ब्यौरा
अपने पूरे ऐप्लिकेशन या एक्सटेंशन में अंतरराष्ट्रीयकरण लागू करने के लिए, chrome.i18n इन्फ़्रास्ट्रक्चर का इस्तेमाल करें.
मेनिफ़ेस्ट
अगर किसी एक्सटेंशन में /_locales डायरेक्ट्री है, तो मेनिफ़ेस्ट को "default_locale" तय करना होगा.
कॉन्सेप्ट और इस्तेमाल
आपको उपयोगकर्ता को दिखने वाली सभी स्ट्रिंग को messages.json नाम की फ़ाइल में डालना होगा. हर बार जब
कोई नई स्थान-भाषा जोड़ी जाती है, तब /_locales/_localeCode_ नाम की डायरेक्ट्री में एक मैसेज फ़ाइल जोड़ी जाती है. यहां localeCode एक कोड होता है. जैसे, अंग्रेज़ी के लिए en.
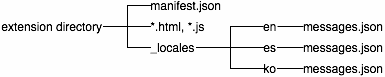
यहां अंतरराष्ट्रीय स्तर पर उपलब्ध एक्सटेंशन के लिए फ़ाइल हैरारकी दी गई है. यह एक्सटेंशन, अंग्रेज़ी (en), स्पैनिश (es), और कोरियन (ko) भाषाओं में काम करता है:

कई भाषाओं में उपलब्ध है
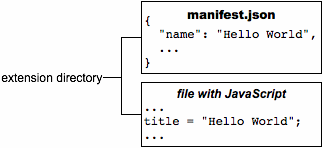
मान लें कि आपके पास एक ऐसा एक्सटेंशन है जिसमें यहां दी गई फ़ाइलें हैं:

इस एक्सटेंशन को अंतरराष्ट्रीय स्तर पर उपलब्ध कराने के लिए, उपयोगकर्ता को दिखने वाली हर स्ट्रिंग का नाम दें और उसे messages फ़ाइल में डालें. एक्सटेंशन का मेनिफ़ेस्ट, सीएसएस फ़ाइलें, और JavaScript कोड, हर स्ट्रिंग के नाम का इस्तेमाल करके उसके स्थानीय भाषा वाले वर्शन को पाते हैं.
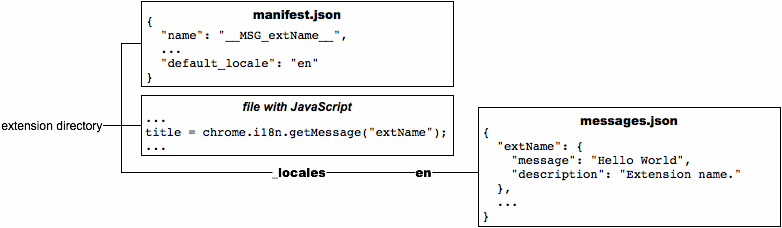
यहां बताया गया है कि अंतरराष्ट्रीय स्तर पर उपलब्ध होने पर एक्सटेंशन कैसा दिखता है. ध्यान दें कि इसमें अब भी सिर्फ़ अंग्रेज़ी स्ट्रिंग हैं:

अंतरराष्ट्रीय स्तर पर उपलब्ध कराने के बारे में कुछ ज़रूरी बातें:
- इन भाषाओं में से किसी का भी इस्तेमाल किया जा सकता है. अगर इस्तेमाल की जा रही जगह के लिए, Chrome में भाषा उपलब्ध नहीं है, तो Google Chrome उसे अनदेखा कर देता है.
