বিবরণ
ফ্লাইটের মধ্যে ট্র্যাফিক পর্যবেক্ষণ ও বিশ্লেষণ করতে এবং অনুরোধগুলিকে আটকাতে, ব্লক করতে বা পরিবর্তন করতে chrome.webRequest API ব্যবহার করুন।
অনুমতিসমূহ
webRequest ওয়েব রিকোয়েস্ট API ব্যবহার করার জন্য আপনাকে এক্সটেনশন ম্যানিফেস্টে "webRequest" অনুমতি ঘোষণা করতে হবে, সাথে প্রয়োজনীয় হোস্ট অনুমতিও দিতে হবে । একটি সাব-রিসোর্স অনুরোধ আটকাতে, এক্সটেনশনটির অনুরোধ করা URL এবং এর ইনিশিয়েটার উভয়েরই অ্যাক্সেস থাকতে হবে। উদাহরণস্বরূপ:
{
"name": "My extension",
...
"permissions": [
"webRequest"
],
"host_permissions": [
"*://*.google.com/*"
],
...
}
webRequestBlocking
ব্লকিং ইভেন্ট হ্যান্ডলার নিবন্ধন করার জন্য প্রয়োজনীয়। ম্যানিফেস্ট V3 অনুযায়ী, এটি শুধুমাত্র নীতি ইনস্টল করা এক্সটেনশনের জন্য উপলব্ধ।
webRequestAuthProvider
onAuthRequired পদ্ধতি ব্যবহার করার জন্য এটি প্রয়োজন। হ্যান্ডলিং প্রমাণীকরণ দেখুন।
ধারণা এবং ব্যবহার
অনুরোধের জীবনচক্র
ওয়েব রিকোয়েস্ট এপিআই এমন কিছু ইভেন্টের সেট সংজ্ঞায়িত করে যা একটি ওয়েব রিকোয়েস্টের জীবনচক্র অনুসরণ করে। আপনি এই ইভেন্টগুলি ব্যবহার করে ট্র্যাফিক পর্যবেক্ষণ এবং বিশ্লেষণ করতে পারেন। কিছু সিঙ্ক্রোনাস ইভেন্ট আপনাকে একটি রিকোয়েস্ট আটকাতে, ব্লক করতে বা পরিবর্তন করতে সাহায্য করবে।
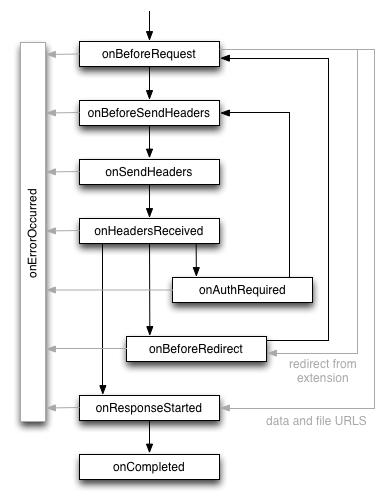
সফল অনুরোধের ইভেন্ট লাইফ সাইকেল এখানে চিত্রিত করা হয়েছে, তারপরে ইভেন্টের সংজ্ঞা দেওয়া হয়েছে:

-
onBeforeRequest(ঐচ্ছিকভাবে সিঙ্ক্রোনাস) - যখন কোনও অনুরোধ ঘটতে থাকে তখন এটি সক্রিয় হয়। এই ইভেন্টটি কোনও TCP সংযোগ তৈরির আগে পাঠানো হয় এবং অনুরোধগুলি বাতিল বা পুনঃনির্দেশিত করতে ব্যবহার করা যেতে পারে।
-
onBeforeSendHeaders(ঐচ্ছিকভাবে সিঙ্ক্রোনাস) - যখন কোনও অনুরোধ আসতে থাকে এবং প্রাথমিক হেডার প্রস্তুত করা হয়ে যায় তখন এটি চালু হয়। এই ইভেন্টটি এক্সটেনশনগুলিকে অনুরোধ হেডার (*) যোগ, পরিবর্তন এবং মুছে ফেলার অনুমতি দেওয়ার জন্য তৈরি করা হয়েছে।
onBeforeSendHeadersইভেন্টটি সমস্ত গ্রাহকদের কাছে প্রেরণ করা হয়, তাই বিভিন্ন গ্রাহক অনুরোধটি পরিবর্তন করার চেষ্টা করতে পারেন; এটি কীভাবে পরিচালনা করা হয় তার জন্য বাস্তবায়ন বিবরণ বিভাগটি দেখুন। অনুরোধটি বাতিল করতে এই ইভেন্টটি ব্যবহার করা যেতে পারে। -
onSendHeaders - সমস্ত এক্সটেনশন অনুরোধের শিরোনাম পরিবর্তন করার সুযোগ পাওয়ার পরেই এটি চালু হয় এবং চূড়ান্ত (*) সংস্করণ উপস্থাপন করে। শিরোনামগুলি নেটওয়ার্কে পাঠানোর আগে ইভেন্টটি ট্রিগার করা হয়। এই ইভেন্টটি তথ্যবহুল এবং অ্যাসিঙ্ক্রোনাসভাবে পরিচালিত হয়। এটি অনুরোধটি পরিবর্তন বা বাতিল করার অনুমতি দেয় না।
-
onHeadersReceived(ঐচ্ছিকভাবে সিঙ্ক্রোনাস) - প্রতিবার HTTP(S) রেসপন্স হেডার পাওয়ার পর এটি চালু হয়। রিডাইরেক্ট এবং প্রমাণীকরণ অনুরোধের কারণে এটি প্রতি অনুরোধে একাধিকবার ঘটতে পারে। এই ইভেন্টটি এক্সটেনশনগুলিকে ইনকামিং কন্টেন্ট-টাইপ হেডারের মতো রেসপন্স হেডার যোগ, পরিবর্তন এবং মুছে ফেলার অনুমতি দেওয়ার উদ্দেশ্যে তৈরি করা হয়েছে। এই ইভেন্টটি ট্রিগার হওয়ার আগে ক্যাশিং নির্দেশিকাগুলি প্রক্রিয়া করা হয়, তাই ক্যাশ-কন্ট্রোলের মতো হেডারগুলি পরিবর্তন করার ব্রাউজারের ক্যাশে কোনও প্রভাব নেই। এটি আপনাকে অনুরোধটি বাতিল বা পুনঃনির্দেশিত করার অনুমতিও দেয়।
-
onAuthRequired(ঐচ্ছিকভাবে সিঙ্ক্রোনাস) - যখন কোনও অনুরোধের জন্য ব্যবহারকারীর প্রমাণীকরণের প্রয়োজন হয় তখন এটি সক্রিয় হয়। প্রমাণীকরণ শংসাপত্র প্রদানের জন্য এই ইভেন্টটি সিঙ্ক্রোনাসভাবে পরিচালনা করা যেতে পারে। মনে রাখবেন যে এক্সটেনশনগুলি অবৈধ শংসাপত্র প্রদান করতে পারে। বারবার অবৈধ শংসাপত্র প্রদান করে একটি অসীম লুপে প্রবেশ না করার বিষয়ে সতর্ক থাকুন। এটি অনুরোধ বাতিল করতেও ব্যবহার করা যেতে পারে।
-
onBeforeRedirect - যখন একটি পুনঃনির্দেশ কার্যকর হতে চলেছে তখন এটি সক্রিয় হয়। একটি HTTP প্রতিক্রিয়া কোড বা একটি এক্সটেনশন দ্বারা একটি পুনঃনির্দেশনা ট্রিগার করা যেতে পারে। এই ইভেন্টটি তথ্যবহুল এবং অ্যাসিঙ্ক্রোনাসভাবে পরিচালিত হয়। এটি আপনাকে অনুরোধটি পরিবর্তন বা বাতিল করার অনুমতি দেয় না।
-
onResponseStarted - রেসপন্স বডির প্রথম বাইটটি গ্রহণ করলে এটি চালু হয়। HTTP অনুরোধের ক্ষেত্রে, এর অর্থ হল স্ট্যাটাস লাইন এবং রেসপন্স হেডারগুলি উপলব্ধ। এই ইভেন্টটি তথ্যবহুল এবং অ্যাসিঙ্ক্রোনাসভাবে পরিচালনা করা হয়। এটি অনুরোধটি পরিবর্তন বা বাতিল করার অনুমতি দেয় না।
-
onCompleted - একটি অনুরোধ সফলভাবে প্রক্রিয়া করা হলে এটি চালু হয়।
-
onErrorOccurred - যখন কোনও অনুরোধ সফলভাবে প্রক্রিয়া করা সম্ভব না হয় তখন এটি চালু হয়।
ওয়েব রিকোয়েস্ট এপিআই গ্যারান্টি দেয় যে প্রতিটি রিকোয়েস্টের জন্য, onCompleted অথবা onErrorOccurred কে চূড়ান্ত ইভেন্ট হিসেবে ফায়ার করা হবে, শুধুমাত্র একটি ব্যতিক্রম ছাড়া: যদি একটি রিকোয়েস্ট data:// URL-এ রিডাইরেক্ট করা হয়, তাহলে onBeforeRedirect হল সর্বশেষ রিপোর্ট করা ইভেন্ট।
* মনে রাখবেন যে ওয়েব রিকোয়েস্ট API এক্সটেনশনে নেটওয়ার্ক স্ট্যাকের একটি বিমূর্ততা উপস্থাপন করে। অভ্যন্তরীণভাবে, একটি URL অনুরোধকে বেশ কয়েকটি HTTP অনুরোধে বিভক্ত করা যেতে পারে (উদাহরণস্বরূপ, একটি বড় ফাইল থেকে পৃথক বাইট রেঞ্জ আনার জন্য) অথবা নেটওয়ার্কের সাথে যোগাযোগ না করেই নেটওয়ার্ক স্ট্যাক দ্বারা পরিচালনা করা যেতে পারে। এই কারণে, API নেটওয়ার্কে পাঠানো চূড়ান্ত HTTP হেডার সরবরাহ করে না। উদাহরণস্বরূপ, ক্যাশিংয়ের সাথে সম্পর্কিত সমস্ত হেডার এক্সটেনশনে অদৃশ্য থাকে।
নিম্নলিখিত হেডারগুলি বর্তমানে onBeforeSendHeaders ইভেন্টে সরবরাহ করা হয়নি । এই তালিকাটি সম্পূর্ণ বা স্থিতিশীল হওয়ার নিশ্চয়তা নেই।
- অনুমোদন
- ক্যাশে-নিয়ন্ত্রণ
- সংযোগ
- কন্টেন্ট-দৈর্ঘ্য
- হোস্ট
- যদি-পরিবর্তিত-হয়-থেকে
- যদি-কোনও-ম্যাচ না হয়
- যদি-পরিসর
- আংশিক-তথ্য
- প্রাগমা
- প্রক্সি-অনুমোদন
- প্রক্সি-সংযোগ
- ট্রান্সফার-এনকোডিং
