Узнайте, как делиться пользовательскими потоками, редактировать их и их шаги в этом подробном справочнике по функциям панели Chrome DevTools Recorder .
Чтобы узнать основы работы с панелью «Рекордер» , см. раздел Запись, воспроизведение и измерение пользовательских потоков .
Изучите и настройте ярлыки
Используйте ярлыки для более быстрой навигации по диктофону . Список сочетаний клавиш по умолчанию см. в разделе Сочетания клавиш на панели «Рекордер» .
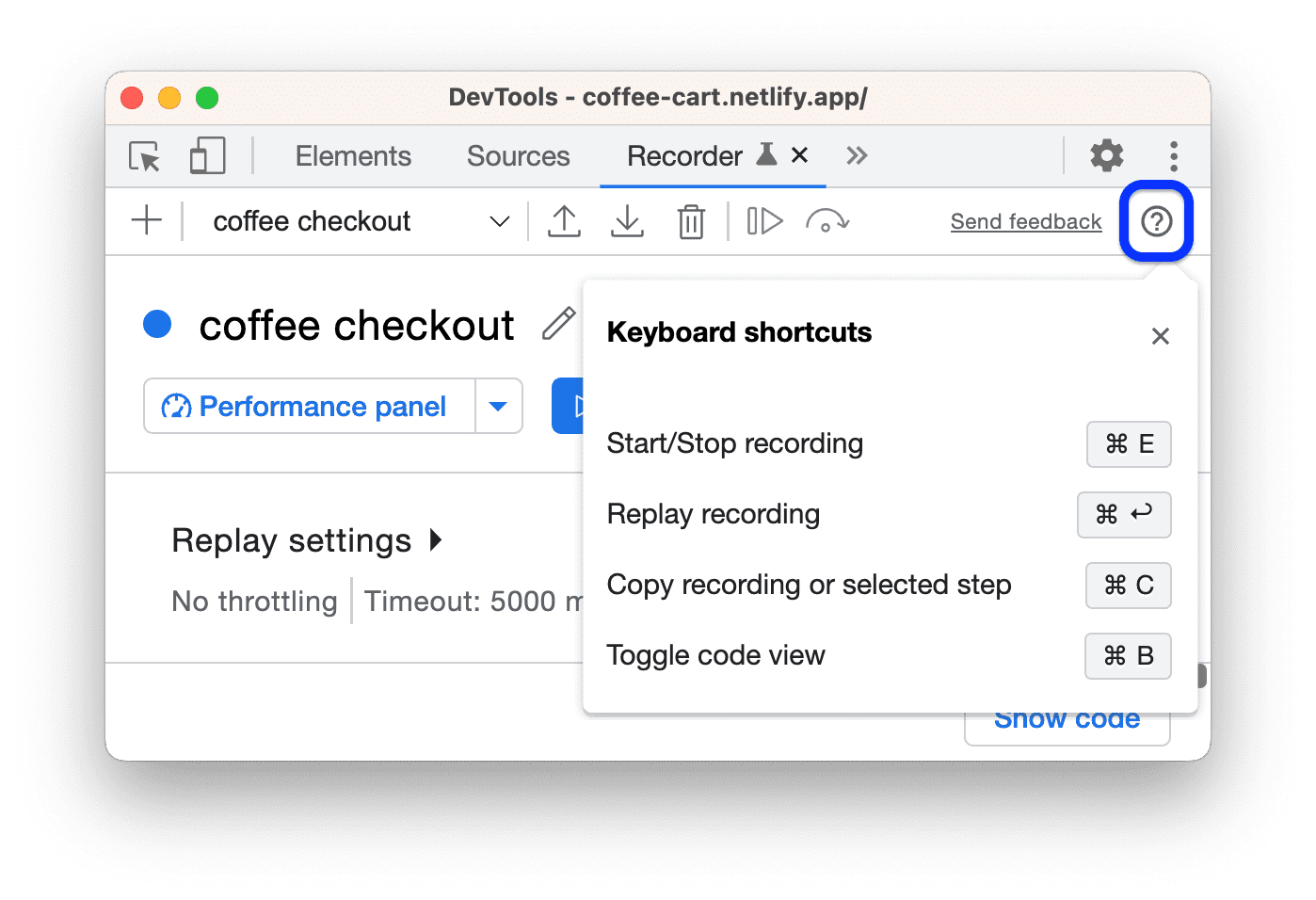
Чтобы открыть подсказку со списком всех ярлыков прямо в Диктофоне , нажмите Показать ярлыки» в правом верхнем углу.

Чтобы настроить ярлыки рекордера :
- Открыть
Настройки > Ярлыки .
- Прокрутите вниз до раздела «Рекордер» .
- Следуйте инструкциям в разделе «Настройка ярлыков» .
Редактировать потоки пользователей

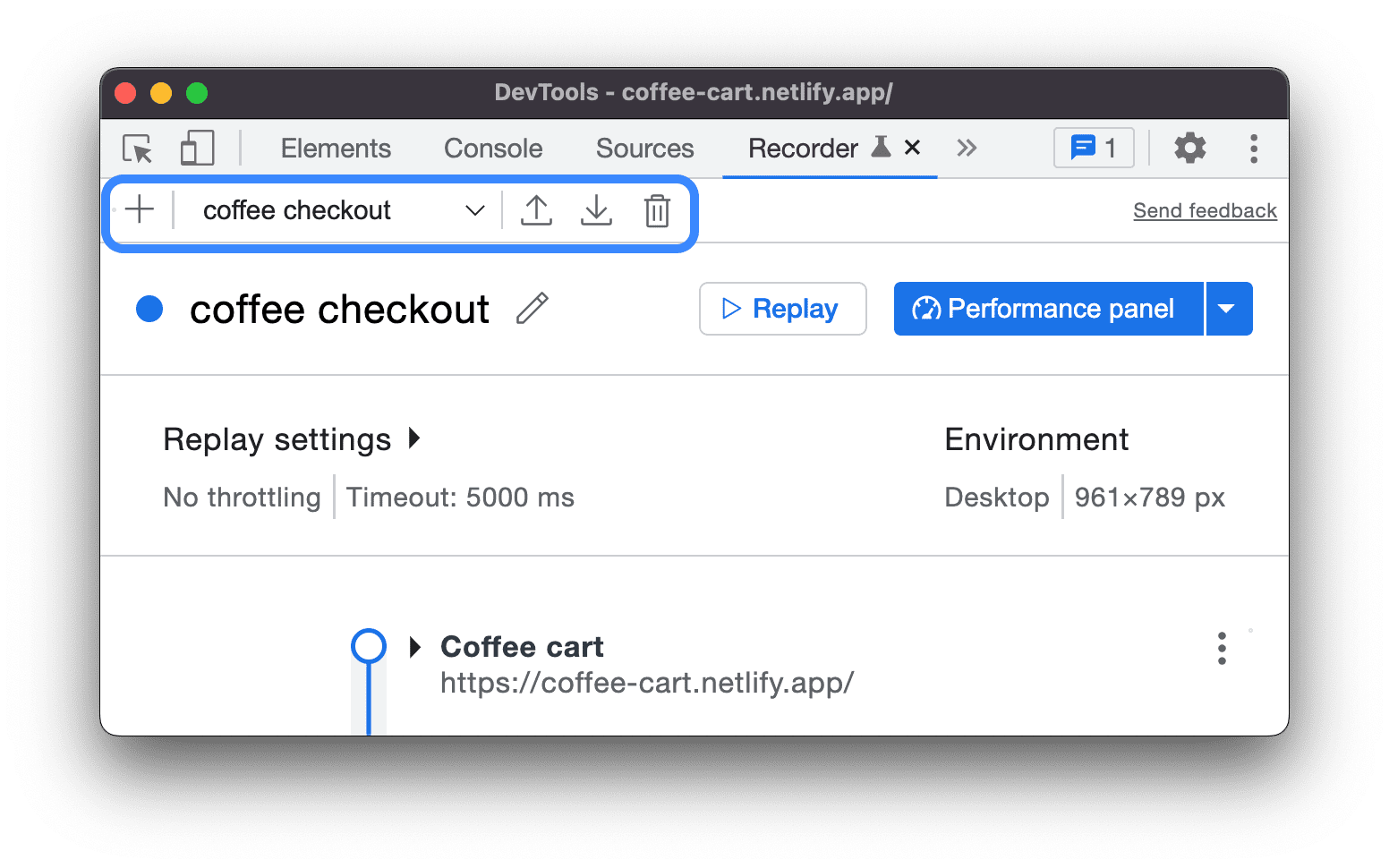
В верхней части панели «Рекордер» есть опции, позволяющие:
- Добавить новую запись
. Нажмите на значок + , чтобы добавить новую запись .
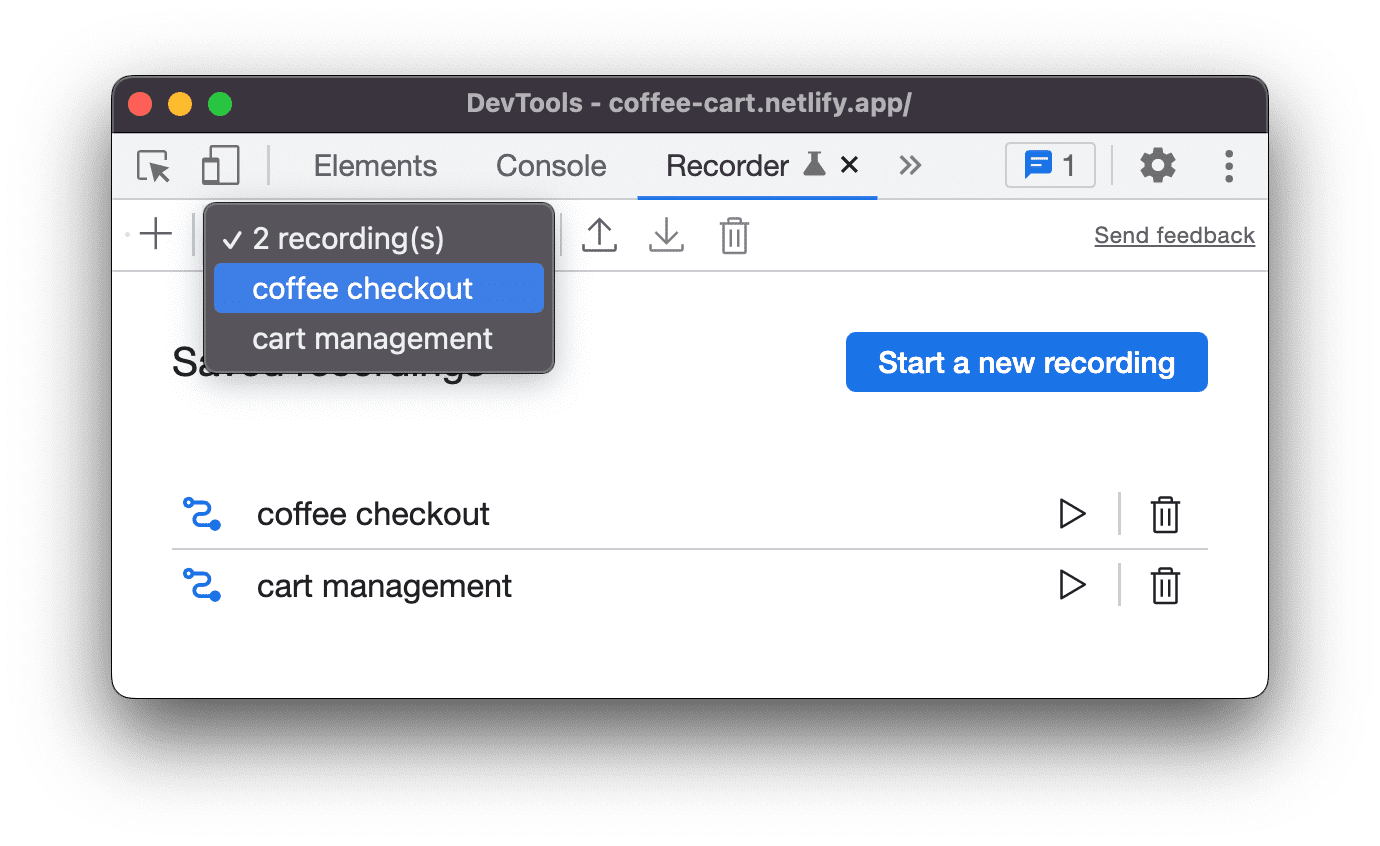
- Посмотреть все записи
. В раскрывающемся списке отображается список сохраненных записей. Выберите параметр N записей, чтобы расширять список сохраненных записей и управлять им.

