説明
chrome.devtools.panels API を使用して、拡張機能をデベロッパー ツールのウィンドウ UI に統合します。独自のパネルを作成したり、既存のパネルにアクセスしたり、サイドバーを追加したりできます。
各拡張機能パネルとサイドバーは、個別の HTML ページとして表示されます。デベロッパー ツール ウィンドウに表示されるすべての拡張機能ページは、chrome.devtools API のすべての部分と、他のすべての拡張機能 API にアクセスできます。
devtools.panels.setOpenResourceHandler メソッドを使用すると、リソースを開くユーザー リクエスト(通常は、デベロッパー ツール ウィンドウでリソースリンクをクリック)を処理するコールバック関数をインストールできます。インストールされたハンドラのうち、呼び出されるのは最大で 1 つです。ユーザーは(デベロッパー ツール設定ダイアログを使用して)デフォルトの動作か、リソースを開くリクエストを処理する拡張機能のいずれかを指定できます。拡張機能が setOpenResourceHandler() を複数回呼び出した場合、最後のハンドラのみが保持されます。
デベロッパー ツール API の使用に関する一般的な概要については、DevTools API の概要をご覧ください。
マニフェスト
例
次のコードは、Panel.html に含まれるパネルをデベロッパー ツールのツールバーに追加し、FontPicker.png で表して「Font Picker」というラベルを付けます。
chrome.devtools.panels.create("Font Picker",
"FontPicker.png",
"Panel.html",
function(panel) { ... });
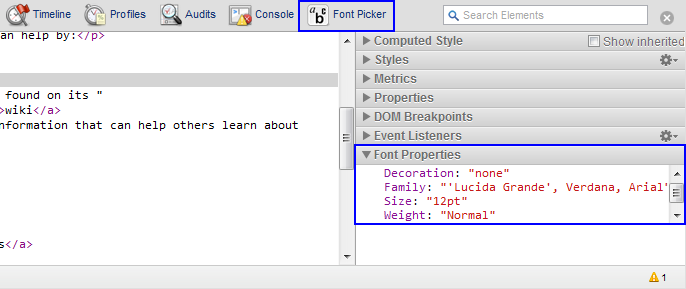
次のコードは、Sidebar.html に含まれ、[Font Properties] というタイトルのサイドバー ペインを [Elements] パネルに追加し、その高さを 8ex に設定します。
chrome.devtools.panels.elements.createSidebarPane("Font Properties",
function(sidebar) {
sidebar.setPage("Sidebar.html");
sidebar.setHeight("8ex");
}
);
次のスクリーンショットは、この例がデベロッパー ツールのウィンドウに与える影響を示しています。
 DevTools ツールバーの拡張機能アイコン パネル。
DevTools ツールバーの拡張機能アイコン パネル。この API を試すには、chrome-extension-samples リポジトリから devtools panels API の例をインストールします。
型
Button
拡張機能によって作成されたボタン。
プロパティ
-
onClicked
Event<functionvoidvoid>
ボタンがクリックされると呼び出されます。
onClicked.addListener関数は次のようになります。(callback: function) => {...}
-
callback
関数
callbackパラメータは次のようになります。() => void
-
-
update
void
ボタンの属性を更新します。引数の一部が省略されているか、
nullの場合、対応する属性は更新されません。update関数は次のようになります。(iconPath?: string, tooltipText?: string, disabled?: boolean) => {...}
-
iconPath
文字列 省略可
ボタンの新しいアイコンへのパス。
-
tooltipText
文字列 省略可
ユーザーがボタンにマウスを合わせたときにツールチップとして表示されるテキスト。
-
無効
ブール値(省略可)
ボタンが無効かどうか。
-
ElementsPanel
[要素] パネルを表します。
プロパティ
-
onSelectionChanged
Event<functionvoidvoid>
パネルでオブジェクトが選択されたときに発生します。
onSelectionChanged.addListener関数は次のようになります。(callback: function) => {...}
-
callback
関数
callbackパラメータは次のようになります。() => void
-
-
createSidebarPane
void
パネルのサイドバー内にペインを作成します。
createSidebarPane関数は次のようになります。(title: string, callback?: function) => {...}
-
title
文字列
サイドバーのキャプションに表示されるテキスト。
-
callback
関数 省略可
callbackパラメータは次のようになります。(result: ExtensionSidebarPane) => void
-
件の結果
作成されたサイドバー ペインの ExtensionSidebarPane オブジェクト。
-
-
ExtensionPanel
拡張機能によって作成されたパネルを表します。
