Opis
Użyj infrastruktury chrome.i18n, aby wdrożyć internacjonalizację w całej aplikacji lub rozszerzeniu.
Plik manifestu
Jeśli rozszerzenie ma katalog /_locales, w pliku manifestu musi być zdefiniowany element "default_locale".
Pojęcia i zastosowanie
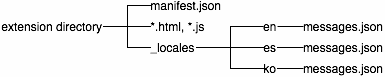
Wszystkie widoczne dla użytkownika ciągi znaków musisz umieścić w pliku o nazwie messages.json. Za każdym razem, gdy dodasz nowy język, dodasz plik z wiadomościami w katalogu o nazwie /_locales/_localeCode_, gdzie localeCode to kod, np. en w przypadku języka angielskiego.
Oto hierarchia plików w przypadku rozszerzenia z wersjami w języku angielskim (en), hiszpańskim (es) i koreańskim (ko):

Obsługa wielu języków
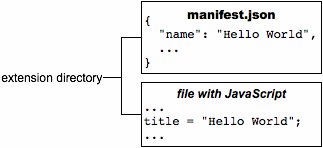
Załóżmy, że masz rozszerzenie z plikami widocznymi na tym rysunku:

Aby zinternacjonalizować to rozszerzenie, nadaj nazwę każdemu widocznemu dla użytkownika ciągowi znaków i umieść go w pliku messages. Manifest rozszerzenia, pliki CSS i kod JavaScript używają nazwy każdego ciągu znaków, aby uzyskać jego zlokalizowaną wersję.
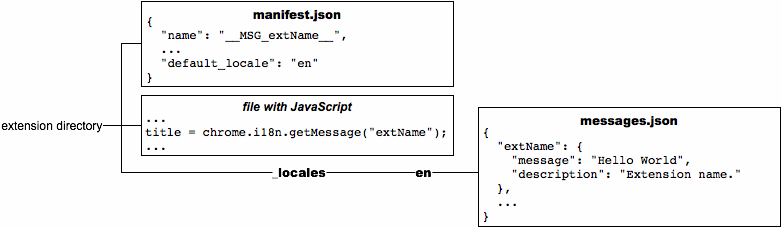
Tak wygląda rozszerzenie po dostosowaniu do różnych języków (zwróć uwagę, że nadal zawiera tylko ciągi znaków w języku angielskim):

Kilka uwag na temat internacjonalizacji:
- Możesz użyć dowolnego z obsługiwanych ustawień regionalnych. Jeśli używasz nieobsługiwanego języka, Google Chrome go zignoruje.
W plikach
manifest.jsoni CSS odwołuj się do ciągu znaków o nazwie messagename w ten sposób:__MSG_messagename__W kodzie JavaScript rozszerzenia lub aplikacji odwołaj się do ciągu tekstowego o nazwie messagename w ten sposób:
chrome.i18n.getMessage("messagename")W każdym wywołaniu funkcji
getMessage()możesz podać maksymalnie 9 ciągów znaków, które mają być uwzględnione w wiadomości. Więcej informacji znajdziesz w sekcji Przykłady: getMessage.Niektóre komunikaty, takie jak
@@bidi_diri@@ui_locale, są dostarczane przez system internacjonalizacji. Pełną listę nazw wstępnie zdefiniowanych wiadomości znajdziesz w sekcji Wstępnie zdefiniowane wiadomości.W
messages.jsonkażdy ciąg znaków widoczny dla użytkownika ma nazwę, element „message” i opcjonalny element „description”. Nazwa to klucz, np. „extName” lub „search_string”, który identyfikuje ciąg znaków. „message” określa wartość ciągu w tym języku. Opcjonalny „opis” pomaga tłumaczom, którzy mogą nie widzieć, jak ciąg znaków jest używany w Twoim rozszerzeniu. Na przykład:{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
Więcej informacji znajdziesz w sekcji Formaty: wiadomości w określonym języku.
