Descrição
Use a infraestrutura chrome.i18n para implementar a internacionalização em todo o app ou extensão.
Manifesto
Se uma extensão tiver um diretório /_locales, o manifesto precisará definir "default_locale".
Conceitos e uso
Você precisa colocar todas as strings visíveis ao usuário em um arquivo chamado messages.json. Cada vez que
você adiciona uma nova localidade, um arquivo de mensagens é adicionado em um diretório chamado /_locales/_localeCode_, em que
localeCode é um código como en para inglês.
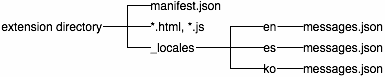
Esta é a hierarquia de arquivos de uma extensão internacionalizada que oferece suporte a inglês (en), espanhol
(es) e coreano (ko):

Oferecer suporte a vários idiomas
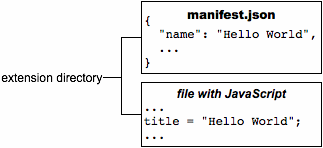
Suponha que você tenha uma extensão com os arquivos mostrados na figura a seguir:

Para internacionalizar essa extensão, nomeie cada string visível para o usuário e coloque-a em um arquivo de mensagens. O manifesto, os arquivos CSS e o código JavaScript da extensão usam o nome de cada string para receber a versão localizada.
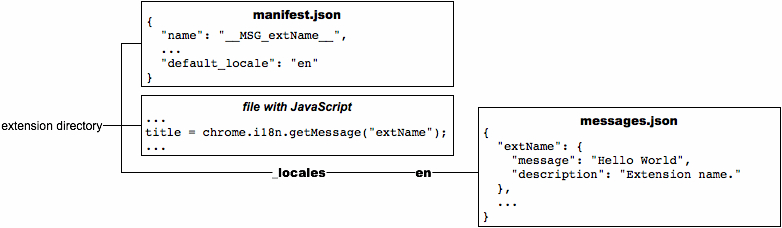
Esta é a aparência da extensão quando ela é internacionalizada (observe que ela ainda tem apenas strings em inglês):

Algumas observações sobre internacionalização:
- É possível usar qualquer uma das localidades compatíveis. Se você usar uma localidade não compatível, o Google Chrome vai ignorá-la.
Em arquivos
manifest.jsone CSS, consulte uma string chamada messagename assim:__MSG_messagename__No código JavaScript da sua extensão ou app, faça referência a uma string chamada messagename desta forma:
chrome.i18n.getMessage("messagename")Em cada chamada para
getMessage(), é possível fornecer até nove strings para serem incluídas na mensagem. Consulte Exemplos: getMessage para mais detalhes.Algumas mensagens, como
@@bidi_dire@@ui_locale, são fornecidas pelo sistema de internacionalização. Consulte a seção Mensagens predefinidas para ver uma lista completa de nomes de mensagens predefinidas.Em
messages.json, cada string visível ao usuário tem um nome, um item "message" e um item opcional "description". O nome é uma chave, como "extName" ou "search_string", que identifica a string. A "message" especifica o valor da string nessa localidade. A "descrição" opcional ajuda os tradutores, que talvez não consigam ver como a string é usada na sua extensão. Exemplo:{ "search_string": { "message": "hello%20world", "description": "The string we search for. Put %20 between words that go together." }, ... }
Para mais informações, consulte Formatos: mensagens específicas da localidade.
