설명
chrome.devtools.panels API를 사용하여 확장 프로그램을 개발자 도구 창 UI에 통합합니다. 자체 패널을 만들고, 기존 패널에 액세스하고, 사이드바를 추가합니다.
각 확장 프로그램 패널과 사이드바는 별도의 HTML 페이지로 표시됩니다. 개발자 도구 창에 표시되는 모든 확장 프로그램 페이지는 chrome.devtools API의 모든 부분과 다른 모든 확장 프로그램 API에 액세스할 수 있습니다.
devtools.panels.setOpenResourceHandler 메서드를 사용하여 리소스를 열기 위한 사용자 요청을 처리하는 콜백 함수를 설치할 수 있습니다 (일반적으로 개발자 도구 창에서 리소스 링크를 클릭). 설치된 핸들러 중 최대 하나가 호출됩니다. 사용자는 개발자 도구 설정 대화상자를 사용하여 리소스 열기 요청을 처리할 기본 동작이나 확장 프로그램을 지정할 수 있습니다. 확장 프로그램이 setOpenResourceHandler()을 여러 번 호출하면 마지막 핸들러만 유지됩니다.
개발자 도구 API 사용에 관한 일반적인 소개는 개발자 도구 API 요약을 참고하세요.
매니페스트
예
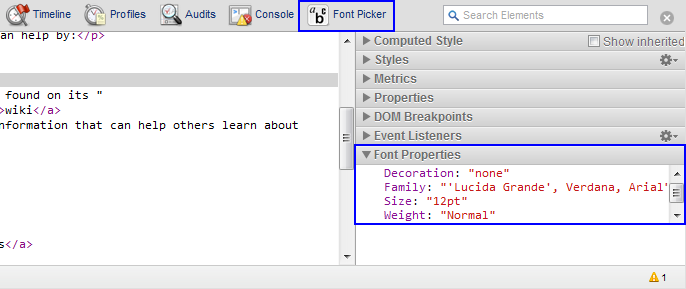
다음 코드는 Panel.html에 포함된 패널을 추가합니다. 이 패널은 개발자 도구 툴바에서 FontPicker.png로 표시되고 글꼴 선택기로 라벨이 지정됩니다.
chrome.devtools.panels.create("Font Picker",
"FontPicker.png",
"Panel.html",
function(panel) { ... });
다음 코드는 Sidebar.html에 포함되고 글꼴 속성이라는 제목이 지정된 사이드바 창을 요소 패널에 추가한 다음 높이를 8ex로 설정합니다.
chrome.devtools.panels.elements.createSidebarPane("Font Properties",
function(sidebar) {
sidebar.setPage("Sidebar.html");
sidebar.setHeight("8ex");
}
);
스크린샷은 이 예가 개발자 도구 창에 미치는 영향을 보여줍니다.

이 API를 사용해 보려면 chrome-extension-samples 저장소에서 devtools panels API example을 설치하세요.
유형
Button
확장 프로그램에서 만든 버튼입니다.
속성
-
onClicked
Event<functionvoidvoid>
버튼을 클릭하면 발생합니다.
onClicked.addListener함수는 다음과 같습니다.(callback: function) => {...}
-
callback
함수
callback매개변수는 다음과 같습니다.() => void
-
-
update
void
버튼의 속성을 업데이트합니다. 인수 중 일부가 생략되거나
null인 경우 해당 속성은 업데이트되지 않습니다.update함수는 다음과 같습니다.(iconPath?: string, tooltipText?: string, disabled?: boolean) => {...}
-
iconPath
문자열 선택사항
버튼의 새 아이콘 경로입니다.
-
tooltipText
문자열 선택사항
사용자가 버튼 위로 마우스를 가져갈 때 도움말로 표시되는 텍스트입니다.
-
사용 중지됨
불리언 선택사항
버튼이 사용 중지되었는지 여부입니다.
-
ElementsPanel
요소 패널을 나타냅니다.
속성
-
onSelectionChanged
Event<functionvoidvoid>
패널에서 객체가 선택될 때 발생합니다.
onSelectionChanged.addListener함수는 다음과 같습니다.(callback: function) => {...}
-
callback
함수
callback매개변수는 다음과 같습니다.() => void
-
-
createSidebarPane
void
패널의 사이드바 내에 창을 만듭니다.
createSidebarPane함수는 다음과 같습니다.(title: string, callback?: function) => {...}
-
제목
문자열
사이드바 캡션에 표시되는 텍스트입니다.
