सीएसएस देखने और उसमें बदलाव करने से जुड़ी Chrome DevTools की सुविधाओं के बारे में इस पूरी जानकारी वाले रेफ़रंस में, नए वर्कफ़्लो खोजें.
बुनियादी बातें जानने के लिए, सीएसएस देखना और बदलना लेख पढ़ें.
कोई एलिमेंट चुनें
DevTools के एलिमेंट पैनल की मदद से, एक बार में एक एलिमेंट की सीएसएस देखी या बदली जा सकती है.

स्क्रीनशॉट में, DOM ट्री में नीले रंग से हाइलाइट किया गया h1 एलिमेंट, चुना गया एलिमेंट है.
दाईं ओर, स्टाइल टैब में एलिमेंट की स्टाइल दिखती हैं. बाईं ओर, एलिमेंट को व्यूपोर्ट में हाइलाइट किया गया है. ऐसा सिर्फ़ इसलिए किया गया है, क्योंकि माउस को डीओएम ट्री में उसके ऊपर घुमाया जा रहा है.
ट्यूटोरियल के लिए, किसी एलिमेंट की सीएसएस देखना लेख पढ़ें.
किसी एलिमेंट को चुनने के कई तरीके हैं:
- अपने व्यूपोर्ट में, एलिमेंट पर राइट क्लिक करें और जांच करें को चुनें.
- DevTools में, कोई एलिमेंट चुनें पर क्लिक करें
 या Command+Shift+C (Mac) या
Control+Shift+C (Windows, Linux) दबाएं. इसके बाद, व्यूपोर्ट में मौजूद एलिमेंट पर क्लिक करें.
या Command+Shift+C (Mac) या
Control+Shift+C (Windows, Linux) दबाएं. इसके बाद, व्यूपोर्ट में मौजूद एलिमेंट पर क्लिक करें. - DevTools में, डीओएम ट्री में मौजूद एलिमेंट पर क्लिक करें.
- DevTools में, कंसोल में
document.querySelector('p')जैसी कोई क्वेरी चलाएं. इसके बाद, नतीजे पर राइट क्लिक करें और एलिमेंट पैनल में दिखाएं को चुनें.
सीएसएस देखना
सीएसएस नियम देखने और सीएसएस से जुड़ी समस्याओं का पता लगाने के लिए, एलिमेंट > स्टाइल और कंप्यूट किए गए टैब का इस्तेमाल करें.
लिंक की मदद से नेविगेट करना
स्टाइल टैब में, अलग-अलग जगहों पर मौजूद लिंक दिखते हैं. इनमें ये शामिल हैं:
- सीएसएस नियमों के बगल में, स्टाइल शीट और सीएसएस सोर्स पर जाएं. इस तरह के लिंक, सोर्स पैनल खोलते हैं. अगर स्टाइल शीट को छोटा किया गया है, तो छोटी की गई फ़ाइल को पढ़ने लायक बनाएं लेख पढ़ें.
- इनहेरिट किया गया ... सेक्शन में, पैरंट एलिमेंट पर जाएं.
var()में, कस्टम प्रॉपर्टी के एलान के लिए कॉल.animationशॉर्टहैंड प्रॉपर्टी में,@keyframesपर.- दस्तावेज़ के टूलटिप में मौजूद ज़्यादा जानें लिंक.
- और ज़्यादा.
यहां उनमें से कुछ को हाइलाइट किया गया है:

लिंक की स्टाइल अलग-अलग हो सकती है. अगर आपको नहीं पता कि कोई चीज़ लिंक है या नहीं, तो यह पता करने के लिए उस पर क्लिक करें.
सीएसएस दस्तावेज़, खास जानकारी, और कस्टम प्रॉपर्टी वैल्यू के साथ टूलटिप देखना
एलिमेंट > स्टाइल में, किसी खास एलिमेंट पर कर्सर घुमाने पर, काम की जानकारी वाले टूलटिप दिखते हैं.
सीएसएस दस्तावेज़ देखना
सीएसएस के बारे में कम शब्दों में जानकारी देने वाला टूलटिप देखने के लिए, स्टाइल टैब में प्रॉपर्टी के नाम पर कर्सर घुमाएं.

इस प्रॉपर्टी पर MDN CSS रेफ़रंस पर जाने के लिए, ज़्यादा जानें पर क्लिक करें.
टूलटिप बंद करने के लिए, न दिखाएं को चुनें.
इन्हें फिर से चालू करने के लिए, सेटिंग > प्राथमिकताएं > एलिमेंट >
सीएसएस दस्तावेज़ टूलटिप दिखाएं पर जाएं.
सिलेक्टर की खास जानकारी देखना
किसी सिलेक्टर पर कर्सर घुमाकर, उसके खास वेट के साथ टूलटिप देखें.

कस्टम प्रॉपर्टी की वैल्यू देखना
टूलटिप में उसकी वैल्यू देखने के लिए, --custom-property पर कर्सर घुमाएं.

अमान्य, बदली गई, बंद, और अन्य सीएसएस देखना
स्टाइल टैब, सीएसएस से जुड़ी कई तरह की समस्याओं का पता लगाता है और उन्हें अलग-अलग तरीकों से हाइलाइट करता है.
स्टाइल टैब में सीएसएस को समझना लेख पढ़ें.
सिर्फ़ उस सीएसएस को देखें जो किसी एलिमेंट पर लागू की गई है
स्टाइल टैब में, आपको किसी एलिमेंट पर लागू होने वाले सभी नियम दिखते हैं. इनमें, बदले गए एलिमेंट भी शामिल हैं. अगर आपको ओवरराइड किए गए एलिमेंट में बदलाव नहीं करना है, तो सिर्फ़ उस सीएसएस को देखने के लिए कंप्यूट की गई टैब का इस्तेमाल करें जो किसी एलिमेंट पर लागू की जा रही है.
- कोई एलिमेंट चुनें.
- एलिमेंट पैनल में, कंप्यूट किए गए टैब पर जाएं.
सभी प्रॉपर्टी देखने के लिए, सभी दिखाएं चेकबॉक्स को चुनें.
'आपके दिए गए फ़ॉर्मूला के आधार पर तैयार किए गए फ़ील्ड' टैब में CSS को समझना लेख पढ़ें.
सीएसएस प्रॉपर्टी को वर्णमाला के क्रम में देखना
कंप्यूट किया गया टैब का इस्तेमाल करें. सिर्फ़ उस सीएसएस को देखें जो किसी एलिमेंट पर लागू है देखें.
इनहेरिट की गई सीएसएस प्रॉपर्टी देखना
कंप्यूट किया गया टैब में, सभी दिखाएं चेकबॉक्स को चुनें. सिर्फ़ उस सीएसएस को देखें जो किसी एलिमेंट पर लागू की गई है देखें.
इसके अलावा, स्टाइल टैब को स्क्रोल करके, Inherited from <element_name> नाम वाले सेक्शन ढूंढें.