プロパティ
-
onHidden
Event<functionvoidvoid>
ユーザーがパネルから切り替えると呼び出されます。
onHidden.addListener関数は次のようになります。(callback: function) => {...}
-
callback
関数
callbackパラメータは次のようになります。() => void
-
-
onSearch
Event<functionvoidvoid>
検索アクション(新しい検索の開始、検索結果のナビゲーション、検索のキャンセル)時に発生します。
onSearch.addListener関数は次のようになります。(callback: function) => {...}
-
callback
関数
callbackパラメータは次のようになります。(action: string, queryString?: string) => void
-
アクション
文字列
-
queryString
文字列 省略可
-
-
-
onShown
Event<functionvoidvoid>
ユーザーがパネルに切り替えたときに呼び出されます。
onShown.addListener関数は次のようになります。(callback: function) => {...}
-
callback
関数
callbackパラメータは次のようになります。(window: Window) => void
-
窓
ウィンドウ
-
-
-
createStatusBarButton
void
パネルのステータスバーにボタンを追加します。
createStatusBarButton関数は次のようになります。(iconPath: string, tooltipText: string, disabled: boolean) => {...}
-
iconPath
文字列
ボタンのアイコンへのパス。ファイルには、2 つの 32x24 アイコンで構成された 64x24 ピクセルの画像が含まれている必要があります。左側のアイコンはボタンが非アクティブなときに使用され、右側のアイコンはボタンが押されたときに表示されます。
-
tooltipText
文字列
ユーザーがボタンにマウスを合わせたときにツールチップとして表示されるテキスト。
-
無効
ブール値
ボタンが無効かどうか。
-
戻り値
-
-
表示する
void
Chrome 140 以降対応するタブをアクティブにしてパネルを表示します。
show関数は次のようになります。() => {...}
ExtensionSidebarPane
拡張機能によって作成されたサイドバー。
プロパティ
-
onHidden
Event<functionvoidvoid>
ユーザーがサイドバー ペインをホストするパネルから切り替えた結果、サイドバー ペインが非表示になったときに呼び出されます。
onHidden.addListener関数は次のようになります。(callback: function) => {...}
-
callback
関数
callbackパラメータは次のようになります。() => void
-
-
onShown
Event<functionvoidvoid>
ユーザーがサイドバー ペインをホストするパネルに切り替えた結果、サイドバー ペインが表示されたときに発生します。
onShown.addListener関数は次のようになります。(callback: function) => {...}
-
callback
関数
callbackパラメータは次のようになります。(window: Window) => void
-
窓
ウィンドウ
-
-
-
setExpression
void
検査対象のページ内で評価される式を設定します。結果はサイドバー ペインに表示されます。
setExpression関数は次のようになります。(expression: string, rootTitle?: string, callback?: function) => {...}
-
式
文字列
検査対象のページのコンテキストで評価される式。JavaScript オブジェクトと DOM ノードは、コンソールやウォッチと同様に、展開可能なツリーに表示されます。
-
rootTitle
文字列 省略可
式ツリーのルートのタイトル(省略可)。
-
callback
関数 省略可
callbackパラメータは次のようになります。() => void
-
-
setHeight
void
サイドバーの高さを設定します。
setHeight関数は次のようになります。(height: string) => {...}
-
height
文字列
CSS のようなサイズ指定(
'100px'や'12ex'など)。
-
-
setObject
void
サイドバー ペインに表示する JSON 準拠のオブジェクトを設定します。
setObject関数は次のようになります。(jsonObject: string, rootTitle?: string, callback?: function) => {...}
-
jsonObject
文字列
検査対象のページのコンテキストに表示されるオブジェクト。呼び出し元(API クライアント)のコンテキストで評価されます。
-
rootTitle
文字列 省略可
