কালার পিকার color এবং *-color ঘোষণা পরিবর্তনের জন্য একটি GUI প্রদান করে এবং আপনাকে একটি ক্লিকের মাধ্যমে নন-এইচডি এবং এইচডি রং তৈরি, রূপান্তর এবং ডিবাগ করতে দেয়।
নতুন কালার স্পেসে গভীরভাবে ডুব দেওয়ার জন্য, হাই ডেফিনিশন CSS কালার গাইড দেখুন।
কালার পিকার খুলুন এবং রং পরিবর্তন করুন
একটি ক্লিকের মাধ্যমে রঙের মান পরিবর্তন করতে কালার পিকার ব্যবহার করুন:
- এলিমেন্টস প্যানেলে একটি উপাদান নির্বাচন করুন ।
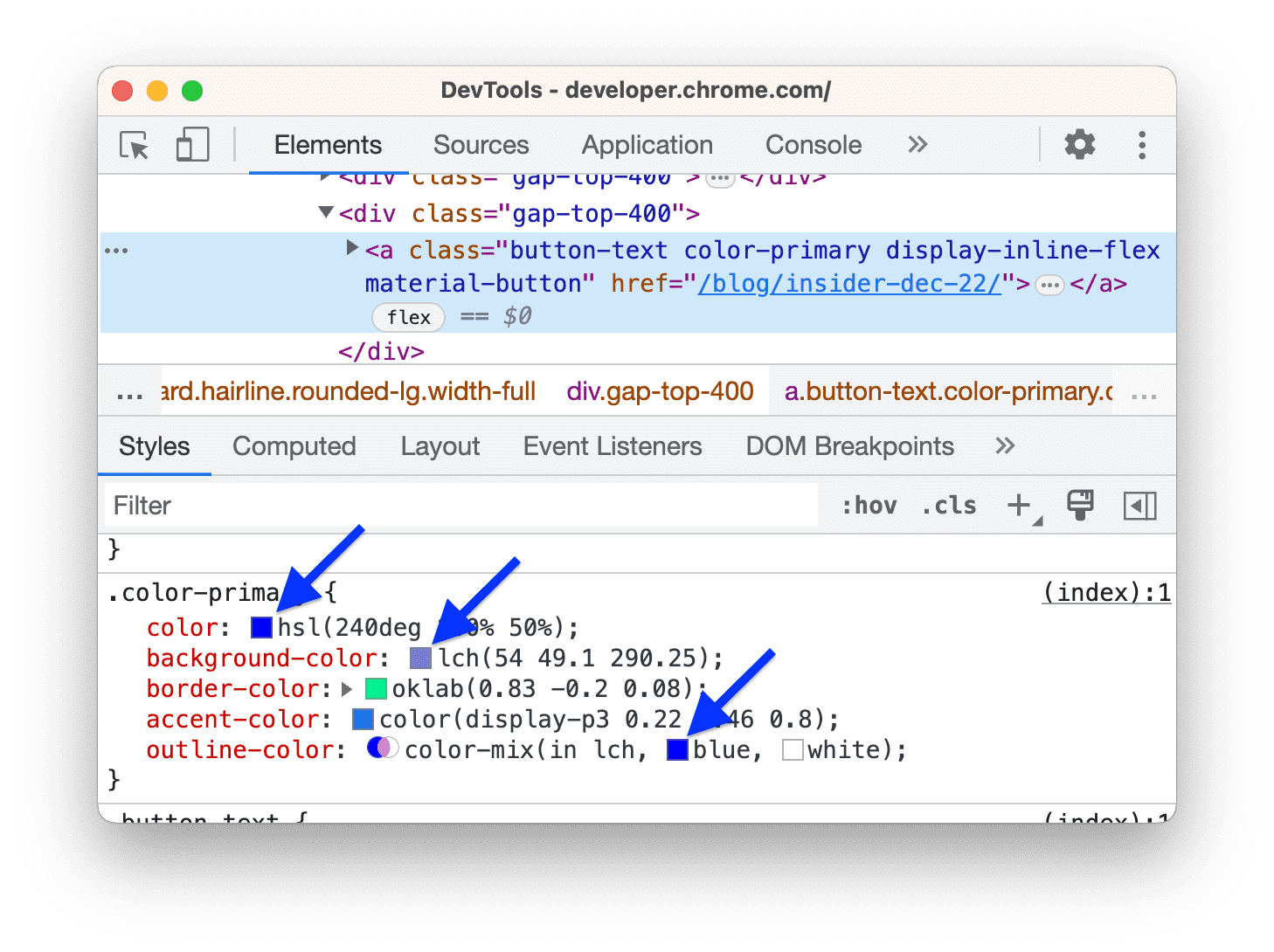
শৈলী ফলকে, আপনি যে
colorবা*-colorঘোষণা পরিবর্তন করতে চান তা খুঁজুন।প্রতিটি
colorবা*-colorমানের বাম দিকে, সেই রঙের পূর্বরূপ সহ একটি ছোট বর্গাকার আইকন রয়েছে।