सीएसएस के at-rules देखना
At-rules, सीएसएस स्टेटमेंट होते हैं. इनकी मदद से, सीएसएस के काम करने के तरीके को कंट्रोल किया जा सकता है. एलिमेंट > स्टाइल में, खास सेक्शन में ये at-rules दिखते हैं:
@property at-rules देखना
@property सीएसएस at-rule की मदद से, सीएसएस कस्टम प्रॉपर्टी को साफ़ तौर पर तय किया जा सकता है. साथ ही, किसी भी JavaScript को चलाए बिना उन्हें स्टाइल शीट में रजिस्टर किया जा सकता है.
स्टाइल टैब में, ऐसी प्रॉपर्टी के नाम पर कर्सर घुमाएं. इससे, प्रॉपर्टी की वैल्यू, डिस्क्रिप्टर, और स्टाइल टैब के सबसे नीचे मौजूद, छोटा किया जा सकने वाले @property सेक्शन में, उसके रजिस्ट्रेशन का लिंक वाला टूलटिप दिखेगा.
@property नियम में बदलाव करने के लिए, उसके नाम या वैल्यू पर दो बार क्लिक करें.
@supports at-rules देखना
स्टाइल टैब में, @supports सीएसएस at-rules दिखते हैं. हालांकि, ऐसा तब ही होता है, जब वे किसी एलिमेंट पर लागू हों. उदाहरण के लिए, इस एलिमेंट की जांच करें:

अगर आपके ब्राउज़र में lab() फ़ंक्शन काम करता है, तो एलिमेंट हरा दिखता है. अगर नहीं, तो यह बैंगनी दिखता है.
@scope at-rules देखना
स्टाइल टैब में, सीएसएस @scope at-rules दिखते हैं. हालांकि, ऐसा तब ही होता है, जब वे किसी एलिमेंट पर लागू हों.
नए @scope at-rules, सीएसएस कैस्केडिंग और इनहेरिटेंस लेवल 6 स्पेसिफ़िकेशन का हिस्सा हैं. इन नियमों की मदद से, सीएसएस स्टाइल का दायरा तय किया जा सकता है. दूसरे शब्दों में, खास एलिमेंट पर स्टाइल साफ़ तौर पर लागू की जा सकती हैं.
@scope नियम की झलक यहां देखें:
- झलक में कार्ड पर मौजूद टेक्स्ट की जांच करें.
- स्टाइल टैब में,
@scopeनियम ढूंढें.

इस उदाहरण में, @scope नियम, card क्लास वाले एलिमेंट के अंदर मौजूद सभी <p> एलिमेंट के लिए, ग्लोबल सीएसएस background-color एलिमेंट को बदल देता है.
@scope नियम में बदलाव करने के लिए, उस पर दो बार क्लिक करें.
@font-palette-values at-rules देखना
@font-palette-values सीएसएस at-rule की मदद से, font-palette प्रॉपर्टी की डिफ़ॉल्ट वैल्यू को पसंद के मुताबिक बनाया जा सकता है. एलिमेंट > स्टाइल, इस at-rule को खास सेक्शन में दिखाता है.
अगली झलक में @font-palette-values सेक्शन देखें:
- झलक में, टेक्स्ट की दूसरी लाइन की जांच करें.
- स्टाइल में,
@font-palette-valuesसेक्शन ढूंढें.

इस उदाहरण में, --New फ़ॉन्ट पैलेट की वैल्यू, रंगीन फ़ॉन्ट की डिफ़ॉल्ट वैल्यू को बदल देती हैं.
अपनी कस्टम वैल्यू में बदलाव करने के लिए, उन पर दो बार क्लिक करें.
@position-try at-rules देखना
position-try-options प्रॉपर्टी के साथ @position-try सीएसएस नियम का इस्तेमाल करके, एलिमेंट के लिए वैकल्पिक ऐंकर पोज़िशन तय की जा सकती हैं. ज़्यादा जानने के लिए, CSS ऐंकर पोज़िशनिंग एपीआई का परिचय देखें.
एलिमेंट > स्टाइल, इन चीज़ों को हल और लिंक करता है:
position-try-optionsप्रॉपर्टी की वैल्यू को खास@position-try --nameसेक्शन में ले जाएं.position-anchorप्रॉपर्टी की वैल्यू औरpopovertargetएट्रिब्यूट वाले एलिमेंट के लिएanchor()आर्ग्युमेंट.
अगले झलक में, position-try-options वैल्यू और @position-try सेक्शन की जांच करें:
popover के साथ ऐंकर का इस्तेमाल करके डेमो- झलक में, सबमेन्यू खोलें. इसके लिए, आपका खाता पर क्लिक करें. इसके बाद, स्टोरफ़्रंट पर क्लिक करें.
- झलक में
id="submenu"का इस्तेमाल करके, एलिमेंट की जांच करें. - स्टाइल में,
position-try-optionsप्रॉपर्टी ढूंढें और उसकी--bottomवैल्यू पर क्लिक करें. स्टाइल टैब, आपको उससे जुड़े@position-tryसेक्शन पर ले जाता है. position-anchorवैल्यू लिंक या एक जैसेanchor()आर्ग्युमेंट पर क्लिक करें. एलिमेंट पैनल, उससे जुड़ेpopovertargetएट्रिब्यूट वाले एलिमेंट को चुनता है. साथ ही, स्टाइल टैब, एलिमेंट की सीएसएस दिखाता है.

वैल्यू में बदलाव करने के लिए, उन पर दो बार क्लिक करें.
किसी एलिमेंट का बॉक्स मॉडल देखना
किसी एलिमेंट का बॉक्स मॉडल देखने के लिए, स्टाइल टैब पर जाएं और ऐक्शन बार में ![]() साइडबार दिखाएं बटन पर क्लिक करें.
साइडबार दिखाएं बटन पर क्लिक करें.

