Descripción
Usa la API de userScripts para ejecutar secuencias de comandos del usuario en el contexto de User Scripts.
Permisos
userScriptsPara usar la API de User Scripts, chrome.userScripts, agrega el permiso "userScripts" a tu archivo manifest.json y "host_permissions" para los sitios en los que deseas ejecutar secuencias de comandos.
{
"name": "User script test extension",
"manifest_version": 3,
"minimum_chrome_version": "120",
"permissions": [
"userScripts"
],
"host_permissions": [
"*://example.com/*"
]
}
Disponibilidad
Conceptos y uso
Una secuencia de comandos del usuario es un fragmento de código que se inserta en una página web para modificar su apariencia o comportamiento. A diferencia de otras funciones de extensión, como los Content Scripts y la API de chrome.scripting, la API de User Scripts te permite ejecutar código arbitrario. Esta API es obligatoria para las extensiones que ejecutan secuencias de comandos proporcionadas por el usuario que no se pueden incluir como parte del paquete de la extensión.
Habilita el uso de la API de userScripts
Después de que tu extensión reciba el permiso para usar la API de userScripts, los usuarios deberán habilitar un botón de activación específico para permitir que tu extensión use la API. El parámetro de activación específico requerido y el comportamiento de la API cuando está inhabilitada varían según la versión de Chrome.
Usa la siguiente verificación para determinar qué botón de activación debe habilitar el usuario, por ejemplo, durante la integración de usuarios nuevos:
let version = Number(navigator.userAgent.match(/(Chrome|Chromium)\/([0-9]+)/)?.[2]);
if (version >= 138) {
// Allow User Scripts toggle will be used.
} else {
// Developer mode toggle will be used.
}
En las siguientes secciones, se describen los diferentes botones de activación y cómo habilitarlos.
Versiones de Chrome anteriores a la 138 (activación del modo de desarrollador)
Como desarrollador de extensiones, ya tienes habilitado el modo de desarrollador en tu instalación de Chrome. Tus usuarios también deben habilitar el modo de desarrollador.
Puedes copiar y pegar las siguientes instrucciones en la documentación de tu extensión para los usuarios.
- Para ir a la página Extensiones, ingresa
chrome://extensionsen una pestaña nueva. (Por diseño, las URLs dechrome://no se pueden vincular). Habilita el modo de desarrollador haciendo clic en el interruptor junto a Modo de desarrollador.

Página de extensiones (chrome://extensions)
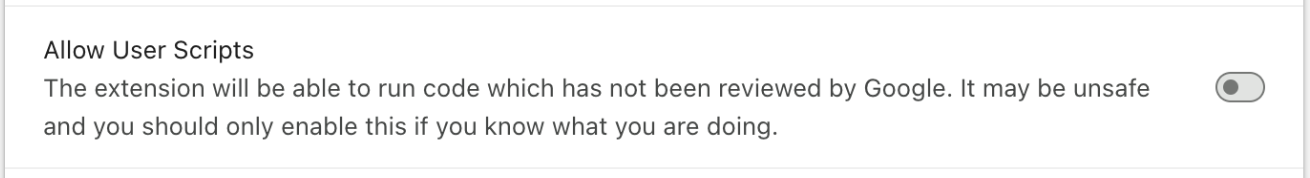
Chrome 138 y versiones posteriores (activar o desactivar la opción Allow User Scripts)
El botón de activación Permitir secuencias de comandos de usuario se encuentra en la página de detalles de cada extensión (por ejemplo, chrome://extensions/?id=TU_ID_DE_EXTENSIÓN).
Puedes copiar y pegar las siguientes instrucciones en la documentación de la extensión para tus usuarios:
- Para ir a la página Extensiones, ingresa
chrome://extensionsen una pestaña nueva. (Por diseño, las URLs dechrome://no se pueden vincular). - Haz clic en el botón “Detalles” de la tarjeta de la extensión para ver información detallada sobre ella.
- Haz clic en el interruptor junto a Allow User Scripts.

