বিভিন্ন ওভারলে টগল করুন এবং এলিমেন্টস প্যানেলে ব্যাজের এই ব্যাপক রেফারেন্স সহ DOM ট্রি নেভিগেশনের গতি বাড়ান।
ব্যাজ দেখান বা লুকান
নির্দিষ্ট ব্যাজ দেখাতে বা লুকিয়ে রাখতে:
- DevTools খুলুন ।
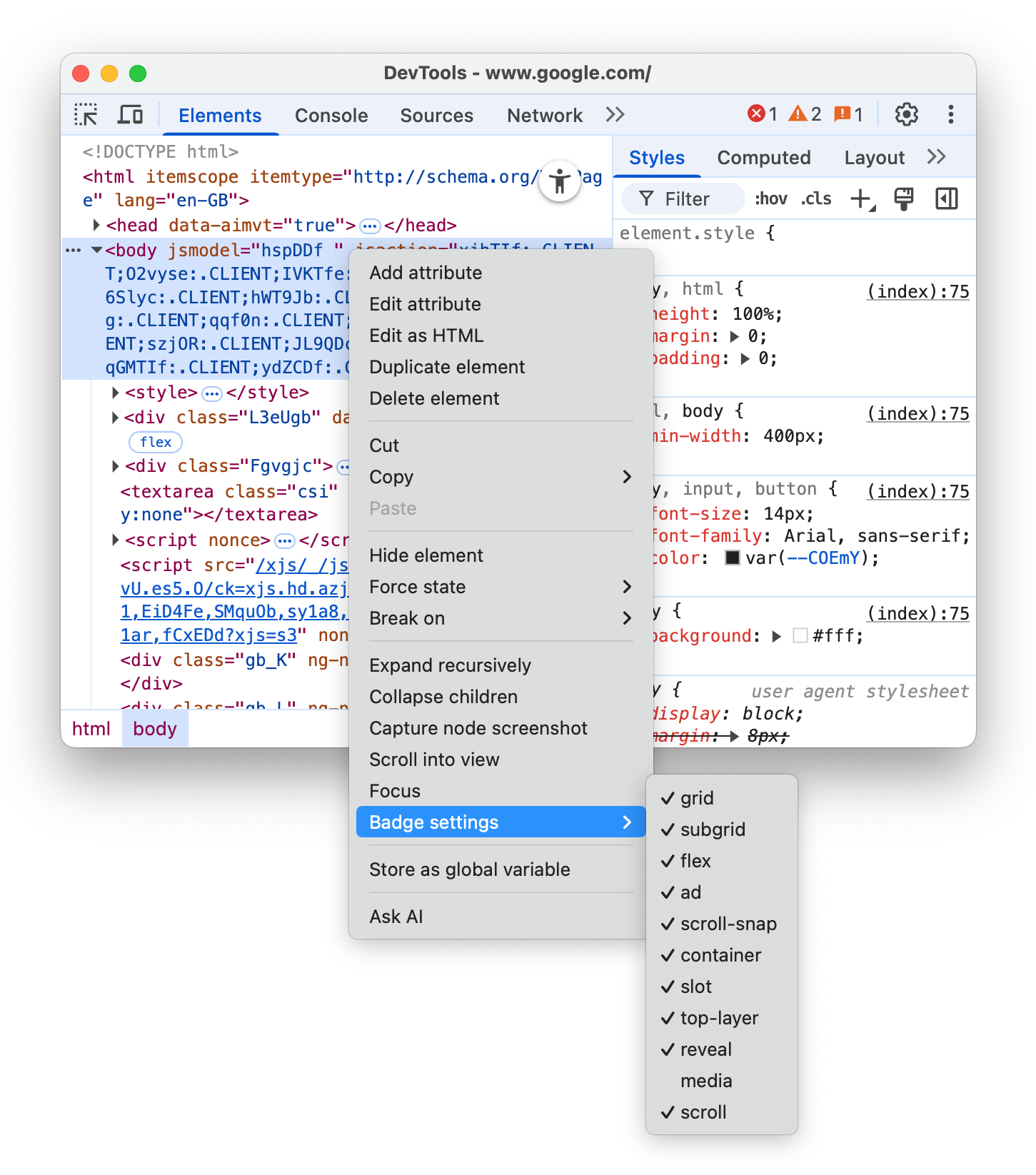
- DOM গাছের একটি উপাদানে ডান-ক্লিক করুন এবং ব্যাজ সেটিংস সাব-মেনুতে এক বা একাধিক ব্যাজ চেক করুন।