किसी वैल्यू को बदलने के लिए, उस पर दो बार क्लिक करें.
किसी एलिमेंट की सीएसएस खोजना और फ़िल्टर करना
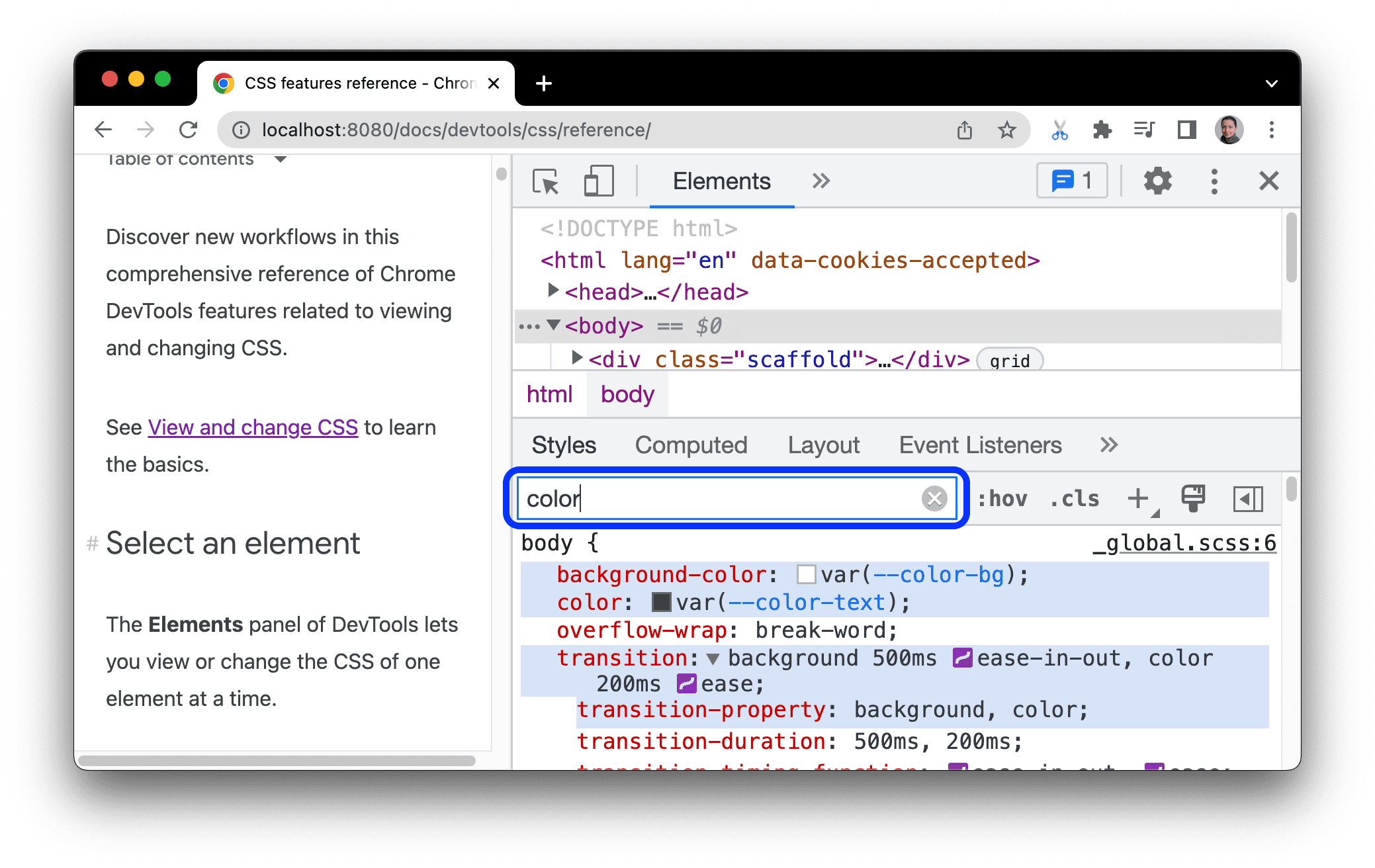
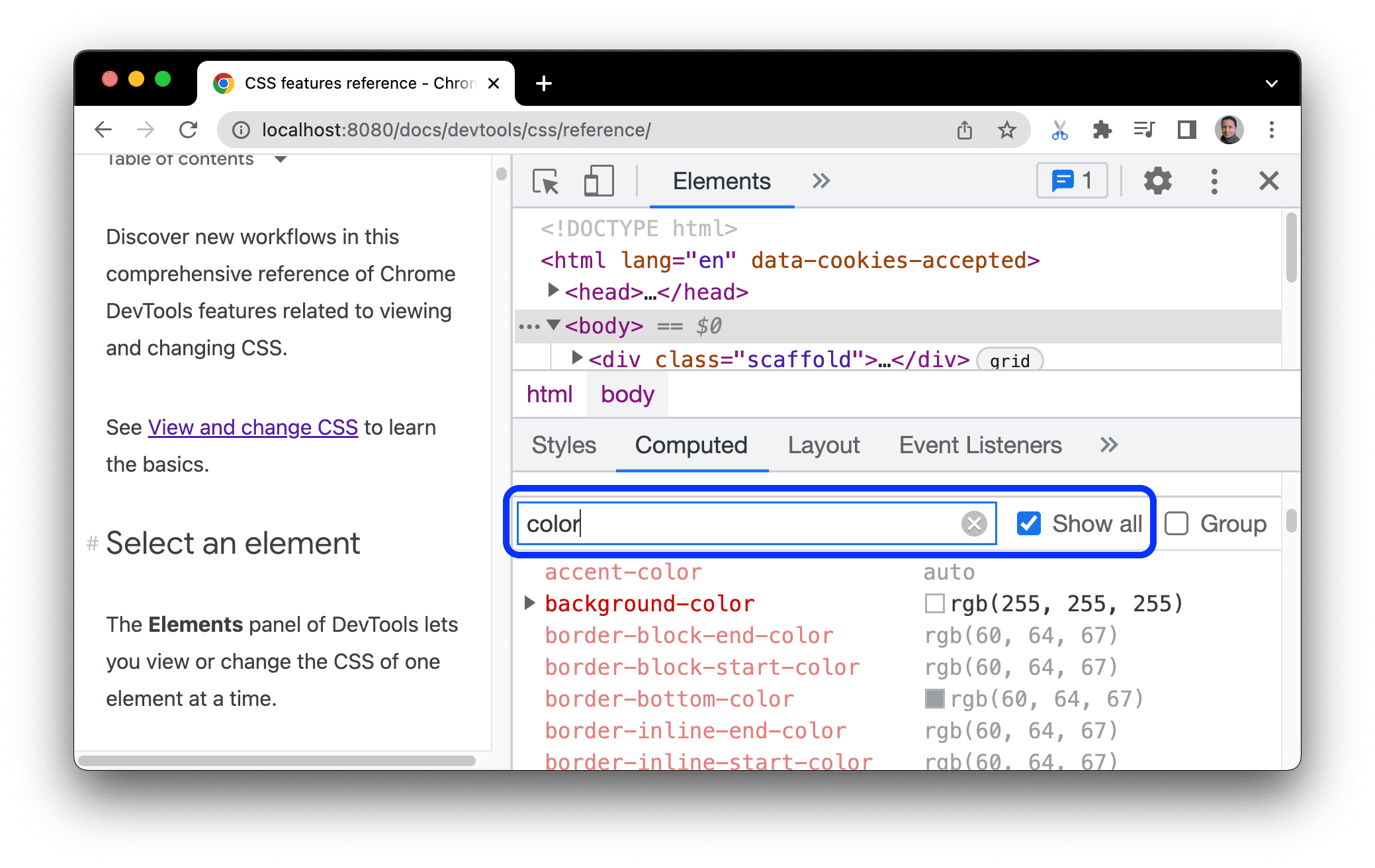
किसी खास सीएसएस प्रॉपर्टी या वैल्यू को खोजने के लिए, स्टाइल और कंप्यूट की गई टैब पर मौजूद फ़िल्टर बॉक्स का इस्तेमाल करें.

