תיאור
משתמשים ב-userScripts API כדי להריץ סקריפטים של משתמשים בהקשר של סקריפטים של משתמשים.
הרשאות
userScriptsכדי להשתמש ב-User Scripts API, chrome.userScripts, מוסיפים את ההרשאה "userScripts" לקובץ manifest.json ואת ההרשאה "host_permissions" לאתרים שרוצים להריץ בהם סקריפטים.
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
זמינות
מושגים ושימוש
סקריפט משתמש הוא קטע קוד שמוזרק לדף אינטרנט כדי לשנות את המראה או את ההתנהגות שלו. בניגוד לתכונות אחרות של תוספים, כמו סקריפטים של תוכן ו-chrome.scripting API, User Scripts API מאפשר להריץ קוד שרירותי. ה-API הזה נדרש לתוספים שמריצים סקריפטים שהמשתמש מספק, שלא ניתן לשלוח כחלק מחבילת התוסף.
הפעלת השימוש ב-userScripts API
אחרי שהתוסף מקבל הרשאה להשתמש ב-userScripts API, המשתמשים צריכים להפעיל מתג מסוים כדי לאפשר לתוסף להשתמש ב-API. המתג הספציפי שנדרש וההתנהגות של ה-API כשהוא מושבת משתנים בהתאם לגרסת Chrome.
כדי לדעת איזה מתג המשתמש צריך להפעיל, למשל במהלך צירוף משתמשים חדשים, אפשר להשתמש בבדיקה הבאה:
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
בקטעים הבאים מוסבר על המתגים השונים ואיך מפעילים אותם.
גרסאות Chrome קודמות ל-138 (החלפה למצב פיתוח)
אם אתם מפתחי תוספים, מצב פיתוח כבר מופעל בהתקנה של Chrome. המשתמשים צריכים גם להפעיל את מצב הפיתוח.
אפשר להעתיק את ההוראות הבאות ולהדביק אותן בתיעוד של התוסף עבור המשתמשים
- כדי לעבור לדף התוספים, מזינים
chrome://extensionsבכרטיסייה חדשה. (כברירת מחדל, אי אפשר לקשר לכתובות URL שלchrome://). כדי להפעיל את מצב הפיתוח, לוחצים על המתג לצד מצב פיתוח.

דף התוספים (chrome://extensions)
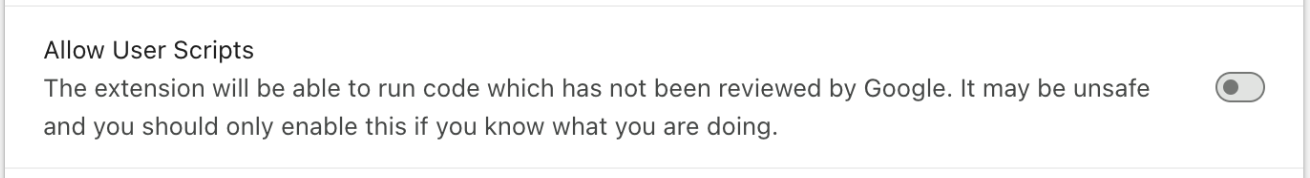
גרסה 138 של Chrome ואילך (המתג 'אישור לסקריפטים של משתמשים')
המתג Allow User Scripts מופיע בדף הפרטים של כל תוסף (לדוגמה, chrome://extensions/?id=YOUR_EXTENSION_ID).
אפשר להעתיק ולהדביק את ההוראות הבאות במסמכי התיעוד של התוסף עבור המשתמשים:
- כדי לעבור לדף התוספים, מזינים
chrome://extensionsבכרטיסייה חדשה. (כברירת מחדל, אי אפשר לקשר לכתובות URL שלchrome://). - לוחצים על הלחצן 'פרטים' בכרטיס התוסף כדי לראות מידע מפורט על התוסף.
- לוחצים על המתג לצד Allow User Scripts (התרת סקריפטים של משתמשים).