manifest.jsonऔर सीएसएस फ़ाइलों में, messagename नाम की स्ट्रिंग को इस तरह से रेफ़र करें:__MSG_messagename__अपने एक्सटेंशन या ऐप्लिकेशन के JavaScript कोड में, messagename नाम की स्ट्रिंग को इस तरह से रेफ़र करें:
chrome.i18n.getMessage("messagename")getMessage()को कॉल करते समय, मैसेज में शामिल करने के लिए ज़्यादा से ज़्यादा नौ स्ट्रिंग दी जा सकती हैं. ज़्यादा जानकारी के लिए, उदाहरण: getMessage देखें.कुछ मैसेज, जैसे कि
@@bidi_dirऔर@@ui_locale, इंटरनैशनलाइज़ेशन सिस्टम से मिलते हैं. पहले से तय किए गए मैसेज के नामों की पूरी सूची देखने के लिए, पहले से तय किए गए मैसेज सेक्शन देखें.messages.jsonमें, उपयोगकर्ता को दिखने वाली हर स्ट्रिंग का एक नाम, एक "message" आइटम, और एक "description" आइटम होता है. हालांकि, "description" आइटम ज़रूरी नहीं है. नाम एक कुंजी होता है, जैसे कि "extName" या "search_string". यह स्ट्रिंग की पहचान करता है. "message" इस स्थान-भाषा में स्ट्रिंग की वैल्यू तय करता है. "ब्यौरा" फ़ील्ड में दी गई जानकारी, अनुवादकों के लिए मददगार होती है. ऐसा इसलिए, क्योंकि वे यह नहीं देख पाते कि आपके एक्सटेंशन में स्ट्रिंग का इस्तेमाल कैसे किया गया है. उदाहरण के लिए:{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
ज़्यादा जानकारी के लिए, फ़ॉर्मैट: स्थान-भाषा के हिसाब से मैसेज देखें.
एक्सटेंशन को अंतरराष्ट्रीय स्तर पर उपलब्ध कराने के बाद, उसका अनुवाद करना आसान होता है. messages.json को कॉपी करें,
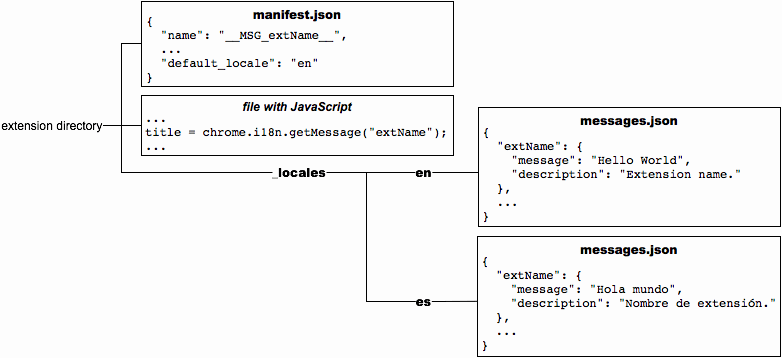
उसका अनुवाद करें, और कॉपी को /_locales में मौजूद नई डायरेक्ट्री में डालें. उदाहरण के लिए, स्पैनिश भाषा में सहायता देने के लिए, /_locales/es में messages.json की अनुवाद की गई कॉपी डालें. नीचे दिए गए चित्र में, स्पैनिश में अनुवाद किए गए नए वर्शन के साथ पिछला एक्सटेंशन दिखाया गया है.

पहले से तय किए गए मैसेज
इंटरनैशनलाइज़ेशन सिस्टम, स्थानीय भाषा में उपलब्ध कराने के लिए पहले से तय किए गए कुछ मैसेज उपलब्ध कराता है. इनमें @@ui_locale शामिल हैं, ताकि मौजूदा यूज़र इंटरफ़ेस (यूआई) की भाषा का पता लगाया जा सके. साथ ही, कुछ @@bidi_... मैसेज भी शामिल हैं, जिनसे टेक्स्ट की दिशा का पता लगाया जा सकता है. बाद के मैसेज के नाम, गैजेट के लिए BIDI (दोनों दिशाओं में काम करने वाला) API में मौजूद कॉन्स्टेंट के नाम से मिलते-जुलते हैं.