-
callback
함수 선택사항
callback매개변수는 다음과 같습니다.(result: ExtensionSidebarPane) => void
-
생성된 사이드바 창의 ExtensionSidebarPane 객체입니다.
-
-
ExtensionPanel
확장 프로그램에서 만든 패널을 나타냅니다.
속성
-
onHidden
Event<functionvoidvoid>
사용자가 패널에서 전환하면 발생합니다.
onHidden.addListener함수는 다음과 같습니다.(callback: function) => {...}
-
callback
함수
callback매개변수는 다음과 같습니다.() => void
-
-
onSearch
Event<functionvoidvoid>
검색 작업 (새 검색 시작, 검색 결과 탐색 또는 검색 취소) 시 발생합니다.
onSearch.addListener함수는 다음과 같습니다.(callback: function) => {...}
-
callback
함수
callback매개변수는 다음과 같습니다.(action: string, queryString?: string) => void
-
action
문자열
-
queryString
문자열 선택사항
-
-
-
onShown
Event<functionvoidvoid>
사용자가 패널로 전환하면 실행됩니다.
onShown.addListener함수는 다음과 같습니다.(callback: function) => {...}
-
callback
함수
callback매개변수는 다음과 같습니다.(window: Window) => void
-
창
창
-
-
-
createStatusBarButton
void
패널의 상태 표시줄에 버튼을 추가합니다.
createStatusBarButton함수는 다음과 같습니다.(iconPath: string, tooltipText: string, disabled: boolean) => {...}
-
iconPath
문자열
버튼의 아이콘 경로입니다. 파일에는 32x24 아이콘 두 개로 구성된 64x24픽셀 이미지가 포함되어야 합니다. 왼쪽 아이콘은 버튼이 비활성 상태일 때 사용되고 오른쪽 아이콘은 버튼을 누를 때 표시됩니다.
-
tooltipText
문자열
사용자가 버튼 위로 마우스를 가져갈 때 도움말로 표시되는 텍스트입니다.
-
사용 중지됨
부울
버튼이 사용 중지되었는지 여부입니다.
-
returns
-
-
표시
void
Chrome 140 이상해당 탭을 활성화하여 패널을 표시합니다.
show함수는 다음과 같습니다.() => {...}
ExtensionSidebarPane
확장 프로그램에서 만든 사이드바입니다.
속성
-
onHidden
Event<functionvoidvoid>
사용자가 사이드바 창을 호스팅하는 패널에서 전환하여 사이드바 창이 숨겨지면 발생합니다.
onHidden.addListener함수는 다음과 같습니다.(callback: function) => {...}
-
callback
함수
callback매개변수는 다음과 같습니다.() => void
-
-
onShown
Event<functionvoidvoid>
사용자가 사이드바를 호스팅하는 패널로 전환하여 사이드바 창이 표시될 때 발생합니다.
onShown.addListener함수는 다음과 같습니다.(callback: function) => {...}
-
callback
함수
callback매개변수는 다음과 같습니다.(window: Window) => void
-
창
창
-
-
-
setExpression
void
검사된 페이지 내에서 평가되는 표현식을 설정합니다. 결과가 사이드바 창에 표시됩니다.
setExpression함수는 다음과 같습니다.(expression: string, rootTitle?: string, callback?: function) => {...}
-
표현식
문자열
검사된 페이지의 컨텍스트에서 평가할 표현식입니다. JavaScript 객체와 DOM 노드는 콘솔/감시와 유사한 확장 가능한 트리로 표시됩니다.
-
rootTitle
문자열 선택사항
표현식 트리의 루트에 대한 제목(선택사항)입니다.
-
callback
함수 선택사항
callback매개변수는 다음과 같습니다.() => void
-
-
setHeight
void
사이드바의 높이를 설정합니다.
setHeight함수는 다음과 같습니다.(height: string) => {...}
-
높이
문자열
CSS와 유사한 크기 사양(예:
'100px'또는'12ex')
-
-
setObject
void
사이드바 창에 표시할 JSON 호환 객체를 설정합니다.
setObject함수는 다음과 같습니다.(jsonObject: string, rootTitle?: string, callback?: function) => {...}
-
jsonObject
문자열
검사된 페이지의 컨텍스트에 표시할 객체입니다. 호출자 (API 클라이언트)의 컨텍스트에서 평가됩니다.
