Opis
Użyj interfejsu userScripts API, aby wykonywać skrypty użytkownika w kontekście skryptów użytkownika.
Uprawnienia
userScriptsAby korzystać z interfejsu User Scripts API, chrome.userScripts dodaj uprawnienie "userScripts" do pliku manifest.json i "host_permissions" w przypadku witryn, w których chcesz uruchamiać skrypty.
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
Dostępność
Pojęcia i zastosowanie
Skrypt użytkownika to fragment kodu wstrzykiwany na stronę internetową w celu zmiany jej wyglądu lub działania. W przeciwieństwie do innych funkcji rozszerzeń, takich jak skrypty treści i chrome.scripting API, interfejs User Scripts API umożliwia uruchamianie dowolnego kodu. Ten interfejs API jest wymagany w przypadku rozszerzeń, które uruchamiają skrypty dostarczone przez użytkownika i których nie można dostarczyć w ramach pakietu rozszerzenia.
Włączanie korzystania z interfejsu userScripts API
Gdy rozszerzenie otrzyma uprawnienia do korzystania z interfejsu userScripts API, użytkownicy muszą włączyć odpowiedni przełącznik, aby zezwolić rozszerzeniu na korzystanie z tego interfejsu. Wymagany przełącznik i działanie interfejsu API po wyłączeniu różnią się w zależności od wersji Chrome.
Aby określić, który przełącznik użytkownik musi włączyć, np. podczas wprowadzania nowych użytkowników, wykonaj to sprawdzenie:
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
W sekcjach poniżej znajdziesz opis różnych przełączników i sposób ich włączania.
Chrome w wersjach starszych niż 138 (przełącznik trybu programisty)
Jako deweloper rozszerzeń masz już włączony tryb deweloperski w swojej instalacji Chrome. Użytkownicy muszą też włączyć tryb programisty.
Możesz skopiować i wkleić te instrukcje do dokumentacji rozszerzenia dla użytkowników.
- Otwórz stronę Rozszerzenia, wpisując
chrome://extensionsw nowej karcie. (Adresów URLchrome://nie można łączyć). Włącz tryb programisty, klikając przełącznik obok opcji Tryb programisty.

Strona rozszerzeń (chrome://extensions)
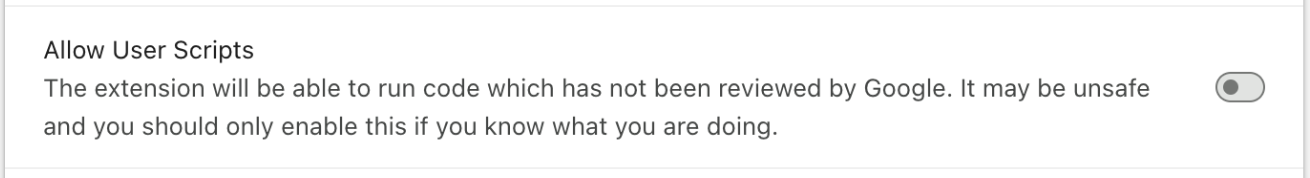
Chrome w wersji 138 i nowszej (przełącznik Zezwalaj na skrypty użytkownika)
Przełącznik Zezwalaj na skrypty użytkownika znajduje się na stronie szczegółów każdego rozszerzenia (np. chrome://extensions/?id=YOUR_EXTENSION_ID).
Możesz skopiować i wkleić te instrukcje do dokumentacji rozszerzenia dla użytkowników:
- Otwórz stronę Rozszerzenia, wpisując
chrome://extensionsw nowej karcie. (Adresów URLchrome://nie można łączyć). - Aby wyświetlić szczegółowe informacje o rozszerzeniu, kliknij przycisk „Szczegóły” na karcie rozszerzenia.
- Kliknij przełącznik obok opcji Zezwalaj na skrypty użytkownika.