Depois que uma extensão é internacionalizada, a tradução dela é simples. Você copia messages.json,
traduz e coloca a cópia em um novo diretório em /_locales. Por exemplo, para oferecer suporte ao
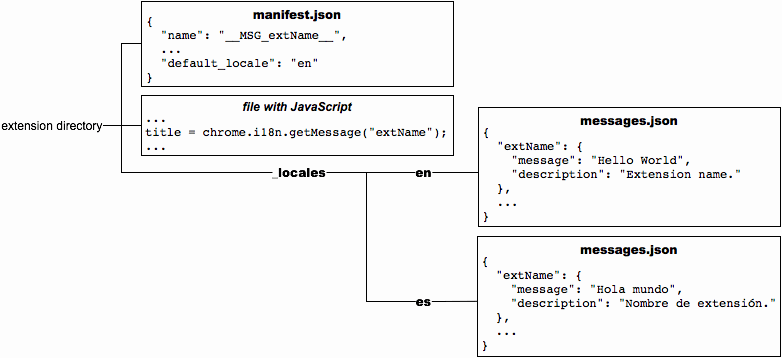
espanhol, basta colocar uma cópia traduzida de messages.json em /_locales/es. A figura a seguir mostra a extensão anterior com uma nova tradução em espanhol.

Mensagens predefinidas
O sistema de internacionalização oferece algumas mensagens predefinidas para ajudar na localização. Isso inclui @@ui_locale, para que você possa detectar a localidade atual da interface, e algumas mensagens @@bidi_... que permitem detectar a direção do texto. As últimas mensagens têm nomes semelhantes a constantes na
API BIDI (bidirecional) de gadgets.
A mensagem especial @@extension_id pode ser usada nos arquivos CSS e JavaScript, independente de a extensão ou o app estar localizado. Essa mensagem não funciona em arquivos de manifesto.
A tabela a seguir descreve cada mensagem predefinida.
| Nome da mensagem | Descrição |
|---|---|
@@extension_id | O ID da extensão ou do app. Você pode usar essa string para criar URLs de recursos dentro da extensão. Mesmo extensões não localizadas podem usar essa mensagem. Observação:não é possível usar essa mensagem em um arquivo de manifesto. |
@@ui_locale | A localidade atual. Você pode usar essa string para criar URLs específicos à localidade. |
@@bidi_dir | A direção do texto para a localidade atual, "ltr" para idiomas da esquerda para a direita, como inglês, ou "rtl" para idiomas da direita para a esquerda, como árabe. |
@@bidi_reversed_dir | Se @@bidi_dir for "ltr", será "rtl". Caso contrário, será "ltr". |
@@bidi_start_edge | Se @@bidi_dir for "ltr", será "left". Caso contrário, será "right". |
@@bidi_end_edge | Se @@bidi_dir for "ltr", será "right". Caso contrário, será "left". |
Veja um exemplo de como usar @@extension_id em um arquivo CSS para construir um URL:
body {
background-image:url('chrome-extension://__MSG_@@extension_id__/background.png');
}
Se o ID da extensão for abcdefghijklmnopqrstuvwxyzabcdef, a linha em negrito no snippet de código anterior será:
background-image:url('chrome-extension://abcdefghijklmnopqrstuvwxyzabcdef/background.png');
Confira um exemplo de como usar mensagens @@bidi_* em um arquivo CSS:
body {
direction: __MSG_@@bidi_dir__;
}
div#header {
margin-bottom: 1.05em;
overflow: hidden;
padding-bottom: 1.5em;
padding-__MSG_@@bidi_start_edge__: 0;
padding-__MSG_@@bidi_end_edge__: 1.5em;
position: relative;
}
Para idiomas da esquerda para a direita, como o inglês, as linhas em negrito ficam assim:
dir: ltr;
padding-left: 0;
padding-right: 1.5em;
Localidades
É possível escolher entre várias localidades, incluindo algumas (como en) que permitem que uma única tradução seja compatível com várias variações de um idioma (como en_GB e en_US).