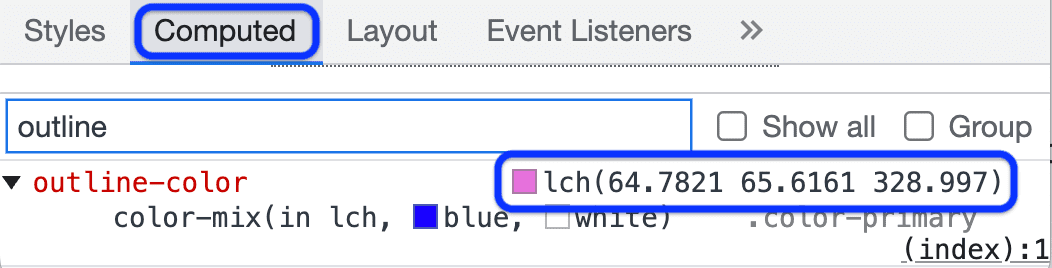
গণনা করা মান পরিদর্শন করতে, গণনা করা ফলকটি ব্যবহার করুন ।

- রঙ চয়নকারী খুলতে একটি রঙের পাশে প্রিভিউ বর্গক্ষেত্রে ক্লিক করুন।
- রঙ পরিবর্তন করতে, কালার পিকারের যেকোনো UI উপাদান ব্যবহার করুন।
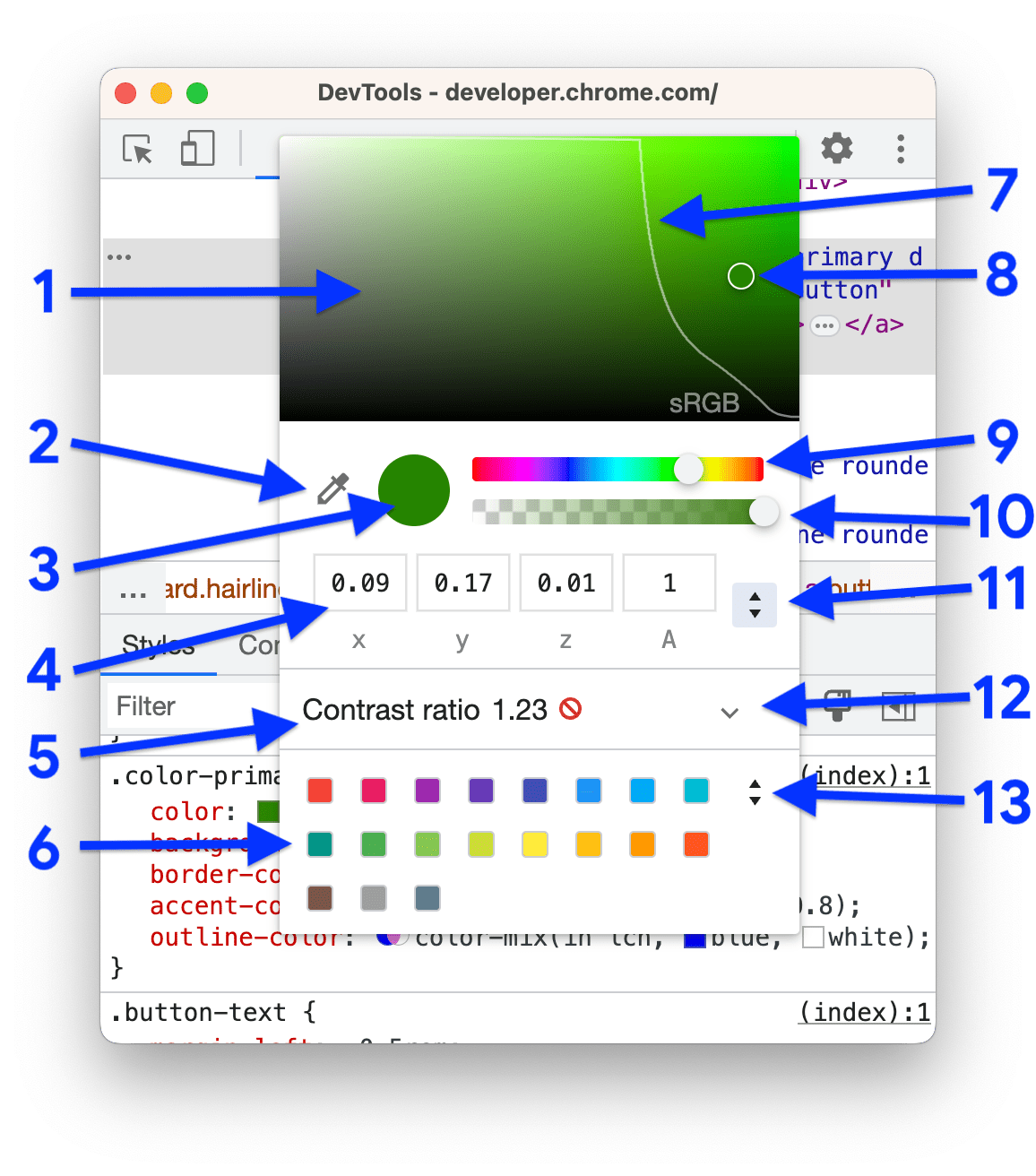
রঙ চয়নকারী উপাদান
এখানে কালার পিকারের প্রতিটি UI উপাদানের একটি বিবরণ রয়েছে:

- ছায়া গো ।
- আইড্রপার । আইড্রপার দিয়ে যেকোনো জায়গায় একটি রঙের নমুনা দেখুন।
- ক্লিপবোর্ডে কপি করুন । আপনার ক্লিপবোর্ডে প্রদর্শন মান অনুলিপি করুন।
- প্রদর্শন মান । নির্বাচিত রঙের স্থানের আর্গুমেন্ট।
- বৈসাদৃশ্য অনুপাত । শুধুমাত্র
colorমান জন্য উপলব্ধ. এটিcolorএবংbackground-colorমধ্যে পার্থক্য। - রঙ প্যালেট । বর্গক্ষেত্রের রঙ পরিবর্তন করতে একটি বর্গক্ষেত্রে ক্লিক করুন।
- স্বর্গীয় সীমানা । এই লাইনটি শুধুমাত্র নতুন রঙের স্থান এবং
color()ফাংশনের জন্য উপলব্ধ। তারা এইচডি এবং নন-এইচডি উভয় রঙই তৈরি করতে পারে। লাইনটি আপনাকে HD এবং নন-এইচডি এর মধ্যে পার্থক্য করতে দেয়। - রঙের বৃত্ত । প্রদর্শন মান পরিবর্তন করতে ছায়া গো জুড়ে এই বৃত্ত টেনে আনুন।
- হিউ স্লাইডার ।
- অস্বচ্ছতা স্লাইডার ।
- প্রদর্শন মান পরিবর্তনকারী . ড্রপ-ডাউন তালিকা থেকে একটি রঙের স্থান বেছে নিন। রূপান্তর রং দেখুন.
