Mô tả
Sử dụng API này để cung cấp chứng chỉ cho nền tảng. Nền tảng có thể sử dụng các chứng chỉ này để xác thực TLS.
Quyền
certificateProviderPhạm vi cung cấp
Khái niệm và cách sử dụng
Việc sử dụng API này để hiển thị chứng chỉ ứng dụng cho ChromeOS thường diễn ra theo các bước sau:
- Tiện ích đăng ký các sự kiện
onCertificatesUpdateRequestedvàonSignatureRequested. - Tiện ích gọi
setCertificates()để cung cấp danh sách chứng chỉ ban đầu sau khi khởi tạo. - Tiện ích này theo dõi các thay đổi trong danh sách chứng chỉ hiện có và gọi
setCertificates()để thông báo cho trình duyệt về mọi thay đổi như vậy. - Trong quá trình bắt tay TLS, trình duyệt sẽ nhận được một yêu cầu chứng chỉ máy khách. Với sự kiện
onCertificatesUpdateRequested, trình duyệt yêu cầu Tiện ích báo cáo tất cả các chứng chỉ mà tiện ích hiện cung cấp. - Tiện ích sẽ báo cáo lại bằng các chứng chỉ hiện có, bằng phương thức
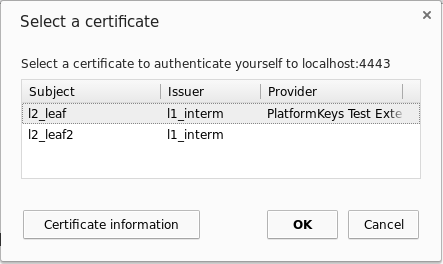
setCertificates(). - Trình duyệt so khớp tất cả các chứng chỉ có sẵn với yêu cầu chứng chỉ ứng dụng khách từ máy chủ từ xa. Các kết quả trùng khớp sẽ được trình bày cho người dùng trong một hộp thoại lựa chọn.
- Người dùng có thể chọn một chứng chỉ và do đó phê duyệt hoặc huỷ bỏ quy trình xác thực.

- Nếu người dùng huỷ xác thực hoặc không có chứng chỉ nào khớp với yêu cầu, thì quá trình xác thực máy khách TLS sẽ bị huỷ.
- Nếu không, nếu người dùng phê duyệt quy trình xác thực bằng chứng chỉ do Tiện ích này cung cấp, thì trình duyệt sẽ yêu cầu Tiện ích ký dữ liệu để tiếp tục quy trình bắt tay TLS. Yêu cầu được gửi dưới dạng sự kiện
onSignatureRequested. - Sự kiện này chứa dữ liệu đầu vào, khai báo thuật toán phải được dùng để tạo chữ ký và đề cập đến một trong các chứng chỉ mà Tiện ích này đã báo cáo. Tiện ích phải tạo chữ ký cho dữ liệu đã cho bằng khoá riêng tư được liên kết với chứng chỉ được tham chiếu. Việc tạo chữ ký có thể yêu cầu thêm DigestInfo và thêm khoảng đệm vào kết quả trước khi ký thực tế.
- Tiện ích sẽ gửi chữ ký trở lại trình duyệt bằng phương thức
reportSignature(). Nếu không tính được chữ ký, bạn phải gọi phương thức mà không có chữ ký. - Nếu chữ ký được cung cấp, trình duyệt sẽ hoàn tất quy trình bắt tay TLS.
Trình tự thực tế của các bước có thể khác. Ví dụ: người dùng sẽ không được yêu cầu chọn chứng chỉ nếu chính sách doanh nghiệp để tự động chọn chứng chỉ được sử dụng (xem AutoSelectCertificateForUrls và Chính sách Chrome cho người dùng).
Trong Tiện ích, mã này có thể có dạng như đoạn mã sau:
function collectAvailableCertificates() {
// Return all certificates that this Extension can currently provide.
// For example:
return [{
certificateChain: [new Uint8Array(...)],
supportedAlgorithms: ['RSASSA_PKCS1_v1_5_SHA256']
}];
}
// The Extension calls this function every time the currently available list of
// certificates changes, and also once after the Extension's initialization.
function onAvailableCertificatesChanged() {
chrome.certificateProvider.setCertificates({
clientCertificates: collectAvailableCertificates()
});
}
function handleCertificatesUpdateRequest(request) {
// Report the currently available certificates as a response to the request
// event. This is important for supporting the case when the Extension is
// unable to detect the changes proactively.
chrome.certificateProvider.setCertificates({
certificatesRequestId: request.certificatesRequestId,
clientCertificates: collectAvailableCertificates()
});
}
// Returns a private key handle for the given DER-encoded certificate.
