Com as substituições locais, você pode desbloquear seu fluxo de trabalho criando protótipos e testando mudanças e correções sem esperar que o back-end, terceiros ou APIs ofereçam suporte a eles.
Use substituições locais para simular recursos remotos, mesmo que você não tenha acesso a eles. É possível simular respostas a solicitações e vários arquivos, por exemplo, cabeçalhos de resposta HTTP e conteúdo da Web, incluindo XHR e solicitações de busca.
Por exemplo, as substituições locais podem ajudar nos seguintes casos de uso:
- Simule e teste correções de API antes de colocá-las em produção.
- Crie protótipos de novos designs de interface se você já souber as estruturas de dados que o back-end vai usar.
- Teste as correções de desempenho, por exemplo, elimine a CLS, para garantir com antecedência que elas sejam significativas.
As substituições locais também permitem manter as mudanças feitas no DevTools nas cargas de página.
Como funciona
- Quando você faz mudanças no DevTools, ele salva uma cópia do arquivo modificado em uma pasta especificada.
- Quando você recarrega a página, o DevTools disponibiliza o arquivo local modificado, em vez do recurso de rede.
Também é possível salvar as alterações diretamente nos arquivos de origem. Consulte Editar e salvar arquivos com o Workspaces.
Limitações
As substituições locais funcionam para cabeçalhos de resposta de rede e para a maioria dos tipos de arquivo, incluindo XHR e solicitações de busca, com algumas exceções:
- O cache é desativado quando as substituições locais são ativadas.
- As Ferramentas do desenvolvedor não salvam as mudanças feitas na árvore DOM do painel Elements.
- Se você editar CSS no painel Styles e a origem desse CSS for um arquivo HTML, as Ferramentas do desenvolvedor não vão salvar a mudança.
Em vez disso, edite arquivos HTML no painel Origens.
Configurar substituições locais
É possível substituir o conteúdo da Web ou os cabeçalhos de resposta imediatamente no painel Network:
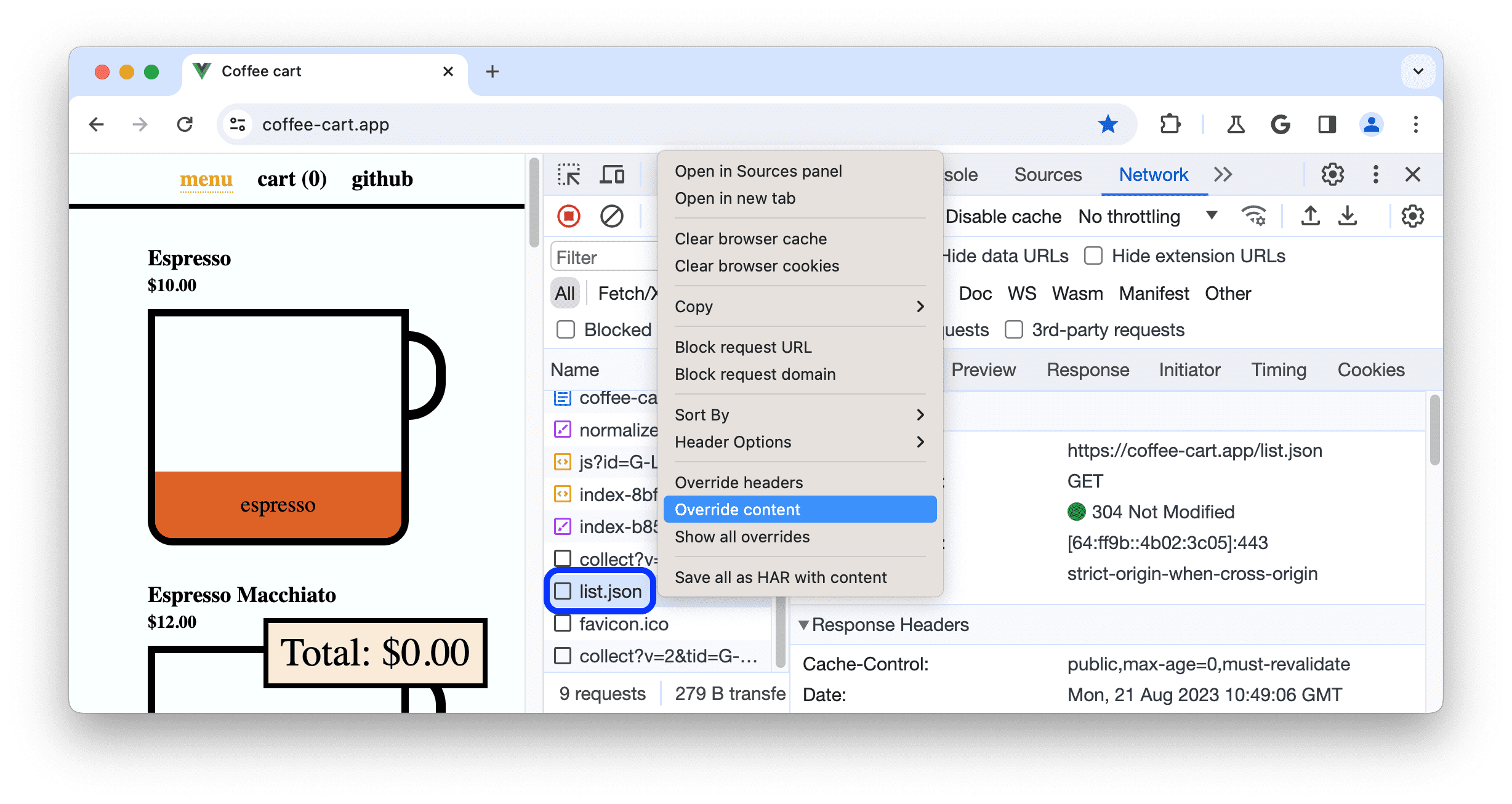
- Abra as Ferramentas para desenvolvedores, navegue até o painel Rede, clique com o botão direito do mouse em uma solicitação que você quer substituir e escolha Substituir cabeçalhos ou Substituir conteúdo no menu suspenso.

