বিবরণ
পঠন তালিকা থেকে আইটেমগুলি পড়তে এবং সংশোধন করতে chrome.readingList API ব্যবহার করুন।
অনুমতিসমূহ
readingList রিডিং লিস্ট এপিআই ব্যবহার করতে, এক্সটেনশন ম্যানিফেস্ট ফাইলে "readingList" অনুমতি যোগ করুন:
ম্যানিফেস্ট.জেসন:
{
"name": "My reading list extension",
...
"permissions": [
"readingList"
]
}
উপস্থিতি
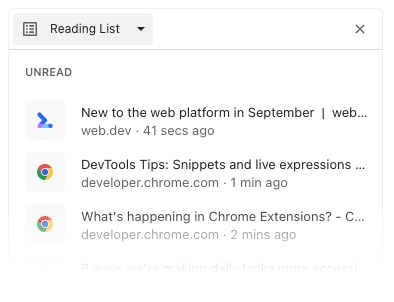
Chrome-এর পাশের প্যানেলে একটি পঠন তালিকা রয়েছে। এটি ব্যবহারকারীদের পরে বা অফলাইনে পড়ার জন্য ওয়েব পৃষ্ঠাগুলি সংরক্ষণ করতে দেয়। বিদ্যমান আইটেমগুলি পুনরুদ্ধার করতে এবং তালিকা থেকে আইটেমগুলি যোগ করতে বা সরাতে পঠন তালিকা API ব্যবহার করুন।

ধারণা এবং ব্যবহার
আইটেম অর্ডার করা
পঠন তালিকার আইটেমগুলি কোনও নিশ্চিত ক্রমে নেই।
আইটেমের স্বতন্ত্রতা
আইটেমগুলি URL দ্বারা কী করা হয়। এর মধ্যে হ্যাশ এবং কোয়েরি স্ট্রিং অন্তর্ভুক্ত।
ব্যবহারের ক্ষেত্রে
নিম্নলিখিত বিভাগগুলিতে পঠন তালিকা API-এর কিছু সাধারণ ব্যবহারের উদাহরণ দেখানো হয়েছে। সম্পূর্ণ এক্সটেনশন উদাহরণের জন্য এক্সটেনশন নমুনা দেখুন।
একটি আইটেম যোগ করুন
পঠন তালিকায় একটি আইটেম যোগ করতে, chrome.readingList.addEntry() ব্যবহার করুন:
chrome.readingList.addEntry({
title: "New to the web platform in September | web.dev",
url: "https://developer.chrome.com/",
hasBeenRead: false
});
আইটেম প্রদর্শন করুন
পঠন তালিকা থেকে আইটেমগুলি প্রদর্শন করতে, chrome.readingList.query() পদ্ধতিটি ব্যবহার করে সেগুলি পুনরুদ্ধার করুন। পদ্ধতি।
const items = await chrome.readingList.query({});
for (const item of items) {
// Do something do display the item
}
একটি আইটেম পঠিত হিসেবে চিহ্নিত করুন
আপনি chrome.readingList.updateEntry() ব্যবহার করে শিরোনাম, URL এবং পঠনের অবস্থা আপডেট করতে পারেন। নিম্নলিখিত কোডটি একটি আইটেমকে পঠিত হিসাবে চিহ্নিত করে:
chrome.readingList.updateEntry({
url: "https://developer.chrome.com/",
hasBeenRead: true
});
একটি আইটেম সরান
কোনও আইটেম সরাতে, chrome.readingList.removeEntry() ব্যবহার করুন:
chrome.readingList.removeEntry({
url: "https://developer.chrome.com/"
});
এক্সটেনশন নমুনা
আরও পঠন তালিকা API এক্সটেনশন ডেমোর জন্য, পঠন তালিকা API নমুনা দেখুন।
প্রকারভেদ
AddEntryOptions
বৈশিষ্ট্য
- hasBeenRead সম্পর্কে
বুলিয়ান
যদি এন্ট্রিটি পড়া হয়ে থাকে তাহলে
trueহবে। - শিরোনাম
স্ট্রিং
এন্ট্রির শিরোনাম।
- ইউআরএল
স্ট্রিং
এন্ট্রির url।
QueryInfo
বৈশিষ্ট্য
- hasBeenRead সম্পর্কে
বুলিয়ান ঐচ্ছিক
পঠিত (
true) নাকি অপঠিত (false) আইটেম অনুসন্ধান করতে হবে তা নির্দেশ করে। - শিরোনাম
স্ট্রিং ঐচ্ছিক
অনুসন্ধানের জন্য একটি শিরোনাম।
- ইউআরএল
স্ট্রিং ঐচ্ছিক
অনুসন্ধানের জন্য একটি URL।
ReadingListEntry
বৈশিষ্ট্য
- সৃষ্টির সময়
সংখ্যা
এন্ট্রিটি তৈরির সময়। ১ জানুয়ারী, ১৯৭০ সাল থেকে মিলিসেকেন্ডে রেকর্ড করা হয়েছে।
