Chrome DevTools の [Recorder] パネルの包括的な機能リファレンスで、ユーザーフローを共有する方法、ユーザーフローとそのステップを編集する方法を確認する。
[Recorder](レコーダー)パネルの基本的な操作については、ユーザーフローを記録、再生、測定するをご覧ください。
ショートカットの詳細とカスタマイズ
ショートカットを使用すると、レコーダーをよりすばやく操作できます。デフォルトのショートカットの一覧については、レコーダー パネルのキーボード ショートカットをご覧ください。
レコーダーにすべてのショートカットを一覧表示するヒントを表示するには、右上の [ショートカットを表示] をクリックします。
![[ショートカットを表示] ボタン。](https://developer.chrome.com/static/docs/devtools/recorder/reference/image/the-show-shortcuts-button-f0594f2e7e55b.png?authuser=1&hl=ja)
レコーダーのショートカットをカスタマイズする手順は次のとおりです。
[設定] > [ショートカット] を開きます。
- [レコーダー] セクションまでスクロールします。
- ショートカットをカスタマイズするの手順に沿って操作します。
ユーザーフローを編集する
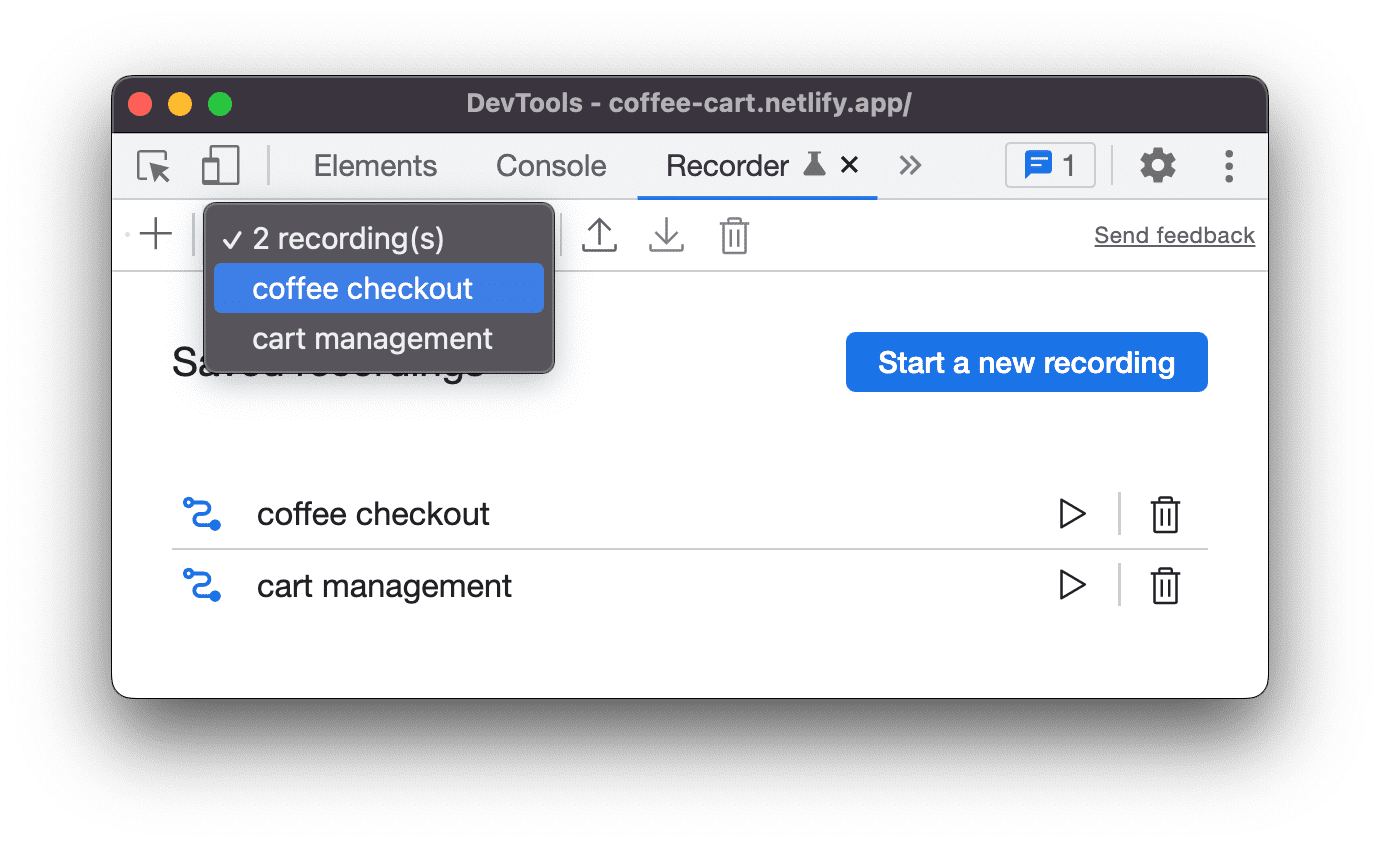
![DevTools の [Recorder] パネルのヘッダーに表示されているプルダウン メニューで、編集するユーザーフローを選択できます。](https://developer.chrome.com/static/docs/devtools/recorder/reference/image/devtools-recorder-panel-h-0b57a0a41477d.png?authuser=1&hl=ja)
[Recorder] パネルの上部には、次のオプションがあります。
- [新しい記録を追加]
をタップします。+ アイコンをクリックして、新しい記録を追加できます。
- すべての記録を表示する
。保存した記録のリストがプルダウンに表示されます。[N 件の記録] オプションを選択して、保存した記録のリストを展開、管理できます。

