يمكنك حفظ التغييرات التي تجريها في "أدوات مطوّري البرامج" مرة أخرى في الملفات المصدر على جهاز الكمبيوتر من خلال إعداد مساحة عمل. يمكنك ربط مجلد مساحة عمل تلقائيًا بأدوات المطوّرين من خلال عرض ملف إعدادات، أو يمكنك إضافة موقع مساحة عمل يدويًا في لوحة المصادر.
نظرة عامة
يتيح لك الاتصال التلقائي (أو اليدوي) بمجلد مساحة عمل حفظ التغيير الذي أجريته في DevTools في نسخة محلية من الملف نفسه على جهاز الكمبيوتر. على سبيل المثال، لنفترض ما يلي:
- لديك رمز المصدر لموقعك الإلكتروني على جهاز الكمبيوتر المكتبي.
- يتم تشغيل خادم ويب محلي من دليل الرموز المصدر، بحيث يمكن الوصول إلى الموقع الإلكتروني
على العنوان
localhost:PORT، كما يعرض أيضًا ملف JSON بسيطًا يحتوي على بيانات وصفية (يتم وصفها لاحقًا). - إذا كان موقعك الإلكتروني
localhost:PORTمفتوحًا في Google Chrome، وكنت تستخدم أدوات المطوّرين لتغيير ملف CSS للموقع الإلكتروني
عند ربط مجلد مساحة عمل، يتم حفظ التغييرات التي تجريها في لوحة المصادر على ملفات CSS وHTML وJavaScript في الرمز المصدر على جهاز الكمبيوتر. ومع ذلك، لا تحفظ "أدوات مطوّري البرامج في Chrome" التغييرات التي تجريها على DOM في لوحة العناصر.
بالإضافة إلى ذلك، يمكن لأداة DevTools عادةً ربط الرمز المحسَّن برمز المصدر الأصلي بمساعدة خرائط المصدر.
إنشاء بيانات وصفية لاتصال
للسماح لأدوات المطوّرين باكتشاف مجلد مساحة العمل تلقائيًا، أنشئ رقم تعريف UUID عشوائيًا من الإصدار 4 وضعه في ملف JSON التالي:
{
"workspace": {
"uuid": "UUID",
"root": "path/to/project/root/folder"
