Descubra novos fluxos de trabalho de depuração com esta referência abrangente dos recursos de depuração do Chrome DevTools.
Consulte Introdução à depuração de JavaScript no Chrome DevTools para aprender os conceitos básicos de depuração.
Pausar o código com pontos de interrupção
Defina um ponto de interrupção para pausar o código no meio da execução. Para saber como definir pontos de interrupção, consulte Pausar o código com pontos de interrupção.
Verificar valores quando pausados
Enquanto a execução está pausada, o depurador avalia todas as variáveis, constantes e objetos na função atual até um ponto de interrupção. O depurador mostra os valores atuais inline ao lado das declarações correspondentes.

Use o Console para consultar as variáveis, constantes e objetos avaliados.

Visualizar propriedades de classe e função ao passar o cursor
Enquanto a execução está pausada, passe o cursor sobre um nome de classe ou função para visualizar as propriedades.

Executar o código
Quando o código estiver pausado, percorra-o, uma expressão de cada vez, investigando o fluxo de controle e os valores de propriedade.
Executar linha de código
Quando estiver pausado em uma linha de código que contém uma função que não é relevante para o problema que você está depurando, clique em Passar por cima step_over para executar a função sem entrar nela.
Por exemplo, suponha que você esteja depurando o seguinte código:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name); // D
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name; // C
}
Sua conta está pausada em A. Depois que você pressiona
step_over, as Ferramentas do desenvolvedor executam todo
o código na função que você está passando, que é B e C.
O DevTools pausa em D.
Entrar em uma linha de código
Quando estiver pausado em uma chamada de função relacionada ao problema que você está depurando,
clique em Step into
![]() para
investigar essa função.
para
investigar essa função.
Por exemplo, suponha que você esteja depurando o seguinte código:
function updateHeader() {
var day = new Date().getDay();
var name = getName(); // A
updateName(name);
}
function getName() {
var name = app.first + ' ' + app.last; // B
return name;
}
Sua conta está pausada em A. Ao pressionar Step into, as DevTools executam essa linha de
código e pausam em B.
Sair da linha de código
Quando estiver pausado em uma função que não está relacionada ao problema que você está depurando, clique em step_out para executar o restante do código da função.
Por exemplo, suponha que você esteja depurando o seguinte código:
function updateHeader() {
var day = new Date().getDay();
var name = getName();
updateName(name); // C
}
function getName() {
var name = app.first + ' ' + app.last; // A
return name; // B
}
Sua conta está pausada em A. Ao clicar em step_out,
as Ferramentas do desenvolvedor executam o restante do código em getName(), que é apenas B neste
exemplo, e depois pausa em C.
Executar todo o código até uma determinada linha
Ao depurar uma função longa, pode haver muito código que não está relacionado ao problema que você está depurando.
Você pode analisar todas as linhas, mas isso pode ser cansativo. Você pode definir um ponto de interrupção de linha de código na linha de seu interesse e pressionar resume, mas há uma maneira mais rápida.
Clique com o botão direito do mouse na linha de código de seu interesse e selecione Continuar até aqui. As Ferramentas do desenvolvedor executam todo o código até esse ponto e, em seguida, pausam nessa linha.

Retomar a execução do script
Para continuar a execução do script após uma pausa, clique em retomar. As Ferramentas do desenvolvedor executam o script até o próximo ponto de interrupção, se houver.
Forçar a execução do script
Para ignorar todos os pontos de interrupção e forçar o script a retomar a execução, clique e mantenha pressionado Resume Script Execution resume e selecione Force script execution play_arrow.

Mudar o contexto da linha de execução
Ao trabalhar com workers da Web ou service workers, clique em um contexto listado no painel Threads para alternar para ele. O ícone de seta azul representa o contexto selecionado.

