বিবরণ
ইউজার স্ক্রিপ্ট প্রসঙ্গে ইউজার স্ক্রিপ্ট চালানোর জন্য userScripts API ব্যবহার করুন।
অনুমতিসমূহ
userScripts User Scripts API, chrome.userScripts ব্যবহার করতে, আপনার manifest.json-এ "userScripts" অনুমতি এবং যেসব সাইটে স্ক্রিপ্ট চালাতে চান তার জন্য "host_permissions" অনুমতি যোগ করুন।
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
উপস্থিতি
ধারণা এবং ব্যবহার
একটি ব্যবহারকারী স্ক্রিপ্ট হল একটি ওয়েব পৃষ্ঠার চেহারা বা আচরণ পরিবর্তন করার জন্য কোডের একটি স্নিপেট যা ইনজেক্ট করা হয়। অন্যান্য এক্সটেনশন বৈশিষ্ট্য যেমন Content Scripts এবং chrome.scripting API এর বিপরীতে, ব্যবহারকারী স্ক্রিপ্ট API আপনাকে ইচ্ছামত কোড চালাতে দেয়। এই APIটি এমন এক্সটেনশনের জন্য প্রয়োজনীয় যা ব্যবহারকারীর দ্বারা প্রদত্ত স্ক্রিপ্ট চালায় যা আপনার এক্সটেনশন প্যাকেজের অংশ হিসাবে পাঠানো যায় না।
userScripts API এর ব্যবহার সক্ষম করুন
আপনার এক্সটেনশনটি userScripts API ব্যবহারের অনুমতি পাওয়ার পর, ব্যবহারকারীদের অবশ্যই একটি নির্দিষ্ট টগল সক্ষম করতে হবে যাতে আপনার এক্সটেনশনটি API ব্যবহার করতে পারে। প্রয়োজনীয় নির্দিষ্ট টগল এবং অক্ষম থাকা অবস্থায় API এর আচরণ, Chrome সংস্করণ অনুসারে পরিবর্তিত হয়।
নতুন ব্যবহারকারীর অনবোর্ডিংয়ের সময়, ব্যবহারকারীর কোন টগল সক্ষম করতে হবে তা নির্ধারণ করতে নিম্নলিখিত চেকটি ব্যবহার করুন:
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
নিম্নলিখিত বিভাগগুলিতে বিভিন্ন টগল এবং সেগুলি কীভাবে সক্ষম করবেন তা বর্ণনা করা হয়েছে।
১৩৮ এর আগের Chrome সংস্করণ (ডেভেলপার মোড টগল)
আপনি যদি একজন এক্সটেনশন ডেভেলপার হন, তাহলে আপনার Chrome ইনস্টলেশনে ইতিমধ্যেই ডেভেলপার মোড সক্ষম করা আছে। আপনার ব্যবহারকারীদের অবশ্যই ডেভেলপার মোড সক্ষম করতে হবে।
আপনার ব্যবহারকারীদের জন্য আপনার এক্সটেনশনের ডকুমেন্টেশনে নিম্নলিখিত নির্দেশাবলী কপি এবং পেস্ট করতে পারেন।
- একটি নতুন ট্যাবে
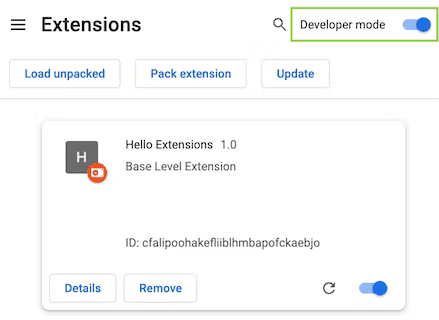
chrome://extensionsলিখে এক্সটেনশন পৃষ্ঠায় যান। (নকশা অনুসারেchrome://URL গুলি লিঙ্কযোগ্য নয়।) ডেভেলপার মোড এর পাশের টগল সুইচটিতে ক্লিক করে ডেভেলপার মোড সক্ষম করুন।

এক্সটেনশন পৃষ্ঠা (chrome://extensions)
