ใช้แท็บองค์ประกอบ > พร็อพเพอร์ตี้เพื่อเรียกดูและกรองพร็อพเพอร์ตี้ของออบเจ็กต์ DOM
เปิดแท็บพร็อพเพอร์ตี้
หากต้องการเปิดแท็บพร็อพเพอร์ตี้ ให้ทำตามขั้นตอนต่อไปนี้
- เปิดเครื่องมือสำหรับนักพัฒนาเว็บ โดยค่าเริ่มต้น แผงองค์ประกอบจะเปิดขึ้น
- เลือกโหนดในต้นไม้ DOM
- เปิดแท็บพร็อพเพอร์ตี้ หากไม่เห็นแท็บ ให้คลิกเพิ่มเติม แล้วเลือกแท็บจากเมนูแบบเลื่อนลง

แสดงที่พักของตนเอง
แท็บพร็อพเพอร์ตี้จะจัดเรียงและแสดงพร็อพเพอร์ตี้ของออบเจ็กต์เองก่อนและเป็นแบบอักษรหนา

ค้นหาต้นทางของพร็อพเพอร์ตี้ที่รับค่ามา
แท็บพร็อพเพอร์ตี้จะประเมินตัวรับค่าในองค์ประกอบในตัว และแสดงในออบเจ็กต์เป็นรับค่ามาและแบบตัวอักษรปกติ
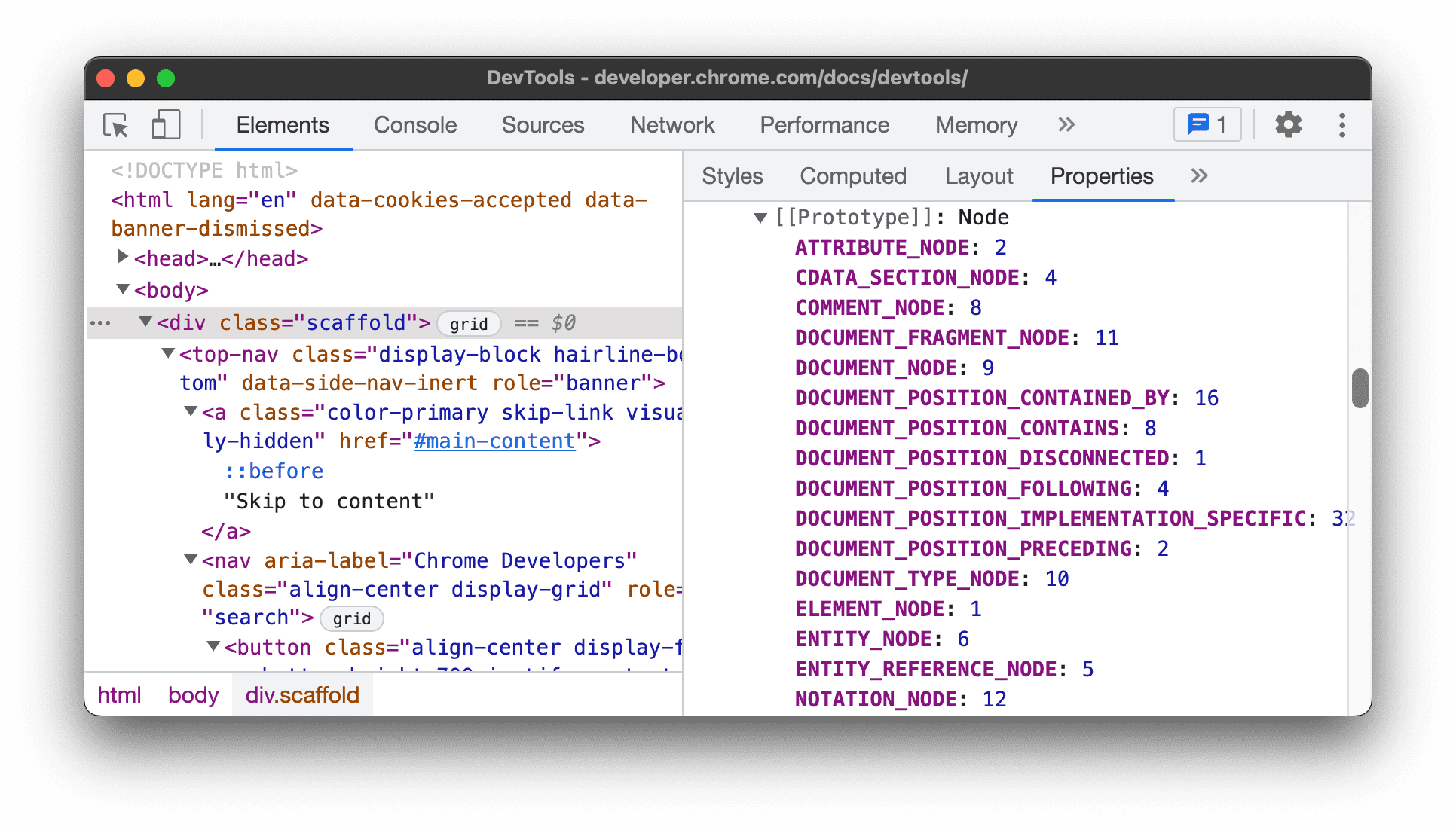
หากต้องการค้นหาต้นทางของพร็อพเพอร์ตี้ที่รับค่ามา ให้ขยายออบเจ็กต์ จากนั้นขยาย [[Prototype]] ของออบเจ็กต์นั้น แล้วขยาย [[Prototype]] ที่ฝังอยู่ และอื่นๆ