-
rootTitle
문자열 선택사항
표현식 트리의 루트에 대한 제목(선택사항)입니다.
-
callback
함수 선택사항
callback매개변수는 다음과 같습니다.() => void
-
-
setPage
void
사이드바 창에 표시할 HTML 페이지를 설정합니다.
setPage함수는 다음과 같습니다.(path: string) => {...}
-
경로
문자열
사이드바에 표시할 확장 프로그램 페이지의 상대 경로입니다.
-
SourcesPanel
소스 패널을 나타냅니다.
속성
-
onSelectionChanged
Event<functionvoidvoid>
패널에서 객체가 선택될 때 발생합니다.
onSelectionChanged.addListener함수는 다음과 같습니다.(callback: function) => {...}
-
callback
함수
callback매개변수는 다음과 같습니다.() => void
-
-
createSidebarPane
void
패널의 사이드바 내에 창을 만듭니다.
createSidebarPane함수는 다음과 같습니다.(title: string, callback?: function) => {...}
-
제목
문자열
사이드바 캡션에 표시되는 텍스트입니다.
-
callback
함수 선택사항
callback매개변수는 다음과 같습니다.(result: ExtensionSidebarPane) => void
-
생성된 사이드바 창의 ExtensionSidebarPane 객체입니다.
-
-
Theme
DevTools에서 사용하는 테마입니다.
열거형
'default'
기본 DevTools 테마입니다. 항상 밝은 테마입니다.
'dark'
어두운 테마
속성
elements
요소 패널
sources
소스 패널
유형
themeName
사용자의 DevTools 설정에 설정된 색상 테마의 이름입니다. 가능한 값: default (기본값) 및 dark
유형
문자열
메서드
create()
chrome.devtools.panels.create(
title: string,
iconPath: string,
pagePath: string,
callback?: function,
): void
확장 프로그램 패널을 만듭니다.
매개변수
-
제목
문자열
개발자 도구 툴바의 확장 프로그램 아이콘 옆에 표시되는 제목입니다.
-
iconPath
문자열
확장 프로그램 디렉터리를 기준으로 한 패널 아이콘의 경로입니다.
-
pagePath
문자열
확장 프로그램 디렉터리를 기준으로 하는 패널의 HTML 페이지 경로입니다.
-
callback
함수 선택사항
callback매개변수는 다음과 같습니다.(panel: ExtensionPanel) => void
-
생성된 패널을 나타내는 ExtensionPanel 객체입니다.
-
openResource()
chrome.devtools.panels.openResource(
url: string,
lineNumber: number,
columnNumber?: number,
callback?: function,
): void
개발자 도구 패널에서 URL을 열도록 개발자 도구에 요청합니다.
매개변수
-
URL
문자열
열 리소스의 URL입니다.
-
lineNumber
숫자
리소스가 로드될 때 스크롤할 줄 번호를 지정합니다.
-
columnNumber
number(숫자) 선택사항
Chrome 114 이상리소스가 로드될 때 스크롤할 열 번호를 지정합니다.
-
callback
함수 선택사항
callback매개변수는 다음과 같습니다.() => void
setOpenResourceHandler()
chrome.devtools.panels.setOpenResourceHandler(
callback?: function,
): void
사용자가 개발자 도구 창에서 리소스 링크를 클릭할 때 호출할 함수를 지정합니다. 핸들러를 설정 해제하려면 매개변수 없이 메서드를 호출하거나 null을 매개변수로 전달합니다.
매개변수
-
callback
함수 선택사항
callback매개변수는 다음과 같습니다.(resource: Resource, lineNumber: number) => void
-
리소스
클릭된 리소스의
devtools.inspectedWindow.Resource객체입니다. -
lineNumber
숫자
클릭된 리소스 내의 줄 번호를 지정합니다.
-
setThemeChangeHandler()
chrome.devtools.panels.setThemeChangeHandler(
callback?: function,
): void
DevTools에서 현재 테마가 변경될 때 호출할 함수를 지정합니다. 핸들러를 설정 해제하려면 매개변수 없이 메서드를 호출하거나 null를 매개변수로 전달합니다.