Chrome সংস্করণ ১৩৮ এবং তার পরবর্তী (ব্যবহারকারী স্ক্রিপ্ট টগল করার অনুমতি দিন)
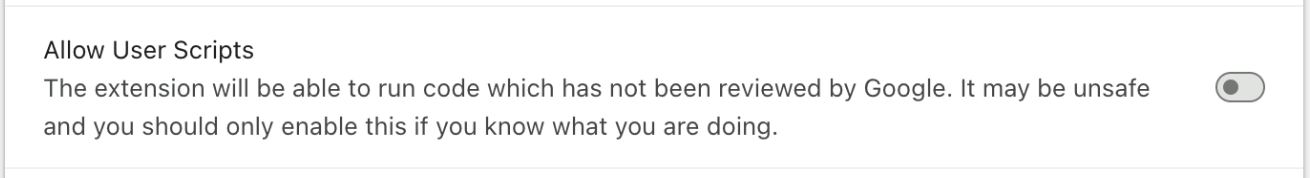
প্রতিটি এক্সটেনশনের বিশদ পৃষ্ঠায় (উদাহরণস্বরূপ, chrome://extensions/?id=YOUR_EXTENSION_ID) ব্যবহারকারী স্ক্রিপ্টগুলিকে অনুমতি দিন টগলটি থাকে।
আপনার ব্যবহারকারীদের জন্য আপনার এক্সটেনশনের ডকুমেন্টেশনে নিম্নলিখিত নির্দেশাবলী কপি করে পেস্ট করতে পারেন:
- একটি নতুন ট্যাবে
chrome://extensionsলিখে এক্সটেনশন পৃষ্ঠায় যান। (নকশা অনুসারেchrome://URL গুলি লিঙ্কযোগ্য নয়।) - এক্সটেনশন সম্পর্কে বিস্তারিত তথ্য দেখতে এক্সটেনশন কার্ডের "বিস্তারিত" বোতামে ক্লিক করুন।
- Allow User Scripts এর পাশে থাকা টগল সুইচটিতে ক্লিক করুন।

API উপলব্ধতা পরীক্ষা করুন
userScripts API সক্রিয় কিনা তা নির্ধারণ করার জন্য আমরা নিম্নলিখিত পরীক্ষাটি সুপারিশ করছি, কারণ এটি সমস্ত Chrome সংস্করণে কাজ করে। এই পরীক্ষাটি একটি chrome.userScripts() পদ্ধতি কল করার চেষ্টা করে যা API উপলব্ধ থাকাকালীন সর্বদা সফল হওয়া উচিত। যদি এই কলটি একটি ত্রুটি দেয়, তাহলে API উপলব্ধ থাকবে না:
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
বিচ্ছিন্ন পৃথিবীতে কাজ করুন
ব্যবহারকারী এবং কন্টেন্ট স্ক্রিপ্ট উভয়ই একটি বিচ্ছিন্ন জগতে অথবা মূল জগতে চলতে পারে। একটি বিচ্ছিন্ন জগত হল একটি এক্সিকিউশন পরিবেশ যা হোস্ট পৃষ্ঠা বা অন্যান্য এক্সটেনশনের জন্য অ্যাক্সেসযোগ্য নয়। এটি একটি ব্যবহারকারী স্ক্রিপ্টকে হোস্ট পৃষ্ঠা বা অন্যান্য এক্সটেনশনের ব্যবহারকারী এবং কন্টেন্ট স্ক্রিপ্টগুলিকে প্রভাবিত না করেই তার জাভাস্ক্রিপ্ট পরিবেশ পরিবর্তন করতে দেয়। বিপরীতভাবে, ব্যবহারকারী স্ক্রিপ্ট (এবং কন্টেন্ট স্ক্রিপ্ট) হোস্ট পৃষ্ঠা বা অন্যান্য এক্সটেনশনের ব্যবহারকারী এবং কন্টেন্ট স্ক্রিপ্টগুলিতে দৃশ্যমান হয় না। প্রধান জগতে চলমান স্ক্রিপ্টগুলি হোস্ট পৃষ্ঠা এবং অন্যান্য এক্সটেনশনগুলিতে অ্যাক্সেসযোগ্য এবং হোস্ট পৃষ্ঠা এবং অন্যান্য এক্সটেনশনগুলিতে দৃশ্যমান হয়। বিশ্ব নির্বাচন করতে, userScripts.register() কল করার সময় "USER_SCRIPT" বা "MAIN" পাস করুন।
USER_SCRIPT ওয়ার্ল্ডের জন্য একটি কন্টেন্ট নিরাপত্তা নীতি কনফিগার করতে, userScripts.configureWorld() এ কল করুন:
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