कंप्यूट की गई टैब में, इनहेरिट की गई प्रॉपर्टी भी खोजने के लिए, सभी दिखाएं चेकबॉक्स को चुनें.

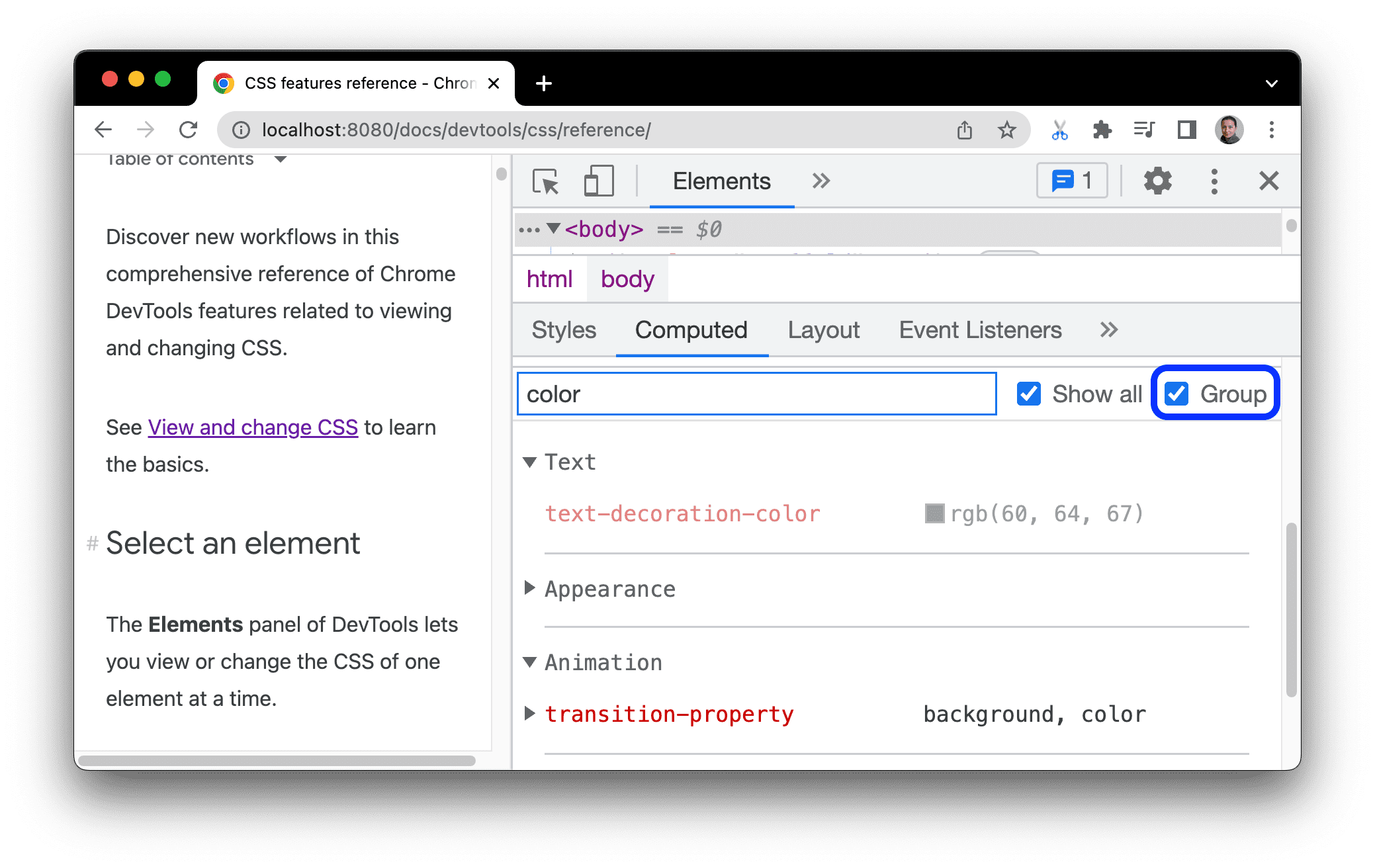
कंप्यूट की गई टैब पर जाने के लिए, ग्रुप करें को चुनकर, फ़िल्टर की गई प्रॉपर्टी को छोटा किया जा सकने वाली कैटगरी में ग्रुप करें.

फ़ोकस किए गए पेज को एम्युलेट करना
अगर फ़ोकस को पेज से DevTools पर स्विच किया जाता है, तो फ़ोकस से ट्रिगर होने पर कुछ ओवरले एलिमेंट अपने-आप छिप जाते हैं. उदाहरण के लिए, ड्रॉप-डाउन सूचियां, मेन्यू या तारीख चुनने वाले टूल. फ़ोकस किए गए पेज को एम्युलेट करें विकल्प की मदद से, ऐसे एलिमेंट को डीबग किया जा सकता है जैसे वह फ़ोकस में हो.
इस डेमो पेज पर, फ़ोकस किए गए पेज को एम्युलेट करने की कोशिश करें:
- इनपुट एलिमेंट पर फ़ोकस करें. इसके नीचे एक और एलिमेंट दिखता है.
- DevTools खोलें. अब पेज के बजाय DevTools विंडो पर फ़ोकस है, इसलिए एलिमेंट फिर से गायब हो जाता है.
- एलिमेंट > स्टाइल में जाकर, :hov पर क्लिक करें. इसके बाद, फ़ोकस किए गए पेज को एमुलेट करें पर सही का निशान लगाएं. साथ ही, पक्का करें कि इनपुट एलिमेंट चुना गया हो. अब इसके नीचे मौजूद एलिमेंट की जांच की जा सकती है.

रेंडरिंग पैनल पर भी यही विकल्प दिखेगा.
किसी एलिमेंट को फ़्रीज़ करने के अन्य तरीके जानने के लिए, स्क्रीन को फ़्रीज़ करना और गायब होने वाले एलिमेंट की जांच करना लेख पढ़ें.
किसी सूडो-क्लास को टॉगल करना
किसी स्यूडो-क्लास को टॉगल करने के लिए:
- कोई एलिमेंट चुनें.
- एलिमेंट पैनल में, स्टाइल टैब पर जाएं.
- :hov पर क्लिक करें.
- उस स्यूडो-क्लास को चुनें जिसे आपको चालू करना है.

