La sección Servicios en segundo plano de las Herramientas para desarrolladores de Chrome es una colección de herramientas para las APIs de JavaScript que permiten que tu sitio web envíe y reciba actualizaciones incluso cuando un usuario no lo tiene abierto. Un servicio en segundo plano es funcionalmente similar a un proceso en segundo plano.
La sección Servicios en segundo plano te permite depurar los siguientes servicios en segundo plano:
- Recuperación en segundo plano
- Sincronización en segundo plano
- Notificaciones
- Cargas especulativas
- Mensajes push
Las Herramientas para desarrolladores de Chrome pueden registrar eventos de recuperación, sincronización y notificación durante tres días, incluso cuando no están abiertas. Esto puede ayudarte a asegurarte de que los eventos se envían y reciben según lo previsto.
Además de los eventos de servicio en segundo plano, las Herramientas para desarrolladores pueden hacer lo siguiente:
- Mostrarte los informes que Chrome ya envió o está a punto de enviar con la API de Reporting
- Te permite depurar y probar la memoria caché atrás/adelante con un solo clic.
Recuperación en segundo plano
La API de Background Fetch permite que un service worker descargue de forma confiable recursos grandes, como películas o podcasts, como un servicio en segundo plano. Para registrar eventos de recuperación en segundo plano durante tres días, incluso cuando las Herramientas para desarrolladores no estén abiertas, haz lo siguiente:
- Abre las Herramientas para desarrolladores, por ejemplo, en esta página de demostración.
Navega a Aplicación > Servicios en segundo plano > Búsqueda en segundo plano y haz clic en
Grabar.

En la página de demostración, haz clic en Almacenar recursos de forma local. Esto activa cierta actividad de recuperación en segundo plano. Las Herramientas para desarrolladores registran los eventos en la tabla.

Haz clic en un evento para ver sus detalles en el espacio que se encuentra debajo de la tabla.
Puedes cerrar las Herramientas para desarrolladores y dejar que la grabación se ejecute durante un máximo de tres días. Para detener la grabación, haz clic en
Detener.
Sincronización en segundo plano
La API de Background Sync permite que un service worker sin conexión envíe datos a un servidor una vez que se restablece una conexión a Internet confiable. Para registrar eventos de sincronización en segundo plano durante tres días, incluso cuando las Herramientas para desarrolladores no estén abiertas, haz lo siguiente:
- Abre las Herramientas para desarrolladores, por ejemplo, en esta página de demostración.
Navega a Aplicación > Servicios en segundo plano > Sincronización en segundo plano y haz clic en
Grabar.

En la página de demostración, haz clic en Register background sync para registrar el service worker correspondiente y haz clic en Allow cuando se te solicite.
El registro del service worker es una actividad de sincronización en segundo plano. Las Herramientas para desarrolladores registran los eventos en la tabla.

Haz clic en un evento para ver sus detalles en el espacio que se encuentra debajo de la tabla.
Puedes cerrar las Herramientas para desarrolladores y dejar que la grabación se ejecute durante un máximo de tres días. Para detener la grabación, haz clic en
Detener.
(Experimental) Mitigaciones del seguimiento por rebote
El experimento de Bounce tracking mitigations en Chrome te permite identificar y borrar el estado de los sitios que parecen realizar un seguimiento entre sitios con la técnica de seguimiento por rebote. Puedes forzar manualmente las mitigaciones del seguimiento y ver una lista de los sitios cuyos estados se borraron.
Para forzar las mitigaciones de seguimiento, haz lo siguiente:
- Bloquear cookies de terceros en Chrome Navega a
> Configuración >
Privacidad y seguridad > Cookies y otros datos de sitios >
Bloquear cookies de terceros y habilita la opción.
- En
chrome://flags, configura el experimento Mitigaciones del seguimiento por rebote como Habilitado con eliminación. - Abre Herramientas para desarrolladores, por ejemplo, en la página de demostración, y navega a Aplicación > Servicios en segundo plano > Mitigaciones del seguimiento de rebotes.
- En la página de demostración, haz clic en un vínculo de rebote y espera (10 segundos) a que Chrome registre el rebote. En la pestaña Problemas, se te advierte sobre la próxima eliminación del estado.
- Haz clic en Forzar ejecución para borrar el estado de inmediato.
![]()
Notificaciones
Después de que un service worker recibe un mensaje push de un servidor, el service worker usa la API de Notifications para mostrar los datos a un usuario. Para registrar las notificaciones durante tres días, incluso cuando Herramientas para desarrolladores no esté abierto, haz lo siguiente:
- Abre las Herramientas para desarrolladores, por ejemplo, en esta página de demostración.
Navega a Aplicación > Servicios en segundo plano > Notificaciones y haz clic en
Grabar.

En la página de demostración, haz clic en Programar notificación y en Permitir cuando se te solicite.
Espera a que aparezca la notificación. DevTools registra los eventos de notificación en la tabla.