Comprueba la disponibilidad de la API
Recomendamos la siguiente verificación para determinar si la API de userScripts está habilitada, ya que funciona en todas las versiones de Chrome. Esta verificación intenta llamar a un método chrome.userScripts() que siempre debería tener éxito cuando la API está disponible. Si esta llamada arroja un error, la API no está disponible:
function isUserScriptsAvailable() {
try {
// Method call which throws if API permission or toggle is not enabled.
chrome.userScripts.getScripts();
return true;
} catch {
// Not available.
return false;
}
}
Trabaja en mundos aislados
Tanto los secuencias de comandos de contenido como los de usuario pueden ejecutarse en un mundo aislado o en el mundo principal. Un mundo aislado es un entorno de ejecución al que no pueden acceder una página host ni otras extensiones. Esto permite que una secuencia de comandos del usuario cambie su entorno de JavaScript sin afectar la página host ni las secuencias de comandos de contenido y del usuario de otras extensiones. Por el contrario, las secuencias de comandos del usuario (y las secuencias de comandos de contenido) no son visibles para la página de alojamiento ni para el usuario, ni para las secuencias de comandos de contenido de otras extensiones. Las páginas host y otras extensiones pueden acceder a los secuencias de comandos que se ejecutan en el mundo principal, y estos son visibles para las páginas host y otras extensiones. Para seleccionar el mundo, pasa "USER_SCRIPT" o "MAIN" cuando llames a userScripts.register().
Para configurar una política de seguridad del contenido para el mundo de USER_SCRIPT, llama a userScripts.configureWorld():
chrome.userScripts.configureWorld({
csp: "script-src 'self'"
});
Mensajería
Al igual que las secuencias de comandos de contenido y los documentos fuera de pantalla, las secuencias de comandos del usuario se comunican con otras partes de una extensión a través de mensajes (es decir, pueden llamar a runtime.sendMessage() y runtime.connect() como lo haría cualquier otra parte de una extensión). Sin embargo, se reciben con controladores de eventos dedicados (es decir, no usan onMessage ni onConnect). Estos controladores se denominan runtime.onUserScriptMessage y runtime.onUserScriptConnect. Los controladores dedicados facilitan la identificación de mensajes de secuencias de comandos del usuario, que son un contexto menos confiable.
Antes de enviar un mensaje, debes llamar a configureWorld() con el argumento messaging establecido en true. Ten en cuenta que los argumentos csp y messaging se pueden pasar al mismo tiempo.
chrome.userScripts.configureWorld({
messaging: true
});
Actualizaciones de extensiones
Las secuencias de comandos del usuario se borran cuando se actualiza una extensión. Puedes volver a agregarlos ejecutando código en el controlador de eventos runtime.onInstalled en el trabajador del servicio de la extensión. Responde solo al motivo "update" que se pasó a la devolución de llamada del evento.
Ejemplo
Este ejemplo proviene de la muestra userScript de nuestro repositorio de muestras.
Registra una secuencia de comandos
En el siguiente ejemplo, se muestra una llamada básica a register(). El primer argumento es un array de objetos que definen los scripts que se registrarán. Hay más opciones de las que se muestran aquí.
chrome.userScripts.register([{
id: 'test',
matches: ['*://*/*'],
js: [{code: 'alert("Hi!")'}]
}]);
Tipos
ExecutionWorld
Es el entorno de JavaScript en el que se ejecuta una secuencia de comandos del usuario.
Enum
"MAIN"
Especifica el entorno de ejecución del DOM, que es el entorno de ejecución compartido con el JavaScript de la página host.
"USER_SCRIPT"
Especifica el entorno de ejecución que es específico de las secuencias de comandos del usuario y está exento de la CSP de la página.
InjectionResult
Propiedades
-
documentId
string
Es el documento asociado a la inserción.
-
error
cadena opcional
El error, si corresponde.
erroryresultson mutuamente excluyentes. -
frameId
número
Es el marco asociado con la inserción.
-
resultado
cualquier opción
Es el resultado de la ejecución de la secuencia de comandos.
InjectionTarget
Propiedades
-
allFrames
booleano opcional
Indica si la secuencia de comandos se debe insertar en todos los fotogramas de la pestaña. La configuración predeterminada es "false". No debe ser verdadero si se especifica
frameIds. -
documentIds
string[] opcional
Son los IDs de los documentIds específicos en los que se insertará el objeto. No se debe establecer si se configuró
frameIds. -
frameIds
number[] opcional
Son los IDs de los fotogramas específicos en los que se insertará el código.