Por exemplo, suponha que você esteja pausado em um ponto de interrupção no script principal e no script do worker de serviço. Você quer conferir as propriedades locais e globais do contexto do service worker, mas o painel "Fontes" está mostrando o contexto do script principal. Ao clicar na entrada do worker de serviço no painel de linhas, você pode alternar para esse contexto.
Acessar expressões separadas por vírgulas
É possível depurar o código minimizado passando por expressões separadas por vírgulas. Por exemplo, considere o seguinte código:
function foo() {}
function bar() {
foo();
foo();
return 42;
}
bar();
Quando minimizado, ele contém uma expressão foo(),foo(),42 separada por vírgulas:
function foo(){}function bar(){return foo(),foo(),42}bar();
O Debugger passa por essas expressões da mesma forma.

Portanto, o comportamento de escalonamento é idêntico:
- Entre o código minificado e o código criado.
- Ao usar mapas de origem para depurar o código minificado em termos do código original. Em outras palavras, quando você encontrar pontos e vírgulas, espere que elas sejam executadas mesmo que a origem que você está depurando seja minimizada.
Acessar e editar propriedades locais, de fechamento e globais
Enquanto estiver pausado em uma linha de código, use o painel Escopo para conferir e editar os valores de propriedades e variáveis nos escopos local, de fechamento e global.
- Clique duas vezes em um valor de propriedade para fazer alterações.
- As propriedades não enumeráveis ficam esmagadas.

Conferir a pilha de chamadas atual
Enquanto estiver pausado em uma linha de código, use o painel Call Stack para conferir a pilha de chamadas que levou você até esse ponto.
Selecione uma entrada para pular para a linha de código em que a função foi chamada. O ícone de seta azul representa a função que as Ferramentas do desenvolvedor está destacando.

Reiniciar uma função (frame) em uma pilha de chamadas
Para observar o comportamento de uma função e executá-la novamente sem precisar reiniciar todo o fluxo de depuração, reinicie a execução de uma única função quando ela estiver pausada. Em outras palavras, é possível reiniciar o frame da função na pilha de chamadas.
Para reiniciar um frame:
- Pausar a execução da função em um ponto de interrupção. O painel Pilha de chamadas registra a ordem das chamadas de função.
No painel Call Stack, clique com o botão direito do mouse em uma função e selecione Restart frame no menu suspenso.

Para entender como o Reinício de frame funciona, considere o seguinte:
function foo(value) {
console.log(value);
bar(value);
}
function bar(value) {
value++;
console.log(value);
debugger;
}
foo(0);
A função foo() usa 0 como argumento, registra e chama a função
bar(). A função bar() incrementa o argumento.
Tente reiniciar os frames das duas funções da seguinte maneira:
Copie o código de exemplo para um novo snippet e execute. A execução é interrompida no ponto de interrupção de linha de código
debugger.O depurador mostra o valor atual ao lado da declaração da função:
value = 1.
Reinicie o frame
bar().
Para percorrer a instrução de incremento de valor, pressione
F9. Observe que o valor atual aumenta:
Observe que o valor atual aumenta: value = 2.Como alternativa, no painel Escopo, clique duas vezes no valor para editá-lo e definir o valor desejado.