// |certificate| is an ArrayBuffer.
function getPrivateKeyHandle(certificate) {...}
// Digests and signs |input| with the given private key. |input| is an
// ArrayBuffer. |algorithm| is an Algorithm.
// Returns the signature as ArrayBuffer.
function signUnhashedData(privateKey, input, algorithm) {...}
function handleSignatureRequest(request) {
// Look up the handle to the private key of |request.certificate|.
const key = getPrivateKeyHandle(request.certificate);
if (!key) {
// Handle if the key isn't available.
console.error('Key for requested certificate no available.');
// Abort the request by reporting the error to the API.
chrome.certificateProvider.reportSignature({
signRequestId: request.signRequestId,
error: 'GENERAL_ERROR'
});
return;
}
const signature = signUnhashedData(key, request.input, request.algorithm);
chrome.certificateProvider.reportSignature({
signRequestId: request.signRequestId,
signature: signature
});
}
chrome.certificateProvider.onCertificatesUpdateRequested.addListener(
handleCertificatesUpdateRequest);
chrome.certificateProvider.onSignatureRequested.addListener(
handleSignatureRequest);
Loại
Algorithm
Các loại thuật toán chữ ký mật mã được hỗ trợ.
Enum
"RSASSA_PKCS1_v1_5_MD5_SHA1"
Chỉ định thuật toán chữ ký RSASSA PKCS#1 v1.5 bằng hàm băm MD5-SHA-1. Tiện ích không được thêm tiền tố DigestInfo mà chỉ được thêm khoảng đệm PKCS#1. Thuật toán này không được dùng nữa và Chrome sẽ không bao giờ yêu cầu thuật toán này kể từ phiên bản 109.
"RSASSA_PKCS1_v1_5_SHA1"
Chỉ định thuật toán chữ ký RSASSA PKCS#1 v1.5 bằng hàm băm SHA-1.
"RSASSA_PKCS1_v1_5_SHA256"
Chỉ định thuật toán chữ ký RSASSA PKCS#1 v1.5 bằng hàm băm SHA-256.
"RSASSA_PKCS1_v1_5_SHA384"
Chỉ định thuật toán chữ ký RSASSA PKCS#1 v1.5 bằng hàm băm SHA-384.
"RSASSA_PKCS1_v1_5_SHA512"
Chỉ định thuật toán chữ ký RSASSA PKCS#1 phiên bản 1.5 bằng hàm băm SHA-512.
"RSASSA_PSS_SHA256"
Chỉ định thuật toán chữ ký RSASSA PSS bằng hàm băm SHA-256, hàm tạo mặt nạ MGF1 và muối có cùng kích thước với hàm băm.
"RSASSA_PSS_SHA384"
Chỉ định thuật toán chữ ký RSASSA PSS bằng hàm băm SHA-384, hàm tạo mặt nạ MGF1 và muối có cùng kích thước với hàm băm.
"RSASSA_PSS_SHA512"
Chỉ định thuật toán chữ ký RSASSA PSS bằng hàm băm SHA-512, hàm tạo mặt nạ MGF1 và muối có cùng kích thước với hàm băm.
CertificateInfo
Thuộc tính
-
chứng chỉ
ArrayBuffer
Phải là mã hoá DER của chứng chỉ X.509. Hiện tại, chỉ chứng chỉ của khoá RSA mới được hỗ trợ.
-
supportedHashes
Hash[]
Phải được đặt thành tất cả hàm băm được hỗ trợ cho chứng chỉ này. Tiện ích này sẽ chỉ yêu cầu chữ ký của các bản tóm tắt được tính bằng một trong những thuật toán băm này. Các giá trị này phải theo thứ tự giảm dần của mức độ ưu tiên băm.
CertificatesUpdateRequest
Thuộc tính
-
certificatesRequestId
số
Giá trị nhận dạng yêu cầu sẽ được truyền đến
setCertificates.
ClientCertificateInfo
Thuộc tính
-
certificateChain
ArrayBuffer[]
Mảng phải chứa mã hoá DER của chứng chỉ ứng dụng khách X.509 làm phần tử đầu tiên.
Bạn phải thêm đúng một chứng chỉ.
-
supportedAlgorithms
Tất cả các thuật toán được hỗ trợ cho chứng chỉ này. Tiện ích sẽ chỉ yêu cầu chữ ký bằng một trong các thuật toán này.
