Temukan alur kerja baru dalam referensi komprehensif fitur Chrome DevTools yang terkait dengan melihat dan mengubah CSS.
Lihat Melihat dan mengubah CSS untuk mempelajari dasar-dasarnya.
Pilih elemen
Panel Elemen di DevTools memungkinkan Anda melihat atau mengubah CSS satu elemen satu per satu.

Pada screenshot, elemen h1 yang ditandai dengan warna biru di Hierarki DOM adalah elemen yang dipilih.
Di sebelah kanan, gaya elemen ditampilkan di tab Gaya. Di sebelah kiri, elemen
ditandai di area pandang, tetapi hanya karena mouse diarahkan ke elemen tersebut di Hierarki
DOM.
Lihat Melihat CSS elemen untuk tutorial.
Ada banyak cara untuk memilih elemen:
- Di area pandang, klik kanan elemen, lalu pilih Periksa.
- Di DevTools, klik Select an element
 atau tekan Command+Shift+C (Mac) atau
Control+Shift+C (Windows, Linux), lalu klik elemen di
tampilan area pandang.
atau tekan Command+Shift+C (Mac) atau
Control+Shift+C (Windows, Linux), lalu klik elemen di
tampilan area pandang. - Di DevTools, klik elemen di DOM Tree.
- Di DevTools, jalankan kueri seperti
document.querySelector('p')di Console, klik kanan hasil, lalu pilih Reveal in Elements panel.
Melihat CSS
Gunakan tab Elemen > Gaya dan Dihitung untuk melihat aturan CSS dan mendiagnosis masalah CSS.
Menavigasi dengan link
Tab Gaya menampilkan link di berbagai tempat ke berbagai tempat lainnya, termasuk tetapi tidak terbatas pada:
- Di samping aturan CSS, untuk lembar gaya dan sumber CSS. Link tersebut akan membuka panel Sumber. Jika sheet gaya diminifikasi, lihat Membuat file yang diminifikasi dapat dibaca.
- Di bagian Diwarisi dari ..., ke elemen induk.
- Dalam panggilan
var(), ke deklarasi properti kustom. - Di properti singkatan
animation, ke@keyframes. - Link Pelajari lebih lanjut di tooltip dokumentasi.
- Dan masih banyak lagi.
Berikut beberapa di antaranya yang ditandai:

Gaya link dapat berbeda-beda. Jika Anda tidak yakin apakah sesuatu adalah link, coba klik untuk mengetahuinya.
Melihat tooltip dengan dokumentasi CSS, kekhususan, dan nilai properti kustom
Elemen > Gaya menampilkan tooltip dengan informasi berguna saat Anda mengarahkan kursor ke elemen tertentu.
Melihat dokumentasi CSS
Untuk melihat tooltip dengan deskripsi CSS singkat, arahkan kursor ke nama properti di tab Styles.

Klik Pelajari lebih lanjut untuk membuka Referensi CSS MDN tentang properti ini.
Untuk menonaktifkan tooltip, centang Jangan tampilkan.
Untuk mengaktifkannya kembali, centang Setelan > Preferensi > Elemen >
Tampilkan tooltip dokumentasi CSS.
Spesifisitas pemilih tampilan
Arahkan kursor ke pemilih untuk melihat tooltip dengan bobot spesifitas.

Melihat nilai properti kustom
Arahkan kursor ke --custom-property untuk melihat nilainya dalam tooltip.

Melihat CSS yang tidak valid, diganti, tidak aktif, dan lainnya
Tab Gaya mengenali berbagai jenis masalah CSS dan menandainya dengan cara yang berbeda.
Lihat Memahami CSS di tab Gaya.
Hanya melihat CSS yang benar-benar diterapkan ke elemen
Tab Gaya menampilkan semua aturan yang berlaku untuk elemen, termasuk deklarasi yang telah diganti. Jika Anda tidak tertarik dengan deklarasi yang diganti, gunakan tab Computed untuk hanya melihat CSS yang benar-benar diterapkan ke elemen.
- Pilih elemen.
- Buka tab Computed di panel Elements.
Centang kotak Tampilkan Semua untuk melihat semua properti.
Lihat Memahami CSS di tab Computed.
Melihat properti CSS dalam urutan abjad
Gunakan tab Dihitung. Lihat Hanya melihat CSS yang benar-benar diterapkan ke elemen.
Melihat properti CSS yang diwarisi
Centang kotak Tampilkan Semua di tab Dihitung. Lihat Hanya melihat CSS yang benar-benar diterapkan ke elemen.
Atau, scroll tab Gaya dan temukan bagian bernama Inherited from <element_name>.

