จำลองฟีเจอร์สื่อ CSS ต่างๆ ด้วยข้อมูลอ้างอิงตัวเลือกการจําลองนี้ในแท็บการแสดงผล
จำลองฟีเจอร์สื่อ CSS prefers-color-scheme
prefers-color-scheme ฟีเจอร์สื่อ CSS ระบุว่าผู้ใช้ต้องการใช้รูปแบบสีอ่อนหรือเข้ม
วิธีจําลองเงื่อนไขนี้
- ในหน้า prefers-color-scheme ให้เปิดแท็บการแสดงผล
ในส่วนจำลองฟีเจอร์สื่อ CSS
prefers-color-schemeให้เลือกรายการใดรายการหนึ่งต่อไปนี้จากรายการแบบเลื่อนลง- ไม่มีการจําลอง
prefers-color-scheme:lightprefers-color-scheme:dark
โหลดหน้าเว็บซ้ำ เช่น

จำลองประเภทสื่อ CSS (เปิดใช้การแสดงตัวอย่างก่อนพิมพ์)
การค้นหาสื่อสำหรับพิมพ์จะควบคุมลักษณะที่หน้าเว็บของคุณจะปรากฏเมื่อพิมพ์
วิธีบังคับให้หน้าเว็บเข้าสู่โหมดแสดงตัวอย่างก่อนพิมพ์
เปิดแท็บการแสดงผล แล้วเลือกสิ่งพิมพ์ในส่วนจำลองประเภทสื่อ CSS

จากที่นี่ คุณสามารถดูและเปลี่ยน CSS ได้เช่นเดียวกับหน้าเว็บอื่นๆ โปรดดูหัวข้อเริ่มต้นใช้งานการดูและเปลี่ยน CSS
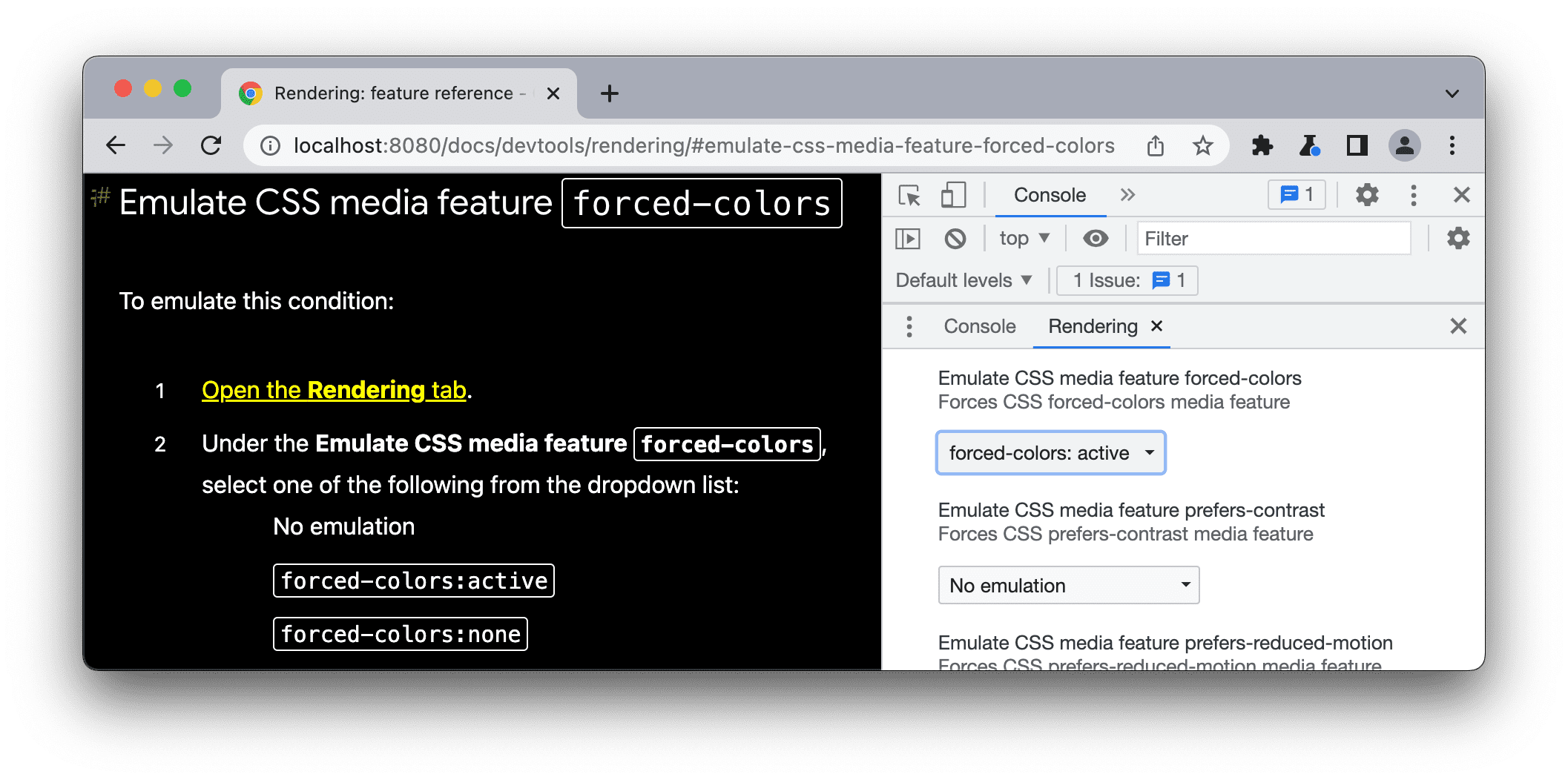
จำลองฟีเจอร์สื่อ CSS forced-colors
forced-colors ฟีเจอร์สื่อ CSS จะระบุว่า User Agent เปิดใช้โหมดสีที่บังคับหรือไม่ ตัวอย่างโหมดสีที่บังคับคือโหมดคอนทราสต์สูงของ Windows
วิธีจําลองเงื่อนไขนี้
- เปิดแท็บการแสดงผล
ในส่วนจำลองฟีเจอร์สื่อ CSS
forced-colorsให้เลือกรายการใดรายการหนึ่งต่อไปนี้จากรายการแบบเลื่อนลง- ไม่มีการจําลอง
forced-colors:activeforced-colors:none
เมื่อจำลอง forced-colors:active

