概要
ブラウザの組み込み指標を超えて、アプリケーションのパフォーマンスに関する詳細な分析情報を入手したいですか?[パフォーマンス] パネルで、独自のパフォーマンス データをタイムラインに直接取り込むことができるようになりました。内部プロセスを可視化する必要のあるフレームワーク作成者、コードの影響を追跡するライブラリ デベロッパー、カスタム計測で複雑なアプリケーションを構築するデベロッパーなど、パフォーマンス拡張 API には、内部で何が起こっているかを包括的に把握するためのツールが用意されています。
カスタム測定とイベントを挿入することで、使い慣れた [パフォーマンス] パネル内でカスタマイズしたビジュアリゼーションを作成できます。フレームワークのコンポーネント ライフサイクル イベントを標準のブラウザ パフォーマンス指標とともに確認したり、ブラウザのレンダリング パイプラインと完全に同期してカスタム レンダリング エンジンの実行フローをトラッキングしたりすることを想像してみてください。
この API では、この目的を達成するために次の 2 つの方法があります。
1. console.timeStamp API(DevTools 用に拡張)
この API は、アプリケーションを計測し、タイミング データを DevTools の [パフォーマンス] パネルにのみ表示するための高性能なメソッドを提供します。ランタイム オーバーヘッドを最小限に抑えるように設計されているため、ホットパスと本番環境ビルドのインストルメンテーションに適しています。ブラウザの内部パフォーマンス タイムラインにエントリが追加されることはありません。
2. User Timings API(performance.mark と performance.measure を使用)
この API は、既存の User Timings API を利用します。また、ブラウザの内部パフォーマンス タイムラインにエントリが追加されるため、詳細な分析や他のパフォーマンス ツールとの統合が可能になります。
![[パフォーマンス] パネルに表示されるカスタム トラックの例。](https://developer.chrome.com/static/docs/devtools/performance/extension/image/example.png?hl=ja)
主なメリット
どちらの API も、次の機能を提供します。
- カスタム トラック: 専用のトラックとトラック グループを追加して、コードの独自のパフォーマンス アスペクトを表します。
- エントリ: 重要なイベントや特定のオペレーションの所要時間を明確に示すエントリをこれらのトラックに入力します。
- 色のカスタマイズ: 色分けを使用して、さまざまな種類のイベントや測定値を一目で視覚的に区別できます。
ニーズに合った API を選択する:
console.timeStampAPI:- 特に本番環境ビルドでは、計測によるパフォーマンスへの影響が主な懸念事項です。
- 追加のメタデータなしで、時間やイベントをすばやく効率的にマークする方法が必要です。
- 必要なデータは、[パフォーマンス] パネル内で可視化されるデータのみです。
User Timings API(
performance.mark、performance.measure):- 各エントリに追加データを保存する必要がある場合や、User Timings API をすでに使用している場合に使用します。
- パフォーマンスのエントリにリッチデータ(ツールチップ、詳細プロパティ)を関連付ける必要があります。
- 特定の瞬間を強調するために視覚的なマーカーを追加したい。
- より広範な分析や他のツールで使用できるように、DevTools だけでなく、ブラウザの内部パフォーマンス タイムラインでもデータを利用できるようにする必要があります。
- User Timings API についてすでによくご存じであるか、使用している。
console.timeStamp を使用してデータを挿入する
console.timeStamp API が拡張され、特に DevTools がトレースを記録していない場合に、オーバーヘッドを最小限に抑えながら [パフォーマンス] パネルにカスタム タイミング エントリを作成できるようになりました。
console.timeStamp(label: string, start?: string|number, end?: string|number, trackName?: string, trackGroup?: string, color?: DevToolsColor);
label:タイミング エントリのラベル。
start(省略可):文字列として定義されている場合: 以前に記録されたタイムスタンプの名前(