בדיקת זמינות של API
מומלץ לבצע את הבדיקה הבאה כדי לדעת אם userScripts API מופעל, כי הוא פועל בכל גרסאות Chrome. בבדיקה הזו נעשה ניסיון לקרוא לשיטה chrome.userScripts() שאמורה להצליח תמיד כשה-API זמין. אם הקריאה הזו מחזירה שגיאה, ה-API לא זמין:
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
עבודה בעולמות מבודדים
סקריפטים של משתמשים וסקריפטים של תוכן יכולים לפעול בעולם מבודד או בעולם הראשי. סביבה מבודדת היא סביבת הפעלה שדף המארח או תוספים אחרים לא יכולים לגשת אליה. כך סקריפט משתמש יכול לשנות את סביבת ה-JavaScript שלו בלי להשפיע על דף המארח או על סקריפטים של משתמשים ותוכן של תוספים אחרים. לעומת זאת, סקריפטים של משתמשים (וסקריפטים של תוכן) לא גלויים לדף המארח או למשתמשים ולסקריפטים של תוכן של תוספים אחרים. סקריפטים שפועלים בעולם הראשי נגישים לדפי המארח ולתוספים אחרים, וגלויים לדפי המארח ולתוספים אחרים. כדי לבחור את העולם, מעבירים "USER_SCRIPT" או "MAIN" כשמתקשרים אל userScripts.register().
כדי להגדיר מדיניות אבטחת תוכן עבור USER_SCRIPT העולם, מתקשרים אל userScripts.configureWorld():
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
העברת הודעות
בדומה לסקריפטים של תוכן ולמסמכים מחוץ למסך, סקריפטים של משתמשים מתקשרים עם חלקים אחרים של תוסף באמצעות העברת הודעות (כלומר, הם יכולים להפעיל את הפונקציות runtime.sendMessage() ו-runtime.connect() כמו כל חלק אחר של תוסף). עם זאת, הם מתקבלים באמצעות מטפלים ייעודיים באירועים (כלומר, הם לא משתמשים ב-onMessage או ב-onConnect). המטפלים האלה נקראים runtime.onUserScriptMessage ו-runtime.onUserScriptConnect. בעזרת פונקציות ייעודיות לטיפול בהודעות קל יותר לזהות הודעות מסקריפטים של משתמשים, שהם הקשר פחות מהימן.
לפני ששולחים הודעה, צריך להתקשר אל configureWorld() עם הארגומנט messaging שהערך שלו הוא true. הערה: אפשר להעביר את הארגומנטים csp ו-messaging בו-זמנית.
chrome.userScripts.configureWorld({
messaging: true
});
עדכונים של תוספים
תסריטי משתמשים נמחקים כשמתבצע עדכון של תוסף. אפשר להוסיף אותם מחדש על ידי הפעלת קוד ב-event handler runtime.onInstalled ב-service worker של התוסף. התשובה תהיה רק ל"update" הסיבה שמועברת לקריאה החוזרת של האירוע.
דוגמה
הדוגמה הזו לקוחה מדוגמה ל-userScript במאגר הדוגמאות שלנו.
רישום סקריפט
בדוגמה הבאה מוצגת קריאה בסיסית ל-register(). הארגומנט הראשון הוא מערך של אובייקטים שמגדירים את הסקריפטים שצריך לרשום. יש עוד אפשרויות שלא מוצגות כאן.
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
סוגים
ExecutionWorld
הסביבה של JavaScript שבה סקריפט משתמש מופעל.
Enum
MAIN
מציין את סביבת ההפעלה של ה-DOM, שהיא סביבת ההפעלה שמשותפת עם ה-JavaScript של דף המארח.
"USER_SCRIPT"
מציין את סביבת ההפעלה שספציפית לסקריפטים של משתמשים ומוחרגת מ-CSP של הדף.
InjectionResult
מאפיינים
-
documentId
מחרוזת
המסמך שמשויך להחדרה.
-
error
מחרוזת אופציונלי
השגיאה, אם יש כזו. הערכים
errorו-resultהם בלעדיים. -
frameId
number
המסגרת שמשויכת להחדרה.
-
תוצאה
כל מאפיין אופציונלי
התוצאה של הרצת הסקריפט.
InjectionTarget
מאפיינים
-
allFrames
boolean אופציונלי
הגדרה שקובעת אם הסקריפט צריך להזריק לכל המסגרות בכרטיסייה. ברירת המחדל היא False. הערך הזה לא יכול להיות נכון אם מציינים את
frameIds. -
documentIds
string[] אופציונלי
המזהים של מסמכים ספציפיים להוספה. אם המדיניות
frameIdsמוגדרת, אסור להגדיר את המדיניות הזו. -
frameIds
number[] אופציונלי
המזהים של מסגרות ספציפיות להטמעה.
-
tabId
number
המזהה של הכרטיסייה שאליה רוצים להוסיף את התוכן.