মেসেজিং
কন্টেন্ট স্ক্রিপ্ট এবং অফস্ক্রিন ডকুমেন্টের মতো, ব্যবহারকারীর স্ক্রিপ্টগুলি মেসেজিং ব্যবহার করে এক্সটেনশনের অন্যান্য অংশের সাথে যোগাযোগ করে (অর্থাৎ তারা runtime.sendMessage() এবং runtime.connect() এক্সটেনশনের অন্য যেকোনো অংশের মতো কল করতে পারে)। তবে, এগুলি ডেডিকেটেড ইভেন্ট হ্যান্ডলার ব্যবহার করে গ্রহণ করা হয় (অর্থাৎ, তারা onMessage বা onConnect ব্যবহার করে না)। এই হ্যান্ডলারগুলিকে runtime.onUserScriptMessage এবং runtime.onUserScriptConnect বলা হয়। ডেডিকেটেড হ্যান্ডলারগুলি ব্যবহারকারীর স্ক্রিপ্ট থেকে বার্তা সনাক্ত করা সহজ করে তোলে, যা একটি কম-বিশ্বস্ত প্রসঙ্গ।
বার্তা পাঠানোর আগে, আপনাকে configureWorld() কল করতে হবে এবং messaging আর্গুমেন্টটি true তে সেট করতে হবে। মনে রাখবেন যে csp এবং messaging আর্গুমেন্ট উভয়ই একই সময়ে পাস করা যেতে পারে।
chrome.userScripts.configureWorld({
messaging: true
});
এক্সটেনশন আপডেট
কোনও এক্সটেনশন আপডেট হলে ব্যবহারকারীর স্ক্রিপ্টগুলি সাফ করা হয়। আপনি এক্সটেনশন সার্ভিস ওয়ার্কারে runtime.onInstalled ইভেন্ট হ্যান্ডলারে কোড চালিয়ে সেগুলি আবার যোগ করতে পারেন। ইভেন্ট কলব্যাকে পাস করা "update" কারণের জন্যই কেবল সাড়া দিন।
উদাহরণ
এই উদাহরণটি আমাদের নমুনা সংগ্রহস্থলের userScript নমুনা থেকে নেওয়া হয়েছে।
একটি স্ক্রিপ্ট নিবন্ধন করুন
নিচের উদাহরণটি register() এর একটি মৌলিক কল দেখায়। প্রথম আর্গুমেন্ট হল নিবন্ধিত স্ক্রিপ্টগুলিকে সংজ্ঞায়িত করে এমন বস্তুর একটি অ্যারে। এখানে দেখানো বিকল্পগুলির চেয়ে আরও বেশি বিকল্প রয়েছে।
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
প্রকারভেদ
ExecutionWorld
একটি ব্যবহারকারী স্ক্রিপ্ট চালানোর জন্য জাভাস্ক্রিপ্টের জগৎ।
এনাম
"প্রধান" "ব্যবহারকারীর_লিপি"
DOM এর এক্সিকিউশন এনভায়রনমেন্ট নির্দিষ্ট করে, যা হোস্ট পেজের জাভাস্ক্রিপ্টের সাথে শেয়ার করা এক্সিকিউশন এনভায়রনমেন্ট।
ব্যবহারকারীর স্ক্রিপ্টের জন্য নির্দিষ্ট এবং পৃষ্ঠার CSP থেকে মুক্ত এক্সিকিউশন পরিবেশ নির্দিষ্ট করে।
InjectionResult
বৈশিষ্ট্য
- ডকুমেন্ট আইডি
স্ট্রিং
ইনজেকশনের সাথে সম্পর্কিত নথি।
- ত্রুটি
স্ট্রিং ঐচ্ছিক
ত্রুটি, যদি থাকে,
errorএবংresultপারস্পরিকভাবে একচেটিয়া। - ফ্রেম আইডি
সংখ্যা