Melihat aturan at CSS
Aturan at adalah pernyataan CSS yang memungkinkan Anda mengontrol perilaku CSS. Elemen > Gaya menampilkan aturan at berikut di bagian khusus:
Melihat aturan at @property
@property CSS at-rule memungkinkan Anda menentukan properti kustom CSS secara eksplisit dan mendaftarkannya di stylesheet tanpa menjalankan JavaScript apa pun.
Arahkan kursor ke nama properti tersebut di tab Gaya, untuk melihat tooltip dengan nilai, deskripsi, dan link ke pendaftaran properti di bagian @property yang dapat diciutkan di bagian bawah tab Gaya.
Untuk mengedit aturan @property, klik dua kali nama atau nilainya.
Melihat aturan at @supports
Tab Gaya menampilkan aturan at @supports CSS jika diterapkan ke elemen. Misalnya, periksa elemen berikut:

Jika browser Anda mendukung fungsi lab(), elemen akan berwarna hijau, jika tidak, elemen akan berwarna ungu.
Melihat aturan at @scope
Tab Gaya menampilkan aturan at @scope CSS jika diterapkan ke elemen.
Aturan at @scope baru adalah bagian dari spesifikasi CSS Cascading and Inheritance Level 6. Aturan ini memungkinkan Anda menentukan cakupan gaya CSS, dengan kata lain, menerapkan gaya secara eksplisit ke elemen tertentu.
Lihat aturan @scope dalam pratinjau berikut:
- Periksa teks pada kartu di pratinjau.
- Di tab Gaya, temukan aturan
@scope.

Dalam contoh ini, aturan @scope mengganti deklarasi background-color CSS global untuk semua elemen <p> di dalam elemen dengan class card.
Untuk mengedit aturan @scope, klik dua kali.
Melihat aturan at @font-palette-values
Aturan at CSS @font-palette-values memungkinkan Anda menyesuaikan nilai default properti font-palette. Elemen > Gaya menampilkan at-rule ini di bagian khusus.
Lihat bagian @font-palette-values di pratinjau berikutnya:
- Periksa baris teks kedua di pratinjau.
- Di Gaya, temukan bagian
@font-palette-values.

Dalam contoh ini, nilai palet font --New menggantikan nilai default font berwarna.
Untuk mengedit nilai kustom, klik dua kali nilai tersebut.
Melihat aturan at @position-try
Aturan CSS @position-try beserta properti position-try-options memungkinkan Anda menentukan posisi anchor alternatif untuk elemen. Untuk mempelajari lebih lanjut, lihat Memperkenalkan API pemosisian anchor CSS.
Elemen > Gaya me-resolve dan menautkan hal berikut:
- Nilai properti
position-try-optionske bagian@position-try --namekhusus. - Nilai properti
position-anchordan argumenanchor()ke elemen yang sesuai dengan atributpopovertarget.
Periksa nilai position-try-options dan bagian @position-try di pratinjau berikutnya:
popover- Di pratinjau, buka submenu, yaitu, klik AKUN ANDA, lalu TOKO.
- Periksa elemen dengan
id="submenu"di pratinjau. - Di Gaya, temukan properti
position-try-optionsdan klik nilai--bottom-nya. Tab Gaya akan mengarahkan Anda ke bagian@position-tryyang sesuai. - Klik link nilai
position-anchoratau argumenanchor()yang sama. Panel Elemen memilih elemen dengan atributpopovertargetyang sesuai dan tab Gaya menampilkan CSS elemen.

Untuk mengedit nilai, klik dua kali.
Melihat model kotak elemen
Untuk melihat model kotak elemen, buka tab Gaya dan klik tombol ![]() Tampilkan sidebar di panel tindakan.
Tampilkan sidebar di panel tindakan.