खास मैसेज @@extension_id का इस्तेमाल सीएसएस और JavaScript फ़ाइलों में किया जा सकता है. भले ही, एक्सटेंशन या ऐप्लिकेशन स्थानीय भाषा में उपलब्ध हो या न हो. यह मैसेज, मेनिफ़ेस्ट फ़ाइलों में काम नहीं करता.
यहां दी गई टेबल में, पहले से तय किए गए हर मैसेज के बारे में बताया गया है.
| मैसेज का नाम | ब्यौरा |
|---|---|
@@extension_id | एक्सटेंशन या ऐप्लिकेशन आईडी. इस स्ट्रिंग का इस्तेमाल, एक्सटेंशन में मौजूद संसाधनों के लिए यूआरएल बनाने के लिए किया जा सकता है. जिन एक्सटेंशन के लिए स्थानीय भाषा का इस्तेमाल नहीं किया गया है वे भी इस मैसेज का इस्तेमाल कर सकते हैं. ध्यान दें: इस मैसेज का इस्तेमाल मेनिफ़ेस्ट फ़ाइल में नहीं किया जा सकता. |
@@ui_locale | मौजूदा स्थान-भाषा; इस स्ट्रिंग का इस्तेमाल, स्थान-भाषा के हिसाब से यूआरएल बनाने के लिए किया जा सकता है. |
@@bidi_dir | मौजूदा स्थान-भाषा के लिए टेक्स्ट की दिशा. जैसे, अंग्रेज़ी जैसी बाएं से दाएं लिखी जाने वाली भाषाओं के लिए "ltr" या अरबी जैसी दाएं से बाएं लिखी जाने वाली भाषाओं के लिए "rtl". |
@@bidi_reversed_dir | अगर @@bidi_dir "ltr" है, तो यह "rtl" होता है. अगर ऐसा नहीं है, तो यह "ltr" होता है. |
@@bidi_start_edge | अगर @@bidi_dir "ltr" है, तो यह "left" होता है. अगर ऐसा नहीं है, तो यह "right" होता है. |
@@bidi_end_edge | अगर @@bidi_dir "ltr" है, तो यह "right" है. अगर ऐसा नहीं है, तो यह "left" है. |
यहां सीएसएस फ़ाइल में @@extension_id का इस्तेमाल करके, यूआरएल बनाने का उदाहरण दिया गया है:
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
अगर एक्सटेंशन आईडी abcdefghijklmnopqrstuvwxyzabcdef है, तो पिछले कोड स्निपेट में बोल्ड की गई लाइन यह बन जाती है:
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
सीएसएस फ़ाइल में @@bidi_* मैसेज इस्तेमाल करने का एक उदाहरण यहां दिया गया है:
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
अंग्रेज़ी जैसी बाईं से दाईं ओर लिखी जाने वाली भाषाओं के लिए, बोल्ड लाइनें इस तरह दिखेंगी:
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
स्थान-भाषा
आपके पास कई स्थानीय भाषाएँ चुनने का विकल्प होता है. इनमें से कुछ (जैसे, en) ऐसी होती हैं जिनमें एक ही अनुवाद, किसी भाषा के कई वर्शन (जैसे, en_GB और en_US) के साथ काम करता है.
अपने एक्सटेंशन को Chrome Web Store पर उपलब्ध किसी भी भाषा में बदला जा सकता है. अगर आपकी भाषा यहां नहीं दी गई है, तो सबसे मिलता-जुलता विकल्प चुनें. उदाहरण के लिए, अगर आपके एक्सटेंशन की डिफ़ॉल्ट स्थान-भाषा "de_CH" है, तो Chrome Web Store में "de" चुनें.