Chrome 79 থেকে শুরু করে, অনুরোধের শিরোনাম পরিবর্তনগুলি ক্রস-অরিজিন রিসোর্স শেয়ারিং (CORS) চেকগুলিকে প্রভাবিত করে। যদি ক্রস-অরিজিন অনুরোধের জন্য পরিবর্তিত শিরোনামগুলি মানদণ্ড পূরণ না করে, তাহলে সার্ভারকে জিজ্ঞাসা করার জন্য একটি CORS প্রিফ্লাইট পাঠানো হবে যে এই ধরণের শিরোনাম গ্রহণ করা যেতে পারে কিনা। যদি আপনার সত্যিই CORS প্রোটোকল লঙ্ঘন করার জন্য শিরোনাম পরিবর্তন করার প্রয়োজন হয়, তাহলে আপনাকে opt_extraInfoSpec এ 'extraHeaders' নির্দিষ্ট করতে হবে। অন্যদিকে, প্রতিক্রিয়া শিরোনাম পরিবর্তনগুলি CORS চেকগুলিকে প্রতারণা করতে কাজ করে না। যদি আপনার CORS প্রোটোকলকে প্রতারণা করতে হয়, তাহলে আপনাকে প্রতিক্রিয়া পরিবর্তনের জন্য 'extraHeaders' নির্দিষ্ট করতে হবে।
Chrome 79 থেকে শুরু করে, webRequest API ডিফল্টরূপে CORS প্রিফ্লাইট অনুরোধ এবং প্রতিক্রিয়াগুলিকে আটকায় না । যদি অনুরোধ URL-এর জন্য opt_extraInfoSpec এ 'extraHeaders' নির্দিষ্ট করা থাকে এমন একটি শ্রোতা থাকে, তাহলে একটি অনুরোধ URL-এর জন্য CORS প্রিফ্লাইট একটি এক্সটেনশনে দৃশ্যমান হয়। onBeforeRequest Chrome 79 থেকে 'extraHeaders' ও নিতে পারে।
Chrome 79 থেকে শুরু করে, নিম্নলিখিত অনুরোধ শিরোনামটি প্রদান করা হয়নি এবং opt_extraInfoSpec এ 'extraHeaders' উল্লেখ না করে পরিবর্তন বা সরানো যাবে না:
- উৎপত্তি
Chrome 72 থেকে শুরু করে, যদি Cross Origin Read Blocking (CORB) দ্বারা প্রতিক্রিয়া ব্লক করার আগে আপনার প্রতিক্রিয়া পরিবর্তন করার প্রয়োজন হয়, তাহলে আপনাকে opt_extraInfoSpec এ 'extraHeaders' নির্দিষ্ট করতে হবে।
Chrome 72 থেকে শুরু করে, নিম্নলিখিত অনুরোধ শিরোনামগুলি প্রদান করা হয় না এবং opt_extraInfoSpec এ 'extraHeaders' উল্লেখ না করে পরিবর্তন বা সরানো যাবে না:
- গ্রহণ-ভাষা
- গ্রহণ-এনকোডিং
- রেফারার
- কুকি
Chrome 72 থেকে শুরু করে, Set-Cookie রেসপন্স হেডারটি প্রদান করা হয় না এবং opt_extraInfoSpec এ 'extraHeaders' উল্লেখ না করে এটি পরিবর্তন বা সরানো যাবে না।
Chrome 89 থেকে শুরু করে, opt_extraInfoSpec এ 'extraHeaders' উল্লেখ না করে X-Frame-Options রেসপন্স হেডার কার্যকরভাবে পরিবর্তন বা সরানো যাবে না।
webRequest API শুধুমাত্র সেই অনুরোধগুলি প্রকাশ করে যেগুলি এক্সটেনশনের দেখার অনুমতি আছে, তার হোস্ট অনুমতির ভিত্তিতে। তাছাড়া, শুধুমাত্র নিম্নলিখিত স্কিমগুলি অ্যাক্সেসযোগ্য: http:// , https:// , ftp:// , file:// , ws:// (since Chrome 58), wss:// (since Chrome 58), urn: (since Chrome 91), অথবা chrome-extension:// । এছাড়াও, উপরের স্কিমগুলির মধ্যে একটি ব্যবহার করে URL সহ কিছু অনুরোধ লুকানো থাকে। এর মধ্যে রয়েছে chrome-extension://other_extension_id যেখানে other_extension_id অনুরোধ পরিচালনা করার জন্য এক্সটেনশনের ID নয়, https://www.google.com/chrome , এবং ব্রাউজার কার্যকারিতার জন্য অন্যান্য সংবেদনশীল অনুরোধগুলিও। এছাড়াও আপনার এক্সটেনশনের সিঙ্ক্রোনাস XMLHttpRequests ইভেন্ট হ্যান্ডলারগুলিকে ব্লক করা থেকে লুকানো থাকে যাতে ডেডলক প্রতিরোধ করা যায়। মনে রাখবেন যে কিছু সমর্থিত স্কিমের জন্য সংশ্লিষ্ট প্রোটোকলের প্রকৃতির কারণে উপলব্ধ ইভেন্টগুলির সেট সীমিত হতে পারে। উদাহরণস্বরূপ, ফাইলের জন্য: scheme, শুধুমাত্র onBeforeRequest , onResponseStarted , onCompleted , এবং onErrorOccurred পাঠানো যেতে পারে।
Chrome 58 থেকে শুরু করে, webRequest API WebSocket হ্যান্ডশেক অনুরোধকে আটকানো সমর্থন করে। যেহেতু হ্যান্ডশেকটি HTTP আপগ্রেড অনুরোধের মাধ্যমে করা হয়, তাই এর প্রবাহ HTTP-ভিত্তিক webRequest মডেলের সাথে খাপ খায়। মনে রাখবেন যে API বাধা দেয় না :
- একটি প্রতিষ্ঠিত ওয়েবসকেট সংযোগের মাধ্যমে পাঠানো পৃথক বার্তা।
- ওয়েবসকেট বন্ধের সংযোগ।
WebSocket অনুরোধের জন্য পুনঃনির্দেশ সমর্থিত নয় ।
Chrome 72 থেকে শুরু করে, একটি এক্সটেনশন শুধুমাত্র তখনই একটি অনুরোধ আটকাতে সক্ষম হবে যদি তার কাছে অনুরোধ করা URL এবং অনুরোধ শুরুকারী উভয়ের জন্যই হোস্ট অনুমতি থাকে।
Chrome 96 থেকে শুরু করে, webRequest API HTTP/3 হ্যান্ডশেক অনুরোধের মাধ্যমে WebTransport কে আটকানো সমর্থন করে। যেহেতু হ্যান্ডশেকটি HTTP CONNECT অনুরোধের মাধ্যমে করা হয়, তাই এর প্রবাহ HTTP-ভিত্তিক webRequest মডেলের সাথে খাপ খায়। মনে রাখবেন:
- একবার সেশনটি প্রতিষ্ঠিত হয়ে গেলে, এক্সটেনশনগুলি webRequest API এর মাধ্যমে সেশনটি পর্যবেক্ষণ বা হস্তক্ষেপ করতে পারে না।
-
onBeforeSendHeadersএ HTTP অনুরোধের শিরোনাম পরিবর্তন করা উপেক্ষা করা হয়। - HTTP/3 এর মাধ্যমে WebTransport-এ পুনঃনির্দেশ এবং প্রমাণীকরণ সমর্থিত নয় ।
অনুরোধ আইডি
প্রতিটি অনুরোধ একটি অনুরোধ আইডি দ্বারা চিহ্নিত করা হয়। এই আইডিটি একটি ব্রাউজার সেশন এবং একটি এক্সটেনশনের প্রেক্ষাপটের মধ্যে অনন্য। এটি একটি অনুরোধের জীবনচক্র জুড়ে স্থির থাকে এবং একই অনুরোধের জন্য ইভেন্টগুলি মেলাতে ব্যবহার করা যেতে পারে। মনে রাখবেন যে HTTP পুনঃনির্দেশ বা HTTP প্রমাণীকরণের ক্ষেত্রে একাধিক HTTP অনুরোধ একটি ওয়েব অনুরোধের সাথে ম্যাপ করা হয়।
ইভেন্ট লিসেনারের নিবন্ধন
একটি ওয়েব অনুরোধের জন্য একটি ইভেন্ট লিসেনার নিবন্ধন করতে, আপনাকে স্বাভাবিক addListener() ফাংশনের একটি পরিবর্তন ব্যবহার করতে হবে। একটি কলব্যাক ফাংশন নির্দিষ্ট করার পাশাপাশি, আপনাকে একটি ফিল্টার আর্গুমেন্ট নির্দিষ্ট করতে হবে এবং আপনি একটি ঐচ্ছিক অতিরিক্ত তথ্য আর্গুমেন্ট নির্দিষ্ট করতে পারেন।
ওয়েব রিকোয়েস্ট API এর addListener() এর তিনটি আর্গুমেন্টের নিম্নলিখিত সংজ্ঞা রয়েছে:
var callback = function(details) {...};
var filter = {...};
var opt_extraInfoSpec = [...];
onBeforeRequest ইভেন্ট শোনার একটি উদাহরণ এখানে দেওয়া হল:
chrome.webRequest.onBeforeRequest.addListener(
callback, filter, opt_extraInfoSpec);
প্রতিটি addListener() কল প্রথম প্যারামিটার হিসেবে একটি বাধ্যতামূলক কলব্যাক ফাংশন গ্রহণ করে। এই কলব্যাক ফাংশনটি বর্তমান URL অনুরোধ সম্পর্কে তথ্য সম্বলিত একটি অভিধান পাস করে। এই অভিধানের তথ্য নির্দিষ্ট ইভেন্টের ধরণের পাশাপাশি opt_extraInfoSpec এর বিষয়বস্তুর উপর নির্ভর করে।