इस उदाहरण में, देखा जा सकता है कि DevTools, एलिमेंट पर background-color एलान लागू करता है. भले ही, एलिमेंट पर कर्सर घुमाया न गया हो.
स्टाइल टैब में, सभी एलिमेंट के लिए ये स्यूडो-क्लास दिखते हैं:
इसके अलावा, कुछ एलिमेंट में अपनी सूडो-क्लास हो सकती हैं. ऐसा एलिमेंट चुनने पर, स्टाइल टैब में चुने गए एलिमेंट की स्थिति को ज़बरदस्ती लागू करें सेक्शन दिखता है. इसे बड़ा करके, एलिमेंट के हिसाब से सूडो-क्लास चालू किए जा सकते हैं.

इंटरैक्टिव ट्यूटोरियल के लिए, किसी क्लास में सूडोस्टेट जोड़ना लेख पढ़ें.
इनहेरिट किए गए हाइलाइट के स्यूडो-एलिमेंट देखना
स्यूडो-एलिमेंट की मदद से, एलिमेंट के खास हिस्सों को स्टाइल किया जा सकता है. हाइलाइट किए गए सूडो-एलिमेंट, दस्तावेज़ के ऐसे हिस्से होते हैं जिनकी स्थिति "चुनी गई" होती है. साथ ही, उपयोगकर्ता को इस स्थिति के बारे में बताने के लिए, उन्हें "हाइलाइट किया गया" स्टाइल दिया जाता है. उदाहरण के लिए, ऐसे स्यूडो-एलिमेंट ::selection, ::spelling-error, ::grammar-error, और ::highlight हैं.
स्पेसिफ़िकेशन में बताया गया है कि जब एक से ज़्यादा स्टाइल एक-दूसरे से मेल खाते हैं, तो कैस्केड से यह तय होता है कि कौनसा स्टाइल लागू होगा.
इनहेरिट किए गए नियमों और उनकी प्राथमिकता को बेहतर तरीके से समझने के लिए, इनहेरिट किए गए हाइलाइट वाले स्यूडो-एलिमेंट देखे जा सकते हैं:
नीचे दिए गए टेक्स्ट की जांच करें.
मुझे अपने पैरंट के हाइलाइट किए गए स्यूडो-एलिमेंट की स्टाइल इनहेरिट हुई. मुझे चुनें!ऊपर दिए गए टेक्स्ट का कोई हिस्सा चुनें.
Inherited from ::selection pseudo of...सेक्शन ढूंढने के लिए, स्टाइल टैब में नीचे की ओर स्क्रोल करें.

कैस्केड लेयर देखना
कैस्केड लेयर, आपकी सीएसएस फ़ाइलों को ज़्यादा बेहतर तरीके से कंट्रोल करने की सुविधा देती हैं. इससे, स्टाइल से जुड़े कॉन्फ़िगरेशन में होने वाले बदलावों से बचने में मदद मिलती है. यह बड़े कोडबेस, डिज़ाइन सिस्टम, और ऐप्लिकेशन में तीसरे पक्ष के स्टाइल मैनेज करने के लिए मददगार है.
कैस्केड लेयर देखने के लिए, अगले एलिमेंट की जांच करें और एलिमेंट > स्टाइल खोलें.
स्टाइल टैब में, तीन कैस्केड लेयर और उनकी स्टाइल देखें: page, component, और base.

लेयर का क्रम देखने के लिए, लेयर के नाम या सीएसएस लेयर व्यू को टॉगल करें बटन पर क्लिक करें.
page लेयर सबसे ज़्यादा खास है, इसलिए एलिमेंट का बैकग्राउंड हरा है.
किसी पेज को प्रिंट मोड में देखना
किसी पेज को प्रिंट मोड में देखने के लिए:
- कमांड मेन्यू खोलें.
Renderingटाइप करना शुरू करें औरShow Renderingचुनें.- सीएसएस मीडिया को एम्युलेट करें ड्रॉप-डाउन के लिए, प्रिंट चुनें.
कवरेज टैब की मदद से, इस्तेमाल की गई और इस्तेमाल नहीं की गई सीएसएस देखना
कवरेज टैब से पता चलता है कि कोई पेज असल में किस सीएसएस का इस्तेमाल करता है.
- कमांड मेन्यू खोलने के लिए, DevTools पर फ़ोकस होने पर Command+Shift+P (Mac) या Control+Shift+P (Windows, Linux, ChromeOS) दबाएं.
coverageटाइप करना शुरू करें.
कवरेज दिखाएं को चुनें. कवरेज टैब दिखेगा.

फिर से लोड करें पर क्लिक करें. इसके बाद, पेज फिर से लोड हो जाता है और कवरेज टैब में यह जानकारी दिखती है कि ब्राउज़र में लोड की गई हर फ़ाइल में कितनी सीएसएस (और JavaScript) का इस्तेमाल किया गया है.

हरे रंग से इस्तेमाल की गई सीएसएस का पता चलता है. लाल रंग, इस्तेमाल नहीं की गई सीएसएस को दिखाता है.
ऊपर दी गई झलक में, सीएसएस फ़ाइल में इस्तेमाल की गई सीएसएस के बारे में लाइन-दर-लाइन जानकारी देखने के लिए, सीएसएस फ़ाइल पर क्लिक करें.

स्क्रीनशॉट में,
devsite-google-blue.cssकी लाइन 55 से 57 और 65 से 67 का इस्तेमाल नहीं किया गया है, जबकि लाइन 59 से 63 का इस्तेमाल किया गया है.
प्रिंट प्रीव्यू मोड को ज़बरदस्ती चालू करना
DevTools को प्रिंट की झलक वाले मोड में फ़ोर्स करना लेख पढ़ें.
सीएसएस कॉपी करना
स्टाइल टैब में मौजूद एक ड्रॉप-डाउन मेन्यू से, अलग-अलग सीएसएस नियम, एलान, प्रॉपर्टी, वैल्यू कॉपी की जा सकती हैं
इसके अलावा, JavaScript सिंटैक्स में सीएसएस प्रॉपर्टी कॉपी की जा सकती हैं. अगर CSS-in-JS लाइब्रेरी का इस्तेमाल किया जा रहा है, तो यह विकल्प काम का है.
सीएसएस कॉपी करने के लिए:
- कोई एलिमेंट चुनें.
- एलिमेंट > स्टाइल टैब में, किसी सीएसएस प्रॉपर्टी पर राइट क्लिक करें.

