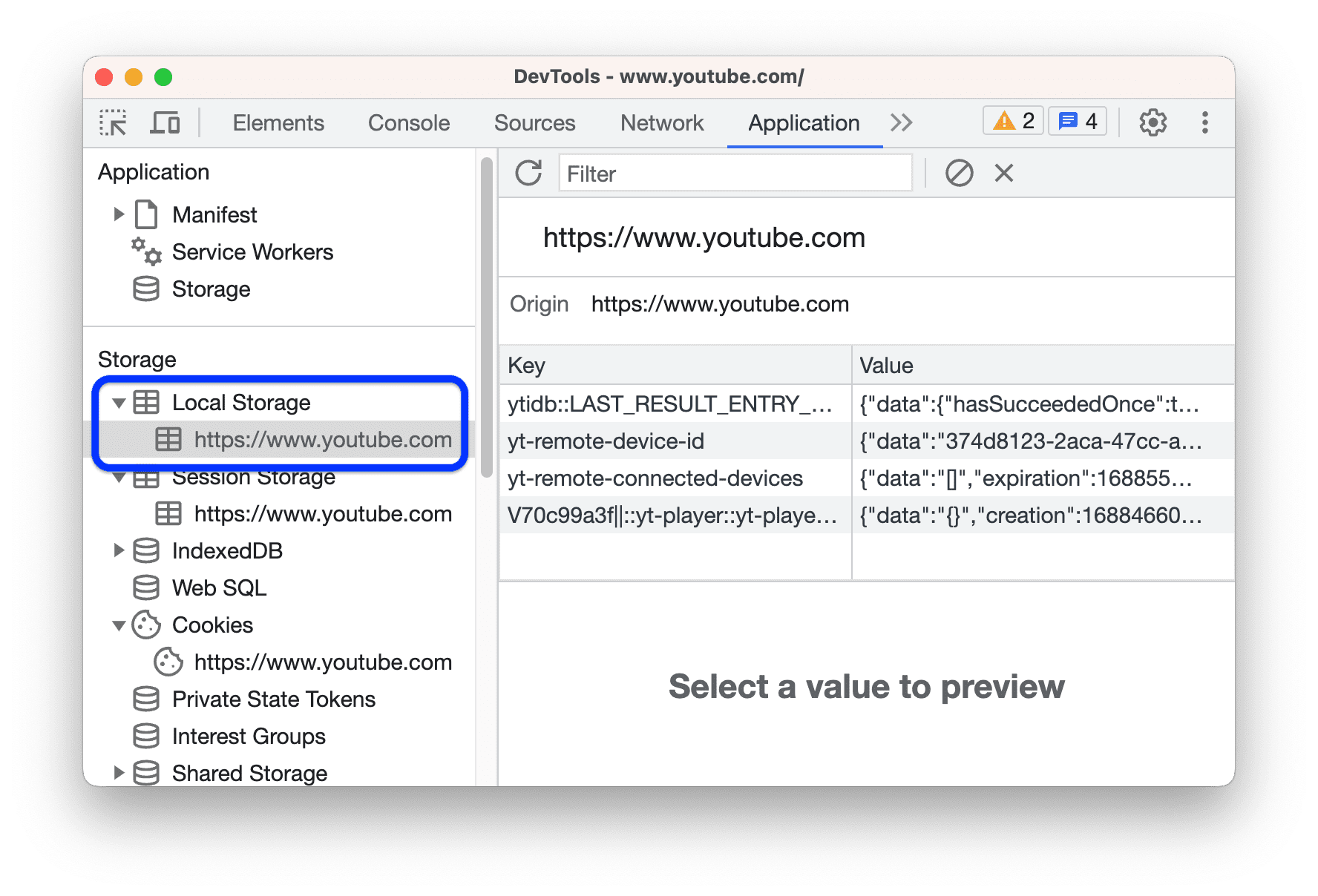
Перейдите в Application > Storage и разверните Local Storage . Щелкните домен, чтобы просмотреть его пары ключ-значение.