録音をエクスポートする
。スクリプトをさらにカスタマイズしたり、バグレポート用に共有したりするには、ユーザーフローを次のいずれかの形式でエクスポートします。
- JSON ファイル。
- @puppeteer/replay スクリプト。
- Puppeteer スクリプト。
- Puppeteer(Firefox 用)スクリプト。
- Puppeteer(Lighthouse 分析を含む)。
形式の詳細については、ユーザーフローをエクスポートするをご覧ください。
記録をインポートする
。JSON 形式のみ。
録音を削除する
。選択した記録を削除します。
記録名の横にある編集ボタン をクリックして、記録の名前を編集することもできます。
ユーザーフローを共有する
ユーザーフローは、レコーダーでエクスポートとインポートを行うことができます。これは、バグを再現する手順の正確な記録を共有できるため、バグレポートに役立ちます。エクスポートして外部ライブラリで再生することもできます。
ユーザーフローをエクスポートする
ユーザーフローをエクスポートするには:
- エクスポートするユーザーフローを表示します。
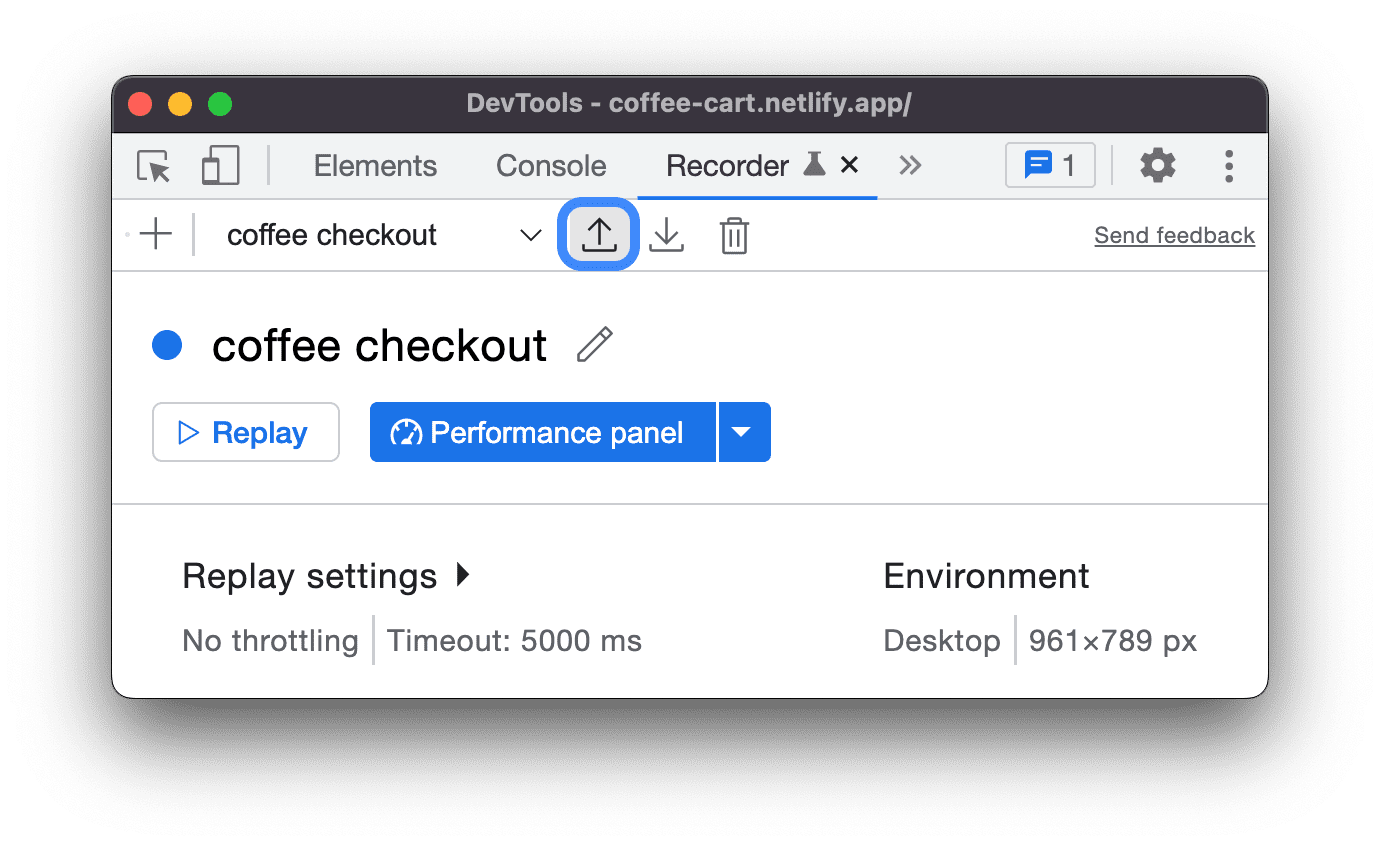
[レコーダー] パネルの上部にある [ エクスポート] をクリックします。
![[エクスポート] メニューの形式オプションのリスト。](https://developer.chrome.com/static/docs/devtools/recorder/reference/image/export-format-options.png?authuser=1&hl=ja)
プルダウン リストから次のいずれかの形式を選択します。
- JSON ファイル。録音を JSON ファイルとしてダウンロードします。
- @puppeteer/replay。録画を Puppeteer Replay スクリプトとしてダウンロードします。
- Puppeteer。録画を Puppeteer スクリプトとしてダウンロードします。
- Puppeteer(Firefox 用)。録画を Firefox 用 Puppeteer スクリプトとしてダウンロードします。
- Puppeteer(Lighthouse 分析を含む)。Lighthouse 分析が埋め込まれた Puppeteer スクリプトとして録画をダウンロードします。
- レコーダーの [拡張機能をエクスポート] で提供される 1 つ以上のオプション。
ファイルを保存します。
各デフォルトのエクスポート オプションでは、次のことができます。
- JSON。人間が判読できる JSON オブジェクトを編集し、JSON ファイルを Recorder にimportします。
- @puppeteer/replay。Puppeteer Replay ライブラリを使用してスクリプトを再生します。@puppeteer/replay スクリプトとしてエクスポートする場合、ステップは JSON オブジェクトのままになります。このオプションは、CI/CD パイプラインと統合しながら、JSON としてステップを柔軟に編集し、後で変換して Recorder にインポートする場合に最適です。
- Puppeteer スクリプト。Puppeteer でスクリプトを再生します。手順は JavaScript に変換されるため、手順のループなど、よりきめ細かいカスタマイズを行うことができます。ただし、このスクリプトをレコーダーにインポートすることはできません。
- Puppeteer(Firefox 用)。WebDriver BiDi のサポートの一環として、この Puppeteer スクリプトは Chrome と Firefox の両方で実行できます。
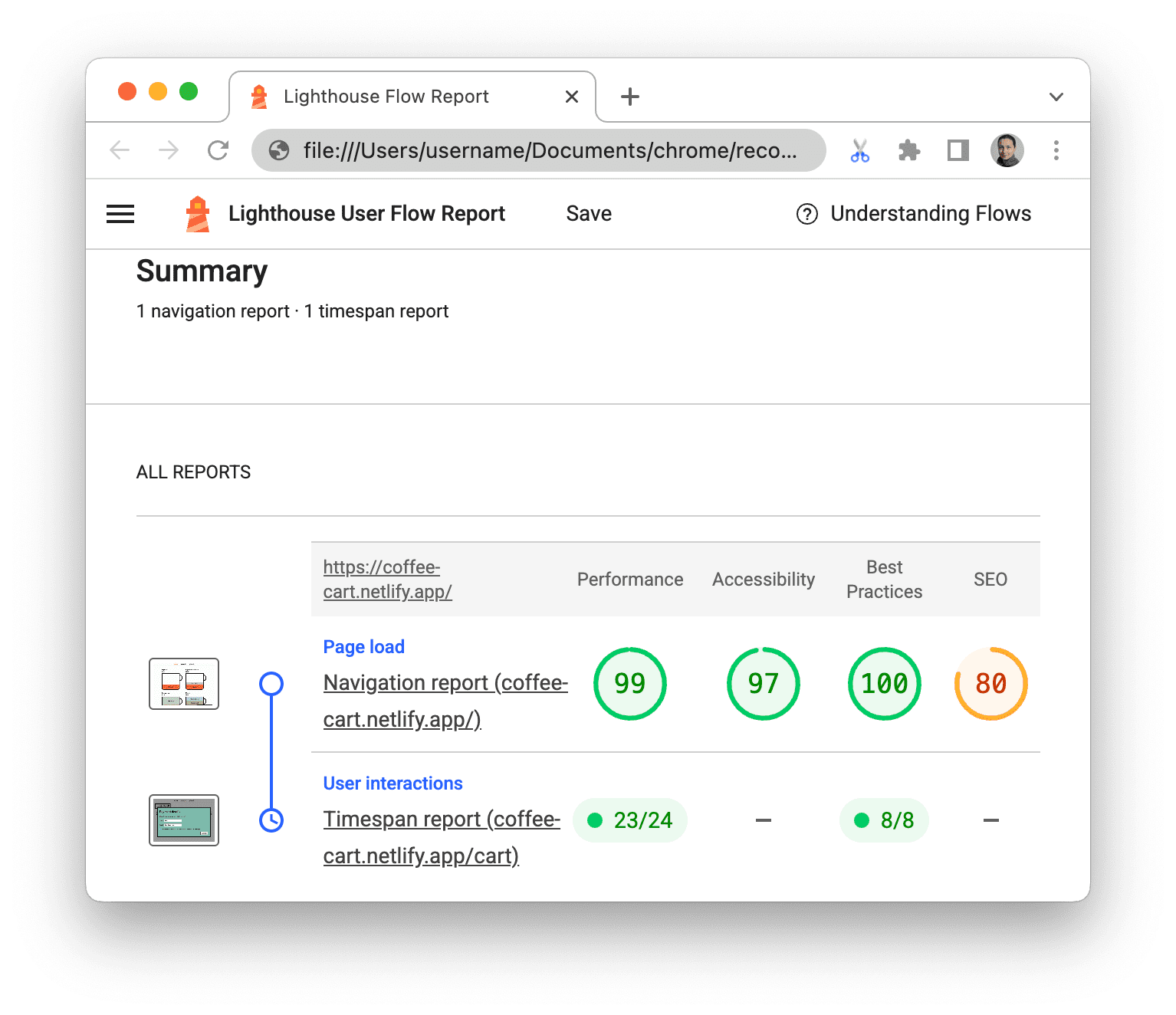
Puppeteer(Lighthouse 分析を含む)。このエクスポート オプションは前と同じですが、Lighthouse 分析を生成するコードが含まれています。
スクリプトを実行し、
flow.report.htmlファイルに出力をチェックアウトします。# npm i puppeteer lighthouse node your_export.js
拡張機能をインストールしてカスタム形式でエクスポートする
レコーダーの拡張機能をご覧ください。
ユーザーフローをインポートする
ユーザーフローをインポートするには:
- [レコーダー] パネルの上部にある [インポート] ボタン
をクリックします。

