CSS দেখা এবং পরিবর্তন করার সাথে সম্পর্কিত Chrome DevTools বৈশিষ্ট্যগুলির এই ব্যাপক রেফারেন্সে নতুন কর্মপ্রবাহগুলি আবিষ্কার করুন৷
বেসিক শিখতে CSS দেখুন এবং পরিবর্তন করুন দেখুন।
একটি উপাদান নির্বাচন করুন
DevTools-এর এলিমেন্ট প্যানেল আপনাকে একবারে একটি উপাদানের CSS দেখতে বা পরিবর্তন করতে দেয়।

স্ক্রিনশটে, DOM ট্রিতে নীল রঙে হাইলাইট করা h1 উপাদানটি নির্বাচিত উপাদান। ডানদিকে, উপাদানের শৈলীগুলি শৈলী ট্যাবে দেখানো হয়েছে। বাম দিকে, উপাদানটি ভিউপোর্টে হাইলাইট করা হয়েছে, কিন্তু শুধুমাত্র মাউসটি DOM ট্রিতে এটির উপর ঘোরাফেরা করছে বলে।
টিউটোরিয়ালের জন্য একটি উপাদানের CSS দেখুন ।
একটি উপাদান নির্বাচন করার অনেক উপায় আছে:
- আপনার ভিউপোর্টে, উপাদানটিতে ডান-ক্লিক করুন এবং পরিদর্শন নির্বাচন করুন।
- DevTools-এ, একটি উপাদান নির্বাচন করুন -এ ক্লিক করুন
 অথবা Command + Shift + C (Mac) বা Control + Shift + C (উইন্ডোজ, লিনাক্স) টিপুন এবং তারপর ভিউপোর্টের উপাদানটিতে ক্লিক করুন।
অথবা Command + Shift + C (Mac) বা Control + Shift + C (উইন্ডোজ, লিনাক্স) টিপুন এবং তারপর ভিউপোর্টের উপাদানটিতে ক্লিক করুন। - DevTools-এ, DOM Tree-এর উপাদানটিতে ক্লিক করুন।
- DevTools-এ, কনসোলে
document.querySelector('p')মতো একটি ক্যোয়ারী চালান, ফলাফলে ডান-ক্লিক করুন এবং তারপর Elements প্যানেলে Reveal নির্বাচন করুন।
CSS দেখুন
CSS নিয়মগুলি দেখতে এবং CSS সমস্যাগুলি নির্ণয় করতে উপাদান > শৈলী এবং গণনা করা ট্যাবগুলি ব্যবহার করুন।
লিঙ্ক দিয়ে নেভিগেট করুন
শৈলী ট্যাব বিভিন্ন জায়গায় লিঙ্কগুলিকে অন্যান্য বিভিন্ন স্থানে প্রদর্শন করে, যার মধ্যে রয়েছে কিন্তু সীমাবদ্ধ নয়:
- সিএসএস নিয়মের পাশে, স্টাইল শীট এবং সিএসএস সূত্রে। এই ধরনের লিঙ্ক সোর্স প্যানেল খোলে। যদি স্টাইল শীটটি ছোট করা হয় তবে একটি ছোট ফাইল পাঠযোগ্য করুন দেখুন।
- ইনহেরিটেড ফ্রম... বিভাগে, মূল উপাদানে।
-
var()কলে, কাস্টম সম্পত্তি ঘোষণার জন্য। -
animationশর্টহ্যান্ড বৈশিষ্ট্যে,@keyframesএ। - ডকুমেন্টেশন টুলটিপসে আরও লিঙ্ক জানুন ।
- এবং আরো
এখানে তাদের কিছু হাইলাইট করা হল:

লিঙ্কগুলি ভিন্নভাবে স্টাইল করা যেতে পারে। আপনি যদি নিশ্চিত না হন যে কিছু একটি লিঙ্ক কিনা, তা খুঁজে বের করার জন্য এটিতে ক্লিক করার চেষ্টা করুন।
CSS ডকুমেন্টেশন, নির্দিষ্টতা, এবং কাস্টম সম্পত্তি মান সহ টুলটিপ দেখুন
উপাদান > শৈলী আপনি যখন নির্দিষ্ট উপাদানের উপর ঘোরান তখন দরকারী তথ্য সহ টুলটিপ দেখায়।
CSS ডকুমেন্টেশন দেখুন
একটি সংক্ষিপ্ত CSS বিবরণ সহ একটি টুলটিপ দেখতে, স্টাইল ট্যাবে প্রপার্টির নামের উপর হোভার করুন।

এই সম্পত্তির একটি MDN CSS রেফারেন্সে যেতে আরও জানুন ক্লিক করুন।
টুলটিপ বন্ধ করতে, চেক করুন দেখাবেন না ।
সেগুলি আবার চালু করতে, চেক করুন সেটিংস > পছন্দ > উপাদান >
CSS ডকুমেন্টেশন টুলটিপ দেখান ।
নির্বাচক নির্দিষ্টতা দেখুন
নির্দিষ্ট ওজন সহ একটি টুলটিপ দেখতে একটি নির্বাচকের উপর হোভার করুন।

কাস্টম বৈশিষ্ট্যের মান দেখুন
টুলটিপে এর মান দেখতে একটি --custom-property উপর হোভার করুন।