Экспортировать запись
. Чтобы дополнительно настроить сценарий или поделиться им для целей сообщения об ошибках, вы можете экспортировать пользовательский поток в один из следующих форматов:
- JSON-файл.
- @puppeteer/скрипт воспроизведения .
- Сценарий «Кукловод» .
- Скрипт Puppeteer (для Firefox) .
- Кукловод (включая анализ Маяка ).
Дополнительные сведения о форматах см. в разделе Экспорт пользовательского потока .
Импортировать запись
. Только в формате JSON.
Удалить запись
. Удалить выбранную запись.
Вы также можете отредактировать название записи, нажав кнопку редактирования. рядом с ним.
Делитесь пользовательскими потоками
Вы можете экспортировать и импортировать потоки пользователей в Recorder. Это полезно для отчетов об ошибках, поскольку вы можете поделиться точной записью шагов, которые воспроизводят ошибку. Вы также можете экспортировать и воспроизводить его с помощью внешних библиотек.
Экспортировать пользовательский поток
Чтобы экспортировать пользовательский поток:
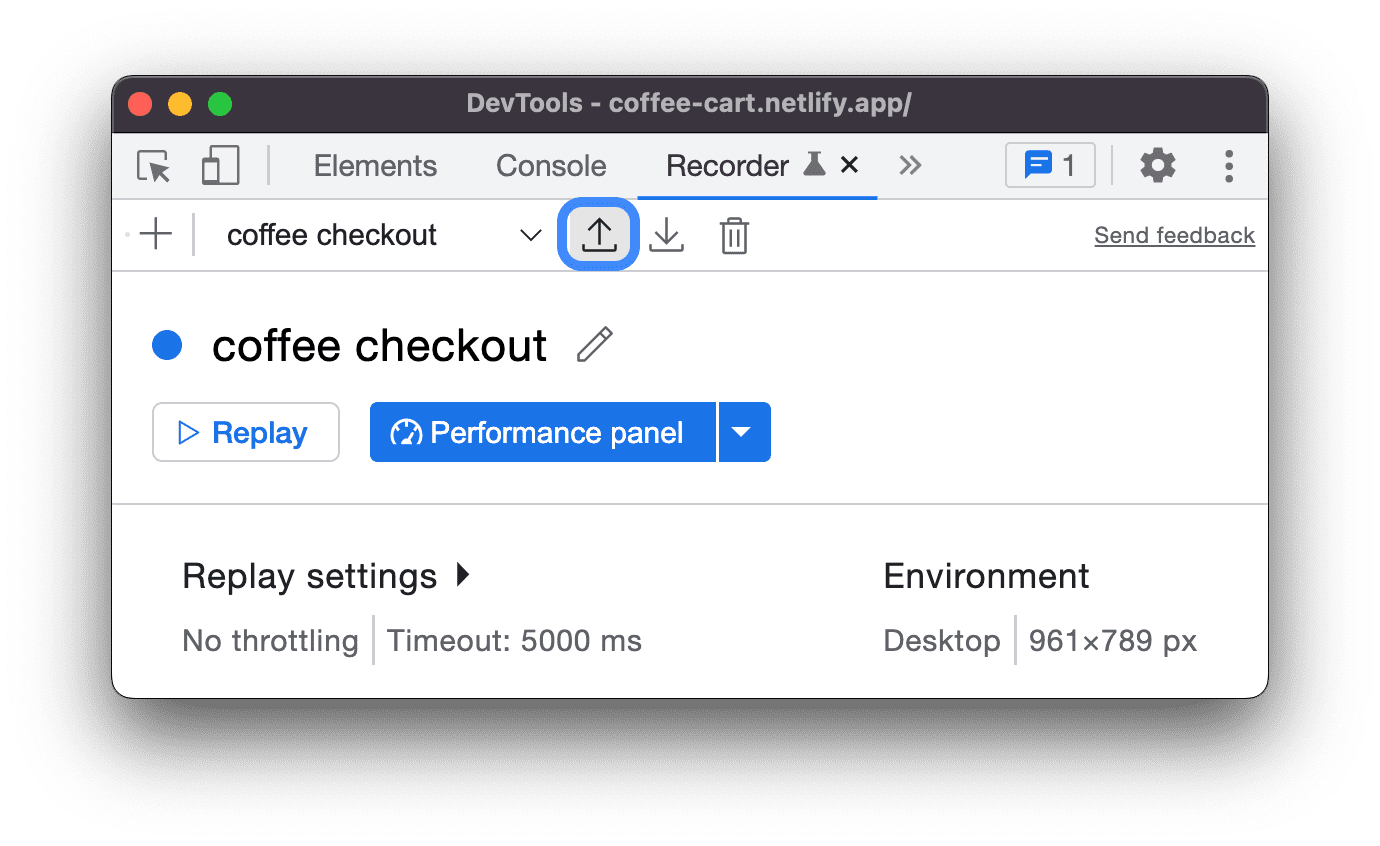
- Откройте пользовательский поток, который вы хотите экспортировать.
Нажмите экспорт» в верхней части панели «Рекордер» .