- 記録されたユーザーフローの JSON ファイルを選択します。
[再生] ボタンをクリックして、インポートしたユーザーフローを実行します。
外部ライブラリを使用したリプレイ
Puppeteer Replay は、Chrome DevTools チームが管理するオープンソース ライブラリです。Puppeteer 上に構築されています。これはコマンドライン ツールで、JSON ファイルを再生できます。
また、次のサードパーティ ライブラリを使用して JSON ファイルを変換して再生することもできます。
JSON ユーザーフローをカスタム スクリプトに変換します。
- Cypress Chrome Recorder。これを使用して、ユーザーフロー JSON ファイルを Cypress テスト スクリプトに変換できます。こちらのデモで、その動作を確認できます。
- Nightwatch Chrome レコーダー。これを使用して、ユーザーフロー JSON ファイルを Nightwatch テスト スクリプトに変換できます。
- CodeceptJS Chrome Recorder。これを使用して、ユーザーフロー JSON ファイルを CodeceptJS テスト スクリプトに変換できます。
JSON ユーザーフローを再生する:
- Testcafe でリプレイする。TestCafe を使用してユーザーフロー JSON ファイルを再生し、これらの録画のテストレポートを生成できます。
- Sauce Labs でリプレイする。saucectl を使用して、Sauce Labs で JSON ファイルを再生できます。
ユーザーフローをデバッグする
他のコードと同様に、記録されたユーザーフローをデバッグしなければならない場合があります。
デバッグに役立つように、[レコーダー] パネルでは、再生速度を遅くしたり、ブレークポイントを設定したり、実行をステップ実行したり、ステップと並行してさまざまな形式でコードを検査したりできます。
リプレイを遅くする
デフォルトでは、レコーダーはユーザーフローをできるだけ速く再生します。録画内容を把握するには、再生速度を遅くします。
[再生] プルダウン メニューを開きます。
- 次のいずれかの再生速度オプションを選択します。
- 普通(デフォルト)
- 低速
- 非常に遅い
- 極めて遅い

コードを検査する
さまざまな形式でユーザーフローのコードを検査するには:
- [Recorder] パネルで録音を開きます。
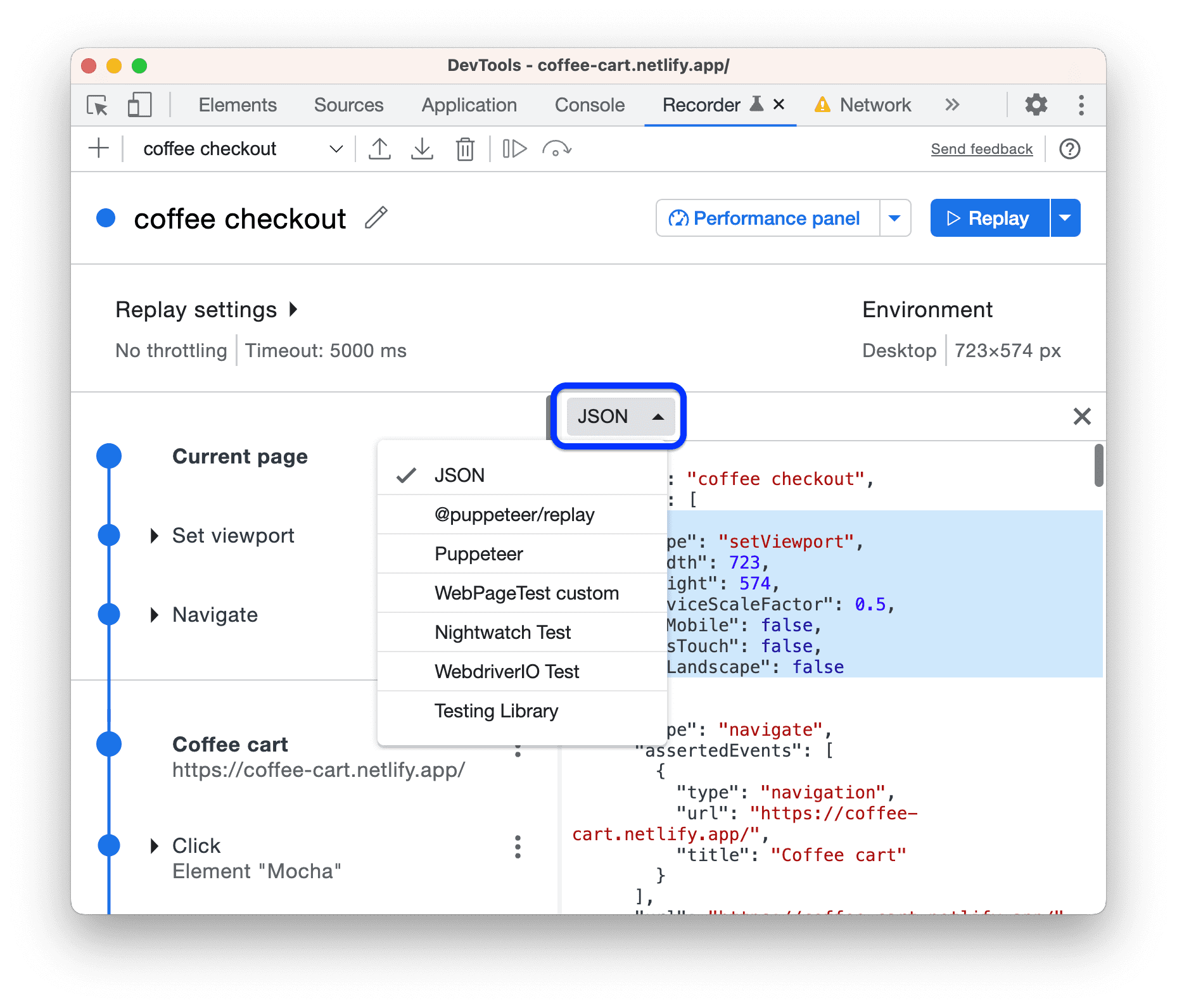
- 手順リストの右上にある [コードを表示] をクリックします。
![[コードを表示] ボタン。](https://developer.chrome.com/static/docs/devtools/recorder/reference/image/the-show-code-button-64d771b392dde.png?authuser=1&hl=ja)
- レコーダーには、手順とそのコードが並べて表示されます。