É possível localizar sua extensão para qualquer localidade compatível com a Chrome Web Store. Se sua localidade não estiver listada aqui, escolha a alternativa mais próxima. Por exemplo, se o local padrão da sua extensão for "de_CH", escolha "de" na Chrome Web Store.
| Código da localidade | Idioma (região) |
|---|---|
ar |
Árabe |
am |
Amárico |
bg |
Búlgaro |
bn |
Bengali |
ca |
Catalão |
cs |
Tcheco |
da |
Dinamarquês |
de |
Alemão |
el |
Grego |
en |
Inglês |
en_AU |
Inglês (Austrália) |
en_GB |
Inglês (Grã-Bretanha) |
en_US |
Inglês (EUA) |
es |
Espanhol |
es_419 |
Espanhol (América Latina e Caribe) |
et |
Estoniano |
fa |
Persa |
fi |
Finlandês |
fil |
Filipino |
fr |
Francês |
gu |
Guzerate |
he |
Hebraico |
hi |
Hindi |
hr |
Croata |
hu |
Húngaro |
id |
Indonésio |
it |
Italiano |
ja |
Japonês |
kn |
Canarês |
ko |
Coreano |
lt |
Lituano |
lv |
Letão |
ml |
Malaiala |
mr |
Marati |
ms |
Malaio |
nl |
Holandês |
no |
Norueguês |
pl |
Polonês |
pt_BR |
Português (Brasil) |
pt_PT |
Português (Portugal) |
ro |
Romeno |
ru |
Russo |
sk |
Eslovaco |
sl |
Esloveno |
sr |
Sérvio |
sv |
Sueco |
sw |
Suaíli |
ta |
Tâmil |
te |
Télugo |
th |
Tailandês |
tr |
Turco |
uk |
Ucraniano |
vi |
Vietnamita |
zh_CN |
Chinês (China) |
zh_TW |
Chinês (Taiwan) |
Pesquisar mensagens
Não é necessário definir todas as strings para todas as localidades compatíveis. Desde que o arquivo messages.json do local padrão tenha um valor para cada string, a extensão ou o app será executado, não importa o quão esparsa seja uma tradução. Veja como o sistema de extensão pesquisa uma mensagem:
- Pesquise no arquivo de mensagens (se houver) a localidade de preferência do usuário. Por exemplo, quando a localidade do Google
Chrome está definida como inglês britânico (
en_GB), o sistema primeiro procura a mensagem em/_locales/en_GB/messages.json. Se o arquivo existir e a mensagem estiver lá, o sistema não vai procurar mais. - Se a localidade de preferência do usuário tiver uma região (ou seja, a localidade tem um sublinhado: _), pesquise a localidade sem essa região. Por exemplo, se o arquivo de mensagens
en_GBnão existir ou não contiver a mensagem, o sistema vai procurar no arquivo de mensagensen. Se o arquivo existir e a mensagem estiver lá, o sistema não vai procurar mais. - Pesquise o arquivo de mensagens para a localidade padrão. Por exemplo, se o "default_locale" da extensão estiver definido como "es", e nem
/_locales/en_GB/messages.jsonnem/_locales/en/messages.jsoncontiverem a mensagem, a extensão usará a mensagem de/_locales/es/messages.json.
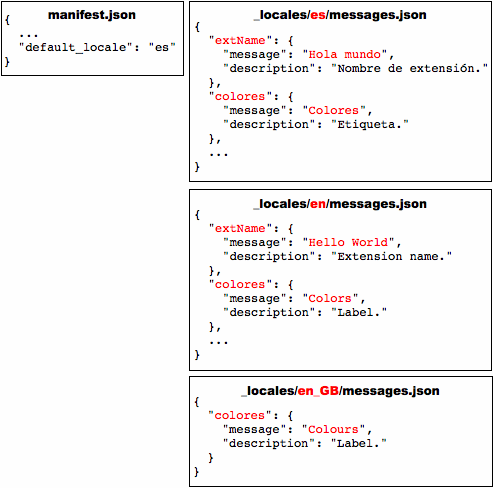
Na figura a seguir, a mensagem chamada "colores" está em todas as três localidades compatíveis com a extensão, mas "extName" está em apenas duas delas. Em qualquer lugar em que um usuário que executa o Google Chrome em inglês dos EUA vê o rótulo "Colors", um usuário do inglês britânico vê "Colours". Os usuários do inglês americano e britânico veem o nome da extensão "Hello World". Como o idioma padrão é o espanhol, os usuários que executam o Google Chrome em qualquer idioma que não seja o inglês veem o rótulo "Colores" e o nome da extensão "Hola mundo".