| लोकल कोड | भाषा (क्षेत्र) |
|---|---|
ar |
अरबी |
am |
अमहैरिक |
bg |
बल्गैरियन |
bn |
बांग्ला |
ca |
कैटलैन |
cs |
चेक |
da |
डेनिश |
de |
जर्मन |
el |
ग्रीक |
en |
अंग्रेज़ी |
en_AU |
अंग्रेज़ी (ऑस्ट्रेलिया) |
en_GB |
अंग्रेज़ी (ग्रेट ब्रिटेन) |
en_US |
अंग्रेज़ी (अमेरिका) |
es |
स्पैनिश |
es_419 |
स्पैनिश (लैटिन अमेरिका और कैरेबियन) |
et |
एस्टोनियन |
fa |
फ़ारसी |
fi |
फ़िनिश |
fil |
फ़िलिपिनो |
fr |
फ़्रांसीसी |
gu |
गुजराती |
he |
हीब्रू |
hi |
हिन्दी |
hr |
क्रोएशियन |
hu |
हंगेरियन |
id |
इंडोनेशियन |
it |
इटैलियन |
ja |
जापानी |
kn |
कन्नड़ |
ko |
कोरियन |
lt |
लिथुआनियन |
lv |
लातवियन |
ml |
मलयालम |
mr |
मराठी |
ms |
मलय |
nl |
डच |
no |
नॉर्वीजन |
pl |
पोलिश |
pt_BR |
पॉर्चगीज़ (ब्राज़ील) |
pt_PT |
पॉर्चगीज़ (पुर्तगाल) |
ro |
रोमेनियन |
ru |
रूसी |
sk |
स्लोवाक |
sl |
स्लोवेनियन |
sr |
सर्बियन |
sv |
स्वीडिश |
sw |
स्वाहिली |
ta |
तमिल |
te |
तेलुगु |
th |
थाई |
tr |
तुर्किये |
uk |
उक्रेनियाई |
vi |
वियतनामीज़ |
zh_CN |
चाइनीज़ (चीन) |
zh_TW |
चाइनीज़ (ताइवान) |
संदेश खोजें
आपको हर स्ट्रिंग को हर उस स्थान-भाषा के लिए तय करने की ज़रूरत नहीं है जिसके लिए सहायता उपलब्ध है. जब तक डिफ़ॉल्ट स्थान-भाषा की messages.json फ़ाइल में हर स्ट्रिंग के लिए कोई वैल्यू मौजूद है, तब तक आपका एक्सटेंशन या ऐप्लिकेशन काम करेगा. भले ही, अनुवाद कितना भी कम हो. एक्सटेंशन सिस्टम, मैसेज को इस तरह खोजता है:
- उपयोगकर्ता की पसंदीदा स्थान-भाषा के लिए, मैसेज फ़ाइल (अगर कोई हो) खोजें. उदाहरण के लिए, जब Google Chrome का स्थान-भाषा ब्रिटिश अंग्रेज़ी (
en_GB) पर सेट होती है, तो सिस्टम सबसे पहले/_locales/en_GB/messages.jsonमें मैसेज ढूंढता है. अगर वह फ़ाइल मौजूद है और मैसेज भी मौजूद है, तो सिस्टम आगे की जांच नहीं करता. - अगर उपयोगकर्ता की पसंदीदा भाषा में कोई क्षेत्र शामिल है (यानी कि भाषा में अंडरस्कोर है: _), तो उस क्षेत्र के बिना भाषा खोजें. उदाहरण के लिए, अगर
en_GBमैसेज फ़ाइल मौजूद नहीं है या उसमें मैसेज शामिल नहीं है, तो सिस्टमenमैसेज फ़ाइल में देखता है. अगर वह फ़ाइल मौजूद है और मैसेज भी मौजूद है, तो सिस्टम आगे की जांच नहीं करता. - डिफ़ॉल्ट स्थान-भाषा के लिए, मैसेज फ़ाइल खोजें. उदाहरण के लिए, अगर एक्सटेंशन की "default_locale" को "es" पर सेट किया गया है और न तो
/_locales/en_GB/messages.jsonऔर न ही/_locales/en/messages.jsonमें मैसेज मौजूद है, तो एक्सटेंशन/_locales/es/messages.jsonसे मैसेज का इस्तेमाल करेगा.