จำลองฟีเจอร์สื่อ CSS prefers-contrast
prefers-contrast ฟีเจอร์สื่อ CSS จะระบุว่าผู้ใช้ขอให้แสดงเนื้อหาเว็บด้วยค่าคอนทราสต์ที่สูงกว่า ต่ำกว่า หรือเฉพาะเจาะจงหรือไม่
วิธีจําลองเงื่อนไขนี้
- เปิดแท็บการแสดงผล
ในส่วนจำลองฟีเจอร์สื่อ CSS
prefers-contrastให้เลือกรายการใดรายการหนึ่งต่อไปนี้จากรายการแบบเลื่อนลง- ไม่มีการจําลอง
prefers-contrast:moreprefers-contrast:lessprefers-contrast:custom
จำลองฟีเจอร์สื่อ CSS prefers-reduced-motion
prefers-reduced-motion ฟีเจอร์สื่อ CSS จะระบุว่าผู้ใช้ได้ขอให้ลดปริมาณการเคลื่อนไหวในหน้าเว็บหรือไม่
วิธีจําลองเงื่อนไขนี้
- เปิดแท็บการแสดงผลในการสาธิตนี้ แล้วลองเลื่อนดูภาพเคลื่อนไหวต่างๆ
- เลือก
prefers-reduced-motion:reduceในส่วนจำลองฟีเจอร์สื่อ CSSprefers-reduced-motion - ลองเลื่อนดูอีกครั้ง
จำลองฟีเจอร์สื่อ CSS prefers-reduced-transparency
prefers-reduced-transparency ฟีเจอร์สื่อ CSS จะระบุว่าผู้ใช้ขอให้ลดเอฟเฟกต์เลเยอร์แบบโปร่งใสหรือโปร่งแสงที่ใช้ในอุปกรณ์หรือไม่
ฟีเจอร์ prefers-reduced-transparency พร้อมใช้งานใน Chrome 118 และให้คุณปรับเนื้อหาเว็บตามค่ากำหนดที่ผู้ใช้เลือกเพื่อลดความโปร่งใสในระบบปฏิบัติการ เช่น การตั้งค่าลดความโปร่งใสใน macOS
วิธีจําลองเงื่อนไขนี้
- เปิดแท็บการแสดงผล
- เลือก
prefers-reduced-transparency: reduceในส่วนจำลองฟีเจอร์สื่อ CSSprefers-reduced-transparency - ตรวจสอบว่าหน้าเว็บแสดงอย่างถูกต้อง
จำลองฟีเจอร์สื่อ CSS color-gamut
color-gamut ฟีเจอร์สื่อ CSS จะระบุช่วงสีที่ User Agent และอุปกรณ์เอาต์พุตรองรับ
วิธีจําลองเงื่อนไขนี้
- เปิดแท็บการแสดงผล
ในส่วนจำลองฟีเจอร์สื่อ CSS
color-gamutให้เลือกรายการใดรายการหนึ่งต่อไปนี้จากรายการแบบเลื่อนลง- ไม่มีการจําลอง
color-gamut:srgb- ช่วงสี sRGB ประมาณ 90% ขึ้นไปcolor-gamut:p3- ช่วงสีที่ระบุในพื้นที่สี Display P3 ประมาณหรือมากกว่าcolor-gamut:rec2020- ช่วงสีประมาณที่ระบุใน Rec. 2020 ขึ้นไป