Sprawdzanie dostępności interfejsu API
Aby sprawdzić, czy interfejs API userScripts jest włączony, zalecamy wykonanie poniższych czynności. Działają one we wszystkich wersjach Chrome. Ta kontrola próbuje wywołać metodę chrome.userScripts(), która powinna zawsze działać, gdy interfejs API jest dostępny. Jeśli to wywołanie zwróci błąd, interfejs API jest niedostępny:
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
Praca w izolowanych światach
Skrypty użytkownika i skrypty treści mogą działać w izolowanym świecie lub w świecie głównym. Odizolowany świat to środowisko wykonawcze, które nie jest dostępne dla strony hosta ani innych rozszerzeń. Dzięki temu skrypt użytkownika może zmieniać swoje środowisko JavaScript bez wpływu na stronę hosta ani na skrypty użytkownika i skrypty treści innych rozszerzeń. Z kolei skrypty użytkownika (i skrypty treści) nie są widoczne dla strony hosta ani dla użytkownika i skryptów treści innych rozszerzeń. Skrypty działające w głównym świecie są dostępne dla stron hosta i innych rozszerzeń oraz są widoczne dla stron hosta i innych rozszerzeń. Aby wybrać świat, podczas wywoływania funkcji userScripts.register() przekaż wartość "USER_SCRIPT" lub "MAIN".
Aby skonfigurować zasady zabezpieczeń treści dla świata USER_SCRIPT, wywołaj funkcję userScripts.configureWorld():
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
Wiadomości
Podobnie jak skrypty treści i dokumenty poza ekranem skrypty użytkownika komunikują się z innymi częściami rozszerzenia za pomocą wiadomości (co oznacza, że mogą wywoływać funkcje runtime.sendMessage() i runtime.connect() tak jak każda inna część rozszerzenia). Są one jednak odbierane za pomocą dedykowanych funkcji obsługi zdarzeń (co oznacza, że nie używają one funkcji onMessage ani onConnect). Te funkcje obsługi zdarzeń to runtime.onUserScriptMessage i runtime.onUserScriptConnect. Dzięki dedykowanym modułom obsługi łatwiej jest identyfikować wiadomości ze skryptów użytkownika, które są mniej zaufanym kontekstem.
Przed wysłaniem wiadomości musisz wywołać funkcję configureWorld() z argumentem messaging ustawionym na true. Pamiętaj, że argumenty csp i messaging można przekazywać jednocześnie.
chrome.userScripts.configureWorld({
messaging: true
});
Aktualizacje rozszerzeń
Skrypty użytkownika są usuwane podczas aktualizacji rozszerzenia. Możesz je przywrócić, uruchamiając kod w obsłudze zdarzeń runtime.onInstalled w procesie roboczym usługi rozszerzenia. Odpowiadaj tylko na "update"przyczynę przekazaną do wywołania zwrotnego zdarzenia.
Przykład
Ten przykład pochodzi z przykładowego skryptu użytkownika w naszym repozytorium przykładów.
Rejestrowanie skryptu
Poniższy przykład pokazuje podstawowe wywołanie register(). Pierwszy argument to tablica obiektów definiujących skrypty do zarejestrowania. Dostępnych jest więcej opcji niż te, które są tu pokazane.
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
Typy
ExecutionWorld
Środowisko JavaScript, w którym wykonywany jest skrypt użytkownika.
Typ wyliczeniowy
„MAIN”
Określa środowisko wykonawcze DOM, które jest środowiskiem wykonawczym współdzielonym z kodem JavaScript strony hosta.
„USER_SCRIPT”
Określa środowisko wykonawcze, które jest specyficzne dla skryptów użytkownika i jest zwolnione z zasad CSP strony.
InjectionResult
Właściwości
-
documentId
ciąg znaków
Dokument powiązany z wstawieniem.
-
błąd
ciąg znaków opcjonalny
Błąd (jeśli wystąpił). Pola
erroriresultwykluczają się nawzajem. -
frameId
liczba
Ramka powiązana z wstrzyknięciem.
-
wynik
dowolny opcjonalny
Wynik wykonania skryptu.
InjectionTarget
Właściwości
-
allFrames
wartość logiczna opcjonalna
Określa, czy skrypt ma być wstrzykiwany do wszystkich ramek na karcie. Wartość domyślna to fałsz. Jeśli określono parametr
frameIds, ta wartość nie może być prawdziwa. -
documentIds
string[] opcjonalny
Identyfikatory konkretnych dokumentów, do których mają zostać wstawione elementy. Jeśli ustawiono wartość
frameIds, to pole nie może być ustawione. -
frameIds
number[] opcjonalny
Identyfikatory konkretnych ramek, do których mają być wstawiane reklamy.
-
tabId
liczba
Identyfikator karty, na której ma zostać wstawiony kod.