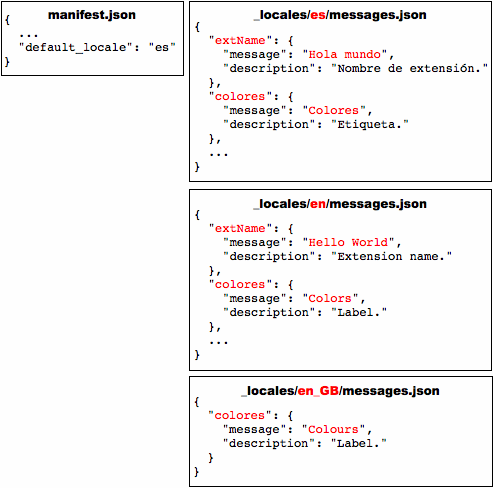
नीचे दिए गए डायग्राम में, "colores" नाम का मैसेज उन सभी तीन भाषाओं में है जिनमें एक्सटेंशन काम करता है. हालांकि, "extName" सिर्फ़ दो भाषाओं में है. अमेरिका में अंग्रेज़ी भाषा में Google Chrome का इस्तेमाल करने वाले व्यक्ति को जहां "Colors" लेबल दिखता है वहीं ब्रिटिश अंग्रेज़ी का इस्तेमाल करने वाले व्यक्ति को "Colours" लेबल दिखता है. अमेरिका में अंग्रेज़ी और ब्रिटेन में अंग्रेज़ी भाषा का इस्तेमाल करने वाले लोगों को एक्सटेंशन का नाम "Hello World" दिखता है. डिफ़ॉल्ट भाषा स्पैनिश होने की वजह से, Google Chrome को अंग्रेज़ी के अलावा किसी अन्य भाषा में इस्तेमाल करने वाले लोगों को "Colores" लेबल और "Hola mundo" एक्सटेंशन का नाम दिखता है.

अपने ब्राउज़र की स्थान-भाषा सेट करना
अनुवादों को टेस्ट करने के लिए, अपने ब्राउज़र का स्थान-भाषा सेट करें. इस सेक्शन में, Windows, Mac OS, Linux, और ChromeOS में स्थान-भाषा सेट करने का तरीका बताया गया है.
Windows
भाषा बदलने के लिए, भाषा के हिसाब से शॉर्टकट या Google Chrome के यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल किया जा सकता है. शॉर्टकट का इस्तेमाल करने से, आपको तुरंत जवाब मिल जाता है. हालांकि, इसके लिए आपको पहले इसे सेट अप करना होगा. साथ ही, इसकी मदद से एक साथ कई भाषाओं का इस्तेमाल किया जा सकता है.
जगह और भाषा के हिसाब से शॉर्टकट का इस्तेमाल करना
किसी खास स्थान-भाषा के साथ Google Chrome लॉन्च करने वाला शॉर्टकट बनाने और उसका इस्तेमाल करने के लिए:
- अपने डेस्कटॉप पर मौजूद Google Chrome के शॉर्टकट की कॉपी बनाएं.
- नए शॉर्टकट का नाम बदलकर, नई स्थान-भाषा के हिसाब से रखें.
शॉर्टकट की प्रॉपर्टी बदलें, ताकि टारगेट फ़ील्ड में
--langऔर--user-data-dirफ़्लैग दिखें. टारगेट कुछ ऐसा दिखना चाहिए:path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dirशॉर्टकट पर दो बार क्लिक करके, Google Chrome लॉन्च करें.