-
tabId
número
ID de la pestaña en la que se insertará el contenido.
RegisteredUserScript
Propiedades
-
allFrames
booleano opcional
Si es verdadero, se insertará en todos los marcos, incluso si el marco no es el superior de la pestaña. Cada marco se verifica de forma independiente para cumplir con los requisitos de la URL. No se insertará en los marcos secundarios si no se cumplen los requisitos de la URL. El valor predeterminado es falso, lo que significa que solo se hace coincidir el fotograma superior.
-
excludeGlobs
string[] opcional
Especifica patrones de comodines para las páginas en las que NO se insertará este script del usuario.
-
excludeMatches
string[] opcional
Excluye las páginas en las que, de lo contrario, se insertaría este script del usuario. Consulta Patrones de coincidencia para obtener más detalles sobre la sintaxis de estas cadenas.
-
id
string
Es el ID de la secuencia de comandos del usuario especificado en la llamada a la API. Esta propiedad no debe comenzar con un guion bajo ("_"), ya que está reservado como prefijo para los IDs de secuencias de comandos generados.
-
includeGlobs
string[] opcional
Especifica patrones de comodín para las páginas en las que se insertará esta secuencia de comandos del usuario.
-
js
ScriptSource[] opcional
Es la lista de objetos ScriptSource que definen las fuentes de las secuencias de comandos que se insertarán en las páginas coincidentes. Esta propiedad se debe especificar para ${ref:register} y, cuando se especifica, debe ser un array no vacío.
-
coincide con
string[] opcional
Especifica en qué páginas se insertará este script del usuario. Consulta Patrones de coincidencia para obtener más detalles sobre la sintaxis de estas cadenas. Esta propiedad se debe especificar para ${ref:register}.
-
runAt
RunAt opcional
Especifica cuándo se insertan los archivos JavaScript en la página web. El valor preferido y predeterminado es
document_idle. -
mundo
ExecutionWorld opcional
Es el entorno de ejecución de JavaScript en el que se ejecutará la secuencia de comandos. El valor predeterminado es
`USER_SCRIPT`. -
worldId
cadena opcional
Chrome 133 y versiones posterioresEspecifica el ID del mundo del script del usuario en el que se ejecutará. Si se omite, la secuencia de comandos se ejecutará en el mundo predeterminado de la secuencia de comandos del usuario. Solo es válido si se omite
worldo si esUSER_SCRIPT. Los valores con guiones bajos iniciales (_) están reservados.
ScriptSource
Propiedades
-
código
cadena opcional
Es una cadena que contiene el código JavaScript que se insertará. Se debe especificar exactamente uno de los valores
fileocode. -
archivo
cadena opcional
Es la ruta de acceso del archivo JavaScript que se inyectará en relación con el directorio raíz de la extensión. Se debe especificar exactamente uno de los valores
fileocode.
UserScriptFilter
Propiedades
-
ids
string[] opcional
getScriptssolo devuelve secuencias de comandos con los IDs especificados en esta lista.
UserScriptInjection
Propiedades
-
injectImmediately
booleano opcional
Indica si la inserción debe activarse en el objetivo lo antes posible. Ten en cuenta que esto no garantiza que la inserción se produzca antes de la carga de la página, ya que es posible que la página ya se haya cargado cuando la secuencia de comandos llegue al destino.
-
js
Es la lista de objetos ScriptSource que definen las fuentes de los scripts que se insertarán en el destino.
-
objetivo
Son los detalles que especifican el destino en el que se insertará la secuencia de comandos.
-
mundo
ExecutionWorld opcional
Es el "mundo" de JavaScript en el que se ejecutará el script. El valor predeterminado es
USER_SCRIPT. -
worldId
cadena opcional
Especifica el ID del mundo del script del usuario en el que se ejecutará. Si se omite, la secuencia de comandos se ejecutará en el mundo predeterminado de la secuencia de comandos del usuario. Solo es válido si se omite
worldo si esUSER_SCRIPT. Los valores con guiones bajos iniciales (_) están reservados.