Выберите один из следующих форматов из раскрывающегося списка:
- JSON-файл . Загрузите запись в виде файла JSON.
- @puppeteer/replay . Загрузите запись как сценарий Puppeteer Replay .
- Кукольник . Загрузите запись как сценарий Puppeteer .
- Кукловод (для Firefox) . Загрузите запись как скрипт Puppeteer для Firefox .
- Кукловод (включая анализ Маяка) . Загрузите запись в виде сценария Puppeteer со встроенным анализом Lighthouse .
- Одна или несколько опций, предоставляемых расширениями экспорта рекордера.
Сохраните файл.
С каждым параметром экспорта по умолчанию можно выполнить следующие действия:
- JSON . Отредактируйте удобочитаемый объект JSON и импортируйте файл JSON обратно в Recorder .
- @puppeteer/replay . Воспроизведите сценарий с помощью библиотеки Puppeteer Replay . При экспорте в виде сценария @puppeteer/replay шаги остаются объектом JSON. Этот вариант идеален, если вы хотите интегрироваться с вашим конвейером CI/CD, но при этом иметь возможность редактировать шаги в формате JSON, а затем конвертировать и импортировать их обратно в Recorder .
- Сценарий «Кукловод» . Воспроизведите сценарий с помощью Puppeteer . Поскольку шаги преобразуются в JavaScript, вы можете осуществлять более детальную настройку, например, зацикливая шаги. Одно предостережение: вы не сможете импортировать этот скрипт обратно в Recorder .
- Кукловод (для Firefox) . В рамках поддержки WebDriver BiDi вы можете запустить этот скрипт Puppeteer как в Chrome, так и в Firefox.
Кукловод (включая анализ Маяка) . Этот вариант экспорта аналогичен предыдущему, но включает код, генерирующий анализ Lighthouse .
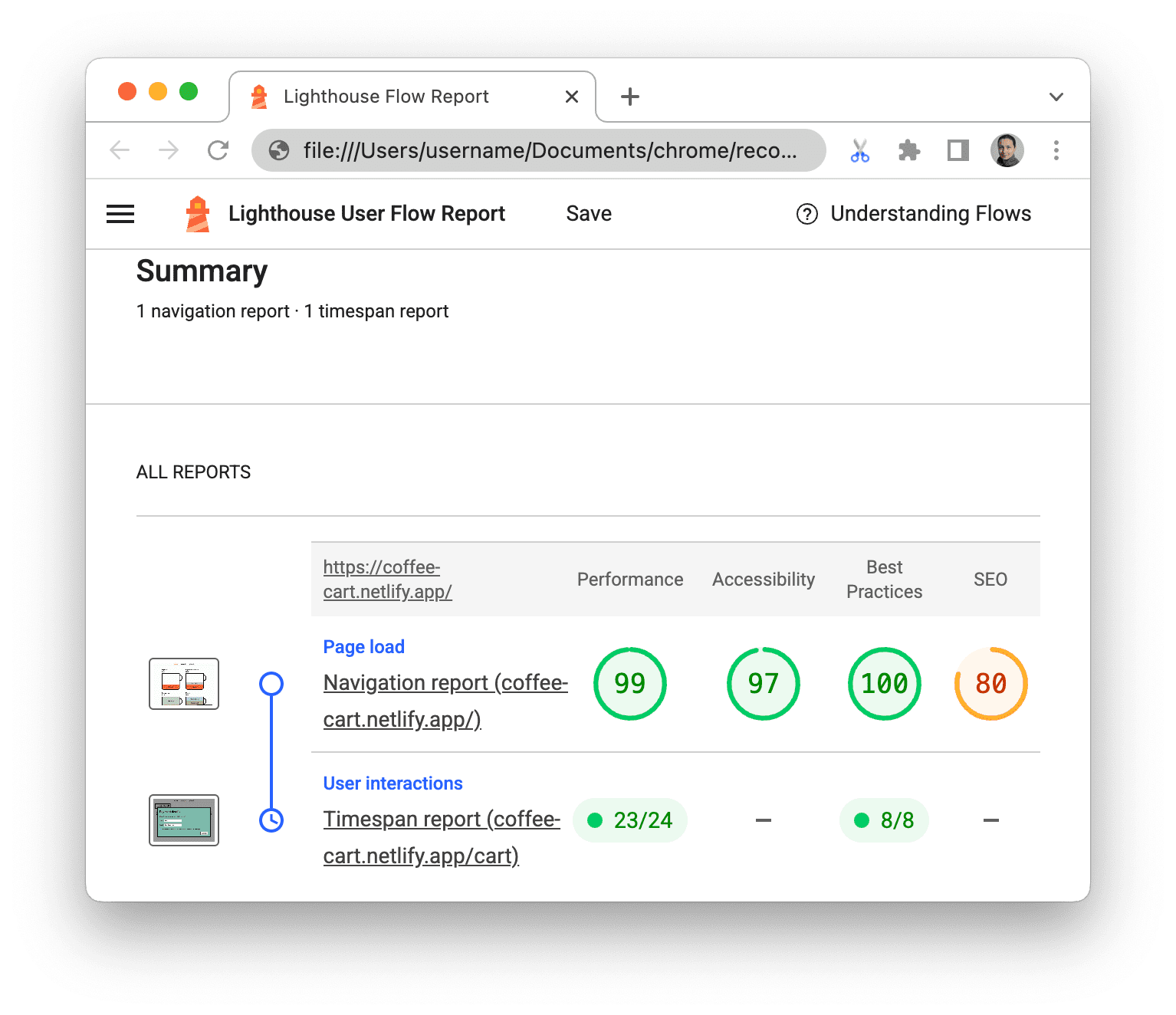
Запустите сценарий и проверьте выходные данные в файле
flow.report.html:# npm i puppeteer lighthouse node your_export.js
Экспортируйте в собственный формат, установив расширение.
См. Расширения рекордера .
Импортировать пользовательский поток
Чтобы импортировать пользовательский поток:
- Нажмите кнопку «Импортировать»
кнопку в верхней части панели «Рекордер» .

- Выберите файл JSON с записанным пользовательским потоком.
- Нажмите кнопку
Кнопка воспроизведения для запуска импортированного пользовательского потока.
Воспроизведение с внешними библиотеками
Puppeteer Replay — это библиотека с открытым исходным кодом, поддерживаемая командой Chrome DevTools. Он построен на основе Puppeteer . Это инструмент командной строки, с его помощью вы можете воспроизводить файлы JSON.
Кроме того, вы можете преобразовывать и воспроизводить файлы JSON с помощью следующих сторонних библиотек.
Преобразуйте пользовательские потоки JSON в пользовательские сценарии:
- Cypress Chrome Recorder . Вы можете использовать его для преобразования файлов JSON пользовательского потока в тестовые сценарии Cypress. Посмотрите это демо , чтобы увидеть это в действии.
- Ночной дозор Chrome-рекордер . Вы можете использовать его для преобразования JSON-файлов пользовательского потока в тестовые сценарии Nightwatch.
- CodeceptJS Chrome Recorder . Вы можете использовать его для преобразования файлов JSON пользовательского потока в тестовые сценарии CodeceptJS.
Воспроизведите пользовательские потоки JSON:
- Повтор с помощью Testcafe . Вы можете использовать TestCafe для воспроизведения файлов JSON пользовательского потока и создания отчетов о тестировании для этих записей.
- Повторите игру с «Лабораторией соусов» . Вы можете воспроизвести файлы JSON в Sauce Labs, используя соусctl .
Отладка пользовательских потоков
Как и любой код, иногда вам приходится отлаживать записанные пользовательские потоки.
Чтобы облегчить отладку, панель «Рекордер» позволяет замедлять повторы, устанавливать точки останова, поэтапно выполнять выполнение и проверять код в различных форматах параллельно с шагами.
Замедлить повтор
По умолчанию рекордер воспроизводит действия пользователя настолько быстро, насколько это возможно. Чтобы понять, что происходит в записи, можно замедлить скорость воспроизведения:
- Откройте
Раскрывающееся меню повтора .
- Выберите один из вариантов скорости воспроизведения:
- Нормальный (по умолчанию)
- Медленный
- Очень медленно
- Очень медленно

