Mô tả
Sử dụng cơ sở hạ tầng chrome.i18n để triển khai tính năng quốc tế hoá trên toàn bộ ứng dụng hoặc tiện ích của bạn.
Tệp kê khai
Nếu tiện ích có thư mục /_locales, thì manifest phải xác định "default_locale".
Khái niệm và cách sử dụng
Bạn cần đặt tất cả các chuỗi mà người dùng nhìn thấy vào một tệp có tên là messages.json. Mỗi khi thêm một ngôn ngữ mới, bạn sẽ thêm một tệp thông báo vào thư mục có tên /_locales/_localeCode_, trong đó localeCode là một mã như en cho tiếng Anh.
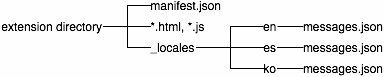
Sau đây là hệ thống phân cấp tệp cho một tiện ích được quốc tế hoá, hỗ trợ tiếng Anh (en), tiếng Tây Ban Nha (es) và tiếng Hàn (ko):

Hỗ trợ nhiều ngôn ngữ
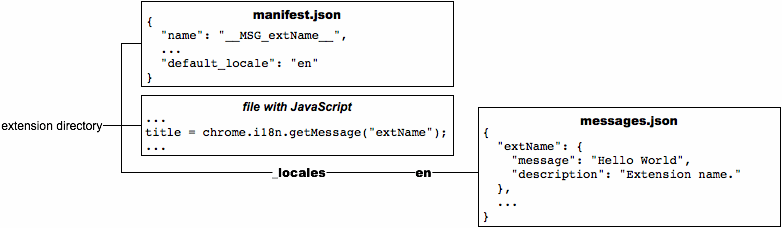
Giả sử bạn có một tiện ích có các tệp như trong hình sau:

Để quốc tế hoá tiện ích này, bạn đặt tên cho từng chuỗi mà người dùng nhìn thấy và đưa chuỗi đó vào một tệp messages. Tệp kê khai, tệp CSS và mã JavaScript của tiện ích sử dụng tên của từng chuỗi để lấy phiên bản bản địa hoá của chuỗi đó.
Sau đây là giao diện của tiện ích khi được quốc tế hoá (xin lưu ý rằng tiện ích này vẫn chỉ có các chuỗi tiếng Anh):

Một số lưu ý về việc quốc tế hoá:
- Bạn có thể sử dụng bất kỳ ngôn ngữ được hỗ trợ nào. Nếu bạn sử dụng một ngôn ngữ không được hỗ trợ, Google Chrome sẽ bỏ qua ngôn ngữ đó.
Trong tệp
manifest.jsonvà CSS, hãy tham chiếu đến một chuỗi có tên là messagename như sau:__MSG_messagename__Trong mã JavaScript của tiện ích hoặc ứng dụng, hãy tham chiếu đến một chuỗi có tên là messagename như sau:
chrome.i18n.getMessage("messagename")Trong mỗi lệnh gọi đến
getMessage(), bạn có thể cung cấp tối đa 9 chuỗi để đưa vào thông báo. Hãy xem Ví dụ: getMessage để biết thông tin chi tiết.Một số thông báo, chẳng hạn như
@@bidi_dirvà@@ui_locale, do hệ thống quốc tế hoá cung cấp. Hãy xem phần Tin nhắn được xác định trước để biết danh sách đầy đủ các tên tin nhắn được xác định trước.Trong
messages.json, mỗi chuỗi mà người dùng nhìn thấy đều có một tên, một mục "message" và một mục "description" không bắt buộc. Tên là một khoá, chẳng hạn như "extName" hoặc "search_string", dùng để xác định chuỗi. "message" chỉ định giá trị của chuỗi trong ngôn ngữ này. "Nội dung mô tả" (không bắt buộc) giúp ích cho người dịch, vì họ có thể không thấy cách chuỗi được dùng trong tiện ích của bạn. Ví dụ:{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
Để biết thêm thông tin, hãy xem phần Định dạng: Thông báo theo ngôn ngữ.
