Description
Utilisez l'API chrome.devtools.panels pour intégrer votre extension à l'interface utilisateur de la fenêtre des outils de développement : créez vos propres panneaux, accédez aux panneaux existants et ajoutez des barres latérales.
Chaque panneau d'extension et barre latérale s'affiche sous la forme d'une page HTML distincte. Toutes les pages d'extension affichées dans la fenêtre "Outils de développement" ont accès à toutes les parties de l'API chrome.devtools, ainsi qu'à toutes les autres API d'extension.
Vous pouvez utiliser la méthode devtools.panels.setOpenResourceHandler pour installer une fonction de rappel qui gère les demandes des utilisateurs visant à ouvrir une ressource (généralement, un clic sur un lien de ressource dans la fenêtre des outils pour les développeurs). Au maximum, un seul des gestionnaires installés est appelé. Les utilisateurs peuvent spécifier (à l'aide de la boîte de dialogue "Paramètres des outils de développement") le comportement par défaut ou une extension pour gérer les demandes d'ouverture de ressources. Si une extension appelle setOpenResourceHandler() plusieurs fois, seul le dernier gestionnaire est conservé.
Pour une introduction générale à l'utilisation des API des outils de développement, consultez Résumé des API DevTools.
Fichier manifeste
Les clés suivantes doivent être déclarées dans le fichier manifeste pour utiliser cette API.
"devtools_page"Exemple
Le code suivant ajoute un panneau contenu dans Panel.html, représenté par FontPicker.png sur la barre d'outils des outils de développement et intitulé Sélecteur de police :
chrome.devtools.panels.create("Font Picker",
"FontPicker.png",
"Panel.html",
function(panel) { ... });
Le code suivant ajoute un volet de barre latérale contenu dans Sidebar.html et intitulé Font Properties (Propriétés de la police) au panneau "Elements" (Éléments), puis définit sa hauteur sur 8ex :
chrome.devtools.panels.elements.createSidebarPane("Font Properties",
function(sidebar) {
sidebar.setPage("Sidebar.html");
sidebar.setHeight("8ex");
}
);
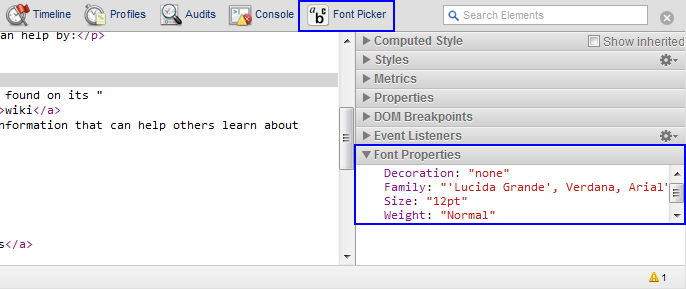
La capture d'écran illustre l'effet de cet exemple sur la fenêtre des outils de développement :

Pour essayer cette API, installez l'exemple d'API de panneaux d'outils de développement à partir du dépôt chrome-extension-samples.
Types
Button
Bouton créé par l'extension.
Propriétés
-
onClicked
Event<functionvoidvoid>
Déclenché lorsque l'utilisateur clique sur le bouton.
La fonction
onClicked.addListenerse présente comme suit :(callback: function) => {...}
-
callback
fonction
Le paramètre
callbackse présente comme suit :() => void
-
-
update
vide
Met à jour les attributs du bouton. Si certains arguments sont omis ou définis sur
null, les attributs correspondants ne sont pas mis à jour.La fonction
updatese présente comme suit :(iconPath?: string, tooltipText?: string, disabled?: boolean) => {...}
-
iconPath
chaîne facultatif
Chemin d'accès à la nouvelle icône du bouton.
-
tooltipText
chaîne facultatif
Texte affiché sous forme d'info-bulle lorsque l'utilisateur pointe sur le bouton.
-
désactivé
booléen facultatif
Indique si le bouton est désactivé.
-
ElementsPanel
Représente le panneau "Éléments".
Propriétés
-
onSelectionChanged
Event<functionvoidvoid>
Déclenché lorsqu'un objet est sélectionné dans le panneau.
La fonction
onSelectionChanged.addListenerse présente comme suit :(callback: function) => {...}
-
callback
fonction
Le paramètre
callbackse présente comme suit :() => void
-
-
createSidebarPane
vide
Crée un volet dans la barre latérale du panneau.