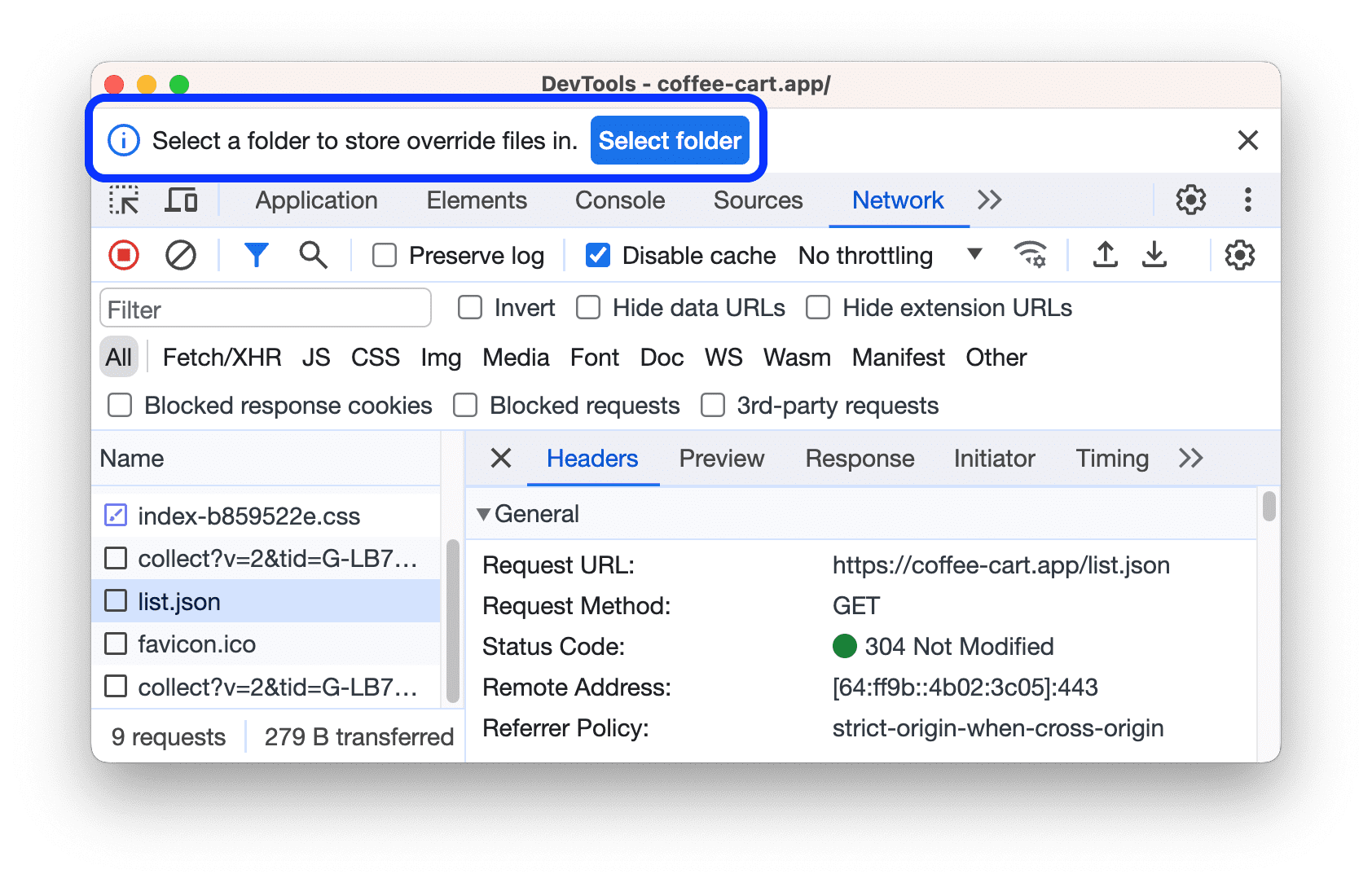
- Se você ainda não tiver configurado substituições locais, na barra de ações na parte de cima, as Ferramentas do desenvolvedor vão pedir que você:
- Selecione uma pasta para armazenar os arquivos de substituição.