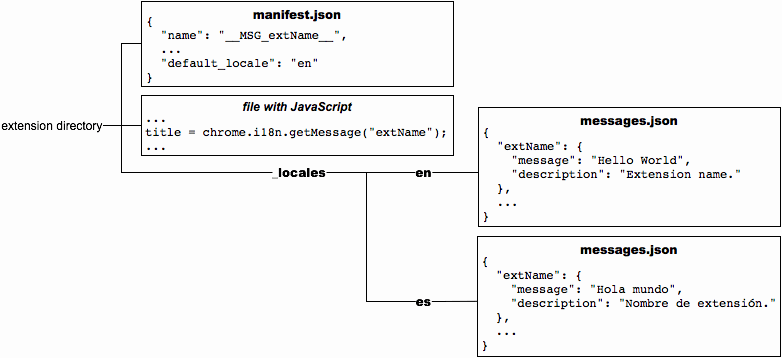
Sau khi được quốc tế hoá, việc dịch tiện ích trở nên đơn giản. Bạn sao chép messages.json, dịch tệp đó và đặt bản sao vào một thư mục mới trong /_locales. Ví dụ: để hỗ trợ tiếng Tây Ban Nha, bạn chỉ cần đặt bản sao đã dịch của messages.json trong /_locales/es. Hình sau đây cho thấy tiện ích trước đó có bản dịch tiếng Tây Ban Nha mới.

Tin nhắn được xác định trước
Hệ thống quốc tế hoá cung cấp một số thông báo được xác định trước để giúp bạn bản địa hoá. Các thông báo này bao gồm @@ui_locale, vì vậy bạn có thể phát hiện ngôn ngữ giao diện người dùng hiện tại và một vài thông báo @@bidi_... cho phép bạn phát hiện hướng văn bản. Các thông báo sau có tên tương tự như các hằng số trong API BIDI (hai chiều) của tiện ích.
Bạn có thể sử dụng thông báo đặc biệt @@extension_id trong các tệp CSS và JavaScript, bất kể tiện ích hoặc ứng dụng có được bản địa hoá hay không. Thông báo này không hoạt động trong tệp kê khai.
Bảng sau đây mô tả từng thông báo được xác định trước.
| Tên thông báo | Mô tả |
|---|---|
@@extension_id | Mã nhận dạng của tiện ích hoặc ứng dụng; bạn có thể dùng chuỗi này để tạo URL cho các tài nguyên bên trong tiện ích. Ngay cả những tiện ích chưa được bản địa hoá cũng có thể sử dụng thông báo này. Lưu ý: Bạn không thể sử dụng thông báo này trong tệp kê khai. |
@@ui_locale | Ngôn ngữ hiện tại; bạn có thể dùng chuỗi này để tạo URL theo ngôn ngữ. |
@@bidi_dir | Hướng văn bản cho ngôn ngữ hiện tại, có thể là "ltr" cho các ngôn ngữ từ trái sang phải (như tiếng Anh) hoặc "rtl" cho các ngôn ngữ từ phải sang trái (như tiếng Ả Rập). |
@@bidi_reversed_dir | Nếu @@bidi_dir là "ltr", thì đây là "rtl"; nếu không, thì đây là "ltr". |
@@bidi_start_edge | Nếu @@bidi_dir là "ltr", thì đây là "left"; nếu không, thì đây là "right". |
@@bidi_end_edge | Nếu @@bidi_dir là "ltr", thì đây là "right"; nếu không, đây là "left". |
Sau đây là ví dụ về cách sử dụng @@extension_id trong tệp CSS để tạo một URL:
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
Nếu mã nhận dạng tiện ích là abcdefghijklmnopqrstuvwxyzabcdef, thì dòng in đậm trong đoạn mã trước đó sẽ trở thành:
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
Dưới đây là ví dụ về cách sử dụng thông báo @@bidi_* trong tệp CSS:
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
Đối với những ngôn ngữ viết từ trái sang phải như tiếng Anh, các dòng chữ in đậm sẽ trở thành:
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
Ngôn ngữ
Bạn có thể chọn trong số nhiều ngôn ngữ địa phương, bao gồm cả một số ngôn ngữ (chẳng hạn như en) cho phép một bản dịch duy nhất hỗ trợ nhiều biến thể của một ngôn ngữ (chẳng hạn như en_GB và en_US).
Bạn có thể bản địa hoá tiện ích của mình sang bất kỳ ngôn ngữ nào mà Cửa hàng Chrome trực tuyến hỗ trợ. Nếu ngôn ngữ của bạn không có trong danh sách này, hãy chọn ngôn ngữ thay thế gần nhất. Ví dụ: nếu ngôn ngữ mặc định của tiện ích là "de_CH", hãy chọn "de" trong Cửa hàng Chrome trực tuyến.