ड्रॉप-डाउन मेन्यू से इनमें से कोई एक विकल्प चुनें:
- एलान कॉपी करें. सीएसएस सिंटैक्स में प्रॉपर्टी और उसकी वैल्यू को कॉपी करता है:
css property: value; - प्रॉपर्टी कॉपी करें. सिर्फ़
propertyका नाम कॉपी करता है. - वैल्यू कॉपी करें. सिर्फ़
valueको कॉपी करता है. - नियम कॉपी करें. पूरे सीएसएस नियम को कॉपी करता है:
css selector[, selector] { property: value; property: value; ... } - एलान को JS के तौर पर कॉपी करें. प्रॉपर्टी और उसकी वैल्यू को JavaScript सिंटैक्स में कॉपी करता है:
js propertyInCamelCase: 'value' - सभी एलान कॉपी करें. सीएसएस नियम में सभी प्रॉपर्टी और उनकी वैल्यू कॉपी करता है:
css property: value; property: value; ... सभी एलान को JS के तौर पर कॉपी करें. सभी प्रॉपर्टी और उनकी वैल्यू को JavaScript सिंटैक्स में कॉपी करता है: ```js propertyInCamelCase: 'value', propertyInCamelCase: 'value', ...
सीएसएस में किए गए सभी बदलावों को कॉपी करें. स्टाइल टैब में किए गए बदलावों को सभी एलान में कॉपी करता है.
कंप्यूट की गई वैल्यू देखें. यह आपको कंप्यूट किया गया टैब पर ले जाता है.
- एलान कॉपी करें. सीएसएस सिंटैक्स में प्रॉपर्टी और उसकी वैल्यू को कॉपी करता है:
सीएसएस बदलना
इस सेक्शन में, एलिमेंट > स्टाइल में जाकर, सीएसएस में बदलाव करने के सभी तरीके बताए गए हैं.
इसके अलावा, ये काम भी किए जा सकते हैं:
किसी एलिमेंट में सीएसएस एलान जोड़ना
एलिमेंट की स्टाइल पर, एलिमेंट के एलान के क्रम का असर पड़ता है. इसलिए, एलान को अलग-अलग तरीकों से जोड़ा जा सकता है:
- इनलाइन एलान जोड़ें. एलिमेंट के एचटीएमएल में
styleएट्रिब्यूट जोड़ने के बराबर है. - स्टाइल नियम में कोई एलान जोड़ना.
आपको किस वर्कफ़्लो का इस्तेमाल करना चाहिए? ज़्यादातर मामलों में, आपको इनलाइन एलान वर्कफ़्लो का इस्तेमाल करना होगा. इनलाइन एलान, बाहरी एलान की तुलना में ज़्यादा सटीक होते हैं. इसलिए, इनलाइन वर्कफ़्लो यह पक्का करता है कि एलिमेंट में बदलाव आपकी उम्मीद के मुताबिक लागू हों. ज़्यादा जानकारी के लिए, चुनिंदा आइटम चुनने वाले टूल के टाइप देखें.
अगर किसी एलिमेंट की स्टाइल को डीबग किया जा रहा है और आपको यह जांच करनी है कि किसी एलिमेंट के लिए अलग-अलग जगहों पर डिक्लेरेशन तय करने पर क्या होता है, तो दूसरे वर्कफ़्लो का इस्तेमाल करें.
इनलाइन एलान जोड़ना
इनलाइन एलान जोड़ने के लिए:
- कोई एलिमेंट चुनें.
- स्टाइल टैब में, element.style सेक्शन के ब्रैकेट के बीच क्लिक करें. कर्सर फ़ोकस हो जाता है, ताकि आप टेक्स्ट डाल सकें.
- प्रॉपर्टी का नाम डालें और Enter दबाएं.
उस प्रॉपर्टी के लिए कोई मान्य वैल्यू डालें और Enter दबाएं. DOM ट्री में, यह देखा जा सकता है कि एलिमेंट में
styleएट्रिब्यूट जोड़ा गया है.
स्क्रीनशॉट में, चुने गए एलिमेंट पर
margin-topऔरbackground-colorप्रॉपर्टी लागू की गई हैं. डीओएम ट्री में, एलिमेंट केstyleएट्रिब्यूट में दिखने वाले एलान देखे जा सकते हैं.
स्टाइल नियम में कोई एलान जोड़ना
किसी मौजूदा स्टाइल नियम में एलान जोड़ने के लिए:
- कोई एलिमेंट चुनें.
- स्टाइल टैब में, उस स्टाइल नियम के ब्रैकेट के बीच में क्लिक करें जिसमें आपको एलान जोड़ना है. कर्सर फ़ोकस हो जाता है, ताकि आप टेक्स्ट डाल सकें.
- प्रॉपर्टी का नाम डालें और Enter दबाएं.
- उस प्रॉपर्टी के लिए कोई मान्य वैल्यू डालें और Enter दबाएं.

स्क्रीनशॉट में, स्टाइल नियम को नया border-bottom-style:groove एलान मिलता है.
एलान का नाम या वैल्यू बदलना
किसी एलान के नाम या वैल्यू को बदलने के लिए, उस पर दो बार क्लिक करें. किसी वैल्यू को 0.1, 1, 10 या 100 यूनिट तक तुरंत बढ़ाने या घटाने के लिए, शॉर्टकट का इस्तेमाल करें. इसके बारे में जानने के लिए, कीबोर्ड शॉर्टकट की मदद से, गिनती की जा सकने वाली वैल्यू बदलना लेख पढ़ें.
कीबोर्ड शॉर्टकट की मदद से, एन्यूमेरेबल वैल्यू बदलना
किसी एलान की एन्यूमेरेबल वैल्यू में बदलाव करते समय, वैल्यू को तय रकम से बढ़ाने के लिए, इन कीबोर्ड शॉर्टकट का इस्तेमाल किया जा सकता है. जैसे, font-size:
- 0.1 बढ़ाने के लिए, Option+अप (Mac) या Alt+अप (Windows, Linux) दबाएं.
- अगर मौजूदा वैल्यू -1 से 1 के बीच है, तो वैल्यू को 1 या 0.1 से बदलने के लिए, अप दबाएं.
- 10 बढ़ाने के लिए, Shift+अप दबाएं.
- वैल्यू को 100 बढ़ाने के लिए, Shift+Command+Up (Mac) या Control+Shift+Page Up (Windows, Linux) दबाएं.
वैल्यू घटाने पर भी यह काम करता है. ऊपर बताए गए अप के हर इंस्टेंस को, डाउन से बदलें.
लंबाई की वैल्यू बदलना
पॉइंटर का इस्तेमाल करके, लंबाई वाली किसी भी प्रॉपर्टी को बदला जा सकता है. जैसे, चौड़ाई, ऊंचाई, पैडिंग, मार्जिन या बॉर्डर.
लंबाई की यूनिट बदलने के लिए:
- यूनिट के नाम पर कर्सर घुमाएं और देखें कि उसका अंडरलाइन किया गया है.
ड्रॉप-डाउन से कोई इकाई चुनने के लिए, इकाई के नाम पर क्लिक करें.
लंबाई की वैल्यू बदलने के लिए:
- यूनिट की वैल्यू पर कर्सर घुमाएं और देखें कि आपका कर्सर, हॉरिज़ॉन्टल डबल हेड ऐरो में बदल जाता है.
वैल्यू बढ़ाने या घटाने के लिए, उसे हॉरिज़ॉन्टल तौर पर खींचें और छोड़ें.
वैल्यू को 10 से अडजस्ट करने के लिए, खींचते समय Shift दबाकर रखें.
किसी एलिमेंट में क्लास जोड़ना
किसी एलिमेंट में क्लास जोड़ने के लिए:
- DOM ट्री में, एलिमेंट चुनें.
- .cls पर क्लिक करें.
- नई क्लास जोड़ें बॉक्स में, क्लास का नाम डालें.
- Enter दबाएं.
हल्के और गहरे रंग वाली थीम की सेटिंग को एम्युलेट करना और गहरे रंग वाला मोड अपने-आप चालू होने की सुविधा चालू करना
गहरे रंग वाला मोड अपने-आप चालू होने की सुविधा को टॉगल करने या उपयोगकर्ता की हल्के या गहरे रंग वाली थीम की प्राथमिकता को लागू करने के लिए:
- एलिमेंट > स्टाइल टैब में,
रेंडरिंग के सामान्य एम्युलेशन को टॉगल करें पर क्लिक करें.