Definir a localidade do navegador
Para testar traduções, talvez seja necessário definir a localidade do navegador. Esta seção mostra como definir a localidade no Windows, Mac OS, Linux e ChromeOS.
Windows
É possível mudar a localidade usando um atalho específico ou a interface do Google Chrome. O método de atalho é mais rápido depois de configurado e permite usar vários idiomas ao mesmo tempo.
Usar um atalho específico da localidade
Para criar e usar um atalho que inicia o Google Chrome com uma localidade específica:
- Faça uma cópia do atalho do Google Chrome que já está na sua área de trabalho.
- Renomeie o novo atalho para corresponder à nova localidade.
Mude as propriedades do atalho para que o campo "Destino" especifique as flags
--lange--user-data-dir. O destino será parecido com isto:path_to_chrome.exe --lang=locale --user-data-dir=c:\locale_profile_dirClique duas vezes no atalho para iniciar o Google Chrome.
Por exemplo, para criar um atalho que inicie o Google Chrome em espanhol (es), você pode criar um
atalho chamado chrome-es com o seguinte destino:
path_to_chrome.exe --lang=es --user-data-dir=c:\chrome-profile-es
Você pode criar quantos atalhos quiser, facilitando o teste em vários idiomas. Por exemplo:
path_to_chrome.exe --lang=en --user-data-dir=c:\chrome-profile-en
path_to_chrome.exe --lang=en_GB --user-data-dir=c:\chrome-profile-en_GB
path_to_chrome.exe --lang=ko --user-data-dir=c:\chrome-profile-ko
Usar a interface
Veja como mudar a localidade usando a interface no Google Chrome para Windows:
- Ícone do app > Opções
- Escolha a guia Por dentro do Google Chrome.
- Role a tela até Conteúdo da Web.
- Clique em Mudar configurações de fonte e idioma.
- Escolha a guia Idiomas.
- Use o menu suspenso para definir o idioma do Google Chrome.
- Reinicie o Chrome.
Mac OS
Para mudar a localidade no Mac, use as preferências do sistema.
- No menu Apple, escolha Preferências do Sistema.
- Na seção Pessoal, escolha Internacional.
- Escolher seu idioma e local
- Reinicie o Chrome.
Linux
Para mudar a localidade no Linux, saia do Google Chrome primeiro. Em seguida, em uma única linha, defina a variável de ambiente LANGUAGE e inicie o Google Chrome. Exemplo:
LANGUAGE=es ./chrome
ChromeOS
Para mudar a localidade no ChromeOS:
- Na bandeja do sistema, escolha Configurações.
- Na seção Idiomas e entrada, escolha o menu suspenso Idioma.
- Se o idioma não estiver na lista, clique em Adicionar idiomas e adicione.
- Depois de adicionar, clique no item de menu de três pontos Mais ações ao lado do idioma e escolha Mostrar o ChromeOS neste idioma.
- Clique no botão Reiniciar que aparece ao lado do idioma definido para reiniciar o ChromeOS.
Exemplos
Confira exemplos de internacionalização no diretório examples/api/i18n. Para um exemplo completo, consulte examples/extensions/news. Para outros exemplos e ajuda para visualizar o código-fonte, consulte Exemplos.
getMessage()
O código a seguir recebe uma mensagem localizada do navegador e a mostra como uma string. Ele substitui dois marcadores de posição na mensagem pelas strings "string1" e "string2".
function getMessage() {
var message = chrome.i18n.getMessage("click_here", ["string1", "string2"]);
document.getElementById("languageSpan").innerHTML = message;
}
Veja como fornecer e usar uma única string:
// In JavaScript code
status.innerText = chrome.i18n.getMessage("error", errorDetails);
"error": {
"message": "Error: $details$",
"description": "Generic error template. Expects error parameter to be passed in.",
"placeholders": {
"details": {
"content": "$1",
"example": "Failed to fetch RSS feed."