অবৈধ, ওভাররাইড, নিষ্ক্রিয়, এবং অন্যান্য CSS দেখুন
শৈলী ট্যাব অনেক ধরণের CSS সমস্যা সনাক্ত করে এবং সেগুলিকে বিভিন্ন উপায়ে হাইলাইট করে।
স্টাইল ট্যাবে CSS বুঝতে দেখুন।
শুধুমাত্র CSS দেখুন যা আসলে একটি উপাদানে প্রয়োগ করা হয়েছে
শৈলী ট্যাব আপনাকে একটি উপাদানের জন্য প্রযোজ্য সমস্ত নিয়ম দেখায়, যার মধ্যে ঘোষণাগুলি ওভাররাইড করা হয়েছে। আপনি যখন ওভাররাইড করা ঘোষণায় আগ্রহী না হন, তখন শুধুমাত্র CSS দেখতে কম্পিউটেড ট্যাবটি ব্যবহার করুন যা আসলে একটি উপাদানে প্রয়োগ করা হচ্ছে।
- একটি উপাদান নির্বাচন করুন .
- এলিমেন্টস প্যানেলে কম্পিউটেড ট্যাবে যান।
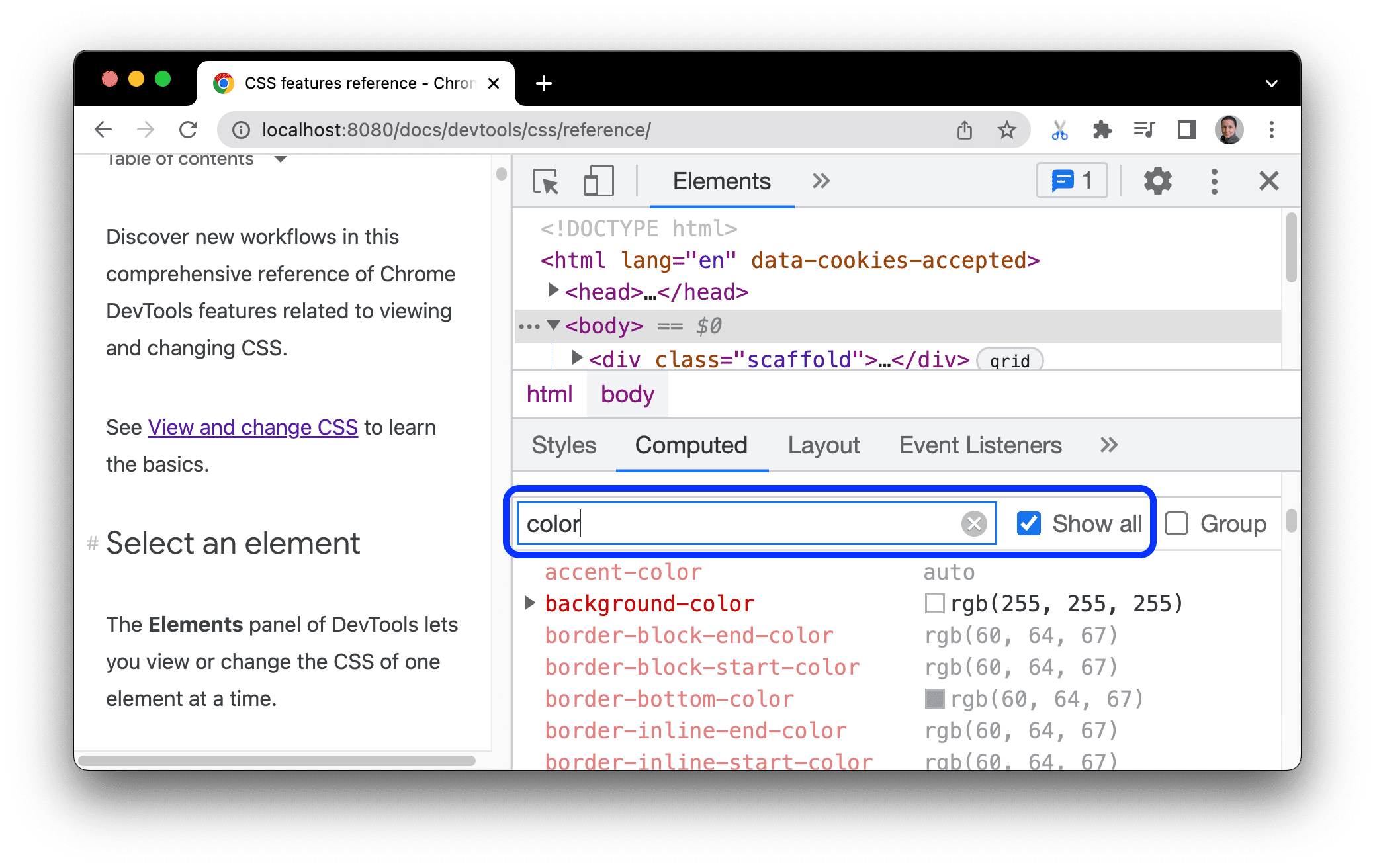
সমস্ত বৈশিষ্ট্য দেখতে সমস্ত প্রদর্শন চেকবক্স চেক করুন।
কম্পিউটেড ট্যাবে CSS বুঝতে দেখুন।
বর্ণানুক্রমিকভাবে CSS বৈশিষ্ট্য দেখুন
কম্পিউটেড ট্যাব ব্যবহার করুন। দেখুন শুধুমাত্র CSS যা আসলে একটি উপাদানে প্রয়োগ করা হয়েছে ।
উত্তরাধিকারসূত্রে পাওয়া CSS বৈশিষ্ট্য দেখুন
গণনা করা ট্যাবে সমস্ত দেখান চেকবক্সটি চেক করুন। দেখুন শুধুমাত্র CSS যা আসলে একটি উপাদানে প্রয়োগ করা হয়েছে ।
বিকল্পভাবে, শৈলী ট্যাবটি স্ক্রোল করুন এবং Inherited from <element_name> নামের বিভাগগুলি খুঁজুন।

CSS এ-রুল দেখুন
At-rules হল CSS স্টেটমেন্ট যা আপনাকে CSS আচরণ নিয়ন্ত্রণ করতে দেয়। উপাদান > শৈলী নিবেদিত বিভাগে নিম্নলিখিত এট-রুল দেখায়:
@property at-rules দেখুন
@property CSS at-rule আপনাকে CSS কাস্টম বৈশিষ্ট্যগুলি স্পষ্টভাবে সংজ্ঞায়িত করতে দেয় এবং কোনো জাভাস্ক্রিপ্ট না চালনা ছাড়াই একটি স্টাইল শীটে রেজিস্টার করতে দেয়।
স্টাইল ট্যাবে এই ধরনের প্রপার্টির নামের উপর হোভার করুন, প্রপার্টির মান, বর্ণনাকারী এবং স্টাইল ট্যাবের নিচের কোলাপসিবল @property বিভাগে এর রেজিস্ট্রেশনের লিঙ্ক সহ একটি টুলটিপ দেখতে।
একটি @property নিয়ম সম্পাদনা করতে, এর নাম বা মানটিতে ডাবল ক্লিক করুন ।
@supports at-রুল দেখুন
শৈলী ট্যাব আপনাকে @supports CSS এ-নিয়মগুলি দেখায় যদি সেগুলি কোনও উপাদানে প্রয়োগ করা হয়। উদাহরণস্বরূপ, নিম্নলিখিত উপাদান পরিদর্শন করুন:

যদি আপনার ব্রাউজার lab() ফাংশন সমর্থন করে, তাহলে উপাদানটি সবুজ, অন্যথায় এটি বেগুনি।
@scope অ্যাট-রুল দেখুন
শৈলী ট্যাব আপনাকে CSS @scope at-rules দেখায় যদি সেগুলি কোনো উপাদানে প্রয়োগ করা হয়।
নতুন @scope at-রুলগুলি হল CSS ক্যাসকেডিং এবং ইনহেরিট্যান্স লেভেল 6 স্পেসিফিকেশনের একটি অংশ। এই নিয়মগুলি আপনাকে CSS শৈলীর সুযোগ দিতে দেয়, অন্য কথায়, নির্দিষ্ট উপাদানগুলিতে স্পষ্টভাবে শৈলী প্রয়োগ করে।
নিম্নলিখিত পূর্বরূপ @scope নিয়ম দেখুন:
- প্রিভিউতে কার্ডের পাঠ্যটি পরীক্ষা করুন ।
- শৈলী ট্যাবে,
@scopeনিয়মটি খুঁজুন।

এই উদাহরণে, @scope নিয়মটি card ক্লাস সহ উপাদানগুলির ভিতরে সমস্ত <p> উপাদানগুলির জন্য বিশ্বব্যাপী CSS background-color ঘোষণাকে ওভাররাইড করে।
@scope নিয়ম সম্পাদনা করতে, এটিতে ডাবল ক্লিক করুন।
@font-palette-values at-rules দেখুন
@font-palette-values CSS at-rule আপনাকে font-palette প্রপার্টির ডিফল্ট মান কাস্টমাইজ করতে দেয়। উপাদান > শৈলী একটি ডেডিকেটেড বিভাগে এই এট-রুল দেখায়।
পরবর্তী প্রিভিউতে @font-palette-values বিভাগটি দেখুন:
- প্রিভিউতে পাঠ্যের দ্বিতীয় লাইনটি পরিদর্শন করুন ।
- শৈলীতে ,
@font-palette-valuesবিভাগটি খুঁজুন।