| Mã ngôn ngữ | Ngôn ngữ (khu vực) |
|---|---|
ar |
Tiếng Ả Rập |
am |
Tiếng Amhara |
bg |
Tiếng Bungary |
bn |
Tiếng Bengal |
ca |
Tiếng Catalan |
cs |
Tiếng Séc |
da |
Tiếng Đan Mạch |
de |
Tiếng Đức |
el |
Tiếng Hy Lạp |
en |
Tiếng Anh |
en_AU |
Tiếng Anh (Úc) |
en_GB |
Tiếng Anh (Anh) |
en_US |
Tiếng Anh (Hoa Kỳ) |
es |
Tiếng Tây Ban Nha |
es_419 |
Tiếng Tây Ban Nha (Mỹ La tinh và vùng Caribe) |
et |
Tiếng Estonia |
fa |
Tiếng Ba Tư |
fi |
Tiếng Phần Lan |
fil |
Tiếng Philippin |
fr |
Tiếng Pháp |
gu |
Tiếng Gujarat |
he |
Tiếng Do Thái |
hi |
Tiếng Hindi |
hr |
Tiếng Croatia |
hu |
Tiếng Hungary |
id |
Tiếng Indonesia |
it |
Tiếng Ý |
ja |
Tiếng Nhật |
kn |
Tiếng Kannada |
ko |
Tiếng Hàn |
lt |
Tiếng Lithuania |
lv |
Tiếng Latvia |
ml |
Tiếng Malayalam |
mr |
Tiếng Marathi |
ms |
Tiếng Malay |
nl |
Tiếng Hà Lan |
no |
Tiếng Na Uy |
pl |
Tiếng Ba Lan |
pt_BR |
Tiếng Bồ Đào Nha (Brazil) |
pt_PT |
Tiếng Bồ Đào Nha (Bồ Đào Nha) |
ro |
Tiếng Rumani |
ru |
Tiếng Nga |
sk |
Tiếng Slovak |
sl |
Tiếng Slovenia |
sr |
Tiếng Serbia |
sv |
Tiếng Thuỵ Điển |
sw |
Tiếng Swahili |
ta |
Tiếng Tamil |
te |
Tiếng Telugu |
th |
Tiếng Thái |
tr |
Tiếng Thổ Nhĩ Kỳ |
uk |
Tiếng Ukraina |
vi |
Tiếng Việt |
zh_CN |
Tiếng Trung (Trung Quốc) |
zh_TW |
Tiếng Trung (Đài Loan) |
Tìm kiếm thư
Bạn không cần xác định mọi chuỗi cho mọi ngôn ngữ được hỗ trợ. Miễn là tệp messages.json của ngôn ngữ mặc định có giá trị cho mọi chuỗi, tiện ích hoặc ứng dụng của bạn sẽ chạy bất kể bản dịch thưa thớt đến mức nào. Sau đây là cách hệ thống tiện ích tìm kiếm một thông báo:
- Tìm ngôn ngữ ưu tiên của người dùng trong tệp thông báo (nếu có). Ví dụ: khi ngôn ngữ của Google Chrome được đặt thành tiếng Anh (Anh) (
en_GB), hệ thống sẽ tìm thông báo trong/_locales/en_GB/messages.jsontrước. Nếu tệp đó tồn tại và thông báo có trong tệp, hệ thống sẽ không tìm kiếm thêm. - Nếu ngôn ngữ ưu tiên của người dùng có một khu vực (tức là ngôn ngữ có dấu gạch dưới: _), hãy tìm kiếm ngôn ngữ mà không có khu vực đó. Ví dụ: nếu tệp thông báo
en_GBkhông tồn tại hoặc không chứa thông báo, hệ thống sẽ tìm trong tệp thông báoen. Nếu tệp đó tồn tại và thông báo có trong đó, thì hệ thống sẽ không tìm kiếm thêm. - Tìm ngôn ngữ mặc định trong tệp thông báo. Ví dụ: nếu "default_locale" của tiện ích được đặt thành "es" và cả
/_locales/en_GB/messages.jsonlẫn/_locales/en/messages.jsonđều không chứa thông báo, thì tiện ích sẽ sử dụng thông báo từ/_locales/es/messages.json.