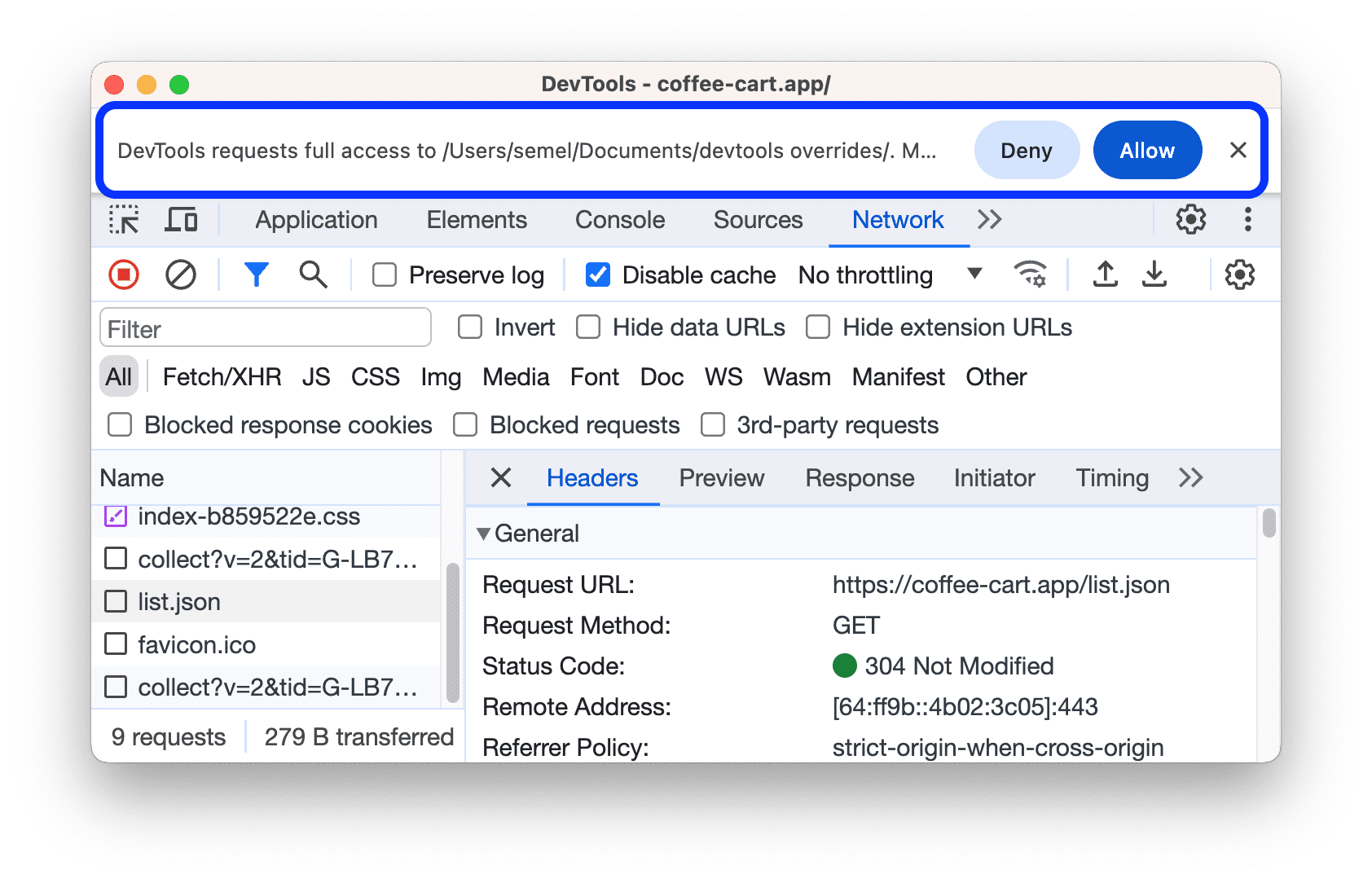
- Clique em Permitir para conceder direitos de acesso ao DevTools.

- Selecione uma pasta para armazenar os arquivos de substituição.
- Se você tiver substituições locais configuradas, mas desativadas, o DevTools vai ativá-las automaticamente.
Depois que as substituições locais forem configuradas e ativadas, dependendo do que você vai substituir, o DevTools vai:
- O painel Origens, para fazer mudanças no conteúdo da Web.
- O editor em Rede > Cabeçalhos > Cabeçalhos de resposta para fazer alterações nos cabeçalhos de resposta.
Para desativar temporariamente as substituições locais ou excluir todos os arquivos de substituição, acesse Origens > Substituições e limpe a caixa de seleção Ativar substituições locais ou clique em Limpar.
Para excluir um único arquivo de substituição ou todas as substituições em uma pasta, clique com o botão direito do mouse no arquivo ou na pasta em Origens > Substituições, selecione Excluir e clique em OK na caixa de diálogo. Não é possível desfazer essa ação, e você vai precisar recriar manualmente as substituições excluídas.
Para conferir rapidamente todas as substituições, no painel Rede, clique com o botão direito do mouse em uma solicitação e selecione Mostrar todas as substituições. O DevTools vai levar você a Sources > Overrides.
Substituir conteúdo da Web
Para substituir o conteúdo da Web:
- Configurar substituições locais.
- Faça alterações nos arquivos e salve-as no DevTools.
Por exemplo, é possível editar arquivos em Origens ou CSS em Elementos > Estilos, a menos que o CSS esteja em arquivos HTML.
O DevTools salva os arquivos modificados, os lista em Fontes > Substituições e mostra o ícone ![]() ao lado dos arquivos substituídos nos painéis relevantes: Elementos > Estilos, Rede e Fontes > Substituições.
ao lado dos arquivos substituídos nos painéis relevantes: Elementos > Estilos, Rede e Fontes > Substituições.