- বৈসাদৃশ্য অনুপাত প্রসারিত করুন । সংশ্লিষ্ট বিভাগটি খোলে যা আপনাকে বৈসাদৃশ্য ঠিক করতে দেয়।
রঙ প্যালেট সুইচার . এর মধ্যে টগল করতে এটিতে ক্লিক করুন:
- মেটেরিয়াল ডিজাইন প্যালেট ।
- কাস্টম প্যালেট। এই প্যালেটে ম্যানুয়ালি বর্তমান রঙ যোগ করতে, ক্লিক করুন
.
- CSS ভেরিয়েবল প্যালেট। আপনার পৃষ্ঠায় সমস্ত কাস্টম CSS ভেরিয়েবল (
--এর সাথে সংযুক্ত) তালিকাভুক্ত করে। - পৃষ্ঠার রঙের প্যালেট। এই প্যালেটটি তৈরি করতে, DevTools আপনার স্টাইলশীটে সমস্ত রঙের সন্ধান করে।
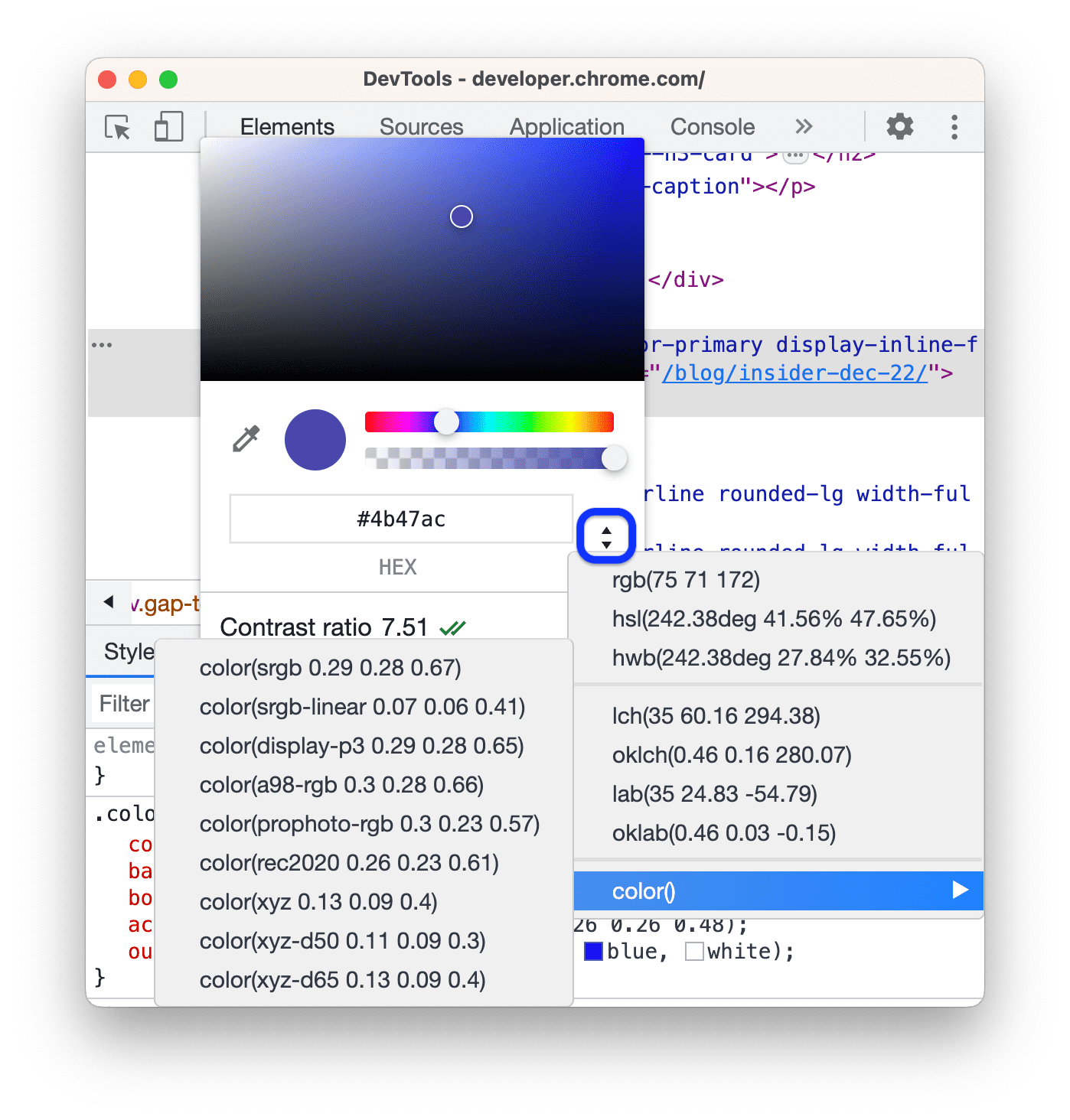
একটি রঙের স্থান চয়ন করুন
একটি রঙের স্থান নির্বাচন করতে:
একটি রঙের মান পরবর্তী পূর্বরূপ আইকনে শিফট-ক্লিক করুন । একটি ড্রপ-ডাউন তালিকা খোলে।

নিম্নলিখিত রঙের স্থানগুলির মধ্যে একটি চয়ন করুন:
অথবা নতুন স্থানগুলির মধ্যে একটি:
অথবা
color(<color_space> XXX)ফাংশন দ্বারা সংজ্ঞায়িত একটি স্থান।
রং রূপান্তর
আপনি যখন ডিসপ্লে মান সুইচারের সাথে রঙের স্থানগুলির মধ্যে স্যুইচ করেন, তখন DevTools স্বয়ংক্রিয়ভাবে মানগুলিকে রূপান্তর করে।