এই উদাহরণে, --New ফন্ট প্যালেট মানগুলি রঙিন ফন্টের ডিফল্ট মানগুলিকে ওভাররাইড করে।
আপনার কাস্টম মানগুলি সম্পাদনা করতে, সেগুলিতে ডাবল ক্লিক করুন৷
@position-try এ-রুল দেখুন
Position-try position-try-options প্রপার্টির সাথে @position-try -try CSS নিয়ম আপনাকে উপাদানগুলির জন্য বিকল্প অ্যাঙ্কর পজিশন সংজ্ঞায়িত করতে দেয়। আরও জানতে, সিএসএস অ্যাঙ্কর পজিশনিং API প্রবর্তন দেখুন।
উপাদান > শৈলী নিম্নলিখিতগুলি সমাধান করে এবং লিঙ্ক করে:
- একটি ডেডিকেটেড
@position-try --nameবিভাগেposition-try-optionsসম্পত্তির মান। -
popovertargetঅ্যাট্রিবিউট সহ সংশ্লিষ্ট উপাদানগুলিরposition-anchorসম্পত্তির মান এবংanchor()আর্গুমেন্ট।
পরবর্তী প্রিভিউতে position-try-options মান এবং @position-try বিভাগগুলি পরিদর্শন করুন:
popover সহ অ্যাঙ্কর ব্যবহার করে ডেমো- প্রিভিউতে, সাবমেনু খুলুন, অর্থাৎ, আপনার অ্যাকাউন্টে ক্লিক করুন তারপর স্টোরফ্রন্টে ।
- প্রিভিউতে
id="submenu"দিয়ে উপাদানটি পরিদর্শন করুন । - শৈলীতে ,
position-try-optionsপ্রপার্টি খুঁজুন এবং এর--bottomমান ক্লিক করুন। শৈলী ট্যাব আপনাকে সংশ্লিষ্ট@position-tryবিভাগে নিয়ে যাবে। -
position-anchorমান লিঙ্ক বা একইanchor()আর্গুমেন্টে ক্লিক করুন। উপাদান প্যানেল সংশ্লিষ্টpopovertargetবৈশিষ্ট্য সহ উপাদান নির্বাচন করে এবং শৈলী ট্যাব উপাদানটির CSS দেখায়।

মান সম্পাদনা করতে, সেগুলিতে ডাবল ক্লিক করুন।
একটি উপাদানের বক্স মডেল দেখুন
একটি উপাদানের বক্স মডেল দেখতে, শৈলী ট্যাবে যান এবং ক্লিক করুন ![]() অ্যাকশন বারে সাইডবার বোতাম দেখান ।
অ্যাকশন বারে সাইডবার বোতাম দেখান ।

একটি মান পরিবর্তন করতে, এটিতে ডাবল ক্লিক করুন।
একটি উপাদানের CSS অনুসন্ধান এবং ফিল্টার করুন
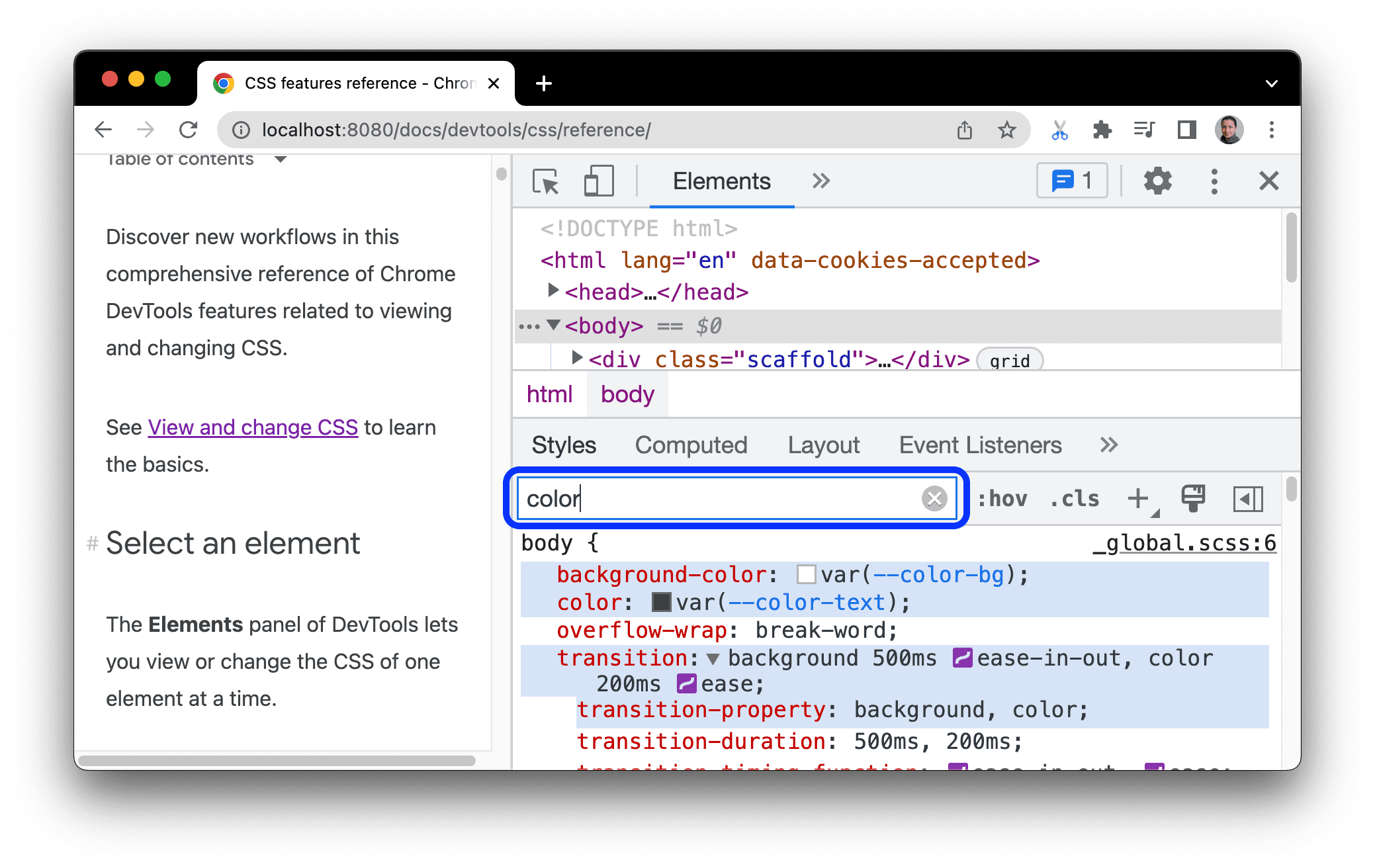
নির্দিষ্ট CSS বৈশিষ্ট্য বা মান অনুসন্ধান করতে শৈলী এবং গণনা করা ট্যাবে ফিল্টার বক্স ব্যবহার করুন।