Error
Các loại lỗi mà tiện ích có thể báo cáo.
Giá trị
"GENERAL_ERROR"
Hash
Không dùng nữa. Được thay thế bằng Algorithm.
Enum
"MD5_SHA1"
Chỉ định thuật toán băm MD5 và SHA1.
"SHA1"
Chỉ định thuật toán băm SHA1.
"SHA256"
Chỉ định thuật toán băm SHA256.
"SHA384"
Chỉ định thuật toán băm SHA384.
"SHA512"
Chỉ định thuật toán băm SHA512.
PinRequestErrorType
Các loại lỗi có thể xuất hiện cho người dùng thông qua hàm requestPin.
Enum
"INVALID_PIN"
Chỉ định mã PIN không hợp lệ.
"INVALID_PUK"
Chỉ định mã PUK không hợp lệ.
"MAX_ATTEMPTS_EXCEEDED"
Chỉ định rằng bạn đã vượt quá số lần thử tối đa.
"UNKNOWN_ERROR"
Chỉ định rằng lỗi không thể được biểu thị bằng các loại lỗi ở trên.
PinRequestType
Loại mã mà tiện ích đang yêu cầu bằng hàm requestPin.
Enum
"PIN"
Chỉ định mã được yêu cầu là mã PIN.
"PUK"
Chỉ định mã được yêu cầu là mã PUK.
PinResponseDetails
Thuộc tính
-
userInput
string không bắt buộc
Mã do người dùng cung cấp. Trống nếu người dùng đóng hộp thoại hoặc xảy ra một số lỗi khác.
ReportSignatureDetails
Thuộc tính
-
error
"GENERAL_ERROR"
không bắt buộcLỗi xảy ra trong quá trình tạo chữ ký (nếu có).
-
signRequestId
số
Giá trị nhận dạng yêu cầu nhận được thông qua sự kiện
onSignatureRequested. -
Chữ ký
ArrayBuffer không bắt buộc
Chữ ký (nếu tạo thành công).
RequestPinDetails
Thuộc tính
-
attemptsLeft
number không bắt buộc
Số lần thử còn lại. Thông tin này được cung cấp để mọi giao diện người dùng đều có thể trình bày thông tin này cho người dùng. Chrome không bắt buộc phải thực thi điều này, thay vào đó, tiện ích sẽ gọi stopPinRequest với errorType = MAX_ATTEMPTS_EXCEEDED khi số lượng yêu cầu về mã PIN vượt quá mức cho phép.
-
errorType
PinRequestErrorType không bắt buộc
Mẫu lỗi hiển thị cho người dùng. Bạn nên đặt giá trị này nếu yêu cầu trước đó không thành công, để thông báo cho người dùng biết lý do không thành công.
-
requestType
PinRequestType không bắt buộc
Loại mã được yêu cầu. Mặc định là mã PIN.
-
signRequestId
số
Mã nhận dạng do Chrome cung cấp trong SignRequest.
SetCertificatesDetails
Thuộc tính
-
certificatesRequestId
number không bắt buộc
Khi được gọi để phản hồi
onCertificatesUpdateRequested, phải chứa giá trịcertificatesRequestIdđã nhận. Nếu không, bạn nên huỷ đặt. -
clientCertificates
Danh sách các chứng chỉ ứng dụng hiện có.
-
error
"GENERAL_ERROR"
không bắt buộcLỗi xảy ra trong khi trích xuất chứng chỉ (nếu có). Lỗi này sẽ xuất hiện cho người dùng khi thích hợp.
SignatureRequest
Thuộc tính
-
thuật toán
Thuật toán chữ ký sẽ được sử dụng.
-
chứng chỉ
ArrayBuffer
Mã hoá DER của chứng chỉ X.509. Tiện ích phải ký
inputbằng khoá riêng tư được liên kết. -
input
ArrayBuffer
Dữ liệu cần được ký. Xin lưu ý rằng dữ liệu này không được băm.
-
signRequestId
số
Giá trị nhận dạng yêu cầu sẽ được truyền đến
reportSignature.
SignRequest
Thuộc tính
-
chứng chỉ
ArrayBuffer
Mã hoá DER của chứng chỉ X.509. Tiện ích phải ký
digestbằng khoá riêng tư được liên kết. -
chuỗi đại diện
ArrayBuffer
Chuỗi ký tự phải được ký.
-
hàm băm
Đề cập đến thuật toán băm được dùng để tạo
digest. -
signRequestId
số
Chrome 57 trở lênMã nhận dạng duy nhất mà tiện ích sẽ dùng nếu cần gọi một phương thức yêu cầu mã nhận dạng đó, ví dụ: requestPin.