- ステップにカーソルを合わせると、レコーダーに、拡張機能で提供されるコードを含む、任意の形式でそれぞれのコードがハイライト表示されます。
形式のプルダウン リストを開き、ユーザーフローをエクスポートする形式を選択します。

3 つのデフォルト形式(JSON、@puppeteer/replay、Puppeteer スクリプト)のいずれか、または拡張機能で提供される形式にすることができます。
ステップのパラメータと値を編集して、録画のデバッグに進みます。コードビューは編集できませんが、左側のステップを変更すると、それに応じて更新されます。
ブレークポイントを設定してステップ実行する
ブレークポイントを設定してステップ実行する手順は次のとおりです。
- 録画内のステップの横にある
の円にカーソルを合わせます。円が
ブレークポイント アイコンに変わります。
ブレークポイント アイコンをクリックして、録画を再生します。実行はブレークポイントで一時停止します。

- 実行をステップ実行するには、[レコーダー] パネルの上部にあるアクションバーの
 [1 ステップを実行] ボタンをクリックします。
[1 ステップを実行] ボタンをクリックします。 - リプレイを停止するには、
[リプレイをキャンセル] をクリックします。
ステップを編集する
録音中のステップも録音後のステップも、その横にある ボタンをクリックして編集できます。
記録されていない歩数を追加したり、誤って記録された歩数を削除したりすることもできます。
ステップを追加する
場合によっては、手順を手動で追加する必要があります。たとえば、レコーダーは hover イベントを自動的にキャプチャしません。これは、録音が汚染され、そのようなイベントがすべて有用であるとは限らないためです。ただし、プルダウン メニューなどの UI 要素は hover にのみ表示できます。このような要素に依存するユーザーフローに hover ステップを手動で追加できます。
手動でステップを追加するには:
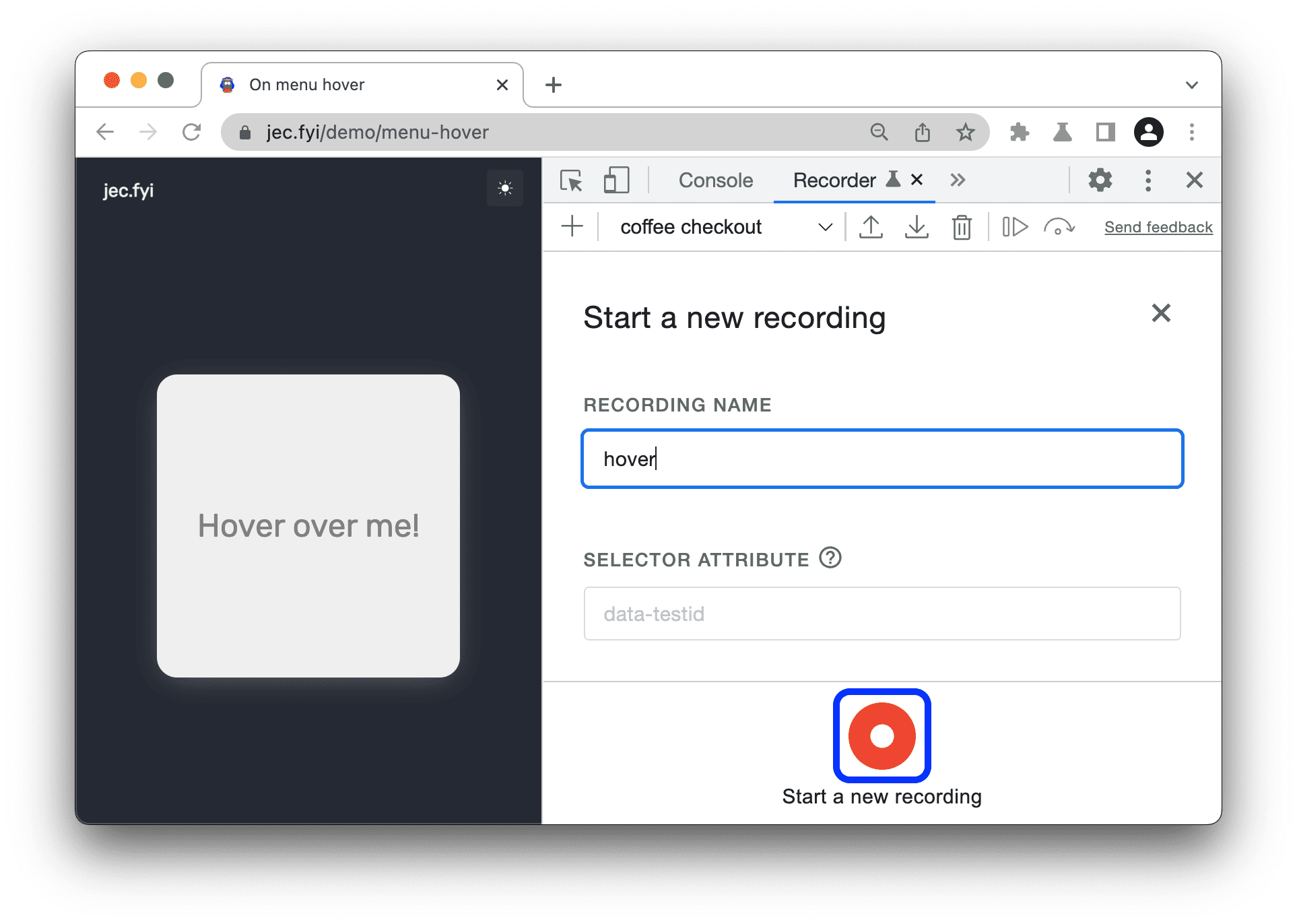
- このデモページを開いて、新しい録音を開始します。