Untuk mengubah nilai, klik dua kali.
Menelusuri dan memfilter CSS elemen
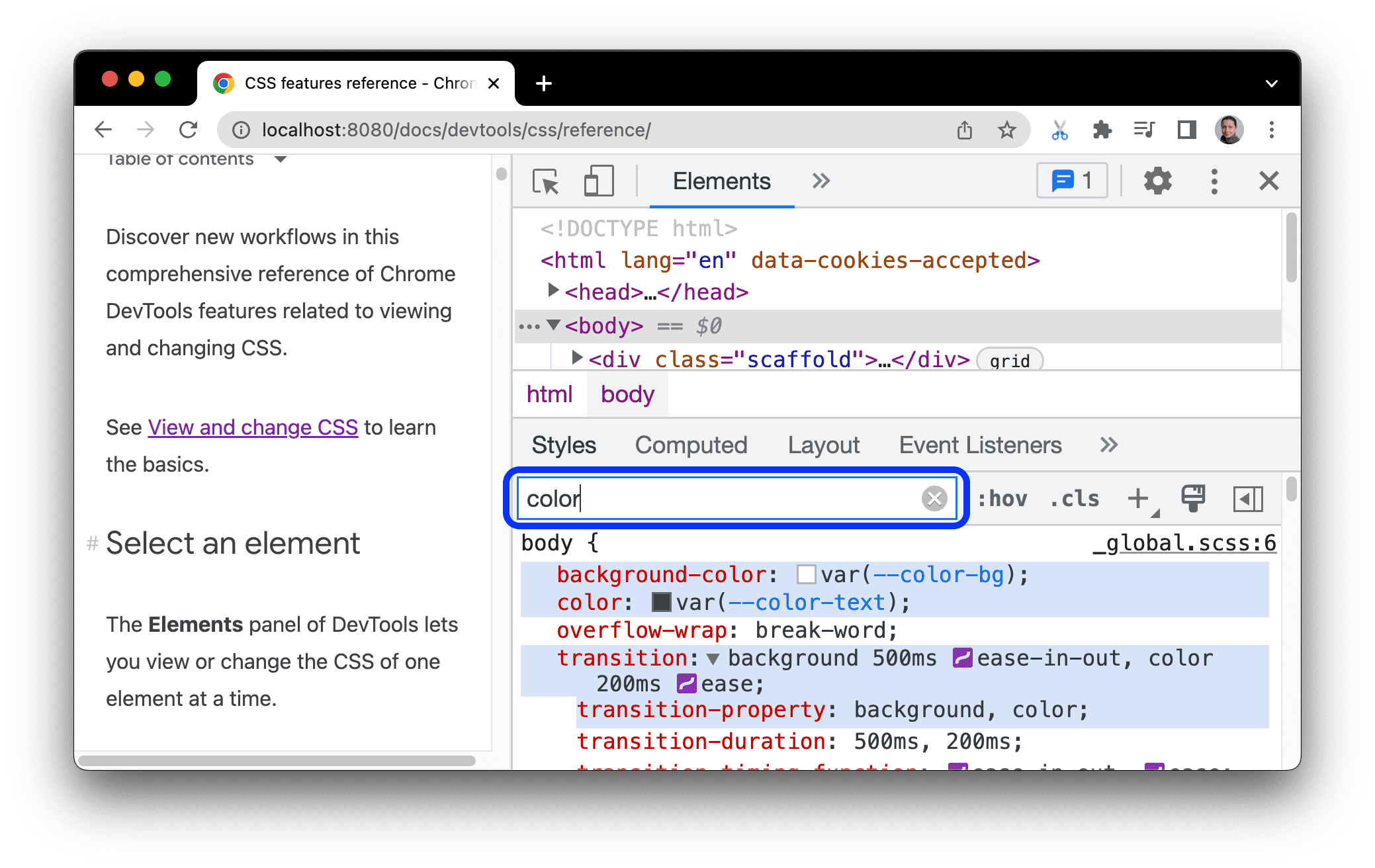
Gunakan kotak Filter di tab Gaya dan Dihitung untuk menelusuri properti atau nilai CSS tertentu.

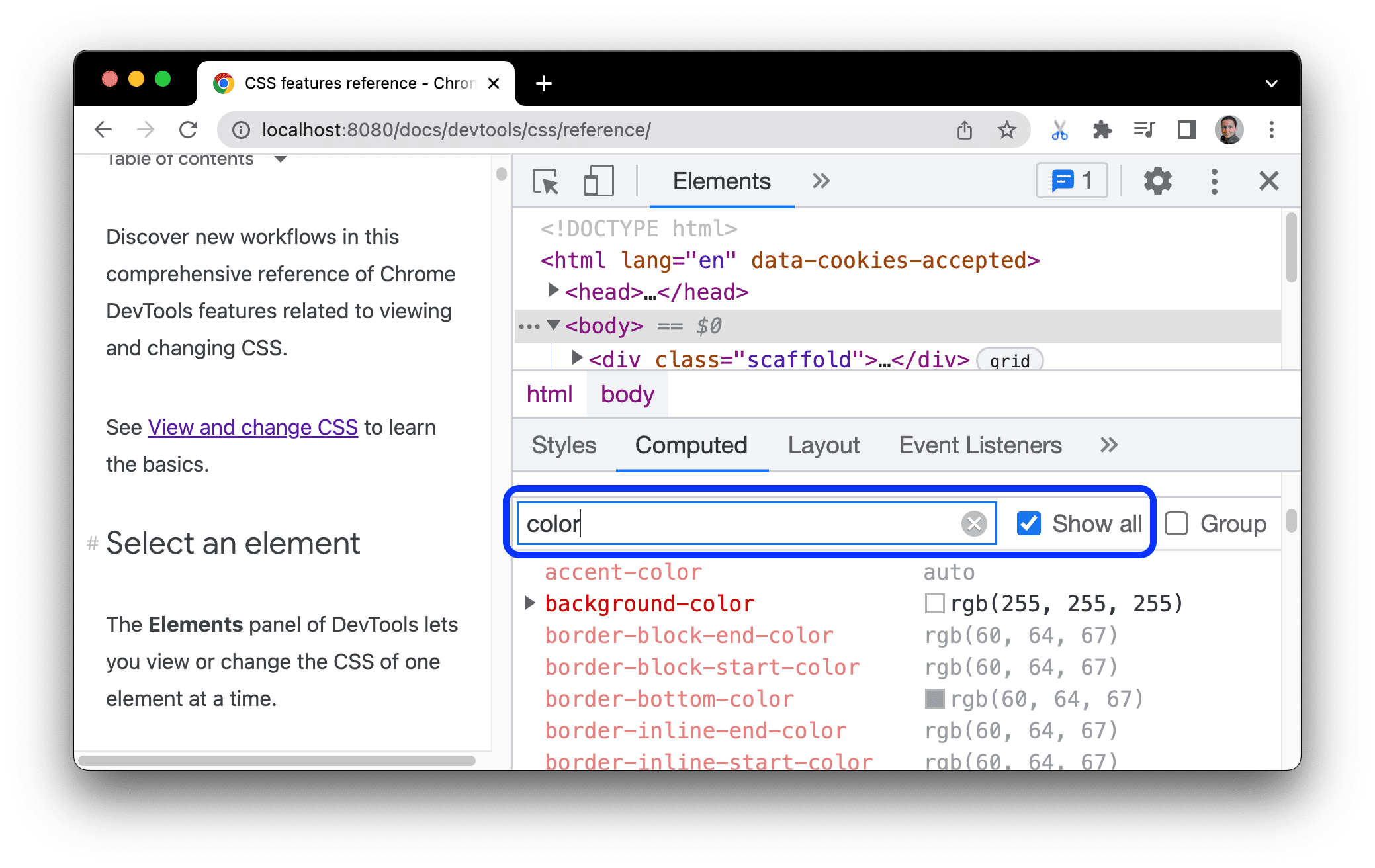
Untuk juga menelusuri properti yang diwarisi di tab Dihitung, centang kotak Tampilkan Semua.

