Descubra novos fluxos de trabalho nesta referência abrangente dos recursos do Chrome DevTools relacionados à visualização e alteração de CSS.
Consulte Conhecer e mudar o CSS para aprender o básico.
Selecione um elemento
O painel Elements do DevTools permite visualizar ou mudar o CSS de um elemento por vez.

Na captura de tela, o elemento h1 destacado em azul na árvore DOM é o elemento selecionado.
À direita, os estilos do elemento são mostrados na guia Styles. À esquerda, o elemento é
destacado na viewport, mas apenas porque o mouse está passando sobre ele na árvore
DOM.
Consulte Acessar o CSS de um elemento para conferir um tutorial.
Há muitas maneiras de selecionar um elemento:
- Na viewport, clique com o botão direito do mouse no elemento e selecione Inspecionar.
- Nas Ferramentas do desenvolvedor, clique em Selecionar um elemento
 ou pressione Command+Shift+C (Mac) ou
Control+Shift+C (Windows, Linux) e clique no elemento na
viewport.
ou pressione Command+Shift+C (Mac) ou
Control+Shift+C (Windows, Linux) e clique no elemento na
viewport. - Nas Ferramentas do desenvolvedor, clique no elemento na árvore DOM.
- No DevTools, execute uma consulta como
document.querySelector('p')no Console, clique com o botão direito do mouse no resultado e selecione Revelar no painel "Elements".
Conferir o CSS
Use as guias Elements > Styles e Computed para conferir as regras de CSS e diagnosticar problemas.
Navegar com links
A guia Estilo mostra links em vários lugares para vários outros lugares, incluindo, entre outros:
- Ao lado de regras CSS, folhas de estilo e origens CSS. Esses links abrem o painel Origens. Se a folha de estilo estiver minimizada, consulte Como tornar um arquivo minimizado legível.
- Nas seções Herdado de ..., para elementos principais.
- Em chamadas
var(), para declarações de propriedades personalizadas. - Nas propriedades abreviadas
animation, para@keyframes. - Links Saiba mais nas dicas de ferramentas da documentação.
- e muito mais.
Confira alguns deles:

Os links podem ter estilos diferentes. Se você não tiver certeza se algo é um link, clique nele para descobrir.
Mostrar dicas com documentação do CSS, especificidade e valores de propriedade personalizados
Elementos > Estilo mostra dicas com informações úteis quando você passa o cursor sobre elementos específicos.
Conferir a documentação do CSS
Para ver uma dica com uma breve descrição do CSS, passe o cursor sobre o nome da propriedade na guia Styles.

Clique em Saiba mais para acessar uma referência do CSS do MDN sobre essa propriedade.
Para desativar as dicas, marque Não mostrar.
Para reativá-las, marque Configurações > Preferências > Elementos >
Mostrar dica de ferramenta da documentação do CSS.
Conferir a especificidade do seletor
Passe o cursor sobre um seletor para ver uma dica com o peso de especificidade dele.

Conferir os valores das propriedades personalizadas
Passe o cursor sobre um --custom-property para conferir o valor dele em uma dica.

Conferir CSS inválidos, substituídos, inativos e outros
A guia Estilos reconhece muitos tipos de problemas de CSS e os destaca de maneiras diferentes.
Consulte Entender o CSS na guia "Estilo".
Mostrar apenas o CSS que é realmente aplicado a um elemento
A guia Estilos mostra todas as regras que se aplicam a um elemento, incluindo declarações que foram substituídas. Quando você não tem interesse em declarações substituídas, use a guia Computed para ver apenas o CSS que está sendo aplicado a um elemento.
- Selecione um elemento.
- Acesse a guia Computed no painel Elements.
Marque a caixa de seleção Mostrar tudo para ver todas as propriedades.
Consulte Entender o CSS na guia "Computed".
Mostrar propriedades CSS em ordem alfabética
Use a guia Computed. Consulte Visualizar apenas o CSS que é realmente aplicado a um elemento.
Conferir propriedades CSS herdadas
Marque a caixa de seleção Mostrar tudo na guia Computado. Consulte Exibir apenas o CSS que é realmente aplicado a um elemento.
Como alternativa, role a guia Styles e encontre as seções com o nome Inherited from <element_name>.