Проверить код
Чтобы проверить код пользовательского потока в различных форматах:
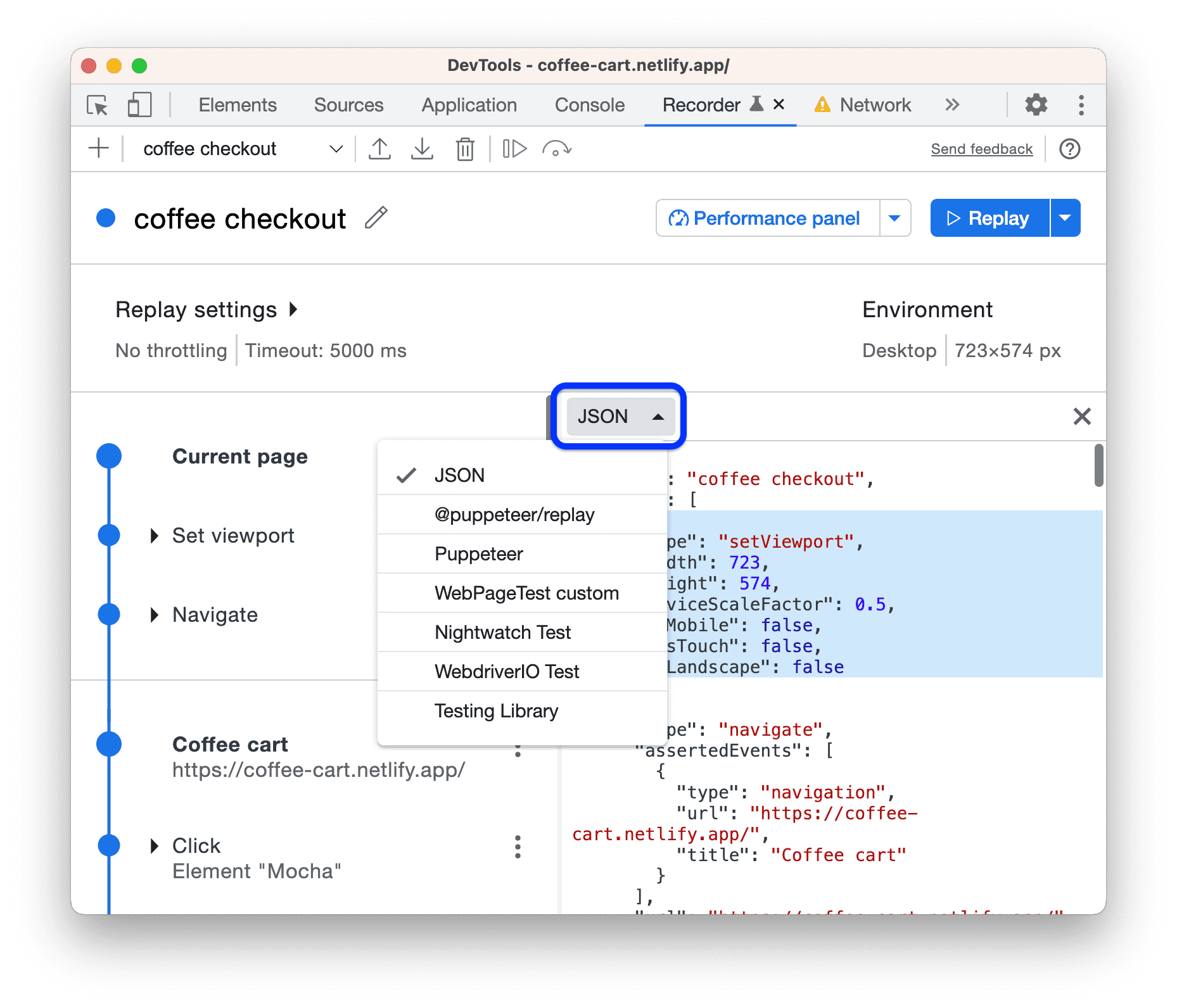
- Откройте запись на панели «Рекордер» .
- Нажмите «Показать код» в правом верхнем углу списка шагов.

- Регистратор показывает параллельное представление шагов и их кода.

- При наведении курсора на шаг Recorder выделяет соответствующий код в любом формате, включая те, которые предоставляются расширениями .
Разверните раскрывающийся список формата, чтобы выбрать формат, который вы используете для экспорта пользовательских потоков .

Это может быть один из трех форматов по умолчанию (JSON, @puppeteer/replay , сценарий Puppeteer или формат, предоставляемый расширением .
Приступайте к отладке записи, редактируя параметры и значения шагов . Представление кода недоступно для редактирования, но оно обновляется соответствующим образом по мере внесения изменений в шаги слева.
Установите точки останова и выполняйте шаг за шагом
Чтобы установить точку останова и выполнить шаг за шагом:
- Наведите курсор на
обведите кружком рядом с любым этапом записи. Круг превращается в
значок точки останова.
- Нажмите кнопку
значок точки останова и повторите запись . Выполнение приостанавливается в точке останова.

- Для пошагового выполнения нажмите кнопку
 Нажмите кнопку «Выполнить один шаг» на панели действий в верхней части панели «Рекордер» .
Нажмите кнопку «Выполнить один шаг» на панели действий в верхней части панели «Рекордер» . - Чтобы остановить повтор, нажмите
Отменить повтор .
Редактировать шаги
Вы можете редактировать любой этап записи, нажав кнопку кнопку рядом с ней, как во время записи, так и после нее.
Вы также можете добавить пропущенные шаги и удалить случайно записанные.
Добавить шаги
Иногда вам может потребоваться добавить шаги вручную. Например, средство записи не фиксирует автоматически события hover , поскольку это загрязняет запись и не все такие события полезны. Однако элементы пользовательского интерфейса, такие как раскрывающиеся меню, могут появляться только при наведении hover . Вы можете вручную добавлять шаги hover в пользовательские потоки, которые зависят от таких элементов.
Чтобы вручную добавить шаг:
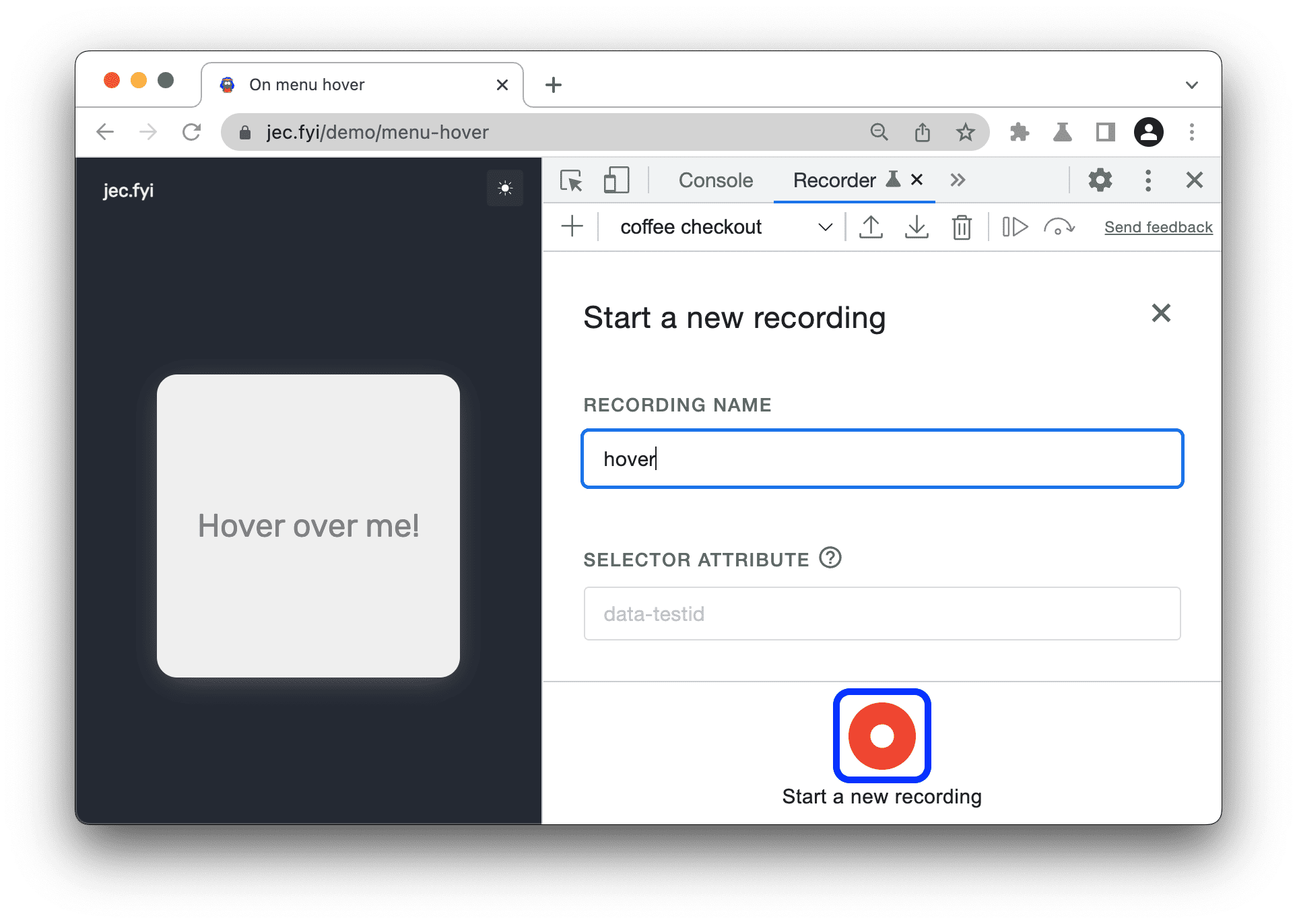
- Откройте эту демонстрационную страницу и начните новую запись.