La fonction
createSidebarPanese présente comme suit :(title: string, callback?: function) => {...}
-
title
chaîne
Texte affiché dans la légende de la barre latérale.
-
callback
function facultatif
Le paramètre
callbackse présente comme suit :(result: ExtensionSidebarPane) => void
-
résultat
Objet ExtensionSidebarPane pour le volet de barre latérale créé.
-
-
ExtensionPanel
Représente un panneau créé par une extension.
Propriétés
-
onHidden
Event<functionvoidvoid>
Déclenché lorsque l'utilisateur quitte le panneau.
La fonction
onHidden.addListenerse présente comme suit :(callback: function) => {...}
-
callback
fonction
Le paramètre
callbackse présente comme suit :() => void
-
-
onSearch
Event<functionvoidvoid>
Déclenché lors d'une action de recherche (démarrage d'une nouvelle recherche, navigation dans les résultats de recherche ou annulation de la recherche).
La fonction
onSearch.addListenerse présente comme suit :(callback: function) => {...}
-
callback
fonction
Le paramètre
callbackse présente comme suit :(action: string, queryString?: string) => void
-
action
chaîne
-
queryString
chaîne facultatif
-
-
-
onShown
Event<functionvoidvoid>
Déclenché lorsque l'utilisateur passe au panneau.
La fonction
onShown.addListenerse présente comme suit :(callback: function) => {...}
-
callback
fonction
Le paramètre
callbackse présente comme suit :(window: Window) => void
-
fenêtre
Fenêtre
-
-
-
createStatusBarButton
vide
Ajoute un bouton à la barre d'état du panneau.
La fonction
createStatusBarButtonse présente comme suit :(iconPath: string, tooltipText: string, disabled: boolean) => {...}
-
iconPath
chaîne
Chemin d'accès à l'icône du bouton. Le fichier doit contenir une image de 64 x 24 pixels composée de deux icônes de 32 x 24 pixels. L'icône de gauche est utilisée lorsque le bouton est inactif, tandis que celle de droite s'affiche lorsque l'utilisateur appuie sur le bouton.
-
tooltipText
chaîne
Texte affiché sous forme d'info-bulle lorsque l'utilisateur pointe sur le bouton.
-
désactivé
booléen
Indique si le bouton est désactivé.
-
Renvoie
-
-
afficher
vide
Chrome 140 et versions ultérieuresAffiche le panneau en activant l'onglet correspondant.
La fonction
showse présente comme suit :() => {...}
ExtensionSidebarPane
Barre latérale créée par l'extension.
Propriétés
-
onHidden
Event<functionvoidvoid>
Déclenché lorsque le volet latéral est masqué parce que l'utilisateur a quitté le panneau qui l'héberge.
La fonction
onHidden.addListenerse présente comme suit :(callback: function) => {...}
-
callback
fonction
Le paramètre
callbackse présente comme suit :() => void
-
-
onShown
Event<functionvoidvoid>
Déclenché lorsque le volet de la barre latérale devient visible parce que l'utilisateur est passé au panneau qui l'héberge.
La fonction
onShown.addListenerse présente comme suit :(callback: function) => {...}
-
callback
fonction
Le paramètre
callbackse présente comme suit :(window: Window) => void
-
fenêtre
Fenêtre
-
-
-
setExpression
vide
Définit une expression qui est évaluée dans la page inspectée. Le résultat s'affiche dans le volet latéral.
La fonction
setExpressionse présente comme suit :(expression: string, rootTitle?: string, callback?: function) => {...}
-
expression
chaîne
Expression à évaluer dans le contexte de la page inspectée. Les objets JavaScript et les nœuds DOM sont affichés dans une arborescence extensible semblable à celle de la console/de la section "Surveillance".
-
rootTitle
chaîne facultatif
Titre facultatif pour la racine de l'arborescence d'expression.
-
callback
function facultatif
Le paramètre
callbackse présente comme suit :() => void
-
-
setHeight
vide
Définit la hauteur de la barre latérale.
La fonction
setHeightse présente comme suit :(height: string) => {...}
-
hauteur
chaîne
Spécification de taille de type CSS, telle que
'100px'ou'12ex'.
-
-
setObject
vide
Définit un objet conforme à JSON à afficher dans le volet latéral.
