الوصف
يمكنك استخدام واجهة برمجة التطبيقات chrome.fileBrowserHandler لتوسيع متصفّح الملفات في نظام التشغيل Chrome. على سبيل المثال، يمكنك استخدام واجهة برمجة التطبيقات هذه لتمكين المستخدمين من تحميل الملفات إلى موقعك الإلكتروني.
المفاهيم والاستخدام
يظهر متصفّح الملفات في ChromeOS عندما يضغط المستخدم على Alt+Shift+M أو عندما يتّصل بجهاز تخزين خارجي، مثل بطاقة SD أو مفتاح USB أو محرّك أقراص خارجي أو كاميرا رقمية. وإلى جانب عرض الملفات على الأجهزة الخارجية، يمكن لمتصفّح الملفات أيضًا عرض الملفات التي حفظها المستخدم سابقًا على النظام.
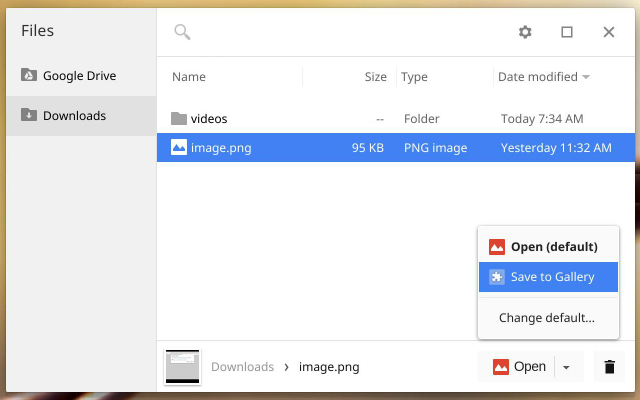
عندما يختار المستخدم ملفًا واحدًا أو أكثر، يضيف متصفّح الملفات أزرارًا تمثّل المعالجات الصالحة لتلك الملفات. على سبيل المثال، في لقطة الشاشة التالية، تحديد ملف يحتوي على "png." تؤدي اللاحقة إلى "حفظ في المعرض" الذي يمكن للمستخدم النقر عليه.

الأذونات
fileBrowserHandlerيجب الإفصاح عن إذن ""fileBrowserHandler"" في بيان الإضافة.
مدى التوفّر
يجب استخدام الحقل "file_browser_handlers" لتسجيل الإضافة كمعالج نوع واحد على الأقلّ من الملفات. ويجب أيضًا تقديم رمز بحجم 16 × 16 ليتم عرضه على الزر. على سبيل المثال:
{
"name": "My extension",
...
"file_browser_handlers": [
{
"id": "upload",
"default_title": "Save to Gallery", // What the button will display
"file_filters": [
"filesystem:*.jpg", // To match all files, use "filesystem:*.*"
"filesystem:*.jpeg",
"filesystem:*.png"
]
}
],
"permissions" : [
"fileBrowserHandler"
],
"icons": {
"16": "icon16.png",
"48": "icon48.png",
"128": "icon128.png"
},
...
}
تنفيذ معالج متصفح الملفات
لاستخدام واجهة برمجة التطبيقات هذه، يجب تنفيذ دالة تعالج حدث onExecute في chrome.fileBrowserHandler. سيتم استدعاء الدالة عندما ينقر المستخدم على الزر الذي يمثل معالج متصفح الملفات. في الدالة، استخدِم File System API للوصول إلى محتوى الملف. يُرجى الاطّلاع على المثال أدناه:
chrome.fileBrowserHandler.onExecute.addListener(async (id, details) => {
if (id !== 'upload') {
return; // check if you have multiple file_browser_handlers
}
for (const entry of detail.entries) {
// the FileSystemFileEntry doesn't have a Promise API, wrap in one
const file = await new Promise((resolve, reject) => {
entry.file(resolve, reject);
});
const buffer = await file.arrayBuffer();
// do something with buffer
}
});
يقوم معالج الحدث بتمرير وسيطتين:
id- القيمة
idمن ملف البيان إذا كانت الإضافة تنفّذ معالِجات متعدّدة، يمكنك التحقّق من قيمة رقم التعريف لمعرفة المعالج الذي تم تشغيله. details- عبارة عن كائن يصف الحدث. يمكنك الحصول على الملف أو الملفات التي اختارها المستخدم من الحقل
entriesلهذا العنصر، وهو مصفوفة من عناصرFileSystemFileEntry.
الأنواع
FileHandlerExecuteEventDetails
حمولة تفاصيل الحدث للحدث fileBrowserHandler.onExecute.
أماكن إقامة
-
الإدخالات
أي[]
مصفوفة من مثيلات الإدخال تمثّل الملفات المستهدفة لهذا الإجراء (ويتم اختيارها في متصفّح الملفات في نظام التشغيل ChromeOS).
-
tab_id
الرقم اختياري
رقم تعريف علامة التبويب التي أدّت إلى حدوث هذا الحدث تكون أرقام تعريف علامات التبويب فريدة ضمن جلسة متصفّح.
فعاليات
onExecute
chrome.fileBrowserHandler.onExecute.addListener(
callback: function,
)
يتم إطلاقه عند تنفيذ إجراء نظام الملفات من متصفِّح الملفات في نظام التشغيل ChromeOS.
المعلمات
-
رد الاتصال
دالة
تظهر المَعلمة
callbackعلى النحو التالي:(id: string, details: FileHandlerExecuteEventDetails) => void
-
id
سلسلة
-
التفاصيل
-