- hasBeenRead সম্পর্কে
বুলিয়ান
যদি এন্ট্রিটি পড়া হয়ে থাকে তাহলে
trueহবে। - শেষ আপডেটের সময়
সংখ্যা
শেষ কবে এন্ট্রিটি আপডেট করা হয়েছিল। এই মানটি ১ জানুয়ারী, ১৯৭০ থেকে মিলিসেকেন্ডে।
- শিরোনাম
স্ট্রিং
এন্ট্রির শিরোনাম।
- ইউআরএল
স্ট্রিং
এন্ট্রির url।
RemoveOptions
বৈশিষ্ট্য
- ইউআরএল
স্ট্রিং
সরানোর জন্য URL।
UpdateEntryOptions
বৈশিষ্ট্য
- hasBeenRead সম্পর্কে
বুলিয়ান ঐচ্ছিক
আপডেট করা পঠিত অবস্থা। যদি কোনও মান প্রদান না করা হয় তবে বিদ্যমান অবস্থা বজায় থাকবে।
- শিরোনাম
স্ট্রিং ঐচ্ছিক
নতুন শিরোনাম। যদি কোনও মান প্রদান না করা হয় তবে বিদ্যমান টাইলটিই থাকবে।
- ইউআরএল
স্ট্রিং
যে url আপডেট করা হবে।
পদ্ধতি
addEntry()
chrome.readingList.addEntry(
entry: AddEntryOptions,
): Promise<void>
যদি পঠন তালিকা বিদ্যমান না থাকে তবে তাতে একটি এন্ট্রি যোগ করে।
পরামিতি
- প্রবেশ
পঠন তালিকায় যোগ করার জন্য এন্ট্রি।
রিটার্নস
প্রতিশ্রুতি<অকার্যকর>
এন্ট্রি যোগ করার পরে সমাধান হয়ে যায়।
query()
chrome.readingList.query(
info: QueryInfo,
): Promise<ReadingListEntry[]>
QueryInfo বৈশিষ্ট্যের সাথে মেলে এমন সমস্ত এন্ট্রি পুনরুদ্ধার করে। যে বৈশিষ্ট্যগুলি প্রদান করা হয়নি সেগুলি মিলবে না।
পরামিতি
- তথ্য
অনুসন্ধানের জন্য বৈশিষ্ট্য।
রিটার্নস
প্রতিশ্রুতি< পঠন তালিকা প্রবেশ []>
এন্ট্রিগুলি মিলে গেলে সমাধান হয়।
removeEntry()
chrome.readingList.removeEntry(
info: RemoveOptions,
): Promise<void>
পঠন তালিকা থেকে কোনও এন্ট্রি থাকলে তা সরিয়ে দেয়।
পরামিতি
- তথ্য
পঠন তালিকা থেকে যে এন্ট্রিটি সরাতে হবে।
রিটার্নস
প্রতিশ্রুতি<অকার্যকর>
এন্ট্রিটি সরানোর পরে সমাধান হয়ে যায়।
updateEntry()
chrome.readingList.updateEntry(
info: UpdateEntryOptions,
): Promise<void>
যদি কোনও পঠন তালিকার এন্ট্রি থাকে তবে তা আপডেট করে।
পরামিতি
- তথ্য
আপডেট করার জন্য এন্ট্রি।
রিটার্নস
প্রতিশ্রুতি<অকার্যকর>
মিলে যাওয়া এন্ট্রিগুলি আপডেট হয়ে গেলে সমাধান হয়ে যায়।
ইভেন্টগুলি
onEntryAdded
chrome.readingList.onEntryAdded.addListener(
callback: function,
)
যখন একটি ReadingListEntry পঠন তালিকায় যোগ করা হয় তখন ট্রিগার হয়।
পরামিতি
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:(entry: ReadingListEntry) => void
- প্রবেশ
onEntryRemoved
chrome.readingList.onEntryRemoved.addListener(
callback: function,
)
যখন একটি ReadingListEntry পঠন তালিকা থেকে সরানো হয় তখন ট্রিগার হয়।
পরামিতি
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:(entry: ReadingListEntry) => void
- প্রবেশ
onEntryUpdated
chrome.readingList.onEntryUpdated.addListener(
callback: function,
)
পঠন তালিকায় একটি ReadingListEntry আপডেট করা হলে ট্রিগার হয়।
পরামিতি
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:(entry: ReadingListEntry) => void
- প্রবেশ

