說明
使用 chrome.readingList API 讀取及修改閱讀清單中的項目。
權限
readingList如要使用 Reading List API,請在擴充功能的資訊清單檔案中新增 "readingList" 權限:
manifest.json:
{
"name": "My reading list extension",
...
"permissions": [
"readingList"
]
}
可用性
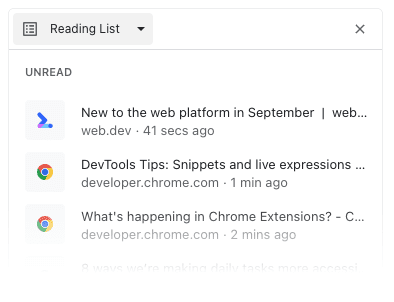
Chrome 的側邊面板提供閱讀清單功能,使用者可以儲存網頁,以便稍後閱讀或離線閱讀。 使用 Reading List API 擷取現有項目,並新增或移除清單中的項目。

概念與用途
項目順序
閱讀清單中的項目不會依任何順序排列。
商品獨特性
項目會以網址做為鍵。包括雜湊和查詢字串。
用途
以下各節將說明 Reading List API 的常見用途。如需完整的擴充功能範例,請參閱「擴充功能範例」。
新增項目
如要將項目加入閱讀清單,請使用 chrome.readingList.addEntry():
chrome.readingList.addEntry({
title: "New to the web platform in September | web.dev",
url: "https://developer.chrome.com/",
hasBeenRead: false
});
顯示項目
如要顯示閱讀清單中的項目,請使用 chrome.readingList.query() 方法擷取項目。
const items = await chrome.readingList.query({});
for (const item of items) {
// Do something do display the item
}
將項目標示為已讀
您可以使用 chrome.readingList.updateEntry() 更新標題、網址和閱讀狀態。下列程式碼會將項目標示為已讀:
chrome.readingList.updateEntry({
url: "https://developer.chrome.com/",
hasBeenRead: true
});
移除項目
如要移除項目,請使用 chrome.readingList.removeEntry():
chrome.readingList.removeEntry({
url: "https://developer.chrome.com/"
});
擴充功能範例
如需更多 Reading List API 擴充功能示範,請參閱 Reading List API 範例。
類型
AddEntryOptions
屬性
-
hasBeenRead
布林值
如果項目已讀取,則為
true。 -
title
字串
項目的標題。
-
網址
字串
項目的網址。
QueryInfo
屬性
-
hasBeenRead
布林值 選填
指出要搜尋已讀 (
true) 或未讀 (false) 項目。 -
title
字串 選填
要搜尋的影視作品名稱。
-
網址
字串 選填
要搜尋的網址。
ReadingListEntry
屬性
-
creationTime
數字
項目的建立時間。以自 1970 年 1 月 1 日起的毫秒為單位記錄。
-
hasBeenRead
布林值
如果項目已讀取,則為
true。 -
lastUpdateTime
數字
項目上次更新的時間。這個值是以毫秒為單位,自 1970 年 1 月 1 日起算。
-
title
字串
項目的標題。
-
網址
字串
項目的網址。
RemoveOptions
屬性
-
網址
字串
要移除的網址。
UpdateEntryOptions
屬性
-
hasBeenRead
布林值 選填
更新後的讀取狀態。如果未提供值,現有狀態會維持不變。
-
title
字串 選填
新標題。如果未提供值,現有動態磚會保留不變。
-
網址
字串
要更新的網址。
方法
addEntry()
chrome.readingList.addEntry(
entry: AddEntryOptions,
): Promise<void>
如果閱讀清單中沒有該項目,則會新增項目。
參數
-
entry
要加入閱讀清單的項目。
傳回
-
Promise<void>
query()
chrome.readingList.query(
info: QueryInfo,
): Promise<ReadingListEntry[]>
擷取符合 QueryInfo 屬性的所有項目。如果未提供屬性,系統就不會比對。
參數
-
資訊
要搜尋的屬性。
傳回
-
Promise<ReadingListEntry[]>
參數
-
要從閱讀清單中移除的項目。
傳回
-
Promise<void>
updateEntry()
chrome.readingList.updateEntry(
info: UpdateEntryOptions,
): Promise<void>
更新現有的閱讀清單項目。
參數
-
要更新的項目。
傳回
-
Promise<void>
事件
onEntryAdded
chrome.readingList.onEntryAdded.addListener(
callback: function,
)
在 ReadingListEntry 加入閱讀清單時觸發。
參數
-
callback
函式
callback參數如下:(entry: ReadingListEntry) => void
-
entry
-
onEntryRemoved
chrome.readingList.onEntryRemoved.addListener(
callback: function,
)
當ReadingListEntry從閱讀清單中移除時觸發。
參數
-
callback
函式
callback參數如下:(entry: ReadingListEntry) => void
-
entry
-
onEntryUpdated
chrome.readingList.onEntryUpdated.addListener(
callback: function,
)
在閱讀清單中更新 ReadingListEntry 時觸發。
參數
-
callback
函式
callback參數如下:(entry: ReadingListEntry) => void
-
entry
-

