Description
Utilisez l'API chrome.permissions pour demander des autorisations optionnelles déclarées au moment de l'exécution plutôt qu'au moment de l'installation. Les utilisateurs comprendront ainsi pourquoi ces autorisations sont nécessaires et n'accorderont que celles qui le sont.
Concepts et utilisation
Les avertissements relatifs aux autorisations décrivent les fonctionnalités accordées par une API, mais certains de ces avertissements peuvent ne pas être évidents. L'API Permissions permet aux développeurs d'expliquer les avertissements d'autorisation et d'introduire de nouvelles fonctionnalités progressivement, ce qui permet aux utilisateurs de découvrir l'extension sans risque. Ainsi, les utilisateurs peuvent spécifier le niveau d'accès qu'ils souhaitent accorder et les fonctionnalités qu'ils veulent activer.
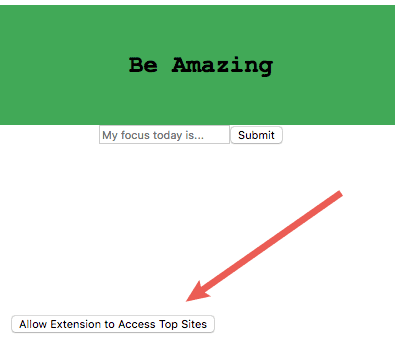
Par exemple, la fonctionnalité principale de l'extension d'autorisations facultatives consiste à remplacer la page Nouvel onglet. L'une des fonctionnalités consiste à afficher l'objectif de l'utilisateur pour la journée. Cette fonctionnalité ne nécessite que l'autorisation storage, qui n'inclut pas d'avertissement. L'extension comporte une fonctionnalité supplémentaire que les utilisateurs peuvent activer en cliquant sur le bouton suivant :

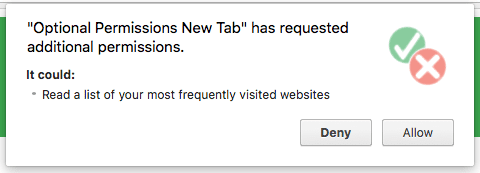
L'affichage des principaux sites de l'utilisateur nécessite l'autorisation topSites, qui comporte l'avertissement suivant.

topSitesImplémenter des autorisations facultatives
Étape 1 : Déterminez les autorisations requises et celles qui sont facultatives
Une extension peut déclarer des autorisations obligatoires et facultatives. En général, vous devez :
- Utilisez les autorisations requises lorsqu'elles sont nécessaires à la fonctionnalité de base de votre extension.
- Utilisez les autorisations facultatives lorsqu'elles sont nécessaires pour les fonctionnalités facultatives de votre extension.
Avantages des autorisations requises :
- Moins d'invites : une extension peut inviter l'utilisateur une seule fois à accepter toutes les autorisations.
- Développement plus simple : les autorisations requises sont garanties.
Avantages des autorisations facultatives :
- Sécurité renforcée : les extensions s'exécutent avec moins d'autorisations, car les utilisateurs n'activent que celles dont ils ont besoin.
- Informations plus claires pour les utilisateurs : une extension peut expliquer pourquoi elle a besoin d'une autorisation spécifique lorsque l'utilisateur active la fonctionnalité concernée.
- Mises à niveau plus faciles : lorsque vous mettez à niveau votre extension, Chrome ne la désactive pas pour vos utilisateurs si la mise à niveau ajoute des autorisations facultatives plutôt qu'obligatoires.
Étape 2 : Déclarer les autorisations facultatives dans le fichier manifeste
Déclarez les autorisations facultatives dans le fichier manifeste de votre extension avec la clé optional_permissions, en utilisant le même format que le champ permissions :
{
"name": "My extension",
...
"optional_permissions": ["tabs"],
"optional_host_permissions": ["https://www.google.com/"],
...
}
Si vous souhaitez demander des hôtes que vous ne découvrez qu'au moment de l'exécution, incluez "https://*/*" dans le champ optional_host_permissions de votre extension. Cela vous permet de spécifier n'importe quelle origine dans "Permissions.origins" tant qu'elle possède un schéma correspondant.
