תיאור
אפשר להשתמש ב-chrome.readingList API כדי לקרוא ולשנות את הפריטים ברשימת הקריאה.
הרשאות
readingListכדי להשתמש ב-Reading List API, מוסיפים את ההרשאה "readingList" בקובץ המאניפסט של התוסף:
manifest.json:
{
"name": "My reading list extension",
...
"permissions": [
"readingList"
]
}
זמינות
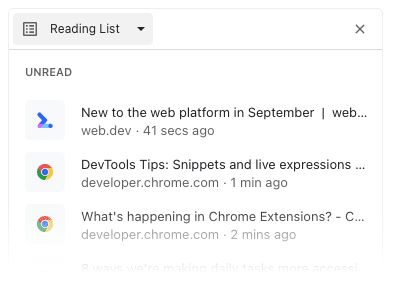
ב-Chrome יש רשימת קריאה שנמצאת בחלונית הצדדית. היא מאפשרת למשתמשים לשמור דפי אינטרנט כדי לקרוא אותם מאוחר יותר או במצב אופליין. אפשר להשתמש ב-Reading List API כדי לאחזר פריטים קיימים ולהוסיף או להסיר פריטים מהרשימה.

מושגים ושימוש
סדר הפריטים
הסדר של הפריטים ברשימת הקריאה לא מובטח.
ייחודיות הפריט
הפריטים ממוינים לפי כתובת URL. הוא כולל את הגיבוב ואת מחרוזת השאילתה.
תרחישים לדוגמה
בקטעים הבאים מפורטים כמה תרחישי שימוש נפוצים ב-Reading List API. במאמר בנושא דוגמאות לתוספים מפורטות דוגמאות מלאות לתוספים.
הוספת פריט
כדי להוסיף פריט לרשימת הקריאה, משתמשים בchrome.readingList.addEntry():
chrome.readingList.addEntry({
title: "New to the web platform in September | web.dev",
url: "https://developer.chrome.com/",
hasBeenRead: false
});
פריטים לרשת המדיה
כדי להציג פריטים מרשימת הקריאה, משתמשים בשיטה chrome.readingList.query() כדי לאחזר אותם.
const items = await chrome.readingList.query({});
for (const item of items) {
// Do something do display the item
}
סימון פריט כפריט שנקרא
אפשר להשתמש בchrome.readingList.updateEntry() כדי לעדכן את הכותרת, כתובת ה-URL וסטטוס הקריאה. הקוד הבא מסמן פריט כנקרא:
chrome.readingList.updateEntry({
url: "https://developer.chrome.com/",
hasBeenRead: true
});
הסרת פריט
כדי להסיר פריט, משתמשים ב-chrome.readingList.removeEntry():
chrome.readingList.removeEntry({
url: "https://developer.chrome.com/"
});
דוגמאות לתוספים
דוגמאות נוספות לתוספים של Reading List API זמינות בדוגמה של Reading List API.
סוגים
AddEntryOptions
מאפיינים
-
hasBeenRead
בוליאני
הערך יהיה
trueאם הרשומה נקראה. -
title
מחרוזת
השם של הרשומה.
-
כתובת אתר
מחרוזת
כתובת ה-URL של הרשומה.
QueryInfo
מאפיינים
-
hasBeenRead
boolean אופציונלי
מציין אם לחפש פריטים שנקראו (
true) או פריטים שלא נקראו (false). -
title
מחרוזת אופציונלי
כותר לחיפוש.
-
כתובת אתר
מחרוזת אופציונלי
כתובת URL לחיפוש.
ReadingListEntry
מאפיינים
-
creationTime
number
השעה שבה נוצרה הרשומה. הערך שנרשם באלפיות השנייה מאז 1 בינואר 1970.
-
hasBeenRead
בוליאני
הערך יהיה
trueאם הרשומה נקראה. -
lastUpdateTime
number
הפעם האחרונה שבה הרשומה עודכנה. הערך הזה הוא באלפיות שנייה מאז 1 בינואר 1970.
-
title
מחרוזת
השם של הרשומה.
-
כתובת אתר
מחרוזת
כתובת ה-URL של הרשומה.
RemoveOptions
מאפיינים
-
כתובת אתר
מחרוזת
כתובת ה-URL שרוצים להסיר.
UpdateEntryOptions
מאפיינים
-
hasBeenRead
boolean אופציונלי
סטטוס הקריאה המעודכן. אם לא מציינים ערך, הסטטוס הקיים נשאר.
-
title
מחרוזת אופציונלי
השם החדש. אם לא מציינים ערך, הכרטיס הקיים נשאר.
-
כתובת אתר
מחרוזת
כתובת ה-URL שתעודכן.
Methods
addEntry()
chrome.readingList.addEntry(
entry: AddEntryOptions,
): Promise<void>
מוסיף רשומה לרשימת הקריאה אם היא לא קיימת.
פרמטרים
-
entry
הערך שרוצים להוסיף לרשימת הקריאה.
החזרות
-
Promise<void>
ההבטחה נפתרת אחרי שהרשומה נוספת.
query()
chrome.readingList.query(
info: QueryInfo,
): Promise<ReadingListEntry[]>
אחזור כל הערכים שתואמים למאפיינים QueryInfo. נכסים שלא סופקו לא יותאמו.
פרמטרים
-
מידע
המאפיינים שצריך לחפש.
החזרות
-
Promise<ReadingListEntry[]>
הבעיה נפתרת אחרי שהרשומות תואמות.
removeEntry()
chrome.readingList.removeEntry(
info: RemoveOptions,
): Promise<void>
מסירה רשומה מרשימת הקריאה, אם היא קיימת.
פרמטרים
-
מידע
הערך שרוצים להסיר מרשימת הקריאה.
החזרות
-
Promise<void>
הבעיה תיפתר אחרי שהערך יוסר.
updateEntry()
chrome.readingList.updateEntry(
info: UpdateEntryOptions,
): Promise<void>
מעדכן רשומה ברשימת הקריאה אם היא קיימת.
פרמטרים
-
מידע
הערך לעדכון.
החזרות
-
Promise<void>
הבעיה תיפתר אחרי שהרשומות התואמות יעודכנו.
אירועים
onEntryAdded
chrome.readingList.onEntryAdded.addListener(
callback: function,
)
מופעל כשמוסיפים את ReadingListEntry לרשימת הקריאה.
פרמטרים
-
callback
פונקציה
הפרמטר
callbackנראה כך:(entry: ReadingListEntry) => void
-
entry
-
onEntryRemoved
chrome.readingList.onEntryRemoved.addListener(
callback: function,
)
מופעל כשמסירים ReadingListEntry מרשימת הקריאה.
פרמטרים
-
callback
פונקציה
הפרמטר
callbackנראה כך:(entry: ReadingListEntry) => void
-
entry
-
onEntryUpdated
chrome.readingList.onEntryUpdated.addListener(
callback: function,
)
מופעל כשמתבצע עדכון של ReadingListEntry ברשימת הקריאה.
פרמטרים
-
callback
פונקציה
הפרמטר
callbackנראה כך:(entry: ReadingListEntry) => void
-
entry
-