}
}
بعد ذلك، ضَع ملف JSON في path/to/project/root/folder/.well-known/appspecific/com.chrome.devtools.json.
أخيرًا، شغِّل خادم HTTP المحلي وتأكَّد من عرض ملف JSON أيضًا.
بدلاً من ذلك، يمكنك تخطّي هذه الخطوة وإعداد اتصال مجلد يدويًا.
ربط مجلّد في مساحة عمل
لربط مجلد:
- في Chrome، انتقِل إلى صفحتك المستضافة محليًا (في هذا المثال، على العنوان
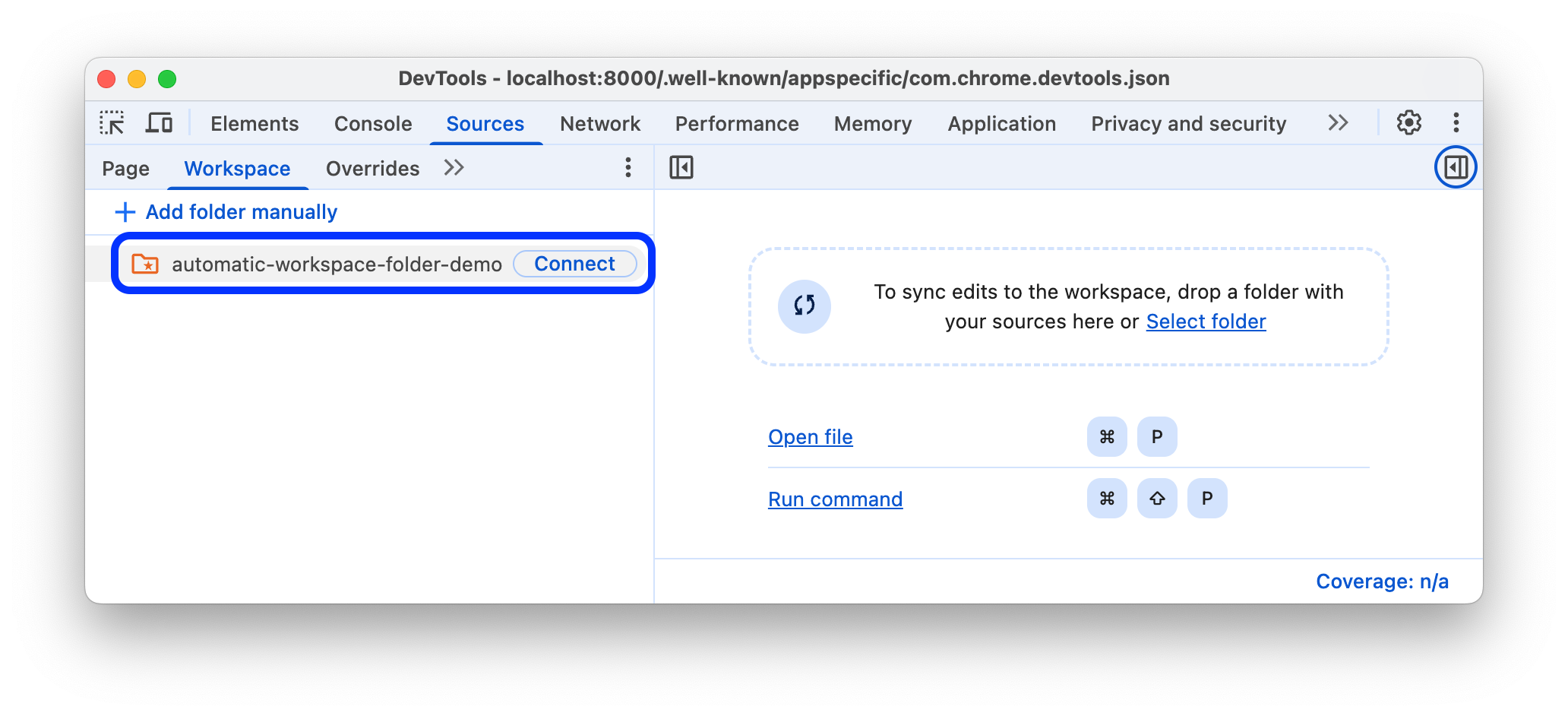
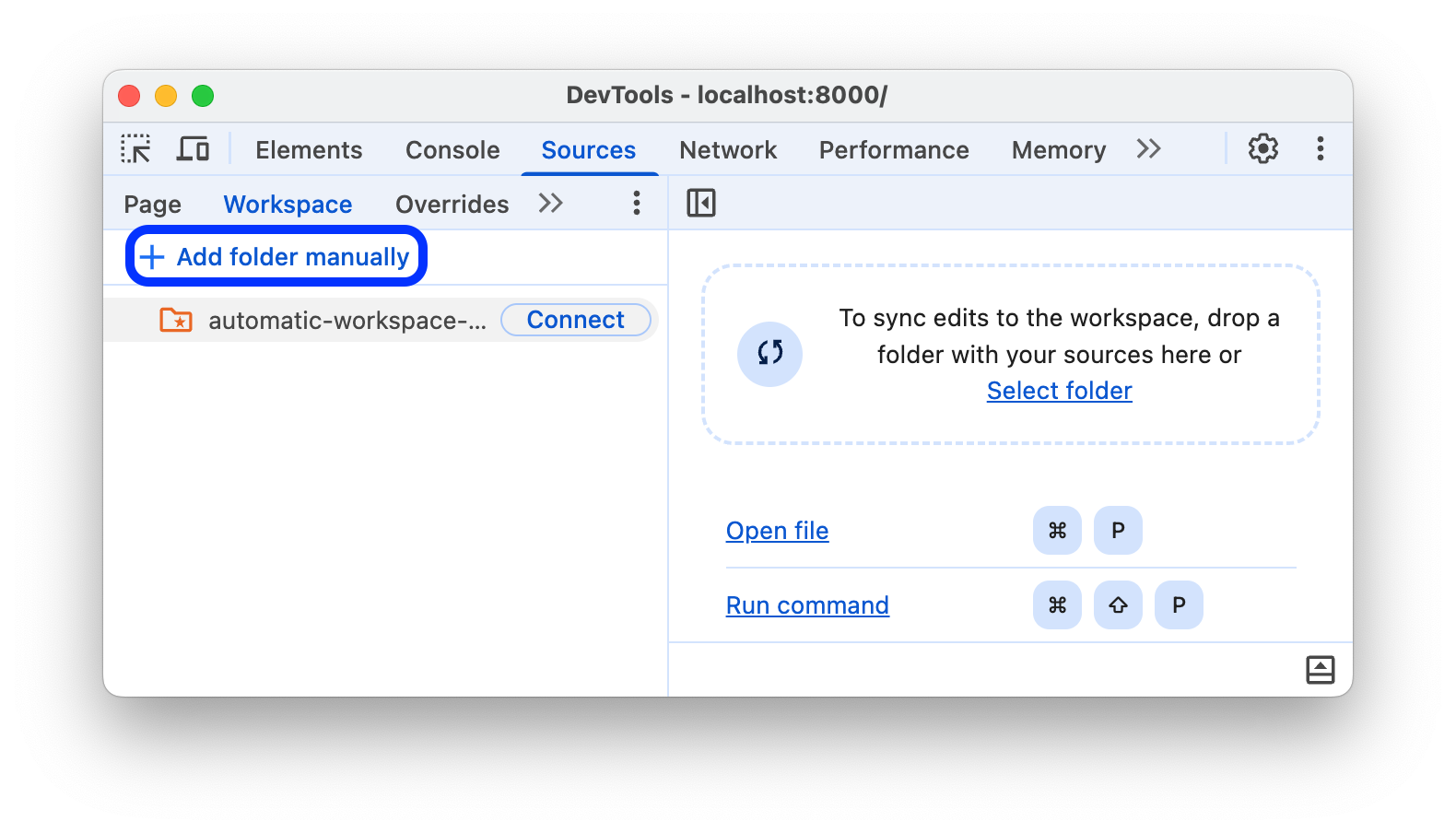
localhost:8000) وافتح "أدوات مطوّري البرامج". في المصادر > مساحة العمل، انقر على ربط بجانب المجلد.

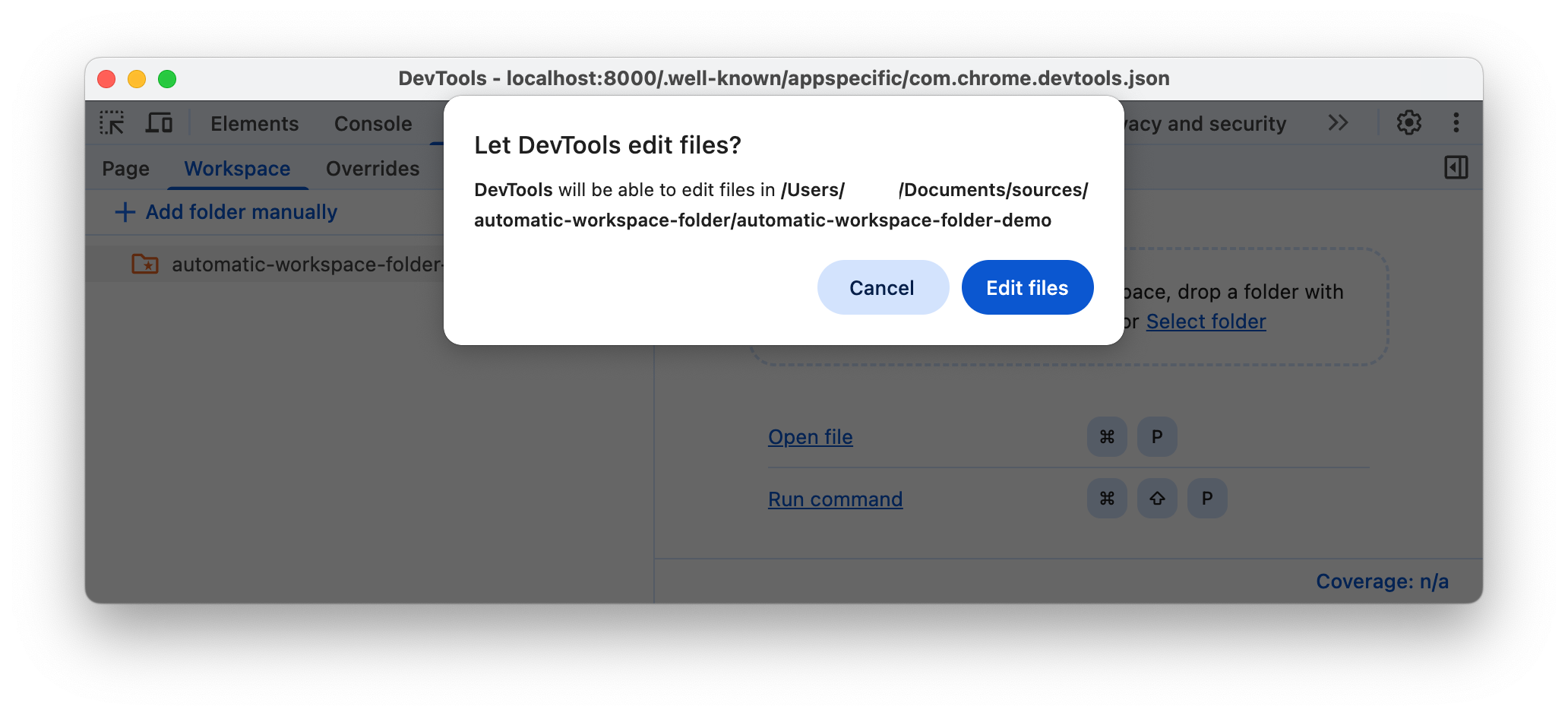
انقر على تعديل الملفات عندما يُطلب منك ذلك للسماح لـ "أدوات مطوّري البرامج" بالوصول إلى مجلّدك.