}
}
}
Para mais informações sobre marcadores de posição, consulte a página Mensagens específicas da localidade. Para detalhes sobre
como chamar getMessage(), consulte a referência da API.
getAcceptLanguages()
O código a seguir recebe os idiomas aceitos do navegador e os mostra como uma string, separando cada um com ",".
function getAcceptLanguages() {
chrome.i18n.getAcceptLanguages(function(languageList) {
var languages = languageList.join(",");
document.getElementById("languageSpan").innerHTML = languages;
})
}
Para detalhes sobre como chamar getAcceptLanguages(), consulte a referência da API.
detectLanguage()
O código a seguir detecta até três idiomas da string especificada e mostra o resultado como strings separadas por novas linhas.
function detectLanguage(inputText) {
chrome.i18n.detectLanguage(inputText, function(result) {
var outputLang = "Detected Language: ";
var outputPercent = "Language Percentage: ";
for(i = 0; i < result.languages.length; i++) {
outputLang += result.languages[i].language + " ";
outputPercent +=result.languages[i].percentage + " ";
}
document.getElementById("languageSpan").innerHTML = outputLang + "\n" + outputPercent + "\nReliable: " + result.isReliable;
});
}
Para mais detalhes sobre como chamar detectLanguage(inputText), consulte a referência da API.
Tipos
LanguageCode
Um código de idioma ISO, como en ou fr. Para uma lista completa de idiomas compatíveis com esse método, consulte kLanguageInfoTable. Para um idioma desconhecido, und será retornado, o que significa que [porcentagem] do texto é desconhecido para a CLD.
Tipo
string
Métodos
detectLanguage()
chrome.i18n.detectLanguage(
text: string,
): Promise<object>
Detecta o idioma do texto fornecido usando o CLD.
Parâmetros
-
texto
string
String de entrada do usuário a ser traduzida.
Retorna
-
Promise<object>
Chrome 99+
getAcceptLanguages()
chrome.i18n.getAcceptLanguages(): Promise<LanguageCode[]>
Recebe os idiomas aceitos do navegador. Isso é diferente da localidade usada pelo navegador. Para receber a localidade, use i18n.getUILanguage.
Retorna
-
Promise<LanguageCode[]>
Chrome 99+
getMessage()
chrome.i18n.getMessage(
messageName: string,
substitutions?: any,
options?: object,
): string
Recebe a string localizada da mensagem especificada. Se a mensagem estiver faltando, esse método vai retornar uma string vazia (''). Se o formato da chamada getMessage() estiver incorreto, por exemplo, se messageName não for uma string ou se a matriz substitutions tiver mais de nove elementos, esse método vai retornar undefined.
Parâmetros
-
messageName
string
O nome da mensagem, conforme especificado no arquivo
messages.json. -
substitutions
qualquer opcional
Até nove strings de substituição, se a mensagem exigir alguma.
-
opções
objeto opcional
Chrome 79 ou mais recente-
escapeLt
booleano opcional
Escape
<na tradução para<. Isso se aplica apenas à mensagem em si, não aos marcadores de posição. Os desenvolvedores podem usar isso se a tradução for usada em um contexto HTML. Os modelos do Closure usados com o Closure Compiler geram isso automaticamente.
-
Retorna
-
string
Mensagem localizada para a localidade atual.
getUILanguage()
chrome.i18n.getUILanguage(): string
Recebe o idioma da interface do navegador. Isso é diferente de i18n.getAcceptLanguages, que retorna os idiomas preferidos do usuário.
Retorna
-
string
O código do idioma da interface do navegador, como en-US ou fr-FR.