ইনজেকশনের সাথে যুক্ত ফ্রেম।
- ফলাফল
যেকোনো ঐচ্ছিক
স্ক্রিপ্ট কার্যকর করার ফলাফল।
InjectionTarget
বৈশিষ্ট্য
- সমস্ত ফ্রেম
বুলিয়ান ঐচ্ছিক
স্ক্রিপ্টটি ট্যাবের মধ্যে সমস্ত ফ্রেমে প্রবেশ করানো উচিত কিনা। ডিফল্টভাবে মিথ্যা। যদি
frameIdsনির্দিষ্ট করা থাকে তবে এটি সত্য হওয়া উচিত নয়। - ডকুমেন্ট আইডি
স্ট্রিং[] ঐচ্ছিক
নির্দিষ্ট ডকুমেন্টআইডিগুলির আইডিগুলি যেগুলিতে প্রবেশ করাতে হবে।
frameIdsসেট করা থাকলে এটি সেট করা উচিত নয়। - frameIds
সংখ্যা[] ঐচ্ছিক
নির্দিষ্ট ফ্রেমের আইডিগুলি যেগুলিতে প্রবেশ করানো হবে।
- ট্যাবআইডি
সংখ্যা
যে ট্যাবে ইনজেক্ট করতে হবে তার আইডি।
RegisteredUserScript
বৈশিষ্ট্য
- সমস্ত ফ্রেম
বুলিয়ান ঐচ্ছিক
যদি সত্য হয়, তাহলে এটি সমস্ত ফ্রেমে প্রবেশ করবে, এমনকি যদি ফ্রেমটি ট্যাবের সবচেয়ে উপরের ফ্রেম নাও হয়। প্রতিটি ফ্রেম URL প্রয়োজনীয়তার জন্য স্বাধীনভাবে পরীক্ষা করা হয়; যদি URL প্রয়োজনীয়তা পূরণ না হয় তবে এটি চাইল্ড ফ্রেমে প্রবেশ করবে না। ডিফল্টভাবে মিথ্যা, যার অর্থ হল শুধুমাত্র উপরের ফ্রেমটি মিলিত হয়।
- গ্লোব বাদ দিন
স্ট্রিং[] ঐচ্ছিক
এই ব্যবহারকারীর স্ক্রিপ্টটি যেসব পৃষ্ঠায় প্রবেশ করানো হবে না তার জন্য ওয়াইল্ডকার্ড প্যাটার্ন নির্দিষ্ট করে।
- ম্যাচ বাদ দিন
স্ট্রিং[] ঐচ্ছিক
এই ব্যবহারকারী স্ক্রিপ্টটি অন্যথায় যেসব পৃষ্ঠায় প্রবেশ করানো হত সেগুলি বাদ দেয়। এই স্ট্রিংগুলির সিনট্যাক্স সম্পর্কে আরও বিস্তারিত জানার জন্য ম্যাচ প্যাটার্নগুলি দেখুন।
- আইডি
স্ট্রিং
API কলে নির্দিষ্ট করা ব্যবহারকারী স্ক্রিপ্টের আইডি। এই বৈশিষ্ট্যটি '_' দিয়ে শুরু হওয়া উচিত নয় কারণ এটি জেনারেট করা স্ক্রিপ্ট আইডিগুলির জন্য একটি উপসর্গ হিসাবে সংরক্ষিত।
- অন্তর্ভুক্ত গ্লোবস
স্ট্রিং[] ঐচ্ছিক
এই ব্যবহারকারী স্ক্রিপ্টটি যেসব পৃষ্ঠায় প্রবেশ করানো হবে তার জন্য ওয়াইল্ডকার্ড প্যাটার্ন নির্দিষ্ট করে।
- জেএস
স্ক্রিপ্টসোর্স [] ঐচ্ছিক
ScriptSource অবজেক্টের তালিকা যা মিলে যাওয়া পৃষ্ঠাগুলিতে স্ক্রিপ্টের উৎস নির্ধারণ করে। এই বৈশিষ্ট্যটি ${ref:register} এর জন্য নির্দিষ্ট করতে হবে এবং নির্দিষ্ট করার সময় এটি একটি খালি না থাকা অ্যারে হতে হবে।
- ম্যাচ
স্ট্রিং[] ঐচ্ছিক