![]()
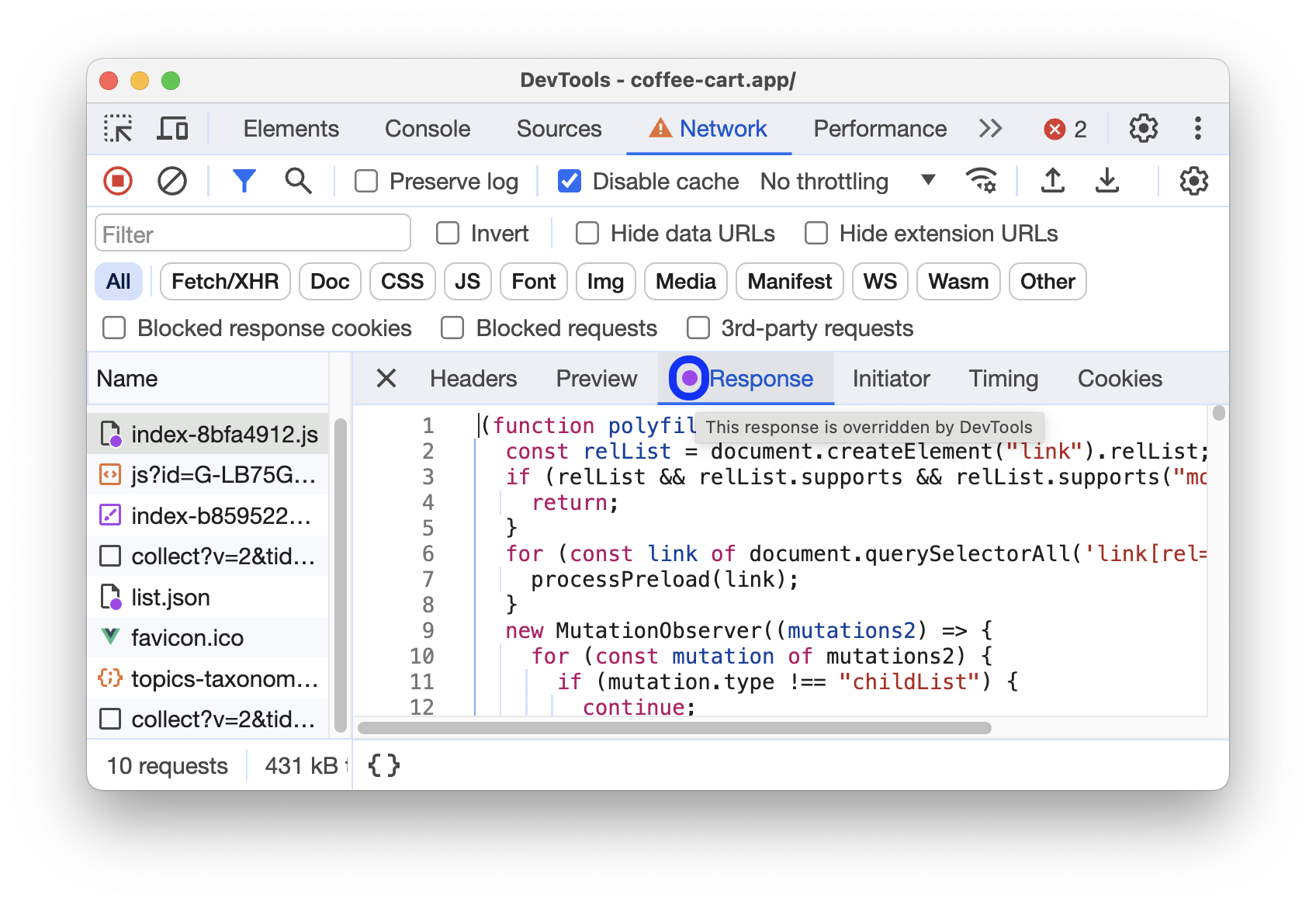
Além disso, o painel Rede mostra um ícone de ponto roxo com uma dica de ferramenta ao lado da guia Resposta de uma solicitação com conteúdo da Web substituído.

Substituir solicitações de XHR ou busca para simular recursos remotos
Com as substituições locais, você não precisa ter acesso ao back-end nem esperar que ele ofereça suporte às suas mudanças. Simule e teste em tempo real:
- Configurar substituições locais.
- Em Rede, filtre as solicitações XHR/fetch, encontre a que você precisa, clique com o botão direito do mouse e selecione Substituir conteúdo.
- Faça as mudanças nos dados buscados e salve o arquivo.
- Renove a página e observe as mudanças aplicadas.
Para saber mais sobre esse fluxo de trabalho, assista o vídeo a seguir:
Acompanhar suas mudanças locais
É possível acompanhar todas as mudanças feitas no conteúdo da Web em um só lugar: a guia Changes.