ड्रॉप-डाउन सूची से इनमें से कोई एक चुनें:
- prefers-color-scheme: light. इससे पता चलता है कि उपयोगकर्ता को हल्के रंग वाली थीम पसंद है.
- prefers-color-scheme: dark. इससे पता चलता है कि उपयोगकर्ता को गहरे रंग वाली थीम पसंद है.
- गहरे रंग वाला मोड अपने-आप चालू होने की सुविधा. आपके पेज को डार्क मोड में दिखाता है, भले ही आपने इसे लागू न किया हो. इसके अलावा, यह
prefers-color-schemeकोdarkपर अपने-आप सेट करता है.
यह ड्रॉप-डाउन, रेंडरिंग टैब के सीएसएस मीडिया फ़ीचर prefers-color-scheme को एम्युलेट करें और गहरे रंग वाले मोड को अपने-आप चालू करें विकल्पों का शॉर्टकट है.
किसी क्लास को टॉगल करना
किसी एलिमेंट पर क्लास को चालू या बंद करने के लिए:
- DOM ट्री में, एलिमेंट चुनें.
- एलिमेंट क्लास सेक्शन खोलें. किसी एलिमेंट में क्लास जोड़ना लेख पढ़ें. नई क्लास जोड़ें बॉक्स के नीचे, वे सभी क्लास मौजूद होती हैं जो इस एलिमेंट पर लागू की जा रही हैं.
- आपको जिस क्लास को चालू या बंद करना है उसके बगल में मौजूद चेकबॉक्स को टॉगल करें.
स्टाइल का नियम जोड़ना
स्टाइल का नया नियम जोड़ने के लिए:
- कोई एलिमेंट चुनें.
- नया स्टाइल नियम
पर क्लिक करें. DevTools, element.style नियम के नीचे एक नया नियम डालता है.

स्क्रीनशॉट में, DevTools नया स्टाइल नियम पर क्लिक करने के बाद, h1.devsite-page-title स्टाइल नियम जोड़ता है.
चुनें कि किस स्टाइल शीट में नियम जोड़ना है
नया स्टाइल नियम जोड़ते समय, नया स्टाइल नियम पर क्लिक करके रखें
. इससे, आपको यह चुनने में मदद मिलेगी कि स्टाइल नियम को किस स्टाइल शीट में जोड़ना है.

एलान को टॉगल करना
किसी एक एलान को टॉगल करके चालू या बंद करने के लिए:
- कोई एलिमेंट चुनें.
- स्टाइल टैब में, उस नियम पर कर्सर घुमाएं जो एलान की जानकारी देता है. हर एलान के बगल में चेकबॉक्स दिखते हैं.
- एलान के बगल में मौजूद चेकबॉक्स पर सही का निशान लगाएं या उससे सही का निशान हटाएं. किसी एलान को हटाने पर, DevTools उस पर का निशान लगा देता है, ताकि यह पता चल सके कि वह अब चालू नहीं है.

स्क्रीनशॉट में, फ़िलहाल चुने गए एलिमेंट के लिए color प्रॉपर्टी को टॉगल करके बंद किया गया है.
ऐनिमेशन के दौरान ::view-transition स्यूडो-एलिमेंट में बदलाव करना
ऐनिमेशन में जाकर, उससे जुड़ा सेक्शन देखें.
ज़्यादा जानकारी के लिए, View Transitions API की मदद से आसानी से और बेहतर तरीके से ट्रांज़िशन करना लेख पढ़ें.
ग्रिड एडिटर की मदद से, ग्रिड आइटम और उनके कॉन्टेंट को अलाइन करना
'सीएसएस ग्रिड की जांच करें' में जाकर, उससे जुड़ा सेक्शन देखें.
कलर पिकर की मदद से रंग बदलना
कलर पिकर की मदद से, एचडी और नॉन-एचडी रंगों की जांच करना और उन्हें डीबग करना लेख पढ़ें.
ऐंगल क्लॉक की मदद से, ऐंगल की वैल्यू बदलना
ऐंगल क्लॉक, सीएसएस प्रॉपर्टी की वैल्यू में <angle> बदलने के लिए एक जीयूआई उपलब्ध कराता है.
ऐंगल क्लॉक खोलने के लिए:
- ऐंगल डिक्लेरेशन की मदद से, कोई एलिमेंट चुनें.
स्टाइल टैब में, वह
transformयाbackgroundएलान ढूंढें जिसमें आपको बदलाव करना है. ऐंगल की वैल्यू के बगल में मौजूद, ऐंगल की झलक बॉक्स पर क्लिक करें.
-5degऔर0.25turnकी बाईं ओर मौजूद छोटी घड़ियां, ऐंगल की झलकियां हैं.ऐंगल क्लॉक खोलने के लिए, झलक पर क्लिक करें.

