設定工作區,將在開發人員工具中所做的變更儲存回電腦上的原始檔案。您可以透過提供設定檔,自動將工作區資料夾連結至 DevTools,也可以在「Sources」面板中手動新增工作區位置。
總覽
自動 (或手動) 連結至工作區資料夾,可讓您將在 DevTools 中所做的變更,儲存至電腦上同一個檔案的本機副本。舉例來說:
- 你在電腦上有網站的原始碼。
- 您會從來源程式碼目錄執行本機網路伺服器,以便在
localhost:PORT上存取網站,並提供含有中繼資料的簡易 JSON 檔案 (稍後說明)。 - 您在 Google Chrome 中開啟
localhost:PORT,並使用開發人員工具變更網站的 CSS。
連結工作區資料夾後,您在「Sources」面板中對 CSS、HTML 和 JavaScript 檔案所做的變更,會儲存到電腦上的原始碼。不過,開發人員工具不會儲存您在「Elements」面板中對 DOM 所做的變更。
此外,開發人員工具通常可透過來源對應,將最佳化程式碼對應回原始程式碼。
為連線產生中繼資料
如要讓 DevTools 自動偵測工作區資料夾,請產生隨機版本 4 UUID,並將其放入下列 JSON 檔案:
{
"workspace": {
"uuid": "UUID",
"root": "path/to/project/root/folder"
}
}
然後將 JSON 檔案放入 path/to/project/root/folder/.well-known/appspecific/com.chrome.devtools.json。
最後,請執行本機 HTTP 伺服器,並確保也提供 JSON 檔案。
或者,您也可以略過這個步驟,並手動設定資料夾連結。
連結工作區資料夾
如要連結資料夾,請按照下列步驟操作:
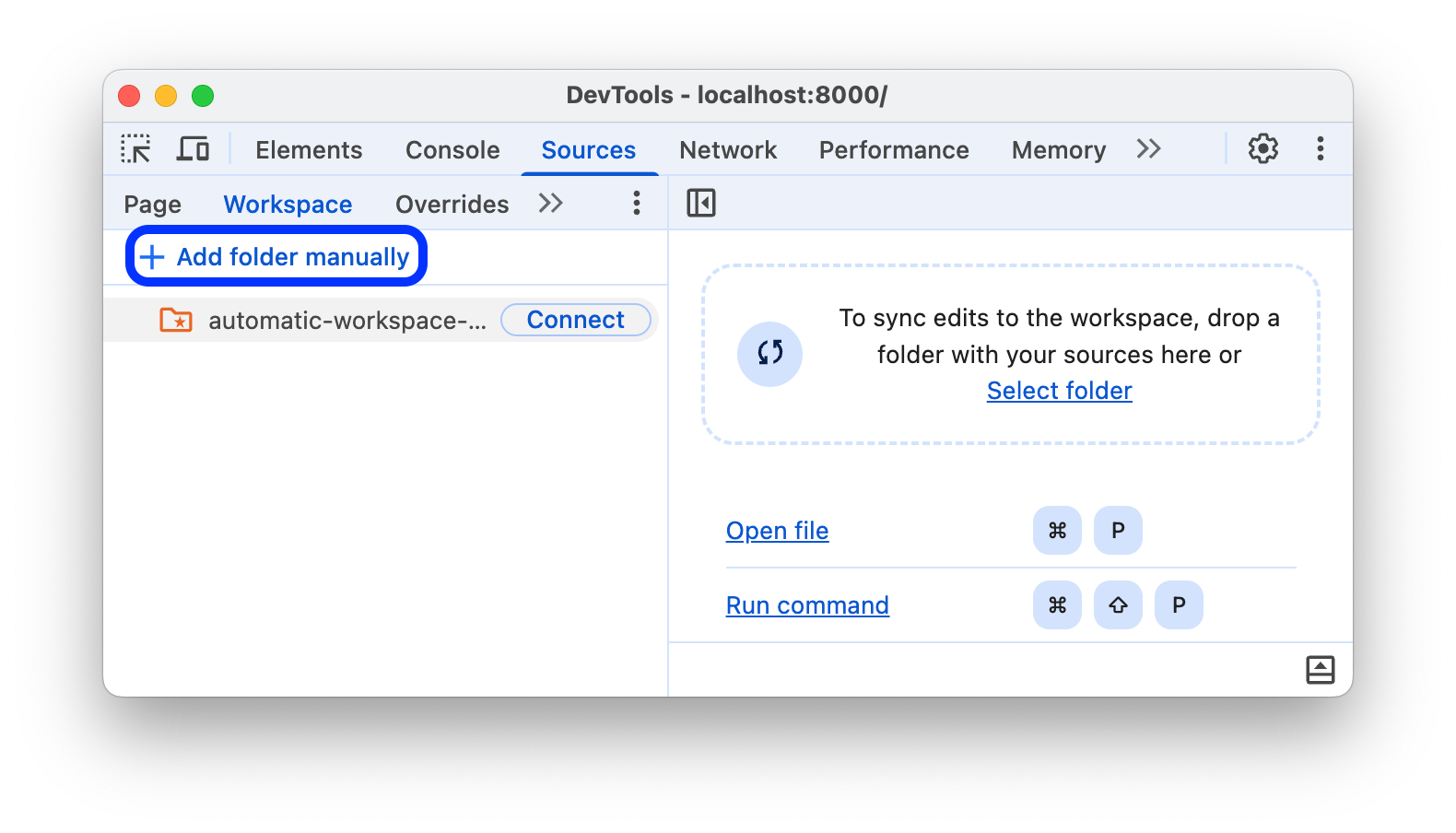
- 在 Chrome 中前往您在本機代管的網頁 (在本例中為
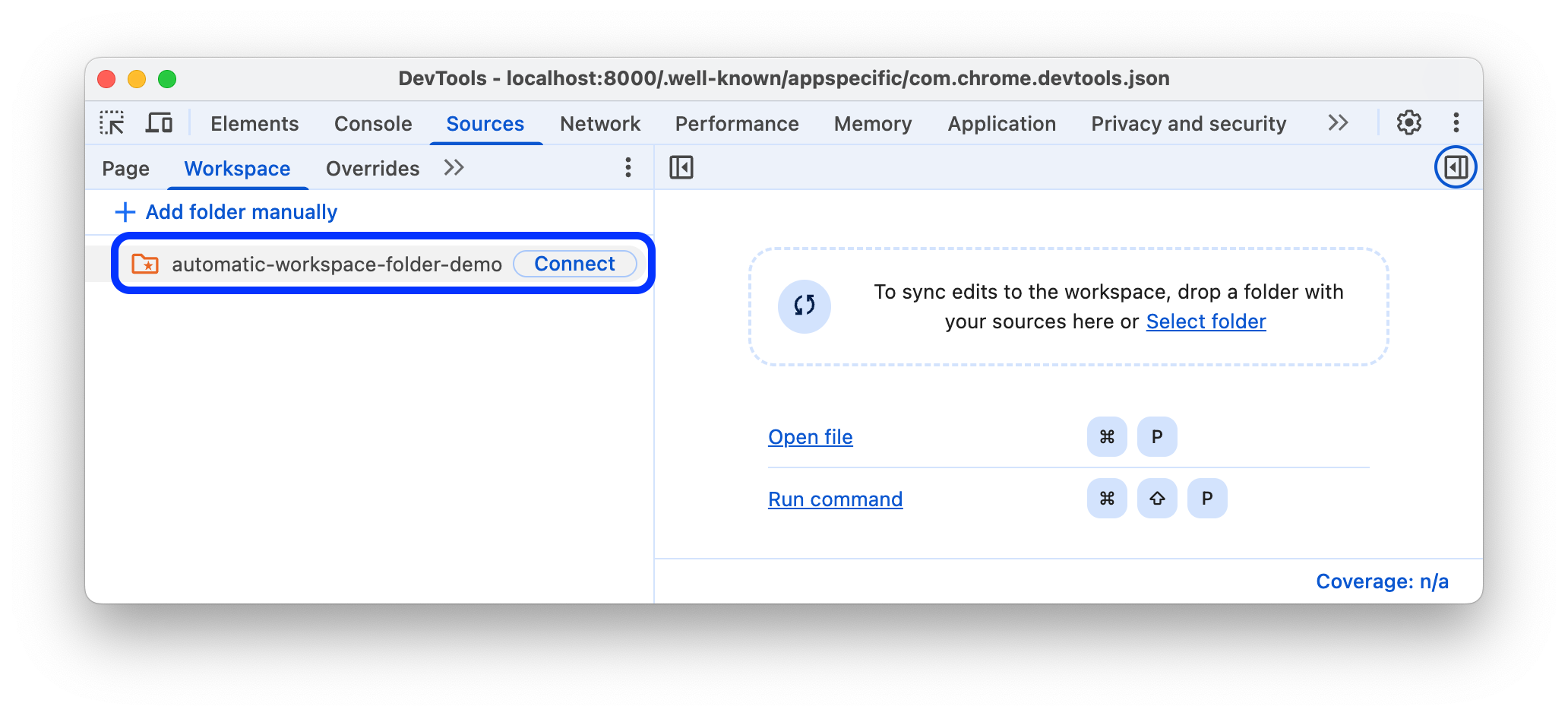
localhost:8000),然後開啟開發人員工具。 在「來源」 >「工作區」中,按一下資料夾旁的「連結」。