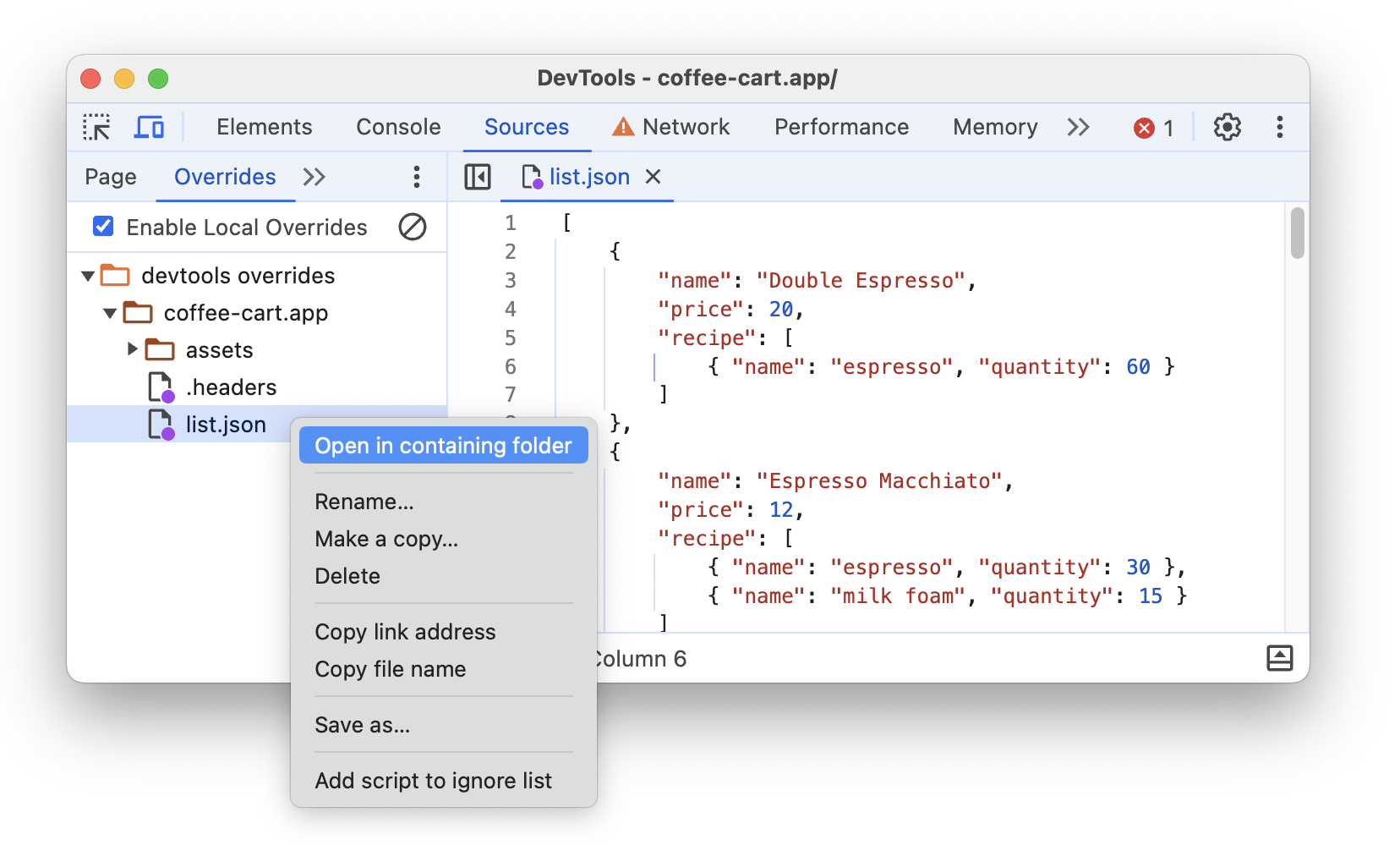
Além disso, em Origens > Substituições, você pode clicar com o botão direito do mouse no arquivo salvo e selecionar Abrir na pasta que contém no menu de contexto. Isso abre a pasta que você selecionou durante a configuração de substituições. Lá, você pode modificar os arquivos com seu editor de código favorito.

Substituir cabeçalhos de resposta HTTP
No painel Rede, é possível substituir cabeçalhos de resposta HTTP sem acesso ao servidor da Web.
Com as substituições de cabeçalho de resposta, é possível criar protótipos de correção localmente para vários cabeçalhos, incluindo, entre outros:
- Cabeçalhos de compartilhamento de recursos entre origens (CORS)
- Cabeçalhos de política de permissões
- Cabeçalhos de isolamento de origem cruzada
Para substituir um cabeçalho de resposta:
- Configure substituições locais e inspecione, por exemplo, esta página de demonstração.