Haz clic en un evento para ver sus detalles en el espacio que se encuentra debajo de la tabla.
Puedes cerrar las Herramientas para desarrolladores y dejar que la grabación se ejecute durante un máximo de tres días. Para detener la grabación, haz clic en
Detener.
Cargas especulativas
Las cargas especulativas permiten una carga de página casi instantánea basada en reglas de especulación que tú defines. Esto permite que tu sitio web realice una recuperación previa y una renderización previa de las páginas a las que se navega con mayor frecuencia.
La recuperación previa busca un recurso por adelantado, y la renderización previa va un paso más allá y renderiza toda la página en un proceso de renderización en segundo plano oculto.
Puedes depurar las cargas especulativas en la sección Aplicación > Servicios en segundo plano > Cargas especulativas. La sección contiene tres vistas:
- Cargas especulativas. Contiene el estado especulativo de la página actual, la URL actual, las páginas que la página actual intenta cargar de forma especulativa y sus estados.
- Reglas. Contiene los conjuntos de reglas de la página actual en el panel Elements y el estado general de las especulaciones.
- Especulaciones Contiene una tabla con información sobre los intentos de carga especulativa y sus estados. Si falló un intento, puedes hacer clic en él en la tabla para ver información detallada y el motivo del error.
Intenta depurar las cargas especulativas en esta página de demostración de renderización previa:
Abre DevTools en la página y navega a Aplicación > Servicios en segundo plano > Cargas especulativas. Si no ves ninguna carga especulativa iniciada por la página, vuelve a cargarla.

La página de inicio de la demostración renderiza previamente dos páginas y no puede renderizar previamente una. Haz clic en Ver todas las especulaciones.
En Speculations, selecciona la especulación con el estado Falla para ver la sección Motivo de la falla con información detallada en la parte inferior.

En este caso, falló la renderización previa porque no hay una página de
/next3.htmlen el sitio web.Abre la sección Reglas y haz clic en Estado para ver el conjunto de reglas en la parte inferior. Si haces clic en el vínculo Conjunto de reglas, se te dirigirá al panel Elementos y se te mostrará dónde se define la regla de especulación.

Para obtener una explicación más detallada, consulta Cómo depurar reglas de especulación.
Mensajería push
Para mostrar una notificación push a un usuario, un service worker primero debe usar la API de Push Message para recibir datos de un servidor. Cuando el service worker está listo para mostrar la notificación, usa la API de Notifications. Para registrar los mensajes push durante tres días, incluso cuando las Herramientas para desarrolladores no estén abiertas, haz lo siguiente:
- Abre las Herramientas para desarrolladores, por ejemplo, en esta página de demostración.
Navega a Aplicación > Servicios en segundo plano > Mensajería push y haz clic en
Grabar.

En la página de demostración, activa Enable push notifications, haz clic en Allow cuando se te solicite, escribe un mensaje y envíalo. Las Herramientas para desarrolladores registran los eventos de notificaciones push en la tabla.

Haz clic en un evento para ver sus detalles en el espacio que se encuentra debajo de la tabla.
Puedes cerrar las Herramientas para desarrolladores y dejar que la grabación se ejecute durante un máximo de tres días. Para detener la grabación, haz clic en
Detener.
API de informes
Algunos errores solo ocurren en producción. Nunca los ves de forma local ni durante el desarrollo, ya que los usuarios, las redes y los dispositivos reales cambian el juego.
Por ejemplo, supongamos que tu sitio nuevo depende de software de terceros que usa document.write() para cargar secuencias de comandos críticas. Usuarios nuevos de todo el mundo abren tu sitio, pero es posible que tengan conexiones más lentas que las que usaste para realizar las pruebas. Sin que lo sepas, tu sitio comienza a fallar para ellos porque Chrome interviene contra document.write() en redes lentas. Como alternativa, es posible que desees supervisar las APIs que se dejaron de usar o que pronto se dejarán de usar y que tu base de código podría estar utilizando.
La API de Reporting está diseñada para ayudarte a supervisar las llamadas a la API que dejaron de estar disponibles, los incumplimientos de seguridad de tu página y mucho más. Puedes configurar los informes como se describe en Supervisa tu aplicación web con la API de Reporting.
Para ver los informes que genera una página, sigue estos pasos:
- Ve a
chrome://flags/#enable-experimental-web-platform-features, configura Funciones experimentales de la plataforma web como Habilitadas y reinicia Chrome. Abre Herramientas para desarrolladores y navega a Application > Background services > Reporting API. Por ejemplo, puedes consultar los informes en esta página de demostración.