उदाहरण के लिए, अगर आपको स्पैनिश (es) में Google Chrome लॉन्च करने वाला शॉर्टकट बनाना है, तो आपको chrome-es नाम का शॉर्टकट बनाना होगा. इसका टारगेट यह होगा:
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
अपनी पसंद के मुताबिक जितने चाहें उतने शॉर्टकट बनाए जा सकते हैं. इससे, कई भाषाओं में टेस्ट करना आसान हो जाता है. उदाहरण के लिए:
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करना
Windows के लिए Google Chrome पर यूज़र इंटरफ़ेस (यूआई) का इस्तेमाल करके, स्थान-भाषा बदलने का तरीका यहां बताया गया है:
- ऐप्लिकेशन आइकॉन > विकल्प
- Under the Hood टैब चुनें
- स्क्रोल करके, वेब कॉन्टेंट पर जाएं
- फ़ॉन्ट और भाषा की सेटिंग बदलें पर क्लिक करें
- भाषाएं टैब चुनें
- ड्रॉप-डाउन का इस्तेमाल करके, Google Chrome की भाषा सेट करें
- Chrome को रीस्टार्ट करना
Mac OS
Mac पर स्थान-भाषा बदलने के लिए, सिस्टम की सेटिंग का इस्तेमाल करें.
- Apple मेन्यू में जाकर, System Preferences को चुनें
- निजी सेक्शन में जाकर, अंतरराष्ट्रीय चुनें
- अपनी भाषा और जगह की जानकारी चुनना
- Chrome को रीस्टार्ट करना
Linux
Linux पर स्थान-भाषा बदलने के लिए, पहले Google Chrome बंद करें. इसके बाद, एक ही लाइन में LANGUAGE एनवायरमेंट वैरिएबल सेट करें और Google Chrome लॉन्च करें. उदाहरण के लिए:
LANGUAGE=es ./chrome
ChromeOS
ChromeOS पर स्थान-भाषा बदलने के लिए:
- सिस्टम ट्रे में जाकर, सेटिंग को चुनें.
- भाषाएं और इनपुट सेक्शन में जाकर, भाषा ड्रॉप-डाउन चुनें.
- अगर आपकी भाषा सूची में मौजूद नहीं है, तो भाषाएं जोड़ें पर क्लिक करके उसे जोड़ें.
- भाषा जोड़ने के बाद, अपनी भाषा के बगल में मौजूद तीन बिंदु वाले ज़्यादा कार्रवाइयां मेन्यू आइटम पर क्लिक करें. इसके बाद, ChromeOS को इस भाषा में दिखाएं को चुनें.
- ChromeOS को फिर से चालू करने के लिए, सेट की गई भाषा के बगल में मौजूद फिर से चालू करें बटन पर क्लिक करें.
उदाहरण
examples/api/i18n डायरेक्ट्री में, अंतरराष्ट्रीय स्तर पर उपलब्ध कराने के उदाहरण देखे जा सकते हैं. पूरे उदाहरण के लिए, examples/extensions/news देखें. अन्य उदाहरणों और सोर्स कोड देखने में मदद पाने के लिए, सैंपल देखें.
getMessage()
यहां दिया गया कोड, ब्राउज़र से स्थानीय भाषा में मैसेज पाता है और उसे स्ट्रिंग के तौर पर दिखाता है. यह मैसेज में मौजूद दो प्लेसहोल्डर को "string1" और "string2" स्ट्रिंग से बदलता है.
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
यहां एक स्ट्रिंग देने और उसका इस्तेमाल करने का तरीका बताया गया है:
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
प्लेसहोल्डर के बारे में ज़्यादा जानकारी के लिए, स्थानीय भाषा के हिसाब से मैसेज पेज देखें. getMessage() को कॉल करने के बारे में ज़्यादा जानने के लिए, एपीआई का रेफ़रंस देखें.
getAcceptLanguages()
यहां दिया गया कोड, ब्राउज़र से accept-languages को स्वीकार करता है और उन्हें स्ट्रिंग के तौर पर दिखाता है. इसके लिए, हर accept-language को ',' से अलग किया जाता है.
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
getAcceptLanguages() को कॉल करने के बारे में ज़्यादा जानकारी के लिए, एपीआई का रेफ़रंस देखें.
detectLanguage()
यहां दिया गया कोड, दी गई स्ट्रिंग में से ज़्यादा से ज़्यादा तीन भाषाओं का पता लगाता है. साथ ही, नतीजे को नई लाइनों से अलग की गई स्ट्रिंग के तौर पर दिखाता है.