এই ব্যবহারকারী স্ক্রিপ্টটি কোন পৃষ্ঠাগুলিতে প্রবেশ করানো হবে তা নির্দিষ্ট করে। এই স্ট্রিংগুলির সিনট্যাক্স সম্পর্কে আরও বিস্তারিত জানার জন্য ম্যাচ প্যাটার্নস দেখুন। এই বৈশিষ্ট্যটি ${ref:register} এর জন্য নির্দিষ্ট করতে হবে।
- রানঅ্যাট
RunAt ঐচ্ছিক
জাভাস্ক্রিপ্ট ফাইলগুলি কখন ওয়েব পৃষ্ঠায় ইনজেক্ট করা হয় তা নির্দিষ্ট করে। পছন্দসই এবং ডিফল্ট মান হল
document_idle। - বিশ্ব
এক্সিকিউশনওয়ার্ল্ড ঐচ্ছিক
স্ক্রিপ্ট চালানোর জন্য জাভাস্ক্রিপ্ট এক্সিকিউশন এনভায়রনমেন্ট। ডিফল্ট হল
`USER_SCRIPT`। - বিশ্ব আইডি
স্ট্রিং ঐচ্ছিক
ক্রোম ১৩৩+ব্যবহারকারী স্ক্রিপ্ট ওয়ার্ল্ড আইডিটি নির্দিষ্ট করে যেখানে এটি কার্যকর করা হবে। বাদ দিলে, স্ক্রিপ্টটি ডিফল্ট ব্যবহারকারী স্ক্রিপ্ট ওয়ার্ল্ডে কার্যকর হবে। শুধুমাত্র তখনই বৈধ যখন
worldবাদ দেওয়া হয় অথবাUSER_SCRIPTহয়। লিডিং আন্ডারস্কোর (_) সহ মানগুলি সংরক্ষিত।
ScriptSource
বৈশিষ্ট্য
- কোড
স্ট্রিং ঐচ্ছিক
একটি স্ট্রিং যাতে জাভাস্ক্রিপ্ট কোড ইনজেক্ট করা হবে।
fileবাcodeমধ্যে একটি অবশ্যই নির্দিষ্ট করতে হবে। - ফাইল
স্ট্রিং ঐচ্ছিক
এক্সটেনশনের রুট ডিরেক্টরির সাপেক্ষে জাভাস্ক্রিপ্ট ফাইলের পাথ ইনজেক্ট করতে হবে।
fileবাcodeএকটি নির্দিষ্ট করতে হবে।
UserScriptFilter
বৈশিষ্ট্য
- আইডি
স্ট্রিং[] ঐচ্ছিক
getScriptsশুধুমাত্র এই তালিকায় উল্লেখিত আইডি সহ স্ক্রিপ্টগুলি ফেরত দেয়।
UserScriptInjection
বৈশিষ্ট্য
- অবিলম্বে ইনজেকশন দিন
বুলিয়ান ঐচ্ছিক
যত তাড়াতাড়ি সম্ভব টার্গেটে ইনজেকশনটি ট্রিগার করা উচিত কিনা। মনে রাখবেন যে এটি কোনও গ্যারান্টি নয় যে পৃষ্ঠা লোড হওয়ার আগে ইনজেকশনটি ঘটবে, কারণ স্ক্রিপ্টটি লক্ষ্যে পৌঁছানোর আগেই পৃষ্ঠাটি ইতিমধ্যে লোড হয়ে থাকতে পারে।
- জেএস
টার্গেটে ইনজেক্ট করা স্ক্রিপ্টের উৎস নির্ধারণকারী ScriptSource অবজেক্টের তালিকা।
- লক্ষ্য
স্ক্রিপ্টটি কোন লক্ষ্যে প্রবেশ করাতে হবে তা নির্দিষ্ট করে বিশদ বিবরণ।
- বিশ্ব
এক্সিকিউশনওয়ার্ল্ড ঐচ্ছিক
স্ক্রিপ্টটি চালানোর জন্য জাভাস্ক্রিপ্ট "ওয়ার্ল্ড"। ডিফল্ট হল
USER_SCRIPT। - বিশ্ব আইডি
স্ট্রিং ঐচ্ছিক
ব্যবহারকারী স্ক্রিপ্ট ওয়ার্ল্ড আইডিটি নির্দিষ্ট করে যেখানে এটি কার্যকর করা হবে। বাদ দিলে, স্ক্রিপ্টটি ডিফল্ট ব্যবহারকারী স্ক্রিপ্ট ওয়ার্ল্ডে কার্যকর হবে। শুধুমাত্র তখনই বৈধ যখন
worldবাদ দেওয়া হয় অথবাUSER_SCRIPTহয়। লিডিং আন্ডারস্কোর (_) সহ মানগুলি সংরক্ষিত।