ऐंगल क्लॉक सर्कल पर क्लिक करके ऐंगल की वैल्यू बदलें या ऐंगल की वैल्यू को एक से बढ़ाने / घटाने के लिए, माउस को स्क्रोल करें.
ऐंगल की वैल्यू बदलने के लिए, और भी कीबोर्ड शॉर्टकट हैं. स्टाइल पैनल के लिए कीबोर्ड शॉर्टकट में ज़्यादा जानें.
गहरे रंग वाले हिस्से में बदलाव करने वाले टूल की मदद से, बॉक्स और टेक्स्ट की परछाई बदलना
शैडो एडिटर, text-shadow और box-shadow सीएसएस एलान को बदलने के लिए एक जीयूआई उपलब्ध कराता है.
शैडो एडिटर की मदद से, शैडो में बदलाव करने के लिए:
शैडो डिक्लेरेशन वाला कोई एलिमेंट चुनें. उदाहरण के लिए, अगला एलिमेंट चुनें.
स्टाइल टैब में,
text-shadowयाbox-shadowएलान के बगल में मौजूद शैडो आइकॉन ढूंढें.
आइकॉन ढूंढें.
शेड एडिटर खोलने के लिए, शेड आइकॉन पर क्लिक करें.

शैडो की प्रॉपर्टी बदलें:
- टाइप (सिर्फ़
box-shadowके लिए). आउटसेट या इनसेट चुनें. - X और Y ऑफ़सेट. नीले बिंदु को खींचें और छोड़ें या वैल्यू डालें.
- धुंधला करें. स्लाइडर को खींचें और छोड़ें या कोई वैल्यू डालें.
- स्प्रेड (सिर्फ़
box-shadowके लिए). स्लाइडर को खींचें और छोड़ें या कोई वैल्यू डालें.
- टाइप (सिर्फ़
एलिमेंट में लागू किए गए बदलावों को देखें.
Easing Editor की मदद से, ऐनिमेशन और ट्रांज़िशन के समय में बदलाव करना
Easing Editor, transition-timing-function और animation-timing-function की वैल्यू बदलने के लिए एक जीयूआई उपलब्ध कराता है.
Easing Editor खोलने के लिए:
- टाइमिंग फ़ंक्शन के एलान के साथ कोई एलिमेंट चुनें, जैसे कि इस पेज पर मौजूद
<body>एलिमेंट. - स्टाइल टैब में,
transition-timing-function,animation-timing-functionएलान याtransitionशॉर्टहैंड प्रॉपर्टी के बगल में मौजूद बैंगनी आइकॉन ढूंढें.
आइकॉन ढूंढें.

- Easing Editor खोलने के लिए, आइकॉन पर क्लिक करें:

वीडियो के दिखने की अवधि में बदलाव करने के लिए, प्रीसेट का इस्तेमाल करना
एक क्लिक से टाइमिंग में बदलाव करने के लिए, Easing Editor में मौजूद प्रीसेट का इस्तेमाल करें:
- Easing Editor में, कीवर्ड वैल्यू सेट करने के लिए, पिकर बटन में से किसी एक पर क्लिक करें:
- लीनियर

- ease-in-out

- ease-in

- धीरे-धीरे गायब होना

- लीनियर
पहले से सेट किए गए विकल्पों के स्विचर में,
या
बटन पर क्लिक करके, इनमें से कोई एक प्रीसेट चुनें:
- लीनियर प्रीसेट:
elastic,bounceयाemphasized. - क्यूबिक बेज़ियर प्रीसेट:
- लीनियर प्रीसेट:
| टाइमिंग कीवर्ड | प्रीसेट | क्यूबिक बेज़ियर |
|---|---|---|
| ease-in-out | इन आउट, साइन | cubic-bezier(0.45, 0.05, 0.55, 0.95) |
| इन आउट, क्वाड्रैटिक | cubic-bezier(0.46, 0.03, 0.52, 0.96) |
|
| इन आउट, क्यूबिक | cubic-bezier(0.65, 0.05, 0.36, 1) |
|
| फ़ास्ट आउट, स्लो इन | cubic-bezier(0.4, 0, 0.2, 1) |
|
| इन आउट, बैक | cubic-bezier(0.68, -0.55, 0.27, 1.55) |
|
| ease-in | इन, साइन | cubic-bezier(0.47, 0, 0.75, 0.72) |
| In, Quadratic | cubic-bezier(0.55, 0.09, 0.68, 0.53) |
|
| इंच, क्यूबिक | cubic-bezier(0.55, 0.06, 0.68, 0.19) |
|
| इन, बैक | cubic-bezier(0.6, -0.28, 0.74, 0.05) |
|
| तेज़ी से आउट, लीनियर इन | cubic-bezier(0.4, 0, 1, 1) |
|
| ease-out | आउट, साइन | cubic-bezier(0.39, 0.58, 0.57, 1) |
| आउट, क्वाड्रैटिक | cubic-bezier(0.25, 0.46, 0.45, 0.94) |
|
| आउट, क्यूबिक | cubic-bezier(0.22, 0.61, 0.36, 1) |
|
| लीनियर आउट, स्लो इन | cubic-bezier(0, 0, 0.2, 1) |
|
| बाहर, पीछे | cubic-bezier(0.18, 0.89, 0.32, 1.28) |
कस्टम टाइमिंग कॉन्फ़िगर करना
टाइमिंग फ़ंक्शन के लिए कस्टम वैल्यू सेट करने के लिए, लाइनों पर मौजूद कंट्रोल पॉइंट का इस्तेमाल करें:
लीनियर फ़ंक्शन के लिए, कंट्रोल पॉइंट जोड़ने के लिए लाइन पर कहीं भी क्लिक करें और उसे खींचें और छोड़ें. पॉइंट हटाने के लिए, उस पर दो बार क्लिक करें.

क्यूबिक बेज़ियर फ़ंक्शन के लिए, किसी एक कंट्रोल पॉइंट को खींचें और छोड़ें.

एडिटर में कोई भी बदलाव करने पर, सबसे ऊपर मौजूद झलक में बॉल का ऐनिमेशन ट्रिगर होता है.
(प्रयोग के तौर पर) सीएसएस में किए गए बदलावों को कॉपी करना
इस एक्सपेरिमेंट को चालू करने पर, स्टाइल टैब में, सीएसएस में किए गए बदलावों को हरे रंग में हाइलाइट किया जाता है.
सीएसएस के किसी एक एलान में किए गए बदलाव को कॉपी करने के लिए, हाइलाइट किए गए एलान पर कर्सर घुमाएं और कॉपी करें बटन पर क्लिक करें.

सभी एलान में सीएसएस में हुए सभी बदलावों को एक साथ कॉपी करने के लिए, किसी भी एलान पर दायां क्लिक करें और सीएसएस में हुए सभी बदलावों को कॉपी करें चुनें.

इसके अलावा, बदलाव टैब की मदद से, किए गए बदलावों को ट्रैक किया जा सकता है.