- ビューポート内の要素にカーソルを合わせます。操作メニューが表示されます。

- メニューからアクションを選択し、録画を終了します。レコーダーはクリック イベントのみをキャプチャします。

- [
再生] をクリックして、録音を再生してみてください。レコーダーがメニュー内の要素にアクセスできないため、タイムアウト後に再生が失敗します。

- [クリック] ステップの横にある
その他ボタンをクリックし、[前にステップを追加] を選択します。
![[クリック] の前にステップを追加する。](https://developer.chrome.com/static/docs/devtools/recorder/reference/image/adding-step-before-click-cdc3adac88f8a.png?authuser=1&hl=ja)
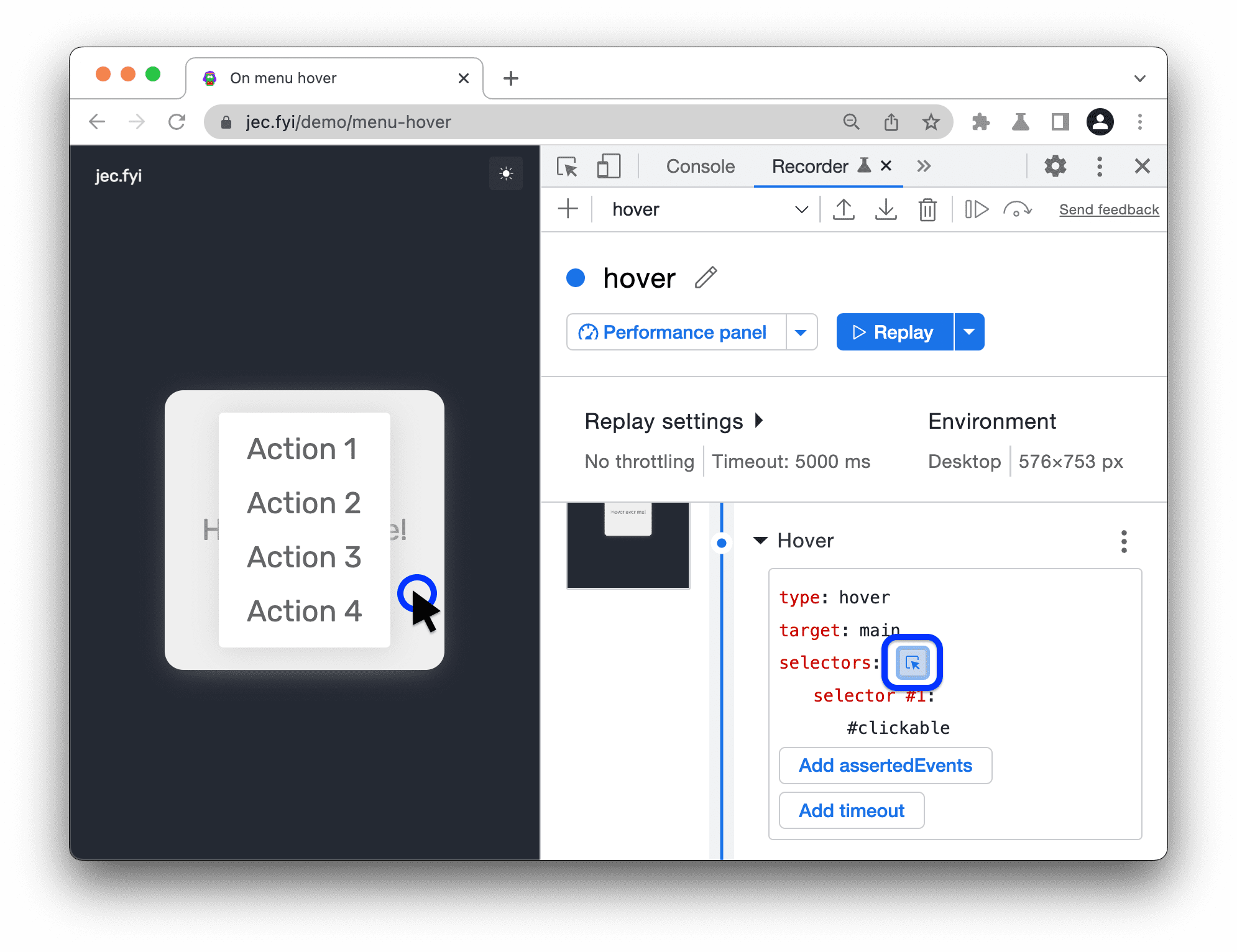
- 新しいステップを開きます。デフォルトでは、
waitForElementタイプです。typeの横にある値をクリックし、hoverを選択します。
- 次に、新しいステップに適切なセレクタを設定します。
[選択] をクリックし、ポップアップ メニューの外側にある
Hover over me!要素の領域をクリックします。セレクタは#clickableに設定されています。
- もう一度録音を再生してみてください。ホバー ステップを追加すると、レコーダーでフローが正常に再生されます。

アサーションを追加する
録画中に、HTML 属性や JavaScript プロパティなどをアサートできます。アサーションを追加するには:
- 録画を開始します(このデモページなど)。
[アサーションを追加] をクリックします。
![[アサーションを追加] ボタン。](https://developer.chrome.com/static/docs/devtools/recorder/reference/image/the-add-assertion-button-bf70ffea0ea19.png?authuser=1&hl=ja)
レコーダーは、構成可能な
waitForElementステップを作成します。このステップでセレクタを指定します。
ステップを構成しますが、
waitForElementタイプは変更しません。たとえば、次のように指定できます。- HTML 属性。[属性を追加] をクリックし、このページの要素で使用する属性の名前と値を入力します。例:
data-test: <value> - JavaScript プロパティ。[プロパティを追加] をクリックし、プロパティの名前と値を JSON 形式で入力します。例:
{".innerText":"<text>"} - その他のステップ プロパティ。例:
visible: true
- HTML 属性。[属性を追加] をクリックし、このページの要素で使用する属性の名前と値を入力します。例:
残りのユーザーフローを記録してから、録画を停止します。
[リプレイ] をクリックします。アサーションに失敗すると、Recorder はタイムアウト後にエラーを表示します。
このワークフローの動作については、次の動画をご覧ください。
ステップをコピーする
ユーザーフローの全体をエクスポートする代わりに、1 つのステップをクリップボードにコピーできます。
- コピーするステップを右クリックするか、その横にある
その他アイコンをクリックします。
- プルダウン メニューで [次の名前でコピー...] のいずれかのオプションを選択します。

ステップは、JSON、Puppeteer、@puppeteer/replay、拡張機能によって提供される形式でコピーできます。
ステップを削除する
誤って記録されたステップを削除するには、そのステップを右クリックするか、その横にある その他アイコンをクリックして、[ステップを削除] を選択します。