WorldProperties
Propiedades
-
csp
cadena opcional
Especifica el CSP mundial. El valor predeterminado es el CSP mundial
`ISOLATED`. -
mensajería
booleano opcional
Especifica si se exponen las APIs de mensajería. El valor predeterminado es
false. -
worldId
cadena opcional
Chrome 133 y versiones posterioresEspecifica el ID del mundo de secuencias de comandos del usuario específico que se actualizará. Si no se proporciona, actualiza las propiedades del mundo de secuencias de comandos del usuario predeterminado. Los valores con guiones bajos iniciales (
_) están reservados.
Métodos
configureWorld()
chrome.userScripts.configureWorld(
properties: WorldProperties,
): Promise<void>
Configura el entorno de ejecución de `USER_SCRIPT`.
Parámetros
-
propiedades
Contiene la configuración del mundo de la secuencia de comandos del usuario.
Muestra
-
Promise<void>
execute()
chrome.userScripts.execute(
injection: UserScriptInjection,
): Promise<InjectionResult[]>
Inserta una secuencia de comandos en un contexto de destino. De forma predeterminada, la secuencia de comandos se ejecutará en document_idle o de inmediato si la página ya se cargó. Si se establece la propiedad injectImmediately, la secuencia de comandos se insertará sin esperar, incluso si la página no terminó de cargarse. Si la secuencia de comandos se evalúa como una promesa, el navegador esperará a que se resuelva la promesa y devolverá el valor resultante.
Parámetros
-
Inyección
Muestra
-
Promise<InjectionResult[]>
getScripts()
chrome.userScripts.getScripts(
filter?: UserScriptFilter,
): Promise<RegisteredUserScript[]>
Devuelve todos los scripts de usuario registrados de forma dinámica para esta extensión.
Parámetros
-
filtrar
UserScriptFilter opcional
Si se especifica, este método solo devuelve las secuencias de comandos del usuario que coinciden con él.
Muestra
-
Promise<RegisteredUserScript[]>
getWorldConfigurations()
chrome.userScripts.getWorldConfigurations(): Promise<WorldProperties[]>
Recupera todas las configuraciones del mundo registradas.
Muestra
-
Promise<WorldProperties[]>
register()
chrome.userScripts.register(
scripts: RegisteredUserScript[],
): Promise<void>
Registra una o más secuencias de comandos del usuario para esta extensión.
Parámetros
-
secuencias de comandos
Contiene una lista de secuencias de comandos del usuario que se registrarán.
Muestra
-
Promise<void>
resetWorldConfiguration()
chrome.userScripts.resetWorldConfiguration(
worldId?: string,
): Promise<void>
Restablece la configuración de un mundo de secuencias de comandos del usuario. Cualquier secuencia de comandos que se inserte en el mundo con el ID especificado usará la configuración predeterminada del mundo.
Parámetros
-
worldId
cadena opcional
Es el ID del mundo de la secuencia de comandos del usuario que se restablecerá. Si se omite, se restablece la configuración predeterminada del mundo.
Muestra
-
Promise<void>
unregister()
chrome.userScripts.unregister(
filter?: UserScriptFilter,
): Promise<void>
Cancela el registro de todas las secuencias de comandos de usuario registradas de forma dinámica para esta extensión.
Parámetros
-
filtrar
UserScriptFilter opcional
Si se especifica, este método anula el registro solo de las secuencias de comandos del usuario que coinciden con él.
Muestra
-
Promise<void>
update()
chrome.userScripts.update(
scripts: RegisteredUserScript[],
): Promise<void>
Actualiza uno o más secuencias de comandos del usuario para esta extensión.
Parámetros
-
secuencias de comandos
Contiene una lista de secuencias de comandos del usuario que se actualizarán. Una propiedad solo se actualiza para la secuencia de comandos existente si se especifica en este objeto. Si hay errores durante el análisis de la secuencia de comandos o la validación de archivos, o si los IDs especificados no corresponden a una secuencia de comandos completamente registrada, no se actualizará ninguna secuencia de comandos.
Muestra
-
Promise<void>