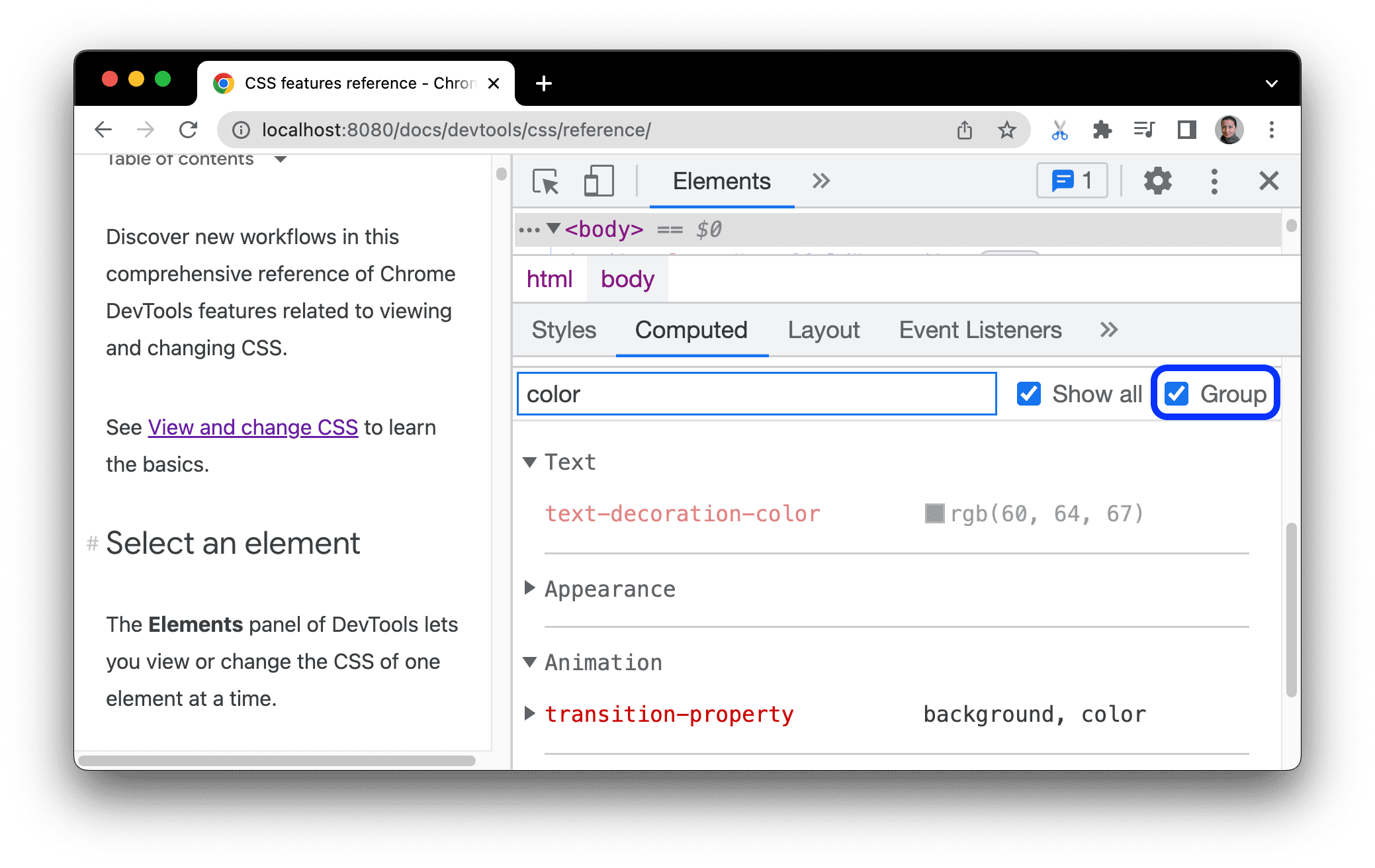
Untuk membuka tab Computed, kelompokkan properti yang difilter dalam kategori yang dapat diciutkan dengan mencentang Group.