RegisteredUserScript
Właściwości
-
allFrames
wartość logiczna opcjonalna
Jeśli ma wartość true, będzie wstrzykiwać kod do wszystkich ramek, nawet jeśli nie jest to ramka najwyższego poziomu na karcie. Każda ramka jest sprawdzana niezależnie pod kątem wymagań dotyczących adresu URL. Jeśli wymagania nie są spełnione, nie zostanie ona wstrzyknięta do ramek podrzędnych. Domyślnie ma wartość false, co oznacza, że dopasowywana jest tylko ramka najwyższego poziomu.
-
excludeGlobs
string[] opcjonalny
Określa wzorce wieloznaczne stron, na których skrypt użytkownika NIE będzie wstrzykiwany.
-
excludeMatches
string[] opcjonalny
Wyklucza strony, do których w innych okolicznościach zostałby wstrzyknięty skrypt użytkownika. Więcej informacji o składni tych ciągów znaków znajdziesz w artykule Wzorce dopasowania.
-
id
ciąg znaków
Identyfikator skryptu użytkownika określony w wywołaniu interfejsu API. Ta właściwość nie może się zaczynać od znaku „_”, ponieważ jest on zarezerwowany jako przedrostek dla wygenerowanych identyfikatorów skryptów.
-
includeGlobs
string[] opcjonalny
Określa wzorce wieloznaczne stron, na których będzie wstrzykiwany ten skrypt użytkownika.
-
js
ScriptSource[] opcjonalnie
Lista obiektów ScriptSource określających źródła skryptów, które mają być wstawiane na pasujących stronach. Ta właściwość musi być określona w przypadku ${ref:register} i musi być niepustą tablicą.
-
pasuje do
string[] opcjonalny
Określa, na których stronach będzie wstrzykiwany ten skrypt użytkownika. Więcej informacji o składni tych ciągów znaków znajdziesz w artykule Wzorce dopasowania. Ta właściwość musi być określona w przypadku elementu ${ref:register}.
-
runAt
RunAt opcjonalny
Określa, kiedy pliki JavaScript są wstrzykiwane na stronę internetową. Preferowaną i domyślną wartością jest
document_idle. -
świat
ExecutionWorld opcjonalny
Środowisko wykonawcze JavaScript, w którym ma być uruchomiony skrypt. Wartość domyślna to
`USER_SCRIPT`. -
worldId
ciąg znaków opcjonalny
Chrome 133 lub nowszaOkreśla identyfikator świata skryptu użytkownika, w którym ma być wykonywany skrypt. Jeśli ten parametr zostanie pominięty, skrypt zostanie wykonany w domyślnym środowisku skryptu użytkownika. Obowiązuje tylko wtedy, gdy argument
worldjest pominięty lub ma wartośćUSER_SCRIPT. Wartości z podkreśleniami na początku (_) są zarezerwowane.
ScriptSource
Właściwości
-
kod
ciąg znaków opcjonalny
Ciąg tekstowy zawierający kod JavaScript do wstawienia. Należy podać dokładnie jedną z tych wartości:
filelubcode. -
plik
ciąg znaków opcjonalny
Ścieżka do pliku JavaScript, który ma zostać wstrzyknięty, podana względem katalogu głównego rozszerzenia. Należy podać dokładnie jedną z tych wartości:
filelubcode.
UserScriptFilter
Właściwości
-
identyfikatory,
string[] opcjonalny
getScriptszwraca tylko skrypty o identyfikatorach podanych na tej liście.
UserScriptInjection
Właściwości
-
injectImmediately
wartość logiczna opcjonalna
Określa, czy wstrzykiwanie powinno zostać wywołane w miejscu docelowym jak najszybciej. Pamiętaj, że nie gwarantuje to wstrzyknięcia przed załadowaniem strony, ponieważ w momencie, gdy skrypt dotrze do celu, strona może być już załadowana.
-
js
Lista obiektów ScriptSource definiujących źródła skryptów, które mają zostać wstrzyknięte do miejsca docelowego.
-
cel
Szczegóły określające miejsce docelowe, w którym ma zostać wstrzyknięty skrypt.
-
świat
ExecutionWorld opcjonalny
„Świat” JavaScriptu, w którym ma być uruchomiony skrypt. Wartość domyślna to
USER_SCRIPT. -
worldId
ciąg znaków opcjonalny
Określa identyfikator świata skryptu użytkownika, w którym ma być wykonywany skrypt. Jeśli ten parametr zostanie pominięty, skrypt zostanie wykonany w domyślnym środowisku skryptu użytkownika. Obowiązuje tylko wtedy, gdy argument
worldjest pominięty lub ma wartośćUSER_SCRIPT. Wartości z podkreśleniami na początku (_) są zarezerwowane.