StopPinRequestDetails
Thuộc tính
-
errorType
PinRequestErrorType không bắt buộc
Mẫu lỗi. Nếu có, thông tin này sẽ được hiển thị cho người dùng. Dùng để chứa lý do dừng quy trình nếu nguyên nhân là do lỗi, ví dụ: MAX_ATTEMPTS_EXCEEDED.
-
signRequestId
số
Mã nhận dạng do Chrome cung cấp trong SignRequest.
Phương thức
reportSignature()
chrome.certificateProvider.reportSignature(
details: ReportSignatureDetails,
): Promise<void>
Nên được gọi là phản hồi cho onSignatureRequested.
Tiện ích này cuối cùng phải gọi hàm này cho mọi sự kiện onSignatureRequested; quá trình triển khai API sẽ ngừng chờ lệnh gọi này sau một khoảng thời gian và phản hồi bằng lỗi hết thời gian chờ khi hàm này được gọi.
Thông số
-
chi tiết
Giá trị trả về
-
Promise<void>
Chrome 96 trở lên
requestPin()
chrome.certificateProvider.requestPin(
details: RequestPinDetails,
): Promise<PinResponseDetails | undefined>
Yêu cầu người dùng cung cấp mã PIN. Mỗi lần, bạn chỉ được phép gửi một yêu cầu đang diễn ra. Các yêu cầu được đưa ra trong khi một quy trình khác đang diễn ra sẽ bị từ chối. Tiện ích có trách nhiệm thử lại sau nếu một quy trình khác đang diễn ra.
Thông số
-
chi tiết
Chứa thông tin chi tiết về hộp thoại được yêu cầu.
Giá trị trả về
-
Promise<PinResponseDetails | undefined>
Chrome 96 trở lênTrả về một Promise phân giải khi người dùng cung cấp mã PIN. Từ chối kèm theo lỗi nếu yêu cầu hộp thoại không hoàn tất (ví dụ: người dùng huỷ hộp thoại hoặc không được phép hiển thị hộp thoại).
setCertificates()
chrome.certificateProvider.setCertificates(
details: SetCertificatesDetails,
): Promise<void>
Đặt danh sách chứng chỉ để sử dụng trong trình duyệt.
Tiện ích này sẽ gọi hàm này sau khi khởi tạo và mỗi khi có thay đổi trong tập hợp các chứng chỉ hiện có. Tiện ích cũng phải gọi hàm này để phản hồi onCertificatesUpdateRequested mỗi khi nhận được sự kiện này.
Thông số
-
chi tiết
Các chứng chỉ cần đặt. Các chứng chỉ không hợp lệ sẽ bị bỏ qua.
Giá trị trả về
-
Promise<void>
Chrome 96 trở lênTrả về một Promise sẽ phân giải khi hoàn tất.
stopPinRequest()
chrome.certificateProvider.stopPinRequest(
details: StopPinRequestDetails,
): Promise<void>
Dừng yêu cầu mã PIN do hàm requestPin khởi chạy.
Thông số
-
chi tiết
Chứa thông tin chi tiết về lý do dừng luồng yêu cầu.
Giá trị trả về
-
Promise<void>
Chrome 96 trở lênTrả về một Promise (Lệnh hứa) sẽ phân giải khi yêu cầu đóng hộp thoại mã PIN hoàn tất.
Sự kiện
onCertificatesUpdateRequested
chrome.certificateProvider.onCertificatesUpdateRequested.addListener(
callback: function,
)
Sự kiện này sẽ kích hoạt nếu các chứng chỉ được đặt thông qua setCertificates không đủ hoặc trình duyệt yêu cầu thông tin mới. Tiện ích phải gọi setCertificates bằng danh sách chứng chỉ đã cập nhật và certificatesRequestId đã nhận được.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(request: CertificatesUpdateRequest) => void
-
request
-
onSignatureRequested
chrome.certificateProvider.onSignatureRequested.addListener(
callback: function,
)
Sự kiện này sẽ kích hoạt mỗi khi trình duyệt cần ký một thông báo bằng chứng chỉ do tiện ích này cung cấp thông qua setCertificates.
Tiện ích phải ký dữ liệu đầu vào từ request bằng thuật toán và khoá riêng tư thích hợp, đồng thời trả về dữ liệu đó bằng cách gọi reportSignature với signRequestId đã nhận được.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(request: SignatureRequest) => void
-
request
-