WorldProperties
বৈশিষ্ট্য
- সিএসপি
স্ট্রিং ঐচ্ছিক
ওয়ার্ল্ড csp নির্দিষ্ট করে। ডিফল্ট হল
`ISOLATED`ওয়ার্ল্ড csp। - বার্তা প্রেরণ
বুলিয়ান ঐচ্ছিক
মেসেজিং API গুলি উন্মুক্ত কিনা তা নির্দিষ্ট করে। ডিফল্ট হল
false। - বিশ্ব আইডি
স্ট্রিং ঐচ্ছিক
ক্রোম ১৩৩+আপডেট করার জন্য নির্দিষ্ট ব্যবহারকারী স্ক্রিপ্ট ওয়ার্ল্ডের আইডি নির্দিষ্ট করে। যদি সরবরাহ না করা হয়, তাহলে ডিফল্ট ব্যবহারকারী স্ক্রিপ্ট ওয়ার্ল্ডের বৈশিষ্ট্য আপডেট করে। লিডিং আন্ডারস্কোর (
_) সহ মানগুলি সংরক্ষিত।
পদ্ধতি
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
`USER_SCRIPT` এক্সিকিউশন এনভায়রনমেন্ট কনফিগার করে।
পরামিতি
- বৈশিষ্ট্য
ব্যবহারকারী স্ক্রিপ্ট ওয়ার্ল্ড কনফিগারেশন ধারণ করে।
রিটার্নস
প্রতিশ্রুতি<অকার্যকর>
পৃথিবী কনফিগার হয়ে গেলে যে প্রতিশ্রুতিটি সমাধান হয়ে যায়।
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
একটি স্ক্রিপ্টকে একটি টার্গেট কনটেক্সটে ইনজেক্ট করে। ডিফল্টরূপে, স্ক্রিপ্টটি document_idle এ চালানো হবে, অথবা যদি পৃষ্ঠাটি ইতিমধ্যেই লোড হয়ে থাকে তাহলে তাৎক্ষণিকভাবে। যদি injectImmediately প্রপার্টি সেট করা থাকে, তাহলে পৃষ্ঠাটি লোডিং শেষ না হলেও, স্ক্রিপ্টটি অপেক্ষা না করেই ইনজেক্ট করবে। যদি স্ক্রিপ্টটি একটি প্রতিশ্রুতির মূল্যায়ন করে, তাহলে ব্রাউজার প্রতিশ্রুতি স্থির হওয়ার জন্য অপেক্ষা করবে এবং ফলাফলের মান ফেরত দেবে।
পরামিতি
- ইনজেকশন
রিটার্নস
প্রতিশ্রুতি< ইনজেকশন ফলাফল []>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
এই এক্সটেনশনের জন্য সমস্ত গতিশীলভাবে নিবন্ধিত ব্যবহারকারী স্ক্রিপ্ট ফেরত পাঠায়।
পরামিতি
- ফিল্টার
UserScriptFilter ঐচ্ছিক
যদি নির্দিষ্ট করা থাকে, তাহলে এই পদ্ধতিটি শুধুমাত্র সেই ব্যবহারকারীর স্ক্রিপ্টগুলি ফেরত দেয় যা এর সাথে মেলে।
রিটার্নস
প্রতিশ্রুতি< নিবন্ধিত ব্যবহারকারীর স্ক্রিপ্ট []>
নিবন্ধিত স্ক্রিপ্টগুলির সাথে সমাধান করা প্রতিশ্রুতি। কোনও ত্রুটি দেখা দিলে প্রতিশ্রুতি প্রত্যাখ্যান করা হবে।
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
সমস্ত নিবন্ধিত বিশ্ব কনফিগারেশন পুনরুদ্ধার করে।
রিটার্নস
প্রতিশ্রুতি< বিশ্বপ্রোপার্টি []>
প্রতিশ্রুতি যা নিবন্ধিত বিশ্ব কনফিগারেশনের সাথে সমাধান করে।