Mengemulasi halaman terfokus
Jika Anda mengalihkan fokus dari halaman ke DevTools, beberapa elemen overlay akan otomatis disembunyikan jika dipicu oleh fokus. Misalnya, daftar drop-down, menu, atau pemilih tanggal. Opsi Emulate a focused page memungkinkan Anda men-debug elemen tersebut seolah-olah elemen tersebut sedang difokuskan.
Coba emulasi halaman terfokus di halaman demo ini:
- Memfokuskan elemen input. Elemen lain akan muncul di bawahnya.
- Buka DevTools. Jendela DevTools kini menjadi fokus, bukan halaman, sehingga elemen akan menghilang lagi.
- Di Elemen > Gaya, klik :hov, centang Emulate a focused page, dan pastikan elemen input dipilih. Sekarang Anda dapat memeriksa elemen di bawahnya.

Anda juga dapat menemukan opsi yang sama di panel Rendering.
Untuk menemukan lebih banyak cara membekukan elemen, lihat Membekukan layar dan memeriksa elemen yang menghilang.
Mengaktifkan/menonaktifkan pseudo-class
Untuk mengalihkan pseudo-class:
- Pilih elemen.
- Di panel Elemen, buka tab Gaya.
- Klik :hov.
- Centang pseudo-class yang ingin diaktifkan.

Dalam contoh ini, Anda dapat melihat bahwa DevTools menerapkan deklarasi background-color ke elemen, meskipun elemen tersebut tidak benar-benar diarahkan kursor.
Tab Gaya menampilkan pseudo-class berikut untuk semua elemen:
Selain itu, beberapa elemen mungkin memiliki pseudo-class-nya sendiri. Saat Anda memilih elemen tersebut, tab Gaya akan menampilkan bagian Paksa status elemen tertentu yang dapat Anda luaskan dan mengaktifkan pseudo-class khusus untuk elemen tersebut.

Lihat Menambahkan pseudostate ke class untuk tutorial interaktif.
Melihat pseudo-elemen sorotan yang diwarisi
Elemen semu memungkinkan Anda menata gaya bagian elemen tertentu. Pseudo-elemen sorotan adalah bagian dokumen dengan status "dipilih" dan diberi gaya sebagai "disorot" untuk menunjukkan status ini kepada pengguna. Misalnya, pseudo-elemen tersebut adalah ::selection, ::spelling-error, ::grammar-error, dan ::highlight.
Seperti yang disebutkan dalam spesifikasi, jika beberapa gaya bertentangan, cascade akan menentukan gaya yang menang.
Untuk lebih memahami pewarisan dan prioritas aturan, Anda dapat melihat pseudo-elemen sorotan yang diwarisi:
-
Saya mewarisi gaya elemen pseudo sorotan induk. Pilih saya!
Pilih bagian teks di atas.
Di tab Gaya, scroll ke bawah untuk menemukan bagian
Inherited from ::selection pseudo of....

Melihat lapisan kaskade
Lapisan kaskade memungkinkan kontrol yang lebih eksplisit terhadap file CSS Anda untuk mencegah konflik khusus gaya. Hal ini berguna untuk codebase besar, sistem desain, dan saat mengelola gaya pihak ketiga dalam aplikasi.
Untuk melihat lapisan kaskade, periksa elemen berikutnya dan buka Elemen > Gaya.
Di tab Gaya, lihat 3 lapisan cascade dan gayanya: page, component, dan base.

Untuk melihat urutan lapisan, klik nama lapisan atau tombol Toggle CSS layers view.
Lapisan page memiliki spesifitas tertinggi, sehingga latar belakang elemen berwarna hijau.
Melihat halaman dalam mode cetak
Untuk melihat halaman dalam mode cetak:
- Buka Menu Perintah.
- Mulai ketik
Renderingdan pilihShow Rendering. - Untuk drop-down Emulate CSS Media, pilih print.
Melihat CSS yang digunakan dan tidak digunakan dengan tab Cakupan
Tab Cakupan menunjukkan CSS yang sebenarnya digunakan halaman.
- Tekan Command+Shift+P (Mac) atau Control+Shift+P (Windows, Linux, ChromeOS) saat DevTools difokuskan untuk membuka Menu Perintah.
Mulai mengetik
coverage.
Pilih Tampilkan Cakupan. Tab Cakupan akan muncul.

Klik
Muat ulang. Halaman akan dimuat ulang dan tab Cakupan memberikan ringkasan tentang jumlah CSS (dan JavaScript) yang digunakan dari setiap file yang dimuat browser.

Hijau mewakili CSS yang digunakan. Warna merah mewakili CSS yang tidak digunakan.
Klik file CSS untuk melihat perincian baris demi baris tentang CSS yang digunakannya di pratinjau di atas.