ในตัวอย่างนี้ คุณสามารถติดตามที่มาของพร็อพเพอร์ตี้ size ที่รับช่วงมาได้โดยค้นหาพร็อพเพอร์ตี้เดิมที่เป็นของตนเอง (ตัวหนา) ในเชนโปรโตไทป์พร้อมกับตัวรับค่าที่เกี่ยวข้อง
นอกจากนี้ พร็อพเพอร์ตี้เฉพาะโปรโตไทป์จะแสดงในโปรโตไทป์เท่านั้น จะไม่แสดงในออบเจ็กต์ ซึ่งจะช่วยให้วินิจฉัยวัตถุได้ง่ายขึ้น

กรองพร็อพเพอร์ตี้
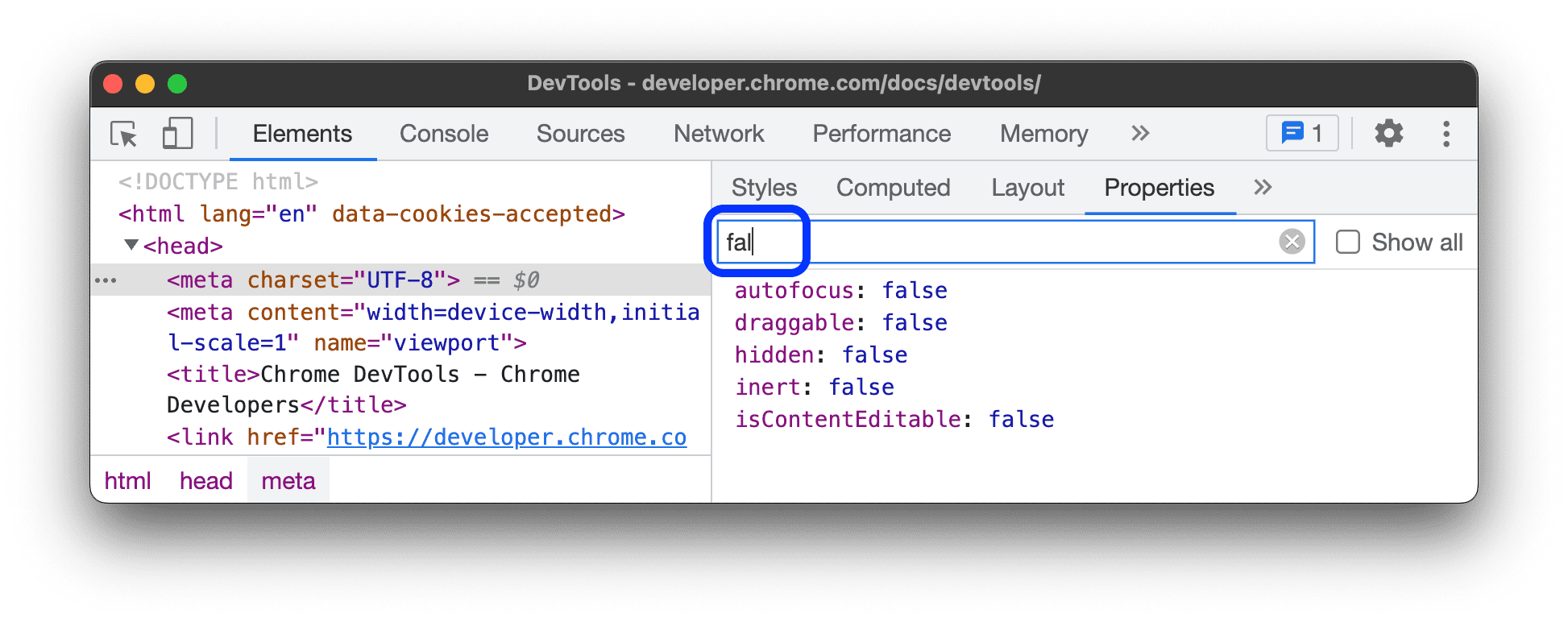
หากต้องการค้นหาพร็อพเพอร์ตี้อย่างรวดเร็ว ให้เริ่มพิมพ์ชื่อหรือค่าของพร็อพเพอร์ตี้ในช่องป้อนข้อมูลตัวกรอง