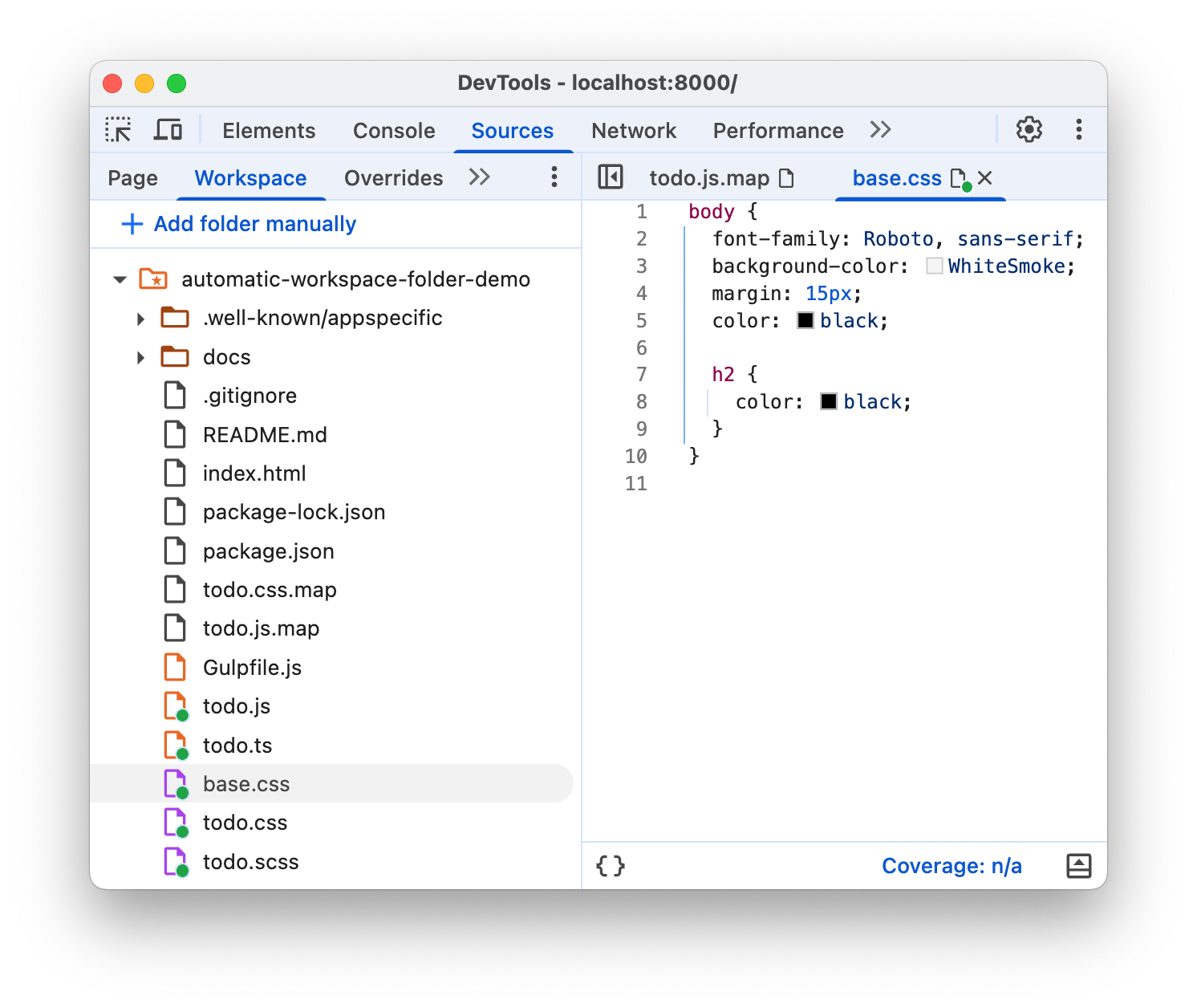
بعد الربط، يمكنك فتح المجلد في علامة التبويب مساحات العمل.

تعرض علامة التبويب مساحة العمل نقطة خضراء بجانب ملفات HTML وCSS وJavaScript. تشير هذه النقاط الخضراء إلى أنّ "أدوات مطوّري البرامج" قد أنشأت ربطًا بين موارد الشبكة للصفحة والملفات في المجلد.
حفظ تغيير في المجلد المصدر
يمكنك حفظ التغييرات على أي ملفات CSS وHTML وJavaScript في مجلد مساحة العمل المرتبطة.
حفظ التغييرات في ملف CSS
لحفظ التغييرات في CSS:
- افتح ملف CSS من مجلد مساحة العمل المرتبطة في المصادر > مساحات العمل.
أدخِل تغييرًا على CSS.
احفظ التغيير، على سبيل المثال، من خلال الضغط على Ctrl / Cmd + S، واطّلِع على التغيير الذي تم تطبيقه في الملف المصدر. تعرض لك لوحة المصادر نقطة خضراء بجانب اسم الملف.
للاطّلاع على سير العمل، شاهِد الفيديو التالي:
حفظ التغييرات في ملف HTML
لحفظ التغييرات في ملف HTML:
- افتح ملف HTML من مجلّد مساحة العمل المرتبطة في المصادر > مساحات العمل.
أدخِل تغييرًا على ملف HTML.
احفظ التغيير، على سبيل المثال، من خلال الضغط على Ctrl / Cmd + S، واطّلِع على التغيير الذي تم تطبيقه في الملف المصدر. تعرض لك لوحة المصادر نقطة خضراء بجانب اسم الملف.
يُرجى إعادة تحميل الصفحة لمعرفة ما إذا كان التغيير ساريًا.
للاطّلاع على سير العمل، شاهِد الفيديو التالي:
لماذا لا يمكنك تغيير لغة HTML من لوحة العناصر؟
- تمثل شجرة العقد التي تظهر في لوحة العناصر بنية DOM للصفحة.
- لعرض صفحة، يُجلب المتصفّح ملف HTML عبر الشبكة ويحلّله، ثم يحوله إلى شجرة من عقد DOM.