- Наведите указатель мыши на элемент в области просмотра. Появится меню действий.

- Выберите действие из меню и завершите запись. Устройство записи фиксирует только событие щелчка.

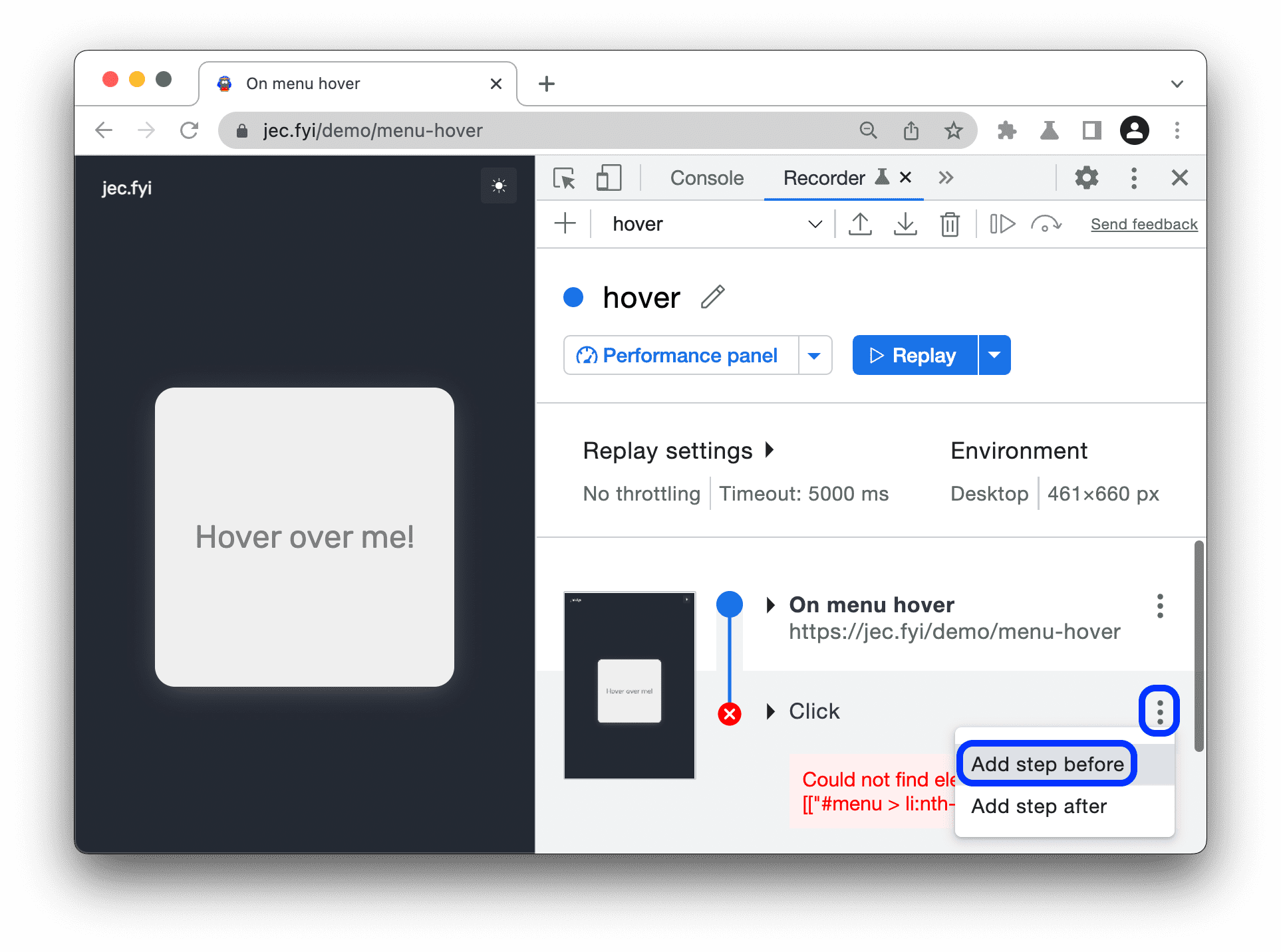
- Попробуйте воспроизвести запись, нажав
Повтор . Воспроизведение завершается сбоем по истечении времени ожидания, поскольку устройство записи не может получить доступ к элементу в меню.

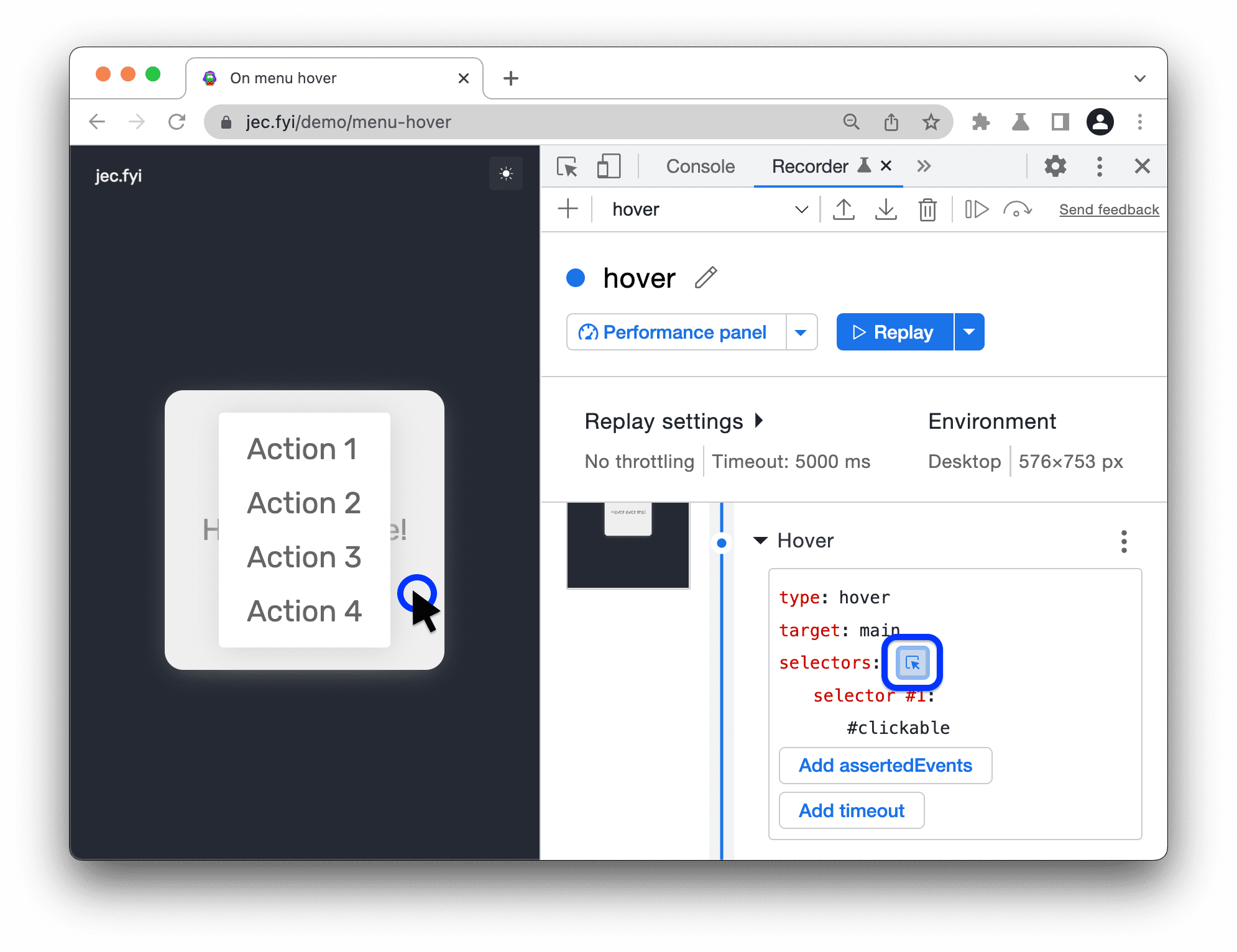
- Нажмите кнопку
кнопку с тремя точками рядом с шагом « Нажмите » и выберите «Добавить шаг перед» .

