DOM অবজেক্টের বৈশিষ্ট্য ব্রাউজ এবং ফিল্টার করতে Elements > Properties ট্যাব ব্যবহার করুন।
বৈশিষ্ট্য ট্যাব খুলুন
বৈশিষ্ট্য ট্যাব খুলতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- DevTools খুলুন । ডিফল্টরূপে, এলিমেন্টস প্যানেল খোলে।
- DOM ট্রিতে, একটি নোড নির্বাচন করুন।
- বৈশিষ্ট্য ট্যাব খুলুন. আপনি যদি ট্যাবটি দেখতে না পান, তাহলে More এ ক্লিক করুন, তারপর ড্রপ-ডাউন মেনু থেকে এটি নির্বাচন করুন।

স্পট নিজস্ব বৈশিষ্ট্য
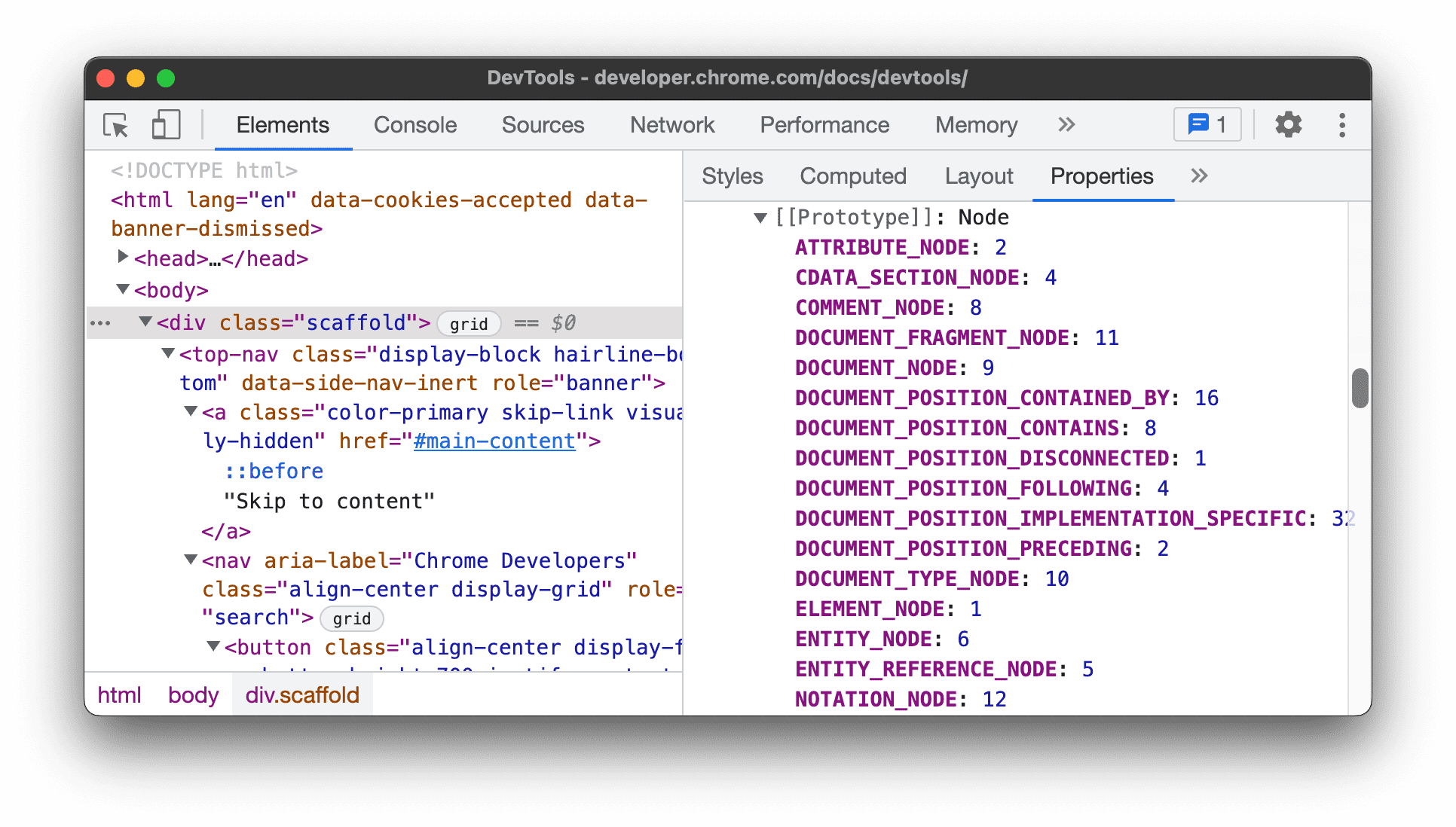
বৈশিষ্ট্য ট্যাবটি প্রথমে এবং বোল্ড ফন্টে বস্তুর নিজস্ব বৈশিষ্ট্যগুলিকে সাজায় এবং প্রদর্শন করে।