কম্পিউটেড ট্যাবে উত্তরাধিকারসূত্রে প্রাপ্ত বৈশিষ্ট্যগুলি অনুসন্ধান করতে, সমস্ত দেখান চেকবক্সটি চেক করুন৷

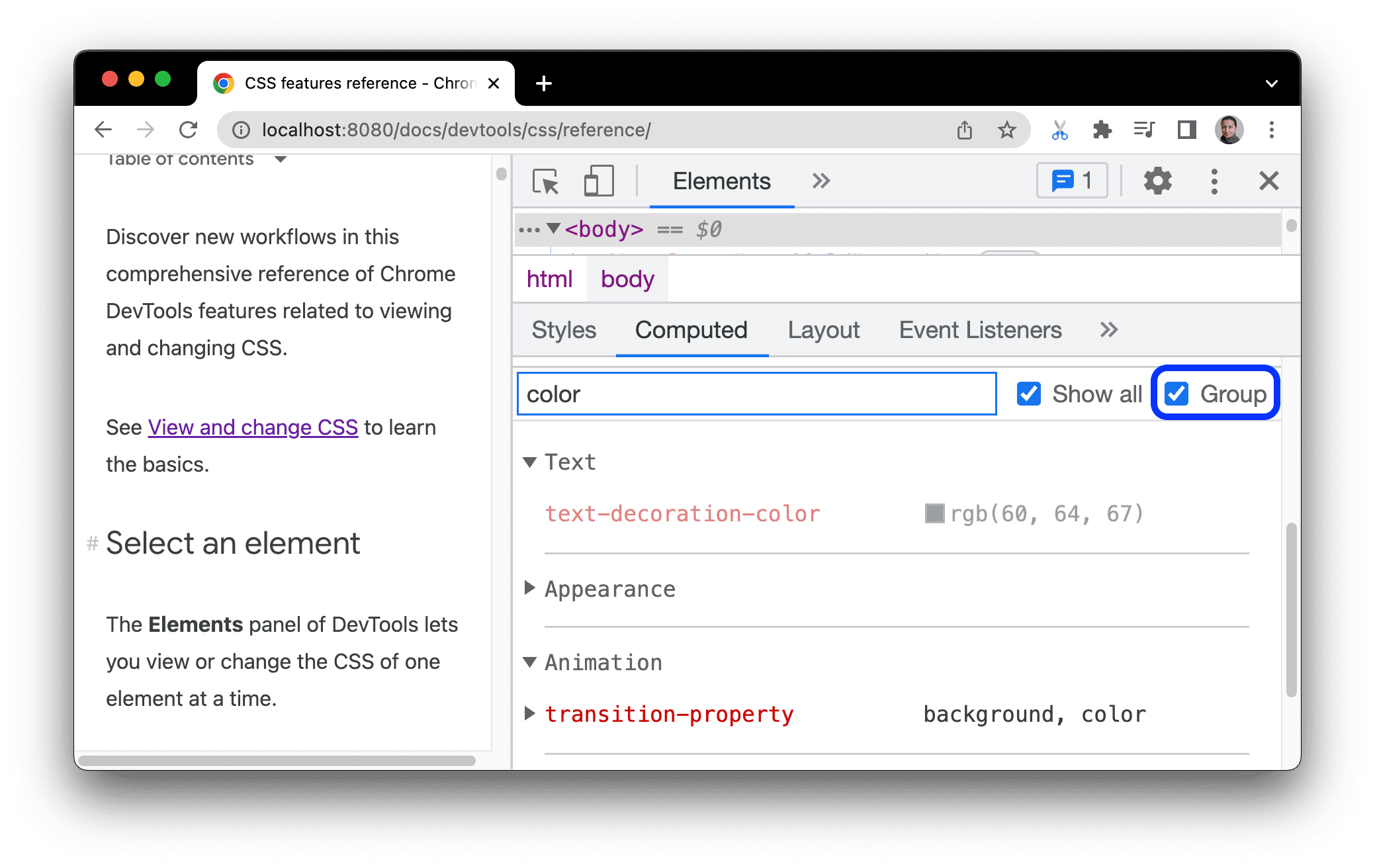
কম্পিউটেড ট্যাবে নেভিগেট করতে, গ্রুপ চেক করে ফিল্টার করা বৈশিষ্ট্যগুলিকে সংকোচনযোগ্য বিভাগে গোষ্ঠীবদ্ধ করুন।

একটি ফোকাসড পৃষ্ঠা অনুকরণ করুন
আপনি যদি পৃষ্ঠা থেকে DevTools-এ ফোকাস স্যুইচ করেন, কিছু ওভারলে উপাদান স্বয়ংক্রিয়ভাবে লুকিয়ে রাখে যদি সেগুলি ফোকাস দ্বারা ট্রিগার হয়। উদাহরণস্বরূপ, ড্রপ-ডাউন তালিকা, মেনু বা তারিখ পিকার। এমুলেট একটি ফোকাসড পৃষ্ঠা বিকল্প আপনাকে এমন একটি উপাদান ডিবাগ করতে দেয় যেন এটি ফোকাসে থাকে।
এই ডেমো পৃষ্ঠায় একটি ফোকাসড পৃষ্ঠা অনুকরণ করার চেষ্টা করুন:
- ইনপুট উপাদান ফোকাস করুন. আরেকটি উপাদান এটি অধীনে প্রদর্শিত হবে.
- DevTools খুলুন । DevTools উইন্ডোটি এখন পৃষ্ঠার পরিবর্তে ফোকাসে রয়েছে, তাই উপাদানটি আবার অদৃশ্য হয়ে যায়।
- এলিমেন্টস > শৈলীতে , :hov ক্লিক করুন, চেক করুন একটি ফোকাস করা পৃষ্ঠা অনুকরণ করুন এবং নিশ্চিত করুন যে ইনপুট উপাদানটি নির্বাচিত হয়েছে । আপনি এখন এটির অধীনে উপাদান পরিদর্শন করতে পারেন।

আপনি রেন্ডারিং প্যানেলে একই বিকল্পটি খুঁজে পেতে পারেন।
একটি উপাদান হিমায়িত করার আরও উপায় আবিষ্কার করতে, ফ্রিজ স্ক্রিন দেখুন এবং অদৃশ্য হওয়া উপাদানগুলি পরীক্ষা করুন ৷
একটি ছদ্ম-শ্রেণী টগল করুন
একটি ছদ্ম-শ্রেণী টগল করতে:
- একটি উপাদান নির্বাচন করুন .
- এলিমেন্টস প্যানেলে, স্টাইল ট্যাবে যান।
- ক্লিক করুন : hov .
- আপনি যে সিউডো-ক্লাসটি চালু করতে চান তা পরীক্ষা করুন।