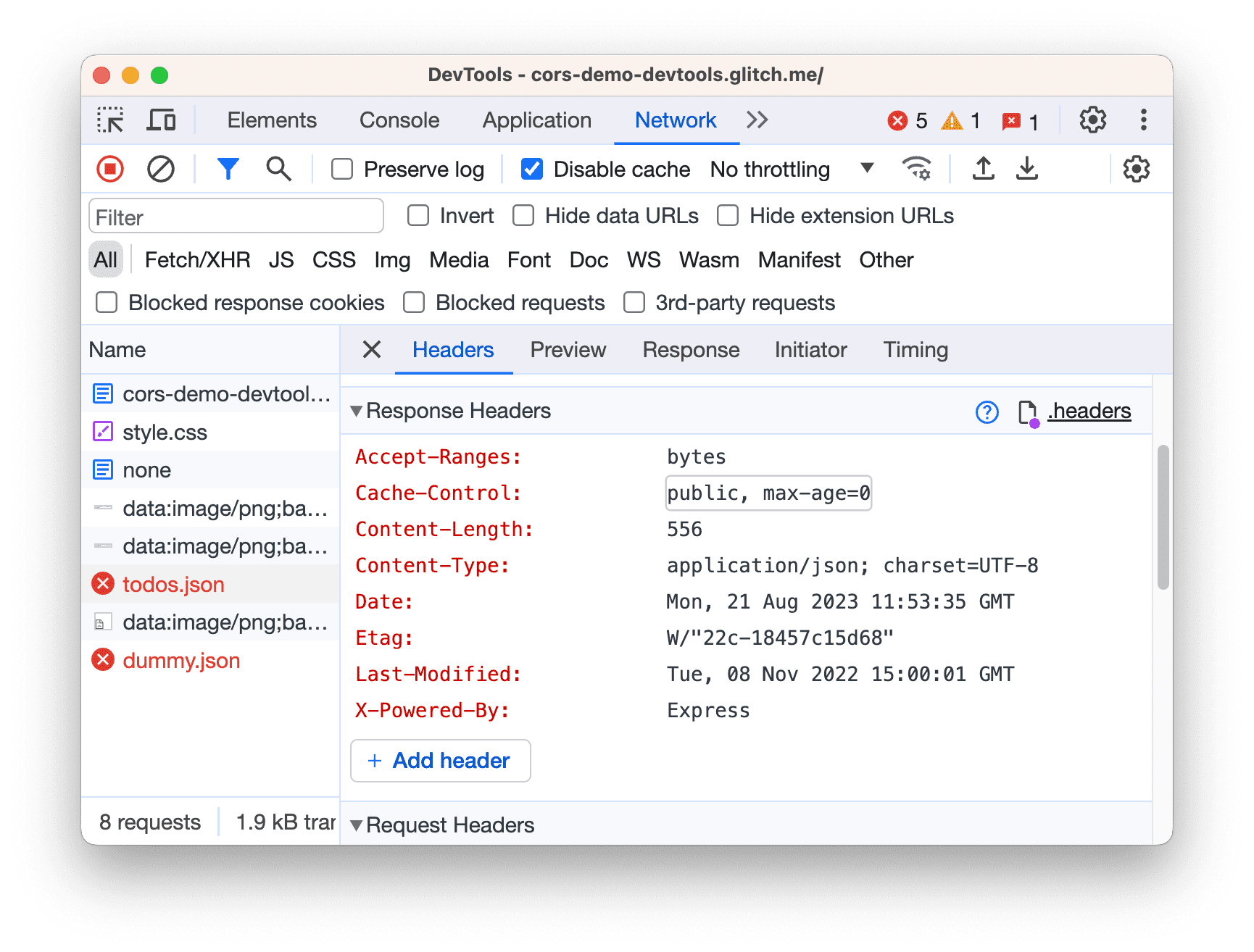
- Acesse Rede, encontre uma solicitação, clique com o botão direito do mouse e selecione Substituir cabeçalhos. As ferramentas do desenvolvedor levam você ao editor Headers > Response Headers.
Passe o cursor sobre um valor do cabeçalho de resposta e posicione o cursor nele.

Como alternativa, para ativar o editor de cabeçalhos de resposta, passe o cursor sobre um valor do cabeçalho de resposta e clique em Editar.
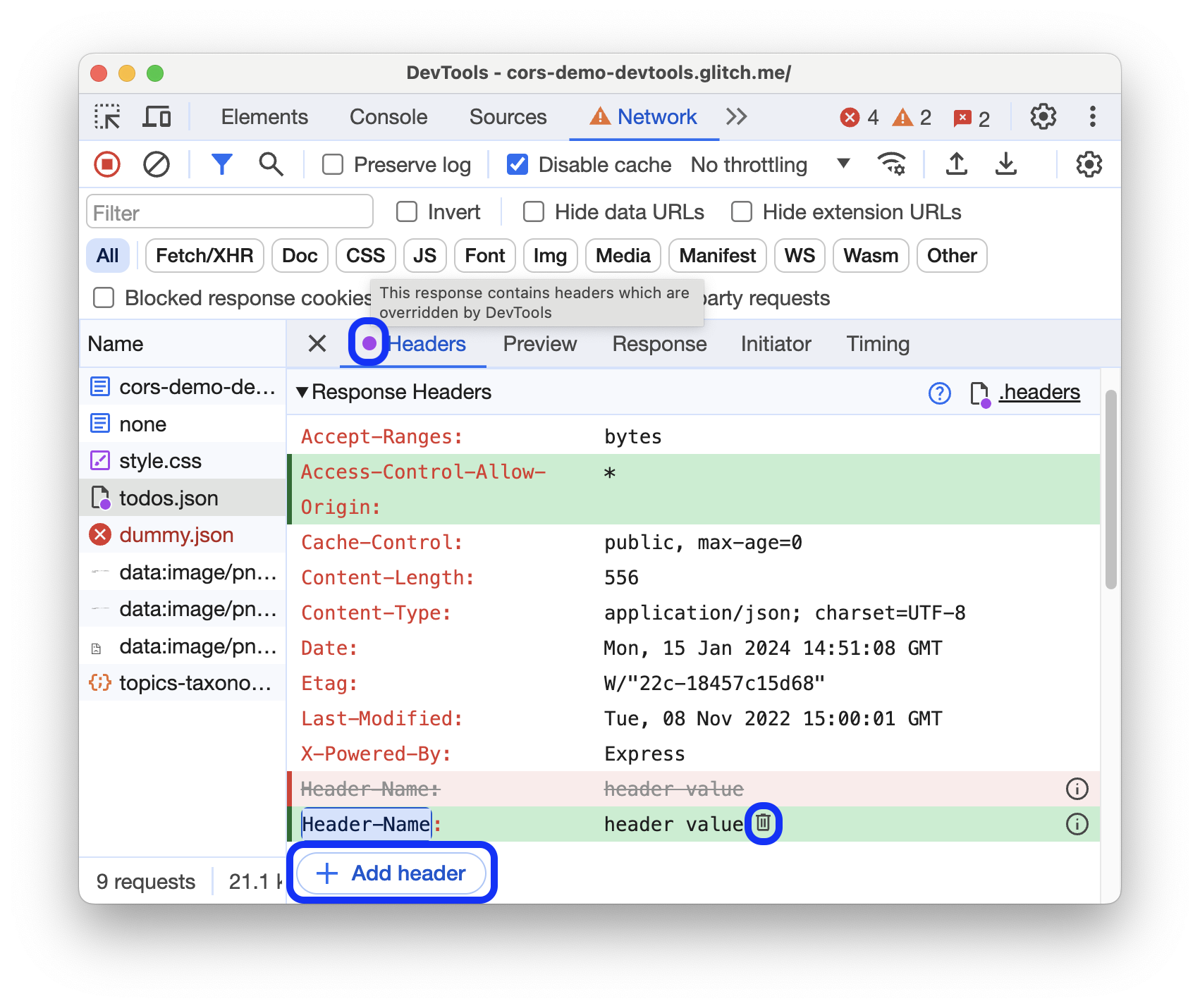
Modifique ou adicione um novo cabeçalho.