যদি ঐচ্ছিক opt_extraInfoSpec অ্যারেতে 'blocking' স্ট্রিং থাকে (শুধুমাত্র নির্দিষ্ট ইভেন্টের জন্য অনুমোদিত), তাহলে কলব্যাক ফাংশনটি সিঙ্ক্রোনাসভাবে পরিচালনা করা হয়। এর অর্থ হল কলব্যাক ফাংশনটি ফিরে না আসা পর্যন্ত অনুরোধটি ব্লক করা থাকে। এই ক্ষেত্রে, কলব্যাক একটি webRequest.BlockingResponse ফেরত দিতে পারে যা অনুরোধের পরবর্তী জীবনচক্র নির্ধারণ করে। প্রেক্ষাপটের উপর নির্ভর করে, এই প্রতিক্রিয়াটি একটি অনুরোধ বাতিল বা পুনঃনির্দেশিত করার অনুমতি দেয় ( onBeforeRequest ), একটি অনুরোধ বাতিল করা বা হেডার পরিবর্তন করা ( onBeforeSendHeaders , onHeadersReceived ), এবং একটি অনুরোধ বাতিল করা বা প্রমাণীকরণ শংসাপত্র প্রদান করা ( onAuthRequired )।
যদি ঐচ্ছিক opt_extraInfoSpec অ্যারেতে 'asyncBlocking' স্ট্রিং থাকে (শুধুমাত্র onAuthRequired জন্য অনুমোদিত), তাহলে এক্সটেনশনটি webRequest.BlockingResponse অ্যাসিঙ্ক্রোনাসভাবে তৈরি করতে পারে।
webRequest.RequestFilter filter বিভিন্ন মাত্রায় ইভেন্ট ট্রিগার করা অনুরোধগুলিকে সীমিত করার অনুমতি দেয়:
- ইউআরএল
- URL প্যাটার্ন যেমন
*://www.google.com/foo*bar। - প্রকারভেদ
- অনুরোধের ধরণ যেমন
main_frame(একটি ডকুমেন্ট যা একটি শীর্ষ-স্তরের ফ্রেমের জন্য লোড করা হয়),sub_frame(একটি ডকুমেন্ট যা একটি এমবেডেড ফ্রেমের জন্য লোড করা হয়), এবংimage(একটি ওয়েব সাইটের একটি ছবি)।webRequest.RequestFilterদেখুন। - ট্যাব আইডি
- একটি ট্যাবের জন্য শনাক্তকারী।
- উইন্ডো আইডি
- একটি উইন্ডোর শনাক্তকারী।
ইভেন্টের ধরণের উপর নির্ভর করে, আপনি অনুরোধ সম্পর্কে অতিরিক্ত তথ্য জানতে opt_extraInfoSpec এ স্ট্রিং নির্দিষ্ট করতে পারেন। এটি শুধুমাত্র স্পষ্টভাবে অনুরোধ করা হলে অনুরোধের ডেটা সম্পর্কে বিস্তারিত তথ্য প্রদান করতে ব্যবহৃত হয়।
প্রমাণীকরণ পরিচালনা করা
HTTP প্রমাণীকরণের অনুরোধগুলি পরিচালনা করতে, আপনার ম্যানিফেস্ট ফাইলে "webRequestAuthProvider" অনুমতি যোগ করুন:
{
"permissions": [
"webRequest",
"webRequestAuthProvider"
]
}
মনে রাখবেন যে "webRequestBlocking" অনুমতি সহ পলিসি ইনস্টল করা এক্সটেনশনের জন্য এই অনুমতির প্রয়োজন নেই।
সিঙ্ক্রোনাসভাবে শংসাপত্র প্রদান করতে:
chrome.webRequest.onAuthRequired.addListener((details) => {
return {
authCredentials: {
username: 'guest',
password: 'guest'
}
};
},
{ urls: ['https://httpbin.org/basic-auth/guest/guest'] },
['blocking']
);
অ্যাসিঙ্ক্রোনাসভাবে শংসাপত্র প্রদান করতে:
chrome.webRequest.onAuthRequired.addListener((details, callback) => {
callback({
authCredentials: {
username: 'guest',
password: 'guest'
}
});
},
{ urls: ['https://httpbin.org/basic-auth/guest/guest'] },
['asyncBlocking']
);
বাস্তবায়নের বিশদ বিবরণ
ওয়েব রিকোয়েস্ট এপিআই ব্যবহার করে এমন একটি এক্সটেনশন তৈরি করার সময় বেশ কয়েকটি বাস্তবায়নের বিবরণ বোঝা গুরুত্বপূর্ণ হতে পারে:
ওয়েব_অ্যাক্সেসিবল_রিসোর্স
যখন কোনও এক্সটেনশন webRequest API ব্যবহার করে একটি পাবলিক রিসোর্স রিকোয়েস্টকে এমন কোনও রিসোর্সে রিডাইরেক্ট করে যা ওয়েব অ্যাক্সেসযোগ্য নয়, তখন এটি ব্লক করা হয় এবং এর ফলে একটি ত্রুটি দেখা দেয়। ওয়েব অ্যাক্সেসযোগ্য নয় এমন রিসোর্সটি রিডাইরেক্টিং এক্সটেনশনের মালিকানাধীন হলেও উপরের কথাটি সত্য। declarativeWebRequest API-এর সাথে ব্যবহারের জন্য রিসোর্স ঘোষণা করতে, "web_accessible_resources" অ্যারেটি এখানে নথিভুক্ত হিসাবে ম্যানিফেস্টে ঘোষণা এবং পূরণ করতে হবে।
দ্বন্দ্ব নিরসন
ওয়েব রিকোয়েস্ট API-এর বর্তমান বাস্তবায়নে, যদি কমপক্ষে একটি এক্সটেনশন অনুরোধ বাতিল করার নির্দেশ দেয় তবে একটি অনুরোধ বাতিল বলে বিবেচিত হবে। যদি একটি এক্সটেনশন একটি অনুরোধ বাতিল করে, তাহলে সমস্ত এক্সটেনশন একটি onErrorOccurred ইভেন্ট দ্বারা অবহিত করা হবে। শুধুমাত্র একটি এক্সটেনশন একবারে একটি অনুরোধ পুনঃনির্দেশিত করতে পারে বা একটি হেডার পরিবর্তন করতে পারে। যদি একাধিক এক্সটেনশন অনুরোধটি পরিবর্তন করার চেষ্টা করে, তাহলে সবচেয়ে সম্প্রতি ইনস্টল করা এক্সটেনশনটি জয়ী হয় এবং অন্য সকলকে উপেক্ষা করা হয়। যদি কোনও এক্সটেনশনের সংশোধন বা পুনঃনির্দেশিত করার নির্দেশ উপেক্ষা করা হয় তবে তাকে অবহিত করা হবে না।
ক্যাশিং
Chrome দুটি ক্যাশে ব্যবহার করে—একটি অন-ডিস্ক ক্যাশে এবং একটি খুব দ্রুত ইন-মেমোরি ক্যাশে। একটি ইন-মেমোরি ক্যাশের লাইফটাইম একটি রেন্ডার প্রক্রিয়ার লাইফটাইমের সাথে সংযুক্ত থাকে, যা মোটামুটি একটি ট্যাবের সাথে মিলে যায়। ইন-মেমোরি ক্যাশে থেকে উত্তর দেওয়া অনুরোধগুলি ওয়েব অনুরোধ API-তে অদৃশ্য থাকে। যদি কোনও অনুরোধ হ্যান্ডলার তার আচরণ পরিবর্তন করে (উদাহরণস্বরূপ, অনুরোধগুলি ব্লক করার আচরণ অনুসারে), একটি সাধারণ পৃষ্ঠা রিফ্রেশ এই পরিবর্তিত আচরণকে সম্মান নাও করতে পারে। আচরণ পরিবর্তন নিশ্চিত করতে, ইন-মেমোরি ক্যাশে ফ্লাশ করতে handlerBehaviorChanged() কল করুন। তবে এটি প্রায়শই করবেন না; ক্যাশে ফ্লাশ করা একটি খুব ব্যয়বহুল অপারেশন। কোনও ইভেন্ট লিসেনার নিবন্ধন বা নিবন্ধনমুক্ত করার পরে আপনাকে handlerBehaviorChanged() কল করার দরকার নেই।
টাইমস্ট্যাম্প
ওয়েব রিকোয়েস্ট ইভেন্টের timestamp প্রোপার্টি শুধুমাত্র অভ্যন্তরীণভাবে সামঞ্জস্যপূর্ণ হওয়ার নিশ্চয়তা দেওয়া হয়। একটি ইভেন্টের সাথে অন্য ইভেন্টের তুলনা করলে আপনি তাদের মধ্যে সঠিক অফসেট পাবেন, কিন্তু এক্সটেনশনের ভিতরে বর্তমান সময়ের সাথে তাদের তুলনা করলে (উদাহরণস্বরূপ (new Date()).getTime() এর মাধ্যমে) অপ্রত্যাশিত ফলাফল পেতে পারে।
ত্রুটি পরিচালনা
যদি আপনি অবৈধ আর্গুমেন্ট সহ একটি ইভেন্ট নিবন্ধন করার চেষ্টা করেন, তাহলে একটি জাভাস্ক্রিপ্ট ত্রুটি নিক্ষেপ করা হবে এবং ইভেন্ট হ্যান্ডলার নিবন্ধিত হবে না। যদি একটি ইভেন্ট পরিচালনা করার সময় একটি ত্রুটি নিক্ষেপ করা হয় বা যদি একটি ইভেন্ট হ্যান্ডলার একটি অবৈধ ব্লকিং প্রতিক্রিয়া ফেরত দেয়, তাহলে আপনার এক্সটেনশনের কনসোলে একটি ত্রুটি বার্তা লগ করা হয় এবং সেই অনুরোধের জন্য হ্যান্ডলারটি উপেক্ষা করা হয়।
উদাহরণ
নিম্নলিখিত উদাহরণটি www.evil.com এ সমস্ত অনুরোধ কীভাবে ব্লক করতে হয় তা ব্যাখ্যা করে:
chrome.webRequest.onBeforeRequest.addListener(
function(details) {
return {cancel: details.url.indexOf("://www.evil.com/") != -1};
},
{urls: ["<all_urls>"]},
["blocking"]
);
যেহেতু এই ফাংশনটি একটি ব্লকিং ইভেন্ট হ্যান্ডলার ব্যবহার করে, তাই এর জন্য ম্যানিফেস্ট ফাইলে "webRequest" এর পাশাপাশি "webRequestBlocking" অনুমতির প্রয়োজন হয়।