এই উদাহরণে, আপনি দেখতে পাচ্ছেন যে DevTools উপাদানটিতে background-color ঘোষণা প্রয়োগ করে, যদিও উপাদানটি আসলে ঘোরাফেরা করা হয় না।
শৈলী ট্যাব সমস্ত উপাদানের জন্য নিম্নলিখিত ছদ্ম-শ্রেণীগুলি দেখায়:
উপরন্তু, কিছু উপাদানের নিজস্ব ছদ্ম-শ্রেণী থাকতে পারে। আপনি যখন এই ধরনের একটি উপাদান নির্বাচন করেন, শৈলী ট্যাবটি একটি ফোর্স-নির্দিষ্ট এলিমেন্ট স্টেট বিভাগ দেখায় যা আপনি এলিমেন্টের জন্য নির্দিষ্ট সিউডো-ক্লাসগুলি প্রসারিত এবং চালু করতে পারেন।

একটি ইন্টারেক্টিভ টিউটোরিয়ালের জন্য একটি ক্লাসে একটি সিউডোস্টেট যুক্ত করুন দেখুন।
উত্তরাধিকারসূত্রে প্রাপ্ত হাইলাইট ছদ্ম-উপাদানগুলি দেখুন৷
ছদ্ম-উপাদানগুলি আপনাকে উপাদানগুলির নির্দিষ্ট অংশগুলিকে স্টাইল করতে দেয়। হাইলাইট ছদ্ম-উপাদানগুলি একটি "নির্বাচিত" স্থিতি সহ নথির অংশ এবং ব্যবহারকারীকে এই স্থিতিটি নির্দেশ করার জন্য সেগুলিকে "হাইলাইট করা" হিসাবে স্টাইল করা হয়। উদাহরণস্বরূপ, এই ধরনের ছদ্ম-উপাদানগুলি হল ::selection , ::spelling-error , ::grammar-error , এবং ::highlight ।
স্পেসিফিকেশনে উল্লিখিত হিসাবে, যখন একাধিক শৈলী বিরোধিতা করে, ক্যাসকেড বিজয়ী শৈলী নির্ধারণ করে।
উত্তরাধিকার এবং নিয়মগুলির অগ্রাধিকার আরও ভালভাবে বোঝার জন্য, আপনি উত্তরাধিকারসূত্রে প্রাপ্ত হাইলাইট ছদ্ম-উপাদানগুলি দেখতে পারেন:
- আমি আমার পিতামাতার হাইলাইট ছদ্ম-উপাদানের শৈলী উত্তরাধিকারসূত্রে পেয়েছি। আমাকে নির্বাচন করুন!
উপরের পাঠ্যের একটি অংশ নির্বাচন করুন।
স্টাইল ট্যাবে,
Inherited from ::selection pseudo of...সেকশনটি খুঁজতে নিচে স্ক্রোল করুন।

ক্যাসকেড স্তরগুলি দেখুন
ক্যাসকেড স্তরগুলি শৈলী-নির্দিষ্ট দ্বন্দ্ব প্রতিরোধ করতে আপনার CSS ফাইলগুলির আরও স্পষ্ট নিয়ন্ত্রণ সক্ষম করে। এটি বড় কোডবেস, ডিজাইন সিস্টেম এবং অ্যাপ্লিকেশনগুলিতে তৃতীয় পক্ষের শৈলী পরিচালনা করার জন্য দরকারী।
ক্যাসকেড স্তরগুলি দেখতে, পরবর্তী উপাদানটি পরিদর্শন করুন এবং Elements > Styles খুলুন।
শৈলী ট্যাবে, 3টি ক্যাসকেড স্তর এবং তাদের শৈলী দেখুন: page , component এবং base ।

স্তরের ক্রম দেখতে, স্তরের নাম বা ক্লিক করুন CSS লেয়ার ভিউ বোতাম টগল করুন ।
page স্তরের সর্বোচ্চ নির্দিষ্টতা রয়েছে, তাই উপাদানটির পটভূমি সবুজ।
প্রিন্ট মোডে একটি পৃষ্ঠা দেখুন
প্রিন্ট মোডে একটি পৃষ্ঠা দেখতে:
- কমান্ড মেনু খুলুন।
-
Renderingটাইপ করা শুরু করুন এবংShow Renderingনির্বাচন করুন। - এমুলেট সিএসএস মিডিয়া ড্রপ-ডাউনের জন্য, মুদ্রণ নির্বাচন করুন।
কভারেজ ট্যাবের মাধ্যমে ব্যবহৃত এবং অব্যবহৃত CSS দেখুন
কভারেজ ট্যাব আপনাকে দেখায় যে একটি পৃষ্ঠা আসলে কোন CSS ব্যবহার করে।
- কমান্ড মেনু খুলতে DevTools ফোকাসে থাকাকালীন Command + Shift + P (Mac) বা Control + Shift + P (Windows, Linux, ChromeOS) টিপুন।
coverageটাইপ করা শুরু করুন।
কভারেজ দেখান নির্বাচন করুন। কভারেজ ট্যাব প্রদর্শিত হবে।

ক্লিক করুন
পুনরায় লোড করুন । পৃষ্ঠাটি পুনরায় লোড হয় এবং কভারেজ ট্যাব ব্রাউজার লোড করা প্রতিটি ফাইল থেকে কতটা CSS (এবং জাভাস্ক্রিপ্ট) ব্যবহার করা হয় তার একটি ওভারভিউ প্রদান করে।

সবুজ ব্যবহৃত CSS প্রতিনিধিত্ব করে। লাল অব্যবহৃত CSS প্রতিনিধিত্ব করে।
উপরের প্রিভিউতে CSS কী ব্যবহার করে তার লাইন-বাই-লাইন ব্রেকডাউন দেখতে একটি CSS ফাইলে ক্লিক করুন।

স্ক্রিনশটে,
devsite-google-blue.cssএর 55 থেকে 57 এবং 65 থেকে 67 লাইনগুলি অব্যবহৃত, যেখানে লাইন 59 থেকে 63 ব্যবহার করা হয়েছে৷
প্রিন্ট প্রিভিউ মোড জোর করে
প্রিন্ট প্রিভিউ মোডে ফোর্স DevTools দেখুন।
CSS কপি করুন
শৈলী ট্যাবে একটি একক ড্রপ-ডাউন মেনু থেকে, আপনি পৃথক CSS নিয়ম, ঘোষণা, বৈশিষ্ট্য, মান অনুলিপি করতে পারেন
উপরন্তু, আপনি জাভাস্ক্রিপ্ট সিনট্যাক্সে CSS বৈশিষ্ট্য অনুলিপি করতে পারেন। আপনি যদি CSS-in-JS লাইব্রেরি ব্যবহার করেন তবে এই বিকল্পটি কার্যকর।
CSS অনুলিপি করতে:
- একটি উপাদান নির্বাচন করুন .
- এলিমেন্টস > শৈলী ট্যাবে, একটি CSS প্রপার্টিতে ডান-ক্লিক করুন।