Autorisations qui ne peuvent pas être spécifiées comme facultatives
La plupart des autorisations d'extension Chrome peuvent être spécifiées comme facultatives, à l'exception des suivantes.
| Autorisation | Description |
|---|---|
"debugger" |
L'API chrome.debugger sert de transport alternatif pour le protocole de débogage à distance de Chrome. |
"declarativeNetRequest" |
Accorde à l'extension l'accès à l'API chrome.declarativeNetRequest. |
"devtools" |
Permet à l'extension d'étendre les fonctionnalités des outils de développement Chrome. |
"geolocation" |
Permet à l'extension d'utiliser l'API geolocation HTML5. |
"mdns" |
Accorde à l'extension l'accès à l'API chrome.mdns. |
"proxy" |
Accorde à l'extension l'accès à l'API chrome.proxy pour gérer les paramètres de proxy de Chrome. |
"tts" |
L'API chrome.tts lit du texte synthétisé par synthèse vocale. |
"ttsEngine" |
L'API chrome.ttsEngine implémente un moteur de synthèse vocale à l'aide d'une extension. |
"wallpaper" |
ChromeOS uniquement. Utilisez l'API chrome.wallpaper pour modifier le fond d'écran ChromeOS. |
Pour en savoir plus sur les autorisations disponibles et leurs avertissements, consultez Déclarer des autorisations.
Étape 3 : Demandez des autorisations facultatives
Demandez les autorisations à partir d'un geste de l'utilisateur à l'aide de permissions.request() :
document.querySelector('#my-button').addEventListener('click', (event) => {
// Permissions must be requested from inside a user gesture, like a button's
// click handler.
chrome.permissions.request({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (granted) => {
// The callback argument will be true if the user granted the permissions.
if (granted) {
doSomething();
} else {
doSomethingElse();
}
});
});
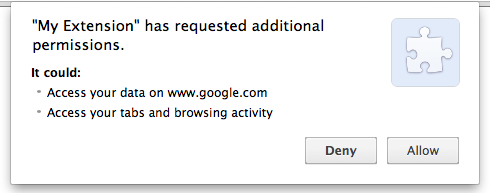
Chrome invite l'utilisateur si l'ajout d'autorisations entraîne l'affichage de messages d'avertissement différents de ceux qu'il a déjà vus et acceptés. Par exemple, le code précédent peut générer une invite comme celle-ci :

Étape 4 : Vérifiez les autorisations actuelles de l'extension
Pour vérifier si votre extension dispose d'une autorisation ou d'un ensemble d'autorisations spécifiques, utilisez permission.contains() :
chrome.permissions.contains({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (result) => {
if (result) {
// The extension has the permissions.
} else {
// The extension doesn't have the permissions.
}
});
Étape 5 : Supprimez les autorisations
Vous devez supprimer les autorisations dont vous n'avez plus besoin. Une fois une autorisation supprimée, l'appel de permissions.request() la rajoute généralement sans demander à l'utilisateur.
chrome.permissions.remove({
permissions: ['tabs'],
origins: ['https://www.google.com/']
}, (removed) => {
if (removed) {
// The permissions have been removed.
} else {
// The permissions have not been removed (e.g., you tried to remove
// required permissions).
}
});
Types
Permissions
Propriétés
-
origines
string[] facultatif
Liste des autorisations d'hôte, y compris celles spécifiées dans les clés
optional_permissionsoupermissionsdu fichier manifeste, et celles associées aux scripts de contenu. -
autorisations
string[] facultatif
Liste des autorisations nommées (n'inclut pas les hôtes ni les origines).
Méthodes
addHostAccessRequest()
chrome.permissions.addHostAccessRequest(
request: object,
): Promise<void>
Ajoute une demande d'accès à l'hôte. La demande ne sera signalée à l'utilisateur que si l'extension peut obtenir l'accès à l'hôte dans la demande. La requête sera réinitialisée lors de la navigation multi-origine. Lorsqu'il est accepté, il accorde un accès permanent à l'origine principale du site.