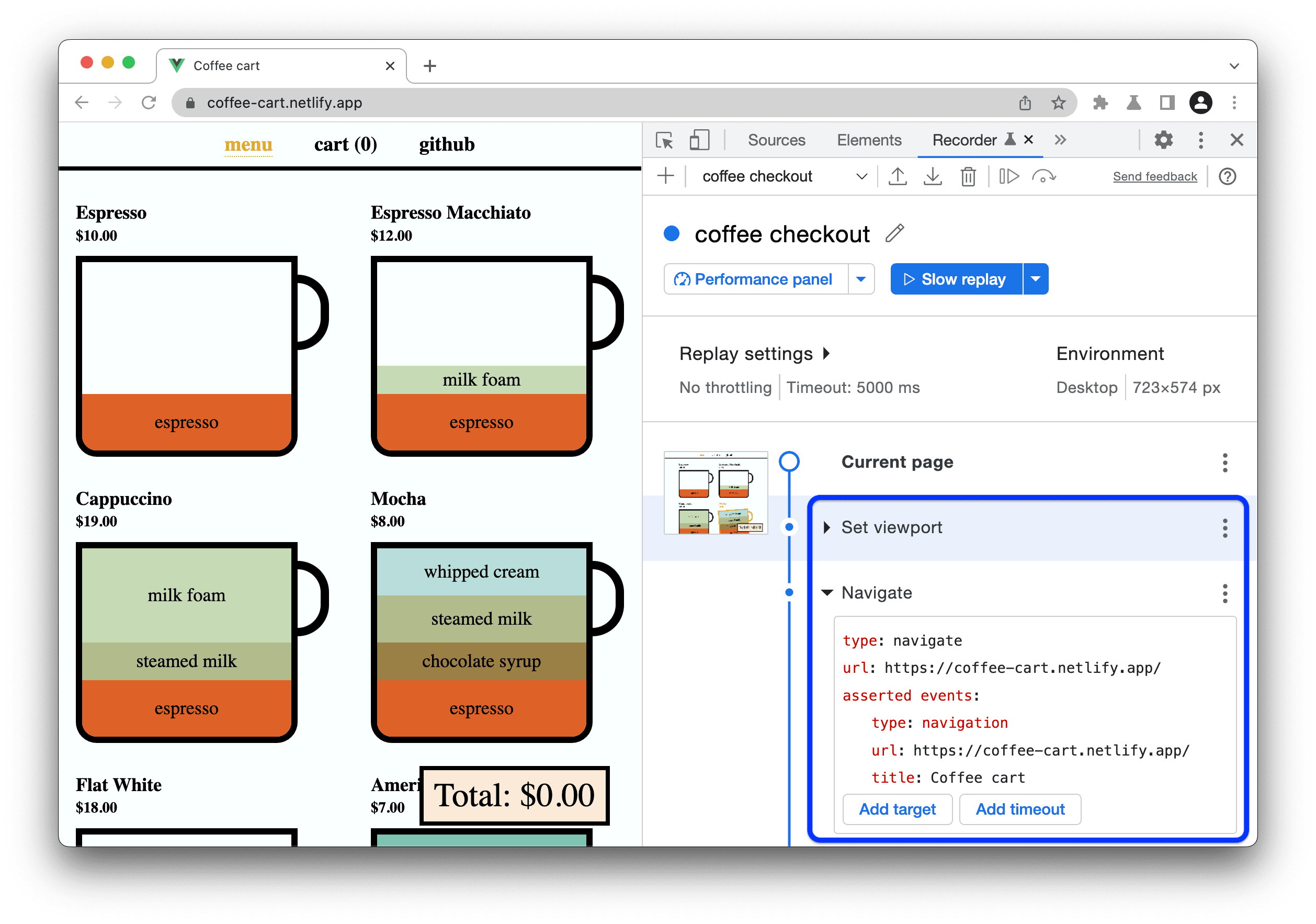
また、レコーダーでは、すべての録画の開始時に次の 2 つのステップが自動的に追加されます。

- ビューポートを設定します。ビューポートのサイズ、スケーリング、その他のプロパティを制御できます。
- [ナビゲート] をタップします。URL を設定し、再生ごとにページを自動的に更新します。
ページを再読み込みせずにページ内自動化を実行するには、上記の手順に沿ってナビゲーション ステップを削除します。
設定手順
ステップを構成するには:
タイプを指定します。
click、doubleClick、hover、(入力)change、keyUp、keyDown、scroll、close、navigate(ページ)、waitForElement、waitForExpression、setViewportのいずれかです。その他のプロパティは
type値によって異なります。typeの下に、必須のプロパティを指定します。
対応するボタンをクリックして、オプションのタイプ固有のプロパティを追加し、指定します。
使用可能なプロパティのリストについては、ステップのプロパティをご覧ください。
省略可能なプロパティを削除するには、その横にある 削除ボタンをクリックします。
配列プロパティに要素を追加または削除するには、要素の横にある [+] ボタンまたは [-] ボタンをクリックします。
ステップのプロパティ
各ステップには、次のオプション プロパティを指定できます。
target- Chrome DevTools Protocol(CDP)ターゲットの URL。デフォルトのmainキーワードは現在のページを参照します。assertedEvents: 単一のnavigationイベントのみ。
ほとんどのステップタイプで使用できるその他の一般的なプロパティは次のとおりです。
frame- ネスト可能な iframe を識別するゼロベースのインデックスの配列。たとえば、メイン ターゲットの 2 番目(1)の iframe 内の 1 番目(0)の iframe を[1, 0]として識別できます。timeout- ステップを実行する前に待機するミリ秒数。詳細については、ステップのタイムアウトを調整するをご覧ください。selectors- セレクタの配列。詳細については、セレクタについてをご覧ください。
タイプ固有のプロパティは次のとおりです。
| タイプ | プロパティ | 必須 | 説明 |
clickdoubleClick |
offsetXoffsetY |
要素のコンテンツ ボックスの左上を基準とする(ピクセル単位) | |
clickdoubleClick |
button |
ポインタボタン: メイン | 補助 | 2 つ目 | 戻る | 進む | |
change |
value |
最終値 | |
keyDownkeyUp |
key |
キー名 | |
scroll |
xy |
絶対スクロールの x 位置と y 位置(ピクセル単位、デフォルトは 0) | |
navigate |
url |
ターゲット URL | |
waitForElement |
operator |
>=(デフォルト)| == | <= | |
waitForElement |
count |
セレクタによって識別される要素の数 | |
waitForElement |
attributes |
HTML 属性とその値 | |
waitForElement |
properties |
JavaScript プロパティとその値(JSON) | |
waitForElement |
visible |
ブール値。要素が DOM にあり、表示されている場合(display: none または visibility: hidden がない場合)は true |
|
waitForElementwaitForExpression |
asserted events |
現在は type: navigation のみですが、タイトルと URL を指定できます |
|
waitForElementwaitForExpression |
timeout |
最大待機時間(ミリ秒) | |
waitForExpression |
expression |
true に解決される JavaScript 式 | |
setViewport |
widthheight |
ビューポートの幅と高さ(ピクセル単位) | |
setViewport |
deviceScaleFactor |
デバイスのピクセル比(DPR)に似ています。デフォルトは 1 | |
setViewport |
isMobilehasTouchisLandscape |
次のいずれかを行うかどうかを指定するブール値フラグ。 |
リプレイを一時停止するプロパティは 2 つあります。
waitForElementプロパティを使用すると、セレクタで指定された複数の要素の存在(または不在)を待機するステップを作成できます。たとえば、次のステップでは、セレクタ.my-classに一致する要素がページに 3 つ未満になるまで待ちます。"type": "waitForElement", "selectors": [".my-class"], "operator": "<=", "count": 2,waitForExpressionプロパティを使用すると、JavaScript 式が true に解決されるまでステップが待機します。たとえば、次のステップは 2 秒間一時停止し、その後 true に解決して、リプレイを続行できるようにします。"type": "waitForExpression", "expression": "new Promise(resolve => setTimeout(() => resolve(true), 2000))",
ステップのタイムアウトを調整する
ページのネットワーク リクエストが遅い場合やアニメーションが長い場合、デフォルトのタイムアウト(5000 ミリ秒)を超えるステップで再生が失敗することがあります。
この問題を回避するには、各ステップのデフォルトのタイムアウトを一度に調整するか、特定のステップに個別のタイムアウトを設定します。特定のステップのタイムアウトはデフォルトを上書きします。
各ステップのデフォルトのタイムアウトを一度に調整するには:
[リプレイ設定] をクリックして、[タイムアウト] ボックスを編集可能にします。