Pada screenshot, baris 55 hingga 57 dan 65 hingga 67 dari
devsite-google-blue.csstidak digunakan, sedangkan baris 59 hingga 63 digunakan.
Memaksa mode pratinjau cetak
Lihat Memaksa DevTools ke Mode Pratinjau Cetak.
Menyalin CSS
Dari satu menu drop-down di tab Gaya, Anda dapat menyalin aturan, deklarasi, properti, nilai CSS yang terpisah
Selain itu, Anda dapat menyalin properti CSS dalam sintaksis JavaScript. Opsi ini berguna jika Anda menggunakan library CSS-in-JS.
Untuk menyalin CSS:
- Pilih elemen.
- Di tab Elements > Styles, klik kanan properti CSS.

Pilih salah satu opsi berikut dari menu drop-down:
- Salin deklarasi. Menyalin properti dan nilainya dalam sintaksis CSS:
css property: value; - Salin properti. Hanya menyalin nama
property. - Salin nilai. Hanya menyalin
value. - Salin aturan. Menyalin seluruh aturan CSS:
css selector[, selector] { property: value; property: value; ... } - Salin deklarasi sebagai JS. Menyalin properti dan nilainya dalam sintaksis JavaScript:
js propertyInCamelCase: 'value' - Salin semua deklarasi. Menyalin semua properti dan nilainya dalam aturan CSS:
css property: value; property: value; ... Salin semua deklarasi sebagai JS. Menyalin semua properti dan nilainya dalam sintaksis JavaScript: ```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
Salin semua perubahan CSS. Menyalin perubahan yang Anda buat di tab Gaya di semua deklarasi.
Lihat nilai yang dihitung. Akan mengarahkan Anda ke tab Dihitung.
- Salin deklarasi. Menyalin properti dan nilainya dalam sintaksis CSS:
Mengubah CSS
Bagian ini mencantumkan semua cara untuk mengubah CSS di Elemen > Gaya.
Selain itu, Anda dapat:
- Ganti CSS di seluruh pemuatan halaman.
- Menyimpan CSS yang dimodifikasi ke sumber lokal Anda di ruang kerja.
Menambahkan deklarasi CSS ke elemen
Karena urutan deklarasi memengaruhi cara gaya elemen, Anda dapat menambahkan deklarasi dengan cara yang berbeda:
- Tambahkan deklarasi inline. Setara dengan menambahkan atribut
styleke HTML elemen. - Menambahkan deklarasi ke aturan gaya.
Alur kerja apa yang sebaiknya Anda gunakan? Untuk sebagian besar skenario, sebaiknya gunakan alur kerja deklarasi inline. Deklarasi inline memiliki spesifitas yang lebih tinggi daripada deklarasi eksternal, sehingga alur kerja inline memastikan bahwa perubahan diterapkan di elemen seperti yang Anda harapkan. Lihat Jenis Selektor untuk mengetahui informasi selengkapnya tentang kekhususan.
Jika Anda men-debug gaya elemen dan perlu menguji secara khusus apa yang terjadi saat deklarasi ditentukan di tempat yang berbeda, gunakan alur kerja lainnya.
Menambahkan deklarasi inline
Untuk menambahkan deklarasi inline:
- Pilih elemen.
- Di tab Gaya, klik di antara tanda kurung bagian element.style. Kursor akan difokuskan, sehingga Anda dapat memasukkan teks.
- Masukkan nama properti, lalu tekan Enter.
Masukkan nilai yang valid untuk properti tersebut, lalu tekan Enter. Di DOM Tree, Anda dapat melihat bahwa atribut
styletelah ditambahkan ke elemen.
Pada screenshot, properti
margin-topdanbackground-colortelah diterapkan ke elemen yang dipilih. Di DOM Tree, Anda dapat melihat deklarasi yang tercermin dalam atributstyleelemen.
Menambahkan deklarasi ke aturan gaya
Untuk menambahkan deklarasi ke aturan gaya yang ada:
- Pilih elemen.
- Di tab Gaya, klik di antara tanda kurung aturan gaya yang ingin Anda tambahkan deklarasi. Kursor akan difokuskan, sehingga Anda dapat memasukkan teks.
- Masukkan nama properti, lalu tekan Enter.
- Masukkan nilai yang valid untuk properti tersebut, lalu tekan Enter.