Conferir regras CSS
As regras at são instruções CSS que permitem controlar o comportamento do CSS. Elements > Styles mostra as seguintes regras de at em seções dedicadas:
Acessar regras @property
A regra @property CSS permite definir propriedades personalizadas do CSS explicitamente e registrá-las em uma folha de estilo sem executar nenhum JavaScript.
Passe o cursor sobre o nome dessa propriedade na guia Styles para ver uma dica de ferramenta com o valor, os descritores e um link para o registro da propriedade na seção @property colapsável na parte de baixo da guia Styles.
Para editar uma regra @property, clique duas vezes no nome ou valor dela.
Acessar regras @supports
A guia Estilos mostra as regras @supports CSS se elas forem aplicadas a um elemento. Por exemplo, inspecione o seguinte elemento:

Se o navegador for compatível com a função lab(), o elemento será verde. Caso contrário, ele será roxo.
Acessar regras @scope
A guia Estilos mostra as regras @scope CSS se elas forem aplicadas a um elemento.
As novas regras at-rules @scope fazem parte da especificação de nível 6 de cascata e herança do CSS. Essas regras permitem que você defina o escopo dos estilos CSS, ou seja, aplique explicitamente estilos a elementos específicos.
Confira a regra @scope na visualização abaixo:
- Inspecione o texto no card na visualização.
- Na guia Estilos, encontre a regra
@scope.

Neste exemplo, a regra @scope substitui a declaração global de CSS background-color para todos os elementos <p> dentro de elementos com uma classe card.
Para editar a regra @scope, clique duas vezes nela.
Acessar regras @font-palette-values
A regra CSS @font-palette-values permite personalizar os valores padrão da propriedade font-palette. Elementos > Estilos mostra essa at-rule em uma seção dedicada.
Confira a seção @font-palette-values na próxima visualização:
- Inspecione a segunda linha de texto na visualização.
- Em Estilos, encontre a seção
@font-palette-values.

Neste exemplo, os valores da paleta de fontes --New substituem os padrões da fonte colorida.
Para editar os valores personalizados, clique duas vezes neles.
Acessar regras @position-try
A regra de CSS @position-try com a propriedade position-try-options permite definir posições de âncora alternativas para elementos. Para saber mais, consulte Introdução à API de posicionamento de âncora do CSS.
Elementos > Estilos resolve e vincula o seguinte:
- valores da propriedade
position-try-optionspara uma seção@position-try --namededicada. - Valores de propriedade
position-anchore argumentosanchor()para os elementos correspondentes com atributospopovertarget.
Inspecione os valores position-try-options e as seções @position-try na próxima visualização:
popover- Na visualização, abra o submenu, ou seja, clique em SUA CONTA e depois em LOJA VIRTUAL.
- Inspecione o elemento com
id="submenu"na visualização. - Em Estilos, encontre a propriedade
position-try-optionse clique no valor--bottom. A guia Estilos leva você à seção@position-trycorrespondente. - Clique no link do valor
position-anchorou nos mesmos argumentosanchor(). O painel Elements seleciona o elemento com o atributopopovertargetcorrespondente, e a guia Styles mostra o CSS do elemento.

Para editar valores, clique duas vezes neles.
Conferir o modelo de caixa de um elemento
Para conferir o modelo de caixa de um elemento, acesse a guia Styles e clique no botão ![]() Show sidebar na barra de ações.
Show sidebar na barra de ações.