[タイムアウト] ボックスで、タイムアウト値をミリ秒単位で設定します。
[再生] をクリックして、調整されたデフォルトのタイムアウトを実際に確認します。
特定のステップのデフォルトのタイムアウトを上書きするには:
ステップを開くと [タイムアウトを追加] が表示されます。

timeout: <value>をクリックして、値をミリ秒単位で設定します。
[再生] をクリックして、タイムアウトが発生したステップを表示します。
ステップのタイムアウトのオーバーライドを削除するには、その横にある [削除] ボタンをクリックします。
セレクタについて
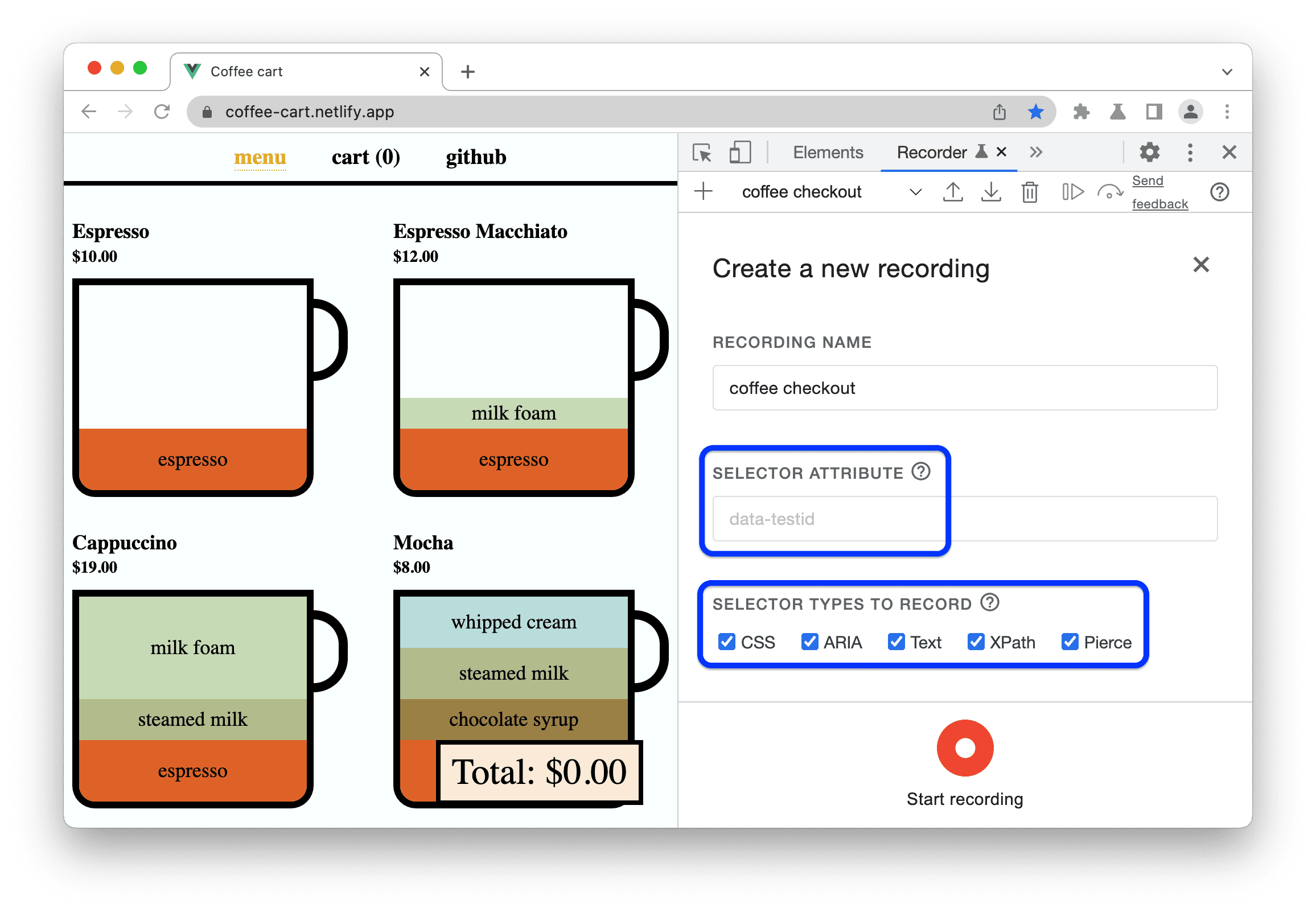
新しい録画を開始するときに、以下を構成できます。

- [セレクタ属性] テキスト ボックスに、カスタムテスト属性を入力します。レコーダーは、一般的なテスト属性のリストではなく、この属性を使用してセレクタを検出します。
[記録するセレクタの種類] チェックボックスで、自動的に検出するセレクタの種類を選択します。
CSS。構文セレクタ。
ARIA。セマンティック セレクタ。
テキスト。固有のテキストが最も短いセレクタ(利用可能な場合)。
XPath。XML Path Language を使用するセレクタ。
Pierce。CSS セレクタに似ていますが、Shadow DOM を貫通できるセレクタ。
一般的なテストセレクタ
シンプルなウェブページの場合、レコーダーがセレクタを検出するには、id 属性と CSS class 属性で十分です。ただし、次のような理由で、必ずしもそうとは限りません。
- ウェブページで、変更される動的クラスまたは ID を使用している場合。
- コードやフレームワークの変更により、セレクタが破損する可能性があります。
たとえば、最新の JavaScript フレームワーク(React、Angular、Vue など)と CSS フレームワークで開発されたアプリケーションでは、CSS class 値が自動生成される場合があります。

このような場合は、data-* 属性を使用して、より耐障害性の高いテストを作成できます。デベロッパーが自動化に使用する一般的な data-* セレクタがすでにいくつかあります。レコーダーでもサポートされています。
ウェブサイトに次の一般的なテストセレクタが定義されている場合、レコーダーはまずそれらを自動的に検出して使用します。
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
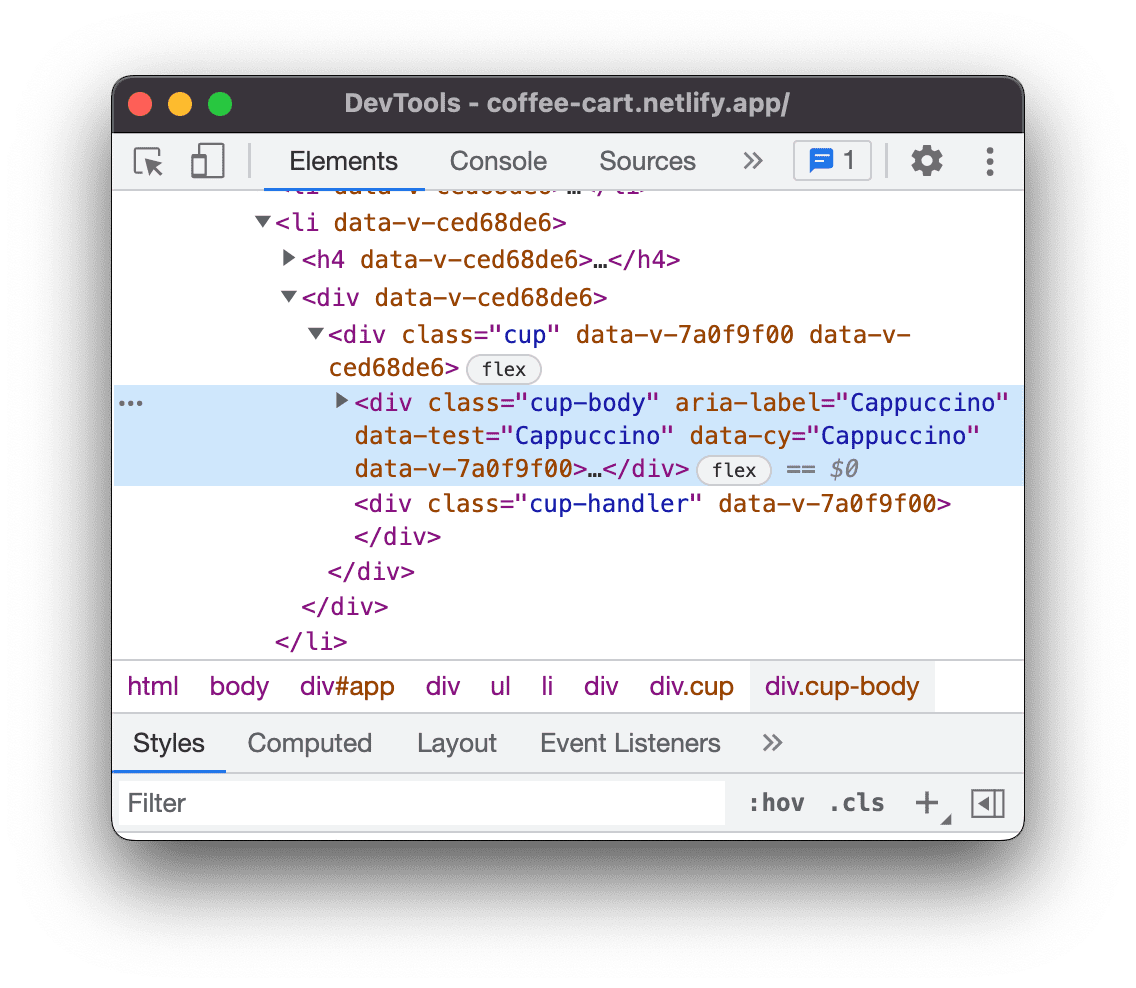
たとえば、このデモページの「Cappuccino」要素を調べて、テスト属性を確認します。