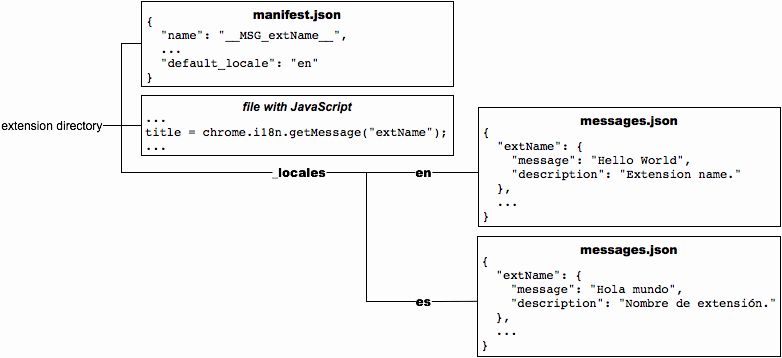
Po zinternacjonalizowaniu rozszerzenia jego przetłumaczenie jest proste. Kopiujesz plik messages.json, tłumaczysz go i umieszczasz w nowym katalogu w folderze /_locales. Aby na przykład obsługiwać język hiszpański, wystarczy umieścić przetłumaczoną kopię pliku messages.json w folderze /_locales/es. Na ilustracji poniżej widać poprzednie rozszerzenie z nowym tłumaczeniem na język hiszpański.

Wstępnie zdefiniowane wiadomości
System internacjonalizacji udostępnia kilka wstępnie zdefiniowanych komunikatów, które pomogą Ci dostosować aplikację do lokalnego rynku. Obejmują one @@ui_locale, dzięki czemu możesz wykryć bieżący język interfejsu, oraz kilka komunikatów @@bidi_..., które umożliwiają wykrycie kierunku tekstu. Te ostatnie mają nazwy podobne do stałych w interfejsie API gadżetów BIDI (dwukierunkowym).
Specjalna wiadomość @@extension_id może być używana w plikach CSS i JavaScript niezależnie od tego, czy rozszerzenie lub aplikacja są dostosowane do konkretnego języka. Ta wiadomość nie działa w plikach manifestu.
W tabeli poniżej znajdziesz opis każdej predefiniowanej wiadomości.
| Nazwa wiadomości | Opis |
|---|---|
@@extension_id | Identyfikator rozszerzenia lub aplikacji. Możesz użyć tego ciągu tekstowego do tworzenia adresów URL zasobów w rozszerzeniu. Z tego komunikatu mogą korzystać nawet rozszerzenia bez lokalizacji. Uwaga: tego komunikatu nie można używać w pliku manifestu. |
@@ui_locale | Bieżąca lokalizacja. Możesz użyć tego ciągu do tworzenia adresów URL przeznaczonych dla określonych lokalizacji. |
@@bidi_dir | Kierunek tekstu w bieżących ustawieniach regionalnych: „ltr” w przypadku języków pisanych od lewej do prawej, takich jak angielski, lub „rtl” w przypadku języków pisanych od prawej do lewej, takich jak arabski. |
@@bidi_reversed_dir | Jeśli @@bidi_dir ma wartość „ltr”, to ta wartość to „rtl”; w przeciwnym razie jest to „ltr”. |
@@bidi_start_edge | Jeśli @@bidi_dir ma wartość „ltr”, to jest to „left” (lewy); w przeciwnym razie jest to „right” (prawy). |
@@bidi_end_edge | Jeśli @@bidi_dir ma wartość „ltr”, to jest to „right”, w przeciwnym razie „left”. |
Oto przykład użycia @@extension_id w pliku CSS do utworzenia adresu URL:
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
Jeśli identyfikator rozszerzenia to abcdefghijklmnopqrstuvwxyzabcdef, pogrubiony wiersz w poprzednim fragmencie kodu będzie wyglądać tak:
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
Oto przykład użycia komunikatów @@bidi_* w pliku CSS:
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
W przypadku języków pisanych od lewej do prawej, takich jak angielski, pogrubione wiersze będą wyglądać tak:
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
Języki
Możesz wybierać spośród wielu ustawień regionalnych, w tym takich (np. en), które umożliwiają obsługę wielu odmian języka (np. en_GB i en_US) za pomocą jednego tłumaczenia.