Para mudar um valor, clique duas vezes nele.
Pesquisar e filtrar o CSS de um elemento
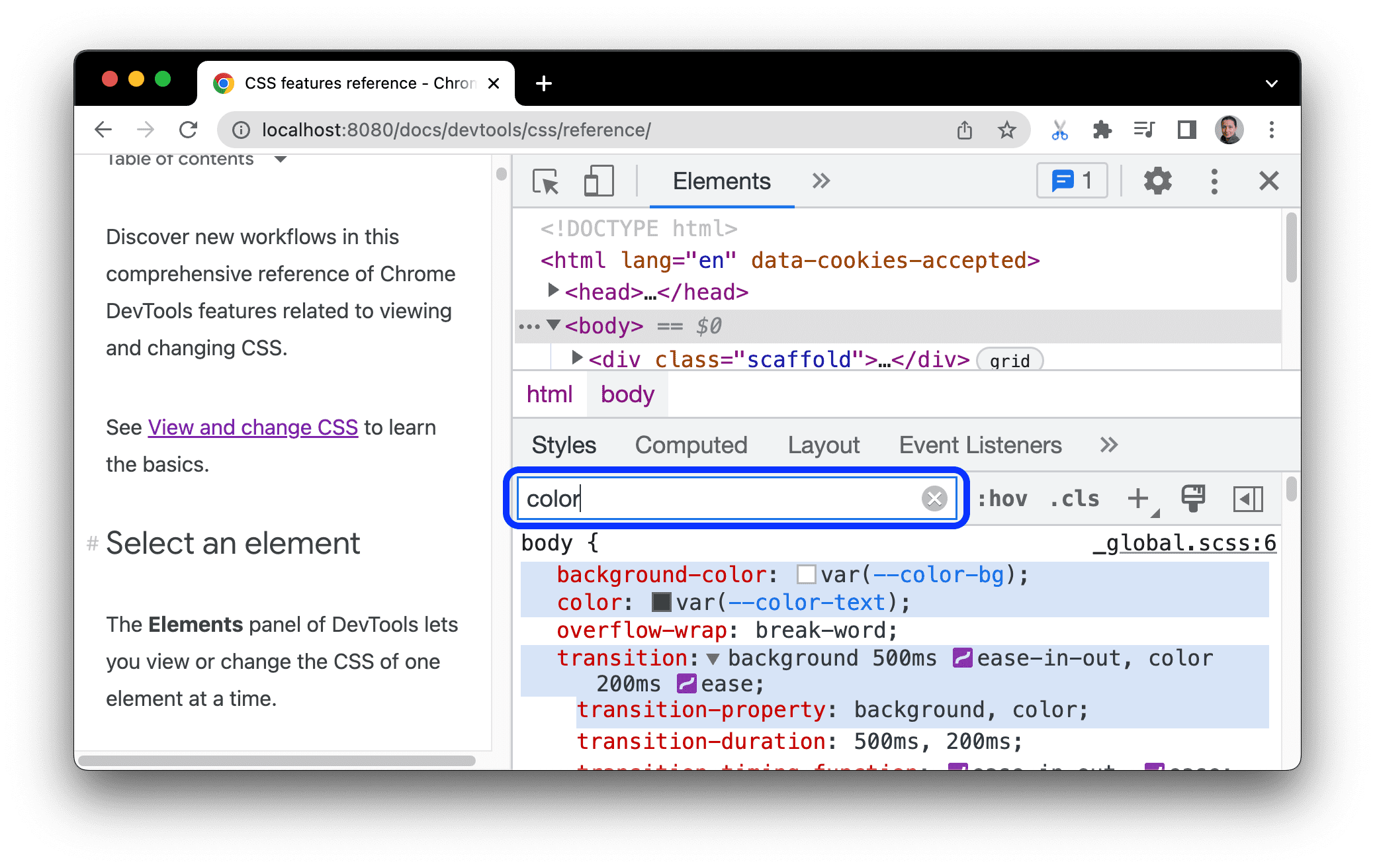
Use a caixa Filtro nas guias Styles e Computed para pesquisar propriedades ou valores CSS específicos.

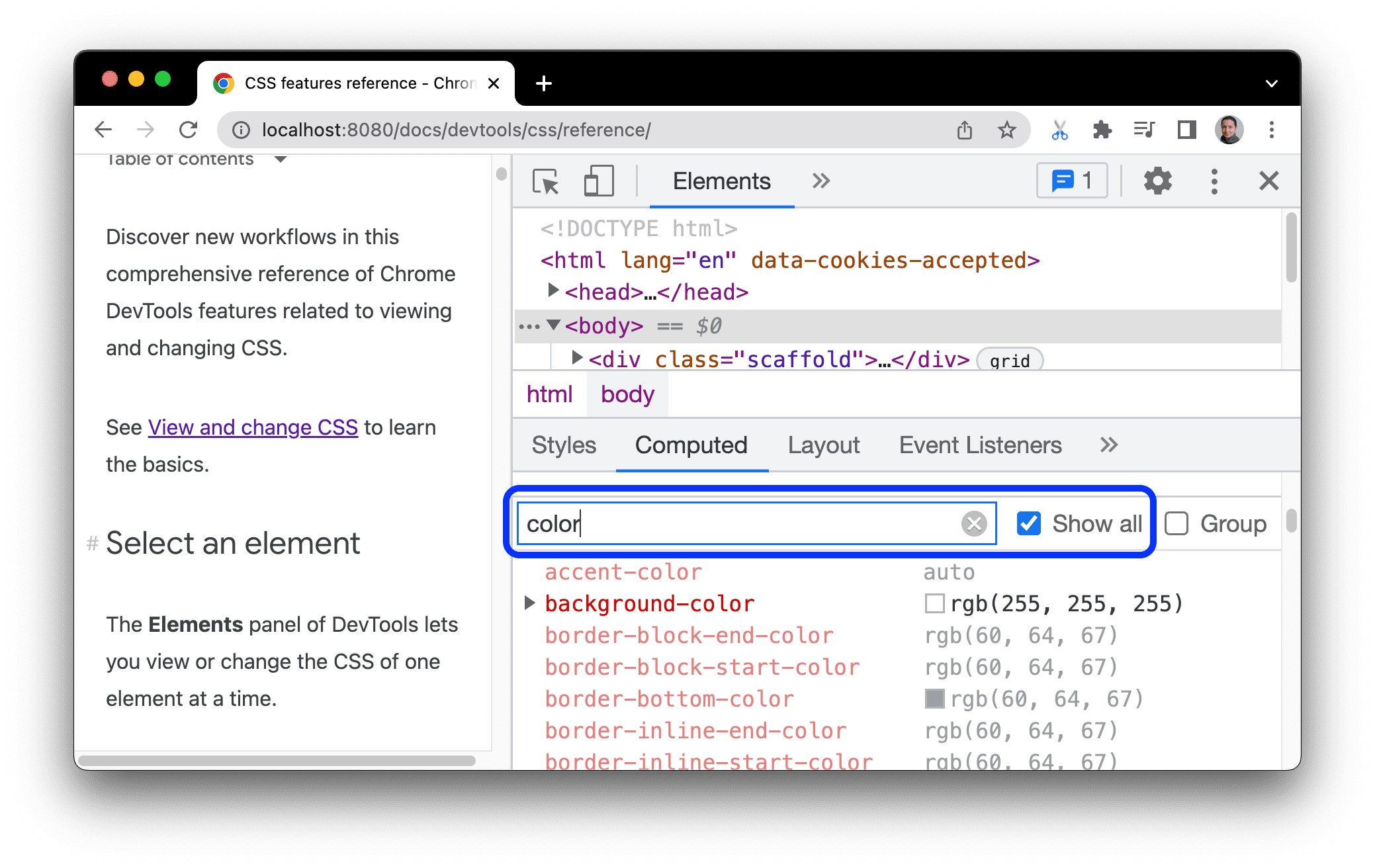
Para pesquisar propriedades herdadas na guia Computed, marque a caixa de seleção Show All.