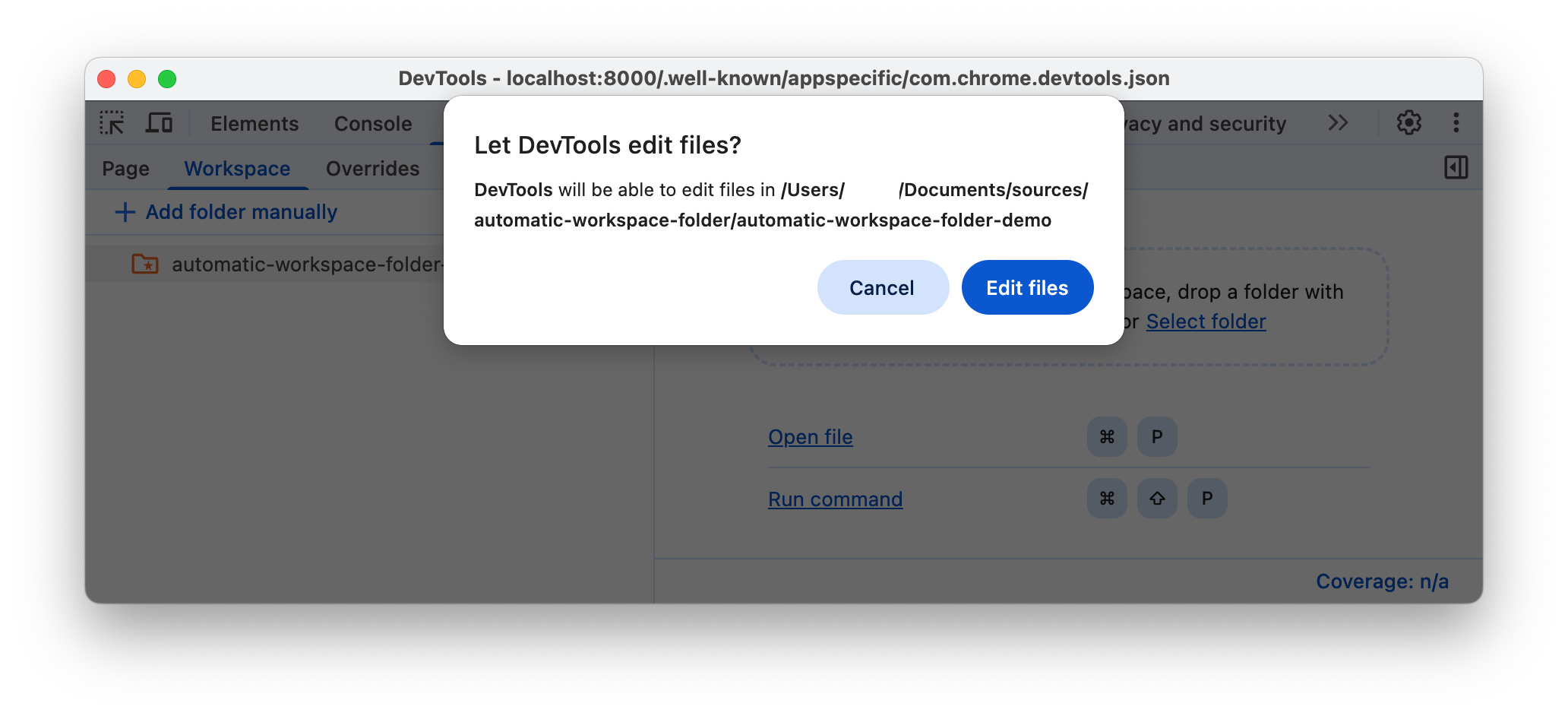
系統提示時,請按一下「編輯檔案」,允許開發人員工具存取資料夾。

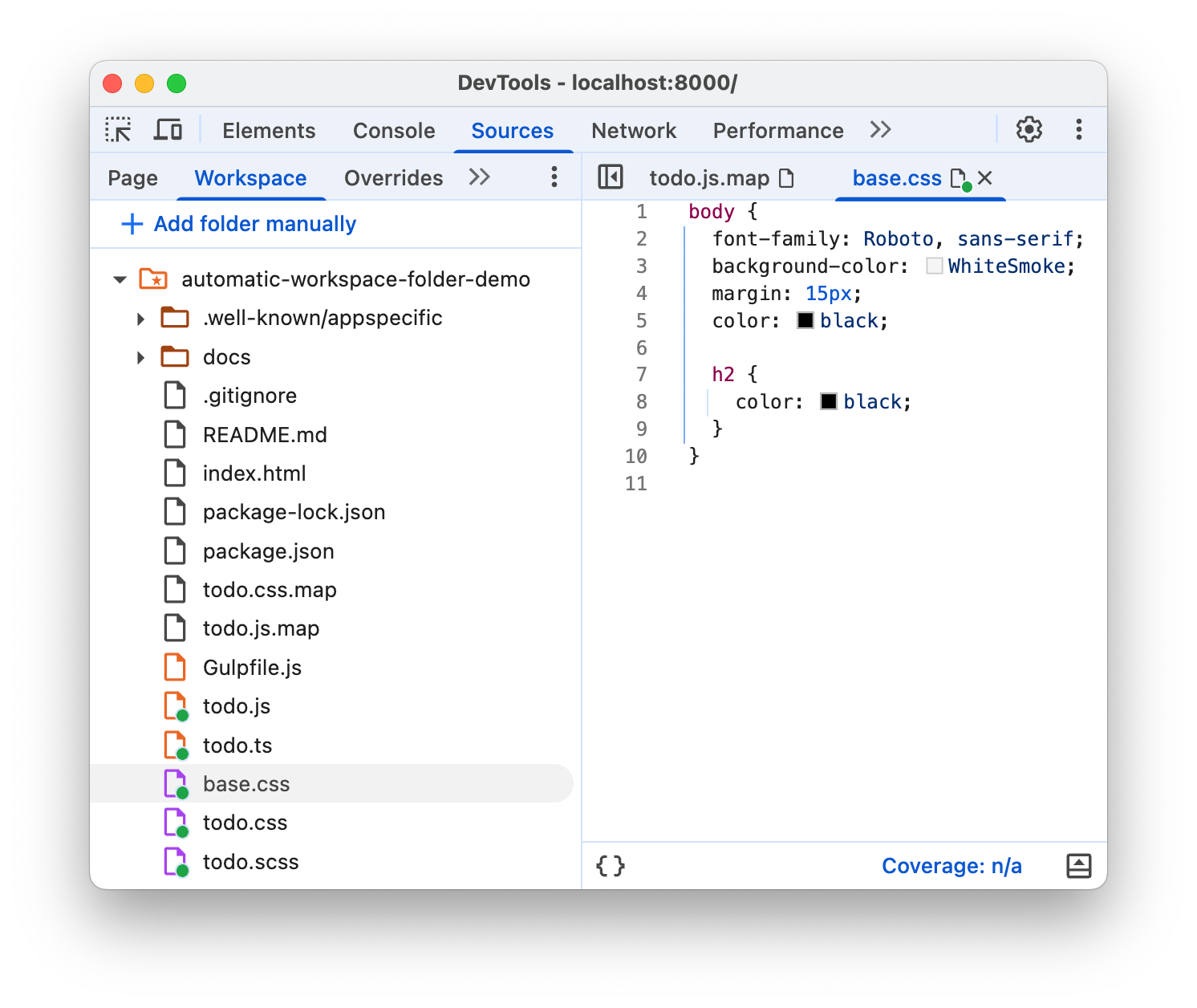
連結後,你可以在「工作區」分頁中開啟資料夾。

「Workspace」分頁會在 HTML、CSS 和 JavaScript 檔案旁顯示綠色圓點。這些綠色圓點表示開發人員工具已在網頁的網路資源與資料夾中的檔案之間建立對應關係。
將變更儲存回來源資料夾
您可以將任何 CSS、HTML 和 JavaScript 檔案的變更內容儲存至已連結的工作區資料夾。
儲存 CSS 變更
如要儲存 CSS 變更,請按照下列步驟操作:
- 在「Sources」 >「Workspaces」中,開啟已連結工作區資料夾中的 CSS 檔案。
修改 CSS。
例如,按下 Ctrl / Cmd + S 鍵來儲存變更,並在原始檔案中查看套用的變更。「來源」面板會在檔案名稱旁顯示綠點。
如要瞭解工作流程,請觀看以下影片:
將變更儲存至 HTML
如要將變更儲存為 HTML,請按照下列步驟操作:
- 在「Sources」 >「Workspaces」中,開啟已連結工作區資料夾中的 HTML 檔案。
變更 HTML。
例如,按下 Ctrl / Cmd + S 鍵來儲存變更,並在原始檔案中查看套用的變更。「來源」面板會在檔案名稱旁顯示綠點。
重新載入頁面即可查看變更生效的結果。
如要瞭解工作流程,請觀看以下影片:
為什麼無法透過「Elements」面板變更 HTML?
- 您在「元素」面板中看到的節點樹狀結構代表網頁的 DOM。
- 為了顯示網頁,瀏覽器會透過網路擷取 HTML、剖析 HTML,然後將 HTML 轉換為 DOM 節點的樹狀結構。
- 如果網頁含有任何 JavaScript,該 JavaScript 可能會新增、刪除或變更 DOM 節點。CSS 也可以使用
content屬性變更 DOM。 - 瀏覽器最終會使用 DOM 判斷應向瀏覽器使用者顯示哪些內容。
- 因此,使用者看到的網頁最終狀態,可能與瀏覽器擷取的 HTML 大相逕庭。
- 由於 DOM 會受到 HTML、JavaScript 和 CSS 的影響,因此 DevTools 很難判斷應在何處儲存「Elements」面板中的變更。
簡單來說,就是 DOM 樹狀結構 !== HTML。
儲存 JavaScript 變更
如要儲存對 JavaScript 的變更,請按照下列步驟操作:
- 在「Sources」>「Workspaces」中,開啟已連結工作區資料夾中的 JavaScript 檔案。
變更 JavaScript。
例如,按下 Ctrl / Cmd + S 鍵來儲存變更,並在原始檔案中查看套用的變更。「來源」面板會在檔案名稱旁顯示綠點。
如果本機 HTTP 伺服器會監聽即時來源檔案變更,並自動重新載入網頁,您只要在 DevTools 中儲存變更,就會看到變更套用。否則,請重新部署本機伺服器。
如要瞭解工作流程,請觀看以下影片:
移除工作區資料夾連結
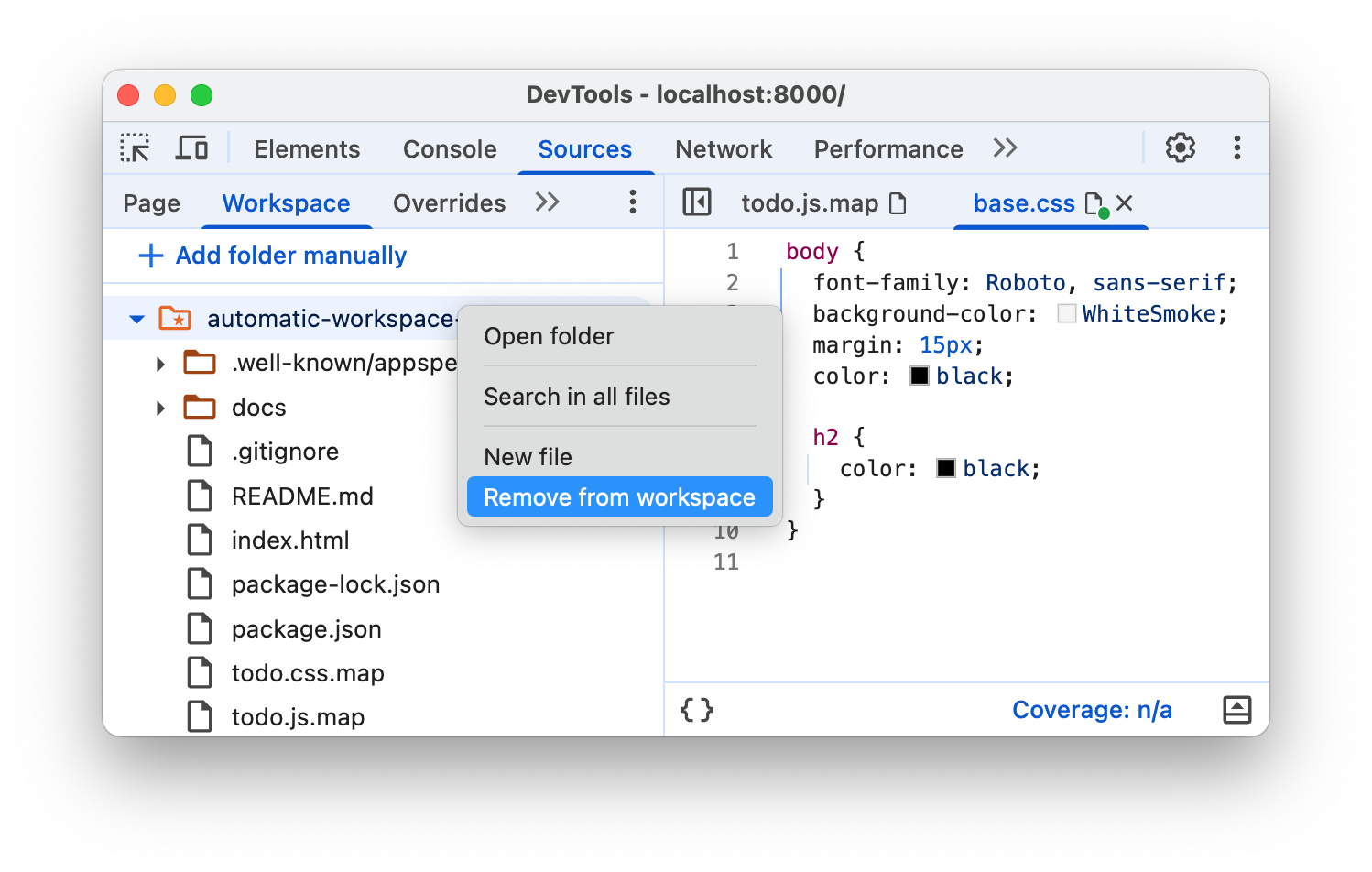