- Разверните новый шаг. По умолчанию он имеет тип
waitForElement. Нажмите на значение рядом сtypeи выберитеhover.
- Затем установите соответствующий селектор для нового шага. Нажмите
Выберите , затем щелкните область при
Hover over me!элемент, находящийся за пределами всплывающего меню. Селектор установлен на#clickable.
- Попробуйте воспроизвести запись еще раз. Благодаря добавленному шагу наведения Recorder успешно воспроизводит поток.

Добавить утверждения
Во время записи вы можете утверждать, например, атрибуты HTML и свойства JavaScript. Чтобы добавить утверждение:
- Запустите запись , например, на этой демо-странице .
Нажмите Добавить утверждение .

Средство записи создает настраиваемый шаг
waitForElement.Укажите селекторы для этого шага.
Настройте шаг , но не меняйте его тип
waitForElement. Например, вы можете указать:- HTML-атрибут . Нажмите «Добавить атрибуты» и введите имя и значение атрибута, которые используют элементы на этой странице. Например,
data-test: <value>. - Свойство JavaScript . Нажмите «Добавить свойства» и введите имя и значение свойства в формате JSON. Например,
{".innerText":"<text>"}. - Другие свойства шага . Например,
visible: true.
- HTML-атрибут . Нажмите «Добавить атрибуты» и введите имя и значение атрибута, которые используют элементы на этой странице. Например,
Продолжайте записывать остальную часть пользовательского потока, а затем остановите запись.
Нажмите
Повтор . Если утверждение не выполнено, по истечении времени ожидания Recorder отображает ошибку.
Посмотрите следующее видео, чтобы увидеть этот рабочий процесс в действии.
Копировать шаги
Вместо экспорта всего пользовательского потока вы можете скопировать один шаг в буфер обмена:
- Щелкните правой кнопкой мыши шаг, который хотите скопировать, или щелкните значок
трехточечный значок рядом с ним.
- В раскрывающемся меню выберите один из вариантов «Копировать как…» .

Вы можете копировать шаги в различных форматах: JSON, Puppeteer , @puppeteer/replay и тех, которые предоставляются расширениями .
Удалить шаги
Чтобы удалить случайно записанный шаг, щелкните его правой кнопкой мыши или щелкните значок трехточечный значок рядом с ним и выберите Удалить шаг .

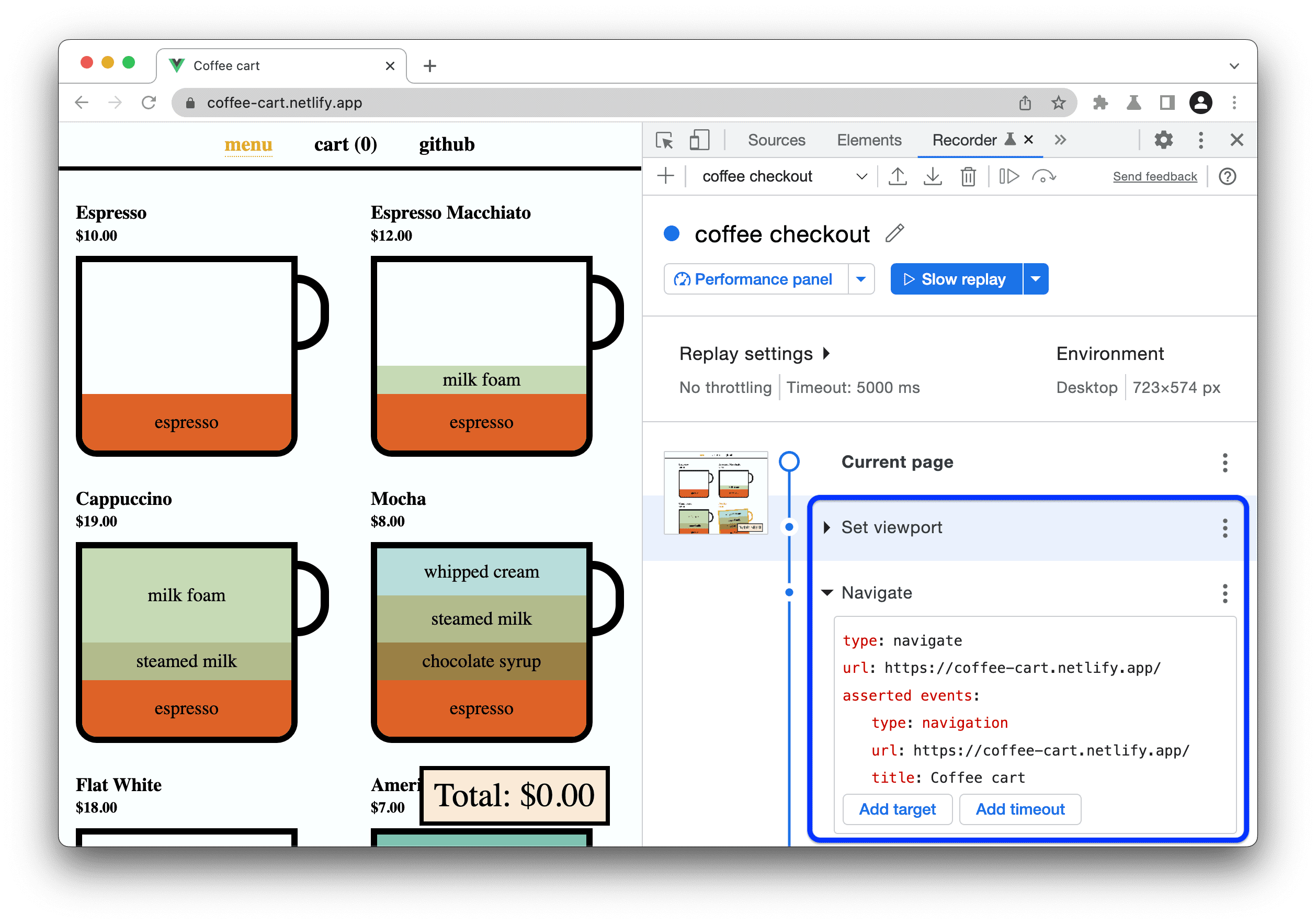
Кроме того, рекордер автоматически добавляет два отдельных шага в начало каждой записи:

- Установите область просмотра . Позволяет управлять размерами, масштабированием и другими свойствами области просмотра.
- Навигация . Устанавливает URL-адрес и автоматически обновляет страницу для каждого повтора.
Чтобы выполнить внутристраничную автоматизацию без перезагрузки страницы, удалите этап навигации, как описано выше.
Настройка шагов
Чтобы настроить шаг:
Укажите его тип:
click,doubleClick,hover, (input)change,keyUp,keyDown,scroll,close,navigate(на страницу),waitForElement,waitForExpressionилиsetViewport.Остальные свойства зависят от значения
type.Укажите необходимые свойства под
type.
Нажмите соответствующие кнопки, чтобы добавить дополнительные свойства, специфичные для типа, и указать их.
Список доступных свойств см. в разделе Свойства шага .
Чтобы удалить необязательное свойство, нажмите кнопку Кнопка «Удалить» рядом с ним.
Чтобы добавить элемент в свойство массива или удалить его из него, нажмите кнопки + или – рядом с элементом.
Свойства шага
Каждый шаг может иметь следующие дополнительные свойства:
-
target— URL-адрес цели Chrome DevTools Protocol (CDP) ,mainключевое слово по умолчанию относится к текущей странице. -
assertedEvents, которые могут быть только одним событиемnavigation.
Другие общие свойства, доступные для большинства типов шагов:
-
frame— массив индексов с отсчетом от нуля, которые идентифицируют iframe, который может быть вложенным. Например, вы можете идентифицировать первый (0) iframe внутри второго (1) iframe основной цели как[1, 0]. -
timeout— количество миллисекунд ожидания перед выполнением шага. Дополнительную информацию см. в разделе Настройка таймаутов для шагов . -
selectors— массив селекторов. Дополнительные сведения см. в разделе Общие сведения о селекторах .
Свойства, специфичные для типа:
| Тип | Свойство | Необходимый | Описание |
clickdoubleClick | offsetXoffsetY | Относительно верхнего левого угла поля содержимого элемента, в пикселях. | |
clickdoubleClick | button | Кнопка указателя: основная | вспомогательный | второй | назад | вперед | |
change | value | Окончательное значение | |
keyDownkeyUp | key | Имя ключа | |
scroll | xy | Абсолютные позиции прокрутки x и y в пикселях, по умолчанию 0 | |
navigate | url | Целевой URL | |
waitForElement | operator | >= (по умолчанию) | == | <= | |
waitForElement | count | Количество элементов, идентифицированных селектором | |
waitForElement | attributes | Атрибут HTML и его значение | |
waitForElement | properties | Свойство JavaScript и его значение в JSON | |
waitForElement | visible | Логическое значение. Истинно, если элемент находится в DOM и видим (не имеет display: none или visibility: hidden ). | |
waitForElementwaitForExpression | asserted events | В настоящее время type: navigation , но вы можете указать заголовок и URL-адрес. | |
waitForElementwaitForExpression | timeout | Максимальное время ожидания в миллисекундах | |
waitForExpression | expression | Выражение JavaScript, которое принимает значение true | |
setViewport | widthheight | Ширина и высота области просмотра в пикселях | |
setViewport | deviceScaleFactor | Аналогично соотношению пикселей устройства (DPR), по умолчанию 1. | |
setViewport | isMobilehasTouchisLandscape | Логические флаги, которые определяют, следует ли: |
Есть два свойства, которые ставят воспроизведение на паузу:
Свойство
waitForElementзаставляет шаг ожидать присутствия (или отсутствия) ряда элементов, определенных селектором. Например, следующий шаг ожидает появления на странице менее трех элементов, соответствующих селектору.my-class."type": "waitForElement", "selectors": [".my-class"], "operator": "<=", "count": 2,Свойство
waitForExpressionзаставляет шаг ждать, пока выражение JavaScript примет значение true. Например, следующий шаг приостанавливается на две секунды, а затем принимает значение true, позволяя продолжить воспроизведение."type": "waitForExpression", "expression": "new Promise(resolve => setTimeout(() => resolve(true), 2000))",
Настройте таймауты для шагов
Если на вашей странице медленные сетевые запросы или длительная анимация, воспроизведение может завершиться неудачей на шагах, превышающих время ожидания по умолчанию, равное 5000 миллисекунд.
Чтобы избежать этой проблемы, вы можете настроить тайм-аут по умолчанию для каждого шага сразу или установить отдельные тайм-ауты для конкретных шагов. Тайм-ауты для определенных шагов перезаписывают значения по умолчанию.
Чтобы настроить тайм-аут по умолчанию для каждого шага одновременно:
Нажмите «Настройки воспроизведения» , чтобы сделать поле «Тайм-аут» редактируемым.