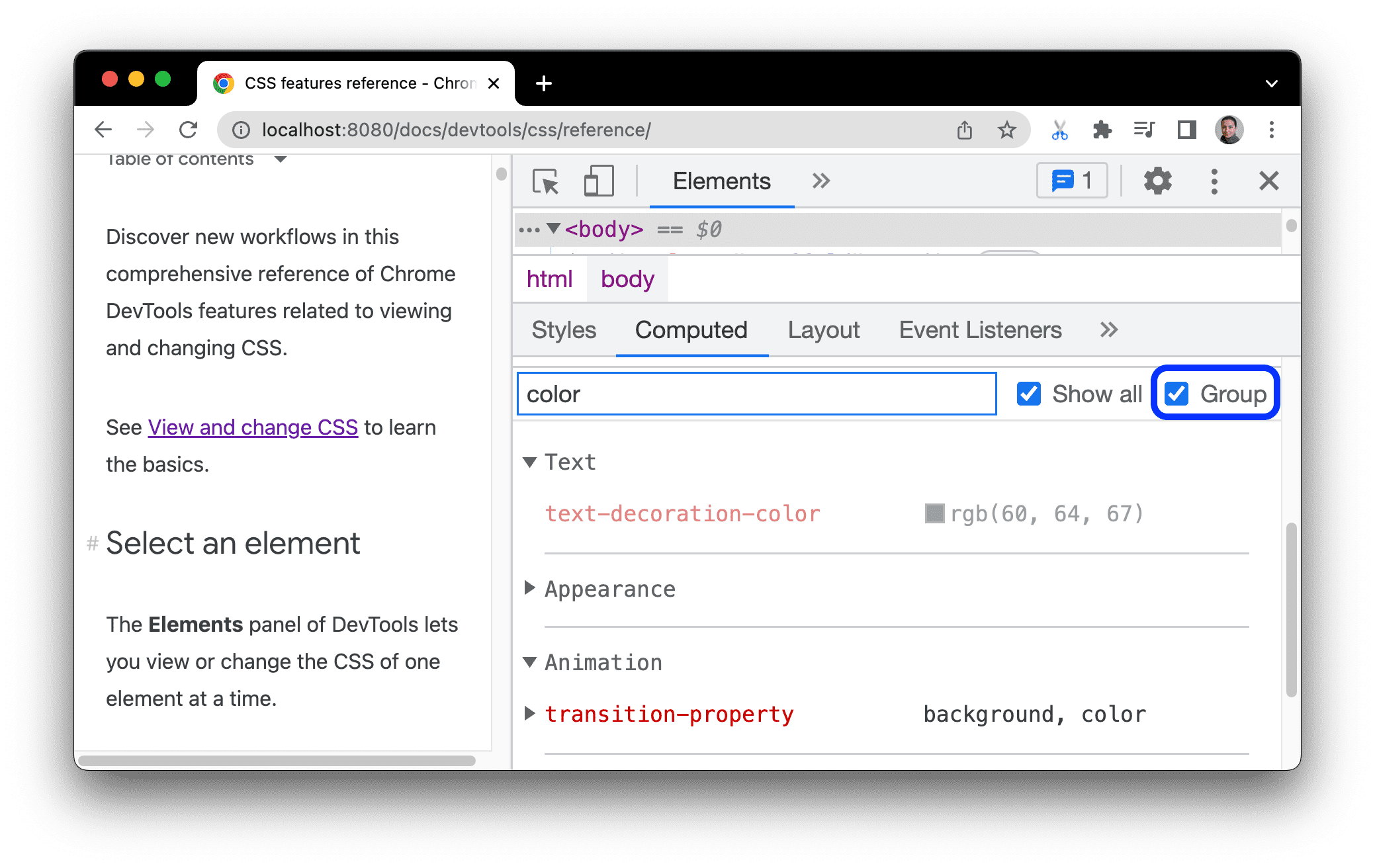
Para navegar pela guia Computed, agrupe as propriedades filtradas em categorias colapsáveis marcando Group.