式ツリーのルートのタイトル(省略可)。
-
callback
関数 省略可
callbackパラメータは次のようになります。() => void
-
-
setPage
void
サイドバー ペインに表示する HTML ページを設定します。
setPage関数は次のようになります。(path: string) => {...}
-
パス
文字列
サイドバーに表示する拡張機能ページの相対パス。
-
SourcesPanel
[ソース] パネルを表します。
プロパティ
-
onSelectionChanged
Event<functionvoidvoid>
パネルでオブジェクトが選択されたときに発生します。
onSelectionChanged.addListener関数は次のようになります。(callback: function) => {...}
-
callback
関数
callbackパラメータは次のようになります。() => void
-
-
createSidebarPane
void
パネルのサイドバー内にペインを作成します。
createSidebarPane関数は次のようになります。(title: string, callback?: function) => {...}
-
title
文字列
サイドバーのキャプションに表示されるテキスト。
-
callback
関数 省略可
callbackパラメータは次のようになります。(result: ExtensionSidebarPane) => void
-
件の結果
作成されたサイドバー ペインの ExtensionSidebarPane オブジェクト。
-
-
Theme
DevTools で使用されるテーマ。
列挙型
"default"
デフォルトの DevTools テーマ。これは常にライトモードです。
"dark"
ダークテーマ。
プロパティ
elements
[要素] パネル。
タイプ
sources
[ソース] パネル。
タイプ
themeName
ユーザーの DevTools 設定で設定されたカラーテーマの名前。有効な値: default(デフォルト)と dark。
タイプ
文字列
メソッド
create()
chrome.devtools.panels.create(
title: string,
iconPath: string,
pagePath: string,
callback?: function,
): void
拡張機能パネルを作成します。
パラメータ
-
title
文字列
デベロッパー ツールバーの拡張機能アイコンの横に表示されるタイトル。
-
iconPath
文字列
拡張機能ディレクトリを基準とするパネルのアイコンのパス。
-
pagePath
文字列
拡張機能ディレクトリを基準とするパネルの HTML ページのパス。
-
callback
関数 省略可
callbackパラメータは次のようになります。(panel: ExtensionPanel) => void
-
パネル
作成されたパネルを表す ExtensionPanel オブジェクト。
-
openResource()
chrome.devtools.panels.openResource(
url: string,
lineNumber: number,
columnNumber?: number,
callback?: function,
): void
デベロッパー ツール パネルで URL を開くよう DevTools にリクエストします。
パラメータ
-
URL
文字列
開くリソースの URL。
-
lineNumber
数値
リソースが読み込まれたときにスクロールする行番号を指定します。
-
columnNumber
number 省略可
Chrome 114 以降リソースが読み込まれたときにスクロールする列番号を指定します。
-
callback
関数 省略可
callbackパラメータは次のようになります。() => void
setOpenResourceHandler()
chrome.devtools.panels.setOpenResourceHandler(
callback?: function,
): void
ユーザーがデベロッパー ツール ウィンドウのリソースリンクをクリックしたときに呼び出す関数を指定します。ハンドラの登録を解除するには、パラメータなしでメソッドを呼び出すか、パラメータとして null を渡します。
パラメータ
-
callback
関数 省略可
callbackパラメータは次のようになります。(resource: Resource, lineNumber: number) => void
-
リソース
クリックされたリソースの
devtools.inspectedWindow.Resourceオブジェクト。 -
lineNumber
数値
クリックされたリソース内の行番号を指定します。
-
setThemeChangeHandler()
chrome.devtools.panels.setThemeChangeHandler(
callback?: function,
): void
DevTools で現在のテーマが変更されたときに呼び出す関数を指定します。ハンドラの登録を解除するには、パラメータなしでメソッドを呼び出すか、パラメータとして null を渡します。

