[要素] > [プロパティ] タブを使用して、DOM オブジェクトのプロパティを参照、フィルタします。
[プロパティ] タブを開く
[プロパティ] タブを開く手順は次のとおりです。
- DevTools を開きます。デフォルトでは、[要素] パネルが開きます。
- DOM ツリーでノードを選択します。
- [プロパティ] タブを開きます。タブが表示されない場合は、[その他] をクリックし、プルダウン メニューから選択します。
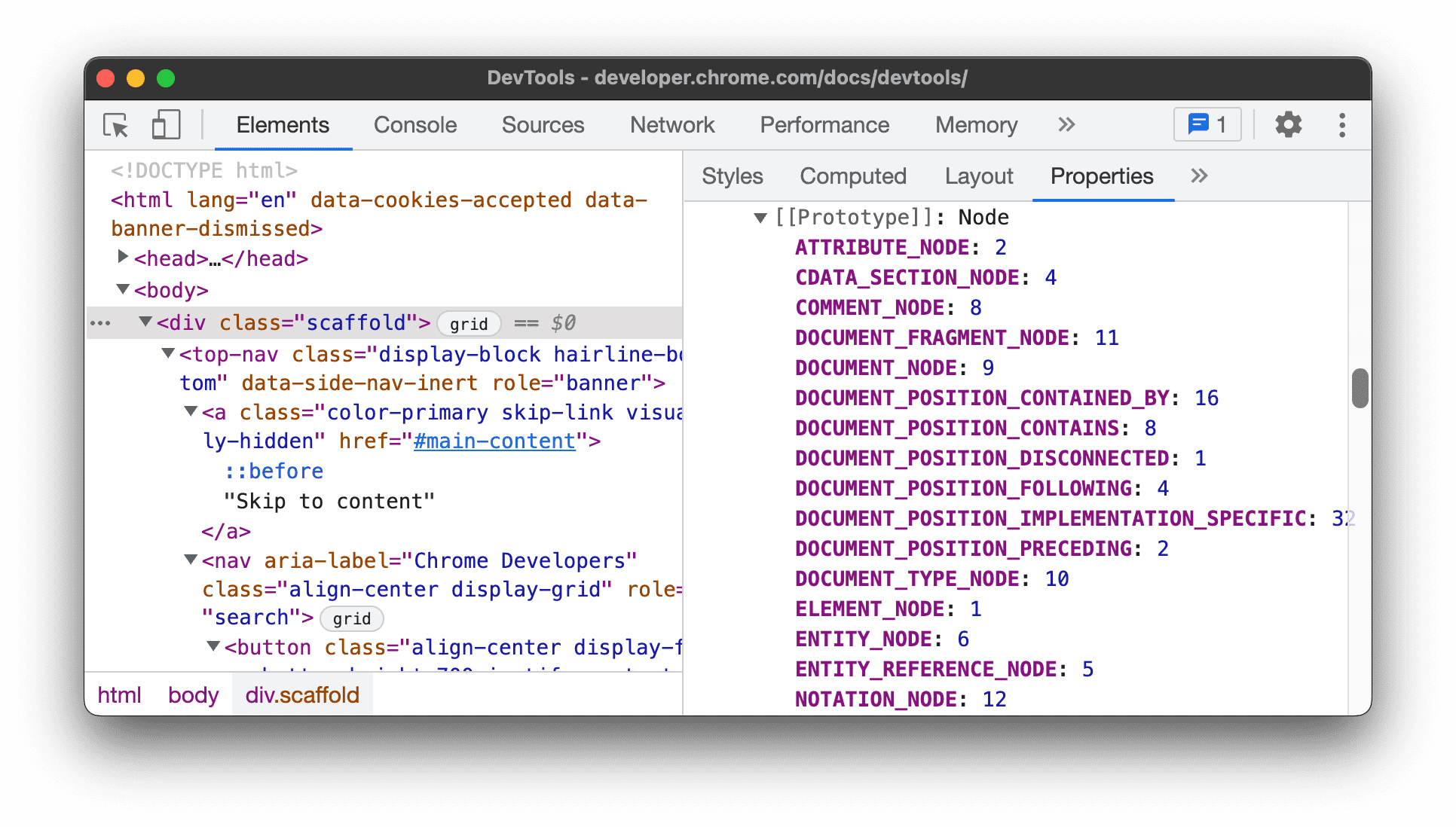
![要素パネルが [プロパティ] タブで開いている](https://developer.chrome.com/static/docs/devtools/dom/properties/image/elements-properties-6e2e946a2f506.png?hl=ja)
所有する宿泊施設をスポット検索する
[プロパティ] タブでは、オブジェクトの独自のプロパティが最初に太字で表示されます。

継承されたプロパティのオリジンを確認する
[プロパティ] タブでは、組み込み要素のアクセサが評価され、オブジェクトに「継承済み」として通常のフォントで表示されます。
継承されたプロパティの起源を確認するには、オブジェクト、その [[Prototype]]、ネストされた [[Prototype]] の順に展開します。