Emular uma página em foco
Se você mudar o foco da página para o DevTools, alguns elementos de sobreposição vão se ocultar automaticamente se forem acionados pelo foco. Por exemplo, listas suspensas, menus ou seletores de data. A opção Emulate a focused page permite depurar esse elemento como se ele estivesse em foco.
Tente emular uma página em foco nesta página de demonstração:
- Focar o elemento de entrada. Outro elemento aparece abaixo dele.
- Abra o DevTools. A janela do DevTools agora está em foco em vez da página, então o elemento desaparece novamente.
- Em Elements > Styles, clique em :hov, marque Emulate a focused page e verifique se o elemento de entrada está selecionado. Agora você pode inspecionar o elemento abaixo dele.

Você também pode encontrar a mesma opção no painel Rendering.
Para descobrir mais maneiras de congelar um elemento, consulte Congelar a tela e inspecionar elementos que desaparecem.
Ativar uma pseudoclasse
Para ativar ou desativar uma pseudoclasse:
- Selecione um elemento.
- No painel Elementos, acesse a guia Estilos.
- Clique em :hov.
- Marque a pseudoclasse que você quer ativar.

Neste exemplo, é possível ver que o DevTools aplica a declaração background-color ao elemento, mesmo que ele não esteja sendo apontado.
A guia Styles mostra as seguintes pseudoclasses para todos os elementos:
Além disso, alguns elementos podem ter as próprias pseudoclasses. Quando você seleciona um desses elementos, a guia Styles mostra uma seção Force specific element state que pode ser expandida para ativar as pseudoclasses específicas do elemento.

Consulte Adicionar um pseudoestado a uma classe para conferir um tutorial interativo.
Acessar pseudoelementos de destaque herdados
Os pseudoelementos permitem definir o estilo de partes específicas dos elementos. Os pseudoelementos de destaque são partes do documento com status "selecionado" e têm o estilo "destacado" para indicar esse status ao usuário. Por exemplo, esses pseudoelementos são ::selection, ::spelling-error, ::grammar-error e ::highlight.
Conforme mencionado na especificação, quando vários estilos entram em conflito, a cascata determina o estilo vencedor.
Para entender melhor a herança e a prioridade das regras, confira os pseudoelementos de destaque herdados:
-
Herdei o estilo do pseudoelemento de destaque do meu elemento pai. Escolha-me!
Selecione uma parte do texto acima.
Na guia Estilos, role para baixo até encontrar a seção
Inherited from ::selection pseudo of....

Conferir camadas em cascata
As camadas em cascata permitem um controle mais explícito dos arquivos CSS para evitar conflitos de especificidade de estilo. Isso é útil para grandes bases de código, sistemas de design e ao gerenciar estilos de terceiros em aplicativos.
Para conferir as camadas em cascata, inspecione o próximo elemento e abra Elementos > Estilos.
Na guia Estilo, confira as três camadas em cascata e os estilos delas: page, component e base.

Para conferir a ordem das camadas, clique no nome da camada ou no botão Ativar a visualização das camadas CSS.
A camada page tem a maior especificidade, portanto, o plano de fundo do elemento é verde.
Conferir uma página no modo de impressão
Para ver uma página no modo de impressão:
- Abra o Command Menu.
- Comece a digitar
Renderinge selecioneShow Rendering. - No menu suspenso Emulate CSS Media, selecione print.
Conferir CSS usados e não usados com a guia "Cobertura"
A guia "Cobertura" mostra qual CSS uma página usa.
- Pressione Command+Shift+P (Mac) ou Control+Shift+P (Windows, Linux, ChromeOS) enquanto as Ferramentas do desenvolvedor estão em foco para abrir o menu de comando.
Comece a digitar
coverage.
Selecione Mostrar cobertura. A guia "Cobertura" vai aparecer.