В поле Таймаут установите значение таймаута в миллисекундах.
Нажмите
Воспроизведите повтор , чтобы увидеть скорректированный тайм-аут по умолчанию в действии.
Чтобы перезаписать тайм-аут по умолчанию на определенном шаге:
Разверните шаг и нажмите «Добавить тайм-аут» .

Нажмите на
timeout: <value>и установите значение в миллисекундах.
Нажмите
Воспроизведите повтор , чтобы увидеть шаг с тайм-аутом в действии.
Чтобы удалить перезапись тайм-аута на шаге, нажмите кнопку Удалить. кнопку рядом с ним.
Понимание селекторов
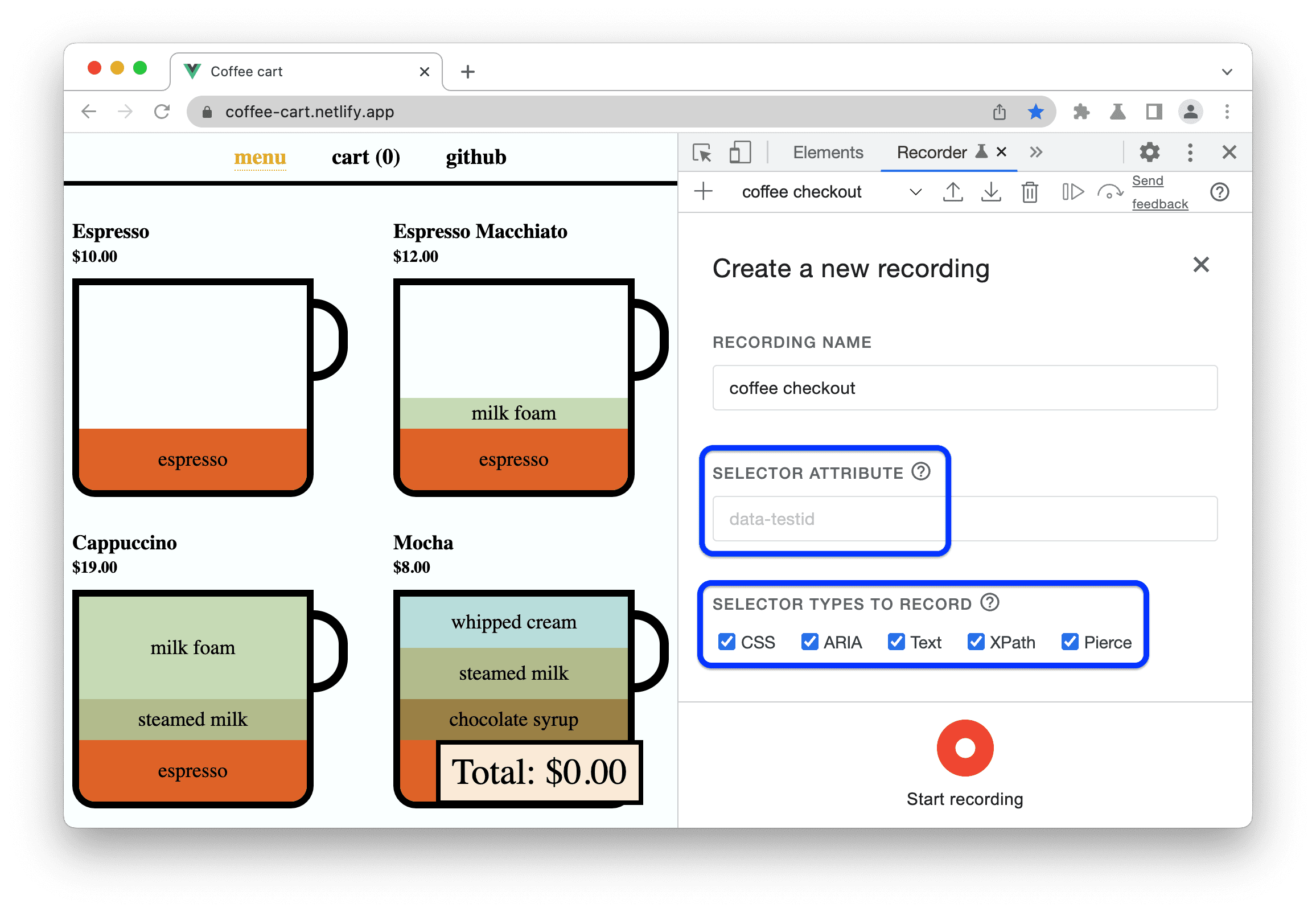
При запуске новой записи вы можете настроить следующее:

- В текстовом поле Атрибут селектора введите пользовательский тестовый атрибут . Регистратор будет использовать этот атрибут для обнаружения селекторов вместо списка общих тестовых атрибутов .
В наборе флажков «Типы селекторов для записи» выберите типы селекторов, которые будут обнаруживаться автоматически:
CSS . Синтаксические селекторы.
АРИЯ . Семантические селекторы.
Текст . Селекторы с кратчайшим уникальным текстом, если таковые имеются.
XPath . Селекторы, использующие язык путей XML .
Пирс . Селекторы похожи на CSS, но могут проникать в теневой DOM .
Общие селекторы тестов
Для простых веб-страниц атрибуты id и атрибуты class CSS достаточны, чтобы Recorder мог обнаружить селекторы. Однако это не всегда так, потому что:
- На ваших веб-страницах могут использоваться динамические классы или меняющиеся идентификаторы.
- Ваши селекторы могут сломаться из-за изменений кода или инфраструктуры.
Например, значения class CSS могут автоматически генерироваться для приложений, разработанных с использованием современных платформ JavaScript (например, React , Angular , Vue ) и платформ CSS.