ড্রপ-ডাউন মেনু থেকে নিম্নলিখিত বিকল্পগুলির মধ্যে একটি নির্বাচন করুন:
- কপি ঘোষণা . সিএসএস সিনট্যাক্সে সম্পত্তি এবং এর মান কপি করে:
css property: value; - সম্পত্তি অনুলিপি করুন . শুধুমাত্র
propertyনাম কপি করে। - কপি মান । শুধুমাত্র
valueকপি করে। - নিয়ম অনুলিপি করুন । সম্পূর্ণ CSS নিয়ম অনুলিপি করে:
css selector[, selector] { property: value; property: value; ... } - জেএস হিসাবে ঘোষণা অনুলিপি করুন । জাভাস্ক্রিপ্ট সিনট্যাক্সে সম্পত্তি এবং এর মান কপি করে:
js propertyInCamelCase: 'value' - সমস্ত ঘোষণা অনুলিপি করুন । CSS নিয়মে সমস্ত বৈশিষ্ট্য এবং তাদের মান অনুলিপি করে:
css property: value; property: value; ... JS হিসাবে সমস্ত ঘোষণা অনুলিপি করুন । জাভাস্ক্রিপ্ট সিনট্যাক্সে সমস্ত বৈশিষ্ট্য এবং তাদের মানগুলি অনুলিপি করে: ```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
সমস্ত CSS পরিবর্তন কপি করুন । সমস্ত ঘোষণা জুড়ে স্টাইল ট্যাবে আপনার করা পরিবর্তনগুলি অনুলিপি করে ।
গণনা করা মান দেখুন । আপনাকে কম্পিউটেড ট্যাবে নিয়ে যায়।
- কপি ঘোষণা . সিএসএস সিনট্যাক্সে সম্পত্তি এবং এর মান কপি করে:
CSS পরিবর্তন করুন
এই বিভাগে আপনি উপাদান > শৈলীতে CSS পরিবর্তন করার সমস্ত উপায় তালিকাভুক্ত করে।
উপরন্তু, আপনি করতে পারেন:
- পৃষ্ঠা লোড জুড়ে CSS ওভাররাইড করুন ।
- একটি কর্মক্ষেত্রে আপনার স্থানীয় উত্সগুলিতে পরিবর্তিত CSS সংরক্ষণ করুন ।
একটি উপাদানে একটি CSS ঘোষণা যোগ করুন
যেহেতু ঘোষণার ক্রম একটি উপাদানকে কীভাবে স্টাইল করা হয় তা প্রভাবিত করে, আপনি বিভিন্ন উপায়ে ঘোষণা যোগ করতে পারেন:
- একটি ইনলাইন ঘোষণা যোগ করুন । উপাদানের HTML-এ একটি
styleবৈশিষ্ট্য যোগ করার সমতুল্য। - একটি শৈলী নিয়মে একটি ঘোষণা যোগ করুন ।
আপনি কি কর্মপ্রবাহ ব্যবহার করা উচিত? বেশিরভাগ পরিস্থিতিতে, আপনি সম্ভবত ইনলাইন ঘোষণা ওয়ার্কফ্লো ব্যবহার করতে চান। ইনলাইন ঘোষণার বহিরাগতদের তুলনায় উচ্চতর নির্দিষ্টতা রয়েছে, তাই ইনলাইন ওয়ার্কফ্লো নিশ্চিত করে যে পরিবর্তনগুলি আপনার প্রত্যাশা অনুযায়ী উপাদানটিতে কার্যকর হবে। নির্দিষ্টতা সম্পর্কে আরও জানতে নির্বাচক প্রকার দেখুন।
আপনি যদি একটি উপাদানের শৈলী ডিবাগ করছেন এবং আপনাকে নির্দিষ্টভাবে পরীক্ষা করতে হবে যখন একটি ঘোষণা বিভিন্ন জায়গায় সংজ্ঞায়িত করা হয় তখন কী হয়, অন্য ওয়ার্কফ্লো ব্যবহার করুন।
একটি ইনলাইন ঘোষণা যোগ করুন
একটি ইনলাইন ঘোষণা যোগ করতে:
- একটি উপাদান নির্বাচন করুন .
- শৈলী ট্যাবে, element.style বিভাগের বন্ধনীর মধ্যে ক্লিক করুন। কার্সার ফোকাস করে, আপনাকে পাঠ্য প্রবেশ করার অনুমতি দেয়।
- একটি সম্পত্তির নাম লিখুন এবং এন্টার টিপুন।
সেই সম্পত্তির জন্য একটি বৈধ মান লিখুন এবং এন্টার টিপুন। DOM Tree- এ, আপনি দেখতে পাচ্ছেন যে উপাদানটিতে একটি
styleবৈশিষ্ট্য যোগ করা হয়েছে।
স্ক্রিনশটে,
margin-topএবংbackground-colorবৈশিষ্ট্যগুলি নির্বাচিত উপাদানে প্রয়োগ করা হয়েছে। DOM Tree- এ আপনি এলিমেন্টেরstyleঅ্যাট্রিবিউটে প্রতিফলিত ঘোষণা দেখতে পাবেন।
একটি শৈলী নিয়ম একটি ঘোষণা যোগ করুন
একটি বিদ্যমান শৈলী নিয়মে একটি ঘোষণা যোগ করতে:
- একটি উপাদান নির্বাচন করুন .
- শৈলী ট্যাবে, শৈলী নিয়মের বন্ধনীর মধ্যে ক্লিক করুন যেখানে আপনি ঘোষণা যোগ করতে চান। কার্সার ফোকাস করে, আপনাকে পাঠ্য প্রবেশ করার অনুমতি দেয়।
- একটি সম্পত্তির নাম লিখুন এবং এন্টার টিপুন।
- সেই সম্পত্তির জন্য একটি বৈধ মান লিখুন এবং এন্টার টিপুন।