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
detectLanguage(inputText) को कॉल करने के बारे में ज़्यादा जानकारी के लिए, एपीआई का रेफ़रंस देखें.
टाइप
LanguageCode
आईएसओ भाषा कोड, जैसे कि en या fr. इस तरीके के साथ काम करने वाली भाषाओं की पूरी सूची के लिए, kLanguageInfoTable देखें. अगर किसी भाषा की पहचान नहीं हो पाती है, तो und वैल्यू दिखेगी. इसका मतलब है कि CLD को टेक्स्ट के [percentage] हिस्से की जानकारी नहीं है
टाइप
स्ट्रिंग
तरीके
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
): Promise<object>
यह कुकी, CLD का इस्तेमाल करके दिए गए टेक्स्ट की भाषा का पता लगाती है.
पैरामीटर
-
टेक्स्ट
स्ट्रिंग
अनुवाद के लिए उपयोगकर्ता के इनपुट की स्ट्रिंग.
रिटर्न
-
Promise<object>
Chrome 99 या इसके बाद का वर्शन
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(): Promise<LanguageCode[]>
यह कुकी, ब्राउज़र की accept-languages सेटिंग को ऐक्सेस करती है. यह ब्राउज़र के इस्तेमाल किए गए स्थान-भाषा से अलग है. स्थान-भाषा पाने के लिए, i18n.getUILanguage का इस्तेमाल करें.
रिटर्न
-
Promise<LanguageCode[]>
Chrome 99 या इसके बाद का वर्शन
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
): string
इस फ़ंक्शन का इस्तेमाल करके, किसी मैसेज के लिए स्थानीय भाषा में स्ट्रिंग मिलती है. अगर मैसेज मौजूद नहीं है, तो यह तरीका एक खाली स्ट्रिंग ('') दिखाता है. अगर getMessage() कॉल का फ़ॉर्मैट गलत है — उदाहरण के लिए, messageName स्ट्रिंग नहीं है या substitutions ऐरे में नौ से ज़्यादा एलिमेंट हैं — तो यह तरीका undefined दिखाता है.
पैरामीटर
-
messageName
स्ट्रिंग
मैसेज का नाम, जैसा कि
messages.jsonफ़ाइल में बताया गया है. -
खिलाड़ियों के सब्स्टिट्यूशन
कोई भी ज़रूरी नहीं है
अगर मैसेज में ज़रूरत हो, तो ज़्यादा से ज़्यादा नौ सब्स्टिट्यूशन स्ट्रिंग.
-
विकल्प
object ज़रूरी नहीं है
Chrome 79 या इसके बाद का वर्शन-
escapeLt
बूलियन ज़रूरी नहीं है
<में अनुवाद करते समय,<को एस्केप करें. यह सिर्फ़ मैसेज पर लागू होता है, प्लेसहोल्डर पर नहीं. अगर अनुवाद का इस्तेमाल एचटीएमएल कॉन्टेक्स्ट में किया जाता है, तो डेवलपर इस विकल्प का इस्तेमाल कर सकते हैं. Closure Compiler के साथ इस्तेमाल किए गए Closure टेंप्लेट, इसे अपने-आप जनरेट करते हैं.
-
रिटर्न
-
स्ट्रिंग
मौजूदा स्थान-भाषा के हिसाब से मैसेज.
getUILanguage()
chrome.i18n.getUILanguage(): string
यह कुकी, ब्राउज़र के यूज़र इंटरफ़ेस (यूआई) की भाषा की जानकारी देती है. यह i18n.getAcceptLanguages से अलग है. यह फ़ंक्शन, उपयोगकर्ता की पसंदीदा भाषाओं को दिखाता है.
रिटर्न
-
स्ट्रिंग
ब्राउज़र यूज़र इंटरफ़ेस (यूआई) की भाषा का कोड, जैसे कि en-US या fr-FR.