Pada screenshot, aturan gaya mendapatkan deklarasi border-bottom-style:groove baru.
Mengubah nama atau nilai deklarasi
Klik dua kali nama atau nilai deklarasi untuk mengubahnya. Lihat Mengubah nilai yang dapat dihitung dengan pintasan keyboard untuk pintasan guna menambah atau mengurangi nilai dengan cepat sebesar 0,1, 1, 10, atau 100 unit.
Mengubah nilai yang dapat dihitung dengan pintasan keyboard
Saat mengedit nilai deklarasi yang dapat dihitung, misalnya, font-size, Anda dapat menggunakan pintasan keyboard berikut untuk menambahkan nilai dengan jumlah tetap:
- Option+Up (Mac) atau Alt+Up (Windows, Linux) untuk meningkatkan sebesar 0,1.
- Up untuk mengubah nilai sebesar 1, atau sebesar 0,1 jika nilai saat ini antara -1 dan 1.
- Shift+Atas untuk menambahkan 10.
- Shift+Command+Up (Mac) atau Control+Shift+Page Up (Windows, Linux) untuk menambahkan nilai sebesar 100.
Penurunan juga berfungsi. Cukup ganti setiap instance Up yang disebutkan sebelumnya dengan Down.
Mengubah nilai panjang
Anda dapat menggunakan pointer untuk mengubah properti apa pun dengan panjang, seperti lebar, tinggi, padding, margin, atau batas.
Untuk mengubah satuan panjang:
- Arahkan kursor ke nama unit dan perhatikan bahwa nama tersebut digarisbawahi.
Klik nama unit untuk memilih unit dari menu drop-down.
Untuk mengubah nilai panjang:
- Arahkan kursor ke nilai unit dan perhatikan bahwa pointer berubah menjadi panah dua arah horizontal.
Tarik secara horizontal untuk menaikkan atau menurunkan nilai.
Untuk menyesuaikan nilai sebesar 10, tahan Shift saat menarik.
Menambahkan class ke elemen
Untuk menambahkan class ke elemen:
- Pilih elemen di DOM Tree.
- Klik .cls.
- Masukkan nama kelas di kotak Tambahkan Kelas Baru.
- Tekan Enter.
Mengemulasikan preferensi tema terang dan gelap serta mengaktifkan mode gelap otomatis
Untuk mengalihkan mode gelap otomatis atau mengemulasi preferensi pengguna untuk tema terang atau gelap:
- Di tab Elemen > Gaya, klik
Alihkan emulasi rendering umum.

Pilih salah satu opsi berikut dari menu drop-down:
- prefers-color-scheme: light. Menunjukkan bahwa pengguna lebih memilih tema terang.
- prefers-color-scheme: dark. Menunjukkan bahwa pengguna lebih memilih tema gelap.
- Mode gelap otomatis. Menampilkan halaman Anda dalam mode gelap meskipun Anda tidak menerapkannya. Selain itu, menetapkan
prefers-color-schemekedarksecara otomatis.
Drop-down ini adalah pintasan untuk opsi Emulate CSS media feature prefers-color-scheme dan Enable automatic dark mode di tab Rendering.
Mengalihkan kelas
Untuk mengaktifkan atau menonaktifkan class pada elemen:
- Pilih elemen di DOM Tree.
- Buka bagian Kelas Elemen. Lihat Menambahkan class ke elemen. Di bawah kotak Tambahkan Kelas Baru adalah semua class yang diterapkan ke elemen ini.
- Alihkan tombol centang di samping class yang ingin Anda aktifkan atau nonaktifkan.
Menambahkan aturan gaya
Untuk menambahkan aturan gaya baru:
- Pilih elemen.
- Klik Aturan Gaya Baru
. DevTools menyisipkan aturan baru di bawah aturan element.style.

Pada screenshot, DevTools menambahkan aturan gaya h1.devsite-page-title setelah mengklik Aturan Gaya Baru.
Memilih sheet gaya yang akan ditambahkan aturan
Saat menambahkan aturan gaya baru, klik lama Aturan Gaya Baru
untuk memilih sheet gaya
tempat aturan gaya akan ditambahkan.

Mengalihkan pernyataan
Untuk mengaktifkan atau menonaktifkan satu deklarasi:
- Pilih elemen.
- Di tab Gaya, arahkan kursor ke aturan yang menentukan deklarasi. Kotak centang akan muncul di samping setiap deklarasi.
- Centang atau hapus centang pada kotak di samping deklarasi. Saat Anda menghapus deklarasi, DevTools akan mencoretnya untuk menunjukkan bahwa deklarasi tersebut tidak lagi aktif.

Pada screenshot, properti color untuk elemen yang saat ini dipilih dinonaktifkan.
Mengedit elemen pseudo ::view-transition selama animasi
Lihat bagian yang sesuai di Animasi.
Untuk informasi selengkapnya, lihat Transisi yang lancar dan sederhana dengan View Transitions API.
Menyelaraskan item petak dan kontennya dengan Editor Petak
Lihat bagian yang sesuai di Memeriksa petak CSS.
Mengubah warna dengan Pemilih Warna
Lihat Memeriksa dan men-debug warna HD dan non-HD dengan Pemilih Warna.
Mengubah nilai sudut dengan Jam Sudut
Angle Clock menyediakan GUI untuk mengubah <angle> dalam nilai properti CSS.
Untuk membuka Jam Sudut:
- Pilih elemen dengan deklarasi sudut.
Di tab Gaya, temukan deklarasi
transformataubackgroundyang ingin Anda ubah. Klik kotak Pratinjau Sudut di samping nilai sudut.
Jam kecil di sebelah kiri
-5degdan0.25turnadalah pratinjau sudut.Klik pratinjau untuk membuka Angle Clock.