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
এই এক্সটেনশনের জন্য এক বা একাধিক ব্যবহারকারী স্ক্রিপ্ট নিবন্ধন করে।
পরামিতি
- স্ক্রিপ্ট
নিবন্ধিত করার জন্য ব্যবহারকারী স্ক্রিপ্টগুলির একটি তালিকা রয়েছে।
রিটার্নস
প্রতিশ্রুতি<অকার্যকর>
স্ক্রিপ্টগুলি সম্পূর্ণরূপে নিবন্ধিত হওয়ার পরে যে প্রতিশ্রুতিটি সমাধান হয়ে যায়। কোনও ত্রুটি দেখা দিলে প্রতিশ্রুতিটি প্রত্যাখ্যান করা হবে।
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
ব্যবহারকারীর স্ক্রিপ্ট ওয়ার্ল্ডের জন্য কনফিগারেশন রিসেট করে। নির্দিষ্ট আইডি দিয়ে ওয়ার্ল্ডে প্রবেশ করা যেকোনো স্ক্রিপ্ট ডিফল্ট ওয়ার্ল্ড কনফিগারেশন ব্যবহার করবে।
পরামিতি
- বিশ্ব আইডি
স্ট্রিং ঐচ্ছিক
রিসেট করার জন্য ব্যবহারকারী স্ক্রিপ্ট ওয়ার্ল্ডের আইডি। বাদ দিলে, ডিফল্ট ওয়ার্ল্ডের কনফিগারেশন রিসেট করে।
রিটার্নস
প্রতিশ্রুতি<অকার্যকর>
কনফিগারেশন রিসেট করা হলে যে প্রতিশ্রুতিটি সমাধান হয়ে যায়।
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
এই এক্সটেনশনের জন্য সমস্ত গতিশীলভাবে নিবন্ধিত ব্যবহারকারী স্ক্রিপ্টগুলি নিবন্ধনমুক্ত করে।
পরামিতি
- ফিল্টার
UserScriptFilter ঐচ্ছিক
যদি নির্দিষ্ট করা থাকে, তাহলে এই পদ্ধতিটি শুধুমাত্র এর সাথে মেলে এমন ব্যবহারকারীর স্ক্রিপ্টগুলিকে নিবন্ধনমুক্ত করে।
রিটার্নস
প্রতিশ্রুতি<অকার্যকর>
স্ক্রিপ্টগুলি সম্পূর্ণরূপে নিবন্ধনমুক্ত করার পরে যে প্রতিশ্রুতিটি সমাধান হয়ে যায়। কোনও ত্রুটি দেখা দিলে প্রতিশ্রুতিটি প্রত্যাখ্যান করা হবে।
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
এই এক্সটেনশনের জন্য এক বা একাধিক ব্যবহারকারী স্ক্রিপ্ট আপডেট করে।
পরামিতি
- স্ক্রিপ্ট
আপডেট করার জন্য ব্যবহারকারীর স্ক্রিপ্টগুলির একটি তালিকা রয়েছে। একটি বৈশিষ্ট্য শুধুমাত্র বিদ্যমান স্ক্রিপ্টের জন্য আপডেট করা হয় যদি এটি এই বস্তুতে নির্দিষ্ট করা থাকে। যদি স্ক্রিপ্ট পার্সিং/ফাইল যাচাইকরণের সময় ত্রুটি থাকে, অথবা যদি নির্দিষ্ট আইডিগুলি সম্পূর্ণরূপে নিবন্ধিত স্ক্রিপ্টের সাথে সঙ্গতিপূর্ণ না হয়, তাহলে কোনও স্ক্রিপ্ট আপডেট করা হয় না।
রিটার্নস
প্রতিশ্রুতি<অকার্যকর>
স্ক্রিপ্ট সম্পূর্ণরূপে আপডেট হয়ে গেলে যে প্রতিশ্রুতিটি সমাধান হয়ে যায়। কোনও ত্রুটি দেখা দিলে প্রতিশ্রুতিটি প্রত্যাখ্যান করা হবে।

