Beschreibung
Mit der Omnibox API können Sie ein Keyword in der Adressleiste von Google Chrome, auch Omnibox genannt, registrieren.

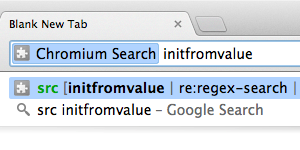
Wenn der Nutzer das Keyword Ihrer Erweiterung eingibt, interagiert er nur noch mit Ihrer Erweiterung. Jeder Tastendruck wird an Ihre Erweiterung gesendet und Sie können daraufhin Vorschläge machen.
Die Vorschläge können auf verschiedene Weise formatiert werden. Wenn der Nutzer einen Vorschlag annimmt, wird Ihre Erweiterung benachrichtigt und kann Maßnahmen ergreifen.
Manifest
Die folgenden Schlüssel müssen im Manifest deklariert werden, damit diese API verwendet werden kann.
"omnibox"Wenn Sie die Omnibox API verwenden möchten, müssen Sie ein "omnibox.keyword"-Feld in das Manifest einfügen. Sie sollten auch ein 16 × 16‑Pixel-Symbol angeben, das in der Adressleiste angezeigt wird, wenn Nutzern vorgeschlagen wird, den Keyword-Modus zu aktivieren.
Beispiel:
{
"name": "Aaron's omnibox extension",
"version": "1.0",
"omnibox": { "keyword" : "aaron" },
"icons": {
"16": "16-full-color.png"
},
"background": {
"persistent": false,
"scripts": ["background.js"]
}
}
Beispiele
Wenn Sie diese API ausprobieren möchten, installieren Sie das Omnibox API-Beispiel aus dem Repository chrome-extension-samples.
Typen
DefaultSuggestResult
Ein Vorschlagsergebnis.
Attribute
-
Beschreibung
String
Der Text, der im Drop-down-Menü für die URL angezeigt wird. Kann Markup im XML-Stil für die Formatierung enthalten. Die unterstützten Tags sind „url“ (für eine wörtliche URL), „match“ (zum Hervorheben von Text, der mit der Nutzeranfrage übereinstimmt) und „dim“ (zum Ausblenden von Hilfetext). Die Stile können verschachtelt werden, z. B. „gedämpfte Übereinstimmung“.
DescriptionStyleType
Der Stiltyp.
Enum
"url"
„match“
"dim"
OnInputEnteredDisposition
Die Fensterdisposition für die Omnibox-Anfrage. Dies ist der empfohlene Kontext für die Anzeige von Ergebnissen. Wenn der Omnibox-Befehl beispielsweise darin besteht, zu einer bestimmten URL zu navigieren, bedeutet die Disposition „newForegroundTab“, dass die Navigation in einem neuen ausgewählten Tab erfolgen soll.
Enum
"currentTab"
"newForegroundTab"
"newBackgroundTab"
SuggestResult
Ein Vorschlagsergebnis.
Attribute
-
Inhalt
String
Der Text, der in die URL-Leiste eingegeben und an die Erweiterung gesendet wird, wenn der Nutzer diesen Eintrag auswählt.
-
löschbar
boolean optional
Chrome 63 und höherGibt an, ob das vorgeschlagene Ergebnis vom Nutzer gelöscht werden kann.
-
Beschreibung
String
Der Text, der im Drop-down-Menü für die URL angezeigt wird. Kann Markup im XML-Stil für die Formatierung enthalten. Die unterstützten Tags sind „url“ (für eine wörtliche URL), „match“ (zum Hervorheben von Text, der mit der Nutzeranfrage übereinstimmt) und „dim“ (zum Ausblenden von Hilfetext). Die Stile können verschachtelt werden, z. B. „gedämpfte Übereinstimmung“. Die fünf vordefinierten Entitäten müssen mit Escapezeichen versehen werden, damit sie als Text angezeigt werden: stackoverflow.com/a/1091953/89484
Methoden
setDefaultSuggestion()
chrome.omnibox.setDefaultSuggestion(
suggestion: DefaultSuggestResult,
): Promise<void>
Legt die Beschreibung und das Styling für den Standardvorschlag fest. Der Standardvorschlag ist der Text, der in der ersten Vorschlagszeile unter der URL-Leiste angezeigt wird.
Parameter
-
Vorschlag
Ein partielles SuggestResult-Objekt ohne den Parameter „content“.
Ausgabe
-
Promise<void>
Chrome 100 und höher
Ereignisse
onDeleteSuggestion
chrome.omnibox.onDeleteSuggestion.addListener(
callback: function,
)
Der Nutzer hat ein vorgeschlagenes Ergebnis gelöscht.
Parameter
-
callback
Funktion
Der Parameter
callbacksieht so aus:(text: string) => void
-
Text
String
-
onInputCancelled
chrome.omnibox.onInputCancelled.addListener(
callback: function,
)
Der Nutzer hat die Sitzung zur Eingabe von Keywords beendet, ohne die Eingabe zu akzeptieren.
Parameter
-
callback
Funktion
Der Parameter
callbacksieht so aus:() => void
onInputChanged
chrome.omnibox.onInputChanged.addListener(
callback: function,
)
Der Nutzer hat die Eingabe in der Omnibox geändert.
Parameter
-
callback
Funktion
Der Parameter
callbacksieht so aus:(text: string, suggest: function) => void
-
Text
String
-
suggest
Funktion
Der Parameter
suggestsieht so aus:(suggestResults: SuggestResult[]) => void
-
suggestResults
Array mit Vorschlagsergebnissen
-
-
onInputEntered
chrome.omnibox.onInputEntered.addListener(
callback: function,
)
Der Nutzer hat das, was in die Omnibox eingegeben wurde, akzeptiert.
Parameter
-
callback
Funktion
Der Parameter
callbacksieht so aus:(text: string, disposition: OnInputEnteredDisposition) => void
-
Text
String
-
disposition
-
onInputStarted
chrome.omnibox.onInputStarted.addListener(
callback: function,
)
Der Nutzer hat eine Sitzung zur Eingabe von Schlüsselwörtern gestartet, indem er das Schlüsselwort der Erweiterung eingegeben hat. Es wird garantiert genau einmal pro Eingabesitzung und vor allen „onInputChanged“-Ereignissen gesendet.
Parameter
-
callback
Funktion
Der Parameter
callbacksieht so aus:() => void