আসল মান দেখতে আইকনের উপর হোভার করুন।
![]()
পরবর্তী ভিডিওটি কর্মে রূপান্তর দেখায়।
বৈসাদৃশ্য ঠিক করুন
একটি color ঘোষণার জন্য একটি বৈসাদৃশ্য সমস্যা ঠিক করতে:
-
colorমানের পাশে কালার পিকার খুলুন। - বৈসাদৃশ্য অনুপাত প্রসারিত করুন
বিভাগ
একটি নির্দেশিকা মেনে চলা প্রস্তাবিত রঙ ব্যবহার করুন:
- ক্লিক করুন
 গাইডলাইনের পাশে।
গাইডলাইনের পাশে। - শীর্ষে শেডস প্রিভিউতে, সংশ্লিষ্ট লাইনের নীচে রঙের বৃত্তটি টেনে আনুন।
- ক্লিক করুন

একযোগে সমস্ত বৈসাদৃশ্য সমস্যাগুলির একটি তালিকা পেতে, আপনার ওয়েবসাইটটিকে আরও পাঠযোগ্য করুন নির্দেশিকা অনুসরণ করুন৷
আইড্রপার দিয়ে যেকোনো জায়গায় একটি রঙের নমুনা নিন
দ আইড্রপার পৃষ্ঠা থেকে এবং স্ক্রিনের যে কোনও জায়গা থেকে রঙের নমুনা নিতে পারে।
স্ক্রিনের যেকোনো জায়গা থেকে একটি রঙ বাছাই করতে:
- কালার পিকার খুলুন এবং নিম্নলিখিতগুলির মধ্যে একটি করুন:
- ক্লিক করুন
বোতাম
- আইড্রপার সক্রিয় করতে C টিপুন। নিষ্ক্রিয় করতে, Escape টিপুন।
- ক্লিক করুন
- আইড্রপার সক্রিয় থাকলে, টার্গেটের রঙের উপর হোভার করুন এবং নমুনা দেখতে ক্লিক করুন।