「Cappuccino」のクリックを記録し、記録内の対応するステップを開いて、検出されたセレクタを確認します。

録音のセレクタをカスタマイズする
一般的なテスト セレクタが機能しない場合は、録音のセレクタをカスタマイズできます。
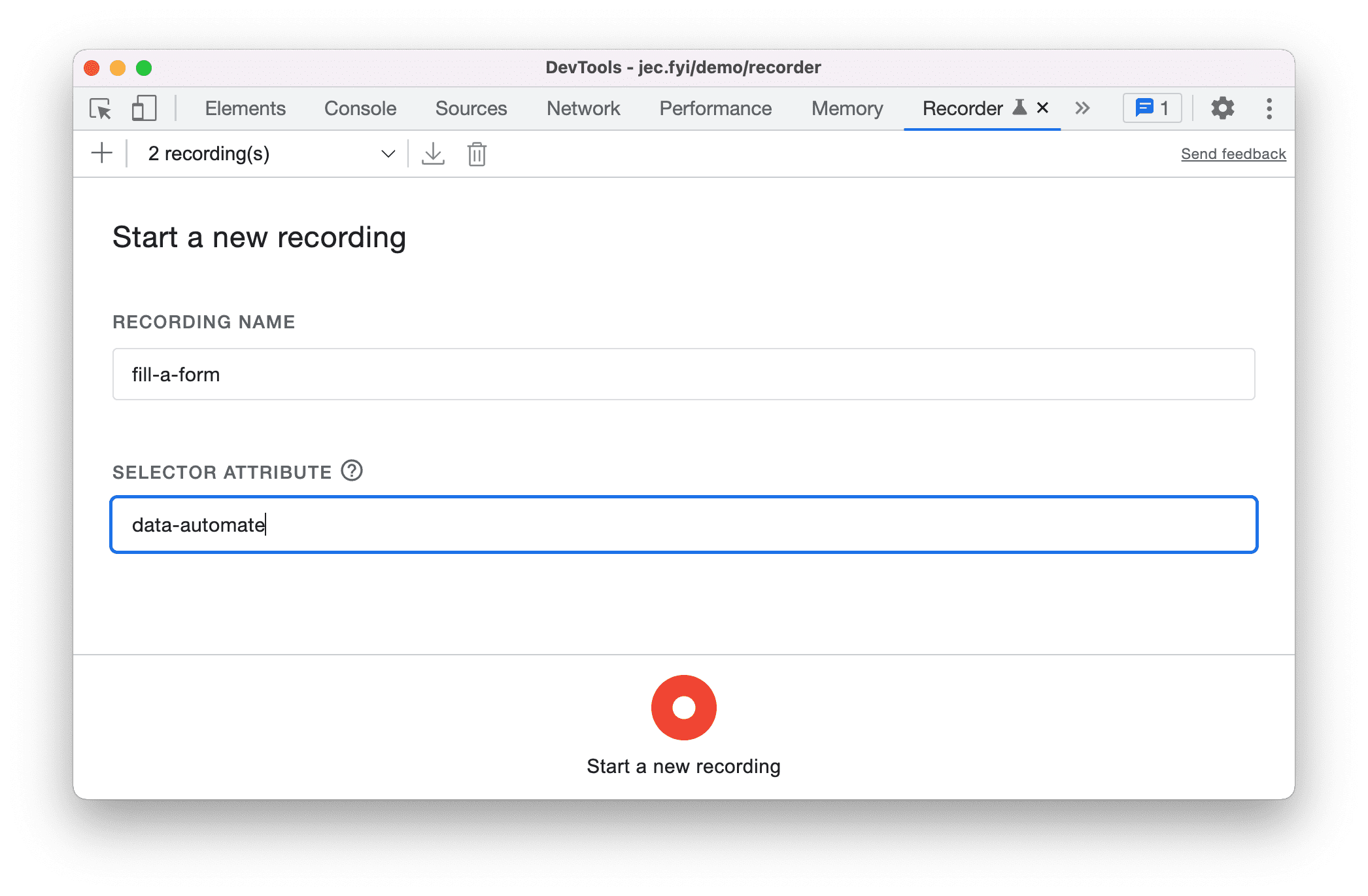
たとえば、このデモページでは、data-automate 属性がセレクタとして使用されています。新しい録音を開始し、セレクタ属性として data-automate を入力します。

メールアドレスを入力し、セレクタ値([data-automate=email-address])を確認します。

セレクタの優先度
レコーダーは、カスタム CSS セレクタ属性を指定した場合に応じて、次の順序でセレクタを検索します。
- 指定した場合:
- カスタム CSS 属性を含む CSS セレクタ。
- XPath セレクタ。
- ARIA セレクタ(見つかった場合)。
- 一意のテキストが最も短いセレクタ(見つかった場合)。
- 指定しない場合:
- ARIA セレクタ(見つかった場合)。
- 以下の優先順位の CSS セレクタ:
- テストで最もよく使用される属性は次のとおりです。
data-testiddata-testdata-qadata-cydata-test-iddata-qa-iddata-testing
- ID 属性(
<div id="some_ID">など)。 - 通常の CSS セレクタ。
- テストで最もよく使用される属性は次のとおりです。
- XPath セレクタ。
- セレクタを貫通する。
- 一意のテキストが最も短いセレクタ(見つかった場合)。
通常の CSS セレクタ、XPath セレクタ、Pierce セレクタは複数指定できます。レコーダーは次の情報をキャプチャします。
- すべてのルートレベル(ネストされたシャドーホストがある場合)で、通常の CSS セレクタと XPath セレクタ。
- すべてのシャドウルート内のすべての要素で一意であるピアス セレクタ。