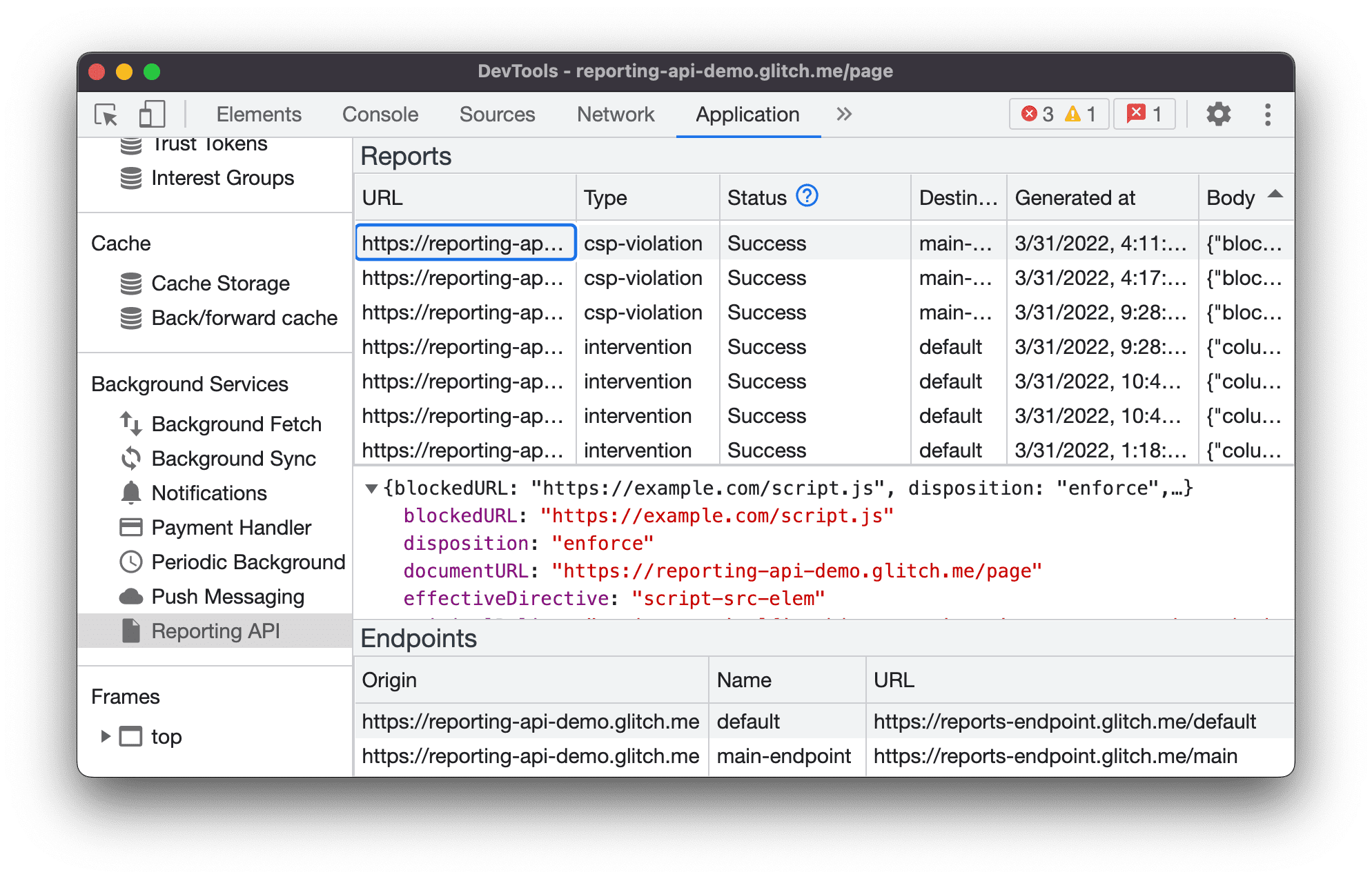
La pestaña Reporting API se divide en tres partes:
- La tabla Informes con la siguiente información sobre cada informe:
- URL que provocó la generación del informe
- Tipo de incumplimiento
- Informe Estado
- Extremo de destino
- Marca de tiempo Generated at
- Cuerpo del informe
- La sección de vista previa del cuerpo del informe Para obtener una vista previa del cuerpo de un informe, haz clic en un informe de la tabla.
- La sección Endpoints con una descripción general de todos los extremos configurados en el encabezado
Reporting-Endpoints
Estado del informe
La columna Estado te indica si Chrome envió el informe correctamente, si está a punto de enviarlo o si no lo pudo enviar.
| Estado | Descripción |
|---|---|
Success |
El navegador envió el informe y el extremo respondió con un código de éxito (200 o algún otro código de respuesta de éxito 2xx). |
Pending |
El navegador está intentando enviar el informe. |
Queued |
Se generó el informe, pero el navegador aún no intenta enviarlo. Un informe aparece como Queued en uno de estos dos casos:
|
MarkedForRemoval |
Después de varios reintentos (Queued), el navegador dejó de intentar enviar el informe y pronto lo quitará de su lista de informes para enviar. |
Los informes se quitan después de un tiempo, independientemente de si se envían correctamente o no.