উত্তরাধিকারসূত্রে প্রাপ্ত সম্পত্তির উৎপত্তি খুঁজুন
বৈশিষ্ট্য ট্যাব অন্তর্নির্মিত উপাদানগুলিতে অ্যাক্সেসরগুলির মূল্যায়ন করে এবং সেগুলিকে উত্তরাধিকারসূত্রে এবং নিয়মিত ফন্টে অবজেক্টে প্রদর্শন করে।
উত্তরাধিকারসূত্রে প্রাপ্ত সম্পত্তির উৎপত্তি খুঁজতে, একটি বস্তুকে প্রসারিত করুন, তারপর তার [[Prototype]] , তারপর নেস্টেড [[Prototype]] , এবং আরও অনেক কিছু।

এই উদাহরণে, আপনি অনুরূপ গেটারের সাথে প্রোটোটাইপ চেইনে মূল নিজস্ব (গাঢ়) সম্পত্তি সনাক্ত করে উত্তরাধিকারসূত্রে প্রাপ্ত size সম্পত্তি কোথা থেকে এসেছে তা সনাক্ত করতে পারেন।
উপরন্তু, প্রোটোটাইপ-নির্দিষ্ট বৈশিষ্ট্য শুধুমাত্র প্রোটোটাইপগুলিতে দেখানো হয়, বস্তুতে নয়। এটি বস্তু নির্ণয় করা সহজ করে তোলে।

ফিল্টার বৈশিষ্ট্য
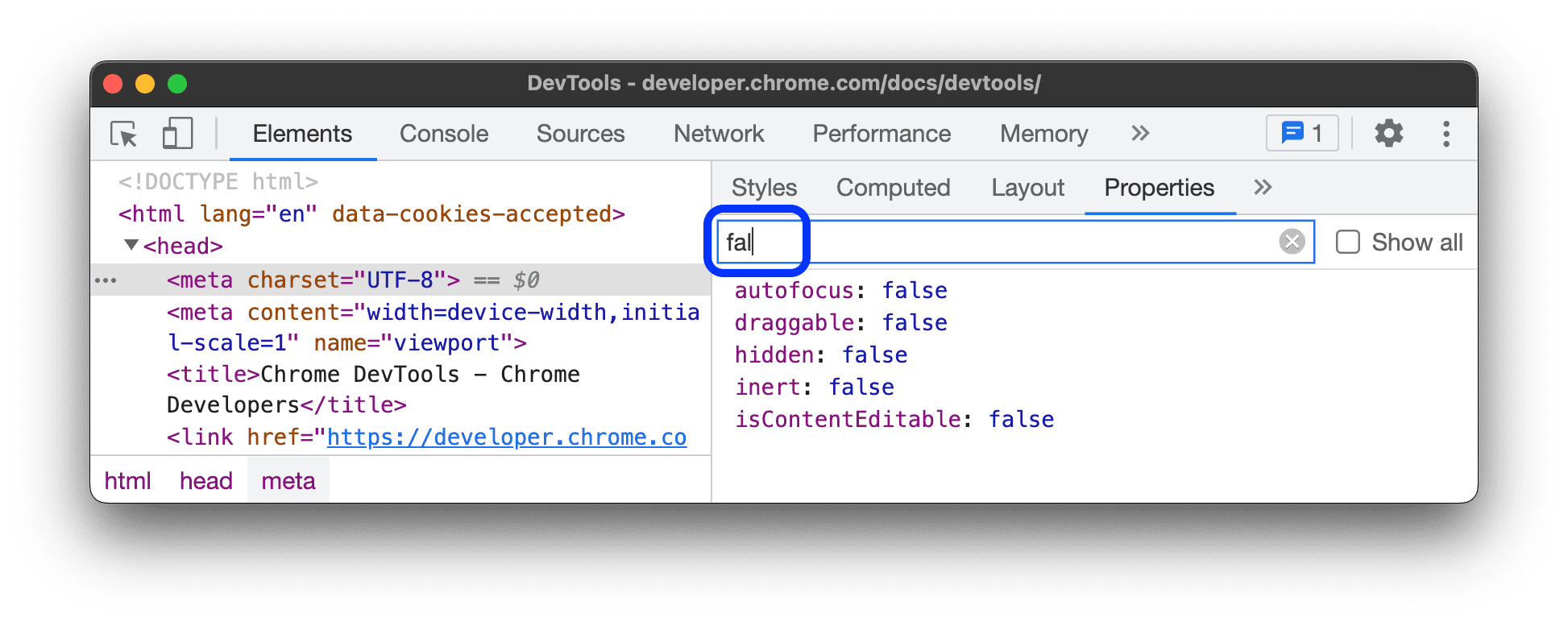
দ্রুত একটি সম্পত্তি খুঁজে পেতে, ফিল্টার ইনপুট বাক্সে এর নাম বা মান টাইপ করা শুরু করুন।