WorldProperties
Właściwości
-
csp
ciąg znaków opcjonalny
Określa światowy CSP. Domyślnie jest to
`ISOLATED`światowy dostawca usług w chmurze. -
SMS
wartość logiczna opcjonalna
Określa, czy interfejsy API do obsługi wiadomości są udostępniane. Wartość domyślna to
false. -
worldId
ciąg znaków opcjonalny
Chrome 133 lub nowszaOkreśla identyfikator konkretnego świata skryptu użytkownika, który ma zostać zaktualizowany. Jeśli nie zostanie podany, aktualizuje właściwości domyślnego świata skryptów użytkownika. Wartości z podkreśleniami na początku (
_) są zarezerwowane.
Metody
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
Konfiguruje środowisko wykonawcze `USER_SCRIPT`.
Parametry
-
właściwości
Zawiera konfigurację świata skryptu użytkownika.
Zwroty
-
Promise<void>
Obietnica, która zostanie spełniona po skonfigurowaniu świata.
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
Umieszcza skrypt w kontekście docelowym. Domyślnie skrypt zostanie uruchomiony w momencie document_idle lub natychmiast, jeśli strona została już wczytana. Jeśli właściwość injectImmediately jest ustawiona, skrypt zostanie wstrzyknięty bez oczekiwania, nawet jeśli strona nie została wczytana do końca. Jeśli skrypt zwraca obietnicę, przeglądarka poczeka na jej rozstrzygnięcie i zwróci wynikową wartość.
Parametry
-
wstrzykiwanie,
Zwroty
-
Promise<InjectionResult[]>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
Zwraca wszystkie skrypty użytkownika zarejestrowane dynamicznie w przypadku tego rozszerzenia.
Parametry
-
filtr
UserScriptFilter opcjonalny
Jeśli zostanie określony, ta metoda zwraca tylko skrypty użytkownika, które do niego pasują.
Zwroty
-
Promise<RegisteredUserScript[]>
Obietnica, która jest spełniana w przypadku zarejestrowanych skryptów. Jeśli wystąpi błąd, obietnica zostanie odrzucona.
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
Pobiera wszystkie zarejestrowane konfiguracje świata.
Zwroty
-
Promise<WorldProperties[]>
Obietnica, która jest spełniana w przypadku zarejestrowanych konfiguracji świata.
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
Rejestruje co najmniej 1 skrypt użytkownika dla tego rozszerzenia.
Parametry
-
skrypty
Zawiera listę skryptów użytkownika do zarejestrowania.
Zwroty
-
Promise<void>
Obietnica, która zostanie spełniona po pełnej rejestracji skryptów. Jeśli wystąpi błąd, obietnica zostanie odrzucona.
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
Resetuje konfigurację świata skryptu użytkownika. Wszystkie skrypty wstrzykiwane do świata o określonym identyfikatorze będą używać domyślnej konfiguracji świata.
Parametry
-
worldId
ciąg znaków opcjonalny
Identyfikator świata skryptu użytkownika do zresetowania. W przypadku pominięcia przywraca domyślną konfigurację świata.
Zwroty
-
Promise<void>
Obietnica, która jest spełniana po zresetowaniu konfiguracji.
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
Usuwa rejestrację wszystkich skryptów użytkownika zarejestrowanych dynamicznie w tym rozszerzeniu.
Parametry
-
filtr
UserScriptFilter opcjonalny
Jeśli zostanie określona, ta metoda wyrejestruje tylko skrypty użytkownika, które do niej pasują.
Zwroty
-
Promise<void>
Obietnica, która zostanie spełniona po całkowitym wyrejestrowaniu skryptów. Jeśli wystąpi błąd, obietnica zostanie odrzucona.
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
Aktualizuje co najmniej 1 skrypt użytkownika dla tego rozszerzenia.
Parametry
-
skrypty
Zawiera listę skryptów użytkownika do zaktualizowania. Usługa jest aktualizowana w przypadku istniejącego skryptu tylko wtedy, gdy jest określona w tym obiekcie. Jeśli podczas analizowania skryptu lub weryfikacji pliku wystąpią błędy albo podane identyfikatory nie będą odpowiadać w pełni zarejestrowanemu skryptowi, żadne skrypty nie zostaną zaktualizowane.
Zwroty
-
Promise<void>
Obietnica, która zostanie spełniona po pełnej aktualizacji skryptów. Jeśli wystąpi błąd, obietnica zostanie odrzucona.