Clique em
Atualizar. A página é recarregada, e a guia Coverage mostra uma visão geral de quanto CSS (e JavaScript) é usado em cada arquivo carregado pelo navegador.

O verde representa o CSS usado. O vermelho representa o CSS não usado.
Clique em um arquivo CSS para conferir um detalhamento linha por linha do CSS usado na visualização acima.

Na captura de tela, as linhas 55 a 57 e 65 a 67 de
devsite-google-blue.cssnão são usadas, enquanto as linhas 59 a 63 são usadas.
Forçar o modo de visualização de impressão
Consulte Forçar o DevTools no modo de visualização de impressão.
Copiar CSS
Em um único menu suspenso na guia Styles, é possível copiar regras, declarações, propriedades e valores do CSS separados.
Além disso, é possível copiar propriedades CSS na sintaxe JavaScript. Essa opção é útil se você estiver usando bibliotecas CSS-in-JS.
Para copiar CSS:
- Selecione um elemento.
- Na guia Elements > Styles, clique com o botão direito do mouse em uma propriedade CSS.

Selecione uma das seguintes opções no menu suspenso:
- Copiar declaração. Copia a propriedade e o valor dela na sintaxe CSS:
css property: value; - Copiar propriedade. Copia apenas o nome
property. - Copiar valor. Copia apenas o
value. - Copiar regra. Copia toda a regra CSS:
css selector[, selector] { property: value; property: value; ... } - Copiar a declaração como JS. Copia a propriedade e o valor dela na sintaxe do JavaScript:
js propertyInCamelCase: 'value' - Copiar todas as declarações. Copia todas as propriedades e os valores delas na regra CSS:
css property: value; property: value; ... Copiar todas as declarações como JS. Copia todas as propriedades e os valores delas na sintaxe JavaScript: ```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
Copie todas as mudanças de CSS. Copia as mudanças feitas na guia Estilo em todas as declarações.
Conferir o valor calculado. Vai até a guia Computed.
- Copiar declaração. Copia a propriedade e o valor dela na sintaxe CSS:
Mudar CSS
Esta seção lista todas as maneiras de mudar o CSS em Elementos > Estilos.
Também é possível:
- Modifique o CSS em todos os carregamentos de página.
- Salve o CSS modificado nas suas fontes locais em um espaço de trabalho.
Adicionar uma declaração CSS a um elemento
Como a ordem das declarações afeta o estilo de um elemento, é possível adicionar declarações de diferentes maneiras:
- Adicione uma declaração inline. É equivalente a adicionar um atributo
styleao HTML do elemento. - Adicionar uma declaração a uma regra de estilo.
Qual fluxo de trabalho você deve usar? Na maioria dos casos, é recomendável usar o fluxo de trabalho de declaração inline. As declarações inline têm maior especificidade do que as externas. Portanto, o fluxo de trabalho inline garante que as mudanças tenham efeito no elemento como esperado. Consulte Tipos de seletor para saber mais sobre especificidade.
Se você estiver depurando os estilos de um elemento e precisar testar especificamente o que acontece quando uma declaração é definida em lugares diferentes, use o outro fluxo de trabalho.
Adicionar uma declaração inline
Para adicionar uma declaração inline:
- Selecione um elemento.
- Na guia Styles, clique entre os colchetes da seção element.style. O cursor é focado, permitindo que você insira texto.
- Digite o nome de uma propriedade e pressione Enter.
Insira um valor válido para essa propriedade e pressione Enter. Na árvore DOM, é possível ver que um atributo
stylefoi adicionado ao elemento.
Na captura de tela, as propriedades
margin-topebackground-colorforam aplicadas ao elemento selecionado. Na árvore DOM, é possível ver as declarações refletidas no atributostyledo elemento.
Adicionar uma declaração a uma regra de estilo
Para adicionar uma declaração a uma regra de estilo:
- Selecione um elemento.
- Na guia Styles, clique entre os colchetes da regra de estilo a que você quer adicionar a declaração. O cursor é focado, permitindo que você insira texto.
- Digite o nome de uma propriedade e pressione Enter.
- Insira um valor válido para essa propriedade e pressione Enter.