সমস্ত বৈশিষ্ট্য দেখান
ডিফল্টরূপে, বৈশিষ্ট্য ট্যাব null এবং undefined মান সহ বৈশিষ্ট্য দেখায় না।
সমস্ত বৈশিষ্ট্য দেখতে, সমস্ত দেখান চেক করুন।

বৈশিষ্ট্য বুঝুন
উপাদান > বৈশিষ্ট্য ট্যাব বিভিন্ন বৈশিষ্ট্য দেখায়।
সহজ বৈশিষ্ট্য
সহজ বৈশিষ্ট্য হল <name>: <value> । 
অবজেক্ট এবং অ্যারে
সংকোচনযোগ্য ( ) বৈশিষ্ট্য হল অবজেক্ট {} বা অ্যারে [] । 
জাভাস্ক্রিপ্ট অবজেক্ট পরিদর্শন সম্পর্কে আরও তথ্যের জন্য, অবজেক্টের বৈশিষ্ট্যগুলি পরিদর্শন দেখুন।
DOM নোডের সাথে সম্পর্কিত বৈশিষ্ট্য
DOM নোডের সাথে সম্পর্কিত বৈশিষ্ট্যগুলি হল লিঙ্ক। DOM ট্রিতে প্রাসঙ্গিক নোড নির্বাচন করতে একটি লিঙ্কে ক্লিক করুন। 
নিজস্ব এবং উত্তরাধিকারসূত্রে প্রাপ্ত সম্পত্তি
বোল্ড ফন্টের বৈশিষ্ট্যগুলি বস্তুর নিজস্ব। তারা বস্তুর উপর সরাসরি সংজ্ঞায়িত করা হয়.
নিয়মিত ফন্টের বৈশিষ্ট্যগুলি প্রোটোটাইপ চেইন থেকে উত্তরাধিকার সূত্রে প্রাপ্ত। সেগুলি আপনাকে দেখানোর জন্য, DevTools অন্তর্নির্মিত HTML উপাদানগুলিতে প্রাসঙ্গিক অ্যাক্সেসরগুলির মূল্যায়ন করে৷  DevTools তাদের চিহ্নিত করা সহজ করতে প্রথমে নিজস্ব বৈশিষ্ট্য বাছাই করে।
DevTools তাদের চিহ্নিত করা সহজ করতে প্রথমে নিজস্ব বৈশিষ্ট্য বাছাই করে।
গণনাযোগ্য এবং অ-গণনাযোগ্য সম্পত্তি
অগণিত বৈশিষ্ট্যের রঙ উজ্জ্বল। অ-গণনাযোগ্য সম্পত্তি নিঃশব্দ।  আপনি
আপনি for … in loop বা Object.keys() পদ্ধতির সাহায্যে গণনাযোগ্য বৈশিষ্ট্যগুলির উপর পুনরাবৃত্তি করতে পারেন।
পদ্ধতি
পদ্ধতিগুলি একটি f () দিয়ে চিহ্নিত করা হয়েছে। 
ফাংশন সম্পর্কে আরও তথ্যের জন্য, কনসোলের মাধ্যমে ফাংশন পরিদর্শন দেখুন।