RegisteredUserScript
מאפיינים
-
allFrames
boolean אופציונלי
אם הערך הוא True, הסקריפט יוכנס לכל המסגרות, גם אם המסגרת לא נמצאת בחלק העליון של הכרטיסייה. כל מסגרת נבדקת בנפרד כדי לוודא שהיא עומדת בדרישות של כתובת ה-URL. אם המסגרת לא עומדת בדרישות, התג לא מוחדר למסגרות צאצא. ברירת המחדל היא false, כלומר רק המסגרת העליונה תואמת.
-
excludeGlobs
string[] אופציונלי
מציינת תבניות של תווים כלליים לדפים שסקריפט המשתמש הזה לא יוזרק אליהם.
-
excludeMatches
string[] אופציונלי
האפשרות הזו מחריגה דפים שהסקריפט הזה של המשתמש היה מוזרק אליהם. פרטים נוספים על התחביר של המחרוזות האלה מופיעים במאמר תבניות התאמה.
-
id [מזהה]
מחרוזת
המזהה של סקריפט המשתמש שצוין בקריאה ל-API. המאפיין הזה לא יכול להתחיל בתו '_' כי הוא שמור כקידומת למזהי סקריפטים שנוצרו.
-
includeGlobs
string[] אופציונלי
מציינת תבניות של תווים כלליים לדפים שבהם יוכנס סקריפט המשתמש הזה.
-
js
ScriptSource[] optional
רשימה של אובייקטים מסוג ScriptSource שמגדירים מקורות של סקריפטים שיוזרקו לדפים תואמים. חובה לציין את המאפיין הזה ב- ${ref:register}, וכשמציינים אותו הוא חייב להיות מערך לא ריק.
-
תואם את:
string[] אופציונלי
מציין באילו דפים יתבצע הזרקה של סקריפט המשתמש הזה. פרטים נוספים על התחביר של המחרוזות האלה מופיעים במאמר תבניות התאמה. צריך לציין את המאפיין הזה עבור ${ref:register}.
-
runAt
RunAt אופציונלי
מציין מתי קובצי JavaScript מוזרקים לדף האינטרנט. הערך המועדף וערך ברירת המחדל הוא
document_idle. -
עולם
ExecutionWorld אופציונלי
סביבת ההפעלה של JavaScript שבה הסקריפט יפעל. ערך ברירת המחדל הוא
`USER_SCRIPT`. -
worldId
מחרוזת אופציונלי
Chrome 133 ואילךמציין את מזהה העולם של סקריפט המשתמש שיופעל. אם לא מציינים את האפשרות הזו, הסקריפט יפעל בעולם הסקריפטים של המשתמש כברירת מחדל. הערך הזה תקף רק אם לא מציינים את
worldאו אם מציינים את הערךUSER_SCRIPT. ערכים שמתחילים בקו תחתון (_) הם שמורים.
ScriptSource
מאפיינים
-
קוד
מחרוזת אופציונלי
מחרוזת שמכילה את קוד ה-JavaScript להחדרה. צריך לציין בדיוק אחד מהמאפיינים
fileאוcode. -
קובץ
מחרוזת אופציונלי
הנתיב של קובץ ה-JavaScript להזרקה ביחס לתיקיית השורש של התוסף. צריך לציין בדיוק אחד מהמאפיינים
fileאוcode.
UserScriptFilter
מאפיינים
-
מזהים
string[] אופציונלי
הפונקציה
getScriptsמחזירה רק סקריפטים עם המזהים שצוינו ברשימה הזו.
UserScriptInjection
מאפיינים
-
injectImmediately
boolean אופציונלי
הארגומנט שקובע אם ההוספה תופעל ביעד בהקדם האפשרי. שימו לב: אין ערובה לכך שההחדרה תתרחש לפני טעינת הדף, כי יכול להיות שהדף כבר נטען כשהסקריפט מגיע ליעד.
-
js
רשימת אובייקטים של ScriptSource שמגדירים מקורות של סקריפטים שיוזרקו ליעד.
-
יעד
פרטים שמציינים את היעד שאליו יוזרק הסקריפט.
-
עולם
ExecutionWorld אופציונלי
הסביבה של JavaScript שבה יופעל הסקריפט. ערך ברירת המחדל הוא
USER_SCRIPT. -
worldId
מחרוזת אופציונלי
מציין את מזהה העולם של סקריפט המשתמש שיופעל. אם לא מציינים את האפשרות הזו, הסקריפט יפעל בעולם הסקריפטים של המשתמש כברירת מחדל. הערך הזה תקף רק אם לא מציינים את
worldאו אם מציינים את הערךUSER_SCRIPT. ערכים שמתחילים בקו תחתון (_) הם שמורים.