Na captura de tela, uma regra de estilo recebe a nova declaração border-bottom-style:groove.
Mudar o nome ou o valor de uma declaração
Clique duas vezes no nome ou valor de uma declaração para fazer alterações. Consulte Alterar valores enumeráveis com atalhos de teclado para saber como incrementar ou decrementar rapidamente um valor em 0, 1, 1, 10 ou 100 unidades.
Mudar valores enumeráveis com atalhos do teclado
Ao editar um valor enumerável de uma declaração, por exemplo, font-size, use os seguintes atalhos de teclado para incrementar o valor em uma quantidade fixa:
- Option+Up (Mac) ou Alt+Up (Windows, Linux) para incrementar em 0,1.
- Para cima para mudar o valor em 1 ou 0, 1 se o valor atual estiver entre -1 e 1.
- Shift+Up para incrementar em 10.
- Shift+Command+Up (Mac) ou Control+Shift+Page Up (Windows, Linux) para incrementar o valor em 100.
A decrementação também funciona. Basta substituir cada instância de Up mencionada anteriormente por Down.
Mudar valores de comprimento
Você pode usar o ponteiro para mudar qualquer propriedade com comprimento, como largura, altura, padding, margem ou borda.
Para mudar a unidade de comprimento:
- Passe o cursor sobre o nome da unidade e observe que ele está sublinhado.
Clique no nome da unidade para selecionar uma opção no menu suspenso.
Para mudar o valor de comprimento:
- Passe o cursor sobre o valor da unidade e observe que o ponteiro muda para uma seta horizontal de duas pontas.
Arraste na horizontal para aumentar ou diminuir o valor.
Para ajustar o valor em 10, pressione Shift enquanto arrasta.
Adicionar uma classe a um elemento
Para adicionar uma classe a um elemento:
- Selecione o elemento na árvore DOM.
- Clique em .cls.
- Digite o nome da turma na caixa Adicionar nova turma.
- Pressione Enter.
Emular as preferências de tema claro e escuro e ativar o modo escuro automático
Para alternar o modo escuro automático ou emular a preferência do usuário de temas claros ou escuros:
- Na guia Elements > Styles, clique em
Toggle common rendering emulations.

Selecione uma das seguintes opções na lista suspensa:
- prefers-color-scheme: light. Indica que o usuário prefere o tema claro.
- prefers-color-scheme: dark. Indica que o usuário prefere o tema escuro.
- Modo escuro automático. Mostra a página no modo escuro mesmo que você não tenha implementado esse modo. Além disso, define
prefers-color-schemecomodarkautomaticamente.
Esse menu suspenso é um atalho para as opções Emulate CSS media feature prefers-color-scheme e Enable automatic dark mode da guia Rendering.
Ativar ou desativar uma turma
Para ativar ou desativar uma classe em um elemento:
- Selecione o elemento na árvore DOM.
- Abra a seção Classes de elementos. Consulte Adicionar uma classe a um elemento. Abaixo da caixa Add New Class estão todas as classes que estão sendo aplicadas a esse elemento.
- Alterne a caixa de seleção ao lado da classe que você quer ativar ou desativar.
Adicionar uma regra de estilo
Para adicionar uma nova regra de estilo:
- Selecione um elemento.
- Clique em Nova regra de estilo
. As Ferramentas do desenvolvedor inserem uma nova regra abaixo da regra element.style.

Na captura de tela, as Ferramentas do desenvolvedor adicionam a regra de estilo h1.devsite-page-title depois de clicar em Nova regra de estilo.
Escolha a folha de estilo para adicionar uma regra
Ao adicionar uma nova regra de estilo, clique e mantenha pressionada Nova regra de estilo
para escolher a folha de estilo
em que a regra de estilo será adicionada.

Ativar ou desativar uma declaração
Para ativar ou desativar uma única declaração:
- Selecione um elemento.
- Na guia Estilo, passe o cursor sobre a regra que define a declaração. As caixas de seleção aparecem ao lado de cada declaração.
- Marque ou desmarque a caixa de seleção ao lado da declaração. Quando você limpa uma declaração, as Ferramentas do desenvolvedor a trancam para indicar que ela não está mais ativa.

Na captura de tela, a propriedade color do elemento selecionado está desativada.
Editar os pseudoelementos ::view-transition durante uma animação
Consulte a seção correspondente em Animações.
Para mais informações, consulte Transições simples e suaves com a API View Transitions.
Alinhar itens da grade e o conteúdo deles com o editor de grade
Consulte a seção correspondente em Inspecionar grade CSS.
Mudar cores com o seletor de cores
Consulte Inspecionar e depurar cores em HD e não em HD com o seletor de cores.
Mudar o valor do ângulo com o relógio de ângulo
O Angle Clock (link em inglês) oferece uma GUI para alterar <angle>s em valores de propriedades CSS.
Para abrir o Relógio de ângulo:
- Selecione um elemento com declaração de ângulo.
Na guia Styles, encontre a declaração
transformoubackgroundque você quer mudar. Clique na caixa Visualização de ângulo ao lado do valor do ângulo.
Os pequenos relógios à esquerda de
-5dege0.25turnsão as visualizações de ângulo.Clique na visualização para abrir o Relógio de ângulo.

