বর্ণনা
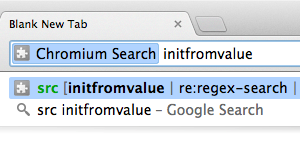
omnibox API আপনাকে Google Chrome এর ঠিকানা দণ্ডের সাথে একটি কীওয়ার্ড নিবন্ধন করতে দেয়, যা omnibox নামেও পরিচিত।

যখন ব্যবহারকারী আপনার এক্সটেনশনের কীওয়ার্ড প্রবেশ করে, ব্যবহারকারী শুধুমাত্র আপনার এক্সটেনশনের সাথে ইন্টারঅ্যাক্ট করতে শুরু করে। প্রতিটি কীস্ট্রোক আপনার এক্সটেনশনে পাঠানো হয় এবং আপনি প্রতিক্রিয়া হিসাবে পরামর্শ দিতে পারেন।
পরামর্শগুলি বিভিন্ন উপায়ে সমৃদ্ধভাবে ফর্ম্যাট করা যেতে পারে। যখন ব্যবহারকারী একটি পরামর্শ গ্রহণ করে, তখন আপনার এক্সটেনশনকে অবহিত করা হয় এবং পদক্ষেপ নিতে পারে৷
উদ্ভাসিত
omnibox API ব্যবহার করার জন্য আপনাকে অবশ্যই ম্যানিফেস্টে একটি "omnibox.keyword" ক্ষেত্র অন্তর্ভুক্ত করতে হবে৷ আপনার একটি 16 বাই 16-পিক্সেল আইকনও নির্দিষ্ট করা উচিত, যা ব্যবহারকারীদের কীওয়ার্ড মোডে প্রবেশ করার পরামর্শ দেওয়ার সময় ঠিকানা বারে প্রদর্শিত হবে।
যেমন:
{
"name": "Aaron's omnibox extension",
"version": "1.0",
"omnibox": { "keyword" : "aaron" },
"icons": {
"16": "16-full-color.png"
},
"background": {
"persistent": false,
"scripts": ["background.js"]
}
}
উদাহরণ
এই APIটি চেষ্টা করতে, chrome-extension-samples repository থেকে omnibox API উদাহরণটি ইনস্টল করুন৷
প্রকারভেদ
DefaultSuggestResult
একটি প্রস্তাবিত ফলাফল.
বৈশিষ্ট্য
- বর্ণনা
স্ট্রিং
URL ড্রপডাউনে প্রদর্শিত পাঠ্য। স্টাইলিংয়ের জন্য XML-স্টাইল মার্কআপ থাকতে পারে। সমর্থিত ট্যাগগুলি হল 'url' (একটি আক্ষরিক ইউআরএলের জন্য), 'ম্যাচ' (ব্যবহারকারীর প্রশ্নের সাথে মেলে এমন পাঠ্য হাইলাইট করার জন্য), এবং 'ডিম' (অস্পষ্ট সহায়ক পাঠ্যের জন্য)। শৈলী নেস্ট করা যেতে পারে, যেমন. ম্লান ম্যাচ
DescriptionStyleType
শৈলীর ধরন।
এনাম
"url" "মিল" "অস্পষ্ট"
OnInputEnteredDisposition
অম্নিবক্স কোয়েরির জন্য উইন্ডো ডিসপোজিশন। এটি ফলাফল প্রদর্শনের জন্য প্রস্তাবিত প্রসঙ্গ। উদাহরণ স্বরূপ, যদি omnibox কমান্ড একটি নির্দিষ্ট URL-এ নেভিগেট করতে হয়, তাহলে 'newForegroundTab'-এর একটি স্বভাব মানে নেভিগেশন একটি নতুন নির্বাচিত ট্যাবে সঞ্চালিত হওয়া উচিত।
এনাম
"বর্তমান ট্যাব" "নতুন ফোরগ্রাউন্ডট্যাব" "নতুন ব্যাকগ্রাউন্ডট্যাব"
SuggestResult
একটি প্রস্তাবিত ফলাফল.
