Descrição
Use a API chrome.permissions para solicitar permissões opcionais declaradas no tempo de execução em vez de no tempo de instalação. Assim, os usuários entendem por que as permissões são necessárias e concedem apenas as necessárias.
Conceitos e uso
Os avisos de permissão existem para descrever as capacidades concedidas por uma API, mas alguns deles podem não ser óbvios. A API Permissions permite que os desenvolvedores expliquem os avisos de permissão e apresentem novos recursos gradualmente, o que oferece aos usuários uma introdução à extensão sem riscos. Assim, os usuários podem especificar o nível de acesso que querem conceder e quais recursos querem ativar.
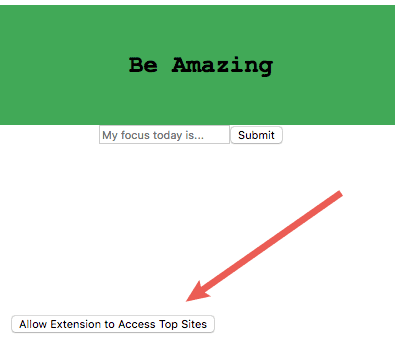
Por exemplo, a funcionalidade principal da extensão de permissões opcionais é substituir a página "Nova guia". Um recurso é mostrar a meta do dia do usuário. Esse recurso só exige a permissão storage, que não inclui um aviso. A extensão tem um recurso adicional que os usuários podem ativar clicando no seguinte botão:

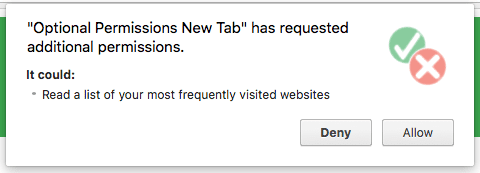
Para mostrar os principais sites do usuário, é necessário ter a permissão topSites, que tem a seguinte advertência.

topSitesImplementar permissões opcionais
Etapa 1: decidir quais permissões são necessárias e quais são opcionais
Uma extensão pode declarar permissões obrigatórias e opcionais. Em geral, você precisa:
- Use as permissões necessárias quando elas forem necessárias para a funcionalidade básica da extensão.
- Use permissões opcionais quando elas forem necessárias para recursos opcionais na sua extensão.
Vantagens das permissões obrigatórias:
- Menos solicitações:uma extensão pode pedir que o usuário aceite todas as permissões de uma só vez.
- Desenvolvimento mais simples:as permissões necessárias estão garantidas.
Vantagens das permissões opcionais:
- Mais segurança:as extensões são executadas com menos permissões, já que os usuários só ativam as permissões necessárias.
- Melhores informações para os usuários:uma extensão pode explicar por que precisa de uma permissão específica quando o usuário ativa o recurso relevante.
- Upgrades mais fáceis:quando você faz upgrade da extensão, o Chrome não a desativa para os usuários se o upgrade adicionar permissões opcionais em vez de obrigatórias.
Etapa 2: declarar permissões opcionais no manifesto
Declare permissões opcionais no manifesto da extensão com a chave optional_permissions,
usando o mesmo formato do campo permissions:
{
"name": "My extension",
...
"optional_permissions": ["tabs"],
"optional_host_permissions": ["https://www.google.com/"],
...
}
Se quiser solicitar hosts que você só descobre no tempo de execução, inclua "https://*/*" no campo optional_host_permissions da extensão. Isso permite especificar qualquer origem em "Permissions.origins", desde que ela tenha um esquema correspondente.
Permissões que não podem ser especificadas como opcionais
A maioria das permissões de extensão do Chrome pode ser especificada como opcional, com as seguintes exceções.
| Permissão | Descrição |
|---|---|
"debugger" |
A API chrome.debugger serve como um transporte alternativo para o protocolo de depuração remota do Chrome. |
"declarativeNetRequest" |
Concede à extensão acesso à API chrome.declarativeNetRequest. |
"devtools" |
Permite que a extensão expanda a funcionalidade do Chrome DevTools. |
"geolocation" |
Permite que a extensão use a API HTML5 geolocation. |
"mdns" |
Concede à extensão acesso à API chrome.mdns. |
"proxy" |
Concede à extensão acesso à API chrome.proxy para gerenciar as configurações de proxy do Chrome. |
"tts" |
A API chrome.tts reproduz a conversão de texto em voz (TTS) sintetizada. |
"ttsEngine" |
A API chrome.ttsEngine implementa um mecanismo de conversão de texto em voz (TTS) usando uma extensão. |
"wallpaper" |
Somente no ChromeOS. Use a API chrome.wallpaper para mudar o plano de fundo do ChromeOS. |
Consulte Declarar permissões para mais informações sobre as permissões disponíveis e os avisos delas.
Etapa 3: pedir permissões opcionais
Solicite as permissões em um gesto do usuário usando permissions.request():
document.querySelector('#my-button').addEventListener('click', (event) => {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (granted) => {
// The callback argument will be true if the user granted the permissions.
if (granted) {
doSomething();
} else {
doSomethingElse();
}
});
});
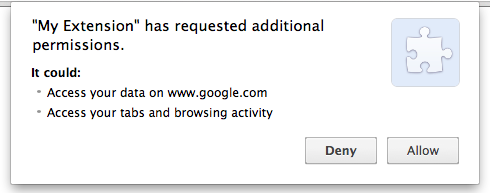
O Chrome solicita ao usuário se a adição das permissões resultar em mensagens de aviso diferentes das que ele já viu e aceitou. Por exemplo, o código anterior pode resultar em um prompt como este:

Etapa 4: verificar as permissões atuais da extensão
Para verificar se a extensão tem uma permissão ou um conjunto de permissões específico, use
permission.contains():
chrome.permissions.contains({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (result) => {
if (result) {
// The extension has the permissions.
} else {
// The extension doesn't have the permissions.
}
});
Etapa 5: remover as permissões
Remova as permissões quando não precisar mais delas. Depois que uma permissão é removida,
chamar permissions.request() geralmente adiciona a permissão novamente sem pedir confirmação ao usuário.
chrome.permissions.remove({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (removed) => {
if (removed) {
// The permissions have been removed.
} else {
// The permissions have not been removed (e.g., you tried to remove
// required permissions).
}
});
Tipos
Permissions
Propriedades
-
origens
string[] opcional
A lista de permissões de host, incluindo as especificadas nas chaves
optional_permissionsoupermissionsno manifesto e as associadas a Scripts de conteúdo. -
permissões
string[] opcional
Lista de permissões nomeadas (não inclui hosts nem origens).
Métodos
addHostAccessRequest()
chrome.permissions.addHostAccessRequest(
request: object,
): Promise<void>
Adiciona uma solicitação de acesso do host. A solicitação só será sinalizada ao usuário se a extensão puder receber acesso ao host na solicitação. A solicitação será redefinida na navegação entre origens. Quando aceito, concede acesso persistente à origem principal do site.
Parâmetros
-
solicitação
objeto
-
documentId
string opcional
O ID de um documento em que as solicitações de acesso ao host podem ser mostradas. Precisa ser o documento de nível superior em uma guia. Se fornecida, a solicitação será mostrada na guia do documento especificado e removida quando ele navegar para uma nova origem. Adicionar uma nova solicitação vai substituir qualquer solicitação existente para
tabId. É preciso especificar este outabId. -
padrão
string opcional
O padrão de URL em que as solicitações de acesso ao host podem ser mostradas. Se fornecido, os pedidos de acesso ao host só serão mostrados em URLs que correspondam a esse padrão.
-
tabId
number optional
O ID da guia em que as solicitações de acesso ao host podem ser mostradas. Se fornecido, a solicitação será mostrada na guia especificada e removida quando ela navegar para uma nova origem. Adicionar uma nova solicitação vai substituir uma solicitação existente para
documentId. É preciso especificar este oudocumentId.
-
Retorna
-
Promise<void>
contains()
chrome.permissions.contains(
permissions: Permissions,
): Promise<boolean>
Verifica se a extensão tem as permissões especificadas.
Parâmetros
-
permissões
Retorna
-
Promise<boolean>
Chrome 96+
getAll()
chrome.permissions.getAll(): Promise<Permissions>
Recebe o conjunto atual de permissões da extensão.
Retorna
-
Promise<Permissions>
Chrome 96+
remove()
chrome.permissions.remove(
permissions: Permissions,
): Promise<boolean>
Remove o acesso às permissões especificadas. Se houver problemas ao remover as permissões, runtime.lastError será definido.
Parâmetros
-
permissões
Retorna
-
Promise<boolean>
Chrome 96+
removeHostAccessRequest()
chrome.permissions.removeHostAccessRequest(
request: object,
): Promise<void>
Remove uma solicitação de acesso ao host, se houver.
Parâmetros
-
solicitação
objeto
-
documentId
string opcional
O ID de um documento em que a solicitação de acesso do host será removida. Precisa ser o documento de nível superior em uma guia. É preciso especificar este ou
tabId. -
padrão
string opcional
O padrão de URL em que a solicitação de acesso do host será removida. Se fornecido, ele precisa corresponder exatamente ao padrão de uma solicitação de acesso ao host.
-
tabId
number optional
O ID da guia em que a solicitação de acesso do host será removida. É preciso especificar este ou
documentId.
-
Retorna
-
Promise<void>
request()
chrome.permissions.request(
permissions: Permissions,
): Promise<boolean>
Solicita acesso às permissões especificadas, mostrando um prompt ao usuário, se necessário. Essas permissões precisam ser definidas no campo optional_permissions do manifesto ou ser permissões necessárias que foram retidas pelo usuário. Os caminhos nos padrões de origem serão ignorados. É possível solicitar subconjuntos de permissões de origem opcionais. Por exemplo, se você especificar *://*\/* na seção optional_permissions do manifesto, poderá solicitar http://example.com/. Se houver problemas ao solicitar as permissões, runtime.lastError será definido.
Parâmetros
-
permissões
Retorna
-
Promise<boolean>
Chrome 96+
Eventos
onAdded
chrome.permissions.onAdded.addListener(
callback: function,
)
Disparado quando a extensão recebe novas permissões.
Parâmetros
-
callback
função
O parâmetro
callbacktem esta aparência:(permissions: Permissions) => void
-
permissões
-
onRemoved
chrome.permissions.onRemoved.addListener(
callback: function,
)
Disparado quando o acesso às permissões é removido da extensão.
Parâmetros
-
callback
função
O parâmetro
callbacktem esta aparência:(permissions: Permissions) => void
-
permissões
-