Paramètres
-
request
objet
-
documentId
chaîne facultatif
ID d'un document dans lequel les demandes d'accès à l'hôte peuvent être affichées. Il doit s'agir du document de premier niveau dans un onglet. Si elle est fournie, la requête s'affiche dans l'onglet du document spécifié et est supprimée lorsque le document accède à une nouvelle origine. L'ajout d'une nouvelle demande remplacera toute demande existante pour
tabId. Vous devez spécifier ce champ outabId. -
modèle
chaîne facultatif
Format d'URL où les demandes d'accès à l'hôte peuvent être affichées. Si cette information est fournie, les demandes d'accès à l'hôte ne s'affichent que pour les URL correspondant à ce format.
-
tabId
number facultatif
ID de l'onglet dans lequel les demandes d'accès à l'hôte peuvent être affichées. Si elle est fournie, la requête s'affiche dans l'onglet spécifié et est supprimée lorsque l'onglet accède à une nouvelle origine. L'ajout d'une nouvelle demande remplacera une demande existante pour
documentId. Vous devez spécifier ce champ oudocumentId.
-
Renvoie
-
Promise<void>
contains()
chrome.permissions.contains(
permissions: Permissions,
): Promise<boolean>
Vérifie si l'extension dispose des autorisations spécifiées.
Paramètres
-
autorisations
Renvoie
-
Promise<boolean>
Chrome 96 et versions ultérieures
getAll()
chrome.permissions.getAll(): Promise<Permissions>
Obtient l'ensemble actuel des autorisations de l'extension.
Renvoie
-
Promise<Permissions>
Chrome 96 et versions ultérieures
remove()
chrome.permissions.remove(
permissions: Permissions,
): Promise<boolean>
Supprime l'accès aux autorisations spécifiées. Si des problèmes surviennent lors de la suppression des autorisations, la promesse sera rejetée.
Paramètres
-
autorisations
Renvoie
-
Promise<boolean>
Chrome 96 et versions ultérieures
removeHostAccessRequest()
chrome.permissions.removeHostAccessRequest(
request: object,
): Promise<void>
Supprime une demande d'accès à l'hôte, le cas échéant.
Paramètres
-
request
objet
-
documentId
chaîne facultatif
ID d'un document pour lequel la demande d'accès à l'hôte sera supprimée. Il doit s'agir du document de premier niveau dans un onglet. Vous devez spécifier ce champ ou
tabId. -
modèle
chaîne facultatif
Format d'URL où la demande d'accès de l'hôte sera supprimée. Si cette valeur est fournie, elle doit correspondre exactement au modèle d'une demande d'accès à l'hôte existante.
-
tabId
number facultatif
ID de l'onglet dans lequel la demande d'accès à l'hôte sera supprimée. Vous devez spécifier ce champ ou
documentId.
-
Renvoie
-
Promise<void>
request()
chrome.permissions.request(
permissions: Permissions,
): Promise<boolean>
Demande l'accès aux autorisations spécifiées, en affichant une invite à l'utilisateur si nécessaire. Ces autorisations doivent être définies dans le champ optional_permissions du fichier manifeste ou être des autorisations requises qui ont été refusées par l'utilisateur. Les chemins des modèles d'origine seront ignorés. Vous pouvez demander des sous-ensembles d'autorisations d'origine facultatives. Par exemple, si vous spécifiez *://*\/* dans la section optional_permissions du fichier manifeste, vous pouvez demander http://example.com/. Si des problèmes surviennent lors de la demande d'autorisations, la promesse sera refusée.
Paramètres
-
autorisations
Renvoie
-
Promise<boolean>
Chrome 96 et versions ultérieures
Événements
onAdded
chrome.permissions.onAdded.addListener(
callback: function,
)
Déclenché lorsque l'extension acquiert de nouvelles autorisations.
Paramètres
-
callback
fonction
Le paramètre
callbackse présente comme suit :(permissions: Permissions) => void
-
autorisations
-
onRemoved
chrome.permissions.onRemoved.addListener(
callback: function,
)
Déclenché lorsque l'accès aux autorisations a été supprimé de l'extension.
Paramètres
-
callback
fonction
Le paramètre
callbackse présente comme suit :(permissions: Permissions) => void
-
autorisations
-