বৈশিষ্ট্য
- বিষয়বস্তু
স্ট্রিং
যে পাঠ্যটি URL বারে রাখা হয় এবং ব্যবহারকারী যখন এই এন্ট্রিটি বেছে নেয় তখন সেটি এক্সটেনশনে পাঠানো হয়।
- অপসারণযোগ্য
বুলিয়ান ঐচ্ছিক
Chrome 63+প্রস্তাবিত ফলাফল ব্যবহারকারী দ্বারা মুছে ফেলা যাবে কিনা।
- বর্ণনা
স্ট্রিং
URL ড্রপডাউনে প্রদর্শিত পাঠ্য। স্টাইলিংয়ের জন্য XML-স্টাইল মার্কআপ থাকতে পারে। সমর্থিত ট্যাগগুলি হল 'url' (একটি আক্ষরিক ইউআরএলের জন্য), 'ম্যাচ' (ব্যবহারকারীর প্রশ্নের সাথে মেলে এমন পাঠ্য হাইলাইট করার জন্য), এবং 'ডিম' (অস্পষ্ট সহায়ক পাঠ্যের জন্য)। শৈলী নেস্ট করা যেতে পারে, যেমন. ম্লান ম্যাচ পাঠ্য হিসাবে প্রদর্শন করার জন্য আপনাকে পাঁচটি পূর্বনির্ধারিত সত্তা থেকে এড়িয়ে যেতে হবে: stackoverflow.com/a/1091953/89484
পদ্ধতি
setDefaultSuggestion()
chrome.omnibox.setDefaultSuggestion(
suggestion: DefaultSuggestResult,
): Promise<void>
ডিফল্ট সাজেশনের জন্য বর্ণনা এবং স্টাইলিং সেট করে। ডিফল্ট সাজেশন হল সেই টেক্সট যা URL বারের নীচে প্রথম সাজেশন সারিতে প্রদর্শিত হয়।
পরামিতি
- পরামর্শ
একটি আংশিক SuggestResult অবজেক্ট, 'সামগ্রী' প্যারামিটার ছাড়া।
রিটার্নস
প্রতিশ্রুতি <void>
Chrome 100+
ঘটনা
onDeleteSuggestion
chrome.omnibox.onDeleteSuggestion.addListener(
callback: function,
)
ব্যবহারকারী একটি প্রস্তাবিত ফলাফল মুছে দিয়েছেন.
পরামিতি
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি এর মতো দেখাচ্ছে:(text: string) => void
- পাঠ্য
স্ট্রিং
onInputCancelled
chrome.omnibox.onInputCancelled.addListener(
callback: function,
)
ব্যবহারকারী ইনপুট গ্রহণ না করেই কীওয়ার্ড ইনপুট সেশন শেষ করেছে।
পরামিতি
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি এর মতো দেখাচ্ছে:() => void
onInputChanged
chrome.omnibox.onInputChanged.addListener(
callback: function,
)
বহূউপযোগী ক্ষেত্রে যা টাইপ করা হয়েছে তা ব্যবহারকারী পরিবর্তন করেছে।
পরামিতি
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি এর মতো দেখাচ্ছে:(text: string, suggest: function) => void
- পাঠ্য
স্ট্রিং
- পরামর্শ
ফাংশন
suggestপ্যারামিটারটি এর মতো দেখাচ্ছে:(suggestResults: SuggestResult[]) => void
- ফলাফল প্রস্তাব
প্রস্তাবিত ফলাফলের অ্যারে
onInputEntered
chrome.omnibox.onInputEntered.addListener(
callback: function,
)
বহূউপযোগী ক্ষেত্রটিতে যা টাইপ করা হয়েছে তা ব্যবহারকারী গ্রহণ করেছেন।
পরামিতি
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি এর মতো দেখাচ্ছে:(text: string, disposition: OnInputEnteredDisposition) => void
- পাঠ্য
স্ট্রিং
- স্বভাব
onInputStarted
chrome.omnibox.onInputStarted.addListener(
callback: function,
)
ব্যবহারকারী এক্সটেনশনের কীওয়ার্ড টাইপ করে একটি কীওয়ার্ড ইনপুট সেশন শুরু করেছে। প্রতি ইনপুট সেশনে এবং যেকোনো onInputChanged ইভেন্টের আগে এটি একবার পাঠানোর নিশ্চয়তা।
পরামিতি
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি এর মতো দেখাচ্ছে:() => void