WorldProperties
מאפיינים
-
csp
מחרוזת אופציונלי
מציין את ה-CSP העולמי. ברירת המחדל היא
`ISOLATED`world csp. -
העברת הודעות
boolean אופציונלי
ההגדרה הזו קובעת אם ממשקי API של העברת הודעות נחשפים. ערך ברירת המחדל הוא
false. -
worldId
מחרוזת אופציונלי
Chrome 133 ואילךמציין את המזהה של סביבת סקריפט המשתמש הספציפית שרוצים לעדכן. אם לא מציינים ערך, המאפיינים של סביבת ברירת המחדל של סקריפט המשתמש מתעדכנים. ערכים שמתחילים בקו תחתון (
_) הם שמורים.
Methods
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
הגדרת סביבת ההפעלה של `USER_SCRIPT`.
פרמטרים
-
נכסים
מכיל את ההגדרה של עולם הסקריפטים של המשתמש.
החזרות
-
Promise<void>
אובייקט Promise שמוחזר אחרי שהעולם מוגדר.
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
הוספה של סקריפט להקשר יעד. כברירת מחדל, הסקריפט יופעל ב-document_idle, או באופן מיידי אם הדף כבר נטען. אם המאפיין injectImmediately מוגדר, הסקריפט יוזרק בלי לחכות, גם אם טעינת הדף לא הסתיימה. אם הסקריפט מחזיר הבטחה, הדפדפן ימתין עד שההבטחה תמומש ויחזיר את הערך שמתקבל.
פרמטרים
-
הזרקה
החזרות
-
Promise<InjectionResult[]>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
מחזירה את כל סקריפטים של משתמשים שנרשמו באופן דינמי לתוסף הזה.
פרמטרים
-
סינון
UserScriptFilter אופציונלי
אם מציינים את הפרמטר הזה, השיטה מחזירה רק את סקריפטים המשתמשים שתואמים לו.
החזרות
-
Promise<RegisteredUserScript[]>
Promise שמוחזר עם הסקריפטים הרשומים. ההבטחה תידחה אם תתרחש שגיאה.
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
אחזור כל ההגדרות הרשומות של העולם.
החזרות
-
Promise<WorldProperties[]>
הבטחה שמוחזרת עם ההגדרות הרשומות של העולם.
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
רושם סקריפט משתמש אחד או יותר עבור התוסף הזה.
פרמטרים
-
סקריפטים
מכיל רשימה של סקריפטים של משתמשים שצריך לרשום.
החזרות
-
Promise<void>
הבטחה שמושלמת אחרי שהסקריפטים נרשמים במלואם. ההבטחה תידחה אם תתרחש שגיאה.
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
מאפס את ההגדרה של סביבת סקריפט משתמש. כל סקריפט שמוזרק לעולם עם המזהה שצוין ישתמש בהגדרת ברירת המחדל של העולם.
פרמטרים
-
worldId
מחרוזת אופציונלי
המזהה של עולם סקריפטים של משתמשים שצריך לאפס. אם לא מציינים את הפרמטר הזה, הגדרות ברירת המחדל של העולם מאופסות.
החזרות
-
Promise<void>
אובייקט promise שמוחזר כשההגדרה מאופסת.
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
ביטול הרישום של כל סקריפטים של משתמשים שנרשמו באופן דינמי עבור התוסף הזה.
פרמטרים
-
סינון
UserScriptFilter אופציונלי
אם מציינים את השיטה הזו, היא מבטלת את הרישום רק של סקריפטים של משתמשים שתואמים לה.
החזרות
-
Promise<void>
הבטחה שמתקיימת אחרי ביטול הרישום של הסקריפטים. ההבטחה תידחה אם תתרחש שגיאה.
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
מעדכן סקריפט משתמש אחד או יותר עבור התוסף הזה.
פרמטרים
-
סקריפטים
מכיל רשימה של סקריפטים של משתמשים שצריך לעדכן. נכס יעודכן בסקריפט הקיים רק אם הוא צוין באובייקט הזה. אם יש שגיאות במהלך ניתוח הסקריפט או אימות הקובץ, או אם המזהים שצוינו לא תואמים לסקריפט רשום באופן מלא, לא מתבצע עדכון של הסקריפטים.
החזרות
-
Promise<void>
Promise שמוחזר אחרי שהסקריפטים עודכנו באופן מלא. ההבטחה תידחה אם תתרחש שגיאה.