Tente reiniciar o frame
bar()e percorrer a instrução de incremento várias vezes. O valor continua aumentando.
Reinicie o frame
foo()na pilha de chamadas. Observe que o valor é
Observe que o valor é 0novamente.
Retome a execução do script (
F8) para concluir este tutorial.
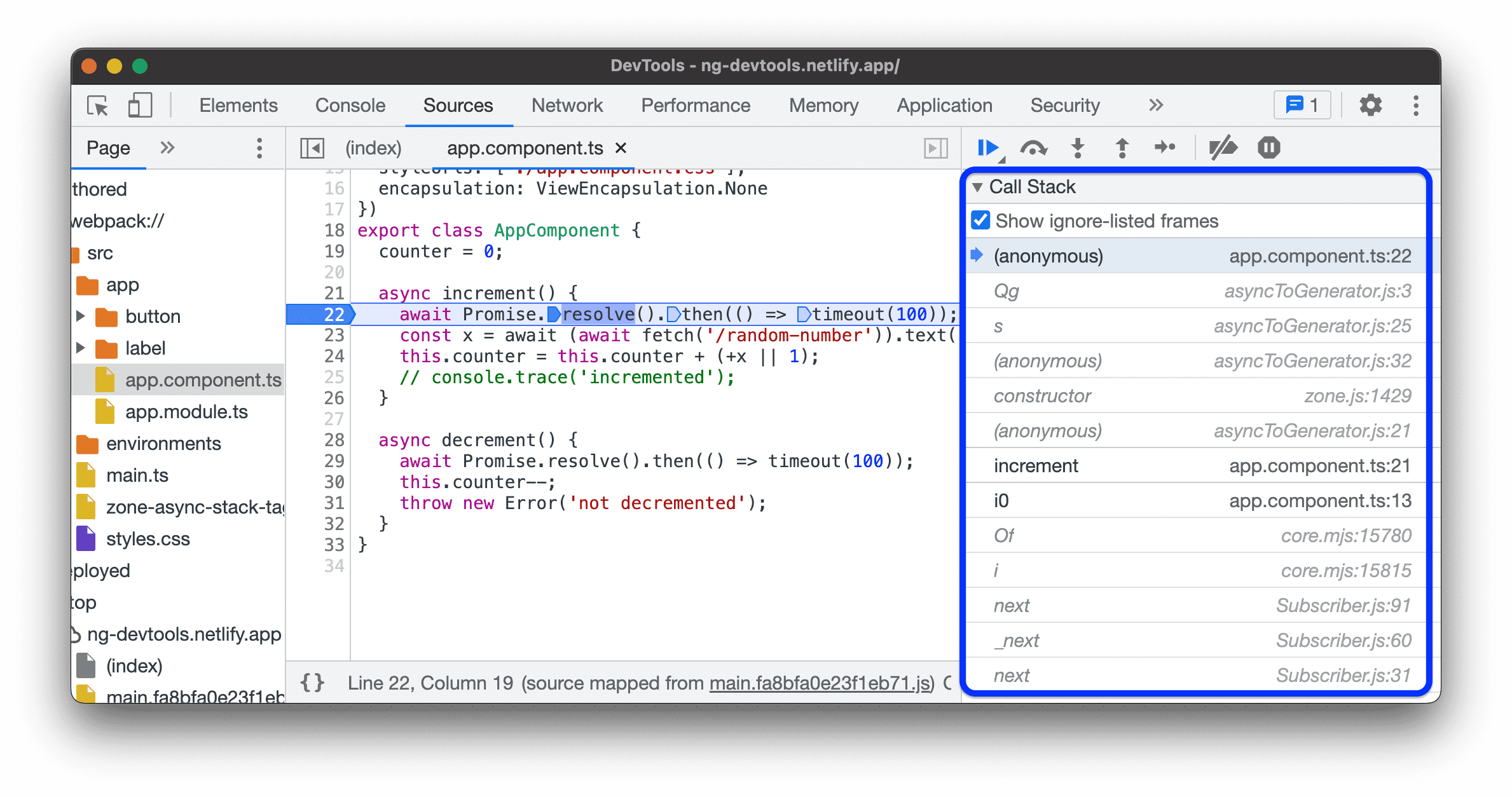
Mostrar frames na lista de ignorados
Por padrão, o painel Call Stack mostra apenas os frames relevantes para o código e omite todos os scripts adicionados a configurações Configurações > Lista de ignorados.

Para conferir a pilha de chamadas completa, incluindo frames de terceiros, ative a opção Mostrar frames ignorados na seção Pilha de chamadas.

Teste nesta demonstração:
- No painel Fontes, abra o arquivo
src>app>app.component.ts. - Defina um ponto de interrupção na função
increment(). - Na seção Pilha de chamadas, marque ou desmarque a caixa de seleção Mostrar frames ignorados e observe a lista completa ou relevante de frames na pilha de chamadas.
Conferir frames assíncronos
Se o framework que você está usando oferece suporte, o DevTools pode rastrear operações assíncronas vinculando as duas partes do código assíncrono.
Nesse caso, a Pilha de chamadas mostra todo o histórico de chamadas, incluindo os frames de chamada assíncrona.