Możesz dostosować rozszerzenie do dowolnego regionu obsługiwanego przez Chrome Web Store. Jeśli Twojego regionu nie ma na liście, wybierz najbliższą alternatywę. Jeśli np. domyślny język rozszerzenia to "de_CH", w Chrome Web Store wybierz "de".
| Kod języka | Język (region) |
|---|---|
ar |
arabski |
am |
amharski |
bg |
bułgarski |
bn |
bengalski |
ca |
kataloński |
cs |
czeski |
da |
duński |
de |
niemiecki |
el |
grecki |
en |
angielski |
en_AU |
angielski (Australia) |
en_GB |
angielski (Wielka Brytania) |
en_US |
angielski (USA) |
es |
hiszpański |
es_419 |
hiszpański (Ameryka Łacińska i Karaiby) |
et |
estoński |
fa |
perski |
fi |
fiński |
fil |
filipiński |
fr |
francuski |
gu |
gudżarati |
he |
hebrajski |
hi |
hindi |
hr |
Chorwacki |
hu |
węgierski |
id |
indonezyjski |
it |
włoski |
ja |
japoński |
kn |
kannada |
ko |
koreański |
lt |
Litewski |
lv |
łotewski |
ml |
malajalam |
mr |
marathi |
ms |
malajski |
nl |
niderlandzki |
no |
norweski |
pl |
polski |
pt_BR |
portugalski (Brazylia) |
pt_PT |
portugalski (Portugalia) |
ro |
rumuński |
ru |
rosyjski |
sk |
słowacki |
sl |
słoweński |
sr |
Serbski |
sv |
szwedzki |
sw |
suahili |
ta |
tamilski |
te |
telugu |
th |
tajski |
tr |
turecki |
uk |
ukraiński |
vi |
wietnamski |
zh_CN |
chiński (Chiny) |
zh_TW |
chiński (Tajwan) |
Wyszukiwanie wiadomości
Nie musisz definiować każdego ciągu znaków dla każdego obsługiwanego języka. Jeśli plik messages.jsondomyślnych ustawień regionalnych zawiera wartość dla każdego ciągu znaków, rozszerzenie lub aplikacja będzie działać niezależnie od tego, jak rzadkie jest tłumaczenie. Oto jak system rozszerzeń wyszukuje wiadomość:
- Wyszukaj w pliku z wiadomościami (jeśli taki istnieje) preferowane ustawienia regionalne użytkownika. Jeśli na przykład język przeglądarki Google Chrome jest ustawiony na angielski brytyjski (
en_GB), system najpierw szuka komunikatu w pliku/_locales/en_GB/messages.json. Jeśli ten plik istnieje i zawiera wiadomość, system nie szuka dalej. - Jeśli preferowany język użytkownika ma region (czyli zawiera podkreślenie: _), wyszukaj język bez tego regionu. Jeśli np. plik komunikatów
en_GBnie istnieje lub nie zawiera wiadomości, system szuka jej w pliku komunikatówen. Jeśli ten plik istnieje i zawiera wiadomość, system nie szuka dalej. - Wyszukaj w pliku z wiadomościami domyślny język. Jeśli na przykład w przypadku rozszerzenia ustawiono „default_locale” na „es”, a ani
/_locales/en_GB/messages.json, ani/_locales/en/messages.jsonnie zawiera wiadomości, rozszerzenie użyje wiadomości z pliku/_locales/es/messages.json.