この例では、プロトタイプ チェーンで元の独自プロパティ(太字)と対応するゲッターを見つけることで、継承された size プロパティの起点をトレースできます。
また、プロトタイプ固有のプロパティは、オブジェクトではなくプロトタイプにのみ表示されます。これにより、オブジェクトの診断が容易になります。

プロパティをフィルタ
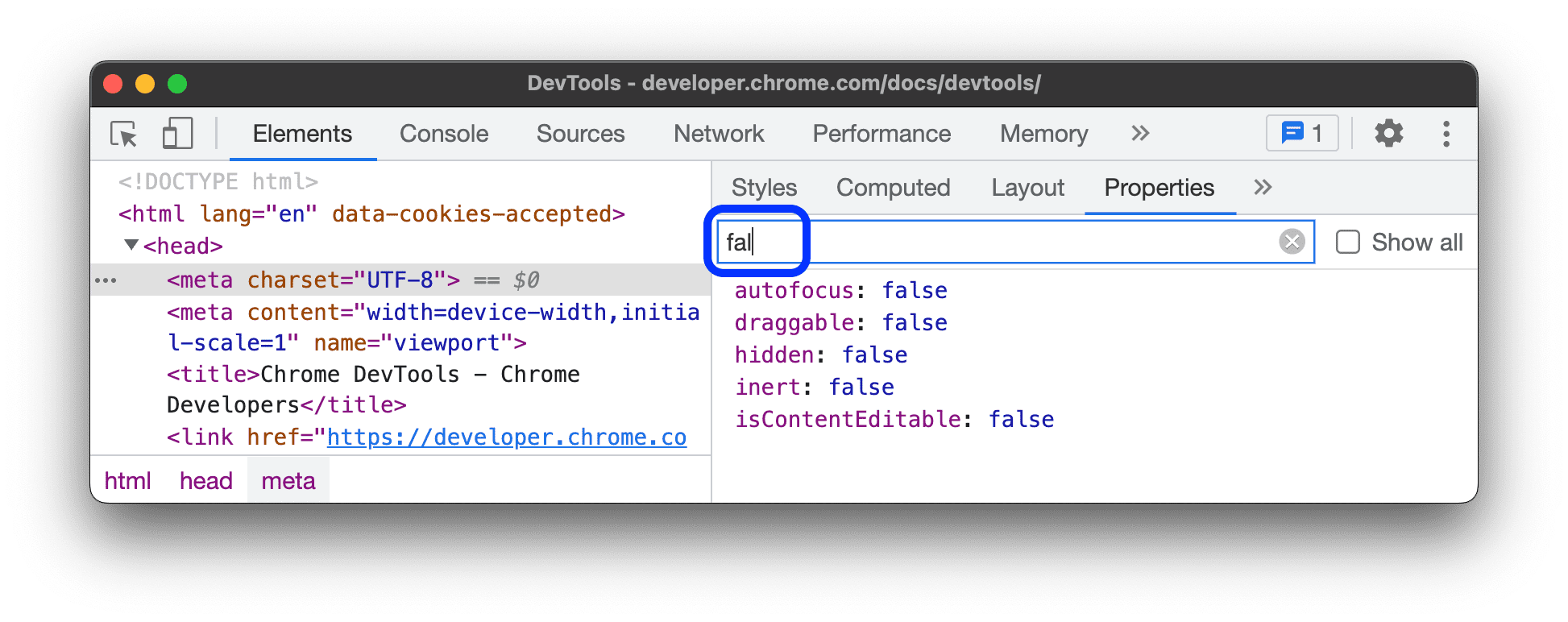
プロパティをすばやく見つけるには、[フィルタ] 入力ボックスに名前または値を入力します。

すべてのプロパティを表示
デフォルトでは、[プロパティ] タブに、null 値と undefined 値を持つプロパティは表示されません。
すべてのプロパティを表示するには、[すべて表示] をオンにします。

プロパティについて
[要素] > [プロパティ] タブには、さまざまなプロパティが表示されます。
単純なプロパティ
シンプル プロパティは <name>: <value> のペアです。
オブジェクトと配列
折りたたみ可能()プロパティは、オブジェクト {} または配列 [] です。
JavaScript オブジェクトの検査の詳細については、オブジェクトのプロパティを検査するをご覧ください。
DOM ノードに対応するプロパティ
DOM ノードに対応するプロパティはリンクです。リンクをクリックして、DOM ツリーで該当するノードを選択します。

独自のプロパティと継承プロパティ
太字のプロパティはオブジェクト固有のプロパティです。オブジェクトに直接定義されます。
通常のフォントのプロパティは、プロトタイプ チェーンから継承されます。これらの情報を表示するため、DevTools は組み込みの HTML 要素で関連するアクセサタを評価します。 DevTools では、独自のプロパティを先頭に並べ替えて見つけやすくしています。
DevTools では、独自のプロパティを先頭に並べ替えて見つけやすくしています。
列挙可能プロパティと列挙不可能なプロパティ
列挙型プロパティは明るい色で表示されます。列挙できないプロパティはミュートされます。
for … in ループまたは Object.keys() メソッドを使用して、列挙可能なプロパティを反復処理できます。
メソッド
メソッドは f () でマークされます。
関数の詳細については、コンソールで関数を検査するをご覧ください。