Para mudar o valor do ângulo, clique no círculo Angle Clock ou role o mouse para aumentar / diminuir o valor do ângulo em 1.
Há mais atalhos de teclado para mudar o valor do ângulo. Saiba mais nos Atalhos do teclado do painel de estilos.
Mudar as sombras de caixa e de texto com o editor de sombras
O editor de sombra (link em inglês) oferece uma GUI para alterar as declarações de CSS text-shadow e box-shadow.
Para mudar as sombras com o Editor de sombras:
Selecione um elemento com uma declaração de sombra. Por exemplo, selecione o próximo elemento.
Na guia Estilos, encontre um ícone de sombra
 ao lado da declaração
ao lado da declaração text-shadowoubox-shadow.
Clique no ícone de sombra para abrir o editor de sombra.

Mude as propriedades da sombra:
- Tipo (somente para
box-shadow). Escolha Saliente ou Recuo. - Deslocamentos X e Y. Arraste o ponto azul ou especifique valores.
- Desfoque. Arraste o controle deslizante ou especifique um valor.
- Spread (somente para
box-shadow). Arraste o controle deslizante ou especifique um valor.
- Tipo (somente para
Observe as mudanças aplicadas ao elemento.
Editar animações e tempos de transição com o Editor de easing
O editor de transição fornece uma GUI para mudar os valores de transition-timing-function e animation-timing-function.
Para abrir o Editor de transição:
- Selecione um elemento com uma declaração de função de temporização, como o elemento
<body>nesta página. - Na guia Styles, encontre o ícone
 roxo ao lado das declarações
roxo ao lado das declarações transition-timing-function,animation-timing-functionou da propriedade abreviadatransition.
- Clique no ícone para abrir o Editor de transição:

Usar predefinições para ajustar os tempos
Para ajustar os tempos com um clique, use as predefinições no Easing Editor:
- No Editor de transição, para definir um valor de palavra-chave, clique em um dos botões do seletor:
- linear

- ease-in-out

- ease-in

- ease-out

- linear
No interruptor de predefinições, clique nos botões
ou
para escolher uma das seguintes predefinições:
- Predefinições lineares:
elastic,bounceouemphasized. - Predefinições de Cubic Bezier:
- Predefinições lineares:
| Palavra-chave de tempo | Predefinido | Cubic Bezier |
|---|---|---|
| ease-in-out | In Out, Sine | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| In Out, Quadratic | cubic-bezier(0.46, 0.03, 0.52, 0.96) |
|
| In Out, Cubic | cubic-bezier(0.65, 0.05, 0.36, 1) |
|
| Saída rápida, entrada lenta | cubic-bezier(0.4, 0, 0.2, 1) |
|
| In Out, Back | cubic-bezier(0.68, -0.55, 0.27, 1.55) |
|
| ease-in | In, Sine | cubic-bezier(0.47, 0, 0.75, 0.72) |
| In, Quadratic | cubic-bezier(0.55, 0.09, 0.68, 0.53) |
|
| In, Cubic | cubic-bezier(0.55, 0.06, 0.68, 0.19) |
|
| In, Back | cubic-bezier(0.6, -0.28, 0.74, 0.05) |
|
| Saída rápida, entrada linear | cubic-bezier(0.4, 0, 1, 1) |
|
| ease-out | Out, Sine | cubic-bezier(0.39, 0.58, 0.57, 1) |
| Quadratico | cubic-bezier(0.25, 0.46, 0.45, 0.94) |
|
| Out, Cubic | cubic-bezier(0.22, 0.61, 0.36, 1) |
|
| Saída linear, entrada lenta | cubic-bezier(0, 0, 0.2, 1) |
|
| Fora, de volta | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
Configurar tempos personalizados
Para definir valores personalizados para funções de temporização, use os pontos de controle nas linhas:
Para funções lineares, clique em qualquer lugar na linha para adicionar um ponto de controle e arraste-o. Clique duas vezes para remover o ponto.

Para funções cúbicas de Bezier, arraste um dos pontos de controle.

Qualquer mudança aciona uma animação de bola na Visualização na parte de cima do editor.
(Experimental) Copiar mudanças de CSS
Com esse experimento ativado, a guia Styles destaca as mudanças de CSS em verde.
Para copiar uma única mudança de declaração de CSS, passe o cursor sobre a declaração destacada e clique no botão Copiar.

Para copiar todas as mudanças de CSS nas declarações de uma só vez, clique com o botão direito do mouse em qualquer declaração e selecione Copiar todas as mudanças de CSS.

Além disso, você pode monitorar as mudanças feitas na guia Mudanças.