แสดงที่พักทั้งหมด
โดยค่าเริ่มต้น แท็บที่พักจะไม่แสดงที่พักที่มีค่า null และ undefined
หากต้องการดูที่พักทั้งหมด ให้เลือกแสดงทั้งหมด

ทําความเข้าใจพร็อพเพอร์ตี้
แท็บองค์ประกอบ > พร็อพเพอร์ตี้จะแสดงพร็อพเพอร์ตี้ที่หลากหลาย
พร็อพเพอร์ตี้แบบง่าย
พร็อพเพอร์ตี้แบบง่ายคือคู่ <name>: <value>

ออบเจ็กต์และอาร์เรย์
พร็อพเพอร์ตี้แบบยุบได้ () คือออบเจ็กต์ {} หรืออาร์เรย์ []

ดูข้อมูลเพิ่มเติมเกี่ยวกับการตรวจสอบออบเจ็กต์ JavaScript ได้ที่ตรวจสอบพร็อพเพอร์ตี้ออบเจ็กต์
พร็อพเพอร์ตี้ที่สอดคล้องกับโหนด DOM
พร็อพเพอร์ตี้ที่สอดคล้องกับโหนด DOM คือลิงก์ คลิกลิงก์เพื่อเลือกโหนดที่เกี่ยวข้องในต้นไม้ DOM

พร็อพเพอร์ตี้ที่เป็นของตนเองและรับช่วงมา
พร็อพเพอร์ตี้ที่เป็นแบบอักษรหนาเป็นพร็อพเพอร์ตี้ของออบเจ็กต์ โดยมีการกําหนดไว้ในออบเจ็กต์โดยตรง
พร็อพเพอร์ตี้ในแบบอักษรปกติจะรับค่ามาจากเชนโปรโตไทป์ เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะประเมินตัวรับข้อมูลที่เกี่ยวข้องในองค์ประกอบ HTML ในตัวเพื่อแสดงให้คุณเห็น
 เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะจัดเรียงพร็อพเพอร์ตี้ของตัวเองก่อนเพื่อให้สังเกตได้ง่ายขึ้น
เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะจัดเรียงพร็อพเพอร์ตี้ของตัวเองก่อนเพื่อให้สังเกตได้ง่ายขึ้น
พร็อพเพอร์ตี้ที่นับได้และนับไม่ได้
พร็อพเพอร์ตี้ที่นับได้จะมีสีสด ระบบจะปิดเสียงพร็อพเพอร์ตี้ที่ไม่ใช่แบบแจกแจง
 คุณสามารถวนซ้ำพร็อพเพอร์ตี้ที่นับได้โดยใช้ลูป
คุณสามารถวนซ้ำพร็อพเพอร์ตี้ที่นับได้โดยใช้ลูป for … in หรือเมธอด Object.keys()
เมธอด
วิธีการจะมีเครื่องหมาย f () กำกับอยู่

ดูข้อมูลเพิ่มเติมเกี่ยวกับฟังก์ชันได้ที่ตรวจสอบฟังก์ชันผ่านคอนโซล