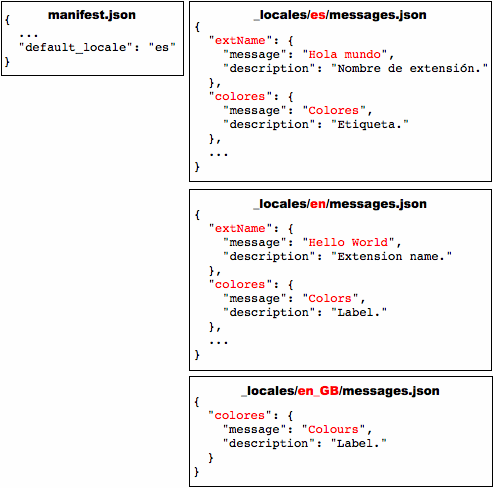
Na ilustracji poniżej wiadomość o nazwie „colores” jest dostępna we wszystkich 3 językach, które obsługuje rozszerzenie, ale „extName” tylko w 2 z nich. W każdym miejscu, w którym użytkownik korzystający z Google Chrome w Stanach Zjednoczonych w języku angielskim widzi etykietę „Colors”, użytkownik korzystający z języka angielskiego w Wielkiej Brytanii widzi etykietę „Colours”. Użytkownicy w Stanach Zjednoczonych i Wielkiej Brytanii zobaczą nazwę rozszerzenia „Hello World”. Językiem domyślnym jest hiszpański, więc użytkownicy korzystający z Google Chrome w innych językach niż angielski widzą etykietę „Colores” i nazwę rozszerzenia „Hola mundo”.

Ustawianie ustawień regionalnych przeglądarki
Aby przetestować tłumaczenia, możesz ustawić język przeglądarki. W tej sekcji dowiesz się, jak ustawić język w systemach Windows, macOS, Linux i ChromeOS.
Windows
Możesz zmienić ustawienia regionalne za pomocą skrótu klawiszowego lub interfejsu Google Chrome. Skróty są szybsze po skonfigurowaniu i umożliwiają używanie kilku języków jednocześnie.
Używanie skrótu dostosowanego do lokalizacji
Aby utworzyć i użyć skrótu, który uruchamia Google Chrome w określonym języku:
- Utwórz kopię skrótu do Google Chrome, który jest już na pulpicie.
- Zmień nazwę nowego skrótu, aby pasowała do nowego ustawienia regionalnego.
Zmień właściwości skrótu, tak aby w polu Element docelowy były określone flagi
--langi--user-data-dir. Cel powinien wyglądać mniej więcej tak:path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dirUruchom Google Chrome, klikając dwukrotnie skrót.
Jeśli na przykład chcesz utworzyć skrót, który uruchamia Google Chrome w języku hiszpańskim (es), możesz utworzyć skrót o nazwie chrome-es z tym miejscem docelowym:
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
Możesz utworzyć dowolną liczbę skrótów, co ułatwia testowanie w wielu językach. Przykład:
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
Korzystanie z interfejsu
Aby zmienić ustawienia regionalne w interfejsie Google Chrome w systemie Windows:
- Ikona aplikacji > Opcje
- Kliknij kartę Pod maską.
- Przewiń do sekcji Treści internetowe.
- Kliknij Zmień ustawienia czcionki i języka.
- Wybierz kartę Języki.
- Użyj menu, aby ustawić język Google Chrome.
- Uruchom ponownie Chrome
System operacyjny macOS
Aby zmienić ustawienia regionalne na Macu, użyj preferencji systemowych.
- W menu Apple wybierz Preferencje systemowe.
- W sekcji Osobiste wybierz Międzynarodowe.
- Wybierz język i lokalizację
- Uruchom ponownie Chrome
Linux
Aby zmienić ustawienia regionalne w Linuksie, najpierw zamknij Google Chrome. Następnie w jednym wierszu ustaw zmienną środowiskową LANGUAGE i uruchom Google Chrome. Na przykład:
LANGUAGE=es ./chrome
ChromeOS
Aby zmienić ustawienia regionalne w ChromeOS:
- Na pasku systemowym wybierz Ustawienia.
- W sekcji Języki i metody wprowadzania kliknij menu Język.
- Jeśli Twojego języka nie ma na liście, kliknij Dodaj języki i dodaj go.
- Po dodaniu kliknij 3-kropkowe menu Więcej działań obok języka i wybierz Wyświetlaj ChromeOS w tym języku.