В этих случаях вы можете использовать атрибуты data-* для создания более устойчивых тестов. Уже существуют некоторые распространенные селекторы data-* , которые разработчики используют для автоматизации. Recorder также поддерживает их.
Если на вашем веб-сайте определены следующие общие селекторы тестов, Регистратор автоматически обнаруживает и использует их в первую очередь:
-
data-testid -
data-test -
data-qa -
data-cy -
data-test-id -
data-qa-id -
data-testing
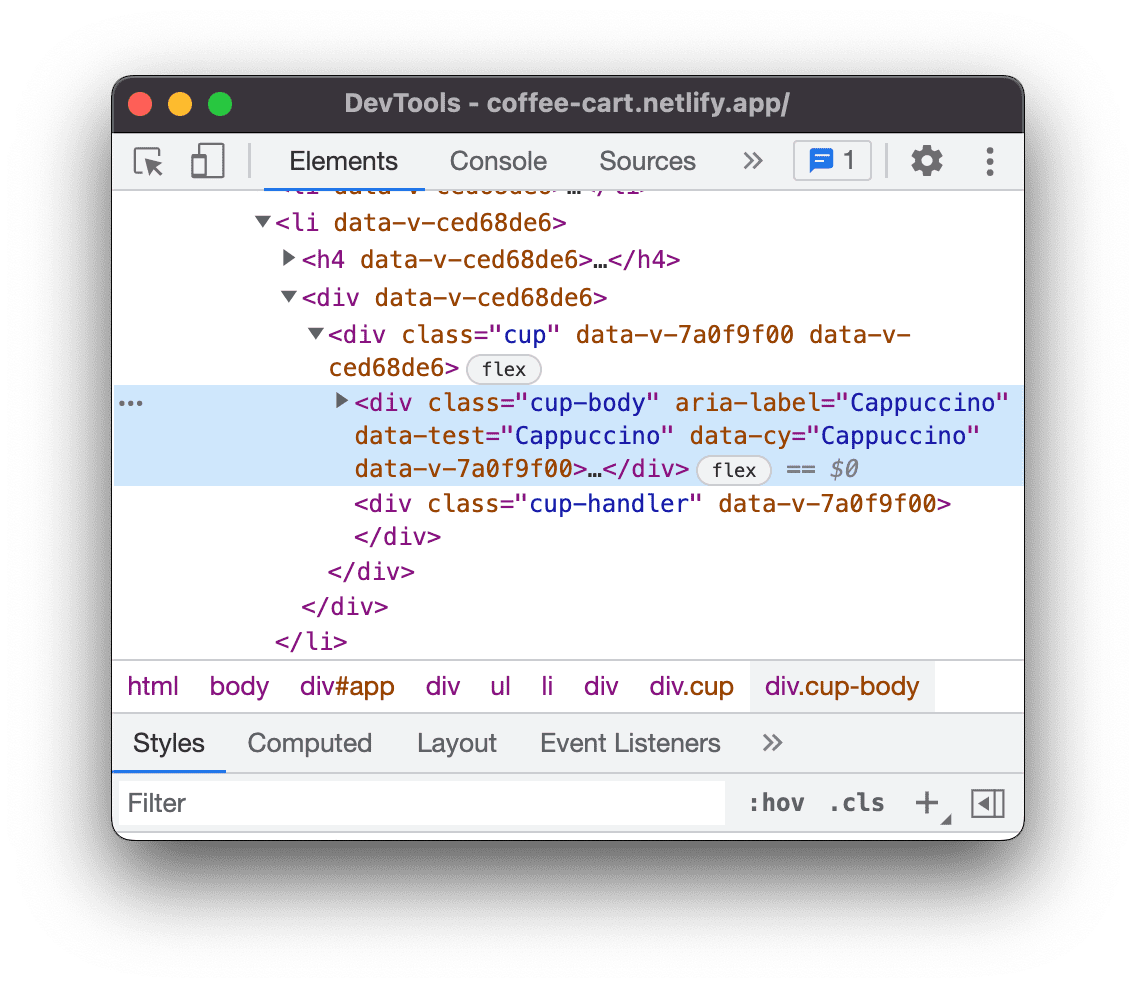
Например, проверьте элемент «Капучино» на этой демонстрационной странице и посмотрите атрибуты теста:

Зафиксируйте клик на «Капучино», разверните соответствующий шаг в записи и проверьте обнаруженные селекторы:

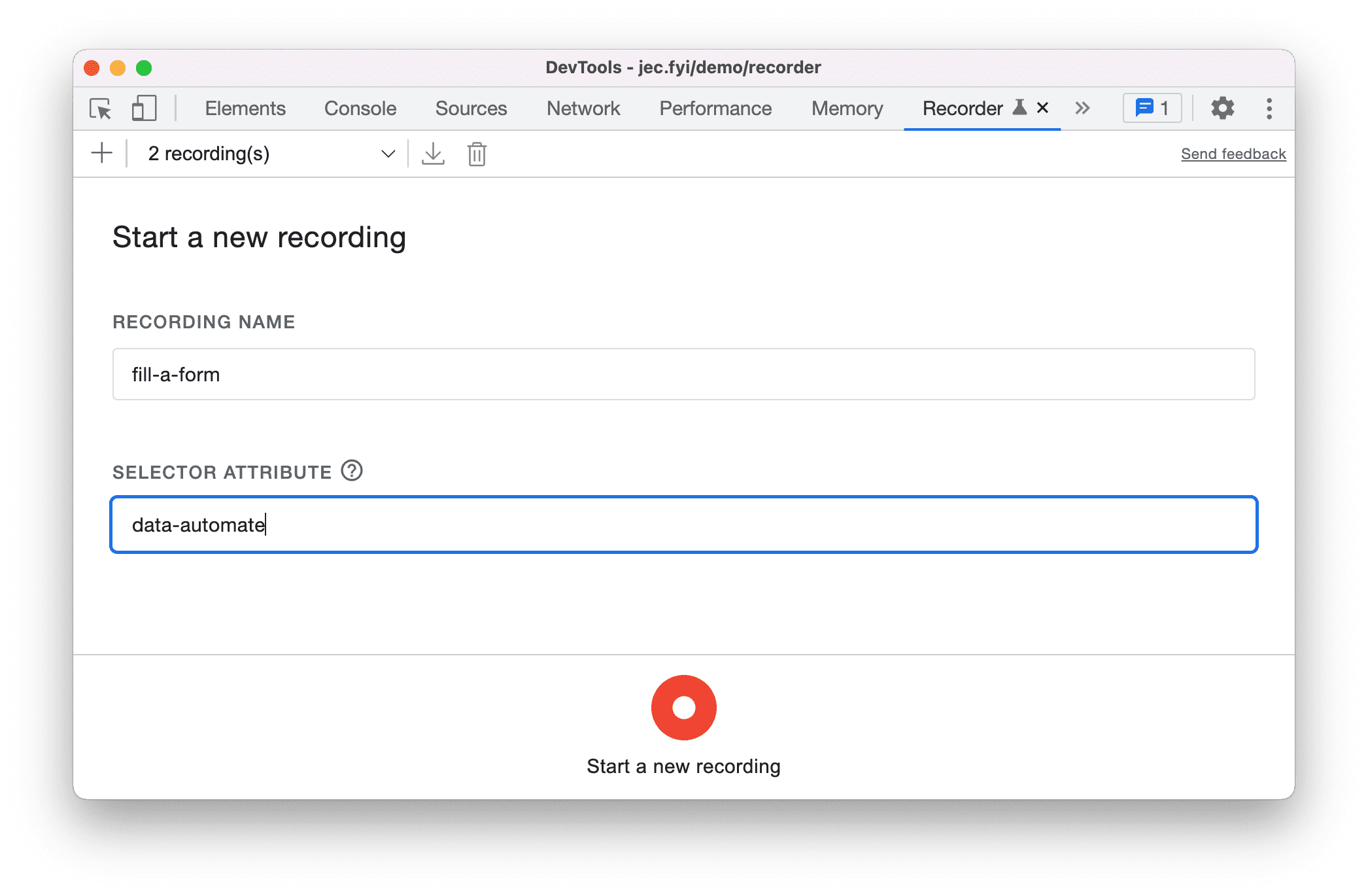
Настройте селектор записи
Вы можете настроить селектор записи, если стандартные селекторы тестов вам не подходят.
Например, на этой демонстрационной странице в качестве селектора используется атрибут data-automate . Начните новую запись и введите data-automate в качестве атрибута селектора.

Введите адрес электронной почты и обратите внимание на значение селектора ( [data-automate=email-address] ).

Приоритет селектора
Средство записи ищет селекторы в следующем порядке в зависимости от того, указали ли вы собственный атрибут селектора CSS :
- Если указано:
- Селектор CSS с вашим пользовательским атрибутом CSS.
- Селекторы XPath.
- Селектор ARIA, если он найден.
- Селектор с кратчайшим уникальным текстом, если он найден.
- Если не указано:
- Селектор ARIA, если он найден.
- CSS-селекторы со следующим приоритетом:
- Наиболее распространенные атрибуты, используемые для тестирования:
-
data-testid -
data-test -
data-qa -
data-cy -
data-test-id -
data-qa-id -
data-testing
-
- Атрибуты идентификатора, например,
<div id="some_ID">. - Обычные CSS-селекторы.
- Наиболее распространенные атрибуты, используемые для тестирования:
- Селекторы XPath.
- Селекторы Пирса.
- Селектор с кратчайшим уникальным текстом, если он найден.
Может быть несколько обычных селекторов CSS, XPath и Pierce. Регистратор фиксирует:
- Обычные селекторы CSS и XPath на каждом корневом уровне, то есть вложенные теневые хосты , если таковые имеются.
- Селекторы Pierce, уникальные среди всех элементов во всех теневых корнях.