- Para editar um valor de cabeçalho, clique nele.
- Para adicionar um novo cabeçalho, clique em Adicionar cabeçalho.
- Para remover uma substituição de cabeçalho, clique em ao lado dela. Isso remove os cabeçalhos adicionados ou reverte os valores modificados para os originais.
O painel Rede destaca os cabeçalhos modificados em verde e as substituições removidas em vermelho e riscadas. Além disso, a guia Cabeçalhos mostra um ícone de ponto roxo com uma dica para informar que os cabeçalhos foram substituídos.
Atualize a página para aplicar as mudanças.
Editar todas as substituições de cabeçalho de resposta
Para editar todas as substituições de cabeçalho em um só lugar:
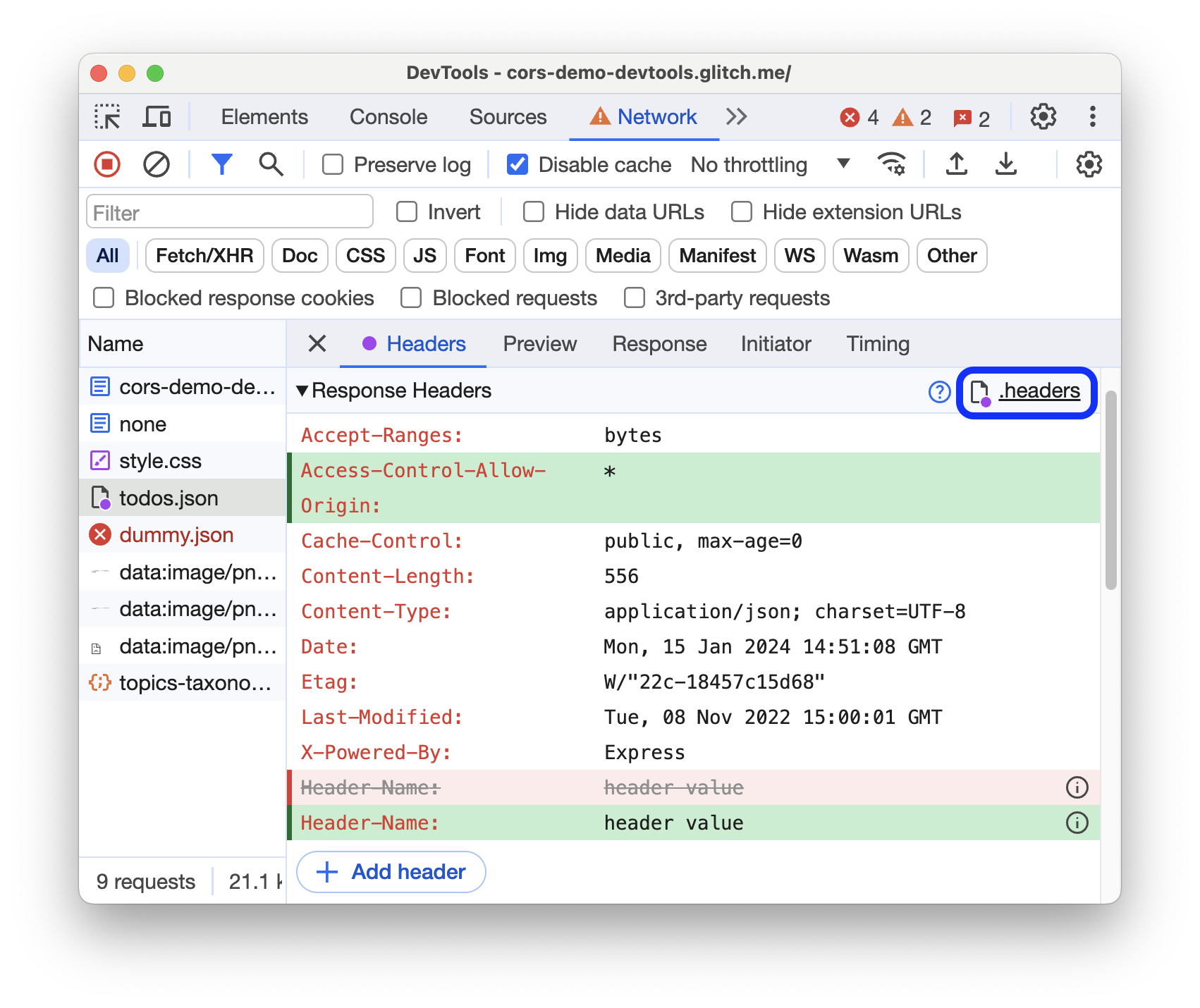
Clique em
 .headers ao lado da seção Cabeçalhos de resposta.