নিম্নলিখিত উদাহরণটি আরও কার্যকর উপায়ে একই লক্ষ্য অর্জন করে কারণ www.evil.com কে লক্ষ্য করে নয় এমন অনুরোধগুলি এক্সটেনশনে প্রেরণ করার প্রয়োজন হয় না:
chrome.webRequest.onBeforeRequest.addListener(
function(details) { return {cancel: true}; },
{urls: ["*://www.evil.com/*"]},
["blocking"]
);
নিম্নলিখিত উদাহরণটি সমস্ত অনুরোধ থেকে ব্যবহারকারী-এজেন্ট হেডারটি কীভাবে মুছে ফেলতে হয় তা দেখায়:
chrome.webRequest.onBeforeSendHeaders.addListener(
function(details) {
for (var i = 0; i < details.requestHeaders.length; ++i) {
if (details.requestHeaders[i].name === 'User-Agent') {
details.requestHeaders.splice(i, 1);
break;
}
}
return {requestHeaders: details.requestHeaders};
},
{urls: ["<all_urls>"]},
["blocking", "requestHeaders"]
);
chrome.webRequest API ব্যবহার করে দেখতে, chrome-extension-samples সংগ্রহস্থল থেকে webRequest নমুনাটি ইনস্টল করুন।
প্রকারভেদ
BlockingResponse
'ব্লকিং' extraInfoSpec প্রয়োগ করা ইভেন্ট হ্যান্ডলারগুলির জন্য মান প্রদান করে। ইভেন্ট হ্যান্ডলারকে নেটওয়ার্ক অনুরোধগুলি পরিবর্তন করার অনুমতি দেয়।
বৈশিষ্ট্য
- authCredentials সম্পর্কে
ঐচ্ছিক বস্তু
শুধুমাত্র onAuthRequired ইভেন্টের প্রতিক্রিয়া হিসেবে ব্যবহৃত হয়। যদি সেট করা থাকে, তাহলে সরবরাহকৃত শংসাপত্র ব্যবহার করে অনুরোধ করা হবে।
- পাসওয়ার্ড
স্ট্রিং
- ব্যবহারকারীর নাম
স্ট্রিং
- বাতিল করুন
বুলিয়ান ঐচ্ছিক
যদি সত্য হয়, তাহলে অনুরোধটি বাতিল করা হবে। এটি অনুরোধটি পাঠানো থেকে বিরত রাখে। এটি onBeforeRequest, onBeforeSendHeaders, onHeadersReceived এবং onAuthRequired ইভেন্টের প্রতিক্রিয়া হিসাবে ব্যবহার করা যেতে পারে।
- পুনঃনির্দেশ ইউআরএল
স্ট্রিং ঐচ্ছিক
শুধুমাত্র onBeforeRequest এবং onHeadersReceived ইভেন্টের প্রতিক্রিয়া হিসেবে ব্যবহৃত হয়। যদি সেট করা থাকে, তাহলে মূল অনুরোধটি পাঠানো/সম্পূর্ণ করা থেকে বিরত রাখা হয় এবং পরিবর্তে প্রদত্ত URL-এ পুনঃনির্দেশিত করা হয়।
data:এর মতো নন-HTTP স্কিমে পুনঃনির্দেশনা অনুমোদিত। একটি পুনঃনির্দেশনা অ্যাকশন দ্বারা শুরু হওয়া পুনঃনির্দেশনাগুলি পুনঃনির্দেশের জন্য মূল অনুরোধ পদ্ধতি ব্যবহার করে, একটি ব্যতিক্রম ছাড়া: যদি পুনঃনির্দেশনা onHeadersReceived পর্যায়ে শুরু করা হয়, তাহলে GET পদ্ধতি ব্যবহার করে পুনঃনির্দেশনা জারি করা হবে।ws://এবংwss://স্কিম সহ URL থেকে পুনঃনির্দেশনা উপেক্ষা করা হয়। - অনুরোধ শিরোনাম
HttpHeaders ঐচ্ছিক
শুধুমাত্র onBeforeSendHeaders ইভেন্টের প্রতিক্রিয়া হিসেবে ব্যবহৃত হয়। যদি সেট করা থাকে, তাহলে অনুরোধটি এই অনুরোধ শিরোনামগুলির পরিবর্তে করা হবে।
- প্রতিক্রিয়া শিরোনাম
HttpHeaders ঐচ্ছিক
শুধুমাত্র onHeadersReceived ইভেন্টের প্রতিক্রিয়া হিসেবে ব্যবহৃত হয়। যদি সেট করা থাকে, তাহলে ধরে নেওয়া হয় যে সার্ভারটি এই প্রতিক্রিয়া শিরোনামগুলির সাথে প্রতিক্রিয়া জানিয়েছে। যদি আপনি সত্যিই দ্বন্দ্বের সংখ্যা সীমিত করার জন্য শিরোনামগুলি পরিবর্তন করতে চান তবে শুধুমাত্র
responseHeadersফেরত দিন (প্রতিটি অনুরোধের জন্য শুধুমাত্র একটি এক্সটেনশনresponseHeadersপরিবর্তন করতে পারে)।
FormDataItem
ফর্ম ডেটার মধ্যে পাস করা ডেটা থাকে। urlencoded ফর্মের জন্য এটি স্ট্রিং হিসাবে সংরক্ষণ করা হয় যদি ডেটা utf-8 স্ট্রিং হয় এবং অন্যথায় ArrayBuffer হিসাবে। ফর্ম-ডেটার জন্য এটি ArrayBuffer। যদি ফর্ম-ডেটা আপলোডিং ফাইলকে প্রতিনিধিত্ব করে, তবে এটি ফাইলের নাম সহ স্ট্রিং, যদি ফাইলের নাম প্রদান করা হয়।
এনাম
অ্যারেবাফার স্ট্রিং
HttpHeaders
HTTP হেডারের একটি অ্যারে। প্রতিটি হেডারকে একটি অভিধান হিসেবে উপস্থাপন করা হয় যাতে কীগুলির name এবং value অথবা binaryValue থাকে।
আদর্শ
বস্তু[]
বৈশিষ্ট্য
- বাইনারি ভ্যালু
সংখ্যা[] ঐচ্ছিক
HTTP হেডারের মান যদি UTF-8 দ্বারা প্রতিনিধিত্ব করা না যায়, তবে এটি পৃথক বাইট মান (0..255) হিসাবে সংরক্ষণ করা হবে।
- নাম
স্ট্রিং
HTTP হেডারের নাম।
- মূল্য
স্ট্রিং ঐচ্ছিক
HTTP হেডারের মান যদি এটি UTF-8 দ্বারা প্রতিনিধিত্ব করা যায়।
IgnoredActionType
এনাম
"পুনঃনির্দেশ" "অনুরোধ_শিরোনাম" "প্রতিক্রিয়া_শিরোনাম" "প্রমাণ_প্রমাণপত্র"
OnAuthRequiredOptions
এনাম
"প্রতিক্রিয়া শিরোনাম" "অবরুদ্ধ" "অ্যাসিঙ্কব্লকিং" "অতিরিক্ত শিরোনাম"
উল্লেখ করে যে প্রতিক্রিয়া শিরোনামগুলি ইভেন্টে অন্তর্ভুক্ত করা উচিত।
কলব্যাক ফাংশনটি ফিরে না আসা পর্যন্ত অনুরোধটি ব্লক করা থাকবে তা নির্দিষ্ট করে।
কলব্যাক ফাংশনটি অ্যাসিঙ্ক্রোনাসভাবে পরিচালিত হয় তা নির্দিষ্ট করে।
নির্দিষ্ট করে যে হেডারগুলি ক্রস-অরিজিন রিসোর্স শেয়ারিং (CORS) লঙ্ঘন করতে পারে।
OnBeforeRedirectOptions
এনাম
"প্রতিক্রিয়া শিরোনাম" "অতিরিক্ত শিরোনাম"
উল্লেখ করে যে প্রতিক্রিয়া শিরোনামগুলি ইভেন্টে অন্তর্ভুক্ত করা উচিত।
নির্দিষ্ট করে যে হেডারগুলি ক্রস-অরিজিন রিসোর্স শেয়ারিং (CORS) লঙ্ঘন করতে পারে।
OnBeforeRequestOptions
এনাম
"অবরুদ্ধ" "অনুরোধের অংশ" "অতিরিক্ত শিরোনাম"
কলব্যাক ফাংশনটি ফিরে না আসা পর্যন্ত অনুরোধটি ব্লক করা থাকবে তা নির্দিষ্ট করে।
নির্দিষ্ট করে যে অনুরোধের মূল অংশটি ইভেন্টে অন্তর্ভুক্ত করা উচিত।
নির্দিষ্ট করে যে হেডারগুলি ক্রস-অরিজিন রিসোর্স শেয়ারিং (CORS) লঙ্ঘন করতে পারে।
OnBeforeSendHeadersOptions
এনাম
"অনুরোধ শিরোনাম" "অবরুদ্ধ" "অতিরিক্ত শিরোনাম"
ইভেন্টে অনুরোধের শিরোনাম অন্তর্ভুক্ত করা উচিত তা নির্দিষ্ট করে।
কলব্যাক ফাংশনটি ফিরে না আসা পর্যন্ত অনুরোধটি ব্লক করা থাকবে তা নির্দিষ্ট করে।
নির্দিষ্ট করে যে হেডারগুলি ক্রস-অরিজিন রিসোর্স শেয়ারিং (CORS) লঙ্ঘন করতে পারে।
OnCompletedOptions
এনাম
"প্রতিক্রিয়া শিরোনাম" "অতিরিক্ত শিরোনাম"
উল্লেখ করে যে প্রতিক্রিয়া শিরোনামগুলি ইভেন্টে অন্তর্ভুক্ত করা উচিত।
নির্দিষ্ট করে যে হেডারগুলি ক্রস-অরিজিন রিসোর্স শেয়ারিং (CORS) লঙ্ঘন করতে পারে।
OnErrorOccurredOptions
মূল্য
"অতিরিক্ত শিরোনাম"
OnHeadersReceivedOptions
এনাম
"অবরুদ্ধ" "প্রতিক্রিয়া শিরোনাম" "অতিরিক্ত শিরোনাম" "নিরাপত্তা তথ্য" "নিরাপত্তা তথ্যরডার"
কলব্যাক ফাংশনটি ফিরে না আসা পর্যন্ত অনুরোধটি ব্লক করা থাকবে তা নির্দিষ্ট করে।