স্ক্রিনশটে, একটি শৈলী নিয়ম নতুন border-bottom-style:groove ঘোষণা পায়।
একটি ঘোষণার নাম বা মান পরিবর্তন করুন
একটি ঘোষণার নাম বা মান পরিবর্তন করতে ডাবল-ক্লিক করুন। একটি মান দ্রুত 0.1, 1, 10, বা 100 ইউনিট বৃদ্ধি বা হ্রাস করার জন্য শর্টকাটগুলির জন্য কীবোর্ড শর্টকাটগুলির সাথে গণনাযোগ্য মানগুলি পরিবর্তন করুন ।
কীবোর্ড শর্টকাট দিয়ে গণনাযোগ্য মান পরিবর্তন করুন
একটি ঘোষণার একটি গণনাযোগ্য মান সম্পাদনা করার সময়, উদাহরণস্বরূপ, font-size , আপনি একটি নির্দিষ্ট পরিমাণে মান বৃদ্ধি করতে নিম্নলিখিত কীবোর্ড শর্টকাটগুলি ব্যবহার করতে পারেন:
- অপশন + আপ (ম্যাক) বা Alt + আপ (উইন্ডোজ, লিনাক্স) 0.1 বৃদ্ধি করতে।
- বর্তমান মান -1 এবং 1 এর মধ্যে থাকলে 1 দ্বারা বা 0.1 দ্বারা মান পরিবর্তন করতে ।
- Shift + 10 দ্বারা বৃদ্ধি পর্যন্ত ।
- Shift + Command + Up (Mac) বা Control + Shift + Page Up (Windows, Linux) মান 100 দ্বারা বৃদ্ধি করতে।
হ্রাস করাও কাজ করে। পূর্বে উল্লিখিত Up- এর প্রতিটি উদাহরণকে Down দিয়ে প্রতিস্থাপন করুন।
দৈর্ঘ্যের মান পরিবর্তন করুন
প্রস্থ, উচ্চতা, প্যাডিং, মার্জিন বা বর্ডারের মতো দৈর্ঘ্য সহ যেকোনো প্রপার্টি পরিবর্তন করতে আপনি আপনার পয়েন্টার ব্যবহার করতে পারেন।
দৈর্ঘ্য ইউনিট পরিবর্তন করতে:
- ইউনিটের নামের উপর হোভার করুন এবং লক্ষ্য করুন যে এটি আন্ডারলাইন করা হয়েছে।
ড্রপ-ডাউন থেকে একটি ইউনিট নির্বাচন করতে ইউনিটের নামে ক্লিক করুন।
দৈর্ঘ্য মান পরিবর্তন করতে:
- ইউনিটের মানের উপর হোভার করুন এবং লক্ষ্য করুন যে আপনার পয়েন্টার একটি অনুভূমিক ডবল-মাথাযুক্ত তীরে পরিবর্তিত হয়।
মান বাড়াতে বা কমাতে অনুভূমিকভাবে টেনে আনুন।
মান 10 দ্বারা সামঞ্জস্য করতে, টেনে আনার সময় Shift ধরে রাখুন।
একটি উপাদান একটি ক্লাস যোগ করুন
একটি উপাদানে একটি ক্লাস যোগ করতে:
- DOM Tree এ উপাদানটি নির্বাচন করুন ।
- .cls এ ক্লিক করুন।
- Add New Class বক্সে ক্লাসের নাম লিখুন।
- এন্টার টিপুন।
হালকা এবং অন্ধকার থিম পছন্দগুলি অনুকরণ করুন এবং স্বয়ংক্রিয় অন্ধকার মোড সক্ষম করুন৷
স্বয়ংক্রিয় অন্ধকার মোড টগল করতে বা হালকা বা অন্ধকার থিমের ব্যবহারকারীর পছন্দ অনুকরণ করতে:
- এলিমেন্টস > শৈলী ট্যাবে, ক্লিক করুন
সাধারণ রেন্ডারিং এমুলেশন টগল করুন ।

ড্রপ-ডাউন তালিকা থেকে নিম্নলিখিতগুলির মধ্যে একটি নির্বাচন করুন:
- prefers-color-scheme: হালকা । নির্দেশ করে যে ব্যবহারকারী হালকা থিম পছন্দ করে।
- prefers-color-scheme: অন্ধকার । নির্দেশ করে যে ব্যবহারকারী ডার্ক থিম পছন্দ করেন।
- স্বয়ংক্রিয় অন্ধকার মোড । আপনি এটি বাস্তবায়ন না করলেও আপনার পৃষ্ঠাটি অন্ধকার মোডে প্রদর্শন করে। উপরন্তু, স্বয়ংক্রিয়ভাবে
darkprefers-color-schemeসেট করে।
এই ড্রপ-ডাউনটি সিএসএস মিডিয়া ফিচার prefers-color-scheme এবং রেন্ডারিং ট্যাবের স্বয়ংক্রিয় অন্ধকার মোড বিকল্পগুলি সক্ষম করার জন্য একটি শর্টকাট।
একটি ক্লাস টগল করুন
একটি উপাদানে একটি ক্লাস সক্ষম বা নিষ্ক্রিয় করতে:
- DOM Tree এ উপাদানটি নির্বাচন করুন ।
- এলিমেন্ট ক্লাস বিভাগ খুলুন। একটি উপাদানে একটি ক্লাস যোগ করুন দেখুন। নতুন ক্লাস যুক্ত করুন বক্সের নীচে এই উপাদানটিতে প্রয়োগ করা হচ্ছে এমন সমস্ত ক্লাস রয়েছে।
- আপনি যে ক্লাসটি সক্ষম বা অক্ষম করতে চান তার পাশের চেকবক্সটি টগল করুন।
একটি শৈলী নিয়ম যোগ করুন
একটি নতুন শৈলী নিয়ম যোগ করতে:
- একটি উপাদান নির্বাচন করুন .
- ক্লিক করুন নতুন শৈলী নিয়ম
. DevTools element.style নিয়মের নিচে একটি নতুন নিয়ম সন্নিবেশ করায়।

স্ক্রিনশটে, DevTools নতুন শৈলীর নিয়মে ক্লিক করার পর h1.devsite-page-title শৈলীর নিয়ম যোগ করে।
কোন স্টাইল শীটে একটি নিয়ম যোগ করতে হবে তা বেছে নিন
একটি নতুন শৈলী নিয়ম যোগ করার সময়, ক্লিক করুন এবং ধরে রাখুন নতুন শৈলী নিয়ম কোন স্টাইল শীটে স্টাইল নিয়ম যোগ করতে হবে তা বেছে নিতে।

একটি ঘোষণা টগল করুন
একটি একক ঘোষণা চালু বা বন্ধ টগল করতে:
- একটি উপাদান নির্বাচন করুন .
- শৈলী ট্যাবে, ঘোষণাকে সংজ্ঞায়িত করে এমন নিয়মের উপর হোভার করুন। প্রতিটি ঘোষণার পাশে চেকবক্স উপস্থিত হয়।
- ঘোষণার পাশের চেকবক্সটি চেক করুন বা সাফ করুন। আপনি যখন একটি ঘোষণা সাফ করেন, তখন DevTools এটিকে ক্রস করে নির্দেশ করে যে এটি আর সক্রিয় নেই।

স্ক্রিনশটে, বর্তমানে-নির্বাচিত উপাদানটির color বৈশিষ্ট্যটি টগল বন্ধ করা হয়েছে।
একটি অ্যানিমেশন চলাকালীন ::view-transition সিউডো-এলিমেন্টগুলি সম্পাদনা করুন
অ্যানিমেশনে সংশ্লিষ্ট বিভাগটি দেখুন।
আরও তথ্যের জন্য, ভিউ ট্রানজিশন API এর সাথে মসৃণ এবং সহজ রূপান্তরগুলি দেখুন।
গ্রিড আইটেম এবং তাদের বিষয়বস্তু গ্রিড সম্পাদকের সাথে সারিবদ্ধ করুন
CSS গ্রিড পরিদর্শনে সংশ্লিষ্ট বিভাগটি দেখুন।
কালার পিকার দিয়ে রং পরিবর্তন করুন
কালার পিকার দিয়ে এইচডি এবং নন-এইচডি রঙ পরিদর্শন এবং ডিবাগ করুন ।
অ্যাঙ্গেল ক্লক দিয়ে কোণের মান পরিবর্তন করুন
কোণ ঘড়ি CSS সম্পত্তির মানগুলিতে <angle> s পরিবর্তন করার জন্য একটি GUI প্রদান করে।
কোণ ঘড়ি খুলতে:
- কোণ ঘোষণা সহ একটি উপাদান নির্বাচন করুন ।
শৈলী ট্যাবে, আপনি পরিবর্তন করতে চান এমন
transformবাbackgroundঘোষণা খুঁজুন। কোণ মানের পাশের কোণ পূর্বরূপ বাক্সে ক্লিক করুন।
-5degএবং0.25turnবাম দিকের ছোট ঘড়িগুলি হল কোণ পূর্বরূপ৷কোণ ঘড়ি খুলতে পূর্বরূপ ক্লিক করুন.