- إذا كانت الصفحة تحتوي على أي رمز JavaScript، قد تؤدي هذه اللغة إلى إضافة عقد DOM أو حذفها أو تغييرها. يمكن لـ CSS
تغيير DOM أيضًا باستخدام السمة
content. - يستخدم المتصفّح في النهاية نموذج DOM لتحديد المحتوى الذي يجب عرضه على مستخدمي المتصفّح.
- وبالتالي، قد تكون الحالة النهائية للصفحة التي يراها المستخدمون مختلفة جدًا عن ملف HTML الذي جلبه المتصفّح.
- ويصعّب ذلك على أدوات المطوّرين تحديد مكان حفظ التغيير الذي تم إجراؤه في لوحة العناصر، لأنّ DOM يتأثر بلغات HTML وJavaScript وCSS.
بعبارة أخرى، شجرة نموذج العناصر في المستند !== HTML.
حفظ التغييرات في JavaScript
لحفظ التغييرات في JavaScript:
- افتح ملف JavaScript من مجلد مساحة العمل المرتبطة في المصادر > مساحات العمل.
أدخِل تغييرًا على JavaScript.
احفظ التغيير، على سبيل المثال، من خلال الضغط على Ctrl / Cmd + S، واطّلِع على التغيير الذي تم تطبيقه في الملف المصدر. تعرض لك لوحة المصادر نقطة خضراء بجانب اسم الملف.
إذا كان خادم HTTP المحلي يستمع إلى التغييرات في ملف المصدر المباشر ويعيد تحميل الصفحة تلقائيًا، ستظهر لك التغييرات المطبَّقة بعد حفظها في "أدوات المطوّر". وإلا، أعِد نشر الخادم المحلي.
للاطّلاع على سير العمل، شاهِد الفيديو التالي:
إزالة ربط مجلّد مساحة عمل
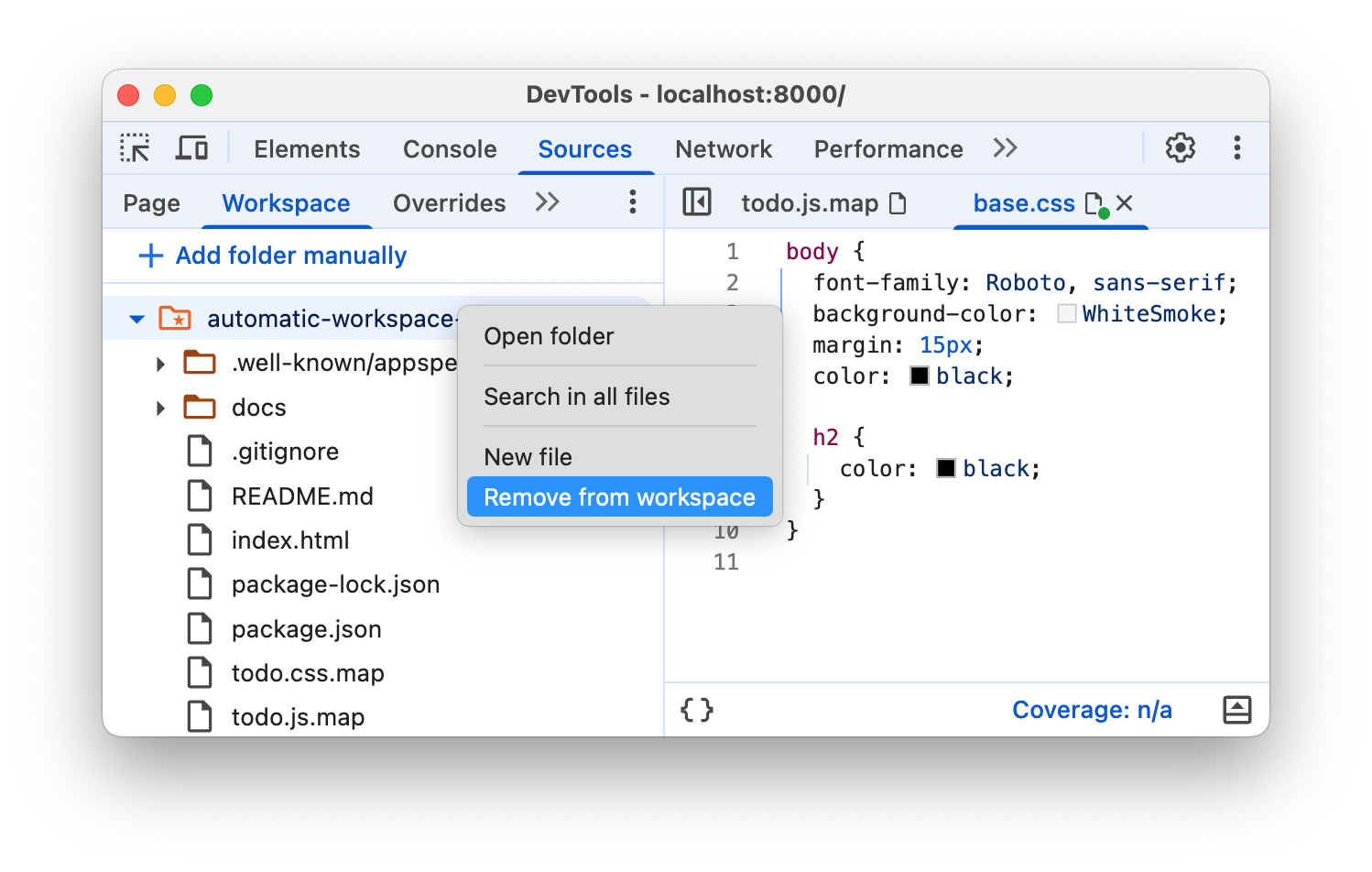
لإزالة ربط مجلد مساحة عمل، انقر بزر الماوس الأيمن على المجلد، واختَر إزالة من مساحة العمل من القائمة المنسدلة، ثم انقر على إزالة في المصادر > مساحة العمل.

ربط مجلد مساحة عمل يدويًا
