คำแนะนำนี้จะแสดงวิธีใช้ เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome เพื่อดู แก้ไข และลบคู่คีย์-ค่า localStorage
พื้นที่เก็บข้อมูลในเครื่องจะบันทึกข้อมูลในเซสชันของเบราว์เซอร์
ดูคีย์และค่า localStorage รายการ
เปิดเครื่องมือสำหรับนักพัฒนาเว็บในเว็บไซต์ที่ต้องการตรวจสอบ
ไปที่แอปพลิเคชัน > พื้นที่เก็บข้อมูล แล้วขยายพื้นที่เก็บข้อมูลในเครื่อง คลิกโดเมนเพื่อดูคู่คีย์-ค่า

หากต้องการดูตัวอย่างค่าด้านล่างตาราง ให้เลือกคู่

หากต้องการรีเฟรชคู่คีย์-ค่าด้วยตนเอง ให้คลิก รีเฟรชในแถบการดำเนินการที่ด้านบน
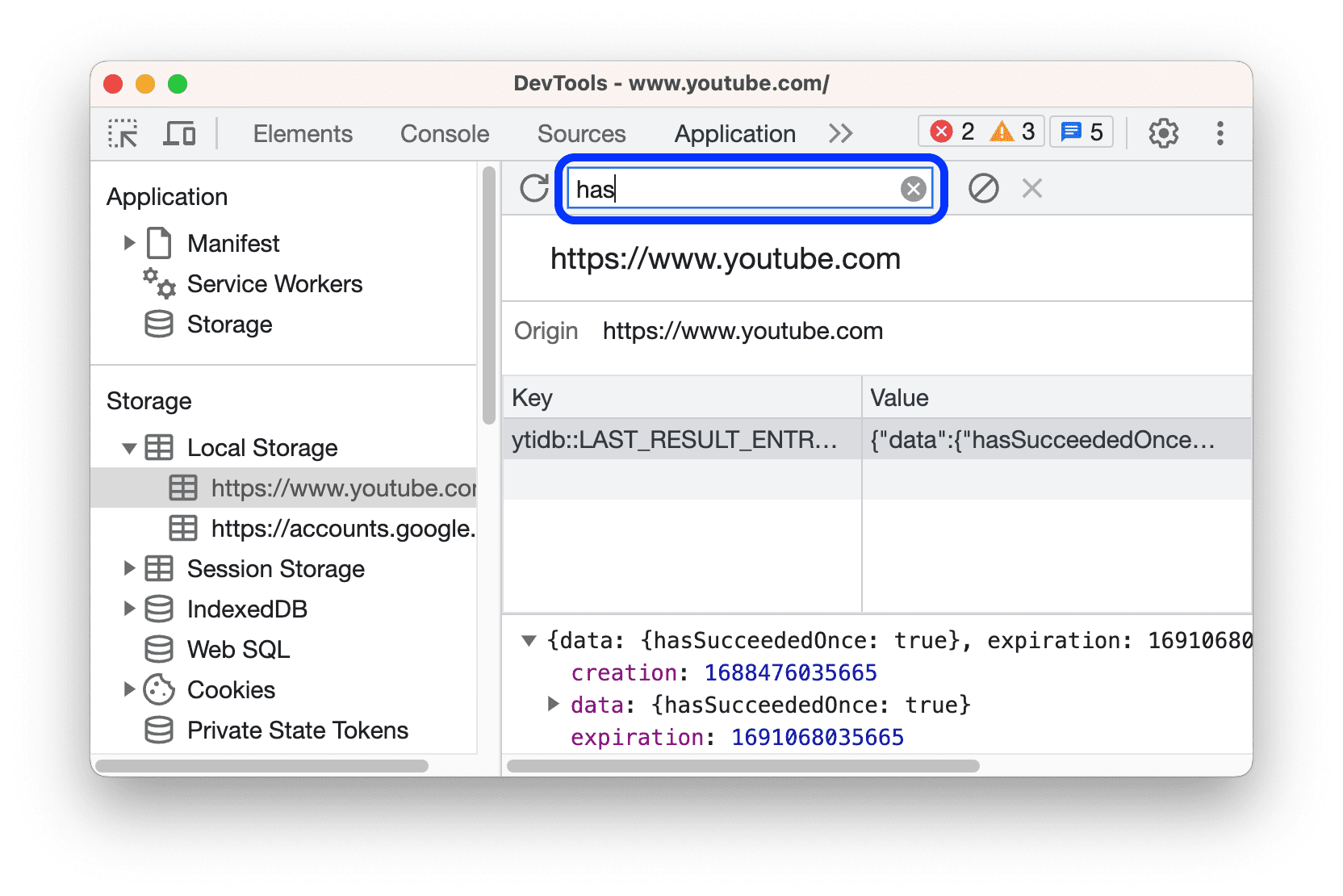
กรองคู่คีย์-ค่า
หากต้องการค้นหาคู่คีย์-ค่าที่ต้องการอย่างรวดเร็ว ให้พิมพ์สตริงที่มีคีย์หรือค่าลงในช่องตัวกรองที่ด้านบน

สร้างคู่คีย์-ค่า localStorage ใหม่
- ดู
localStorageคู่คีย์-ค่าของโดเมน เช่น ในหน้าเดโมนี้ - ดับเบิลคลิกส่วนที่ว่างของตาราง DevTools จะสร้างแถวใหม่และโฟกัสเคอร์เซอร์ในคอลัมน์คีย์
- ป้อนคู่คีย์-ค่าใหม่
แก้ไขคีย์หรือค่า localStorage
- ดูคู่คีย์-ค่า
localStorageของโดเมน เช่น ในหน้าเดโมนี้ - ดับเบิลคลิกเซลล์ในคอลัมน์คีย์หรือค่าเพื่อแก้ไขคีย์หรือค่านั้น
- รีเฟรชหน้าเพื่อใช้
ลบคู่คีย์-ค่า localStorage
- ดูคู่คีย์-ค่า
localStorageของโดเมน เช่น ในหน้าเดโมนี้ - คลิกคู่คีย์-ค่าเพื่อเลือก
- คลิก
Delete ในแถบการดำเนินการที่ด้านบนเพื่อนำคู่ที่เลือกออก

- หรือคลิก
ล้างทั้งหมด เพื่อนำคู่ทั้งหมดออก
โต้ตอบกับ localStorage จากคอนโซล
เนื่องจากคุณสามารถเรียกใช้ JavaScript ในคอนโซล และเนื่องจากคอนโซลมีสิทธิ์เข้าถึงบริบท JavaScript ของหน้า คุณจึงโต้ตอบกับ localStorage จากคอนโซลได้
- เปิดคอนโซลใน DevTools
- หากต้องการเข้าถึง
localStorageคู่คีย์-ค่าของโดเมนอื่นที่ไม่ใช่หน้าเว็บที่คุณกําลังดูอยู่ ให้เลือกบริบท JavaScript ที่ต้องการจากเมนูแบบเลื่อนลงของบริบทในแถบการดำเนินการที่ด้านบน - เรียกใช้นิพจน์
localStorageในคอนโซล เช่นเดียวกับที่ใช้ใน JavaScript