অ্যাঙ্গেল ক্লক সার্কেলে ক্লিক করে কোণের মান পরিবর্তন করুন বা কোণের মান 1 বাড়াতে/কমাতে আপনার মাউস স্ক্রোল করুন।
কোণ মান পরিবর্তন করার জন্য আরও কীবোর্ড শর্টকাট আছে। শৈলী ফলক কীবোর্ড শর্টকাটগুলিতে আরও জানুন।
শ্যাডো এডিটর দিয়ে বক্স এবং টেক্সট শ্যাডো পরিবর্তন করুন
শ্যাডো এডিটর text-shadow এবং box-shadow CSS ঘোষণা পরিবর্তনের জন্য একটি GUI প্রদান করে।
ছায়া সম্পাদকের সাথে ছায়া পরিবর্তন করতে:
ছায়া ঘোষণা সহ একটি উপাদান নির্বাচন করুন । উদাহরণস্বরূপ, পরবর্তী উপাদান নির্বাচন করুন.
শৈলী ট্যাবে, একটি ছায়া খুঁজুন

text-shadowবাbox-shadowঘোষণার পাশে আইকন।
শ্যাডো এডিটর খুলতে ছায়া আইকনে ক্লিক করুন।

ছায়া বৈশিষ্ট্য পরিবর্তন করুন:
- টাইপ করুন (শুধুমাত্র
box-shadowজন্য)। আউটসেট বা ইনসেট বেছে নিন। - X এবং Y অফসেট । নীল বিন্দু টেনে আনুন বা মান নির্দিষ্ট করুন।
- ঝাপসা । স্লাইডারটি টেনে আনুন বা একটি মান নির্দিষ্ট করুন।
- স্প্রেড (শুধুমাত্র
box-shadowজন্য)। স্লাইডারটি টেনে আনুন বা একটি মান নির্দিষ্ট করুন।
- টাইপ করুন (শুধুমাত্র
উপাদানটিতে প্রয়োগ করা পরিবর্তনগুলি পর্যবেক্ষণ করুন।
ইজিং এডিটরের সাথে অ্যানিমেশন এবং ট্রানজিশন টাইমিং এডিট করুন
ইজিং এডিটর transition-timing-function এবং animation-timing-function মান পরিবর্তন করার জন্য একটি GUI প্রদান করে।
ইজিং এডিটর খুলতে:
- একটি সময় ফাংশন ঘোষণা সহ একটি উপাদান নির্বাচন করুন , এই পৃষ্ঠায়
<body>উপাদানের মতো। - শৈলী ট্যাবে, বেগুনি খুঁজুন

transition-timing-function,animation-timing-functionডিক্লেয়ারেশন বাtransitionশর্টহ্যান্ড প্রোপার্টির পাশের আইকন।
- ইজিং এডিটর খুলতে আইকনে ক্লিক করুন:

সময় সামঞ্জস্য করতে প্রিসেট ব্যবহার করুন
একটি ক্লিকের মাধ্যমে সময় সামঞ্জস্য করতে, ইজিং এডিটরে প্রিসেটগুলি ব্যবহার করুন:
- ইজিং এডিটরে , একটি কীওয়ার্ড মান সেট করতে, পিকার বোতামগুলির একটিতে ক্লিক করুন:
- রৈখিক

- সহজে-ইন-আউট

- আরাম-ইন

- সহজ-আউট

- রৈখিক
প্রিসেট সুইচারে , ক্লিক করুন
বা
নিম্নলিখিত প্রিসেটগুলির মধ্যে একটি বাছাই করার জন্য বোতামগুলি:
- লিনিয়ার প্রিসেট:
elastic,bounce, বাemphasized। - কিউবিক বেজিয়ার প্রিসেট:
- লিনিয়ার প্রিসেট:
| টাইমিং কীওয়ার্ড | প্রিসেট | কিউবিক বেজিয়ার |
|---|---|---|
| সহজে-ইন-আউট | ইন আউট, সাইন | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| ইন আউট, চতুর্মুখী | cubic-bezier(0.46, 0.03, 0.52, 0.96) | |
| ইন আউট, কিউবিক | cubic-bezier(0.65, 0.05, 0.36, 1) | |
| ফাস্ট আউট, স্লো ইন | cubic-bezier(0.4, 0, 0.2, 1) | |
| ইন আউট, ব্যাক | cubic-bezier(0.68, -0.55, 0.27, 1.55) | |
| আরাম-ইন | ইন, সাইন | cubic-bezier(0.47, 0, 0.75, 0.72) |
| মধ্যে, চতুর্মুখী | cubic-bezier(0.55, 0.09, 0.68, 0.53) | |
| ইন, কিউবিক | cubic-bezier(0.55, 0.06, 0.68, 0.19) | |
| ইন, ব্যাক | cubic-bezier(0.6, -0.28, 0.74, 0.05) | |
| ফাস্ট আউট, লিনিয়ার ইন | cubic-bezier(0.4, 0, 1, 1) | |
| সহজ-আউট | আউট, সাইন | cubic-bezier(0.39, 0.58, 0.57, 1) |
| আউট, চতুর্মুখী | cubic-bezier(0.25, 0.46, 0.45, 0.94) | |
| আউট, কিউবিক | cubic-bezier(0.22, 0.61, 0.36, 1) | |
| লিনিয়ার আউট, স্লো ইন | cubic-bezier(0, 0, 0.2, 1) | |
| আউট, ব্যাক | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
কাস্টম টাইমিং কনফিগার করুন
টাইমিং ফাংশনগুলির জন্য কাস্টম মান সেট করতে, লাইনগুলিতে নিয়ন্ত্রণ পয়েন্টগুলি ব্যবহার করুন:
রৈখিক ফাংশনগুলির জন্য, একটি নিয়ন্ত্রণ পয়েন্ট যোগ করতে লাইনের যে কোনও জায়গায় ক্লিক করুন এবং এটি টেনে আনুন। বিন্দু সরাতে ডাবল ক্লিক করুন.

কিউবিক বেজিয়ার ফাংশনগুলির জন্য, একটি নিয়ন্ত্রণ পয়েন্ট টেনে আনুন।

যেকোনো পরিবর্তন সম্পাদকের শীর্ষে প্রিভিউতে একটি বল অ্যানিমেশন ট্রিগার করে।
(পরীক্ষামূলক) CSS পরিবর্তন অনুলিপি করুন
এই পরীক্ষাটি সক্ষম হলে, শৈলী ট্যাব আপনার CSS পরিবর্তনগুলিকে সবুজ রঙে হাইলাইট করে।
একটি একক CSS ঘোষণার পরিবর্তন অনুলিপি করতে, হাইলাইট করা ঘোষণার উপর হোভার করুন এবং ক্লিক করুন কপি বোতাম।

একযোগে ঘোষণা জুড়ে সমস্ত CSS পরিবর্তন অনুলিপি করতে, যেকোনো ঘোষণার উপর ডান-ক্লিক করুন এবং সমস্ত CSS পরিবর্তন অনুলিপি করুন নির্বাচন করুন।

উপরন্তু, আপনি পরিবর্তন ট্যাবের মাধ্যমে আপনার করা পরিবর্তনগুলি ট্র্যাক করতে পারেন।