এলিমেন্টস প্যানেল DOM গাছের উপযুক্ত উপাদানগুলির পাশে নির্বাচিত ব্যাজগুলি দেখায়। পরবর্তী বিভাগ প্রতিটি ব্যাজ ব্যাখ্যা.
গ্রিড
একটি HTML উপাদান হল একটি গ্রিড ধারক যদি এর display CSS বৈশিষ্ট্য grid বা inline-grid সেট করা থাকে। এই জাতীয় উপাদানগুলির পাশে grid ব্যাজ থাকে যা সংশ্লিষ্ট ওভারলেগুলিকে টগল করে৷
নিম্নলিখিত প্রিভিউতে ওভারলে টগল করুন:
- প্রিভিউতে উপাদানটি পরিদর্শন করুন ।
- DOM ট্রিতে, এলিমেন্টের পাশে
gridব্যাজে ক্লিক করুন এবং ওভারলে পর্যবেক্ষণ করুন।

ওভারলে কলাম, সারি, তাদের সংখ্যা এবং ফাঁক দেখায়।
কিভাবে গ্রিড লেআউট ডিবাগ করতে হয় তা জানতে, CSS গ্রিড পরিদর্শন দেখুন।
সাবগ্রিড
একটি সাবগ্রিড হল একটি নেস্টেড গ্রিড যা এর মূল গ্রিডের মতো একই ট্র্যাকগুলি ব্যবহার করে। একটি উপাদান হল একটি সাবগ্রিড ধারক যদি এর একটি বা উভয় grid-template-columns , grid-template-rows বৈশিষ্ট্যগুলি subgrid সেট করা থাকে। এই জাতীয় উপাদানগুলির পাশে subgrid ব্যাজ রয়েছে যা সংশ্লিষ্ট ওভারলেগুলিকে টগল করে৷
নিম্নলিখিত প্রিভিউতে ওভারলে টগল করুন:
- প্রিভিউতে উপাদানটি পরিদর্শন করুন ।
- DOM ট্রিতে, উপাদানের পাশের
subgridব্যাজটিতে ক্লিক করুন এবং ওভারলেটি পর্যবেক্ষণ করুন।

ওভারলে কলাম, সারি, তাদের সংখ্যা এবং একটি সাবগ্রিডের ফাঁক দেখায়।
ফ্লেক্স
একটি HTML উপাদান হল একটি ফ্লেক্স কন্টেইনার যদি এর display CSS প্রপার্টি flex বা inline-flex এ সেট করা থাকে। এই জাতীয় উপাদানগুলির পাশে flex ব্যাজ থাকে যা সংশ্লিষ্ট ওভারলেগুলিকে টগল করে৷
নিম্নলিখিত প্রিভিউতে ওভারলে টগল করুন:
- প্রিভিউতে উপাদানটি পরিদর্শন করুন ।
- DOM ট্রিতে, উপাদানের পাশে
flexব্যাজে ক্লিক করুন এবং ওভারলে পর্যবেক্ষণ করুন।

ওভারলে শিশু উপাদান অবস্থান দেখায়.
কিভাবে ফ্লেক্স লেআউট ডিবাগ করতে হয় তা জানতে, CSS flexbox পরিদর্শন এবং ডিবাগ করুন ।
বিজ্ঞাপন
DevTools কিছু বিজ্ঞাপন ফ্রেম সনাক্ত করতে পারে এবং ট্যাগ করতে পারে । এই ধরনের ফ্রেমের পাশে ad ব্যাজ থাকে।
নিম্নলিখিত পূর্বরূপ একটি বিজ্ঞাপন আবিষ্কার করুন:
- প্রিভিউতে উপাদানটি পরিদর্শন করুন ।
- DOM ট্রিতে, এর পাশে
adব্যাজ সহ একটি উপাদান খুঁজুন।

ad ব্যাজটি ক্লিকযোগ্য নয় কিন্তু আপনি রেন্ডারিং ট্যাব ব্যবহার করে লাল রঙে বিজ্ঞাপনের ফ্রেম হাইলাইট করতে পারেন।
স্ক্রল করুন
একটি HTML উপাদান হল একটি স্ক্রোল কন্টেইনার যদি এর overflow CSS প্রপার্টি scroll বা auto সেট করা থাকে যখন ওভারফ্লো করার জন্য যথেষ্ট সামগ্রী থাকে৷ এই জাতীয় উপাদানগুলির পাশে scroll ব্যাজ রয়েছে৷

স্ক্রল-স্ন্যাপ
স্ক্রোল পাত্রে CSS বৈশিষ্ট্য থাকতে পারে যা স্ন্যাপ পয়েন্ট কনফিগার করে । এই জাতীয় উপাদানগুলির পাশে scroll-snap ব্যাজ থাকে যা সংশ্লিষ্ট ওভারলেগুলিকে টগল করে৷
নিম্নলিখিত প্রিভিউতে ওভারলে টগল করুন:
- প্রিভিউতে উপাদানটি পরিদর্শন করুন ।
- DOM ট্রিতে, উপাদানের পাশে
scroll-snapব্যাজে ক্লিক করুন। - উপাদানটিকে ডানদিকে স্ক্রোল করার চেষ্টা করুন এবং ওভারলেটি পর্যবেক্ষণ করুন।