উল্লেখ করে যে প্রতিক্রিয়া শিরোনামগুলি ইভেন্টে অন্তর্ভুক্ত করা উচিত।
নির্দিষ্ট করে যে হেডারগুলি ক্রস-অরিজিন রিসোর্স শেয়ারিং (CORS) লঙ্ঘন করতে পারে।
ইভেন্টে SecurityInfo অন্তর্ভুক্ত করা উচিত তা নির্দিষ্ট করে।
নির্দিষ্ট করে যে সার্টিফিকেটের কাঁচা বাইট সহ SecurityInfo ইভেন্টে অন্তর্ভুক্ত করা উচিত।
OnResponseStartedOptions
এনাম
"প্রতিক্রিয়া শিরোনাম" "অতিরিক্ত শিরোনাম"
উল্লেখ করে যে প্রতিক্রিয়া শিরোনামগুলি ইভেন্টে অন্তর্ভুক্ত করা উচিত।
নির্দিষ্ট করে যে হেডারগুলি ক্রস-অরিজিন রিসোর্স শেয়ারিং (CORS) লঙ্ঘন করতে পারে।
OnSendHeadersOptions
এনাম
"অনুরোধ শিরোনাম" "অতিরিক্ত শিরোনাম"
ইভেন্টে অনুরোধের শিরোনাম অন্তর্ভুক্ত করা উচিত তা নির্দিষ্ট করে।
নির্দিষ্ট করে যে হেডারগুলি ক্রস-অরিজিন রিসোর্স শেয়ারিং (CORS) লঙ্ঘন করতে পারে।
RequestFilter
webRequest ইভেন্টে প্রয়োগ করার জন্য ফিল্টার বর্ণনাকারী একটি অবজেক্ট।
বৈশিষ্ট্য
- ট্যাবআইডি
সংখ্যা ঐচ্ছিক
- প্রকারভেদ
রিসোর্সটাইপ [] ঐচ্ছিক
অনুরোধের প্রকারের একটি তালিকা। যে অনুরোধগুলি এই ধরণের কোনওটির সাথে মেলে না সেগুলি ফিল্টার করা হবে।
- ইউআরএল
স্ট্রিং[]
URL বা URL প্যাটার্নের একটি তালিকা। যে অনুরোধগুলি কোনও URL-এর সাথে মেলে না সেগুলি ফিল্টার করা হবে।
- উইন্ডো আইডি
সংখ্যা ঐচ্ছিক
ResourceType
এনাম
"প্রধান_ফ্রেম" "সাব_ফ্রেম" "স্টাইলশিট" "লিপি" "ছবি" "ফন্ট" "বস্তু" "xmlhttprequest" "পিং" "csp_report" "মিডিয়া" "ওয়েবসকেট" "ওয়েববান্ডেল" "অন্যান্য"
রিসোর্সটিকে প্রধান ফ্রেম হিসেবে নির্দিষ্ট করে।
রিসোর্সটিকে একটি সাবফ্রেম হিসেবে নির্দিষ্ট করে।
রিসোর্সটিকে স্টাইলশিট হিসেবে নির্দিষ্ট করে।
রিসোর্সটিকে একটি স্ক্রিপ্ট হিসেবে নির্দিষ্ট করে।
রিসোর্সটিকে একটি চিত্র হিসেবে নির্দিষ্ট করে।
রিসোর্সটিকে একটি ফন্ট হিসেবে নির্দিষ্ট করে।
রিসোর্সটিকে একটি অবজেক্ট হিসেবে নির্দিষ্ট করে।
রিসোর্সটিকে একটি XMLHttpRequest হিসেবে নির্দিষ্ট করে।
রিসোর্সটিকে পিং হিসেবে নির্দিষ্ট করে।
রিসোর্সটিকে একটি কন্টেন্ট সিকিউরিটি পলিসি (CSP) রিপোর্ট হিসেবে নির্দিষ্ট করে।
রিসোর্সটিকে মিডিয়া অবজেক্ট হিসেবে নির্দিষ্ট করে।
রিসোর্সটিকে একটি ওয়েবসকেট হিসেবে নির্দিষ্ট করে।
রিসোর্সটিকে একটি WebBundle হিসেবে নির্দিষ্ট করে।
তালিকাভুক্ত প্রকারের মধ্যে অন্তর্ভুক্ত নয় এমন একটি প্রকার হিসেবে সম্পদকে নির্দিষ্ট করে।
SecurityInfo
বৈশিষ্ট্য
- সার্টিফিকেট
বস্তু[]
সার্টিফিকেটের তালিকা
- আঙুলের ছাপ
বস্তু
সার্টিফিকেটের আঙুলের ছাপ।
- sha256 সম্পর্কে
স্ট্রিং
সার্টিফিকেটের sha256 ফিঙ্গারপ্রিন্ট।
- rawDER সম্পর্কে
অ্যারেবাফার ঐচ্ছিক
DER এনকোডেড সার্ভার সার্টিফিকেটের র বাইট
- অবস্থা
স্ট্রিং
সংযোগের অবস্থা। নিরাপদ, অনিরাপদ, ভাঙা অবস্থা।
UploadData
একটি URL অনুরোধে আপলোড করা ডেটা রয়েছে।
বৈশিষ্ট্য
- বাইট
যেকোনো ঐচ্ছিক
ডেটার একটি কপি সহ একটি ArrayBuffer।
- ফাইল
স্ট্রিং ঐচ্ছিক
ফাইলের পাথ এবং নাম সহ একটি স্ট্রিং।
বৈশিষ্ট্য
MAX_HANDLER_BEHAVIOR_CHANGED_CALLS_PER_10_MINUTES
প্রতি ১০ মিনিটের নিরবচ্ছিন্ন ব্যবধানে handlerBehaviorChanged সর্বোচ্চ কতবার কল করা যেতে পারে। handlerBehaviorChanged একটি ব্যয়বহুল ফাংশন কল যা ঘন ঘন কল করা উচিত নয়।
মূল্য
২০
পদ্ধতি
handlerBehaviorChanged()
chrome.webRequest.handlerBehaviorChanged(): Promise<void>
ক্যাশিংয়ের কারণে ভুল হ্যান্ডলিং প্রতিরোধ করার জন্য webRequest হ্যান্ডলারের আচরণ পরিবর্তিত হলে কল করা প্রয়োজন। এই ফাংশন কলটি ব্যয়বহুল। এটি ঘন ঘন কল করবেন না।
রিটার্নস
প্রতিশ্রুতি<অকার্যকর>
ক্রোম ১১৬+
ইভেন্টগুলি
onActionIgnored
chrome.webRequest.onActionIgnored.addListener(
callback: function,
)
কোনও এক্সটেনশনের প্রস্তাবিত নেটওয়ার্ক অনুরোধ পরিবর্তন উপেক্ষা করা হলে এটি চালু করা হয়। অন্যান্য এক্সটেনশনের সাথে বিরোধের ক্ষেত্রে এটি ঘটে।
পরামিতি
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:(details: object) => void
- বিস্তারিত
বস্তু
প্রস্তাবিত পদক্ষেপ যা উপেক্ষা করা হয়েছিল।
- অনুরোধ আইডি
স্ট্রিং
অনুরোধের আইডি। অনুরোধ আইডিগুলি একটি ব্রাউজার সেশনের মধ্যে অনন্য। ফলস্বরূপ, একই অনুরোধের বিভিন্ন ইভেন্ট সম্পর্কিত করতে এগুলি ব্যবহার করা যেতে পারে।
onAuthRequired
chrome.webRequest.onAuthRequired.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnAuthRequiredOptions[],
)
প্রমাণীকরণ ব্যর্থতা প্রাপ্ত হলে এটি চালু করা হয়। শ্রোতার কাছে তিনটি বিকল্প রয়েছে: এটি প্রমাণীকরণ শংসাপত্র সরবরাহ করতে পারে, এটি অনুরোধটি বাতিল করতে পারে এবং ত্রুটি পৃষ্ঠাটি প্রদর্শন করতে পারে, অথবা এটি চ্যালেঞ্জের উপর কোনও পদক্ষেপ নিতে পারে না। যদি খারাপ ব্যবহারকারী শংসাপত্র সরবরাহ করা হয়, তবে একই অনুরোধের জন্য এটি একাধিকবার কল করা যেতে পারে। মনে রাখবেন, extraInfoSpec প্যারামিটারে 'blocking' বা 'asyncBlocking' মোডগুলির মধ্যে কেবল একটি নির্দিষ্ট করতে হবে।
পরামিতি
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:(details: object, asyncCallback?: function) => BlockingResponse | undefined
- বিস্তারিত
বস্তু
- প্রতিদ্বন্দ্বী
বস্তু
সার্ভারটি প্রমাণীকরণের অনুরোধ করছে।
- হোস্ট
স্ট্রিং
- বন্দর
সংখ্যা
- ডকুমেন্ট আইডি
স্ট্রিং ঐচ্ছিক
ক্রোম ১০৬+অনুরোধকারী নথির UUID।
- ডকুমেন্টলাইফসাইকেলক্রোম ১০৬+
ডকুমেন্টটি যে জীবনচক্রের মধ্যে রয়েছে।
- ফ্রেম আইডি
সংখ্যা
মান ০ নির্দেশ করে যে অনুরোধটি মূল ফ্রেমে ঘটে; একটি ধনাত্মক মান একটি সাবফ্রেমের আইডি নির্দেশ করে যেখানে অনুরোধটি ঘটে। যদি একটি (সাব-)ফ্রেমের ডকুমেন্ট লোড করা হয় (
typeহলmain_frameবাsub_frame), তাহলেframeIdএই ফ্রেমের আইডি নির্দেশ করে, বাইরের ফ্রেমের আইডি নয়। ফ্রেম আইডিগুলি একটি ট্যাবের মধ্যে অনন্য। - ফ্রেম টাইপক্রোম ১০৬+
অনুরোধটি যে ধরণের ফ্রেমে করা হয়েছে।
- সূচনাকারী
স্ট্রিং ঐচ্ছিক
ক্রোম ৬৩+যে উৎস থেকে অনুরোধটি শুরু করা হয়েছিল। পুনঃনির্দেশের মাধ্যমে এটি পরিবর্তন হয় না। যদি এটি একটি অস্বচ্ছ উৎস হয়, তাহলে 'null' স্ট্রিংটি ব্যবহার করা হবে।
- প্রক্সি
বুলিয়ান
প্রক্সি-প্রমাণিতিকের জন্য সত্য, WWW-প্রমাণিতিকের জন্য মিথ্যা।
- পদ্ধতি
স্ট্রিং
স্ট্যান্ডার্ড HTTP পদ্ধতি।
- প্যারেন্ট ডকুমেন্ট আইডি