如要移除工作區資料夾連結,請在「來源」 >「工作區」中,按一下資料夾的滑鼠右鍵,從下拉式選單中選取「從工作區移除」,然後按一下「移除」。

手動連結工作區資料夾
限制
如果您使用的是新式架構,它可能會將原始碼從易於維護的格式轉換為經過最佳化,以便盡可能快速執行的格式。工作區資料夾連線通常可透過來源對應,將最佳化程式碼對應回原始原始碼。
開發人員工具社群致力於支援來源對應在各種架構和工具中提供的功能。如果您在使用所選架構的工作區時遇到問題,或是在進行一些自訂設定後才讓工作區運作,請在郵寄清單中建立主題或在 Stack Overflow 上提出問題,與其他 DevTools 社群成員分享您的知識。
後續步驟
您可以依序前往 「設定」 >「工作區」,管理所有已設定好的資料夾。
接下來,我們將說明如何使用開發人員工具變更 CSS 和偵錯 JavaScript。
另請參閱
本機覆寫值是另一項與 DevTools 相似的功能,可讓您模擬網頁內容或要求標頭。如此一來,您就能自由嘗試對網頁進行變更,而無須等待後端更新。使用本機覆寫值時,變更會在網頁載入時保留,但不會對應至網頁的來源程式碼。