ওভারলে উপাদান অবস্থান এবং স্ন্যাপ পয়েন্ট দেখায়।
ধারক
একটি HTML উপাদান হল একটি ধারক যদি এতে container-type CSS প্রপার্টি থাকে। এই জাতীয় উপাদানগুলির পাশে container ব্যাজ থাকে যা সংশ্লিষ্ট ওভারলেগুলিকে টগল করে৷
নিম্নলিখিত প্রিভিউতে ওভারলে টগল করুন:
- প্রিভিউতে উপাদানটি পরিদর্শন করুন ।
- DOM ট্রিতে, উপাদানের পাশে
containerব্যাজে ক্লিক করুন। - নীচের-ডান কোণে টেনে এনে উপাদানটির আকার পরিবর্তন করার চেষ্টা করুন এবং লেআউট পরিবর্তন এবং ওভারলে পর্যবেক্ষণ করুন।

ওভারলে শিশু উপাদান অবস্থান দেখায়.
কন্টেইনার ক্যোয়ারী ডিবাগ করতে শিখতে, CSS কন্টেইনার ক্যোয়ারী পরিদর্শন এবং ডিবাগ করুন ।
স্লট
<slot> HTML উপাদান হল একটি স্থানধারক যা আপনি নিজের সামগ্রী দিয়ে পূরণ করতে পারেন। একসাথে <template> উপাদানের সাথে, <slot> আপনাকে আলাদা DOM ট্রি তৈরি করতে এবং সেগুলিকে একসাথে উপস্থাপন করতে দেয়। স্লট বিষয়বস্তুর উপাদানগুলির পাশে slot ব্যাজ রয়েছে যা সংশ্লিষ্ট স্লটের লিঙ্ক হিসাবে কাজ করে৷
নিম্নলিখিত পূর্বরূপে slot ব্যাজ আবিষ্কার করুন:
- প্রিভিউতে উপাদানটি পরিদর্শন করুন ।
- DOM ট্রিতে, সংশ্লিষ্ট স্লটটি সনাক্ত করতে উপাদানটির পাশে
slotব্যাজে ক্লিক করুন।
-
revealব্যাজে ক্লিক করে স্লটের বিষয়বস্তুতে ফিরে যান।
উপরের স্তর
এই ব্যাজটি আপনাকে উপরের স্তরের ধারণা বুঝতে এবং এটি কল্পনা করতে সহায়তা করে। z-index নির্বিশেষে শীর্ষ স্তরটি অন্যান্য সমস্ত স্তরের উপরে সামগ্রী রেন্ডার করে। আপনি যখন .showModal() পদ্ধতি ব্যবহার করে একটি <dialog> উপাদান খুলবেন, ব্রাউজার এটিকে উপরের স্তরে রাখে।
আপনাকে উপরের স্তরের উপাদানগুলি কল্পনা করতে সাহায্য করার জন্য, এলিমেন্টস প্যানেল ক্লোজিং </html> ট্যাগের পরে DOM ট্রিতে একটি #top-layer ধারক যোগ করে।
শীর্ষ স্তরের উপাদানগুলির পাশে top-layer (N) ব্যাজ রয়েছে, যেখানে N হল উপাদানটির সূচক নম্বর৷ ব্যাজগুলি #top-layer কন্টেইনারে সংশ্লিষ্ট উপাদানগুলির লিঙ্ক।
নিম্নলিখিত প্রিভিউতে top-layer (N) ব্যাজটি আবিষ্কার করুন:
- প্রিভিউতে, ডায়ালগ খুলুন ক্লিক করুন।
- ডায়ালগ পরিদর্শন করুন ।
- DOM ট্রিতে,
<dialog>এলিমেন্টের পাশেtop-layer (1)ব্যাজে ক্লিক করুন। এলিমেন্টস প্যানেল আপনাকে ক্লোজিং</html>ট্যাগের পরে#top-layerকন্টেইনারে সংশ্লিষ্ট উপাদানে নিয়ে যায়।
- উপাদান বা তার
::backdropপাশেrevealব্যাজ ক্লিক করে<dialog>এলিমেন্টে ফিরে যান।
মিডিয়া
media ব্যাজ ডিফল্টরূপে বন্ধ করা হয়. চালু করা হলে , এটি <audio> এবং <video> উপাদানের পাশে প্রদর্শিত হয়। মিডিয়া প্যানেল খুলতে এবং আপনার মিডিয়া ডিবাগ করতে এই ব্যাজটিতে ক্লিক করুন৷

আরও তথ্যের জন্য, মিডিয়া প্যানেলের সাথে ডিবাগ মিডিয়া প্লেয়ারগুলি দেখুন৷