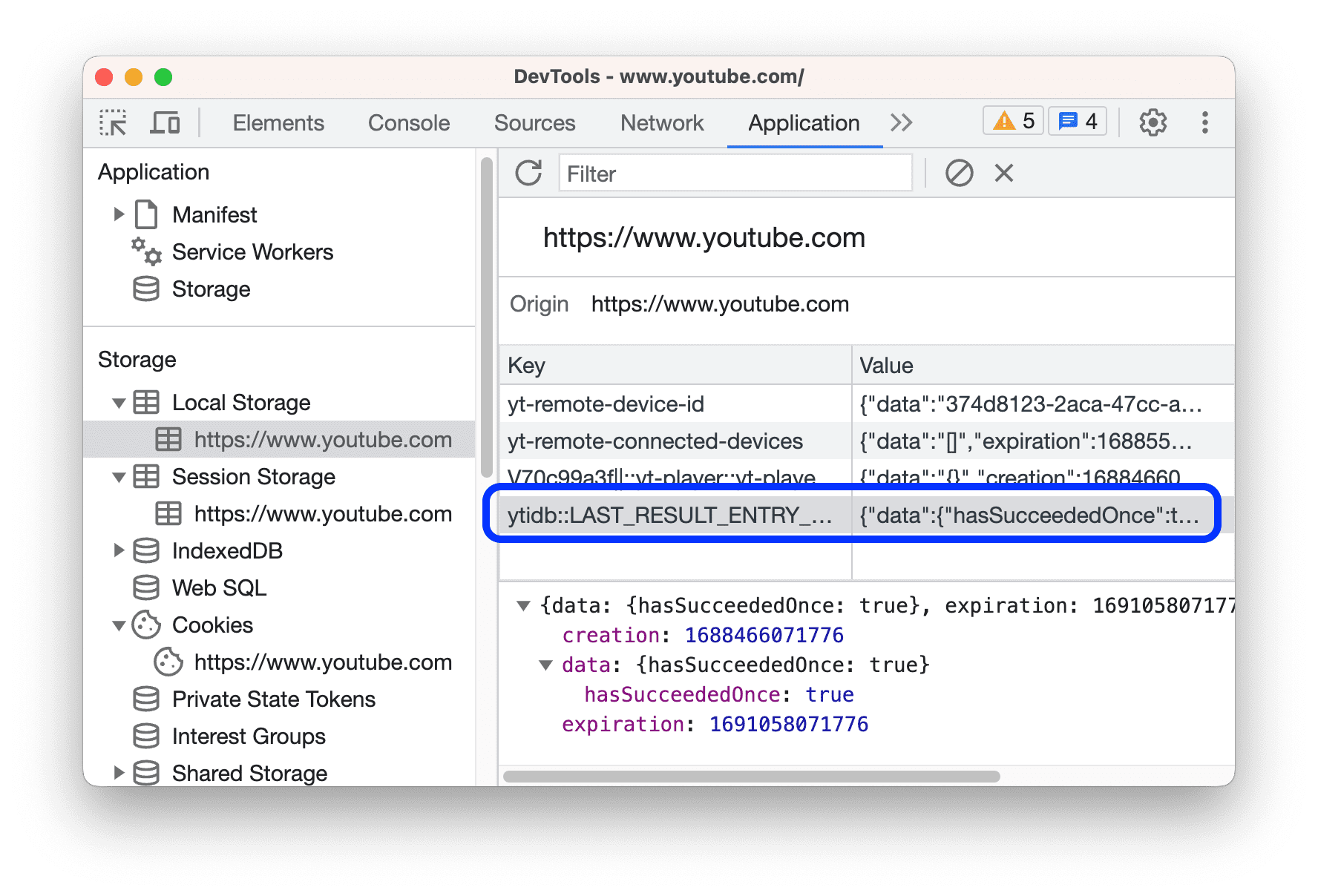
Чтобы просмотреть значение под таблицей, выберите пару.

Чтобы вручную обновить пары ключ-значение, нажмите Обновите панель действий вверху.