- Kliknij przycisk Uruchom ponownie, który pojawi się obok ustawionego języka, aby ponownie uruchomić ChromeOS.
Przykłady
Przykłady internacjonalizacji znajdziesz w katalogu examples/api/i18n. Pełny przykład znajdziesz w examples/extensions/news. Więcej przykładów i pomoc w wyświetlaniu kodu źródłowego znajdziesz w sekcji Przykłady.
getMessage()
Poniższy kod pobiera z przeglądarki zlokalizowany komunikat i wyświetla go jako ciąg znaków. Zastępuje 2 obiekty zastępcze w wiadomości ciągami znaków „string1” i „string2”.
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
Oto jak podać i użyć pojedynczego ciągu znaków:
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
Więcej informacji o symbolach zastępczych znajdziesz na stronie Wiadomości w określonych językach. Szczegółowe informacje o wywoływaniu getMessage() znajdziesz w dokumentacji interfejsu API.
getAcceptLanguages()
Poniższy kod pobiera z przeglądarki akceptowane języki i wyświetla je jako ciąg znaków, oddzielając każdy akceptowany język znakiem „,”.
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
Szczegółowe informacje o wywoływaniu funkcji getAcceptLanguages() znajdziesz w dokumentacji interfejsu API.
detectLanguage()
Poniższy kod wykrywa maksymalnie 3 języki w danym ciągu znaków i wyświetla wynik jako ciągi znaków rozdzielone znakami nowego wiersza.
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
Więcej informacji o wywoływaniu funkcji detectLanguage(inputText) znajdziesz w dokumentacji interfejsu API.
Typy
LanguageCode
Kod języka ISO, np. en lub fr. Pełną listę języków obsługiwanych przez tę metodę znajdziesz w sekcji kLanguageInfoTable. W przypadku nieznanego języka zwracana jest wartość und, co oznacza, że [percentage] tekstu jest nieznane dla CLD.
Typ
ciąg znaków
Metody
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
): Promise<object>
Wykrywa język podanego tekstu za pomocą CLD.
Parametry
-
tekst
ciąg znaków
Ciąg wprowadzony przez użytkownika do przetłumaczenia.
Zwroty
-
Promise<object>
Chrome 99 lub nowsza
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(): Promise<LanguageCode[]>
Pobiera języki akceptowane przez przeglądarkę. Różni się on od ustawień regionalnych używanych przez przeglądarkę. Aby uzyskać ustawienia regionalne, użyj i18n.getUILanguage.
Zwroty
-
Promise<LanguageCode[]>
Chrome 99 lub nowsza
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
): string
Pobiera zlokalizowany ciąg tekstowy dla określonej wiadomości. Jeśli wiadomość nie istnieje, ta metoda zwraca pusty ciąg znaków (''). Jeśli format wywołania getMessage() jest nieprawidłowy – na przykład messageName nie jest ciągiem znaków lub tablica substitutions zawiera więcej niż 9 elementów – ta metoda zwraca undefined.
Parametry
-
messageName
ciąg znaków
Nazwa wiadomości określona w pliku
messages.json. -
zamienniki,
dowolny opcjonalny
Maksymalnie 9 ciągów zastępczych, jeśli wiadomość ich wymaga.
-
Opcje
obiekt opcjonalny
Chrome 79 lub nowsza-
escapeLt
wartość logiczna opcjonalna
Escape
<w tłumaczeniu na<. Dotyczy to tylko samej wiadomości, a nie symboli zastępczych. Deweloperzy mogą używać tej opcji, jeśli tłumaczenie jest używane w kontekście HTML. Szablony Closure używane z kompilatorem Closure generują to automatycznie.
-
Zwroty
-
ciąg znaków
Wiadomość zlokalizowana w bieżącym języku.
getUILanguage()
chrome.i18n.getUILanguage(): string
Pobiera język interfejsu przeglądarki. Różni się od i18n.getAcceptLanguages, która zwraca preferowane języki użytkownika.
Zwroty
-
ciąg znaków
Kod języka interfejsu przeglądarki, np. en-US lub fr-FR.