Ubah nilai sudut dengan mengklik lingkaran Angle Clock atau scroll mouse untuk menambahkan / mengurangi nilai sudut sebesar 1.
Ada lebih banyak pintasan keyboard untuk mengubah nilai sudut. Cari tahu selengkapnya di Pintasan keyboard panel Gaya.
Mengubah bayangan kotak dan teks dengan Editor Bayangan
Shadow Editor menyediakan GUI untuk mengubah deklarasi CSS text-shadow dan box-shadow.
Untuk mengubah bayangan dengan Editor Bayangan:
Pilih elemen dengan deklarasi bayangan. Misalnya, pilih elemen berikutnya.
Di tab Gaya, temukan ikon
 bayangan di samping deklarasi
bayangan di samping deklarasi text-shadowataubox-shadow.
Klik ikon bayangan untuk membuka Editor bayangan.

Ubah properti bayangan:
- Type (hanya untuk
box-shadow). Pilih Outset atau Inset. - Offset X dan Y. Tarik titik biru atau tentukan nilai.
- Blur. Tarik penggeser atau tentukan nilai.
- Spread (hanya untuk
box-shadow). Tarik penggeser atau tentukan nilai.
- Type (hanya untuk
Perhatikan perubahan yang diterapkan pada elemen.
Mengedit waktu animasi dan transisi dengan Easing Editor
Editor Pengemudahan menyediakan GUI untuk mengubah nilai transition-timing-function dan animation-timing-function.
Untuk membuka Easing Editor:
- Pilih elemen dengan deklarasi fungsi pengaturan waktu, seperti elemen
<body>di halaman ini. - Di tab Gaya, temukan ikon
 ungu di samping deklarasi
ungu di samping deklarasi transition-timing-function,animation-timing-function, atau properti singkatantransition.
- Klik ikon untuk membuka Easing Editor:

Menggunakan preset untuk menyesuaikan pengaturan waktu
Untuk menyesuaikan pengaturan waktu dengan sekali klik, gunakan preset di Easing Editor:
- Di Easing Editor, untuk menetapkan nilai kata kunci, klik salah satu tombol pemilih:
- linear

- ease-in-out

- ease-in

- ease-out

- linear
Di Presets switcher, klik tombol
atau
untuk memilih salah satu preset berikut:
- Setelan default linear:
elastic,bounce, atauemphasized. - Preset Cubic Bezier:
- Setelan default linear:
| Kata kunci pengaturan waktu | Preset | Bezier Kubik |
|---|---|---|
| keluar-masuk perlahan | In Out, Sine | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| Masuk Keluar, Kuadrat | cubic-bezier(0.46, 0.03, 0.52, 0.96) |
|
| In Out, Cubic | cubic-bezier(0.65, 0.05, 0.36, 1) |
|
| Cepat Keluar, Lambat Masuk | cubic-bezier(0.4, 0, 0.2, 1) |
|
| Masuk Keluar, Kembali | cubic-bezier(0.68, -0.55, 0.27, 1.55) |
|
| masuk perlahan | In, Sine | cubic-bezier(0.47, 0, 0.75, 0.72) |
| Dalam, Kuadrat | cubic-bezier(0.55, 0.09, 0.68, 0.53) |
|
| In, Kubik | cubic-bezier(0.55, 0.06, 0.68, 0.19) |
|
| Masuk, Kembali | cubic-bezier(0.6, -0.28, 0.74, 0.05) |
|
| Cepat Keluar, Linear Masuk | cubic-bezier(0.4, 0, 1, 1) |
|
| keluar perlahan | Keluar, Sinus | cubic-bezier(0.39, 0.58, 0.57, 1) |
| Keluar, Kuadrat | cubic-bezier(0.25, 0.46, 0.45, 0.94) |
|
| Keluar, Kubik | cubic-bezier(0.22, 0.61, 0.36, 1) |
|
| Linear Out, Slow In | cubic-bezier(0, 0, 0.2, 1) |
|
| Keluar, Kembali | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
Mengonfigurasi pengaturan waktu kustom
Untuk menetapkan nilai kustom untuk fungsi pengaturan waktu, gunakan titik kontrol pada garis:
Untuk fungsi linear, klik di mana saja pada garis untuk menambahkan titik kontrol dan tarik. Klik dua kali untuk menghapus titik.

Untuk fungsi Cubic Bezier, tarik salah satu titik kontrol.

Setiap perubahan akan memicu animasi bola di Pratinjau di bagian atas editor.
(Eksperimental) Menyalin perubahan CSS
Dengan mengaktifkan eksperimen ini, tab Gaya akan menandai perubahan CSS Anda dengan warna hijau.
Untuk menyalin satu perubahan deklarasi CSS, arahkan kursor ke deklarasi yang ditandai, lalu klik tombol Salin.

Untuk menyalin semua perubahan CSS di seluruh deklarasi sekaligus, klik kanan deklarasi mana pun, lalu pilih Salin semua perubahan CSS.

Selain itu, Anda dapat melacak perubahan yang Anda buat dengan tab Perubahan.