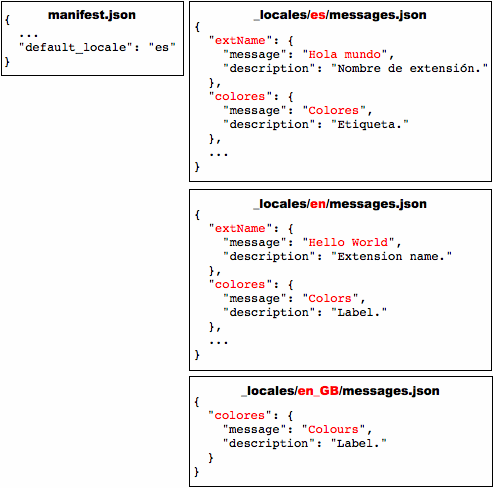
Trong hình sau, thông báo có tên "colores" nằm trong cả 3 ngôn ngữ mà tiện ích hỗ trợ, nhưng "extName" chỉ nằm trong 2 ngôn ngữ. Bất cứ khi nào người dùng chạy Google Chrome bằng tiếng Anh (Hoa Kỳ) nhìn thấy nhãn "Màu sắc", thì người dùng tiếng Anh (Anh) sẽ nhìn thấy nhãn "Màu". Cả người dùng tiếng Anh của Hoa Kỳ và tiếng Anh của Vương quốc Anh đều thấy tên tiện ích "Hello World". Vì ngôn ngữ mặc định là tiếng Tây Ban Nha, nên những người dùng chạy Google Chrome bằng bất kỳ ngôn ngữ nào không phải tiếng Anh sẽ thấy nhãn "Colores" và tên tiện ích "Hola mundo".

Đặt ngôn ngữ của trình duyệt
Để kiểm thử bản dịch, bạn nên đặt ngôn ngữ của trình duyệt. Phần này hướng dẫn bạn cách đặt ngôn ngữ trong Windows, Mac OS, Linux và ChromeOS.
Windows
Bạn có thể thay đổi ngôn ngữ bằng cách sử dụng một phím tắt dành riêng cho ngôn ngữ hoặc giao diện người dùng của Google Chrome. Phương pháp sử dụng lối tắt sẽ nhanh hơn sau khi bạn thiết lập và cho phép bạn sử dụng nhiều ngôn ngữ cùng một lúc.
Sử dụng phím tắt theo ngôn ngữ
Cách tạo và sử dụng lối tắt để khởi chạy Google Chrome bằng một ngôn ngữ cụ thể:
- Tạo bản sao của lối tắt Google Chrome đã có trên máy tính.
- Đổi tên lối tắt mới cho phù hợp với ngôn ngữ mới.
Thay đổi các thuộc tính của lối tắt để trường Target (Mục tiêu) chỉ định cờ
--langvà--user-data-dir. Mục tiêu sẽ có dạng như sau:path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dirChạy Google Chrome bằng cách nhấp đúp vào lối tắt.
Ví dụ: để tạo một lối tắt khởi chạy Google Chrome bằng tiếng Tây Ban Nha (es), bạn có thể tạo một lối tắt có tên là chrome-es với mục tiêu sau:
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
Bạn có thể tạo bao nhiêu lối tắt tuỳ thích, giúp việc kiểm thử bằng nhiều ngôn ngữ trở nên đơn giản. Ví dụ:
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
Sử dụng giao diện người dùng
Sau đây là cách thay đổi ngôn ngữ bằng giao diện người dùng trên Google Chrome cho Windows:
- Biểu tượng ứng dụng > Tuỳ chọn
- Chọn thẻ Under the Hood (Bên dưới nắp)
- Di chuyển đến mục Nội dung trên web
- Nhấp vào Thay đổi chế độ cài đặt phông chữ và ngôn ngữ
- Chọn thẻ Ngôn ngữ
- Sử dụng trình đơn thả xuống để đặt ngôn ngữ của Google Chrome
- Khởi động lại Chrome
Mac OS
Để thay đổi ngôn ngữ trên máy Mac, bạn có thể dùng phần tuỳ chọn hệ thống.
- Trong trình đơn Apple, hãy chọn System Preferences (Tuỳ chọn hệ thống)
- Trong phần Cá nhân, hãy chọn Quốc tế
- Chọn ngôn ngữ và vị trí của bạn
- Khởi động lại Chrome
Linux
Để thay đổi ngôn ngữ trên Linux, trước tiên hãy thoát Google Chrome. Sau đó, trên cùng một dòng, hãy đặt biến môi trường LANGUAGE và khởi chạy Google Chrome. Ví dụ:
LANGUAGE=es ./chrome
ChromeOS
Cách thay đổi ngôn ngữ trên ChromeOS:
- Trong khay hệ thống, hãy chọn Cài đặt.
- Trong phần Ngôn ngữ và phương thức nhập, hãy chọn trình đơn thả xuống Ngôn ngữ.
- Nếu ngôn ngữ của bạn không có trong danh sách, hãy nhấp vào Thêm ngôn ngữ rồi thêm ngôn ngữ đó.
- Sau khi thêm, hãy nhấp vào mục trình đơn Thao tác khác (biểu tượng 3 dấu chấm) bên cạnh ngôn ngữ của bạn rồi chọn Hiển thị ChromeOS bằng ngôn ngữ này.