افتح "أدوات مطوّري البرامج" على صفحتك المستضافة محليًا.
في المصادر > مساحة العمل، انقر على إضافة مجلد يدويًا. بعد ذلك، اختَر مجلدًا يحتوي على ملفاتك المصدر.

بعد ذلك، اتّبِع الخطوة 3 والخطوة 4 في ربط مجلد مساحة عمل.
القيود
إذا كنت تستخدِم إطار عمل حديثًا، من المرجّح أن يحوّل الإطار رمزك المصدر من تنسيق سهل التعديل إلى تنسيق محسّن للتشغيل بأسرع وقت ممكن. يمكن عادةً لربط مجلد مساحة العمل ربط الرمز المحسَّن مرة أخرى برمز المصدر الأصلي باستخدام خرائط المصدر.
يعمل منتدى أدوات المطوّرين على توفير الإمكانات التي تقدّمها خرائط المصادر على مستوى مجموعة متنوعة من الإطارات والأدوات. إذا واجهت مشاكل أثناء استخدام مساحة عمل مع إطار العمل المفضّل لديك، أو إذا تمكّنت من تشغيله بعد إجراء بعض الإعدادات المخصّصة، يمكنك بدء سلسلة محادثات في القائمة البريدية أو طرح سؤال على Stack Overflow لمشاركة معرفتك مع بقية منتدى DevTools.
الخطوات التالية
يمكنك إدارة جميع المجلدات التي تم إعدادها من قبل ضمن الإعدادات > مساحة العمل.
بعد ذلك، تعرَّف على كيفية استخدام "أدوات المطوّرين" لتغيير CSS وتصحيح أخطاء JavaScript.
انظر أيضًا
عمليات الاستبدال المحلية هي ميزة أخرى مشابهة إلى حدٍ ما في DevTools تتيح لك محاكاة محتوى الويب أو عناوين الطلبات. بهذه الطريقة، يمكنك تجربة التغييرات في الصفحة بحرية بدون انتظار اكتمال التغييرات في الخلفية. باستخدام عمليات الاستبدال المحلية، تظل التغييرات محفوظة عند تحميل الصفحة، ولكن لا تتم ربطها برمز المصدر لصفحتك.