console.timeStamp(timeStampName)を使用)。数値として定義されている場合: タイミング エントリの開始時間を表す Performance.timeOrigin を基準としたミリ秒単位のタイムスタンプ(
performance.now()で取得されたものなど)。未定義の場合、開始時間として現在の時刻が使用されます。
end:文字列として定義されている場合: 以前に記録されたタイムスタンプの名前。
数値として定義されている場合: タイミング エントリの終了時間を表す、Performance.timeOrigin を基準としたミリ秒単位のタイムスタンプ(
performance.now()で取得されたものなど)。未定義の場合、終了時刻として現在の時刻が使用されます。
trackName:カスタム トラックの名前。
trackGroup:トラック グループの名前。
color:エントリの色。
User Timings API を使用してデータを挿入する
カスタムデータを挿入するには、performance.mark メソッドと performance.measure メソッドの detail プロパティに devtools オブジェクトを含めます。この devtools オブジェクトの構造によって、[パフォーマンス] パネルにデータが表示される仕組みが決まります。
performance.markを使用すると、タイムラインに即時イベントまたはタイムスタンプを記録できます。特定のオペレーションの開始または終了、または所要時間が不明なスポットには、開始または終了のマークを付けることができます。detailプロパティ内にdevtoolsオブジェクトを含めると、[パフォーマンス] パネルの [タイミング] トラックにカスタム マーカーが表示されます。タスクまたはプロセスの所要時間を測定するには、
performance.measureを使用します。detailプロパティ内にdevtoolsオブジェクトを含めると、[パフォーマンス] パネルのカスタム トラックのタイムラインにカスタム測定エントリが表示されます。performance.measureの作成に参照ポイントとしてperformance.markを使用している場合は、performance.mark呼び出しにdevtoolsオブジェクトを含める必要はありません。
devtools オブジェクト
これらのタイプは、さまざまな拡張機能の devtools オブジェクトの構造を定義します。
type DevToolsColor =
"primary" | "primary-light" | "primary-dark" |
"secondary" | "secondary-light" | "secondary-dark" |
"tertiary" | "tertiary-light" | "tertiary-dark" |
"error";
interface ExtensionTrackEntryPayload {
dataType?: "track-entry"; // Defaults to "track-entry"
color?: DevToolsColor; // Defaults to "primary"
track: string; // Required: Name of the custom track
trackGroup?: string; // Optional: Group for organizing tracks
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
interface ExtensionMarkerPayload {
dataType: "marker"; // Required: Identifies as a marker
color?: DevToolsColor; // Defaults to "primary"
properties?: [string, string][]; // Key-value pairs for detailed view
tooltipText?: string; // Short description for tooltip
}
タイムラインでデータを表示する
タイムラインにカスタムデータを表示するには、[パフォーマンス] パネルで、[] キャプチャ設定 > [カスタム トラックを表示] がオンになっていることを確認します。
![[パフォーマンス] パネルの [キャプチャ設定] にある [カスタム トラックを表示] チェックボックス。](https://developer.chrome.com/static/docs/devtools/performance/extension/image/custom-tracks-setting.png?hl=ja)