- Nhấp vào nút Khởi động lại xuất hiện bên cạnh ngôn ngữ đã đặt để khởi động lại ChromeOS.
Ví dụ
Bạn có thể tìm thấy các ví dụ về việc quốc tế hoá trong thư mục examples/api/i18n. Để xem ví dụ đầy đủ, hãy xem examples/extensions/news. Để xem các ví dụ khác và được trợ giúp xem mã nguồn, hãy xem phần Mẫu.
getMessage()
Mã sau đây lấy một thông báo đã bản địa hoá từ trình duyệt và hiển thị thông báo đó dưới dạng một chuỗi. Hàm này thay thế 2 phần giữ chỗ trong thông báo bằng các chuỗi "string1" và "string2".
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
Dưới đây là cách bạn cung cấp và sử dụng một chuỗi duy nhất:
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
Để biết thêm thông tin về phần giữ chỗ, hãy xem trang Thông báo theo ngôn ngữ. Để biết thông tin chi tiết về cách gọi getMessage(), hãy xem tài liệu tham khảo về API.
getAcceptLanguages()
Đoạn mã sau đây lấy các ngôn ngữ được chấp nhận từ trình duyệt và hiển thị các ngôn ngữ đó dưới dạng một chuỗi bằng cách phân tách từng ngôn ngữ được chấp nhận bằng dấu ",".
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
Để biết thông tin chi tiết về cách gọi getAcceptLanguages(), hãy xem tài liệu tham khảo về API.
detectLanguage()
Đoạn mã sau đây phát hiện tối đa 3 ngôn ngữ từ chuỗi đã cho và hiển thị kết quả dưới dạng các chuỗi được phân tách bằng dòng mới.
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
Để biết thêm thông tin chi tiết về cách gọi detectLanguage(inputText), hãy xem tài liệu tham khảo về API.
Loại
LanguageCode
Mã ngôn ngữ theo tiêu chuẩn ISO, chẳng hạn như en hoặc fr. Để xem danh sách đầy đủ các ngôn ngữ được phương thức này hỗ trợ, hãy xem kLanguageInfoTable. Đối với một ngôn ngữ không xác định, und sẽ được trả về, tức là [percentage] văn bản không xác định được đối với CLD
Loại
chuỗi
Phương thức
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
): Promise<object>
Phát hiện ngôn ngữ của văn bản được cung cấp bằng cách sử dụng CLD.
Thông số
-
văn bản
chuỗi
Chuỗi do người dùng nhập cần được dịch.
Giá trị trả về
-
Promise<object>
Chrome 99 trở lên
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(): Promise<LanguageCode[]>
Lấy accept-languages của trình duyệt. Đây là ngôn ngữ khác với ngôn ngữ mà trình duyệt sử dụng; để lấy ngôn ngữ, hãy dùng i18n.getUILanguage.
Giá trị trả về
-
Promise<LanguageCode[]>
Chrome 99 trở lên
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
): string
Lấy chuỗi đã bản địa hoá cho thông báo được chỉ định. Nếu thiếu thông báo, phương thức này sẽ trả về một chuỗi trống (""). Nếu định dạng của lệnh gọi getMessage() không chính xác (ví dụ: messageName không phải là một chuỗi hoặc mảng substitutions có hơn 9 phần tử), thì phương thức này sẽ trả về undefined.
Thông số
-
messageName
chuỗi
Tên của thông báo, như được chỉ định trong tệp
messages.json. -
thế chỗ
bất kỳ không bắt buộc
Tối đa 9 chuỗi thay thế, nếu thông báo yêu cầu.
-
tùy chọn
đối tượng không bắt buộc
Chrome 79 trở lên-
escapeLt
boolean không bắt buộc
Thoát
<trong bản dịch sang<. Điều này chỉ áp dụng cho chính thông báo, chứ không áp dụng cho phần giữ chỗ. Nhà phát triển có thể muốn sử dụng phương thức này nếu bản dịch được dùng trong ngữ cảnh HTML. Closure Templates được dùng với Closure Compiler sẽ tự động tạo mã này.
-
Giá trị trả về
-
chuỗi
Thông báo được bản địa hoá theo ngôn ngữ hiện tại.
getUILanguage()
chrome.i18n.getUILanguage(): string
Lấy ngôn ngữ trên giao diện người dùng của trình duyệt. Hàm này khác với i18n.getAcceptLanguages, hàm này trả về ngôn ngữ ưu tiên của người dùng.
Giá trị trả về
-
chuỗi
Mã ngôn ngữ trên giao diện người dùng của trình duyệt, chẳng hạn như en-US hoặc fr-FR.