Фильтр пар ключ-значение
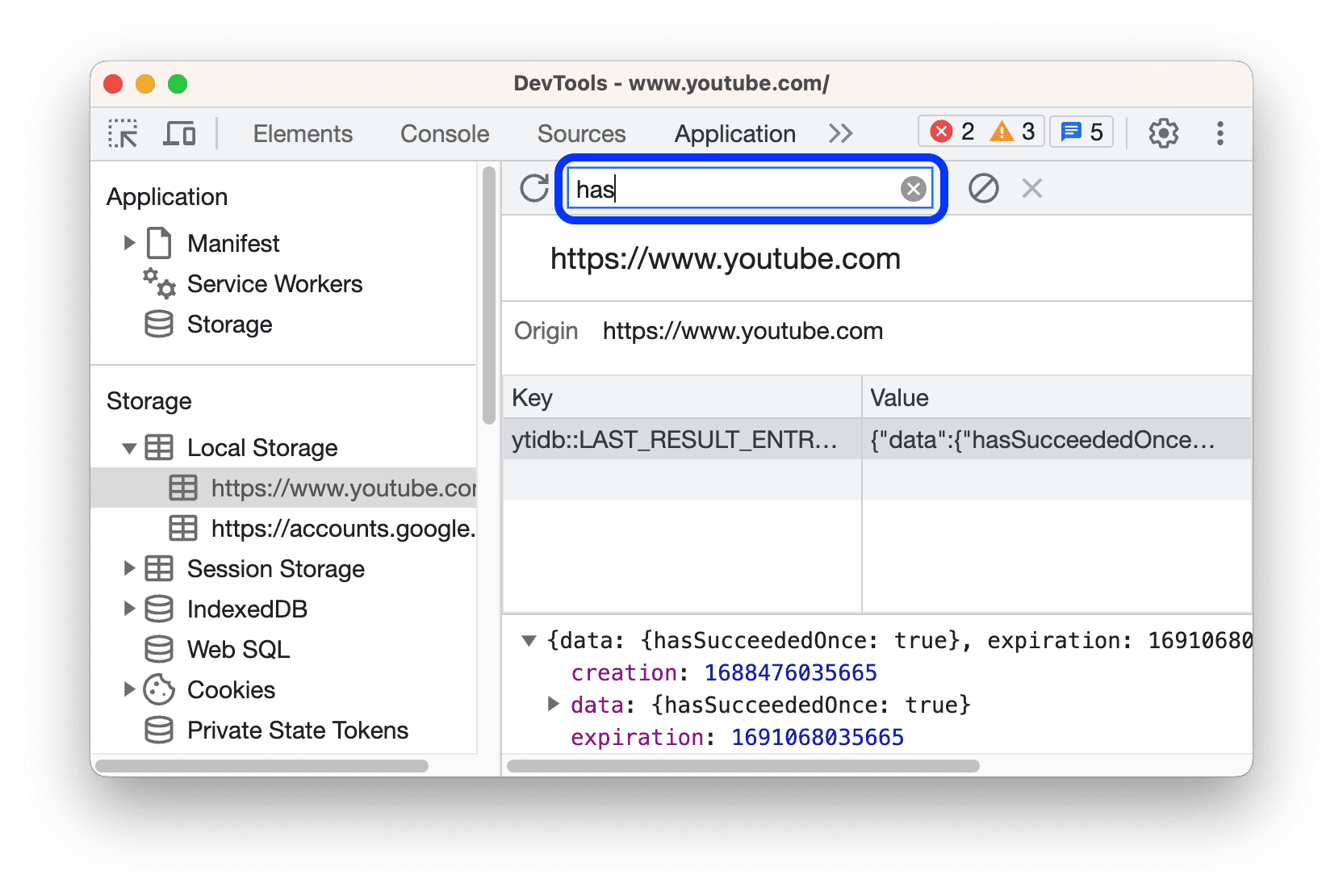
Чтобы быстро найти нужную пару ключ-значение, введите в поле фильтра вверху строку, содержащую ключ или значение.

Создайте новую пару ключ-значение localStorage
- Посмотрите пары ключ-значение
localStorageдомена . Например, на этой демонстрационной странице . - Дважды щелкните пустую часть таблицы. DevTools создаст новую строку и наведет курсор на столбец Key .
- Введите новую пару ключ-значение.
Редактировать ключи или значения localStorage
- Просмотр пар ключ-значение
localStorageдомена . Например, на этой демонстрационной странице . - Дважды щелкните ячейку в столбце «Ключ или значение» , чтобы изменить этот ключ или значение.
- Обновите страницу, чтобы подать заявку.
Удалить пары ключ-значение localStorage
- Просмотр пар ключ-значение
localStorageдомена . Например, на этой демонстрационной странице . - Щелкните пару ключ-значение, чтобы выбрать ее.