La fonction
setObjectse présente comme suit :(jsonObject: string, rootTitle?: string, callback?: function) => {...}
-
jsonObject
chaîne
Objet à afficher dans le contexte de la page inspectée. Évalué dans le contexte de l'appelant (client API).
-
rootTitle
chaîne facultatif
Titre facultatif pour la racine de l'arborescence d'expression.
-
callback
function facultatif
Le paramètre
callbackse présente comme suit :() => void
-
-
setPage
vide
Définit une page HTML à afficher dans le volet latéral.
La fonction
setPagese présente comme suit :(path: string) => {...}
-
chemin d'accès
chaîne
Chemin d'accès relatif d'une page d'extension à afficher dans la barre latérale.
-
SourcesPanel
Représente le panneau "Sources".
Propriétés
-
onSelectionChanged
Event<functionvoidvoid>
Déclenché lorsqu'un objet est sélectionné dans le panneau.
La fonction
onSelectionChanged.addListenerse présente comme suit :(callback: function) => {...}
-
callback
fonction
Le paramètre
callbackse présente comme suit :() => void
-
-
createSidebarPane
vide
Crée un volet dans la barre latérale du panneau.
La fonction
createSidebarPanese présente comme suit :(title: string, callback?: function) => {...}
-
title
chaîne
Texte affiché dans la légende de la barre latérale.
-
callback
function facultatif
Le paramètre
callbackse présente comme suit :(result: ExtensionSidebarPane) => void
-
résultat
Objet ExtensionSidebarPane pour le volet de barre latérale créé.
-
-
Theme
Thème utilisé par les outils de développement.
Énumération
"default"
Thème par défaut des outils de développement. Il s'agit toujours du thème clair.
"dark"
Thème sombre.
Propriétés
elements
Panneau "Éléments".
Type
sources
Panneau "Sources".
Type
themeName
Nom du thème de couleur défini dans les paramètres des outils de développement de l'utilisateur. Valeurs possibles : default (par défaut) et dark.
Type
chaîne
Méthodes
create()
chrome.devtools.panels.create(
title: string,
iconPath: string,
pagePath: string,
callback?: function,
): void
Crée un panneau d'extension.
Paramètres
-
title
chaîne
Titre affiché à côté de l'icône de l'extension dans la barre d'outils des outils pour les développeurs.
-
iconPath
chaîne
Chemin d'accès à l'icône du panneau par rapport au répertoire de l'extension.
-
pagePath
chaîne
Chemin d'accès à la page HTML du panneau par rapport au répertoire de l'extension.
-
callback
function facultatif
Le paramètre
callbackse présente comme suit :(panel: ExtensionPanel) => void
-
panneau
Objet ExtensionPanel représentant le panneau créé.
-
openResource()
chrome.devtools.panels.openResource(
url: string,
lineNumber: number,
columnNumber?: number,
callback?: function,
): void
Demande aux outils pour les développeurs d'ouvrir une URL dans un panneau d'outils pour les développeurs.
Paramètres
-
url
chaîne
URL de la ressource à ouvrir.
-
lineNumber
Total
Spécifie le numéro de ligne vers lequel faire défiler la page lorsque la ressource est chargée.
-
columnNumber
number facultatif
Chrome 114 et versions ultérieuresSpécifie le numéro de colonne vers lequel faire défiler la page lorsque la ressource est chargée.
-
callback
function facultatif
Le paramètre
callbackse présente comme suit :() => void
setOpenResourceHandler()
chrome.devtools.panels.setOpenResourceHandler(
callback?: function,
): void
Spécifie la fonction à appeler lorsque l'utilisateur clique sur un lien de ressource dans la fenêtre "Outils de développement". Pour annuler la définition du gestionnaire, appelez la méthode sans paramètre ou transmettez null en tant que paramètre.
Paramètres
-
callback
function facultatif
Le paramètre
callbackse présente comme suit :(resource: Resource, lineNumber: number) => void
-
ressource
Objet
devtools.inspectedWindow.Resourcepour la ressource sur laquelle l'utilisateur a cliqué. -
lineNumber
Total
Indique le numéro de ligne de la ressource sur laquelle l'utilisateur a cliqué.
-
setThemeChangeHandler()
chrome.devtools.panels.setThemeChangeHandler(
callback?: function,
): void
Spécifie la fonction à appeler lorsque le thème actuel change dans les outils pour les développeurs. Pour annuler la définition du gestionnaire, appelez la méthode sans paramètre ou transmettez null comme paramètre.