こちらのデモページでお試しください。パフォーマンスの録画を開始し、デモページで [Add new Corgi] をクリックして、録画を停止します。トレース内にカスタム トラックが表示され、[概要] タブにカスタム ツールチップと詳細が含まれるイベントが表示されます。
コードの例
以下に、API を使用して利用可能な各メカニズムを使用して独自のデータを [パフォーマンス] パネルに追加する方法の例を示します。
console.timeStamp API の例:
// Take a start timestamp
const start = performance.now();
// Measure duration from start to now
console.timeStamp("measure 1", start, undefined, "My Track", "My Group", "primary-light");
// Take an end timestamp
const end = performance.now();
// Measure duration from start to end
console.timeStamp("measure 2", start, end, "My Track", "My Group", "secondary-dark");
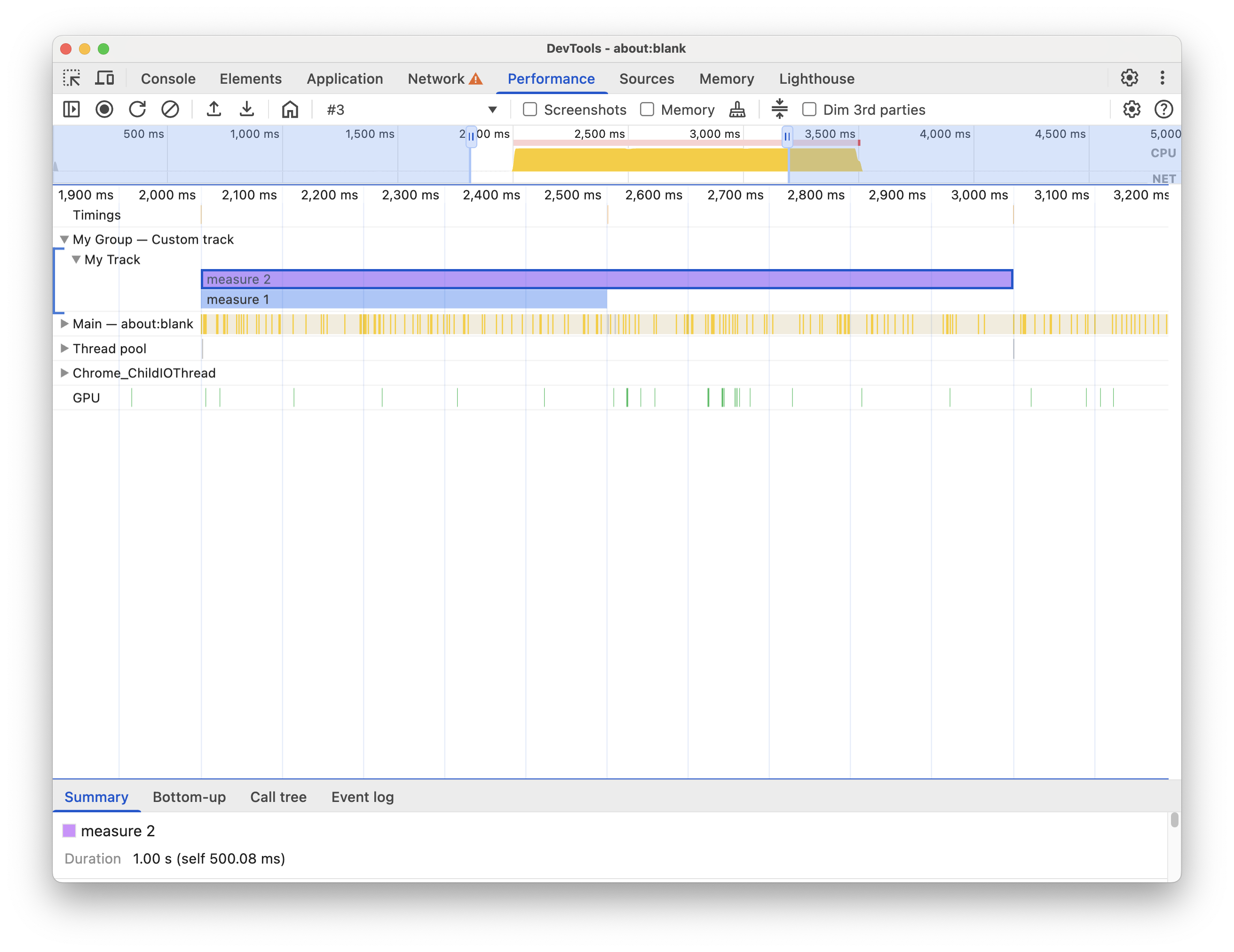
これにより、パフォーマンス タイムラインに次のカスタム トラック エントリが作成されます。

User Timings API の例:
次のセクションでは、パフォーマンス タイムラインに以下を追加する方法を示したコードの例をご覧ください。
カスタム トラックとエントリ
カスタム トラックを作成してエントリを入力すると、カスタム トラックでパフォーマンス データを可視化できます。次に例を示します。
// Mark used to represent the start of the image processing task
// The start time is defaulted to now
const imageProcessinTimeStart = performance.now();
// ... later in your code
// Track entry representing the completion of image processing
// with additional details and a tooltip
// The start time is a marker from earlier
// The end time is defaulted to now
performance.measure("Image Processing Complete", {
start: imageProcessinTimeStart,
detail: {
devtools: {
dataType: "track-entry",
track: "Image Processing Tasks",
trackGroup: "My Tracks", // Group related tracks together
color: "tertiary-dark",
properties: [
["Filter Type", "Gaussian Blur"],
["Resize Dimensions", "500x300"]
],
tooltipText: "Image processed successfully"
}
}
});
これにより、パフォーマンス タイムラインに次のカスタム トラック エントリが、ツールチップ テキストとプロパティとともに追加されます。

マーカー
すべてのトラックにまたがるカスタム マーカーを使用して、タイムライン内の特定の注目ポイントを視覚的にハイライトします。次に例を示します。
// Marker indicating when the processed image was uploaded
performance.mark("Image Upload", {
detail: {
devtools: {
dataType: "marker",
color: "secondary",
properties: [
["Image Size", "2.5MB"],
["Upload Destination", "Cloud Storage"]
],
tooltipText: "Processed image uploaded"
}
}
});
これにより、タイミング トラックに、ツールチップ テキストとプロパティとともに次のマーカーが追加されます。