স্ট্রিং ঐচ্ছিক
ক্রোম ১০৬+এই ফ্রেমের মালিকানাধীন মূল নথির UUID। যদি কোনও মূল নথি না থাকে তবে এটি সেট করা হয় না।
- প্যারেন্টফ্রেমআইডি
সংখ্যা
যে ফ্রেমটি অনুরোধটি পাঠিয়েছে সেটিকে মোড়ানো ফ্রেমের আইডি। যদি কোনও প্যারেন্ট ফ্রেম না থাকে তবে -1 তে সেট করুন।
- রাজ্য
স্ট্রিং ঐচ্ছিক
সার্ভার দ্বারা প্রদত্ত প্রমাণীকরণ ক্ষেত্র, যদি থাকে।
- অনুরোধ আইডি
স্ট্রিং
অনুরোধের আইডি। অনুরোধ আইডিগুলি একটি ব্রাউজার সেশনের মধ্যে অনন্য। ফলস্বরূপ, একই অনুরোধের বিভিন্ন ইভেন্ট সম্পর্কিত করতে এগুলি ব্যবহার করা যেতে পারে।
- প্রতিক্রিয়া শিরোনাম
HttpHeaders ঐচ্ছিক
এই প্রতিক্রিয়ার সাথে প্রাপ্ত HTTP প্রতিক্রিয়া শিরোনাম।
- পরিকল্পনা
স্ট্রিং
প্রমাণীকরণ স্কিম, যেমন বেসিক বা ডাইজেস্ট।
- স্ট্যাটাস কোড
সংখ্যা
ক্রোম ৪৩+সার্ভার কর্তৃক প্রদত্ত স্ট্যান্ডার্ড HTTP স্ট্যাটাস কোড।
- স্ট্যাটাসলাইন
স্ট্রিং
প্রতিক্রিয়ার HTTP স্ট্যাটাস লাইন অথবা HTTP/0.9 প্রতিক্রিয়ার জন্য 'HTTP/0.9 200 OK' স্ট্রিং (অর্থাৎ, যে প্রতিক্রিয়াগুলিতে স্ট্যাটাস লাইন নেই) অথবা যদি কোনও হেডার না থাকে তবে একটি খালি স্ট্রিং।
- ট্যাবআইডি
সংখ্যা
যে ট্যাবে অনুরোধটি করা হচ্ছে তার আইডি। যদি অনুরোধটি কোনও ট্যাবের সাথে সম্পর্কিত না হয় তবে -1 তে সেট করুন।
- টাইমস্ট্যাম্প
সংখ্যা
এই সংকেতটি ট্রিগার হওয়ার সময়, যুগের পর থেকে মিলিসেকেন্ডে।
- আদর্শ
অনুরোধকৃত সম্পদ কীভাবে ব্যবহার করা হবে।
- ইউআরএল
স্ট্রিং
- অ্যাসিঙ্ক কলব্যাক
ঐচ্ছিক ফাংশন
ক্রোম ৫৮+asyncCallbackপ্যারামিটারটি দেখতে এরকম:(response: BlockingResponse) => void
- প্রতিক্রিয়া
- ফেরত
ব্লকিং রেসপন্স | অনির্ধারিত
যদি "extraInfoSpec" প্যারামিটারে "blocking" নির্দিষ্ট করা থাকে, তাহলে ইভেন্ট লিসেনার এই ধরণের একটি অবজেক্ট ফেরত দেবে।
- ফিল্টার
- এক্সট্রাইনফোস্পেক
OnAuthRequiredOptions [] ঐচ্ছিক
onBeforeRedirect
chrome.webRequest.onBeforeRedirect.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeRedirectOptions[],
)
সার্ভার-ইনিশিয়েটেড রিডাইরেক্ট ঘটতে শুরু করলেই এটি চালু হয়।
পরামিতি
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:(details: object) => void
- বিস্তারিত
বস্তু
- ডকুমেন্ট আইডি
স্ট্রিং ঐচ্ছিক
ক্রোম ১০৬+অনুরোধকারী নথির UUID।
- ডকুমেন্টলাইফসাইকেলক্রোম ১০৬+
ডকুমেন্টটি যে জীবনচক্রের মধ্যে রয়েছে।
- ফ্রেম আইডি
সংখ্যা
মান ০ নির্দেশ করে যে অনুরোধটি মূল ফ্রেমে ঘটে; একটি ধনাত্মক মান একটি সাবফ্রেমের আইডি নির্দেশ করে যেখানে অনুরোধটি ঘটে। যদি একটি (সাব-)ফ্রেমের ডকুমেন্ট লোড করা হয় (
typeহলmain_frameবাsub_frame), তাহলেframeIdএই ফ্রেমের আইডি নির্দেশ করে, বাইরের ফ্রেমের আইডি নয়। ফ্রেম আইডিগুলি একটি ট্যাবের মধ্যে অনন্য। - ফ্রেম টাইপক্রোম ১০৬+
অনুরোধটি যে ধরণের ফ্রেমে করা হয়েছে।
- ক্যাশে থেকে
বুলিয়ান
এই প্রতিক্রিয়াটি ডিস্ক ক্যাশে থেকে আনা হয়েছে কিনা তা নির্দেশ করে।
- সূচনাকারী
স্ট্রিং ঐচ্ছিক
ক্রোম ৬৩+যে উৎস থেকে অনুরোধটি শুরু করা হয়েছিল। পুনঃনির্দেশের মাধ্যমে এটি পরিবর্তন হয় না। যদি এটি একটি অস্বচ্ছ উৎস হয়, তাহলে 'null' স্ট্রিংটি ব্যবহার করা হবে।
- আইপি
স্ট্রিং ঐচ্ছিক
যে সার্ভার আইপি ঠিকানায় অনুরোধটি আসলে পাঠানো হয়েছিল। মনে রাখবেন এটি একটি আক্ষরিক IPv6 ঠিকানা হতে পারে।
- পদ্ধতি
স্ট্রিং
স্ট্যান্ডার্ড HTTP পদ্ধতি।
- প্যারেন্ট ডকুমেন্ট আইডি
স্ট্রিং ঐচ্ছিক
ক্রোম ১০৬+এই ফ্রেমের মালিকানাধীন মূল নথির UUID। যদি কোনও মূল নথি না থাকে তবে এটি সেট করা হয় না।
- প্যারেন্টফ্রেমআইডি
সংখ্যা
যে ফ্রেমটি অনুরোধটি পাঠিয়েছে সেটিকে মোড়ানো ফ্রেমের আইডি। যদি কোনও প্যারেন্ট ফ্রেম না থাকে তবে -1 তে সেট করুন।
- পুনঃনির্দেশ ইউআরএল
স্ট্রিং
নতুন URL।
- অনুরোধ আইডি
স্ট্রিং
অনুরোধের আইডি। অনুরোধ আইডিগুলি একটি ব্রাউজার সেশনের মধ্যে অনন্য। ফলস্বরূপ, একই অনুরোধের বিভিন্ন ইভেন্ট সম্পর্কিত করতে এগুলি ব্যবহার করা যেতে পারে।
- প্রতিক্রিয়া শিরোনাম
HttpHeaders ঐচ্ছিক
এই পুনঃনির্দেশের সাথে প্রাপ্ত HTTP প্রতিক্রিয়া শিরোনাম।
- স্ট্যাটাস কোড
সংখ্যা
সার্ভার কর্তৃক প্রদত্ত স্ট্যান্ডার্ড HTTP স্ট্যাটাস কোড।
- স্ট্যাটাসলাইন
স্ট্রিং
প্রতিক্রিয়ার HTTP স্ট্যাটাস লাইন অথবা HTTP/0.9 প্রতিক্রিয়ার জন্য 'HTTP/0.9 200 OK' স্ট্রিং (অর্থাৎ, যে প্রতিক্রিয়াগুলিতে স্ট্যাটাস লাইন নেই) অথবা যদি কোনও হেডার না থাকে তবে একটি খালি স্ট্রিং।
- ট্যাবআইডি
সংখ্যা
যে ট্যাবে অনুরোধটি করা হচ্ছে তার আইডি। যদি অনুরোধটি কোনও ট্যাবের সাথে সম্পর্কিত না হয় তবে -1 তে সেট করুন।
- টাইমস্ট্যাম্প
সংখ্যা
এই সংকেতটি ট্রিগার হওয়ার সময়, যুগের পর থেকে মিলিসেকেন্ডে।
- আদর্শ
অনুরোধকৃত সম্পদ কীভাবে ব্যবহার করা হবে।
- ইউআরএল
স্ট্রিং
- ফিল্টার
- এক্সট্রাইনফোস্পেক
OnBeforeRedirectOptions [] ঐচ্ছিক
onBeforeRequest
chrome.webRequest.onBeforeRequest.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeRequestOptions[],
)
যখন কোনও অনুরোধ আসতে চলেছে তখনই চাকরিচ্যুত করা হয়েছে।
পরামিতি
- কলব্যাক
ফাংশন
callbackপ্যারামিটারটি দেখতে এরকম:(details: object) => BlockingResponse | undefined
- বিস্তারিত
বস্তু
- ডকুমেন্ট আইডি
স্ট্রিং ঐচ্ছিক
ক্রোম ১০৬+অনুরোধকারী নথির UUID।
- ডকুমেন্টলাইফসাইকেলক্রোম ১০৬+
ডকুমেন্টটি যে জীবনচক্রের মধ্যে রয়েছে।
- ফ্রেম আইডি
সংখ্যা
মান ০ নির্দেশ করে যে অনুরোধটি মূল ফ্রেমে ঘটে; একটি ধনাত্মক মান একটি সাবফ্রেমের আইডি নির্দেশ করে যেখানে অনুরোধটি ঘটে। যদি একটি (সাব-)ফ্রেমের ডকুমেন্ট লোড করা হয় (
typeহলmain_frameবাsub_frame), তাহলেframeIdএই ফ্রেমের আইডি নির্দেশ করে, বাইরের ফ্রেমের আইডি নয়। ফ্রেম আইডিগুলি একটি ট্যাবের মধ্যে অনন্য। - ফ্রেম টাইপ
extensionTypes.FrameType ঐচ্ছিক
ক্রোম ১০৬+অনুরোধটি যে ধরণের ফ্রেমে করা হয়েছে।
- সূচনাকারী
স্ট্রিং ঐচ্ছিক
ক্রোম ৬৩+যে উৎস থেকে অনুরোধটি শুরু করা হয়েছিল। পুনঃনির্দেশের মাধ্যমে এটি পরিবর্তন হয় না। যদি এটি একটি অস্বচ্ছ উৎস হয়, তাহলে 'null' স্ট্রিংটি ব্যবহার করা হবে।
- পদ্ধতি
স্ট্রিং
স্ট্যান্ডার্ড HTTP পদ্ধতি।
- প্যারেন্ট ডকুমেন্ট আইডি
স্ট্রিং ঐচ্ছিক
ক্রোম ১০৬+এই ফ্রেমের মালিকানাধীন মূল নথির UUID। যদি কোনও মূল নথি না থাকে তবে এটি সেট করা হয় না।