As ferramentas de desenvolvimento de pontos-chave implementam esse recurso de "Marcação de pilha assíncrona" com base no
método da API console.createTask(). Cabe aos frameworks implementar a API.
Por exemplo, o Angular oferece suporte a esse recurso.
Copiar stack trace
Clique com o botão direito do mouse em qualquer lugar do painel Call Stack e selecione Copy stack trace para copiar a pilha de chamadas atual para a área de transferência.

Veja um exemplo da saída:
getNumber1 (get-started.js:35)
inputsAreEmpty (get-started.js:22)
onClick (get-started.js:15)
Navegar pela árvore de arquivos
Use o painel Página para navegar pela árvore de arquivos.
Agrupar arquivos criados e implantados na árvore de arquivos
Ao desenvolver aplicativos da Web usando frameworks (por exemplo, React ou Angular), pode ser difícil navegar pelas fontes devido aos arquivos minificados gerados pelas ferramentas de build (por exemplo, webpack ou Vite).
Para ajudar você a navegar pelas fontes, o painel Origens > Página pode agrupar os arquivos em duas categorias:
- code Authored. Semelhante aos arquivos de origem que você acessa no seu ambiente de desenvolvimento integrado. O DevTools gera esses arquivos com base nos mapas de origem fornecidos pelas ferramentas de build.
Implantado. Os arquivos que o navegador lê. Normalmente, esses arquivos são minimizados.
Para ativar o agrupamento, clique em more_vert >
Opção Group files by Authored/Deployed ,
no menu na parte de cima da árvore de arquivos.

Ocultar fontes na lista de ignorados da árvore de arquivos
Para ajudar você a se concentrar apenas no código criado, o painel Origens > Página desativa todos os scripts ou diretórios adicionados a configurações Configurações > Lista de ignorados por padrão.
Para ocultar esses scripts, selecione Origens > Página > more_vert > Ocultar origens ignoradas .

Ignorar um script ou padrão de scripts
Ignorar um script para pular durante a depuração. Quando ignorado, um script é obscurecido no painel Pilha de chamadas, e você nunca entra nas funções do script ao percorrer o código.
Por exemplo, suponha que você esteja percorrendo este código:
function animate() {
prepare();
lib.doFancyStuff(); // A
render();
}
A é uma biblioteca de terceiros confiável. Se você tiver certeza de que o
problema que está decupando não está relacionado à biblioteca de terceiros, ignore o script.
Ignorar um script ou um diretório da árvore de arquivos
Para ignorar um script individual ou um diretório inteiro:
- Em Sources > Page, clique com o botão direito do mouse em um diretório ou arquivo de script.
- Selecione Adicionar diretório/script à lista de ignorados.

Se você não esconder as fontes da lista de ignorados, selecione uma delas na árvore de arquivos e, no banner de aviso, clique em Remover da lista de ignorados ou Configurar.

Caso contrário, você pode remover diretórios e scripts ocultos e ignorados da lista em configurações Configurações > Lista de ignorados.
Ignorar um script no painel do Editor
Para ignorar um script no painel Editor:
- Abra o arquivo.
- Clique com o botão direito do mouse em qualquer lugar.
- Selecione Adicionar script para ignorar lista.

É possível remover um script da lista de ignorados em Configurações Configurações > Lista de ignorados.
Ignorar um script do painel "Call Stack"
Para ignorar um script do painel Pilha de chamadas:
- Clique com o botão direito do mouse em uma função do script.
- Selecione Adicionar script para ignorar lista.

