Mô tả
Sử dụng API chrome.readingList để đọc và sửa đổi các mục trong Danh sách đọc.
Quyền
readingListĐể sử dụng Reading List API (API Danh sách đọc), hãy thêm quyền "readingList" vào tệp kê khai của tiện ích:
manifest.json:
{
"name": "My reading list extension",
...
"permissions": [
"readingList"
]
}
Phạm vi cung cấp
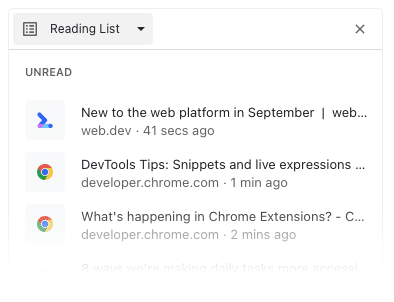
Chrome có một danh sách đọc nằm trên bảng điều khiển bên. Tính năng này cho phép người dùng lưu các trang web để đọc vào lúc khác hoặc khi không có mạng. Sử dụng Reading List API để truy xuất các mục hiện có và thêm hoặc xoá các mục khỏi danh sách.

Khái niệm và cách sử dụng
Thứ tự sắp xếp mặt hàng
Các mục trong danh sách đọc không được sắp xếp theo thứ tự đảm bảo.
Tính duy nhất của mặt hàng
Các mục được khoá bằng URL. Điều này bao gồm cả hàm băm và chuỗi truy vấn.
Trường hợp sử dụng
Các phần sau đây minh hoạ một số trường hợp sử dụng phổ biến cho Reading List API. Hãy xem Các mẫu tiện ích để biết các ví dụ đầy đủ về tiện ích.
Thêm một mục
Để thêm một mục vào danh sách đọc, hãy sử dụng biểu tượng chrome.readingList.addEntry():
chrome.readingList.addEntry({
title: "New to the web platform in September | web.dev",
url: "https://developer.chrome.com/",
hasBeenRead: false
});
Hiển thị các mục
Để hiển thị các mục trong danh sách đọc, hãy sử dụng phương thức chrome.readingList.query() để truy xuất các mục đó.
const items = await chrome.readingList.query({});
for (const item of items) {
// Do something do display the item
}
Đánh dấu một mục là đã đọc
Bạn có thể sử dụng chrome.readingList.updateEntry() để cập nhật tiêu đề, URL và trạng thái đã đọc. Mã sau đây đánh dấu một mục là đã đọc:
chrome.readingList.updateEntry({
url: "https://developer.chrome.com/",
hasBeenRead: true
});
Xóa một mục
Để xoá một mục, hãy dùng chrome.readingList.removeEntry():
chrome.readingList.removeEntry({
url: "https://developer.chrome.com/"
});
Mẫu tiện ích
Để xem thêm các bản minh hoạ về tiện ích Reading List API, hãy xem mẫu Reading List API.
Loại
AddEntryOptions
Thuộc tính
-
hasBeenRead
boolean
Sẽ là
truenếu mục đã được đọc. -
tiêu đề
chuỗi
Tiêu đề của mục.
-
url
chuỗi
URL của mục.
QueryInfo
Thuộc tính
-
hasBeenRead
boolean không bắt buộc
Cho biết có tìm kiếm các mục đã đọc (
true) hay chưa đọc (false) hay không. -
tiêu đề
string không bắt buộc
Một tiêu đề cần tìm.
-
url
string không bắt buộc
URL cần tìm.
ReadingListEntry
Thuộc tính
-
creationTime
số
Thời điểm tạo mục. Được ghi lại bằng mili giây kể từ ngày 1 tháng 1 năm 1970.
-
hasBeenRead
boolean
Sẽ là
truenếu mục đã được đọc. -
lastUpdateTime
số
Lần cập nhật mục này gần đây nhất. Giá trị này tính bằng mili giây kể từ ngày 1 tháng 1 năm 1970.
-
tiêu đề
chuỗi
Tiêu đề của mục.
-
url
chuỗi
URL của mục.
RemoveOptions
Thuộc tính
-
url
chuỗi
URL cần xoá.
UpdateEntryOptions
Thuộc tính
-
hasBeenRead
boolean không bắt buộc
Trạng thái đã đọc mới. Trạng thái hiện tại vẫn giữ nguyên nếu bạn không cung cấp giá trị.
-
tiêu đề
string không bắt buộc
Tiêu đề mới. Ô hiện có sẽ vẫn giữ nguyên nếu bạn không cung cấp giá trị.
-
url
chuỗi
URL sẽ được cập nhật.
Phương thức
addEntry()
chrome.readingList.addEntry(
entry: AddEntryOptions,
): Promise<void>
Thêm một mục vào danh sách đọc nếu mục đó chưa có.
Thông số
-
entry
Mục cần thêm vào danh sách đọc.
Giá trị trả về
-
Promise<void>
Giải quyết sau khi mục nhập được thêm.
query()
chrome.readingList.query(
info: QueryInfo,
): Promise<ReadingListEntry[]>
Truy xuất tất cả các mục khớp với thuộc tính QueryInfo. Những cơ sở lưu trú không được cung cấp sẽ không được so khớp.
Thông số
-
info
Các thuộc tính cần tìm kiếm.
Giá trị trả về
-
Promise<ReadingListEntry[]>
Sẽ giải quyết sau khi các mục nhập được so khớp.
removeEntry()
chrome.readingList.removeEntry(
info: RemoveOptions,
): Promise<void>
Xoá một mục khỏi danh sách đọc (nếu có).
Thông số
-
info
Mục cần xoá khỏi danh sách đọc.
Giá trị trả về
-
Promise<void>
Giải quyết sau khi mục nhập bị xoá.
updateEntry()
chrome.readingList.updateEntry(
info: UpdateEntryOptions,
): Promise<void>
Cập nhật một mục trong danh sách đọc nếu mục đó tồn tại.
Thông số
-
info
Mục cần cập nhật.
Giá trị trả về
-
Promise<void>
Giải quyết sau khi các mục trùng khớp được cập nhật.
Sự kiện
onEntryAdded
chrome.readingList.onEntryAdded.addListener(
callback: function,
)
Được kích hoạt khi một ReadingListEntry được thêm vào danh sách đọc.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(entry: ReadingListEntry) => void
-
entry
-
onEntryRemoved
chrome.readingList.onEntryRemoved.addListener(
callback: function,
)
Kích hoạt khi một ReadingListEntry bị xoá khỏi danh sách đọc.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(entry: ReadingListEntry) => void
-
entry
-
onEntryUpdated
chrome.readingList.onEntryUpdated.addListener(
callback: function,
)
Được kích hoạt khi ReadingListEntry được cập nhật trong danh sách đọc.
Thông số
-
callback
hàm
Tham số
callbackcó dạng như sau:(entry: ReadingListEntry) => void
-
entry
-