- প্যারেন্টফ্রেমআইডি
সংখ্যা
যে ফ্রেমটি অনুরোধটি পাঠিয়েছে সেটিকে মোড়ানো ফ্রেমের আইডি। যদি কোনও প্যারেন্ট ফ্রেম না থাকে তবে -1 তে সেট করুন।
- অনুরোধবডি
ঐচ্ছিক বস্তু
HTTP অনুরোধের মূল তথ্য রয়েছে। শুধুমাত্র extraInfoSpec-এ 'requestBody' থাকলেই প্রদান করা হবে।
- ত্রুটি
স্ট্রিং ঐচ্ছিক
অনুরোধের মূল তথ্য পাওয়ার সময় ত্রুটি।
- ফর্মডেটা
ঐচ্ছিক বস্তু
যদি অনুরোধ পদ্ধতিটি POST হয় এবং মূল অংশটি UTF8 এ এনকোড করা কী-মান জোড়ার একটি ক্রম হয়, যা multipart/form-data, অথবা application/x-www-form-urlencoded হিসাবে এনকোড করা হয়, তাহলে এই অভিধানটি উপস্থিত থাকে এবং প্রতিটি কীতে সেই কী-এর জন্য সমস্ত মানের তালিকা থাকে। যদি ডেটাটি অন্য মিডিয়া ধরণের হয়, অথবা যদি এটি ত্রুটিপূর্ণ হয়, তাহলে অভিধানটি উপস্থিত থাকে না। এই অভিধানের একটি উদাহরণ মান হল {'key': ['value1', 'value2']}।
- কাঁচা
আপলোডডেটা [] ঐচ্ছিক
যদি অনুরোধ পদ্ধতিটি PUT অথবা POST হয়, এবং বডিটি ইতিমধ্যেই formData-তে পার্স করা না থাকে, তাহলে পার্স না করা অনুরোধ বডি উপাদানগুলি এই অ্যারেতে থাকে।
- অনুরোধ আইডি
স্ট্রিং
অনুরোধের আইডি। অনুরোধ আইডিগুলি একটি ব্রাউজার সেশনের মধ্যে অনন্য। ফলস্বরূপ, একই অনুরোধের বিভিন্ন ইভেন্ট সম্পর্কিত করতে এগুলি ব্যবহার করা যেতে পারে।
- ট্যাবআইডি
সংখ্যা
যে ট্যাবে অনুরোধটি করা হচ্ছে তার আইডি। যদি অনুরোধটি কোনও ট্যাবের সাথে সম্পর্কিত না হয় তবে -1 তে সেট করুন।
- টাইমস্ট্যাম্প
সংখ্যা
এই সংকেতটি ট্রিগার হওয়ার সময়, যুগের পর থেকে মিলিসেকেন্ডে।
- আদর্শ
অনুরোধকৃত সম্পদ কীভাবে ব্যবহার করা হবে।
- ইউআরএল
স্ট্রিং
- ফেরত
ব্লকিং রেসপন্স | অনির্ধারিত
If "blocking" is specified in the "extraInfoSpec" parameter, the event listener should return an object of this type.
- ফিল্টার
- extraInfoSpec
OnBeforeRequestOptions [] optional
onBeforeSendHeaders
chrome.webRequest.onBeforeSendHeaders.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnBeforeSendHeadersOptions[],
)
Fired before sending an HTTP request, once the request headers are available. This may occur after a TCP connection is made to the server, but before any HTTP data is sent.
পরামিতি
- callback
ফাংশন
The
callbackparameter looks like:(details: object) => BlockingResponse | undefined
- বিস্তারিত
বস্তু
- documentId
string optional
Chrome 106+The UUID of the document making the request.
- documentLifecycleChrome 106+
The lifecycle the document is in.
- frameId
সংখ্যা
The value 0 indicates that the request happens in the main frame; a positive value indicates the ID of a subframe in which the request happens. If the document of a (sub-)frame is loaded (
typeismain_frameorsub_frame),frameIdindicates the ID of this frame, not the ID of the outer frame. Frame IDs are unique within a tab. - frameTypeChrome 106+
The type of frame the request occurred in.
- সূচনাকারী
string optional
Chrome 63+The origin where the request was initiated. This does not change through redirects. If this is an opaque origin, the string 'null' will be used.
- পদ্ধতি
স্ট্রিং
Standard HTTP method.
- parentDocumentId
string optional
Chrome 106+The UUID of the parent document owning this frame. This is not set if there is no parent.
- parentFrameId
সংখ্যা
ID of frame that wraps the frame which sent the request. Set to -1 if no parent frame exists.
- requestHeaders
HttpHeaders optional
The HTTP request headers that are going to be sent out with this request.
- requestId
স্ট্রিং
The ID of the request. Request IDs are unique within a browser session. As a result, they could be used to relate different events of the same request.
- tabId
সংখ্যা
The ID of the tab in which the request takes place. Set to -1 if the request isn't related to a tab.
- timeStamp
সংখ্যা
The time when this signal is triggered, in milliseconds since the epoch.
- আদর্শ
How the requested resource will be used.
- ইউআরএল
স্ট্রিং
- returns
BlockingResponse | undefined
If "blocking" is specified in the "extraInfoSpec" parameter, the event listener should return an object of this type.
- ফিল্টার
- extraInfoSpec
OnBeforeSendHeadersOptions [] optional
onCompleted
chrome.webRequest.onCompleted.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnCompletedOptions[],
)
Fired when a request is completed.
পরামিতি
- callback
ফাংশন
The
callbackparameter looks like:(details: object) => void
- বিস্তারিত
বস্তু
- documentId
string optional
Chrome 106+The UUID of the document making the request.
- documentLifecycleChrome 106+
The lifecycle the document is in.
- frameId
সংখ্যা
The value 0 indicates that the request happens in the main frame; a positive value indicates the ID of a subframe in which the request happens. If the document of a (sub-)frame is loaded (
typeismain_frameorsub_frame),frameIdindicates the ID of this frame, not the ID of the outer frame. Frame IDs are unique within a tab. - frameTypeChrome 106+
The type of frame the request occurred in.
- fromCache
boolean
Indicates if this response was fetched from disk cache.
- সূচনাকারী
string optional
Chrome 63+The origin where the request was initiated. This does not change through redirects. If this is an opaque origin, the string 'null' will be used.
- আইপি
string optional
The server IP address that the request was actually sent to. Note that it may be a literal IPv6 address.
- পদ্ধতি
স্ট্রিং
Standard HTTP method.
- parentDocumentId
string optional
Chrome 106+The UUID of the parent document owning this frame. This is not set if there is no parent.