É possível remover um script da lista de ignorados em Configurações Configurações > Lista de ignorados.
Ignorar um script nas Configurações
Consulte Configurações Configurações > Lista de ignorados.
Executar snippets de código de depuração em qualquer página
Se você estiver executando o mesmo código de depuração no console várias vezes, use os snippets. Os snippets são scripts executáveis que você cria, armazena e executa no DevTools.
Consulte Executar snippets de código de qualquer página para saber mais.
Observar os valores das expressões JavaScript personalizadas
Use o painel "Observar" para conferir os valores das expressões personalizadas. É possível assistir qualquer expressão JavaScript válida.
- Clique em Adicionar expressão adicionar para criar uma nova expressão de observação.
- Clique em Atualizar atualizar para atualizar os valores de todas as expressões. Os valores são atualizados automaticamente enquanto o código é executado.
- Passe o cursor sobre uma expressão e clique em Excluir expressão
 para excluir.
para excluir.
Inspecionar e editar scripts
Quando você abre um script no painel Página, as Ferramentas do desenvolvedor mostram o conteúdo dele no painel Editor. No painel Editor, você pode procurar e editar seu código.
Além disso, é possível substituir o conteúdo localmente ou criar um espaço de trabalho e salvar as mudanças feitas no DevTools diretamente nas suas origens locais.
Tornar um arquivo minimizado legível
Por padrão, o painel Sources mostra os arquivos minificados. Quando impresso, o Editor pode mostrar uma única linha de código longa em várias linhas, com - para indicar que é a continuação da linha.

Para conferir o arquivo minimizado conforme ele foi carregado, clique em data_object no canto inferior esquerdo do Editor.
Dobrar blocos de código
Para ocultar um bloco de código, passe o cursor sobre o número da linha na coluna à esquerda e clique em arrow_drop_down Collapse.
Para abrir o bloco de código, clique em {...} ao lado dele.
Para configurar esse comportamento, consulte Configurações Configurações > Preferências > Origens.
Editar um script
Ao corrigir um bug, você geralmente quer testar algumas mudanças no JavaScript. Não é necessário fazer as mudanças em um navegador externo e depois recarregar a página. Você pode editar o script no DevTools.
Para editar um script:
- Abra o arquivo no painel Editor do painel Origens.
- Faça as mudanças no painel Editor.
Pressione Command+S (Mac) ou Ctrl+S (Windows, Linux) para salvar. O DevTools corrige o arquivo JavaScript inteiro na arquitetura JavaScript do Chrome.
O painel Editor é mostrado em azul.
Editar uma função pausada
Enquanto a execução está pausada, você pode editar a função atual e aplicar as mudanças em tempo real com as seguintes limitações:
- Só é possível editar a função mais alta na pilha de chamadas.
- Não pode haver chamadas recursivas para a mesma função mais abaixo na pilha.
Para editar uma função em tempo real:
- Pausar a execução com um ponto de interrupção.
- Edite a função pausada.
- Pressione Command / Control + S para aplicar as mudanças. O depurador reinicia a função automaticamente.
- Continue a execução.
Assista o vídeo para saber mais sobre esse fluxo de trabalho.
Neste exemplo, as variáveis addend1 e addend2 têm inicialmente um
tipo string incorreto. Em vez de adicionar números, as strings são
concatenadas. Para corrigir isso, as funções parseInt() são adicionadas durante a edição
ao vivo.
Pesquisar e substituir texto em um script
Para pesquisar texto em um script:
- Abra o arquivo no painel Editor do painel Origens.
- Para abrir uma barra de pesquisa integrada, pressione Command+F (Mac) ou Ctrl+F (Windows, Linux).
- Na barra, digite sua consulta.
 Você também pode:
Você também pode:
- Clique em
 Match Case para que a consulta faça distinção entre maiúsculas e minúsculas.
Match Case para que a consulta faça distinção entre maiúsculas e minúsculas. - Clique em
 Usar expressão regular para pesquisar usando uma expressão RegEx.
Usar expressão regular para pesquisar usando uma expressão RegEx.
- Clique em
- Pressione Enter. Para acessar o resultado da pesquisa anterior ou seguinte, pressione o botão para cima ou para baixo.
Para substituir o texto encontrado:
- Na barra de pesquisa, clique em
 Substituir.
Substituir.

- Digite o texto a ser substituído e clique em Substituir ou Substituir tudo.