- Нажмите
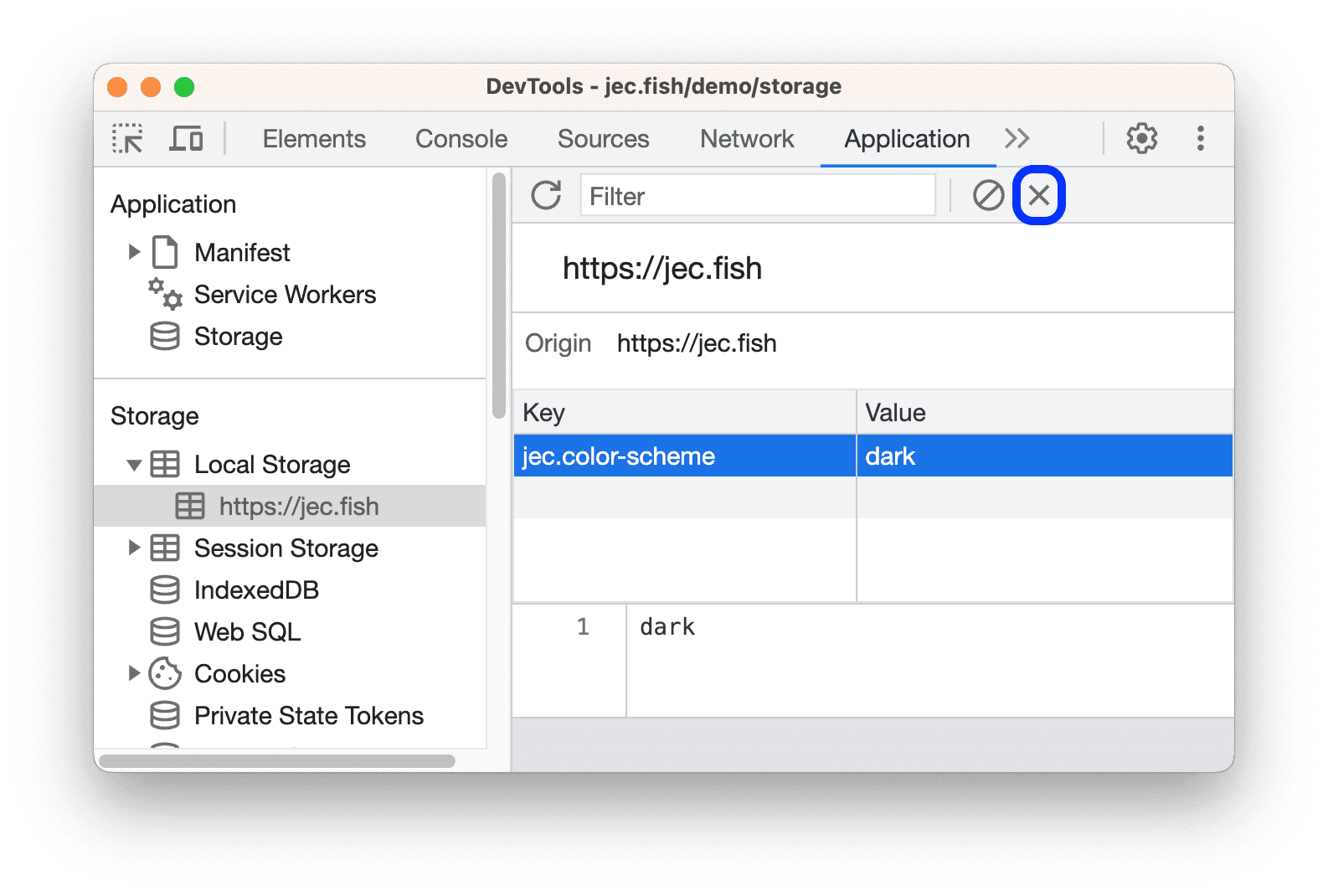
Чтобы удалить выбранную пару, нажмите «Удалить» на панели действий вверху.

- В качестве альтернативы нажмите
Очистить все , чтобы удалить все пары.