- parentFrameId
সংখ্যা
ID of frame that wraps the frame which sent the request. Set to -1 if no parent frame exists.
- requestId
স্ট্রিং
The ID of the request. Request IDs are unique within a browser session. As a result, they could be used to relate different events of the same request.
- responseHeaders
HttpHeaders optional
The HTTP response headers that were received along with this response.
- statusCode
সংখ্যা
Standard HTTP status code returned by the server.
- statusLine
স্ট্রিং
HTTP status line of the response or the 'HTTP/0.9 200 OK' string for HTTP/0.9 responses (ie, responses that lack a status line) or an empty string if there are no headers.
- tabId
সংখ্যা
The ID of the tab in which the request takes place. Set to -1 if the request isn't related to a tab.
- timeStamp
সংখ্যা
The time when this signal is triggered, in milliseconds since the epoch.
- আদর্শ
How the requested resource will be used.
- ইউআরএল
স্ট্রিং
- ফিল্টার
- extraInfoSpec
OnCompletedOptions [] optional
onErrorOccurred
chrome.webRequest.onErrorOccurred.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnErrorOccurredOptions[],
)
Fired when an error occurs.
পরামিতি
- callback
ফাংশন
The
callbackparameter looks like:(details: object) => void
- বিস্তারিত
বস্তু
- documentId
string optional
Chrome 106+The UUID of the document making the request. This value is not present if the request is a navigation of a frame.
- documentLifecycleChrome 106+
The lifecycle the document is in.
- ত্রুটি
স্ট্রিং
The error description. This string is not guaranteed to remain backwards compatible between releases. You must not parse and act based upon its content.
- frameId
সংখ্যা
The value 0 indicates that the request happens in the main frame; a positive value indicates the ID of a subframe in which the request happens. If the document of a (sub-)frame is loaded (
typeismain_frameorsub_frame),frameIdindicates the ID of this frame, not the ID of the outer frame. Frame IDs are unique within a tab. - frameTypeChrome 106+
The type of frame the request occurred in.
- fromCache
boolean
Indicates if this response was fetched from disk cache.
- সূচনাকারী
string optional
Chrome 63+The origin where the request was initiated. This does not change through redirects. If this is an opaque origin, the string 'null' will be used.
- আইপি
string optional
The server IP address that the request was actually sent to. Note that it may be a literal IPv6 address.
- পদ্ধতি
স্ট্রিং
Standard HTTP method.
- parentDocumentId
string optional
Chrome 106+The UUID of the parent document owning this frame. This is not set if there is no parent.
- parentFrameId
সংখ্যা
ID of frame that wraps the frame which sent the request. Set to -1 if no parent frame exists.
- requestId
স্ট্রিং
The ID of the request. Request IDs are unique within a browser session. As a result, they could be used to relate different events of the same request.
- tabId
সংখ্যা
The ID of the tab in which the request takes place. Set to -1 if the request isn't related to a tab.
- timeStamp
সংখ্যা
The time when this signal is triggered, in milliseconds since the epoch.
- আদর্শ
How the requested resource will be used.
- ইউআরএল
স্ট্রিং
- ফিল্টার
- extraInfoSpec
OnErrorOccurredOptions [] optional
onHeadersReceived
chrome.webRequest.onHeadersReceived.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnHeadersReceivedOptions[],
)
Fired when HTTP response headers of a request have been received.
পরামিতি
- callback
ফাংশন
The
callbackparameter looks like:(details: object) => BlockingResponse | undefined
- বিস্তারিত
বস্তু
- documentId
string optional
Chrome 106+The UUID of the document making the request.
- documentLifecycleChrome 106+
The lifecycle the document is in.
- frameId
সংখ্যা
The value 0 indicates that the request happens in the main frame; a positive value indicates the ID of a subframe in which the request happens. If the document of a (sub-)frame is loaded (
typeismain_frameorsub_frame),frameIdindicates the ID of this frame, not the ID of the outer frame. Frame IDs are unique within a tab. - frameTypeChrome 106+
The type of frame the request occurred in.
- সূচনাকারী
string optional
Chrome 63+The origin where the request was initiated. This does not change through redirects. If this is an opaque origin, the string 'null' will be used.
- পদ্ধতি
স্ট্রিং
Standard HTTP method.
- parentDocumentId
string optional
Chrome 106+The UUID of the parent document owning this frame. This is not set if there is no parent.
- parentFrameId
সংখ্যা
ID of frame that wraps the frame which sent the request. Set to -1 if no parent frame exists.
- requestId
স্ট্রিং
The ID of the request. Request IDs are unique within a browser session. As a result, they could be used to relate different events of the same request.
- responseHeaders
HttpHeaders optional
The HTTP response headers that have been received with this response.
- securityInfo
SecurityInfo optional
Chrome 144+Information about the TLS/QUIC connection used for the underlying connection. Only provided if
securityInfois specified in theextraInfoSpecparameter. - statusCode
সংখ্যা
Chrome 43+Standard HTTP status code returned by the server.
- statusLine
স্ট্রিং
HTTP status line of the response or the 'HTTP/0.9 200 OK' string for HTTP/0.9 responses (ie, responses that lack a status line).
- tabId
সংখ্যা
The ID of the tab in which the request takes place. Set to -1 if the request isn't related to a tab.
- timeStamp
সংখ্যা
The time when this signal is triggered, in milliseconds since the epoch.
- আদর্শ
How the requested resource will be used.
- ইউআরএল
স্ট্রিং
- returns
BlockingResponse | undefined
If "blocking" is specified in the "extraInfoSpec" parameter, the event listener should return an object of this type.
- ফিল্টার
- extraInfoSpec
OnHeadersReceivedOptions [] optional
onResponseStarted
chrome.webRequest.onResponseStarted.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnResponseStartedOptions[],
)
Fired when the first byte of the response body is received. For HTTP requests, this means that the status line and response headers are available.
পরামিতি
- callback
ফাংশন
The
callbackparameter looks like:(details: object) => void
- বিস্তারিত
বস্তু
- documentId
string optional
Chrome 106+The UUID of the document making the request.
- documentLifecycleChrome 106+
The lifecycle the document is in.
- frameId
সংখ্যা
The value 0 indicates that the request happens in the main frame; a positive value indicates the ID of a subframe in which the request happens. If the document of a (sub-)frame is loaded (
typeismain_frameorsub_frame),frameIdindicates the ID of this frame, not the ID of the outer frame. Frame IDs are unique within a tab. - frameTypeChrome 106+
The type of frame the request occurred in.
- fromCache
boolean
Indicates if this response was fetched from disk cache.
- সূচনাকারী
string optional
Chrome 63+The origin where the request was initiated. This does not change through redirects. If this is an opaque origin, the string 'null' will be used.
- আইপি
string optional
The server IP address that the request was actually sent to. Note that it may be a literal IPv6 address.
- পদ্ধতি
স্ট্রিং
Standard HTTP method.
- parentDocumentId
string optional
Chrome 106+The UUID of the parent document owning this frame. This is not set if there is no parent.
- parentFrameId
সংখ্যা
ID of frame that wraps the frame which sent the request. Set to -1 if no parent frame exists.
- requestId
স্ট্রিং
The ID of the request. Request IDs are unique within a browser session. As a result, they could be used to relate different events of the same request.
- responseHeaders
HttpHeaders optional
The HTTP response headers that were received along with this response.
- statusCode
সংখ্যা
Standard HTTP status code returned by the server.
- statusLine
স্ট্রিং
HTTP status line of the response or the 'HTTP/0.9 200 OK' string for HTTP/0.9 responses (ie, responses that lack a status line) or an empty string if there are no headers.
- tabId
সংখ্যা
The ID of the tab in which the request takes place. Set to -1 if the request isn't related to a tab.
- timeStamp
সংখ্যা
The time when this signal is triggered, in milliseconds since the epoch.
- আদর্শ
How the requested resource will be used.
- ইউআরএল
স্ট্রিং
- ফিল্টার
- extraInfoSpec
OnResponseStartedOptions [] optional
onSendHeaders
chrome.webRequest.onSendHeaders.addListener(
callback: function,
filter: RequestFilter,
extraInfoSpec?: OnSendHeadersOptions[],
)
Fired just before a request is going to be sent to the server (modifications of previous onBeforeSendHeaders callbacks are visible by the time onSendHeaders is fired).
পরামিতি
- callback
ফাংশন
The
callbackparameter looks like:(details: object) => void
- বিস্তারিত
বস্তু
- documentId
string optional
Chrome 106+The UUID of the document making the request.
- documentLifecycleChrome 106+
The lifecycle the document is in.
- frameId
সংখ্যা
The value 0 indicates that the request happens in the main frame; a positive value indicates the ID of a subframe in which the request happens. If the document of a (sub-)frame is loaded (
typeismain_frameorsub_frame),frameIdindicates the ID of this frame, not the ID of the outer frame. Frame IDs are unique within a tab. - frameTypeChrome 106+
The type of frame the request occurred in.
- সূচনাকারী
string optional
Chrome 63+The origin where the request was initiated. This does not change through redirects. If this is an opaque origin, the string 'null' will be used.
- পদ্ধতি
স্ট্রিং
Standard HTTP method.
- parentDocumentId
string optional
Chrome 106+The UUID of the parent document owning this frame. This is not set if there is no parent.
- parentFrameId
সংখ্যা
ID of frame that wraps the frame which sent the request. Set to -1 if no parent frame exists.
- requestHeaders
HttpHeaders optional
The HTTP request headers that have been sent out with this request.
- requestId
স্ট্রিং
The ID of the request. Request IDs are unique within a browser session. As a result, they could be used to relate different events of the same request.
- tabId
সংখ্যা
The ID of the tab in which the request takes place. Set to -1 if the request isn't related to a tab.
- timeStamp
সংখ্যা
The time when this signal is triggered, in milliseconds since the epoch.
- আদর্শ
How the requested resource will be used.
- ইউআরএল
স্ট্রিং
- ফিল্টার
- extraInfoSpec
OnSendHeadersOptions [] optional