.headers ao lado da seção Cabeçalhos de resposta.
As ferramentas do desenvolvedor levam você ao arquivo
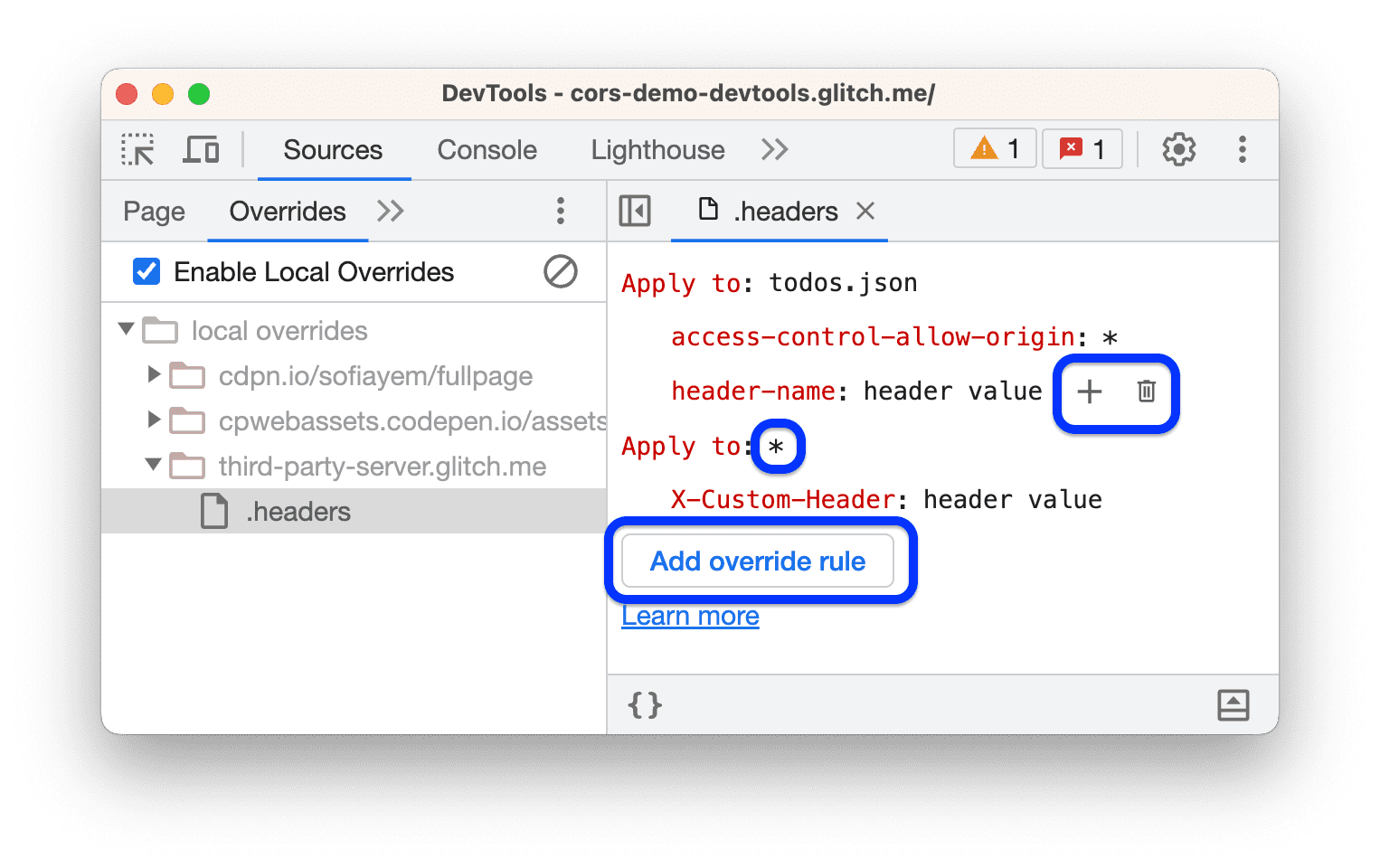
.headerscorrespondente em Sources > Overrides.Edite o arquivo
.headers:
Para adicionar uma nova regra de substituição, clique em Adicionar regra de substituição. Uma regra é um conjunto de cabeçalhos e valores e uma ou várias solicitações para aplicá-los.
Para adicionar um par de cabeçalho-valor a uma regra, passe o cursor sobre outro par e clique em .
Para reverter um valor de cabeçalho, remova um cabeçalho ou uma regra adicionados, passe o cursor sobre ele e clique em .
Salve o arquivo
.headerscom Command / Control + S.Atualize a página para aplicar as mudanças.