Взаимодействие с localStorage из консоли
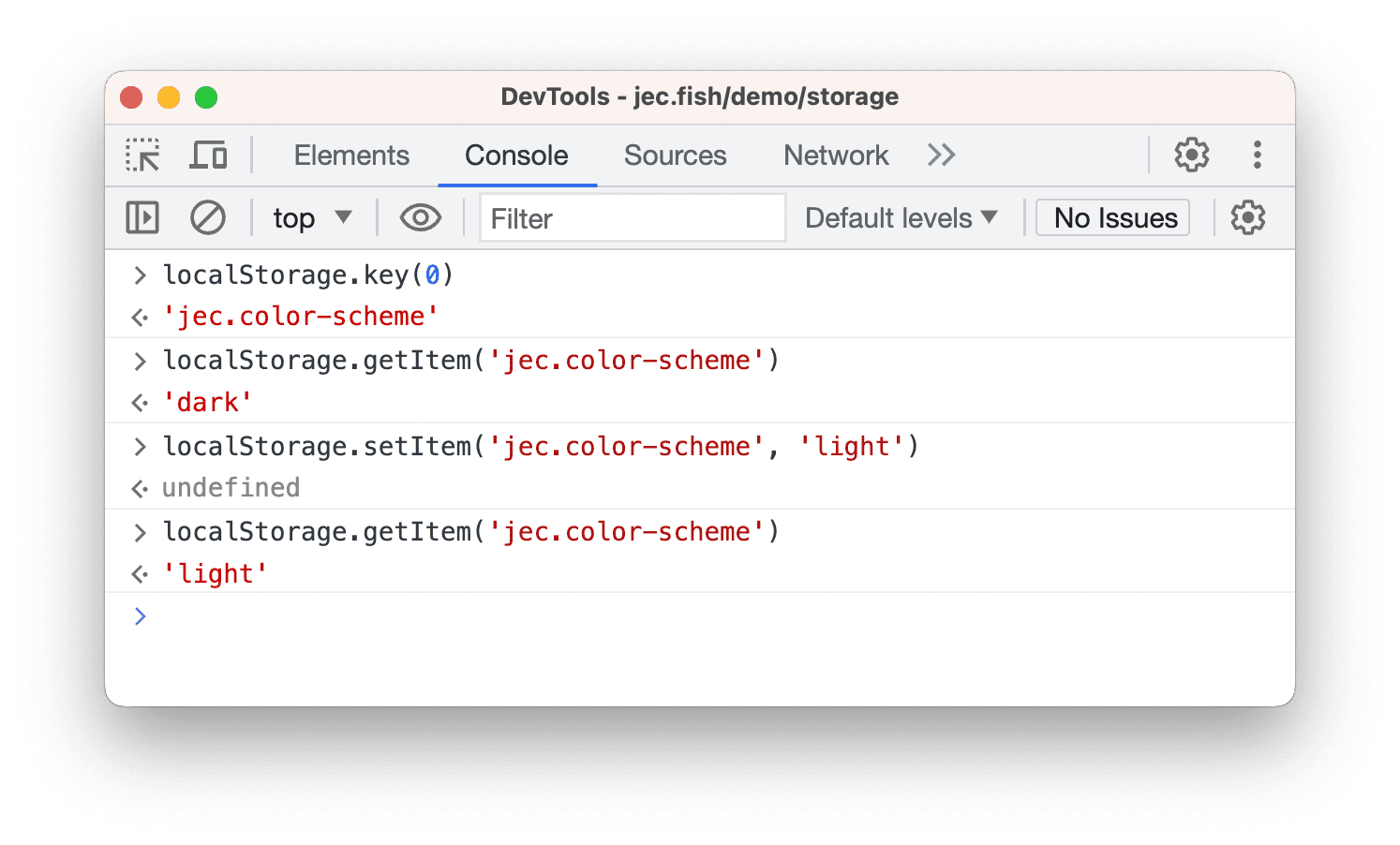
Поскольку вы можете запускать JavaScript в консоли , и поскольку консоль имеет доступ к контекстам JavaScript страницы, можно взаимодействовать с localStorage из консоли .
- В DevTools откройте консоль .
- Если вы хотите получить доступ к парам «ключ-значение»
localStorageдомена, отличного от страницы, на которой вы находитесь, выберите нужный контекст JavaScript в раскрывающемся меню контекста на панели действий вверху. - Запустите выражения
localStorageв консоли так же, как вы это делаете в JavaScript.